Esplorando la tendenza del web design a scorrimento lungo
Pubblicato: 2018-09-17Più piccolo è lo schermo, più lunga è la pergamena.
Questa verità spiega l'ascesa del lungo scorrimento: con la navigazione mobile che ha superato la navigazione desktop, la popolarità dei piccoli schermi ha spinto i designer a ripensare alla loro obsoleta mentalità "above the fold".
Lo scorrimento lungo crea molte nuove opportunità per la narrazione, la navigazione, le immagini creative e un'esperienza complessiva più coinvolgente. Di conseguenza, scopriamo che iniziano a emergere diverse tecniche e strategie comuni:
- Grafica parallasse – Preso in prestito dall'industria dei videogiochi, questa strategia di spostare gli sfondi a velocità diverse crea un effetto 3D e una grafica stimolante con cui è più divertente interagire.
- Schermi come pagine: un modo importante per organizzare le informazioni su una singola pagina, differenziando i concetti in sezioni delle dimensioni di uno schermo, di solito cambiando lo sfondo, rende i siti più coesi.
- Navigazione persistente: uno dei maggiori svantaggi dello scorrimento lungo è disorientare l'utente, quindi avere un sistema di navigazione che rimane sempre nella stessa posizione sullo schermo offre agli utenti controllo e sicurezza per evitare di perdersi.
- Interattività animata: le animazioni attivate dallo scorrimento aggiungono un divertente livello di interattività che coinvolge l'utente fino al punto in cui si diverte a scorrere indipendentemente dal contenuto.
- Direzione atipica: a causa della recente tendenza dello scorrimento lungo, i siti possono distinguersi scorrendo a sinistra, a destra o verso l'alto.
- Indicatori: alcuni utenti non penseranno di scorrere da soli, quindi istruzioni rapide come "scorri verso il basso" o un altro indicatore evitano confusione: assicurati solo di distinguerli da altri collegamenti o inviti all'azione.
Come descritto in Web Design Trends 2015 & 2016, queste sono le tecniche che hanno reso i siti seguenti tra i migliori esempi di siti a scorrimento lungo.
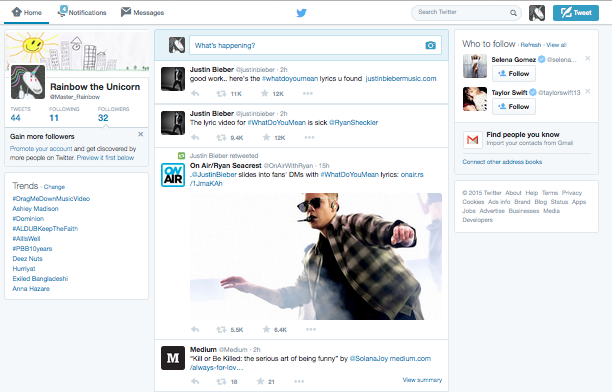
Uno dei pionieri responsabili della rottura degli schemi pagina per pagina, Twitter rimane oggi tra i migliori e più riconosciuti siti a scorrimento lungo. Questo formato consente di organizzare i tweet in ordine cronologico, pur sembrando nuovi e freschi.

Per i siti di social media e altri con contenuti generati dagli utenti, lo scorrimento lungo non è solo una scelta alla moda, ma pratica. Il caricamento infinito di nuovi contenuti dallo scorrimento infinito consente di organizzare contenuti altrimenti caotici.

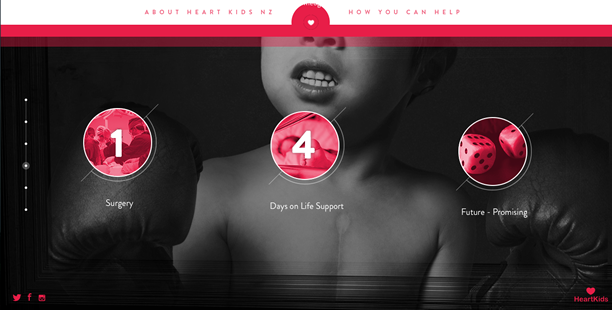
Cuore Bambini NW
L'organizzazione benefica neozelandese Heart Kids fa di tutto. Il sito a scorrimento lungo combina animazioni (alcune attivate con lo scorrimento), straordinario utilizzo del colore, immagini toccanti e interattività del cursore per promuovere il suo messaggio salvavita.
Nota l'icona discreta "Scorri" e le istruzioni sulla schermata di destinazione e l'invito all'azione appiccicoso che rimane sempre in alto.

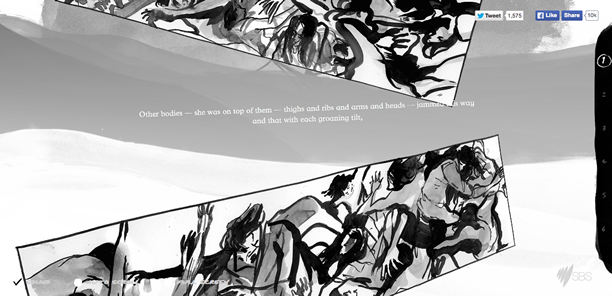
La barca
Uno degli usi più creativi dello scorrimento lungo è The Boat di SBS, qualcosa come un romanzo interattivo. Le continue animazioni e l'uso intelligente del movimento e delle angolazioni quando vengono visualizzati nuovi contenuti attirano l'utente/lettore in un'esperienza coinvolgente che i tradizionali siti a scorrimento stagnante non possono eguagliare.

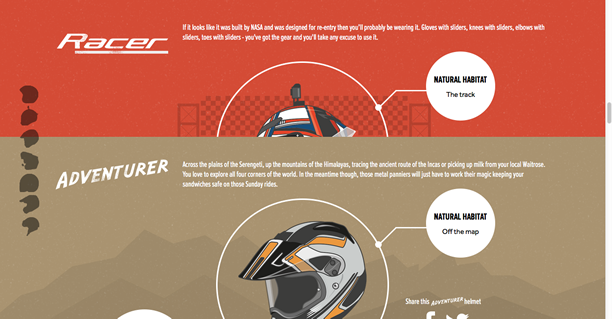
MCA Leicester: i sette tipi di motociclisti
Questo sito di derivazione per MCA Leicester dimostra un metodo semplice per indicare lo scorrimento senza effettivamente scorrere. I caschi in grigio sul lato sinistro, impilati verticalmente, indicano (insieme al titolo) che l'utente deve solo scorrere verso il basso per vedere più contenuti.

Un'ulteriore tattica è l'animazione intelligente che presenta ogni nuova schermata, rendendo il sito in qualche modo un ibrido di navigazione a scorrimento lungo/pagina per pagina.

Tredici motivi per cui il tuo cervello brama l'infografica
Lo stile naturale del lungo scorrimento, in cui sezioni e concetti diversi sono intrinsecamente uniti in un flusso continuo, li rende ottimi per le infografiche.
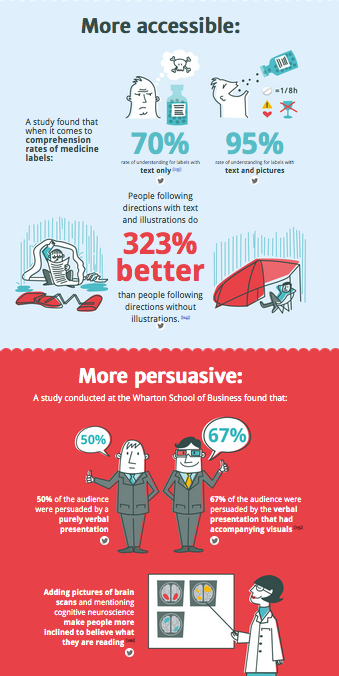
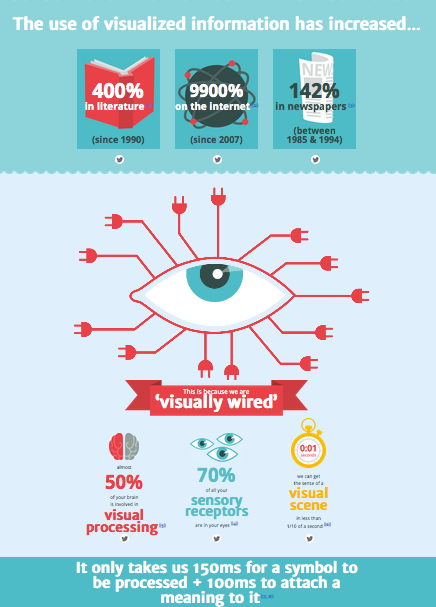
Come mostra Thirteen Reasons Why Your Brain Craves Infographics, il formato a pagina singola consente ai designer di presentare in modo fluido dosi elevate di informazioni in bit più piccoli e digeribili.

Inoltre, le animazioni attivate dallo scorrimento, come l'occhio che si muove con lo scorrimento e le animazioni di sfondo, annullano gli aspetti talvolta noiosi dell'apprendimento delle informazioni.


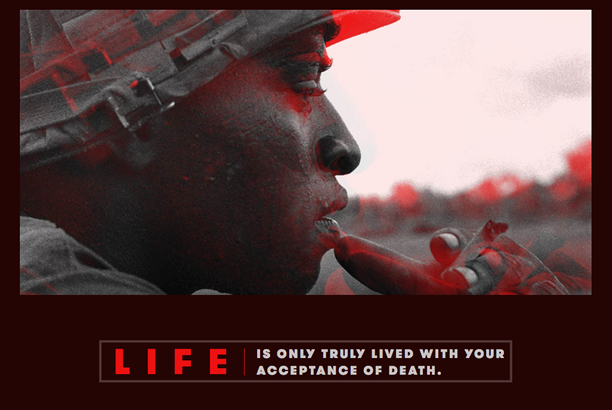
La storia di Junko: sopravvivere a Hiroshima
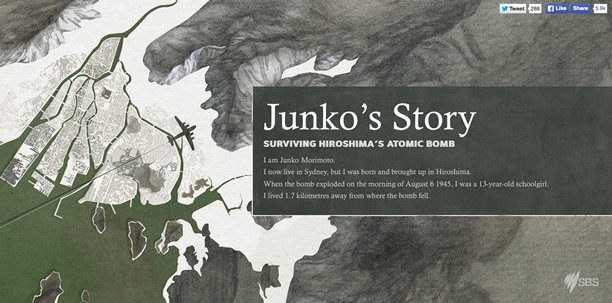
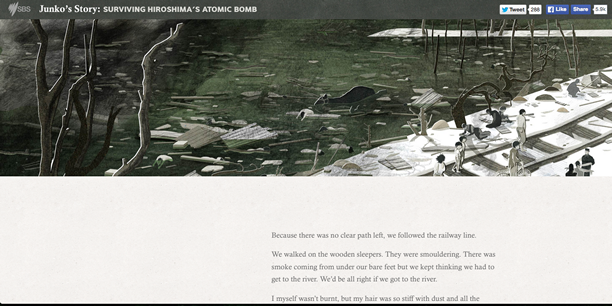
Un altro sito SBS, Junko's Story mescola le proprietà di narrazione e infografica di un lungo scorrimento per raccontare la storia agghiacciante di un sopravvissuto sopravvissuto all'esplosione di Hiroshima.

Per il carattere solenne, il sito mantiene un formato tradizionale con testo in chiaro intervallato da elementi grafici. Tuttavia, il sito mantiene un aspetto fresco e moderno con immagini attivate a scorrimento, come l'elmo di metallo sopra, che svaniscono alla vista ai margini.

Questi mostrano artefatti e infografiche fattuali su Hiroshima, come una mappa del raggio dell'esplosione, su cui è possibile fare clic per ulteriori dettagli.
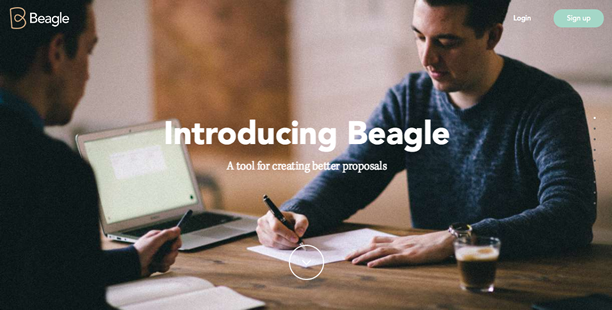
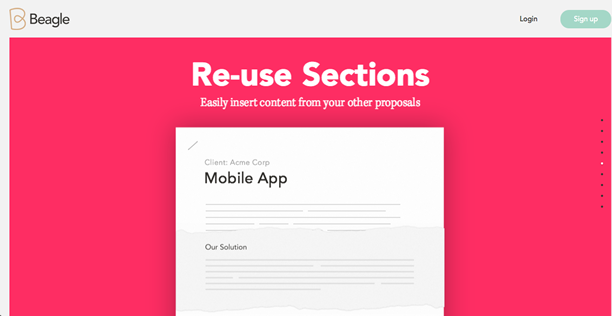
Beagle
Il sito per lo strumento Beagle di Podio imposta una navigazione pagina per pagina nel formato a scorrimento lungo.

Ogni punto della sua proposta di valore ha una propria schermata/pagina, tuttavia tutti sono accessibili tramite uno scorrimento lineare e sono uniti da animazioni che portano l'attenzione dell'utente da una schermata all'altra, come il pezzo di carta che si sposta dalla schermata alla schermata sopra .

Bowhead (coda e balene)
Come Beagle sopra, Bowhead sfrutta lo scorrimento lungo per visualizzare la sua proposta di valore punto per punto, anche se per un singolo prodotto. Il sito utilizza animazioni come dissolvenze e diapositive per mantenere il contenuto coinvolgente.

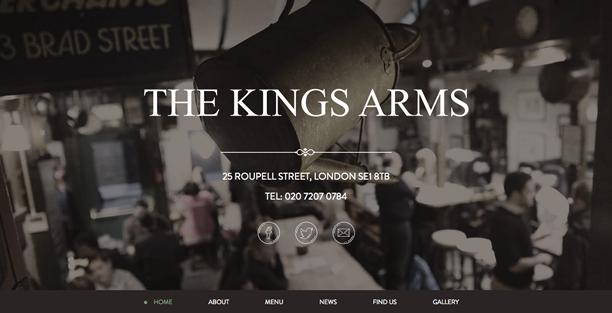
Le armi del re
Non tutti i siti a scorrimento lungo devono essere appariscenti. Il pub londinese The Kings Arms utilizza semplici divisioni dello sfondo senza transizioni di animazione di fantasia tra gli schermi.
Tuttavia, un movimento di parallasse sui telefoni in background e animazioni aggiuntive del cursore (per non parlare di un layout estetico) impediscono al sito di apparire noioso.

Gelati e Deodoranti per auto Airpure Wall's
Al contrario, il sito promozionale della collaborazione Wall's Ice Cream e Airpure Car Fresheners è molto appariscente. Poco più che immagini degli iconici ghiaccioli, il sito a scorrimento lungo presenta animazioni divertenti tra le schermate che meritano di essere esplorate.
Nota la navigazione appiccicosa sul sito a sinistra e la barra di avanzamento in basso (che cambia colore).

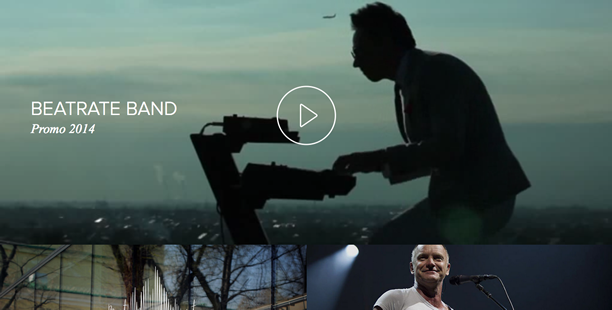
Banda Beatrate
Il sito a scorrimento lungo per la band Beatrate presenta un paio di funzionalità sperimentali per lo scorrimento lungo, tra cui la riproduzione automatica di video e un carosello di immagini orizzontale.

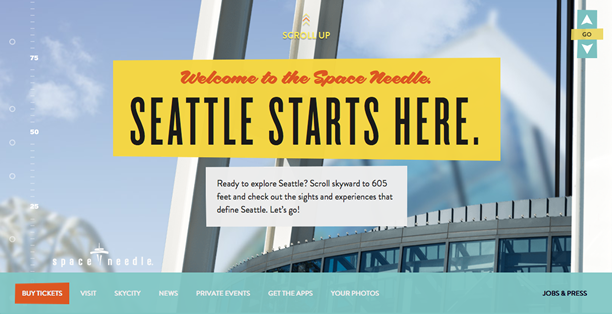
Ago spaziale
Il sito di Seattle Space Needle è un perfetto esempio di direzione di scorrimento atipica. Con la pretesa di viaggiare su per l'ago spaziale (e oltre), ha senso che gli utenti scorrano verso l'alto anziché verso il basso.

Siti aggiuntivi
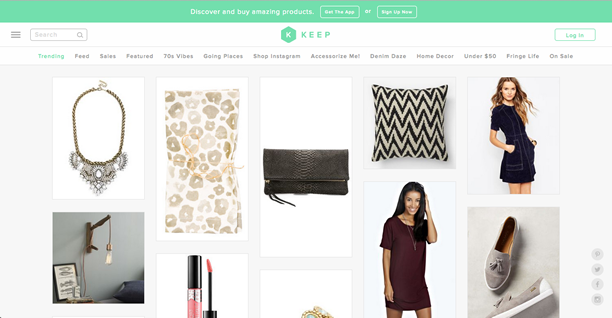
Mantenere

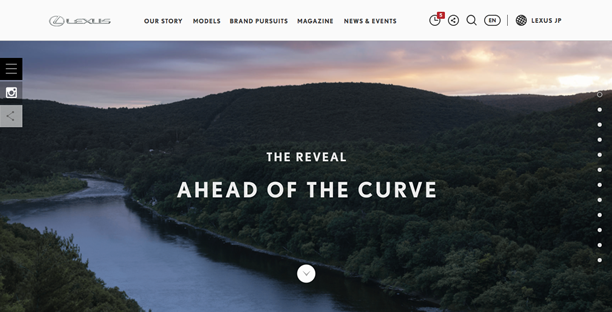
La rivelazione (Lexus)

Un Giovanni S

Uno da vedere, uno da uccidere

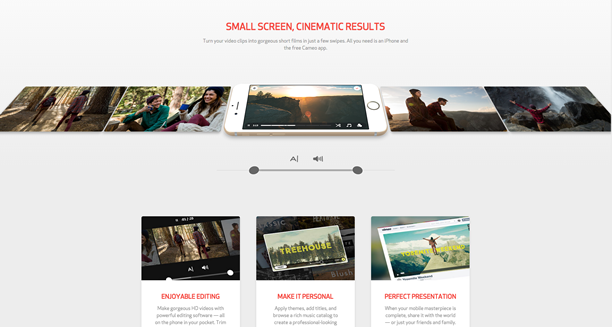
Cammeo di Vimeo

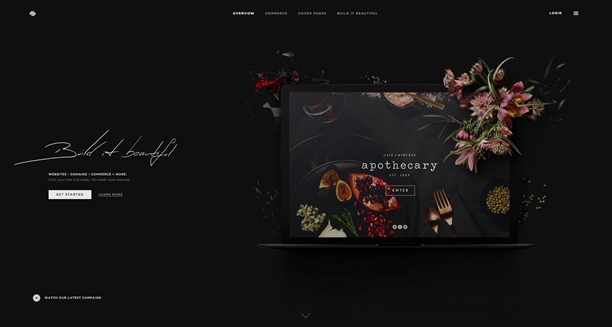
Spazio quadrato

Sì App

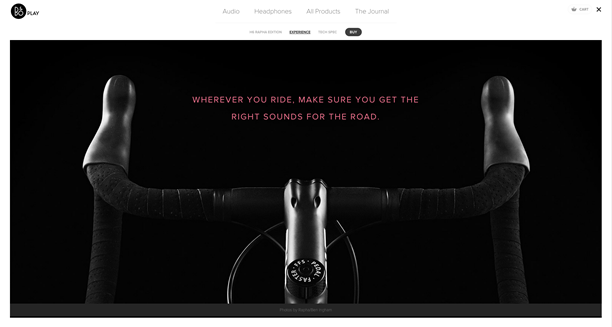
Beoplay

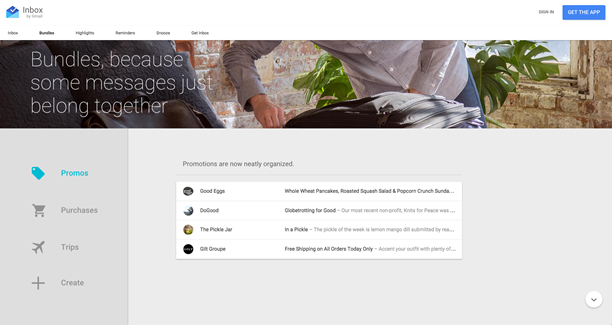
Posta in arrivo di Google

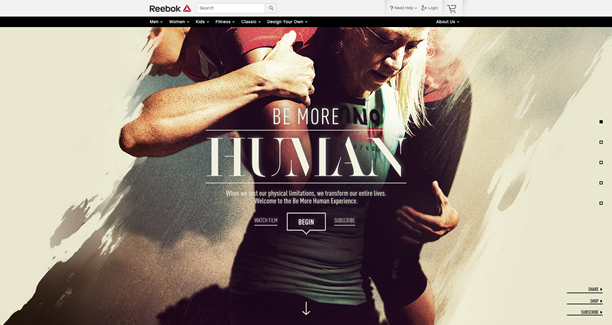
Sii umano di Reebok

Conclusione
Come dimostrano i siti sopra, l'applicazione di maggior successo dello scorrimento lungo è per i suoi vantaggi pratici, non per apparire parte di una tendenza.
Ci sono molti vantaggi utili dello scorrimento lungo: unificare informazioni disorganizzate, interattività, libertà di navigazione, immagini straordinarie, visualizzazione di contenuti estesi (scorrimento infinito), narrazione lineare, ecc. Tuttavia, dati gli svantaggi come il disorientamento e i tempi di caricamento occasionali, non dovresti cambiare incautamente. Comprendi le migliori tecniche per trarne il massimo.
