Come preparare il tuo logo per sistemi di design reattivi
Pubblicato: 2022-03-10Il logo moderno deve lavorare più duramente che mai. In passato, il logo di un'azienda era forse destinato semplicemente a un'insegna di un negozio e stampato negli annunci dei giornali locali. I loghi di oggi devono funzionare con una pletora crescente di dispositivi intelligenti con dimensioni e risoluzioni dello schermo variabili, che visualizzano siti Web reattivi.
Spesso i loghi finiscono per soffrire nel design del sito web reattivo. Molti non sono stati progettati pensando a framework reattivi e dimensioni variabili e vengono semplicemente ridimensionati per adattarsi allo spazio disponibile o meno.
Tuttavia, ci sono marchi che fanno bene all'interno dello spazio web reattivo. Questi sono marchi che sono stati progettati con attenzione e tenendo conto di come verranno visualizzati all'interno di formati che cambiano. I loghi migliori sono semplici e flessibili , con formati e opzioni di layout variabili in modo che quando un sito è ottimizzato per un dispositivo, anche il marchio è ottimizzato per lo spazio assegnato.
In questo articolo vedremo perché il design del logo semplice, flessibile e versatile è diventato così importante. Marchi nati nel cloud leader del settore come Twitter, Facebook, Spotify e Google stanno perfezionando e semplificando i propri marchi grazie al design web reattivo e al crescente impatto del mercato dei dispositivi mobili. Possiamo considerare le loro soluzioni quando pensiamo ai nostri marchi e a come ottimizzare i nostri loghi per prosperare all'interno del responsive web design.
Ulteriori letture su SmashingMag:
- Responsive Web Design: cos'è e come utilizzarlo
- Come ottenere un logo accettato: 8 passaggi per un flusso di lavoro di progettazione migliore
- Suggerimenti vitali per un design del logo efficace
- Etichetta di Photoshop per un web design reattivo
Un semplice fatto
Il cervello umano ricorda le forme semplici molto più facilmente di quelle complesse. Uno dei fattori più comuni che separa un buon logo da un cattivo logo è l'elemento della semplicità. I marchi di qualità, memorabili e di successo sono sempre semplici.
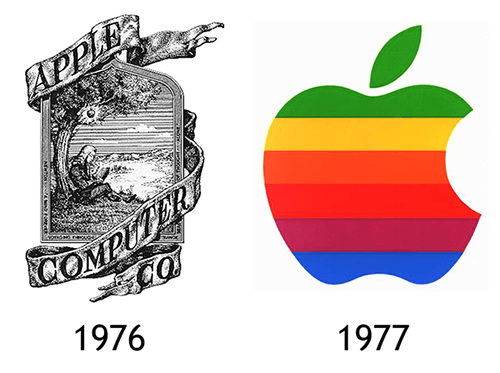
Questo concetto non è una novità ed era noto molto prima che il responsive web design iniziasse a spingere i limiti della semplicità. Guarda il primo tentativo di Apple di creare un logo del 1976, disegnato da un ingegnere, Ron Wayne. Per quanto creativo fosse (soprattutto per un ingegnere), era troppo complesso e non sorprende che sia stato sostituito solo un anno dopo.

Steve Jobs ha incaricato il grafico professionista Rob Janoff di progettare qualcosa di semplice, memorabile e moderno. I colori possono essere variati ma questa forma di base è rimasta invariata per oltre 30 anni ed è diventata uno dei loghi più iconici e riconoscibili della storia. La semplicità di questo design gli consente di funzionare bene a qualsiasi dimensione praticamente su qualsiasi cosa. Perfetto per il web design reattivo, nonostante sia stato realizzato decenni prima della disponibilità di tale tecnologia.
Tuttavia, l'errore di branding originale di Apple è un problema ricorrente comune per la maggior parte delle aziende. Le piccole startup in genere hanno un budget limitato. Per evitare costi si rivolgono erroneamente alla persona sbagliata per un logo, qualcuno che non è un logo designer professionista. Qualcuno che si sente obbligato ad aggiungere cose per creare qualcosa.

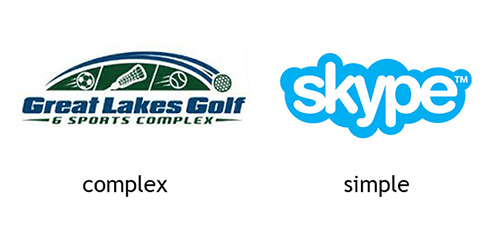
Considera il logo Great Lakes Golf in alto a sinistra. Qualcuno ha passato molto tempo ad aggiungere cose a quel progetto. Il risultato è piuttosto impegnativo e non si ridimensionerà affatto; mentre il logo Skype sulla destra è semplice, pulito e memorabile. Funzionerà su qualsiasi cosa ed è scalabile su piccole aree su dispositivi mobili.

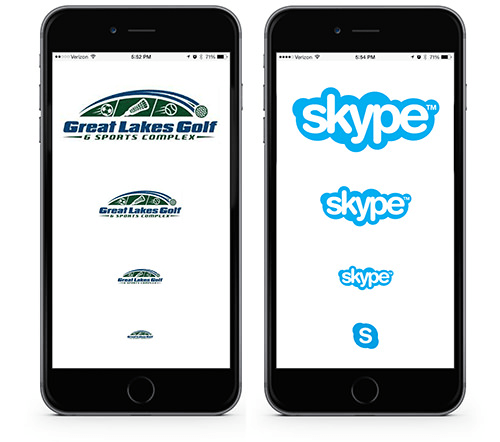
A tutta larghezza è possibile identificare gli elementi sportivi con la palla sul logo Great Lakes Golf. Ma ridimensiona il 50% ed è a malapena leggibile. Sulla destra, il logo Skype si ridimensiona magnificamente. E se lo spazio diventa troppo piccolo, il marchio Skype è abbastanza flessibile da eliminare del tutto il marchio.
Questo semplice confronto mostra come un design semplice, pulito e versatile vinca su arrangiamenti più complessi. Il logo Great Lakes Golf probabilmente si adattava perfettamente alla sua intenzione originale. Tuttavia, nel contesto di un sito Web reattivo, l'impossibilità di scalare in modo pulito diventa molto evidente.
La risposta dell'industria tecnologica
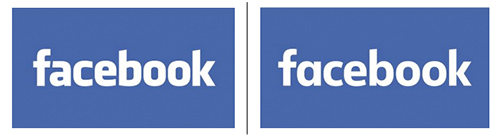
I marchi esperti di Web stanno semplificando i loro loghi per adattarsi al design web mobile reattivo. Facebook ha rimosso la debole linea blu dalla parte inferiore della "f" della sua icona nel 2013. E nel luglio 2015 ha semplificato il suo marchio denominativo rimuovendo il ascendente sulla "a" minuscola, sostituendolo con una versione più semplice e arrotondata.
Nel complesso, anche le altre lettere sono state snelle e rifinite. I cambiamenti possono sembrare insignificanti ma il ragionamento non lo è. Facebook sta cambiando il suo marchio come risposta diretta alla visualizzazione su dispositivi mobili.


“Questo è in realtà un enorme cambiamento ed è molto più della 'a'. È guidato dai dispositivi mobili". - Howard Belk, co-chief executive e chief creative officer della società di branding Siegel+Gale.
Spotify
Nel 2006 il logo Spotify originale era un mix di tipo giocoso con elementi a piccole onde che si perdevano quando veniva ridimensionato. È stato ridisegnato e semplificato nel 2013 con il tipo nero e l'icona verde che tutti conosciamo. Ora è stato ulteriormente perfezionato in un unico colore verde piatto. C'è stata una certa confusione espressa sul cambiamento con alcuni che si sono chiesti perché Spotify ha corretto ciò che non era rotto. Tuttavia, il cambiamento fa parte di un più ampio aggiornamento del marchio per Spotify ed è abbastanza ovvio che il fattore trainante è la ricerca di ulteriore flessibilità all'interno degli spazi web mobili.

“Poiché il sistema è così flessibile che può andare ovunque, Spotify va dagli schermi, alla stampa, agli ambienti e alle esperienze interattive. Abbiamo testato a pressione il sistema con minuscoli annunci per dispositivi mobili su minuscoli schermi mobili". - Leland Maschmeyer, direttore creativo dello studio di design di New York Collins.
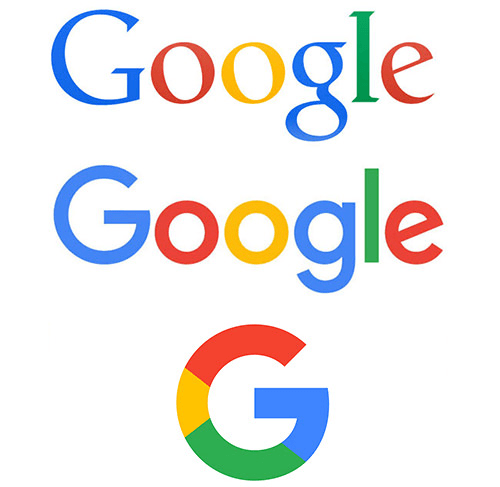
Un altro esempio calzante è Google. Mentre stavo scrivendo questo articolo, Google ha svelato il suo ultimo aggiornamento del logo, il più semplice di sempre. Il logo di Google si è evoluto a nuovi livelli di semplicità da quando è apparso per la prima volta sui nostri browser negli anni '90.

Negli ultimi anni sarebbe diventato subito evidente che il loro tipo sottile e serif non si sarebbe adattato bene all'interno del responsive web design. Quindi, come altri marchi tecnologici, si sono semplificati in un carattere tipografico sans serif con un design piatto e un'icona "G" amichevole e distintiva.

“C'era una volta Google una destinazione che si raggiungeva da un solo dispositivo: un PC desktop. Al giorno d'oggi, le persone interagiscono con i prodotti Google su molte piattaforme, app e dispositivi diversi... Oggi stiamo introducendo una nuova famiglia di loghi e identità che riflette questa realtà e ti mostra quando la magia di Google funziona per te, anche sugli schermi più piccoli. " - Inserito sul blog ufficiale di Google da Tamar Yehoshua, VP, Product Management.
Senza parole
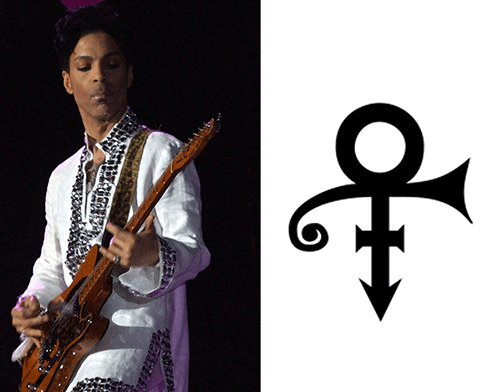
Quando Prince ha cambiato il suo nome in un simbolo nel 1993, la maggior parte di noi pensava che fosse matto. Ma forse era in anticipo sui tempi.

Un numero crescente di aziende sta perfezionando la semplicità del proprio logo, spostandosi verso un design di simboli piatto e semplice senza alcun marchio verbale.

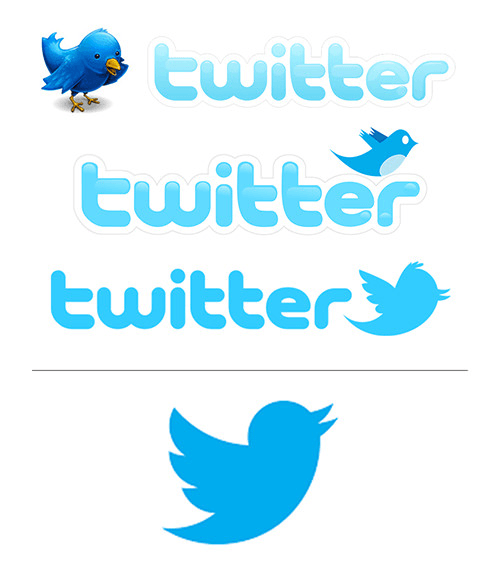
Ricordi il tipo di bolla e l'illustrazione dell'uccello che componevano il logo di Twitter? Nel tempo, Twitter ha perfezionato il logo, rimuovendo i dettagli non necessari; ora è solo una versione molto semplificata dell'uccello. Nessuna icona con la 't' minuscola, nessun marchio di Twitter, solo il logo dell'uccello.

“Twitter è l'uccello, l'uccello è Twitter. Non c'è più bisogno di testo, caratteri tipografici con bolle o una "t" minuscola per rappresentare Twitter". - Direttore creativo Doug Bowman
Naturalmente, questi sono tutti marchi noti che possono farla franca riducendo i loro loghi a una semplice icona. Non tutti possono o dovrebbero farlo. Tuttavia, questo è un altro esempio dell'effetto che il web design reattivo sta avendo sui marchi. Certamente, l'utilizzo di un'icona grafica come parte di un'identità aumenta la flessibilità del marchio per l'utilizzo su dispositivi mobili.
Andando avanti
Questo significa che tutti i loghi finiranno come semplici icone piatte o caratteri tipografici flat sans serif? Non credo. Tuttavia, non si può negare l'influenza che il responsive web design sta avendo sul branding e sarà interessante vedere fino a che punto si arriva.
L'idea storicamente sacra che il logo di un'azienda sia una forma rigida che non deve mai cambiare sta lasciando il posto a un nuovo tipo di libertà di branding, in cui i loghi rispondono e variano. Dai formati orizzontali a quelli impilati verticalmente, dai segni di parole alle icone semplici, anche cambiando i colori per adattarsi a sfondi scuri e chiari dello schermo.
Si potrebbe obiettare che guardare alla direzione del marchio dell'industria tecnologica non è rilevante, ad esempio, per uno studio legale o un ristorante. Tuttavia, in un modo o nell'altro, tutti i settori finiranno per rientrare nel responsive web design e saranno colpiti dall'ascesa dei dispositivi mobili. Alcune aziende potrebbero chiedersi perché questo non sembra funzionare così bene per il loro marchio come per Twitter o Pinterest.
Coloro che comprendono il principio di progettazione della semplicità e abbracciano questo approccio flessibile al proprio marchio risponderanno meglio all'interno di questo nuovo mezzo. Per lo meno, il modo in cui un marchio appare quando ridimensionato su un dispositivo mobile diventerà un test di base per qualsiasi designer di logo o progetto di branding.
I logo designer dovrebbero aiutare a educare i clienti ad abbracciare questo nuovo approccio flessibile, in cui i loghi possono essere ottimizzati all'interno di un web design reattivo mantenendo la coerenza del marchio. Altrimenti vedremo più web builder assumersi la responsabilità di modificare al volo un logo problematico per adattarlo al loro progetto individuale. Non è una soluzione ideale per nessuno.
Tieni d'occhio la nostra prossima guida pratica sul design del logo reattivo.
