Disegna dal vivo un viaggio del visitatore del sito per creare una mappa del sito con il tuo cliente
Pubblicato: 2022-03-10Il disegno può abbassare istantaneamente le barriere e rendere molto più semplice la comunicazione con un cliente. Avere un incontro faccia a faccia con il tuo cliente può causare ansia a quelli di noi che spingono i pixel per vivere, ma anche il tipo più semplice di schizzi può aiutare. Oltre al disegno, prendiamo alcuni indizi da una rockstar dell'incontro: Priya Parker.
Autrice del libro "The Art of Gathering" e relatrice di TED Talk, Priya Parker è una sostenitrice del rendere significativi gli incontri (e gli incontri!). Le sue idee per le riunioni di punta includono consentire alcune controversie, promuovere il processo decisionale di gruppo e fissare obiettivi per la riunione. Toccherò tutti e tre questi elementi e mostrerò come utilizzare l'atto di disegnare per realizzarli.
Il nostro esempio
Esaminiamo un tale incontro con la mappa del sito orientato all'obiettivo. Il nostro finto cliente: una società di servizi per eventi chiamata BPS Events Services . Affittano tavoli, disegnano centrotavola e fungono da sportello unico per eventi seduti, tutto tranne il cibo. Andiamo a conoscere il team: un marketer, un venditore, un responsabile del magazzino e un funzionario esecutivo. Tutti punti di vista molto diversi.
Entra dalla porta, fai le tue presentazioni e inizia con gli obiettivi in mente (e con la voce). Dichiara l'obiettivo e fissa un limite di tempo in prima linea. Evita un linguaggio sciatto come "Voglio avere una mappa del sito dalla riunione di oggi" ma usa termini più concreti come "L'output della riunione di 90 minuti di oggi sarà una mappa del sito". Le aspettative sono sempre apprezzate, così come i limiti di tempo.
Lascia il tuo laptop a casa, i pennarelli sono lo strumento migliore
Non uso la tecnologia per organizzare i pensieri dei miei clienti. L'aggiunta di uno strato di digitalizzazione tra ciò che viene detto e ciò che viene catturato è una barriera che i clienti trovano difficile da superare e, francamente, scoraggiante. Se un cliente ha paura della tecnologia che stai usando per creare qualcosa, potrebbe svalutare l'input che desidera offrire a causa di quella paura.
Voglio la piena onestà e voglio il mio permesso di correggermi, al fine di fare le cose per bene. Ecco perché uso il disegno su larga scala su una lavagna. Non solo funziona in tempo reale, ma è anche correggibile, e lo so quando il mio cliente prende un pennarello; hanno davvero tutte le intenzioni di aiutarmi a capire l'intera storia della loro azienda e dei loro clienti.
La lavagna come tela è abbastanza grande da potersi espandere su punti importanti, creare concetti temporanei prima che diventino permanenti (o cancellati!) e persino permettere a chi si trova in una stanza di allungarsi. La lavagna è energia ; è l'energia della creatività, l'energia dell'esplorazione delle idee, e permette a tutti di commettere errori. È una tela perfetta quando le idee non sono inchiodate.
E lo ammetto, un pennarello può indurre un po' di paura a molti (l'abbiamo sentito tutti, o l'abbiamo detto: "non so disegnare") ma nessuno ha paura di scrivere una parola o due, o di dirlo a qualcuno altrimenti cosa modificare visibilmente!
Letture consigliate : Scarabocchi: in che modo i designer possono utilizzarlo a loro vantaggio?
Ora riempiamo la tua stanza di energia!
Invita gli ospiti a sorpresa ad aggiungere polemiche
Il tuo cliente è composto da diverse parti interessate, con responsabilità e personalità diverse, e ognuna con diversi "must have" del sito web. La persona migliore possibile nella stanza, tuttavia, dovrebbe essere un potenziale cliente che agisce come visitatore del sito web. Poiché questo invito potrebbe non essere possibile, andrà bene una serie di proxy costituiti da persone.
Invitare persone inventate alla riunione può andare contro le ambizioni e gli obiettivi personali dei tuoi veri partecipanti. Che divertimento!
Creare i nostri nuovi ospiti
Una persona del cliente, (con la sua manifestazione fisica che è un profilo cliente) è una specifica di un utente che il tuo cliente potrebbe incontrare. Possono essere dettagliati e complessi o estremamente semplici.
Molti profili dei clienti includono informazioni tra cui un avatar o una foto, informazioni demografiche, interessi e come spendono i loro soldi.
La persona viene utilizzata come strumento di lente per capire come un cliente può agire, sentire e interagire con il tuo marchio o organizzazione. Nel nostro caso, è specifico del sito web.
Per BPS Events Services , creeremo tre profili cliente per agire come visitatori tipici del sito che potrebbero essere acquirenti:
- Camryn , il coordinatore dell'evento aziendale;
- Steve , il CFO di una società di medie dimensioni che pianifica un incontro di vendita;
- Kelly , la wedding planner indipendente.

Comincio con un nome, un'età e qualsiasi altra caratteristica demografica o personale per farli sembrare reali. Più una persona sembra reale, più è probabile che la tua squadra possa simpatizzare con le sue posizioni. Cappelli, azioni e luoghi possono migliorare bene le figure stilizzate "cartone animato" e aiutare a raccontare la storia.
In secondo luogo, mi concentro su quattro semplici affermazioni personali:
- Il dispositivo utilizzato per visitare il tuo sito,
- Livello decisionale,
- Punti deboli
- Motivatori.
Queste quattro dichiarazioni personali raccontano alla stanza come la persona potrebbe interagire con la tua azienda, perché potrebbe aver bisogno di te e come puoi influenzarla. È basilare sì, ma ci siamo preparati con soli 90 minuti!
Ancora più importante, i profili dei clienti devono essere resi visibili all'intero gruppo in una volta, non solo carta sul tavolo. I grandi profili visibili sono il sostituto della persona reale. Possono essere additati, in piedi di fronte, urlati e possono accettare empatia (per quanto possano ricevere i segni su una tavola!)
Il valore della presenza dei visitatori
Il vero valore di avere i profili dei visitatori del sito nella stanza è la lente che forniscono agli stakeholder presenti. Costringere i partecipanti a vedere un nuovo sito web su misura per le esigenze dei visitatori aggiunge una piccola controversia e costringe tutti a vedere i problemi con occhi nuovi.
Simile al sistema di discussione di gruppo Thinking Hats, i personaggi dei clienti consentono ai partecipanti alla riunione di vedere attraverso nuovi occhi e guardare attraverso filtri che rimuovono i motivi egoistici, mettendo in pratica agende personali. Questa metodologia è uno strumento utile per i web designer che hanno difficoltà a convincere i clienti a pensare in primo luogo ai visitatori.
Inoltre, probabilmente non devi essere "il cattivo". Probabilmente una persona presente sarà un sostenitore della persona del cliente. Questa persona controllerà gli altri e li chiamerà fuori se i personaggi non sono onorati e persino difenderà i personaggi. Questo sostenitore potrebbe non aver mai avuto la possibilità di guidare gli altri verso il punto di vista incentrato sul cliente prima, e questa potrebbe benissimo essere una di quelle poche possibilità.
Sali sulla lavagna
Molti creano profili cliente in anticipo su carta o lavagna (un progetto per te, caro web designer, o per il tuo cliente). Ma possono anche essere creati grezzi, al volo e su una lavagna con vari gradi di dettaglio. Personalmente mi piace crearli dal vivo perché i partecipanti possono avere voce in capitolo e apportare modifiche.
Suggerimento : ottenere 10 minuti da solo con la lavagna di destinazione prima di una riunione può fare miracoli!
Non esagerare, crea solo qualcosa di pulito, leggibile e che possa essere referenziato durante tutta la riunione!
Essere in grado di indicare una persona è importante nelle conversazioni imminenti. Gli esempi sopra sono creati con nomi grandi in modo che possano essere pronunciati nella stanza, con schemi di colori comuni per un facile riconoscimento e con testo in nero per una facile leggibilità.
Le lavagne sono ovviamente onnipresenti nelle sale conferenze di tutto il mondo industrializzato. Odi le lavagne cigolanti? Acquista online un rotolo di carta largo 48 pollici e alcuni pennarelli a basso odore senza sbavature come Mister Sketch o il marchio Neuland.
Altri suggerimenti per il disegno
Nel caso della lavagna, potresti essere tentato di utilizzare quel pennarello rosso prontamente disponibile per più componenti: resisti! Investi nel tuo set di pennarelli per lavagna e assomigli a un campione: ci sono una varietà di scelte là fuori: colori arcobaleno, colori standard in larghezze larghe e persino pennarelli a base di gesso color neon (sicura per lavagna bianca) che vengono con spessori come largo fino a 15 mm! Niente dice "Wow, so cosa sto facendo" come il rosa acceso in un mondo di sottili linee blu sbiadite.


Il viaggio del visitatore attraverso il nuovo sito web
Un percorso del cliente è generalmente definito come la revisione empatica dell'interazione di un cliente con un problema e la tua soluzione. Questo è generalmente utilizzato in campagne di marketing di portata più ampia. I viaggi dei clienti possono essere incredibilmente potenti e significativi, ma anche complicati.
Iniziamo in modo semplice e chiedi ai tuoi clienti come intendono navigare nel tuo sito web nuovo o rivisto.
Che la guida alla mappa del sito abbia inizio!
Oggi NON stiamo parlando di come i visitatori ARRIVANO al sito Web, ma solo di quale sia la loro esperienza una volta arrivati.
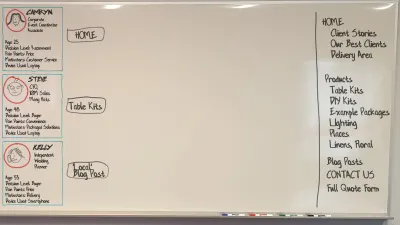
Assegna una pagina di destinazione per ogni visitatore. Se hai indicazioni da un set di dati di analisi esistente, prendi in prestito le prime tre pagine di destinazione. In caso contrario, scegli tra ciò che sai e puoi presumere: la home page, il prodotto o servizio autonomo numero uno e un post sul blog sempreverde. (Considerando le pagine di destinazione per campagne specifiche? Provaci!)

Usa la tua lavagna per creare gli inizi di una mappa del sito in un formato che suggerisce spazio per la crescita. Il centro della lavagna viene utilizzato per i percorsi della "pagina" del cliente e la barra laterale destra viene utilizzata per acquisire la mappa del sito in modo organizzato a tua scelta.
Chiedi alla stanza: "Quando i tuoi utenti atterrano sulla prima pagina del tuo sito alla prima visita, cosa vedono e come si sentono? Cominciamo con Camryn (persona 1).”
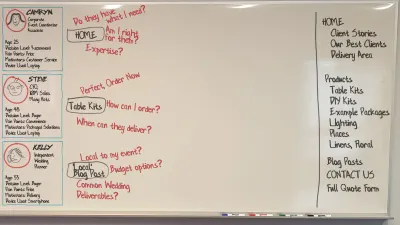
Le risposte a questa domanda dovrebbero andare ben oltre le preferenze della mappa del sito. Poiché la domanda ha offerto il verbo "sentire", troverai risposte che includono parole come fiducia, giorno di paga, sollievo, confusione, leadership e così via. Questa domanda empatica dà il tono al resto della tua riunione, ti aiuta a capire la comprensione del marchio del tuo cliente e apre la conversazione con il piede giusto.
Esegui questa domanda per ogni persona e registra le informazioni sulla lavagna attorno a quella pagina iniziale in una mappa mentale. Che si tratti di sentimenti, mancanza di informazioni, desiderio di altro, confusione o "diamine, sono già pronto per l'acquisto ora", ogni commento può fungere da potenziale percorso verso nuovi contenuti.
Le risposte possono anche essere molto concrete come "Ho bisogno di trovare il numero di telefono per le vendite" o "Ho bisogno di conoscere la dimensione minima dell'ordine per i nuovi modelli di lastre biodegradabili". Questi sono ovviamente altrettanto importanti, ma non lasciare che siano le uniche risposte.

Costruire il Web dei contenuti
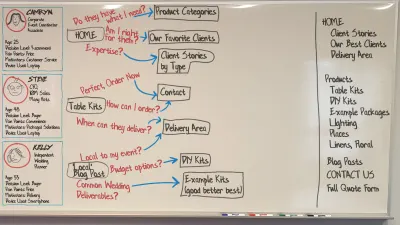
Ora che abbiamo indovinato ciò che l'utente sente e sta pensando ad ogni pagina, agiamo come guida e mostriamo loro alcune opzioni di collegamento. Risponderemo alle risposte della prima pagina in modo colloquiale, avanti e indietro... Quasi come una guida di un sito web.
Nota : a questo punto, agiamo come guide per guidare l'utente da un punto di zero informazioni a uno di processo decisionale, comfort, fiducia e indagine. Se sei un fan del metodo StoryBrand di Donald Miller, ti identificherai con il consenso alla storia e la componente guida che stiamo costruendo.
Con il tuo gruppo riunito, disegna possibili collegamenti a nuove pagine che rispondono alle domande o rispondono ai sentimenti che hai generato in precedenza. È importante ricordare al tuo gruppo che stiamo solo rispondendo ai pensieri dell'utente personas qui.
Questi collegamenti vengono disegnati in un formato Web sulla lavagna fino alle pagine del secondo clic. Non è ancora in formato sitemap, ma che mostra l'importanza di quel secondo clic. Consenti la sovrapposizione tra le persone.
Quando vengono definite nuove pagine, registrale nella barra laterale destra in un formato di navigazione di primo livello.

Suggerimenti per il disegno
Suggerisco di creare i blocchi di pagina come testo nero con contenitori neri attorno a loro. Utilizzare un inchiostro di colore diverso per creare i collegamenti freccia/linea/connettore tra i blocchi.
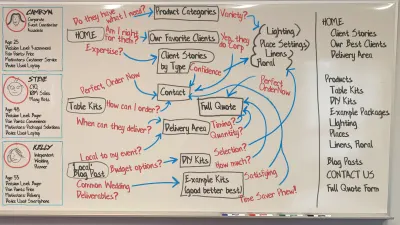
Ripeti l'intero processo e continua: concentrati sui sentimenti, sulle informazioni e sulla guida del sito Web per guidare il tuo cliente a connettersi con il tuo marchio in modo duro o morbido attraverso un eventuale invito all'azione sulla pagina (ad es. Acquista ora, vs. Facebook Mi piace, vs. Scarica la nostra guida).
Si spera che alcune domande possano tornare ad altre pagine o costringere i partecipanti a considerare nuovi posti in cui porre le risposte a domande specifiche. Fai del tuo meglio per esaurire il percorso del cliente attraverso il tuo sito con questo processo.

Promuovere il processo decisionale di gruppo nel consiglio di amministrazione
Cerca di non cancellare gli elementi che sono già stati aggiunti a una bacheca. Invece, mi piace aggiungere tag grafici agli elementi: stelle, segni di spunta o segni più per affermazioni e facce accigliate, simboli meno e X per feedback negativo.
Puoi anche usare i colori per indicare feedback positivi e negativi: verde e rosso. * Questo metodo può mostrare al team il processo decisionale e incoraggia il feedback, senza cancellare i concetti già discussi.
* Tieni presente che se decidi di usare i colori, chiedi sempre se qualcuno nella stanza è daltonico.
Dal viaggio alla mappa del sito
Se hai familiarità con Google Analytics (GA), potresti notare somiglianze tra ciò che stiamo creando e ciò che viene riportato in GA Behaviour Flow. È una buona cosa. Se disponi di dati GA, confrontali con il flusso di contenuti che stai creando. Ci sono somiglianze? Ci sono differenze? Importa per il restyling?

La cosa bella delle discussioni sul viaggio è la mancanza di lanugine e le limitazioni che pone al conteggio delle pagine. Questo metodo semplifica la visualizzazione del sito Web per molte parti interessate.
Seguendo i passaggi del percorso e creando pagine per quei passaggi, stai creando una mappa del sito estremamente soddisfacente per i partecipanti. Il semplice approccio alla messaggistica e alla compressione si traduce in un sito Web diverso da quello che avrebbero immaginato, ma esattamente quello che volevano.
Avvolgendo
Comunicare con un cliente su una tela di grandi dimensioni come una lavagna può essere un po' spaventoso ma estremamente vantaggioso una volta che si inizia. Mostrare le tue conoscenze per un intero gruppo da vedere, criticare e modificare può essere difficile all'inizio. Ma disegnare in gruppo è un atto di rimozione delle barriere.
Comunicando visivamente, i blocchi alla comprensione vengono rimossi, la paura del fallimento viene ammonita e la tecnologia viene messa da parte. Questo apre l' opportunità di un attrito più buono , con piena comprensione e tutte le carte sul tavolo, ehm... lavagna.
Il Williemien Brand Team afferma nell'introduzione al loro libro "Visual Thinking" riguardo a cosa succede quando disegni "lavori all'intersezione di immagine, parole pronunciate e testo scritto, dove massimizzi l'efficacia e l'impatto". Questo è esattamente quello che dovrebbe essere il nostro obiettivo: teniamo presente di utilizzare continuamente il potere del nostro cervello per elaborare le cose visivamente .
Quindi armatevi di pennarelli, esercitatevi sulla scrittura a mano e sui caratteri della lavagna per un'ora e organizzate un incontro che il vostro prossimo cliente non dimenticherà presto!
Ulteriori letture
Ecco alcuni libri fantastici per tenerti motivato:
- "L'arte della raccolta", Priya Parker
- "Costruire un marchio di storia", Donald Miller
- "Pensiero visivo", Williemien Brand
- "Il manuale di Sketchnote", Mike Rohde
- "Scritte a mano per tutti", Cristina Vanko
- "La guida del facilitatore grafico", Brandy Agerbeck
