Sfruttare gli effetti liquidi nel web design
Pubblicato: 2021-02-10Se vuoi distinguerti dalla concorrenza e farti sentire, devi fare uno sforzo in più. Questa è la prima regola della giungla online di questi giorni. Tuttavia, ciò non significa che devi reinventare la ruota o avere un sacco di soldi per permetterti una soluzione grandiosa per impressionare.
Il fatto è che, nonostante tutto il trambusto delle grandi idee, i piccoli dettagli contano ancora. Fanno sempre la differenza. Puoi avere un sito Web normale con la struttura di base e il design convenzionale e distinguerti dalla massa. Tutto quello che devi fare è arricchire l'esperienza dell'utente con alcune piccole funzionalità ben congegnate. E sembra che molti creativi tengano d'occhio questa soluzione alternativa poiché i siti Web moderni pullulano di soluzioni microscopiche. Pertanto possiamo assistere a molte piccole tendenze.
Una di queste tendenze così piccole, ma intelligenti e impressionanti è un effetto simile a un liquido. Il suo superpotere sta nel fatto che funziona tranquillamente, migliorando l'esperienza utente complessiva e rafforzando l'impressione generale. È morbido, elegante e sofisticato.
Davide Perozzi / Elisir della natura / Nesatex
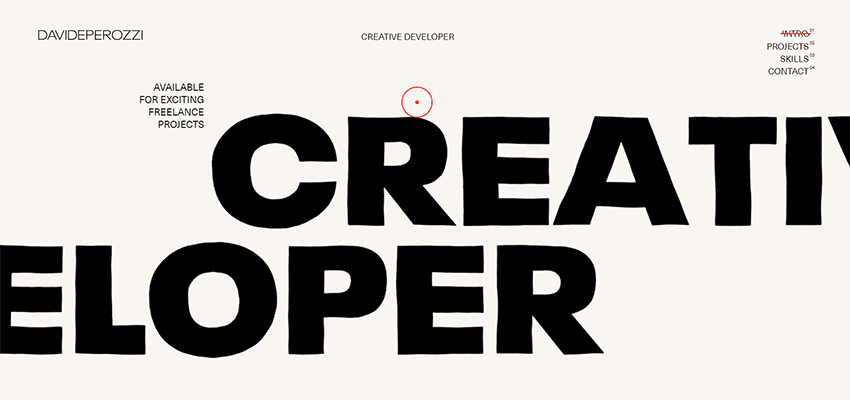
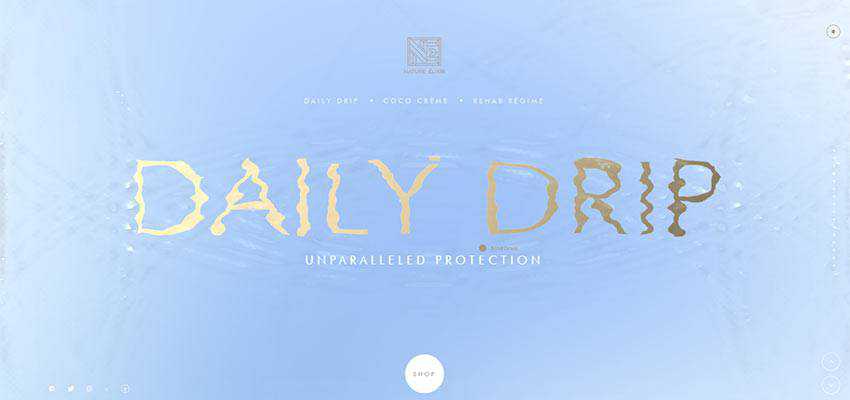
Si consideri il portfolio personale di Davide Perozzi, Nature Elixir e Nesatex. Questi tre esempi mostrano la tendenza da diverse angolazioni.
Davide Perozzi usa un comportamento acquoso per mettere sotto i riflettori lo slogan del suo sito web senza renderlo rumoroso. La soluzione è appena percettibile qui. Tuttavia, è sufficiente per attirare l'attenzione. Dà a un'interfaccia pulita e ordinata una piacevole scorza. Inoltre, aiuta a riflettere l'anima creativa dell'artista, oltre a mostrare a tutti che Davide è uno che segue le tendenze e sa come applicarle senza sopraffare il pubblico.


Il team dietro Nature Elixir sfrutta la superficie dell'acqua all'interno di una delle sezioni del dispositivo di scorrimento della home page. Puoi giocarci usando il cursore del mouse. Puoi lasciare increspature e tracce, disturbando la serenità della superficie. Qui la soluzione viene utilizzata per sostenere l'essenza del prodotto e per alleggerire l'atmosfera.

Nel caso di Nesatex, il comportamento da liquido è una mera stravaganza che conferisce all'area dell'eroe un bel tocco di individualità e particolarità. È anche presente nello slider, ma questa volta rende più vivaci le diapositive con alcune dinamiche extra e arricchisce le transizioni tra di esse.

eumRay Academy
L'effetto liquido può essere visto ovunque. Al giorno d'oggi è abbastanza popolare tra gli artisti di siti web. La sua sfera di utilizzo non si limita ai soli sfondi nelle aree degli eroi, anche se è qui che prospera. Potresti aver già visto che è un candidato ideale per portare gli slider al livello successivo. Prendi in considerazione eumRay Academy, dove la soluzione avvantaggia l'esperienza utente complessiva con effetti di transizione fantasiosi.
Ha un design convenzionale in termini di layout e colorazione. Tuttavia, l'effetto liquido gli impedisce di sembrare banale. Rende l'interfaccia intrigante e fantasiosa. E, allo stesso tempo, questa tecnica riesce a salvarne la natura imprenditoriale. La soluzione viene utilizzata nello slider e come effetto di rivelazione principale per mostrare le sezioni sullo scroll.

Bevande Fleava / Kombu
I team dietro Fleava e Kombu Drinks arricchiscono facilmente l'estetica di classe con una nota di bizzarria. In entrambi i casi, quest'ultimo funge da piacevole effetto di transizione tra le diapositive che rendono questo carosello di base originale e invitante.


Ruya digitale
Quando si tratta di effetto di transizione, la tendenza può essere vantaggiosa per tutti i menu di navigazione a scorrimento nascosti dietro i pulsanti dell'hamburger. Diamo un'occhiata a Ruya Digital come un vivido esempio. Ogni apertura e chiusura del menu principale è accompagnata da uno strato speciale che scorre dall'alto verso il basso.
Ha un bellissimo sfondo sfumato retrò, con un comportamento molto fluido e sottile. Separa vividamente il lato anteriore dal retro, ma lega ancora abilmente tutto insieme.

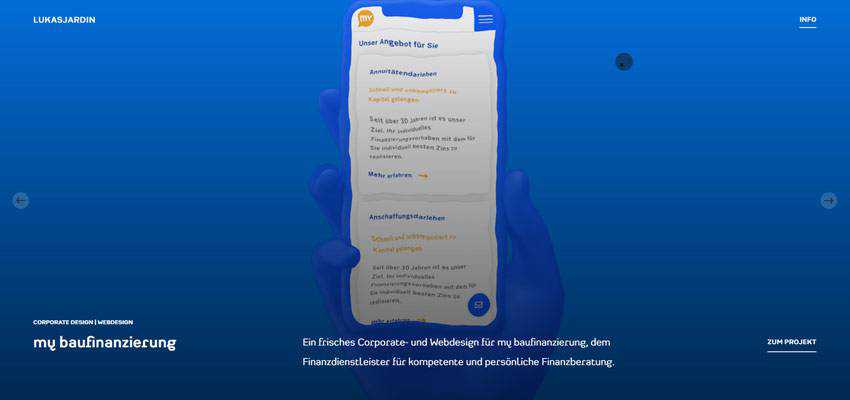
Balconi / Lukas Jardin
L'effetto liquido può essere messo in gioco come una svolta seducente. Consideriamo Balconi e il portfolio personale di Lukas Jardin.
Il team creativo del sito ufficiale di Balconi utilizza la soluzione per aggiungere un po' di pepe al design abbastanza banale della homepage. Come puoi vedere, lo sfondo è stato diviso in due sezioni orizzontali. La parte superiore è messa in moto. E i suoi movimenti sono così delicati e sottili che si aggiungono all'estetica, piuttosto che fare tutto su se stessi. La soluzione fornisce agli utenti alcuni punti di ancoraggio discreti e mantiene vivo il tema (letteralmente).

Lukas Jardin abbina il tono del suo portfolio personale creativo con un comportamento liquido. Qui viene applicato alle immagini posizionate nel dispositivo di scorrimento dell'area dell'eroe. L'idea lascia una buona prima impressione. Non travolge né infastidisce, rende solo le cose eccitanti.
L'effetto collabora bene con il resto del sito Web, aggiungendo un po' più di personalità al progetto. È un eccellente esempio di come rendere speciale e unico un normale carosello basato su immagini.

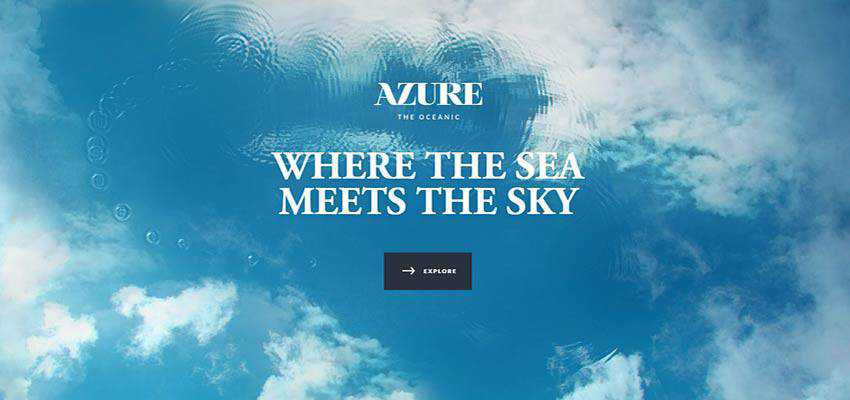
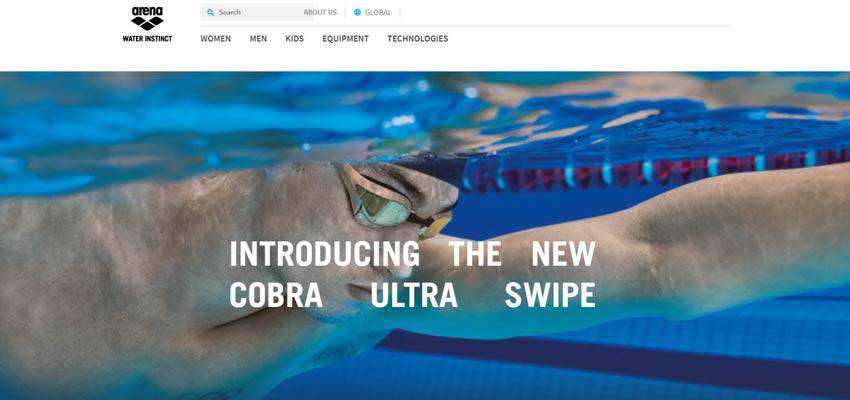
Azzurro The Oceanic / Cobra Ultra Swipe
Naturalmente, una delle aree in cui l'effetto liquido si sente a casa sono i design con un tema ispirato all'acqua. Esploriamo Azure The Oceanic e Cobra Ultra Swipe.
Il nome del primo sito parla da sé. Fin dall'inizio, diventa evidente che il tema dell'acqua guida lo spettacolo qui. E, senza un comportamento simil-liquido abilmente riprodotto, perderà sicuramente qualcosa. Proprio come nel caso di Nature Elixir, qui sei invitato a partecipare a un piccolo playground con una superficie dinamica dove puoi lasciare delle increspature. Divertente e coinvolgente.

Per quanto riguarda Cobra Ultra Swipe, anche se all'inizio la targhetta non rende chiara la storia dietro il progetto, l'area degli eroi dice tutto. Il sito web è dedicato agli occhialini subacquei, quindi non sorprende che il team abbia scelto i motivi dell'acqua. L'effetto simile a un liquido che può essere visto nell'area degli eroi e in tutto il sito Web si adatta come un guanto.

Una forza di marea
Il potere magnetico di questa piccola tendenza sta nella sua origine. In sostanza, è un comportamento dell'acqua abilmente imitato. E sappiamo tutti che ci sono tre cose che le persone possono guardare per sempre – e l'acqua è una di queste.
L'effetto liquido è destinato a conquistare il cuore dei visitatori. E certamente lo fa. Usato in piccole dosi contribuisce senza sforzo ai progetti, rendendo l'esperienza dell'utente indimenticabile.
