12 fantastici esempi di inclusione di linee nel web design
Pubblicato: 2020-10-05Ci sono molte piccole tendenze nel web design in questi giorni. Abbiamo già discusso di code di topi solitarie ma accattivanti, manipolazioni del cursore del mouse e triangoli come decorazioni. Ogni mese ci porta alcune idee interessanti che sbocciano in eccezionali funzionalità dell'interfaccia utente. Rendono le interfacce davvero coinvolgenti e rinfrescanti, salvandole dal sentirsi ordinarie. Una di queste nuove tendenze è l'uso delle linee nel design.
La tendenza non è qualcosa di nuovo, straordinario o inaspettato. Per diversi anni abbiamo assistito a un aumento della popolarità delle soluzioni geometriche: centrotavola astratti basati su Three.js, rettangoli sovrapposti, triangoli sparsi nell'area dell'eroe, ecc. Sembra che ora sia il turno della linea di impressionare l'online pubblico.
Sorprendentemente, l'uso delle linee come strumento decorativo ha un potenziale particolare. Le linee sottili possono facilmente aggiungersi a un'estetica delicata o delicata. Se è una linea grassa, può naturalmente contribuire al design brutale così popolare di questi tempi. Inoltre, non dimentichiamo che le linee possono anche svolgere il ruolo di guida che guida lo sguardo del visitatore da un punto all'altro, formando un percorso visivo. È anche un modo collaudato per porre l'accento.
Esploriamo diversi esempi eccezionali di linee nel web design e vediamo di persona cosa possono apportare a un progetto.
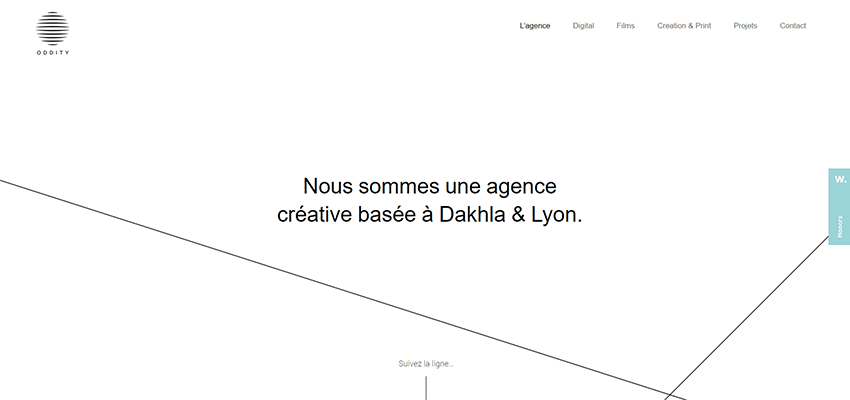
Stranezza
Credo che la targa di questa agenzia dica tutto. Non solo il logotipo ha delle righe, ma anche il nome dell'agenzia. Quindi non sorprende che le linee possano essere viste durante l'intero progetto. Per prima cosa, ci salutano nell'area degli eroi. Quindi seguono i visitatori nel loro percorso attraverso la pagina. Il design generale si basa su molta aria fresca, una tonnellata di spazio bianco e la classica colorazione in bianco e nero. Qui le linee si sentono a casa.


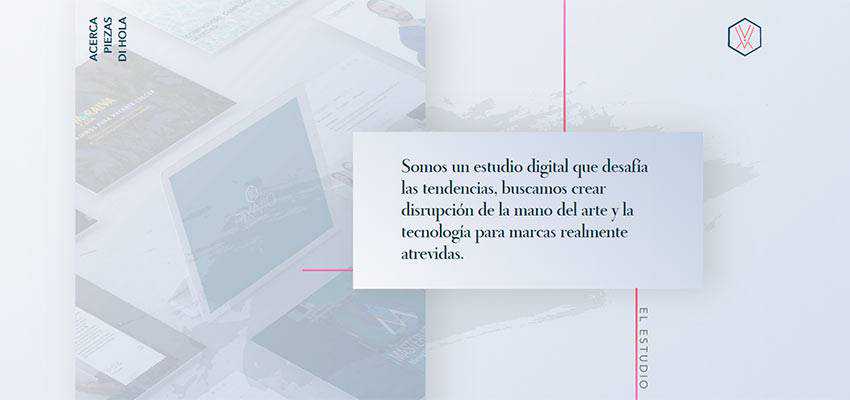
Pixavio
Proprio come l'esempio precedente, la geometria dà il tono al progetto. Tutta la bellezza del design Pixavio si ottiene con l'aiuto di rettangoli di varie dimensioni, insieme a diversi elementi decorativi come punti, cerchi, zigzag, ecc. Qui le linee si adattano idealmente. Sono utilizzate per arricchire l'area dell'eroe, evidenziare i titoli e metti anche un'enfasi extra sul pulsante di invio nel modulo di contatto.

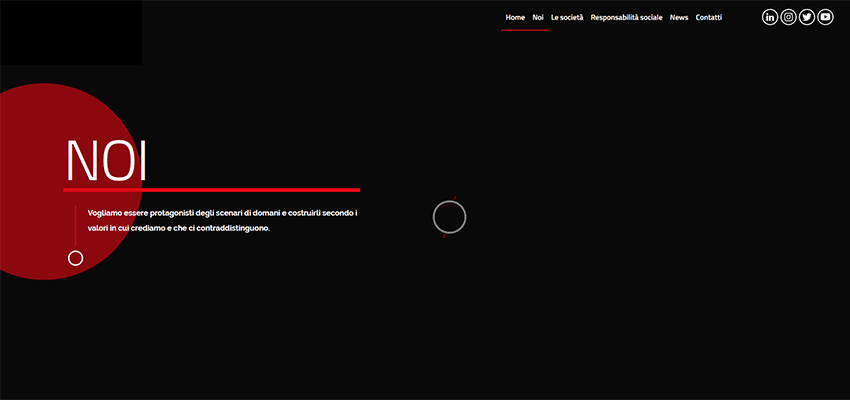
Gabiano
Mentre gli esempi precedenti sono incentrati su angoli acuti, il team dietro Gabiano opta a favore delle linee curve lisce di una forma rotonda. Le cerchie sono ovunque: nel logotipo, nelle icone dei social media, nel dispositivo di scorrimento e persino nella tipografia. Le linee interagiscono naturalmente con le figure piane rotonde vuote e danno abilmente un focus in più agli slogan e ai titoli.

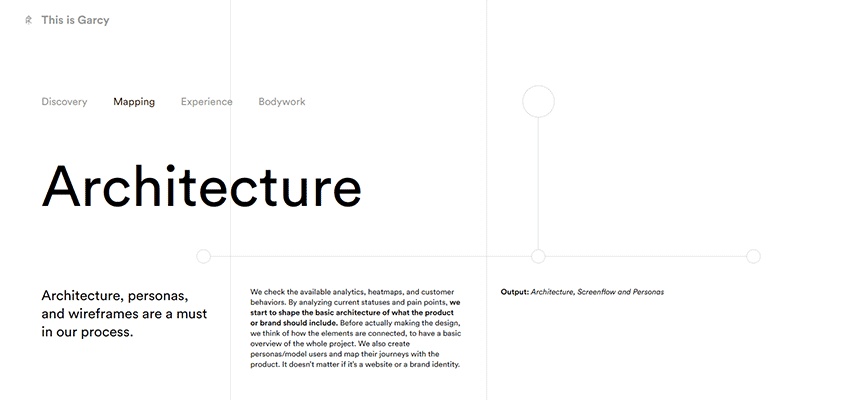
Questo è Garcy
Tom Garcy sceglie le linee per ravvivare lo sfondo, salvando così il design dall'aspetto eccessivamente semplificato. Grazie al tono grigio chiaro si fondono quasi con la tela bianca. Tuttavia, rompono ancora sottilmente lo schermo in diversi blocchi, evidenziando il testo. In altre pagine, le linee vengono utilizzate per legare insieme il design e aggiungere un po' di gusto all'estetica.

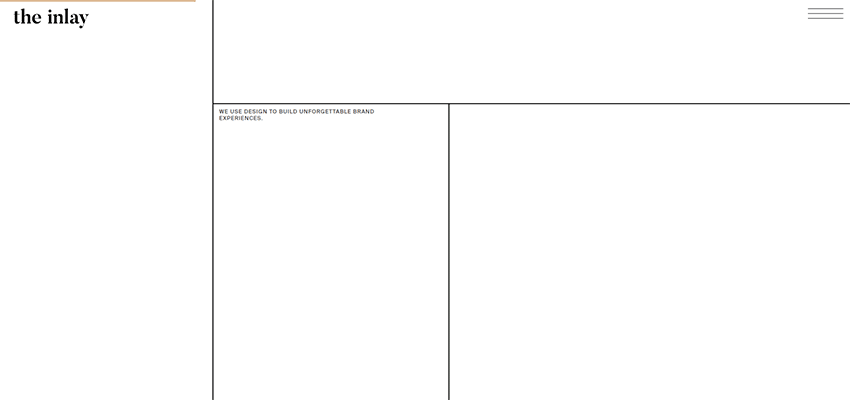
L'intarsio
Proprio come nell'esempio precedente, le linee in The Inlay dividono lo schermo in più parti, dando al team dietro il progetto l'opportunità di gestire correttamente la notevole quantità di spazio bianco. Il design è spazioso, arioso, pulito e ovviamente minimale. Tuttavia, non sembra affatto noioso. Al contrario, sembra fantastico. Questa magnifica leggerezza e l'uso intelligente dello spazio danno un'impressione generale fantastica.

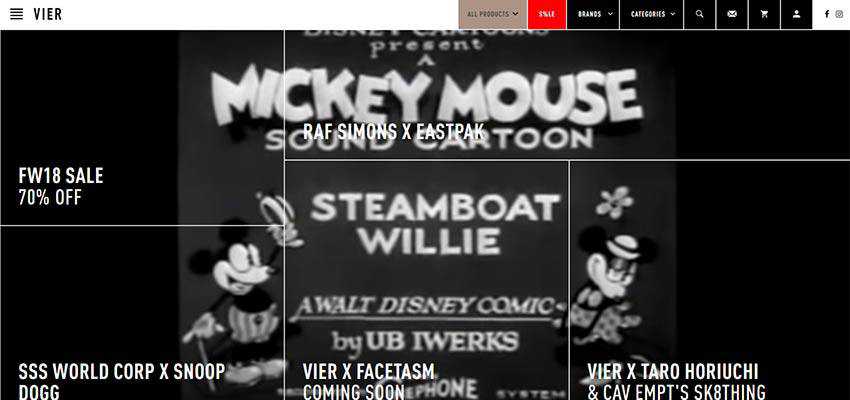
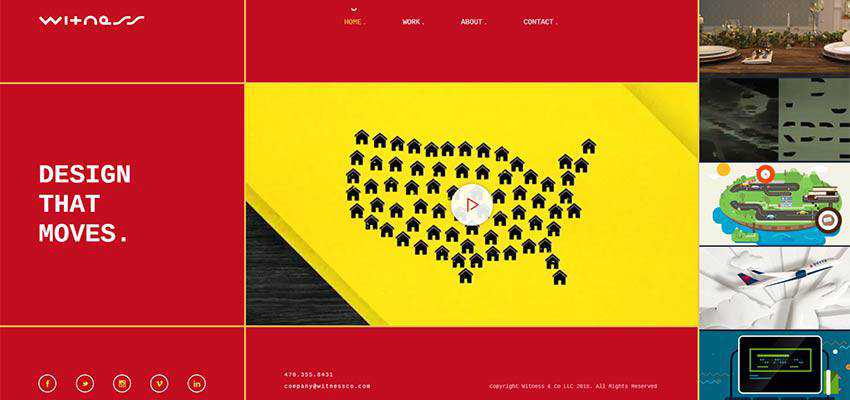
VIER ANVERSA / Testimone
VIER ANTWERP e Witness seguono la stessa strada, ma nei loro casi la tendenza sembra brutale. Le linee formano le sottosezioni qui, delineando la griglia. Mentre nei due esempi precedenti la soluzione appare delicata ed elegante, qui è stata portata in superficie mostrando la natura grezza e primitiva delle linee.


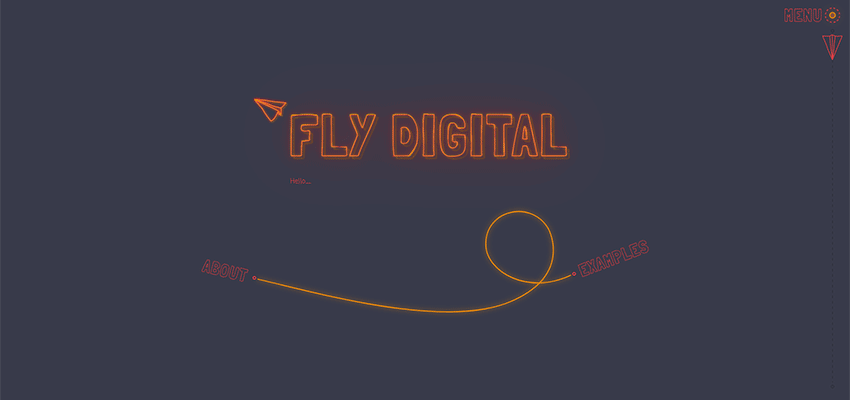
Vola digitale
All'interno di Fly Digital troverai tantissime linee. È qui che lo splendido stile della linea incontra la colorazione al neon audace e stravagante, ottenendo un risultato eccezionale. Tipografia delineata, quadrati e rettangoli vuoti e, naturalmente, linee che brillano nell'oscurità: il design è minimale ma brillante.

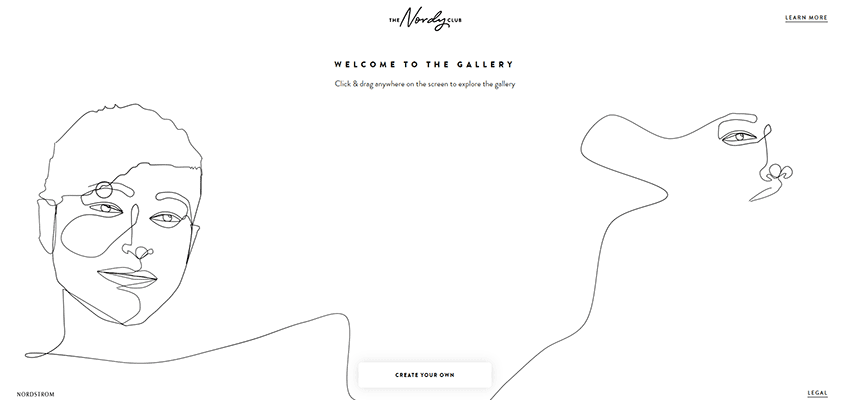
Il club nordico
Qui la linea sta dietro al lato artistico del progetto. Non solo crea bellissimi ritratti disegnati a mano sulla schermata iniziale, ma guida anche i visitatori dall'inizio della finestra di dialogo all'”ingresso del portale”. Attira l'attenzione e mantiene vivo l'interesse, giocando un ruolo importante nel preludio.

pianeta rosso
A differenza dell'esempio precedente, le linee nella schermata iniziale di Red Planet sono appena percettibili, ma ci sono. Sono così delicati e sottili che all'inizio non tutti vengono in primo piano. Tuttavia, si fondono perfettamente con il tema cosmico dell'area dell'eroe, arricchendolo di un'allure geometrica. Le linee possono essere viste ovunque tu vada. Colpiscono l'armonia in tutta la pagina.

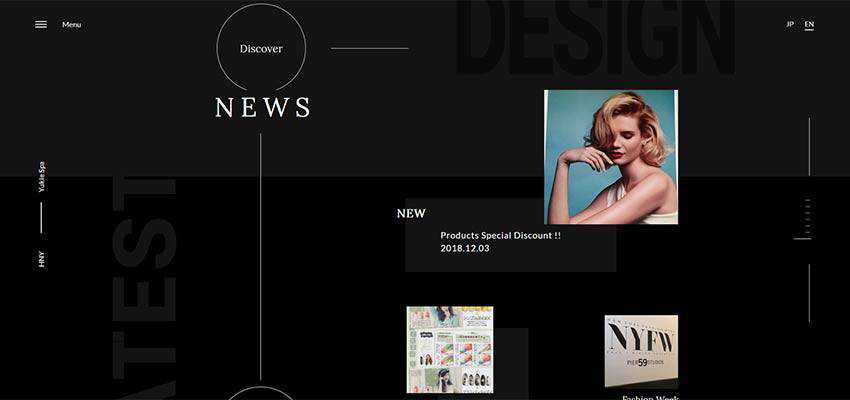
Yukie Nail New York
Questo design ha molte linee, sia verticali che orizzontali. Sono utilizzati per vari scopi: alcuni sono puramente decorativi, mentre altri sono di navigazione come le linee corte utilizzate come slider di navigazione o il pulsante hamburger. Tutti sono sottili in modo da poter completare in modo naturale la delicata atmosfera femminile del progetto, giocando piacevolmente con i bottoni cavi.

Studio Matto
Il team dietro Mad Studio utilizza le linee principalmente per scopi decorativi. Lo fanno in modo intelligente. Come avrai notato qui, le linee sono per lo più diagonali. Il motivo è semplice: qui la linea diagonale è il cuore e l'anima della brand identity. Nota il logotipo: c'è una piccola linea diagonale. La posizione diagonale può essere vista in vari dettagli. Ad esempio, lo stretto rettangolo obliquo situato al centro di ogni diapositiva, CTA e, naturalmente, la grafica di sfondo. Le linee ultrasottili assecondano perfettamente il tema e, grazie al loro comportamento dinamico, conferiscono al progetto un tocco moderno.

Segui le linee
Le linee sono solo linee. Che siano ultrasottili o grassi, che siano dritti, curvi oa zigzag. È solo una sostanza geometrica primitiva. Tuttavia, il web design è un luogo in cui qualsiasi cosa può conquistare un posto sotto il sole; e una cosa così semplice ha il potenziale per diventare uno strumento per impressionare.
Abbiamo esaminato una dozzina di esempi in cui le linee hanno avuto l'opportunità di mostrare il loro genio interiore e brillare di creatività. Alcuni di loro erano puramente decorativi, mentre altri hanno svolto un ruolo importante nel creare un'esperienza utente confortevole. Dicci, quale attira la tua attenzione?
