Esplorare l'eleganza della tipografia di linea nel web design
Pubblicato: 2020-01-08La tipografia è una di quelle cose di cui possiamo parlare per sempre. Ricorda solo i nostri articoli eccezionali in cui abbiamo discusso di The Rise of the Hand-Written Typography Trend sul Web, 40 esempi di tipografia intelligente nel design del logo o anche 70 esempi di bella tipografia negli annunci stampati.
In sostanza, è solo un insieme di regole per cose come l'altezza del cappuccio, la spaziatura delle lettere, le forme dei tratti e alcuni altri dettagli. Ma il modo in cui appare, si comporta e interagisce con altri elementi ci fa fissare. È come il bambino che si siede sempre a un tavolo fresco e un giorno diventerà una reginetta del ballo. Siamo solo destinati ad ammirare e copiare il suo stile.
E come ogni futura regina del ballo, la tipografia ha molte responsabilità e cose da fare. Oggi la tipografia non è solo un dettaglio banale di un sito Web utilizzato per visualizzare testo e titoli. È uno strumento valido per dare un peso visivo al contenuto, rifinire l'entourage e fare impressione. Non lo stiamo più considerando solo nel contesto della leggibilità. È un valido giocatore anche nell'arena dell'intrattenimento.
La tipografia ha molti vestiti e scarpe in una cabina armadio, a partire dai classici e finendo con il bizzarro. Le soluzioni moderne ci consentono di utilizzare qualsiasi tipo di carattere desideriamo. L'era dei caratteri noiosi è finita. È tempo di esperimenti e decisioni coraggiose. Puoi usare diverse forme e stili di lettere, anche quelli che difficilmente sopravviveranno nel web design. Ad esempio, tipografia in stile linea.

Diciamo la verità. In un'era in cui (quasi) ogni sito Web accoglie i visitatori con un'area ricca di azione, una creatura così piccola come la tipografia in stile linea ha poche possibilità di sopravvivere. Non c'è niente di sbagliato in questo: è semplicemente troppo fragile e delicato. O è solo una vittima di pregiudizi? In effetti, in mani capaci, questo tipo di tipografia non solo può vedere attraverso tutti gli ostacoli, ma anche esprimere la propria affermazione. E ti mostreremo 10 esempi come prova.
A'ja Wilson
Cominciamo con il sito ufficiale di A'ja Wilson. Qui la schermata iniziale presenta uno sfondo video tradizionale che attira l'attenzione fin dall'inizio. Tuttavia, la dimensione delle frasi accattivanti impedisce che la tipografia in stile linea si perda. Il team è riuscito a salvare l'eleganza delle forme sottili, lasciando che contribuisse all'aura femminile del progetto.

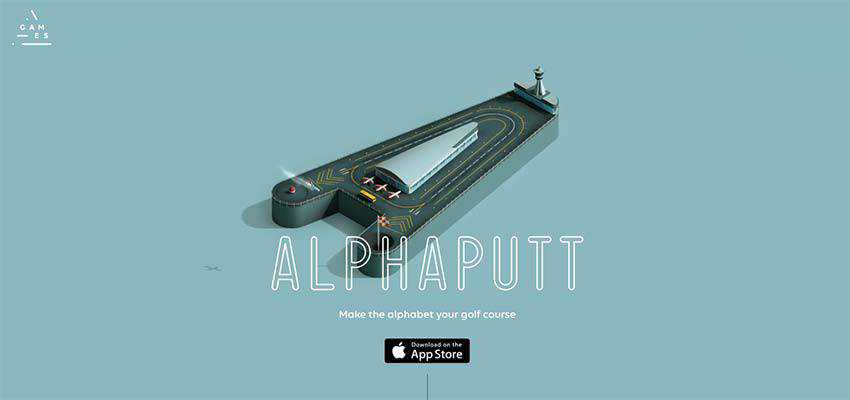
Alphaputt
L'area degli eroi di Alphaputt ha un'altra soluzione alla moda: l'animazione. Tuttavia, la squadra ci ha pensato. Qui l'animazione occupa solo una piccola parte di schermo, lasciando tutto il resto pulito e statico. Ciò conferisce alla tipografia del contorno uno sfondo sicuro.

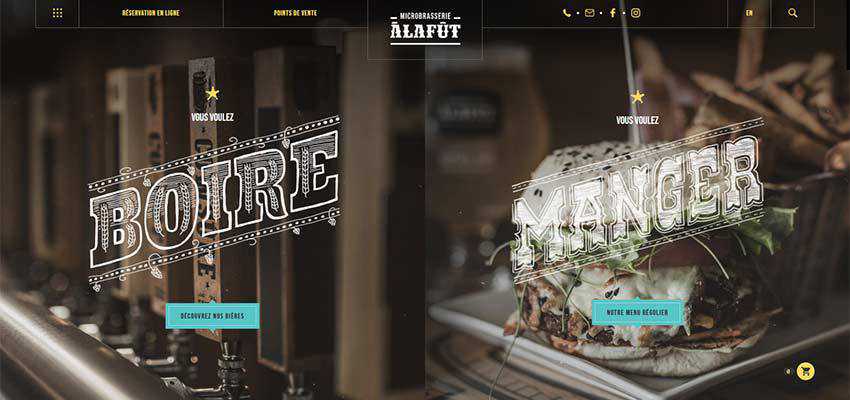
Alla fut
La schermata iniziale di A la fut è caratterizzata da una splendida tipografia retrò. Forme grasse e grandi dimensioni sono esattamente ciò che serve per far risaltare le parole in modo naturale. Il riempimento in gesso non è solo un bel tocco che arricchisce l'estetica, ma rende anche più solide le lettere.

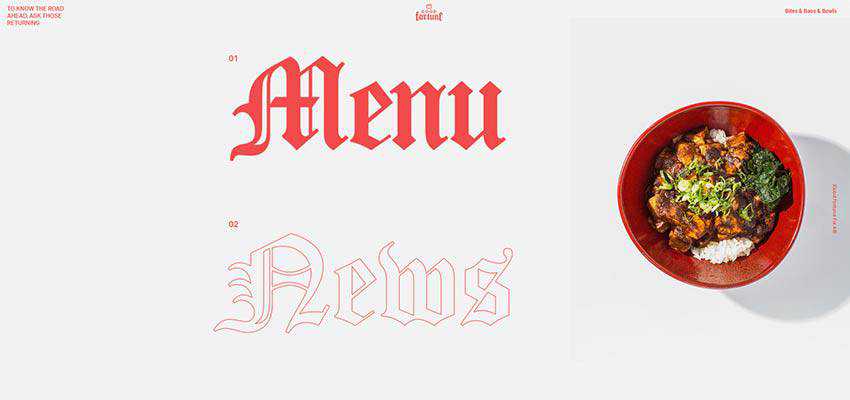
Yard Agency / Good Fortune
I team dietro Yard Agency e Good Fortune mescolano e abbinano abilmente linee e stili solidi per impostare punti focali in modo discreto.
Sebbene Yard Agency abbia uno slider video piuttosto pesante e intenso, per non parlare delle transizioni che attirano l'attenzione, il team ha comunque scelto una tipografia in stile linea fragile. Da un lato rende meno importante la seconda parola. Viene invece utilizzato come decoro per le diapositive, legando abilmente il tutto.

Good Fortune è un altro esempio nella nostra collezione in cui lo stile della linea incontra lo stile retrò, dando vita a una bellissima unione. Grazie a una tela monocromatica e a una generosa quantità di spazi bianchi, il grazioso carattere tipografico attira facilmente l'attenzione sui collegamenti alle sezioni essenziali. E proprio come nel caso di A la fut, svolge un ruolo decorativo, creando un'atmosfera incantevole.

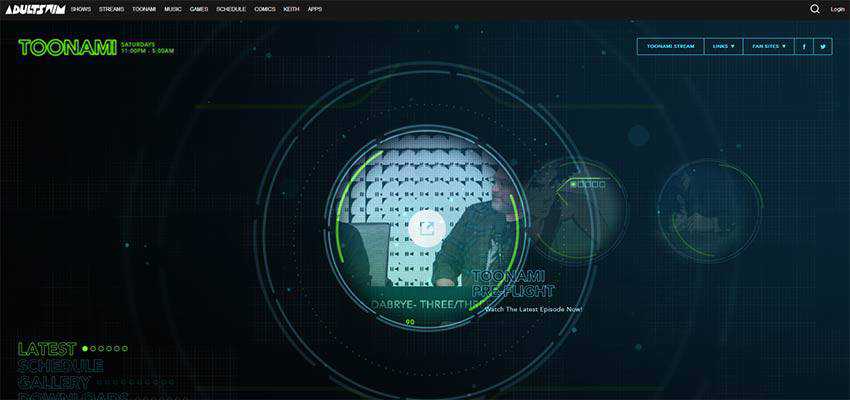
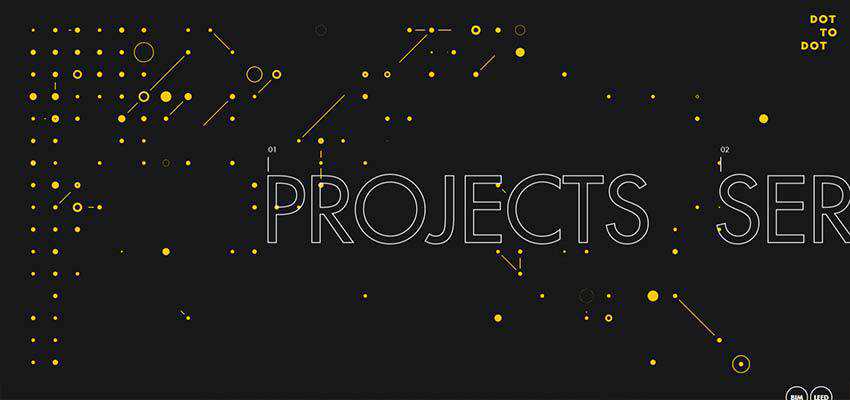
Toonami – Nuoto per adulti / Unisci i punti
Toonami – Adult Swim e Dot to Dot sono esempi di siti Web in cui la tipografia in stile linea è una scelta prevedibile.
Il design di Toonami ha una meravigliosa vibrazione cosmica con molti cerchi delineati, una griglia e scatole poco profonde. La forma cava delle lettere è raffinata e tecnologica. Si fondono perfettamente.

Dot to Dot trasuda anche un'immagine di eleganza tecnologica. Pulsanti fantasma, cerchi pieni e vuoti e un carattere tipografico ultrasottile per i contenuti secondari creano una base ideale per la tipografia delineata.

In entrambi i casi, non puoi immaginare nessun altro tipo di carattere. Le scelte sono così ben ponderate.
Yukie Nail New York
Nel caso di Yukie Nail New York, la tipografia delineata è una decisione discutibile. L'area dell'eroe si basa su una tela con un comportamento liquido davvero difficile da superare. Ogni movimento del mouse lascia un'increspatura che disturba l'intera superficie. Il carattere vuoto si fonde un po' con lo sfondo, ma si sente comunque a suo agio poiché si adatta perfettamente all'atmosfera femminile.

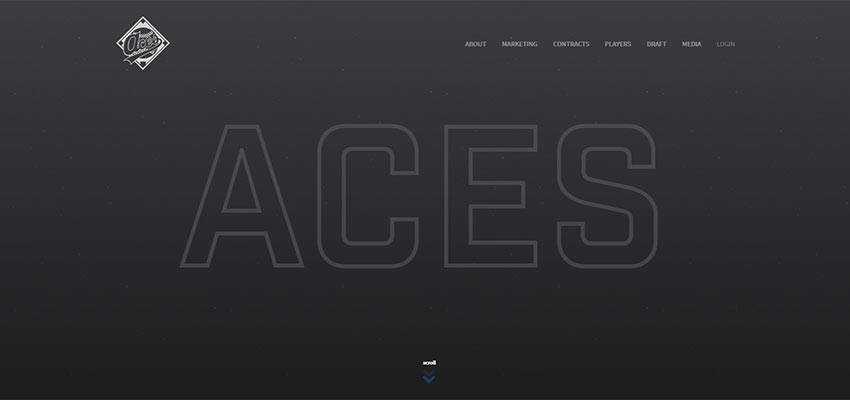
Rivista ACES Baseball / Timesheets
ACES Baseball e Timesheets Magazine dimostrano che la tipografia delle linee non può mai essere troppo grande. Puoi persino allungare le parole dall'alto verso il basso e sembrerà comunque elegante ed elegante.
La homepage di ACES Baseball non presenta nient'altro che un singolo titolo che colpisce un occhio. Grazie alle sue grandi dimensioni, occupa la parte più vista dello schermo e parla più forte che mai.

Il team dietro Timesheets Magazine usa una tipografia vuota dietro una scena. Qui serve sia come dettaglio decorativo che informativo. Grazie a una delicata forma a lettera, il testo sul retro non è in concorrenza con il testo in primo piano. Ma si legge ancora ad alta voce che questo è il primo problema. Questo è senza dubbio un equilibrio sottile.

Regole per il successo
Alcune regole aiutano la tipografia in stile linea a sopravvivere nel mondo ricco di azione del moderno web design. Prima di tutto, tieni presente che le dimensioni contano. Anche se la natura fragile si sposa perfettamente con una piccola dimensione, non innamorarti. Senza dubbio si perderà e rimarrà trascurato. Quindi, più grande è, meglio è.
In secondo luogo, i contorni delle lettere dovrebbero essere quasi tangibili. Non dovrebbero essere eccessivamente grassi, ma dovrebbero separare il testo da tutto il resto.
E infine, il contrasto è il tuo fedele amico. Di norma, le lettere bianche posizionate su una tela nera sono un'opzione ideale, ma sei sempre il benvenuto per sperimentare.
