Eleganza della tipografia della linea nel web design
Pubblicato: 2019-03-27Può sembrare un cliché, ma le prime impressioni hanno un effetto duraturo .
Quando un utente visita il tuo sito web, la tipografia è la prima cosa che nota. Crea un'esperienza utente anche prima che abbiano letto una singola parola del contenuto offerto dal tuo sito web.
La tipografia ha il potenziale per andare oltre il semplice raccontare una storia. Descrive chi c'è dietro il sito Web e cosa offre. Pensa alla tipografia del sito Web come faresti con il tuo tono di voce durante un discorso, viene utilizzato per creare un'atmosfera che suscita una risposta emotiva da parte del pubblico.
L'uso di caratteri e stili di scrittura diversi sul tuo sito Web è un ottimo modo per migliorarne l'appeal visivo, mentre una tipografia scadente non offre ai visitatori alcun incentivo a rimanere perché non c'è nulla di interessante da catturare e attirare la loro attenzione. Con la giusta tipografia in atto, puoi rendere l'esperienza dell'utente semplice, senza interruzioni e, in definitiva, più divertente!
In sostanza, la tipografia è solo un insieme di regole per cose apparentemente semplici: spaziatura delle lettere, altezza del cappuccio, forme dei tratti e altri dettagli minori. Ma il modo in cui interagisce, si comporta e guarda con altri elementi rende un sito web diverso da un altro. Crea un'impressione duratura e impedisce al lettore di rimbalzare su altri siti Web.
Quando scrivi un nuovo contenuto, devi utilizzare un tipo di carattere che sia facile da leggere su qualsiasi dispositivo. Se la tipografia è troppo semplice, anche il contenuto più eccitante può finire per sembrare noioso e monotono.
Diciamo la verità. Viviamo in un'era in cui quasi tutti i siti Web di alto livello offrono elementi dinamici e una navigazione ottimizzata. Con questo in mente, qualcosa di così irrilevante come la tipografia in stile linea farà davvero la differenza per il tuo pubblico.
La verità è che in mani capaci, la tipografia della linea può fare una dichiarazione audace sul tuo marchio e persino fungere da pietra angolare per la tua presenza online.
Ecco alcuni esempi per dimostrare il nostro punto.
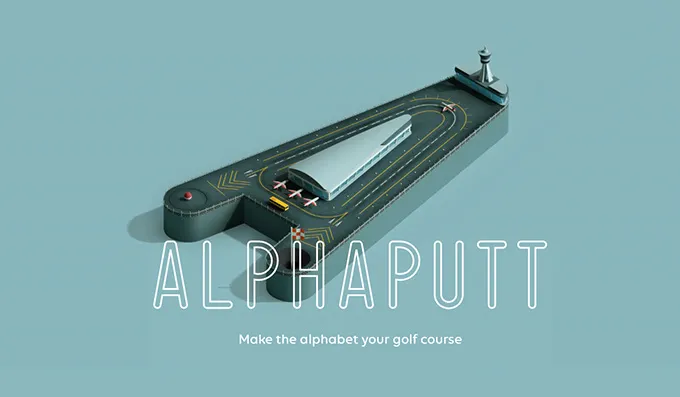
Alphaputt

Dai un'occhiata al sito web di Alphaputt. Ha un'area dell'eroe dall'aspetto alla moda che incorpora animazioni bizzarre. A quanto pare, sembra che il team di Alphaputt abbia davvero riflettuto sulla propria UX. L'animazione occupa solo una piccola parte dello schermo. Tutto il resto è statico e pulito. Il risultato è uno sfondo sicuro per la tipografia del contorno.
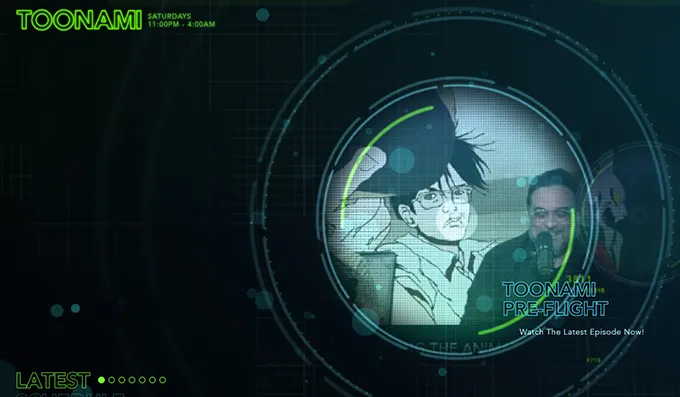
Toonami

Il sito Web di Toonami Adult Swim è un altro ottimo esempio del motivo per cui la tipografia dello stile di linea è un'ottima scelta. Il web design ha un'incredibile atmosfera cosmica. Ci sono scatole poco profonde, una griglia e cerchi delineati. Ci sono lettere a forma cava che sono tecniche e raffinate. Si fondono magnificamente con l'intero web design. Le scelte sono davvero ben ponderate poiché nient'altro sarebbe andato così perfettamente come questa tipografia.
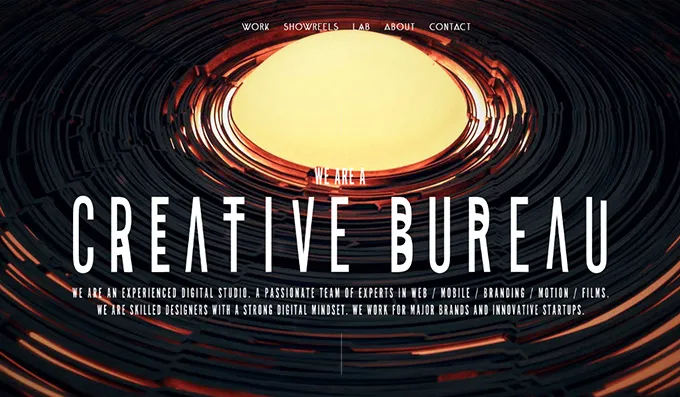
1MD

1MD è un ottimo esempio di come una buona tipografia possa fare la differenza nell'attirare quasi immediatamente l'attenzione dei visitatori del sito web. Il sito Web utilizza un'enorme tipografia bianca con una presentazione di varie animazioni che tengono il pubblico incollato ai propri schermi. Il risultato è l'attenzione immediata dei visitatori del sito.
Yukie Nail New York

Anche il web design di Yukie Nail New York utilizza una tipografia eccellente. L'area degli eroi del sito Web è una tela accattivante con un effetto in stile liquido. Un'increspatura disturba l'intera superficie ad ogni movimento del mouse su questa tela. Sebbene il carattere tipografico vuoto utilizzato sul sito Web si fonda un po' con lo sfondo, si fonde comunque perfettamente con l'atmosfera femminile del sito Web.
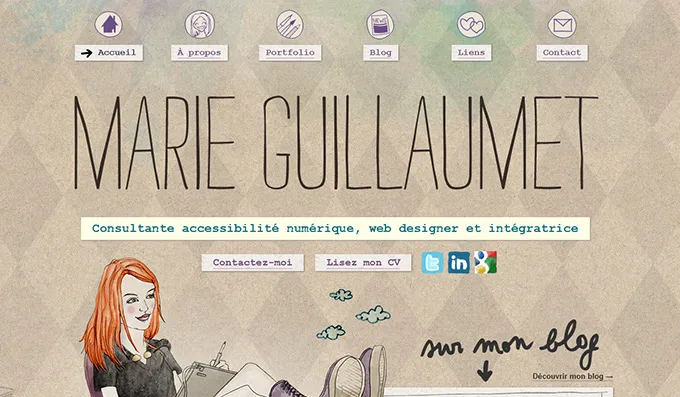
Marie Guillaumet

Il sito Web utilizza un carattere tipografico scritto a mano che si allinea ai servizi offerti. Dà un senso di personalizzazione al portfolio che fa credere che il designer sia fisicamente coinvolto nel processo produttivo. C'è un'aria di unicità e individualità in questo sito Web, che è perfettamente illustrata nelle icone disegnate a mano che si abbinano perfettamente al carattere tipografico scritto a mano, aggiungendo carattere all'aspetto generale del sito Web.
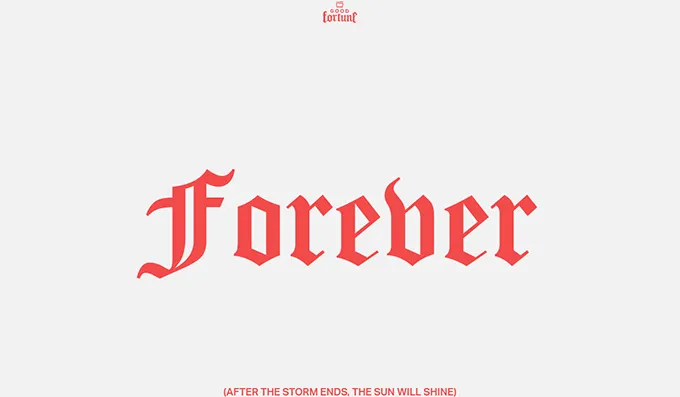
Buona fortuna

Un altro buon esempio di tipografia di linea con un tocco di stile retrò è il sito web di Good Fortune. C'è una generosa quantità di spazio bianco, grazie alla tela monocromatica. Il grazioso carattere tipografico è sufficiente per attirare l'attenzione dei visitatori. Il risultato finale è un look pulito e di classe che attraversa davvero gli USP del marchio.
Le migliori pratiche di utilizzo della tipografia nel tuo web design

1. Mantieni la semplicità
Mentre lavorare sulla tipografia del tuo web è importante, non vuoi esagerare. La leggibilità è la chiave e non dovresti complicare il carattere e gli stili che usi al punto in cui diventa impossibile per i lettori capire cosa è scritto.
La semplicità non solo aumenta l'appeal visivo del sito Web, ma aumenta anche la leggibilità dei tuoi contenuti. L'uso di un numero minimo di caratteri e la coerenza con essi sul sito Web stabilisce anche un senso di professionalità e struttura nei tuoi contenuti.
Sforzarsi troppo renderà solo il contenuto un pasticcio indistinguibile che gli utenti non trovano interessante o intrigante. Pertanto, è meglio mantenerlo il più semplice possibile tenendo presente la leggibilità e la struttura del tuo sito web. Scegli caratteri ben visualizzati e leggibili sui dispositivi di destinazione. Lavora sulla tipografia, ma non esagerare.

2. Evita frasi lunghe
Gli utenti comprenderanno facilmente il tuo messaggio se includi un numero inferiore di caratteri per riga.
Più breve è la lunghezza delle frasi, migliore è la leggibilità. Non rendere la tua tipografia troppo stretta o troppo ampia. Prova a limitare l'intervallo di caratteri per riga a circa 50-60. Prendi in considerazione la possibilità di correggere la larghezza del layout per ottenere una lunghezza di linea ottimale per migliorare l'impatto sul pubblico.
3. Abbina i caratteri con le corrispondenze giuste
I caratteri di sistema sono una scommessa sicura quando si tratta di web design, non complicano il layout del sito Web e sono generalmente più facili da leggere e capire.
Tuttavia, se desideri migliorare l'effetto di questi caratteri nello strumento di testo, è meglio sceglierli e abbinarli a coppie. Questo ti darà un ottimo mix poiché alcuni di questi caratteri funzionano meglio quando sono abbinati ad altri caratteri. Sceglili e abbinali abilmente per ottenere la massima attenzione del tuo pubblico.
4. Usa correttamente gli spazi bianchi
L'uso degli spazi bianchi presenti tra le righe di testo dovrebbe essere fatto in modo intelligente. Questi spazi bianchi non solo migliorano la leggibilità del testo, ma aumentano anche l'appeal visivo e la visibilità. Aiutano anche a evitare che il sito Web appaia troppo disordinato. Assicurati di applicare la giusta altezza della linea quando si tratta del tuo sito Web per migliorarne la tipografia e quindi l'impatto che ha sui visitatori.
5. Contrasto di colore
Mentre il contrasto cromatico può sembrare un concetto elementare quando si tratta di web design, molti tendono ancora a trascurarlo. Questo principio è particolarmente importante quando arriva il momento di selezionare i colori per il design generale e la tipografia.
Un errore comune che molti web designer fanno è mettere il testo nero su uno sfondo completamente bianco. Questo crea così tanto contrasto che non piace affatto all'utente. Se dai una rapida occhiata a vari siti Web, scoprirai che il testo su sfondi bianchi non è proprio nero. Infatti, per mantenere basso il contrasto e rendere il testo di facile lettura, usano del testo di colore grigio.
Non puoi ottenere il contrasto perfetto semplicemente trovando due colori molto diversi. Solo perché questi sono colori diversi non significa che funzioneranno benissimo insieme. Se non sei sicuro di come scegliere i colori giusti, considera di convertirlo in scala di grigi. Questo ti permetterà di vedere il valore dei colori, che è più importante della scelta di due soli colori contrastanti.
6. Crenatura
Il processo di regolazione dello spazio tra ogni carattere è denominato crenatura. Lo scopo della crenatura è quello di ottenere un aspetto simmetrico ed equilibrato in quanto aiuta a equalizzare l'aspetto degli spazi bianchi presenti tra ogni lettera. Sebbene non sia molto importante nei paragrafi, è necessario prestare molta attenzione al tipo e alle intestazioni di grandi dimensioni. La crenatura è uno strumento importante per evitare interruzioni di riga nel progetto. Sebbene la crenatura sia generalmente più strettamente correlata ai progetti di stampa, ora sta diventando sempre più importante anche per i progetti web.
7. Sans Serif vs. Serif
È in corso un dibattito su quali caratteri siano più leggibili, serif o sans serif. Quando si lavora sul web design di qualsiasi tipo, è generalmente accettato che i caratteri sans serif siano molto più facili da leggere sullo schermo rispetto ai caratteri serif. Quando si lavora sul carattere tipografico del proprio sito Web, utilizzare i caratteri sans serif per la maggior parte del testo e usa i caratteri serif per piccole sezioni della copia web, intestazioni e titoli.

8. Il tuo pubblico di destinazione
La tua tipografia dovrebbe anche dipendere dal tuo pubblico. È importante che il tuo sito web si adatti bene al tuo pubblico di destinazione. Assicurati di comprendere l'utente finale e di tenere a mente le sue aspettative e le sue esigenze quando crei il design tipografico del tuo sito web.
Pensa alla fascia di età del pubblico di destinazione. Quali sono i loro gusti e antipatie? Quali sono le loro preferenze?
Le risposte a queste domande ti aiuteranno a progettare il tuo sito web secondo le aspettative del tuo pubblico di destinazione. Ti aiuterà anche a scegliere gli elementi tipografici giusti per il tuo pubblico.
9. Gerarchia
La gerarchia tipografica viene spesso stabilita utilizzando i tag <h1>, <h2>, ecc. Non è solo correlato alla dimensione del testo, ma determina anche l'importanza di un elemento tipografico rispetto all'altro. Può essere determinato utilizzando i colori contrastanti, le dimensioni, lo spazio bianco e i diversi caratteri tipografici. Se desideri ottenere la gerarchia perfetta per il tuo sito web, inizia con lo schizzo del tuo layout. Gli elementi visivi più importanti dovrebbero essere in alto e quelli meno importanti in basso. Gli elementi più importanti nella tua tipografia non devono essere di dimensioni maggiori. Dovrebbero avere il massimo risalto rispetto agli altri elementi. Per comprendere l'importanza di ogni elemento, chiediti prima cosa vuoi che il tuo pubblico legga. Questo elemento non deve necessariamente trovarsi nella parte superiore del layout web, ma dovrebbe essere il punto focale.
10. Tutti i testi in maiuscolo
L'uso di testi in maiuscolo fa sentire il lettore come se gli stessi urlando il tuo messaggio. Ricorda, non vuoi imporre i tuoi contenuti ai lettori. Se hanno la sensazione che tu stia spingendo loro materiale di marketing, verranno rimandati dal tuo sito Web prima che tu sia in grado di trasmettere loro il nucleo del tuo messaggio.
Se sei appassionato di usare tutte le maiuscole, assicurati di farlo solo quando è veramente richiesto e, come menzionato sopra, tieni a mente l'intento del pubblico.
Riassumendo
Se desideri realizzare gli obiettivi del tuo web design, devi assicurarti che la tipografia del sito web sia pulita e leggibile. Dovrebbe essere piacevole alla vista, non distrarre. Non aver paura di essere creativo. Esamina pazientemente le varie raccolte di caratteri e prenditi il tuo tempo per determinare cosa funziona meglio per te. Sebbene non esista una singola formula che possa aiutarti a ottenere la perfetta tipografia di web design, sarai in grado di far crescere le tue abilità con abbastanza pratica.
