Ciclo di vita dei componenti angolari: metodi, diversi tipi e interfaccia
Pubblicato: 2021-06-21Sommario
introduzione
Angular è la piattaforma lato client che permette la realizzazione di applicazioni sia per il web che per il mobile. È stato introdotto nel 2009 da Google. Inizialmente, la piattaforma supportava Javascript e HTML, che sono stati sostituiti con Angular TypeScript e altri linguaggi di scripting.
Molte versioni di Angular sono state sviluppate con AngularJS in Angular-7 e così via. Qualunque sia la versione, l'angolare è generalmente costituito da componenti. Pertanto, la comprensione dei componenti è importante per ottenere una chiara comprensione dell'elaborazione dei componenti.
Tuttavia, ogni componente dell'angular ha uno stile di vita specifico in cui ogni fase del ciclo di vita dell'angular passa dalle fasi di inizializzazione alle fasi di distruzione.
L'articolo si concentrerà sugli eventi del ciclo di vita dei diversi componenti di angolare.
Metodi del ciclo di vita
I componenti all'interno di angular hanno un ciclo di vita diverso e un numero definito di stadi attraverso i quali viene eseguito il processo di inizializzazione alla distruzione. Le diverse fasi dei componenti sono denominate "evento di aggancio del ciclo di vita".
Per controllare i componenti all'interno di angular, gli sviluppatori possono utilizzare gli eventi hook in diverse fasi dell'applicazione. Sono presenti otto tipi di eventi hook del ciclo di vita che gli sviluppatori possono utilizzare in qualsiasi componente dell'angular. La chiamata di funzione corrispondente all'evento del ciclo di vita specifico deve essere aggiunta dallo sviluppatore.

Un metodo di costruzione deve essere presente per ogni componente poiché i componenti appartengono a una classe dattiloscritta. È sempre il costruttore della classe del componente che viene eseguito prima dell'esecuzione di qualsiasi hook del ciclo di vita angolare . Per aggiungere eventuali dipendenze, è possibile utilizzare il costruttore per l'attività richiesta. Gli hook del ciclo di vita angolare vengono eseguiti in un ordine specifico.
Ogni volta che c'è un'inizializzazione di qualsiasi componente in angular, i componenti radice vengono creati e presentati. Viene quindi prodotto l'erede dei componenti.
La divisione delle fasi del ciclo di vita avviene in due fasi: una fase che si collega al componente e un'altra che si collega ai figli del componente.
Leggi anche: Emozionanti idee per progetti angolari
Hook dei diversi tipi di ciclo di vita
1. ngOnChanges –
Questo evento viene richiamato ogni volta che si verifica una variazione del valore di controllo dell'ingresso. La modifica del valore di una proprietà associata attiva questo evento. Una mappa di dati contenente le modifiche, ovvero il valore precedente e quello attuale della proprietà all'interno di un SimpleChange.
- Proprietà
- I componenti che dispongono di un input possono utilizzare il metodo.
- Ogni volta che si verifica una modifica nel valore dell'input, il metodo viene richiamato.
2. ngOnInit
Dopo l'inizializzazione del componente o la visualizzazione delle proprietà dei dati legati, viene inizializzato l'evento di ngOnInit. L'evento viene chiamato solo una volta dopo l'evento di ngOnChanges. Pertanto, l'evento è principalmente responsabile dell'inizializzazione dei dati dei componenti.
- Proprietà
- I dati in un componente vengono inizializzati da questo evento.
- Il metodo viene chiamato quando vengono impostati i valori dell'input.
- Angular CLI ha aggiunto per impostazione predefinita questo hook a tutti i suoi componenti.
- Il metodo può essere chiamato solo una volta.
3. ngDoCheck
Dopo il controllo delle proprietà di input dei componenti angolari, si verifica l'attivazione dell'evento ngDoCheck. Viene principalmente utilizzato per rilevare o agire su eventuali modifiche che l'angolare non riesce a rilevare. Sulla base della logica dello sviluppatore, il controllo può essere implementato. Pertanto, l'implementazione di qualsiasi logica di modifica personalizzata o algoritmi per il rilevamento della modifica in qualsiasi componente è consentita dall'evento.
- Proprietà
- Per qualsiasi rilevamento di modifiche angular esegue questo metodo.
- Il metodo viene chiamato per rilevare le modifiche.
4. ngAfterContentInit –
Dopo la proiezione del contenuto esterno all'interno della vista del componente, viene chiamato l'evento ngAfterContentInit. Per controllare tutti i collegamenti dei componenti per la prima volta, questo metodo viene eseguito per la prima volta. La sua esecuzione segue non appena l'esecuzione del metodo ngDoCheck(). Il componente figlio è solitamente collegato a questo metodo.
- Proprietà
- Inizialmente, il metodo viene chiamato dopo ngDoCheck.
- Il lavoro viene svolto dall'inizializzazione del contenuto.
5. ngAfterContentChecked –
La proiezione del contenuto esterno nel componente è seguita dalla verifica del contenuto proiettato. Il metodo viene richiamato ogni volta che viene effettuato il controllo del contenuto tramite il meccanismo di rilevamento delle modifiche degli angolari. Viene eseguito dopo l'esecuzione del metodo ngAfterContentInit(). Inoltre, il metodo viene eseguito dopo la successiva esecuzione di ngDoCheck(). Di solito è collegato all'inizializzazione dei componenti figlio.
Proprietà
- Per iniziare, il metodo attende il completamento di ngContentInit.
- L'esecuzione viene eseguita dopo ngDocheck.
6. ngAfterViewInit
Con l'inizializzazione dei componenti angolari e dei componenti figli, viene chiamato il metodo di ngAfterViewInit. Dopo l'esecuzione del metodo ngAfterContentChecked, viene chiamato per la prima volta il metodo ngAfterViewInit. Il metodo è applicabile solo ai componenti di angolare.
Proprietà
- Solo una volta generata la chiamata per il metodo dopo l'inizializzazione della vista del componente.
7. ngAfterViewChecked –
Subito dopo il metodo ngAfterViewInit, viene chiamato il metodo ngAfterViewChecked. Ogni volta che il metodo di rilevamento delle modifiche di angular esegue i controlli sui componenti, il metodo di ngAfterViewChecked viene eseguito. Il metodo viene eseguito anche dopo l'esecuzione di ngAfterContentChecked(). Inoltre, quando viene modificata l'associazione delle direttive del componente figlio, il metodo viene eseguito.

Proprietà
- La chiamata viene generata dopo l'inizializzazione e il controllo.
- Il lavoro del metodo viene avviato dopo il completamento di ogni metodo di ngDocheck.
8. ngOnDestroy
Il metodo viene chiamato appena prima della distruzione dei componenti da parte di angular. Per evitare scenari di perdite di memoria, il metodo è in grado di scollegare i gestori di eventi ed è utile anche per annullare la sottoscrizione di osservabili. Solo per una volta, viene chiamato il metodo per rimuovere il componente dal DOM.
Proprietà
- La chiamata viene generata appena prima della rimozione dei componenti dal DOM.
Interfacce nel ciclo di vita angolare
La classe dei componenti può essere utilizzata per definire i metodi degli hook del ciclo di vita angolare . Tuttavia, con l'aiuto delle interfacce, i metodi possono essere richiamati. I nomi delle interfacce sono simili a quelli dei metodi, omettendo il prefisso “ng”. Ciò è dovuto alla presenza di un'interfaccia dattiloscritta con ciascuno dei metodi degli hook del ciclo di vita. Ad esempio, l'interfaccia di ngOnInit si chiama OnInit. Un solo evento dell'hook del ciclo di vita viene definito tramite un'unica interfaccia. Inoltre, il compilatore non genera alcun errore di compilazione quando le interfacce non sono implementate.
Esempio:
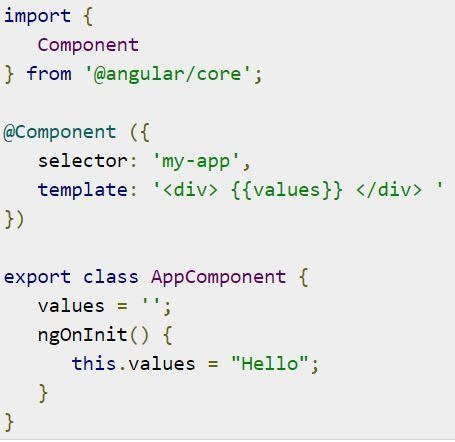
È stato mostrato un esempio per implementare un hook del ciclo di vita. Il codice mostrato di seguito deve essere inserito nel file 'app.component.ts'.  Fonte
Fonte
Mostra come chiamare l'hook del ciclo di vita ngOnInit.
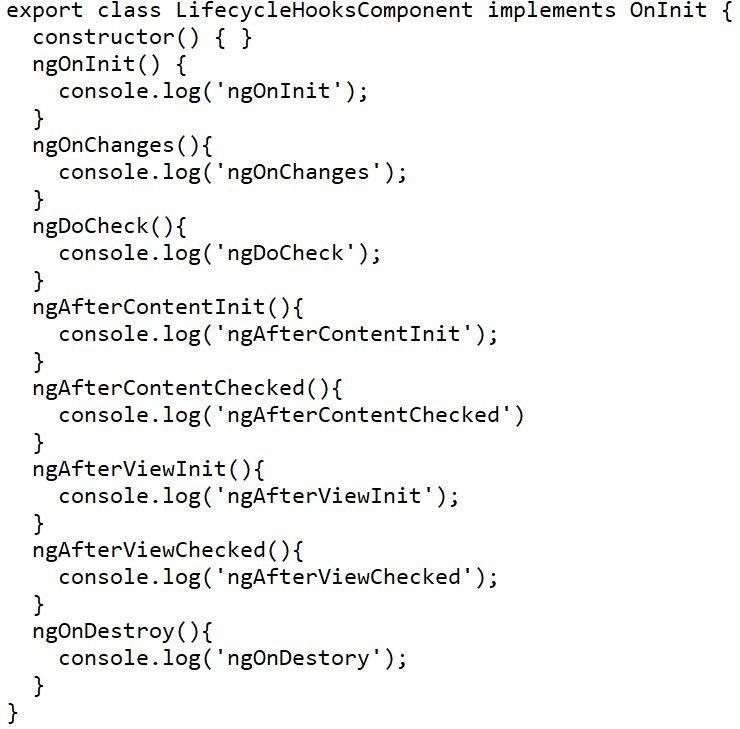
Di seguito è mostrato un esempio di aggiunta di un modulo al repository 'ng-example'. Il nome del modulo è lifecycle-hooks che ha componenti (sia padre che figlio) per un esempio di 'ngOnChanges' chiamato change-example. Per il routing agli hook del ciclo di vita del componente, il routing viene aggiunto alla barra laterale e il componente 'changes-example' viene posizionato all'interno di quel componente. Questo mostra il componente padre insieme al componente figlio.
Tutti i metodi degli hook del ciclo di vita verranno quindi aggiunti a entrambi i componenti insieme al nome dell'hook dell'evento chiamato console.log(). Il figlio viene aggiunto alle istruzioni della console figlio per differenziare i componenti padre e figlio.
L'aspetto del componente padre è mostrato di seguito.

Fonte
Il componente figlio è identico ma fa parte delle istruzioni di console.log.
L'esecuzione del servizio ng mostrerà l'ordine di attivazione degli eventi. Descrive l'ordine dei metodi eseguiti. Inizializzazione del componente, del suo contenuto, verifica del contenuto, inizializzazione e verifica del componente figlio. Segue la dichiarazione finale che la vista del componente è inizializzata e verificata.
Leggi anche: Come eseguire il progetto Angular
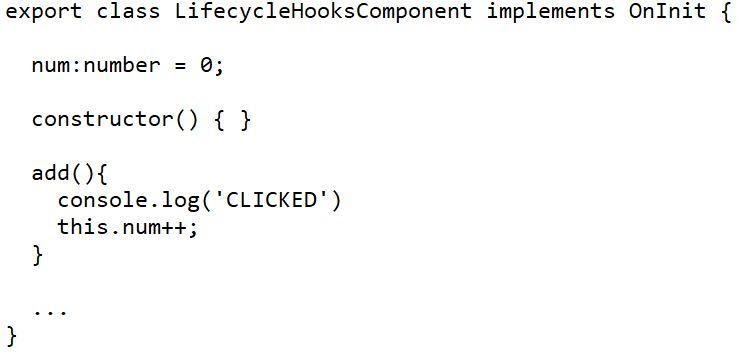
Nel passaggio successivo il componente padre viene aggiunto con un semplice evento in cui viene manipolato un valore di un input per il figlio. Per questo, viene aggiunto un pulsante al componente principale che, quando viene cliccato, aumenterà il numero di un valore di uno. L'incremento verrà passato al figlio come input e verrà visualizzato.

Fonte
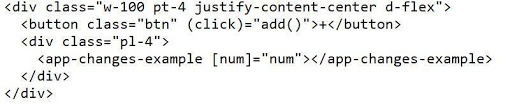
L'aspetto del genitore html è

 L'input 'num' viene visualizzato come:
L'input 'num' viene visualizzato come:
<h4>{{num}}</h4>
Facendo clic sul pulsante '+', si verificherà l'attivazione di un evento in cui gli eventi degli hook del ciclo di vita verranno eseguiti sui componenti. L'evento 'ngOnChanges' viene attivato nel figlio poiché il valore di input per il figlio viene rilevato da 'ngOnChanges'.
Impara i corsi di software online dalle migliori università del mondo. Guadagna programmi Executive PG, programmi di certificazione avanzati o programmi di master per accelerare la tua carriera.
Conclusione
L'articolo ha fornito una panoramica delle fasi dei componenti angolari. Viene discusso l' ordine specifico con cui procedono gli hook del ciclo di vita angolare e viene mostrata anche l'applicazione di tali eventi.
Per ampliare l'applicazione di tali componenti software, puoi consultare il corso di upGrad , " Programma Executive PG in Software Development - Specialization in Full Stack Development ". Possono partecipare al corso certificato da IIIT-Bangalore tutti i professionisti di livello medio tra i 21 ei 45 anni. Il corso online offre i vantaggi di lezioni dal vivo, esperienze pratiche, lo stato di alumni IIIT-B e una certificazione di 4 mesi in Data Science e Machine Learning gratuitamente. Se stai ancora mirando a ottenere il lavoro dei tuoi sogni, segui il corso che garantisce posizionamenti nei migliori settori. Qualsiasi domanda è accolta favorevolmente dal nostro team.
Cos'è la J angolare?
Angular è un framework JavasScript basato su eventi. AngularJS utilizza i concetti del modello Model-View-Controller (MVC) per sviluppare applicazioni a pagina singola. AngularJS è un framework indipendente, che può essere utilizzato in combinazione con un altro framework come Backbone o Knockout. AngularJS riceve il modello Model-View-Controller (MVC). AngularJS espone anche un oggetto ambito leggero che è iniettabile in qualsiasi costruttore JavaScript. Le applicazioni AngularJS sono costruite principalmente con file HTML (o HAML) e CSS (o file SASS) ed è quasi impossibile eseguire il debug tramite la console del browser. L'applicazione è costruita con i file JavaScript scritti nel linguaggio TypeScript. Il modello di programmazione basato sugli eventi fornito da AngularJS consente allo sviluppatore di inizializzare, modificare ed eseguire il codice per qualsiasi elemento nel documento HTML.
Qual è il ciclo di vita di un componente in Angular?
Angular è un framework MVW (Model-View-Whatever) che utilizza qualcosa chiamato Component. Un componente è un'unità che contiene lo stato, il comportamento, gli stili e il modello. Il ciclo di vita del componente inizia sempre alla creazione del componente e termina quando il componente viene distrutto. In Angular, il ciclo di vita di un componente è piuttosto semplice. Funziona così − 1. Il componente è stato creato. 2. Il componente è collegato. 3. Si verifica il rilevamento delle modifiche. 4. Il componente viene distrutto. Quando un componente viene inizializzato per la prima volta, avrà la sua vista e il suo modello disponibili (dalle associazioni dei modelli) e pronti per essere visualizzati. Quando il gestore dell'evento ngOnChanges() del componente rileva una modifica del valore di input per uno dei suoi collegamenti, il componente eseguirà nuovamente il rendering della sua vista e visualizzerà nuovamente il suo modello.
Cosa sono gli hook del ciclo di vita in Angular?
Angular ha ganci del ciclo di vita che ti aiutano ad estendere il controller/servizio/fabbrica predefinito. Pensa agli hook del ciclo di vita come agli stati del tuo controller/servizio/fabbrica Angular. Gli hook del ciclo di vita sono metodi forniti da Angular per aggiungere alcune funzionalità in momenti specifici del ciclo di vita della nostra applicazione Angular.
