4 lezioni che i progettisti di app Web possono imparare da Google
Pubblicato: 2022-03-10Ogni volta che sono curioso di sapere cos'altro potremmo fare per migliorare le esperienze dei nostri utenti, il primo posto a cui guardo è Google. Più specificamente, vado al sito di Google Developers o Think with Google per estrarre i dati più recenti sui consumatori.
Ma oggi stavo pensando: "Perché non ci limitiamo a copiare ciò che fa Google?"
Dopotutto, Google deve camminare. In caso negativo, come potrebbe mai convincere qualcuno ad aderire alle sue raccomandazioni e linee guida SEO e UX?
L'unica cosa è che i siti e le app di Google non sono molto attraenti. Sono pratici e intuitivi, questo è certo. Ma progetti che vale la pena emulare? Ehi.
Comunque non importa. I principi di base per la creazione di una buona app Web esistono su ciascuna delle sue piattaforme. Quindi, se stiamo cercando una risposta definitiva su ciò che fornirà agli utenti SaaS la migliore esperienza, penso che dobbiamo iniziare analizzando le piattaforme di Google.
Cosa ci insegna Google sulla buona progettazione di app Web
Quello su cui vogliamo concentrarci sono i componenti che rendono i prodotti Google così facili da usare più e più volte. Replicando queste funzionalità all'interno della tua app, ridurrai efficacemente (se non rimuoverai del tutto) l'attrito che altrimenti incontrerebbero i tuoi utenti.
1. Fai della prima cosa che vedono la loro massima priorità
Quando gli utenti accedono alla tua dashboard, l'ultima cosa che vuoi è che siano sopraffatti. La loro impressione immediata ogni volta che accedono alla tua app o tornano alla dashboard dovrebbe essere:
"Sono esattamente dove devo essere."
Non:
"Che diavolo sta succedendo qui? Dove trovo X?"
Ora, a seconda dello scopo della tua app, di solito ci sono una o due cose di cui i tuoi utenti saranno maggiormente interessati.
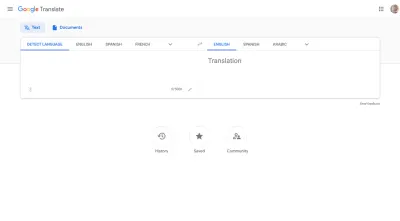
Diciamo che hai un'app come Google Translate che ha un chiaro scopo utilitaristico. Non ci sono assolutamente scuse per ingombrare la pagina principale. Sono venuti qui per fare una cosa:

Quindi, non perdere tempo. Posiziona lo strumento in primo piano e al centro e lascia che tutte le altre pagine, impostazioni o avvisi appaiano come funzionalità secondarie dell'app.
Un'altra cosa che questo esempio ci insegna è come dovresti configurare il tuo strumento per gli utenti. Google potrebbe facilmente lasciare questo a tempo indeterminato, ma per impostazione predefinita è:
Lingua predefinita —> Inglese
I dati di Google probabilmente mostrano che questo è il modo più popolare in cui gli utenti utilizzano questa app.
Anche se non puoi vederlo nell'app desktop, puoi vederlo su dispositivo mobile. La formula è così:
Lingua predefinita —> Lingua recente
Sospetto che, per i nuovi utenti, Google imposterà la traduzione nella lingua madre dell'utente (come indicato nelle impostazioni utente di Google).
Se disponi dei dati, utilizzali per configurare le impostazioni predefinite che riducono anche il numero di passaggi che i tuoi utenti devono eseguire.
Non tutte le app Web forniscono agli utenti uno strumento pratico per risolvere un problema. In alcuni casi, le app consentono agli utenti di semplificare e automatizzare processi complessi, il che significa che la loro preoccupazione principale sarà il rendimento di tali processi.
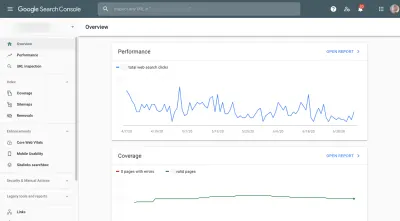
Per questo, possiamo esaminare un prodotto come Google Search Console, che collega gli utenti ai dati sul rendimento dei loro siti nella ricerca di Google, nonché a informazioni dettagliate sui problemi che potrebbero trattenerli.
Non sorprende quindi che la prima cosa che vedono entrando sia questa:

Performance (il numero di clic nella ricerca di Google) e Copertura (numero di pagine indicizzate senza errori) sono above the fold. Di seguito è riportato un altro grafico che mostra i miglioramenti consigliati per migliorare i principali elementi vitali web, l'usabilità mobile e la visibilità della casella di ricerca dei sitelink.
In conclusione: la pagina Panoramica non è piena di grafici che descrivono ogni punto dati raccolto da Google Search Console. Al contrario, mostra solo le priorità principali in modo che gli utenti possano avere una visione a volo d'uccello di ciò che sta accadendo e non perdersi nei dati di cui non hanno bisogno in quel momento.
2. Crea una navigazione utile e semplice ovunque pertinente
Questo sembra un gioco da ragazzi, ma ti mostrerò perché lo sollevo.
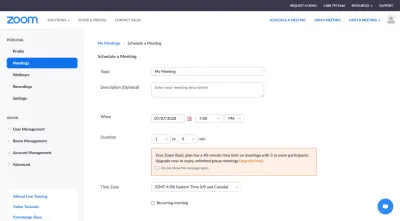
Zoom è un'ottima app per videoconferenze. Non c'è dubbio. Tuttavia, quando gli utenti desiderano pianificare una riunione dal proprio browser, questo è ciò che vedono:

Le opzioni "Partecipa alla riunione" e "Riunione ospitante" vanno bene poiché entrambe alla fine spingono l'utente nell'app desktop. Tuttavia, l'esperienza nel browser "Pianifica riunione" non è eccezionale perché lascia le barre di navigazione del sito Web in posizione, che fungono solo da distrazione dalla barra laterale dell'app a sinistra.
Una volta che i tuoi utenti hanno creato un login e hanno accesso alla tua app, non hanno più bisogno di vedere il tuo sito. Abbandona la navigazione del sito Web e lascia che siano immersi nell'app.
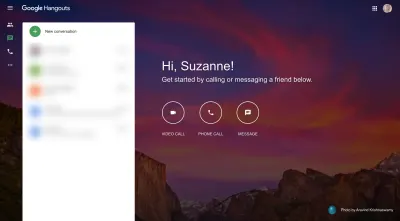
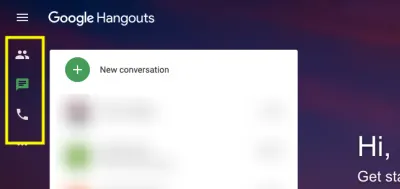
Oppure fai come fa Google Hangouts. Disponi la tua app nel modo in cui gli utenti si aspettano che sia strutturata un'app:
- Navigazione principale lungo il lato sinistro,
- Il pulsante Menu Hamburger e/o il pulsante Altro (...) contengono la navigazione secondaria,
- Ampio spazio aperto per consentire agli utenti di giocare nell'app.

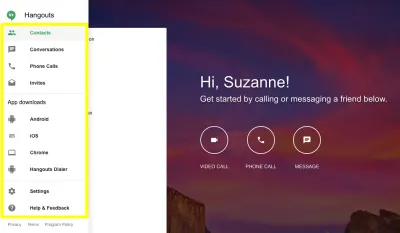
Ma Google Hangouts non elimina completamente il sito Web google.com. Per gli utenti che desiderano passare rapidamente a uno degli altri prodotti di Google, possono utilizzare l'icona a forma di griglia nell'angolo in alto a destra. Quindi, se ritieni che sia necessario che i tuoi utenti possano visitare di nuovo il tuo sito web, puoi integrarlo nell'app in questo modo.
Questo esempio dimostra anche quanto sia importante mantenere la navigazione il più semplice possibile.
La navigazione principale di Google Hangouts utilizza i simboli per rappresentare ciascuna delle schede/opzioni dell'app:

Anche se penso che vada bene per Google Hangouts farla franca con questo design del menu di sole icone, fai attenzione con questo approccio. A meno che le icone non siano universalmente comprese (come il menu dell'hamburger, la lente d'ingrandimento per la ricerca o il segno più), non puoi rischiare di introdurre icone che creano più confusione.
Come sottolinea NNG, c'è una differenza tra un'icona che è riconoscibile e il suo significato è indiscutibile.
Quindi, un modo per aggirare questo problema è rendere l'aspetto esteriore dell'icona del menu solo. Ma al passaggio del mouse, le etichette vengono visualizzate in modo che gli utenti abbiano un contesto aggiuntivo per il significato di ciascuna.

Come per qualsiasi navigazione secondaria di cui potresti aver bisogno, inclusa una navigazione nelle Impostazioni, puoi scrivere le etichette poiché appariranno solo dopo l'attivazione dell'utente.

Anche se alcune delle icone sarebbero abbastanza facili da identificare, non tutte sarebbero immediatamente riconoscibili (come "Inviti" e "Dialer Hangouts"). Se anche una sola scheda nella navigazione secondaria viene visualizzata raramente in altre app, scrivile tutte.
Un'ultima cosa: le linee divisorie in questo menu sono un'ottima scelta. Invece di raggruppare insieme 10 schede/opzioni in questa barra di navigazione, sono raggruppate logicamente, rendendo più facile per gli utenti trovare ciò che stanno cercando.
3. Fornire agli utenti funzionalità di ricerca predittiva
Ogni app dovrebbe avere una barra di ricerca. Potrebbe essere lì per aiutare gli utenti a setacciare i contenuti, per trovare il contatto che stanno cercando da un lungo elenco o per porre una domanda su qualcosa nell'app.
Più complessa è la tua app, più critico sarà il ruolo della ricerca interna. Ma se vuoi migliorare ulteriormente l'esperienza di ricerca dei tuoi utenti, ti consigliamo di potenziare la tua con la funzionalità di ricerca predittiva.
Anche se sono sicuro che hai una linea di supporto, forse un chatbot e forse una FAQ o una Knowledgebase per aiutare gli utenti a trovare ciò di cui hanno bisogno, una barra di ricerca intelligente può collegarli a ciò che stanno veramente cercando (anche se non lo fanno non so come articolarlo).
Google ha questa funzionalità di ricerca integrata nella maggior parte dei suoi prodotti.
Hai familiarità con il completamento automatico all'interno del motore di ricerca di Google stesso. Ma ecco alcuni altri casi d'uso per le funzionalità di ricerca intelligente.
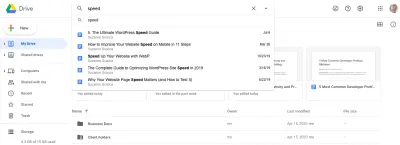
Google Drive connette gli utenti ai documenti (di tutti i tipi: documenti, fogli, diapositive e altro) e ai collaboratori che corrispondono alla query di ricerca.

Gli utenti possono, ovviamente, essere indirizzati a una pagina completa dei risultati di ricerca. Tuttavia, la barra di ricerca stessa prevede quale contenuto è più rilevante per la query. In questo caso, questi sono i contenuti più recenti che ho scritto che includono il termine "velocità" nel titolo.
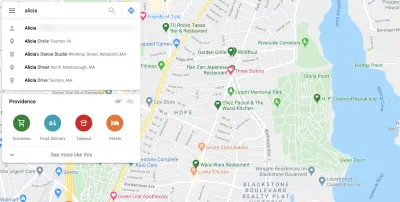
Google Maps è un caso d'uso accurato in quanto estrae dati da una varietà di fonti connesse (Google) per cercare di prevedere ciò che i suoi utenti stanno cercando.

In questo esempio, ho digitato "Alicia". Ora, Google Maps mi conosce abbastanza bene, quindi il primo risultato è in realtà l'indirizzo di uno dei miei contatti. I risultati rimanenti sono per indirizzi o attività commerciali entro un raggio di 45 miglia contenenti la parola "Alicia".
Tuttavia, non si tira solo da lì. Questo è uno di quei casi in cui più piacevole rendi l'esperienza in-app, più i tuoi utenti interagiranno con essa, il che significa più dati.
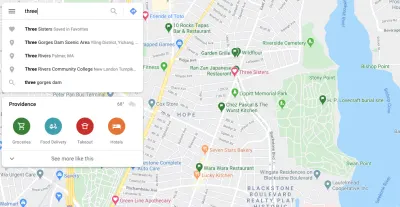
Ad esempio, questo è ciò che vedo quando cerco "Tre":

La prima cosa che salta fuori è un ristorante chiamato Three Sisters (che è un fantastico ristorante nella città di Providence, tra l'altro). Se guardi appena sopra il centro della mappa dove si trova il cuore rosso, quello è il ristorante. Ciò significa che l'ho aggiunto ai miei luoghi preferiti e Google Maps lo chiama effettivamente come tale nei miei risultati di ricerca.
Immagina quanto più i tuoi utenti apprezzerebbero la tua app se non fosse sempre difficile raggiungere il contenuto, i dati o la pagina che stavano cercando. O per eseguire un'azione desiderata. Quando dai ai tuoi utenti la possibilità di personalizzare la loro esperienza in questo modo, usa le informazioni che ti hanno fornito per migliorare anche la loro esperienza di ricerca.
4. Consenti agli utenti di modificare il design e il layout dell'app
In qualità di designer, puoi fare del tuo meglio per progettare un'esperienza eccezionale per i tuoi utenti. Ma ammettiamolo:
Non farai mai piacere a tutti.
A differenza di un sito Web, tuttavia, che è praticamente ciò che vedi è ciò che ottieni, gli utenti SaaS hanno la possibilità di modificare il design e il layout di ciò con cui interagiscono, se glielo consenti. E dovresti.
Ci sono molti modi diversi in cui ciò potrebbe applicarsi all'app che hai creato.
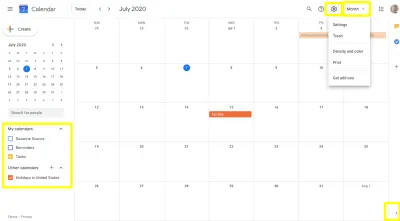
Google Calendar, ad esempio, ha un sacco di opzioni di personalizzazione disponibili.

All'estrema sinistra c'è un elenco di "I miei calendari". Gli utenti possono fare clic sui calendari e gli eventi associati che desiderano visualizzare all'interno dell'app.
Nell'angolo in basso a destra c'è una punta di freccia. Ciò consente agli utenti di nascondere il pannello laterale delle app Google e dare loro più spazio per concentrarsi su eventi e appuntamenti imminenti.
In alto a destra, gli utenti hanno due posti in cui possono personalizzare il proprio calendario:
- La barra delle impostazioni consente loro di regolare il colore e la densità del calendario.
- Il menu a discesa "Mese" consente loro di regolare la quantità di calendario visualizzata contemporaneamente.
Queste personalizzazioni sarebbero tutte utili per qualsiasi tipo di app di gestione dei progetti, pianificazione o pianificazione degli appuntamenti.
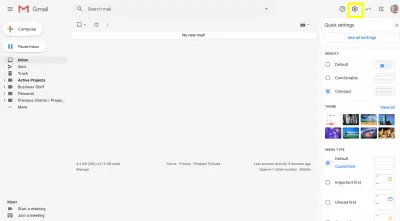
Per altre app, ti consiglio di guardare Gmail. È pieno zeppo di personalizzazioni che potresti adattare alla tua app.
In precedenza, se gli utenti facevano clic sul widget Impostazioni, li spostavano fuori dall'app e nel pannello delle impostazioni dedicato. Ad essere onesti, era fastidioso, soprattutto se volevi solo fare una piccola modifica.

Ora, il pulsante Impostazioni apre questo pannello all'interno di Gmail. Consente agli utenti di regolare cose come:
- Interlinea,
- Tema di fondo,
- Priorità di ordinamento della posta in arrivo,
- Layout del riquadro di lettura,
- Visualizzazione conversazione attivata/disattivata.
Questo è un recente aggiornamento delle impostazioni di Gmail, il che probabilmente significa che queste sono le personalizzazioni del design più comunemente utilizzate dai suoi utenti.
Per tutte le personalizzazioni che gli utenti desiderano apportare che non riescono a trovare in questo nuovo pannello, possono fare clic su "Visualizza tutte le impostazioni" e personalizzare ulteriormente il design e il layout dell'app (tra le altre cose).
Altre personalizzazioni che potresti trovare utile abilitando nella tua app sono:
- Controllo da tastiera,
- Modalità scura,
- Modalità daltonico,
- Ridimensionamento del testo,
- Commutazione visualizzazione elenco/griglia,
- Widget e banner nascosti,
- Colonne visualizzate.
Questi controlli di progettazione e layout non solo consentono agli utenti di creare un'interfaccia che si divertono a guardare e che funziona meglio per i loro scopi, ma possono anche aiutare con l'accessibilità.
Avvolgendo
C'è un motivo per cui Google domina la quota di mercato con molti dei suoi prodotti. Ottiene l'esperienza dell'utente. Naturalmente, ciò è dovuto in gran parte al fatto che ha accesso a più dati utente rispetto alla maggior parte delle aziende.
E mentre dovremmo progettare soluzioni per il nostro pubblico specifico, non si può negare che i prodotti di Google possono aiutarci a creare una base davvero solida per qualsiasi pubblico, se prestiamo attenzione alle tendenze sulle sue piattaforme.
Ulteriori letture su SmashingMag:
- Il tuo sito web sta stressando i visitatori?
- Esperienze equivalenti: pensare in modo equivalente
- Immagini accessibili per quando contano di più
- Come convincere gli altri a non usare schemi scuri
