MENO Tutorial | 20 Guide utili per imparare MENO
Pubblicato: 2017-06-20Puoi usare LESS (Leaner Style Sheets) per migliorare le tue tecniche di sviluppo web ed estendere le funzioni dei CSS.
Sebbene sia un'estensione linguistica complessa, può essere padroneggiata attraverso uno studio intenso. A tal fine, qui hai una straordinaria raccolta di tutorial LESS adatti sia a principianti che a sviluppatori intermedi.
Probabilmente hai utilizzato o stai attualmente utilizzando CSS nei tuoi progetti web. LESS è una versione più avanzata di CSS e offre nuove funzionalità, variabili, mixin, ecc. Questo è utile quando il sito Web è in manutenzione poiché ti consente di personalizzare e riutilizzare il foglio di stile per il tuo sito.
Scopri questi 20 tutorial LESS e inizia a saperne di più su cosa è MENO e cosa può fare per il tuo sito web.
PS Dai un'occhiata a questi strumenti di pulizia CSS che amerai!
Capire di meno – Meno tutorial per principianti
Qui hai un tutorial accurato su come iniziare con LESS. Questa informazione è perfetta per qualsiasi principiante, anche se può essere adatta a un intermedio che vuole ricordare alcune delle caratteristiche.
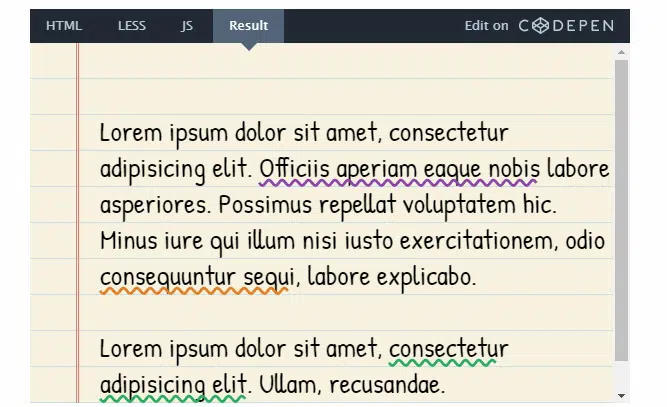
Rendere più facili i gradienti con MENO miscele
Scopri come creare gradienti in modo più semplice utilizzando LESS mixin. Puoi usarlo per gradienti lineari, radiali o ripetuti, cambiarne i colori e l'orientamento.
Applicazione di stili con Less, Sass e Font Awesome
Puoi applicare uno stile meraviglioso ai tuoi siti web usando LESS. Ecco un tutorial che ti mostra alcuni trucchi che puoi usare sul tuo sito.
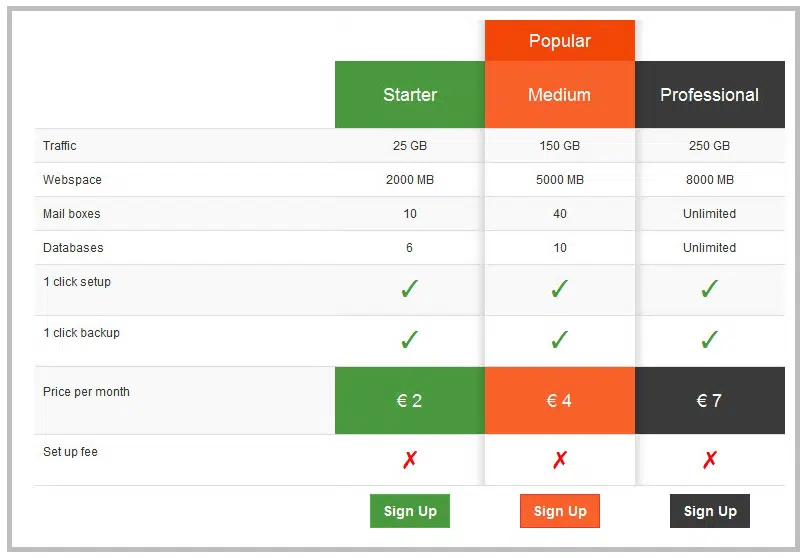
Bootstrap 3 Tabella dei prezzi in stile con MENO
Questo è un altro fantastico tutorial LESS che puoi utilizzare per saperne di più su come utilizzare con successo le sue funzionalità. Dai un'occhiata e guarda quali cose nuove imparerai.
Impara MENO in 10 Minuti
Questo tutorial contiene molte informazioni sintetizzate su LESS che ti consentono di imparare rapidamente molto al riguardo in un breve periodo di tempo.
Capire meno guardie e loop
Questo è un tutorial LESS accurato che ti mostra funzionalità pulite e come usarle correttamente. Questi suggerimenti torneranno sicuramente utili in futuro.
Cos'è LESS e i suoi vantaggi?
Scopri cos'è esattamente MENO, perché dovresti usarlo e anche i suoi vantaggi. Tutto e molto altro è disponibile in questo articolo che puoi trovare nel link qui sotto.
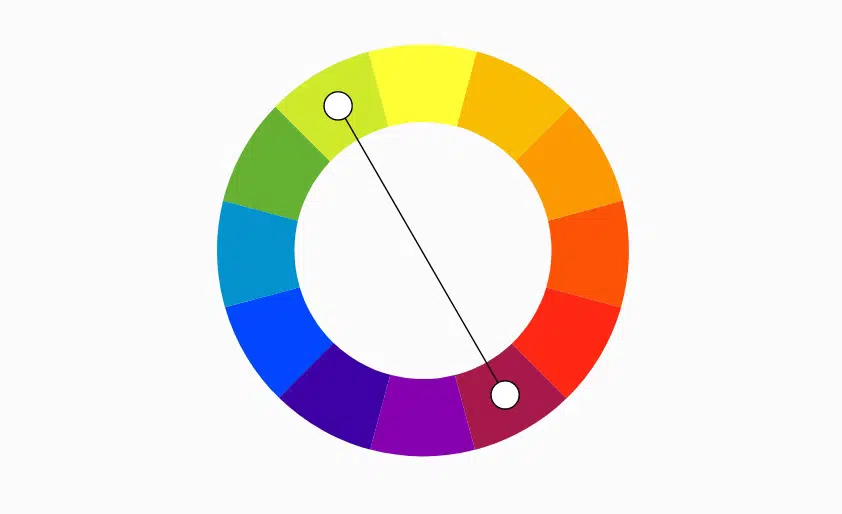
Creazione di combinazioni di colori con MENO funzioni colore
Dai un'occhiata a questo meraviglioso tutorial LESS e scopri come creare combinazioni di colori con l'aiuto delle funzioni colore. Imparerai come controllare i colori, organizzarli e altro ancora.
Guida introduttiva ai preprocessori CSS (Less and Sass)
Questo tutorial affronta sia Less che Sass, le loro funzionalità, i loro limiti. Scoprirai di più su selettori, mixin e vedrai che è più facile che con CSS.

Padroneggiare meno guardie e loop
Questo tutorial contiene informazioni utili su Less guards and loops. Creerai caselle di avviso, griglie reattive, genererai CSS dalle tue immagini sprite e altro ancora.
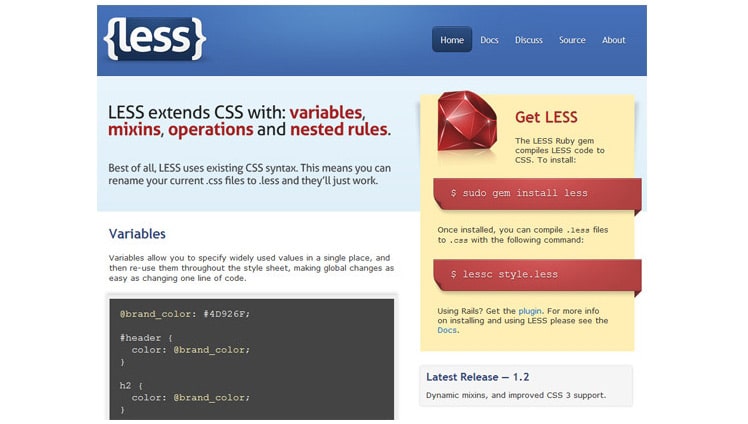
LESS CSS – Guida per principianti
Less è un popolare preprocessore CSS che consente di lavorare e personalizzare rapidamente variabili e funzioni che consentono agli sviluppatori di creare stili CSS modulari e completamente gestibili.
Iniziare con meno
Inizia con Less e scopri di più su ciò che ottieni con esso. Questo tutorial contiene nozioni generali su Less e sulle sue caratteristiche e sintassi pulite.
Fare di PIÙ con MENO
Questo è un eccellente tutorial Less perfetto per qualsiasi sviluppatore web, principiante, intermedio o avanzato. Dai un'occhiata e scopri nuove cose su Less.
Un'introduzione a LESS, e un confronto a Sass
Questo tutorial contiene informazioni importanti su Less e Sass che torneranno sicuramente utili. Troverai anche un confronto tra i due.
Imparare MENO Un'introduzione
Less ha molteplici usi, puoi gestire variabili, mixin, regole nidificate, funzioni da CSS in un modo nuovo. Dai un'occhiata a questo tutorial e scopri quali cose nuove puoi imparare.
Uno sguardo più approfondito a MENO Mixin
Questo è un ottimo tutorial incentrato su Less mixin. Scopri tutto su di loro, come funzionano e come gestirli correttamente nei tuoi prossimi progetti.
Utilizzo del preprocessore LESS CSS per fogli di stile più intelligenti
Less ha molte somiglianze con i CSS, puoi usare il codice esistente e lavorare da lì. Questo tutorial mostra come creare le giuste connessioni tra Less e CSS.
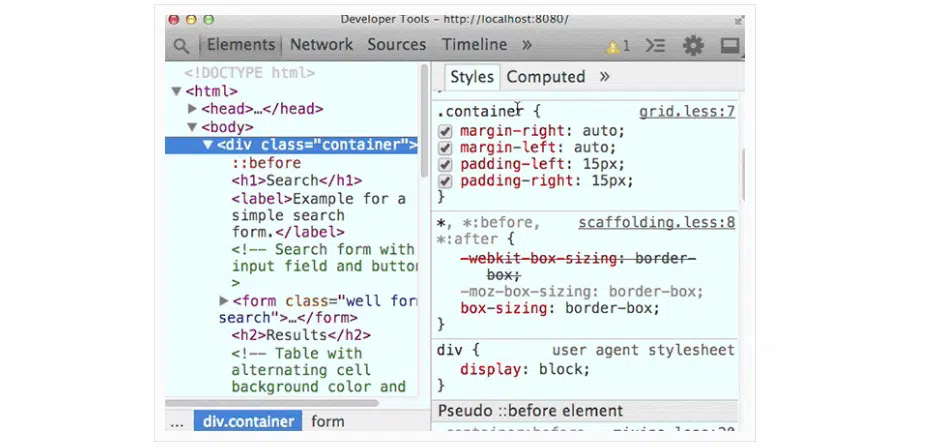
Lavorare con LESS e Chrome DevTools
Questo tutorial contiene informazioni utili su come gestire correttamente Less e Chrome DevTools. Dai un'occhiata e guarda quali cose nuove puoi imparare.
Impara a usare MENO
Seguendo questo tutorial, imparerai come utilizzare Less per semplificare il processo di sviluppo. Less include funzionalità complesse che, se gestite correttamente, possono aiutarti a creare progetti professionali.
LESS Is More: rendi più facile la tua codifica CSS con LESS
Ecco un altro meraviglioso tutorial che ti insegna informazioni utili su Less. Scoprirai di più sulle sue caratteristiche che lo rendono uno dei più popolari pre-processori CSS.