Come creare una pagina di destinazione avvincente
Pubblicato: 2022-03-10Se desideri più contatti o un aumento delle vendite, hai bisogno di pagine di destinazione accattivanti. Secondo Hubspot, le aziende con oltre 30 landing page genereranno sette volte più lead rispetto a quelle con meno di 10.
Una landing page è una pagina web autonoma creata per supportare una specifica campagna di marketing o per indirizzare un particolare termine di ricerca. Sono i punti in cui gli utenti "atterrano" quando fanno clic su un collegamento nei risultati di ricerca, in un'e-mail o in un annuncio.
In genere incoraggiano gli utenti a completare un invito all'azione specifico come effettuare un acquisto, iscriversi a una newsletter o mettersi in contatto.
Come creare quindi landing page che incoraggino gli utenti ad agire, senza ricorrere a tecniche manipolative o schemi oscuri? La risposta sta in una combinazione di una focalizzazione chiara, una copia convincente, un design ponderato e test incessanti.
È allettante saltare direttamente alla creazione della tua pagina di destinazione. Tuttavia, prima di iniziare, dobbiamo avere un focus chiaro, e questo inizia con la definizione della nostra proposta di valore.
Definisci la tua proposta di valore
Quando un utente arriva sulla tua pagina di destinazione, hai meno di otto secondi per attirare la sua attenzione. Ciò significa che il primo passo nella creazione di una pagina di destinazione convincente è capire cosa offrirà la pagina e come puoi esprimerlo in modo convincente e conciso. Questo è generalmente noto come una proposta di valore.
Inizia scrivendo una singola frase che comunichi ciò che stai offrendo all'utente. Questa frase dovrebbe essere composta da due parti; quale problema stai risolvendo o beneficio che fornisci e come lo raggiungi.
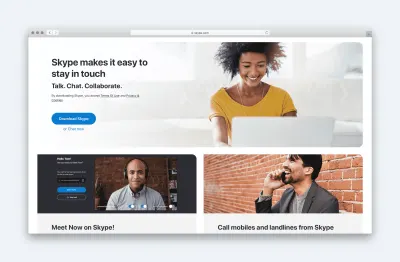
Ad esempio, la proposta di valore di Skype è:
“Skype rende facile rimanere in contatto. Parlare. Chiacchierata. Collaborare."
La prima parte delinea i vantaggi che offre, mentre la seconda spiega come offre.

Tuttavia, fai attenzione. È facile che la tua proposta di valore diventi priva di significato. Ad esempio, parlare di "migliore della categoria" o "amichevole e accessibile" è il genere di cose che qualsiasi azienda potrebbe e fa.
Per evitare di diventare troppo generico, chiediti se il contrario di quello che hai scritto sarebbe ancora un'opzione valida. Ad esempio, se la tua dichiarazione di valore recita:
"Offriamo prodotti di alta qualità a un prezzo accessibile."
Sarebbe ridicolo il contrario:
"Offriamo prodotti di pessima qualità a un costo astronomico."
In modo così efficace, la tua dichiarazione di valore sta affermando l'ovvio!
Se invece hai scritto:
"Offriamo prodotti artigianali per un acquirente esigente."
Sarebbe ugualmente valido il contrario:
"Offriamo prodotti fabbricati in fabbrica per il mercato di massa".
Non che la tua proposta di valore non si limiti solo a questa frase. Fai un elenco di tutti i vantaggi che offri ai clienti e quindi di tutte le funzionalità della tua offerta che ti consentono di fornire tali vantaggi.

Fatto ciò, puoi rivolgere la tua attenzione ai tuoi inviti all'azione.
Identifica i tuoi inviti all'azione
Ogni pagina di destinazione ha bisogno di ovvi inviti all'azione. Ciò significa che devi chiederti, cosa vuoi che facciano gli utenti?
Per mantenere la tua pagina di destinazione focalizzata e migliorare le tue possibilità che gli utenti agiscano, resisti all'impulso di aggiungere troppi inviti all'azione. Chiedere alle persone di seguirti sui social media, ad esempio, li distrarrà dal completare il tuo invito all'azione principale.
Detto questo, è spesso saggio avere un invito all'azione secondario. Se hai fatto bene il tuo lavoro, la tua landing page avrà convinto molti utenti ad agire. Tuttavia, altri non saranno pronti.
Invece di rinunciare a questi utenti, spesso vale la pena offrire loro un invito all'azione secondario, che richiede meno impegno.
Ad esempio, se il tuo invito all'azione principale è quello di metterti in contatto o effettuare un acquisto, il tuo invito all'azione secondario potrebbe chiedere alle persone di iscriversi a una newsletter.
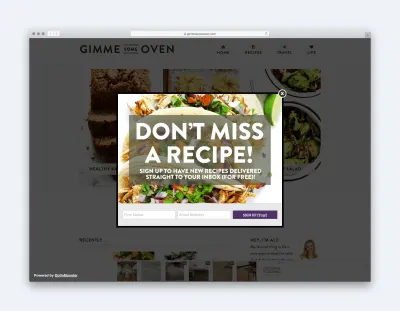
Per evitare che questo invito all'azione secondario distragga, assicurati che non sia troppo evidente. Ciò potrebbe significare mostrarlo nella parte inferiore della pagina o anche come overlay con intenzione di uscita. Detto questo, stai attento. Alcuni segmenti di pubblico reagiscono in modo estremamente negativo ai popup. Dovrebbero, quindi, essere usati con parsimonia.

Infine, considera i modi per incentivare le persone a completare l'invito all'azione. Forse potresti offrire un ebook gratuito se le persone si iscrivono alla tua mailing list o uno sconto se acquistano tramite la tua pagina di destinazione. A volte, qualcosa di così piccolo può essere una spintarella che incoraggia le persone ad agire ora piuttosto che rimandare a un altro giorno.
Naturalmente, un regalo non farà alcuna differenza se altri elementi scoraggiano le persone. Per affrontarlo è necessario capire quali sono i problemi e trovare un modo per affrontarli. Questo è noto come gestione delle obiezioni.
Comprendere le obiezioni degli utenti
Quali sono i motivi che potrebbero impedire a qualcuno di agire sulla tua pagina di destinazione? C'è una tassa di consegna o potrebbero essere preoccupati per la privacy? Sembri costoso rispetto alla concorrenza?
Se non riesci a scrivere facilmente un elenco di obiezioni che gli utenti potrebbero avere, allora devi fare qualche ricerca sugli utenti per scoprirlo.
Non preoccuparti che sarà dispendioso in termini di tempo o costoso. Un sondaggio di una domanda sulla tua pagina di destinazione è tutto ciò di cui hai bisogno. Se le persone lasciano il tuo sito senza agire, puoi porre loro una sola domanda:
“Se decidessi di non agire oggi, sarebbe utile sapere perché”.
Puoi quindi mostrare loro un elenco di possibili opzioni tra cui scegliere o possono aggiungerne di proprie.

Una volta compresi i motivi per cui le persone non agiscono, puoi iniziare ad affrontarli.
Idealmente, ciò significa eliminare l'ostacolo, come offrire la consegna gratuita o la garanzia di rimborso. Ma in caso contrario, devi rassicurare le persone il meglio che puoi nella copia della tua pagina di destinazione. È sempre meglio affrontare un'obiezione piuttosto che ignorarla.
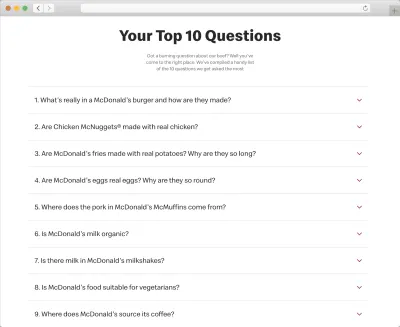
Ad esempio, McDonald's sa che molte persone affermano che il loro pollo proviene dalle parti meno favorevoli di un uccello. Invece di ignorare queste preoccupazioni, le affrontano direttamente sul loro sito.

C'è, tuttavia, un'altra considerazione da tenere in considerazione quando si affrontano le preoccupazioni degli utenti. Devi assicurarti di affrontarli al momento giusto e nel modo giusto.
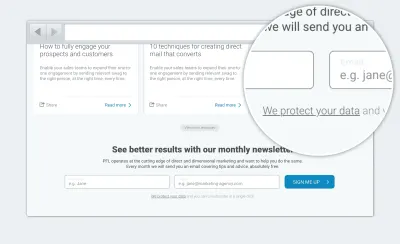
Un ottimo esempio di questo è la privacy e la sicurezza. Le persone non si preoccupano di queste cose quando leggono una politica sulla privacy. Si preoccupano mentre stanno per inviare il loro indirizzo email. Ecco perché è così importante affrontare la protezione dei dati e la privacy mentre gli utenti compilano un modulo. Gli utenti non cercheranno le risposte nel tuo sito; assumeranno semplicemente il peggio.

Con la nostra offerta presentata e le obiezioni affrontate, abbiamo svolto il duro lavoro di fare appello alle menti logiche delle persone. Ora è il momento di dare loro quella sensazione positiva.

Dai forma alla tua personalità
Gran parte della nostra decisione di agire avviene a livello subconscio. Infatti, secondo una ricerca pubblicata sulla rivista Behavior and Information Technology, le persone si formano un'impressione iniziale su un sito in 50 millisecondi. Continuano dicendo che a causa dell'effetto alone queste impressioni iniziali durano.
In altre parole, il marchio e l'estetica di un sito modellano le nostre impressioni sull'offerta effettiva, nonostante non vi sia alcuna relazione causale tra i due.
Quindi cosa significa tutto questo in termini pratici? Tanto per cominciare, mostra quanto l'estetica conta. Tuttavia, cosa ancora più importante, significa che abbiamo bisogno di un quadro chiaro di quali prime impressioni desideriamo trasmettere e quindi essere fiduciosi che il nostro design faccia esattamente questo.
Decidi cosa vuoi trasmettere
Un buon punto di partenza è creare un elenco di parole che trasmettano le impressioni che desideri che gli utenti abbiano quando vedono il tuo sito.
Ci saranno alcune parole che saranno universali. Ad esempio, probabilmente vorrai che la tua pagina di destinazione trasmetta "affidabilità". Tuttavia, molti dei termini dipenderanno dal tuo pubblico e dalla tua offerta.
Una volta che hai il tuo elenco di parole e il designer ha prodotto un design che spera trasmetta quelle parole, il passo successivo è testare.
Testare l'estetica del tuo design
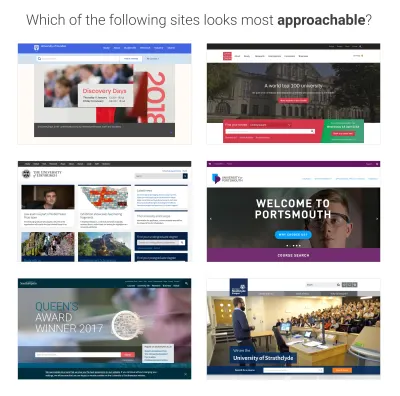
Se il progettista ha prodotto più approcci, un semplice test delle preferenze funziona bene. Ad esempio, puoi chiedere all'utente quale dei tuoi progetti considera più "avvicinabile".

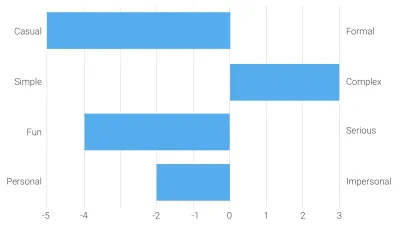
Quando c'è un solo design, puoi eseguire un sondaggio differenziale semantico, in cui chiedi agli utenti di valutare un sito Web rispetto alle tue parole chiave. Ad esempio, un progetto è più "avvicinabile" o "inavvicinabile"?

Naturalmente, l'estetica non è l'unica considerazione quando si tratta di design. Devi anche assicurarti che anche la tua gerarchia visiva sia corretta.
Crea la tua gerarchia visiva
Stabilire una forte gerarchia visiva per la tua pagina di destinazione assicurerà che gli utenti vedano le informazioni giuste al momento giusto e non saranno distratti da contenuti irrilevanti o secondari.
Rispondi alle domande giuste al momento giusto
Il primo passo è assicurarsi di presentare le informazioni corrette all'utente nel punto giusto della pagina. Per farlo è necessario comprendere il processo di pensiero che attraversa la mente delle persone mentre visualizzano la tua pagina di destinazione.
Naturalmente, non possiamo esserne sicuri, poiché ognuno è diverso. Anche i test di usabilità possono darci solo un'indicazione. Tuttavia, possiamo fare una generalizzazione istruita.
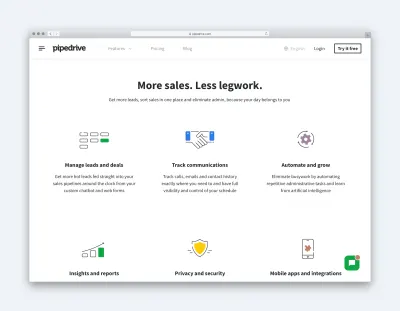
In genere, un utente pone inconsciamente una serie di domande durante la visualizzazione di una pagina di destinazione. Questi sono, nell'ordine:
- Cosa offre questa pagina? (Proposta di valore)
- In che modo mi aiuterà? (Benefici)
- Come funziona l'offerta? (Caratteristiche)
- Perché dovrei fidarmi di questa pagina? (Prova sociale)
- Cosa dovrei fare dopo? (Chiamare all'azione)
È, quindi, essenziale che qualsiasi gerarchia visiva per una pagina rifletta l'ordine in cui un utente pone queste domande, almeno in una certa misura.
Ad esempio, una tipica gerarchia di pagine di destinazione potrebbe assomigliare a questa:
Ottenere il flusso dei tuoi contenuti sulla pagina giusta è solo metà della battaglia quando si tratta di creare una forte gerarchia visiva. La seconda sfida è garantire che gli utenti vedano gli elementi dello schermo più critici.
Possiamo attirare l'attenzione sugli elementi essenziali dello schermo in vari modi, inclusi, ma non limitati a:
- Posizionamento
- Colore
- Dimensione
- Immagini
- Animazione
- Spazio negativo
Tuttavia, probabilmente la tecnica più efficace è ridurre al minimo le altre distrazioni su una pagina.
Semplifica la tua interfaccia
Per raggiungere questo obiettivo, prendi in considerazione l'adozione di un approccio in tre fasi, in cui rivedi sistematicamente ogni elemento della tua pagina di destinazione dal logo al collegamento alla politica sulla privacy.
Per ogni elemento, farai tre domande a turno.

Inizia chiedendo posso rimuovere questo elemento? Se lo rimuovessi, quali sarebbero le conseguenze? Queste conseguenze sarebbero più dannose dell'aumento del carico cognitivo creato da elementi dello schermo aggiuntivi? In caso contrario, è meglio rimuoverlo.
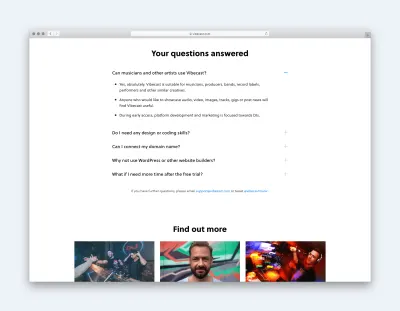
Se ritieni che il contenuto sia troppo prezioso per l'utente o aiuti nella conversione, la prossima domanda che devi porre è posso nascondere questo elemento? Potrei metterlo in una sottopagina, sotto una scheda o in una fisarmonica?

Questo approccio funziona bene per i contenuti secondari, che, sebbene utili ad alcuni utenti che desiderano maggiori dettagli, non sono qualcosa a cui la maggior parte delle persone sarà interessata.
Infine, se non puoi nascondere i contenuti, perché tutti gli utenti devono conoscerli, chiedi se posso ridurre questo elemento? Ad esempio, le persone potrebbero voler conoscere la tua politica di restituzione, ma non è importante quanto le caratteristiche o i vantaggi offerti dal tuo prodotto. Pertanto, ha senso attenuarlo visivamente, quindi è meno prominente.
Questo approccio semplice, insieme ad altre tecniche di progettazione, dovrebbe consentire di creare una pagina con una forte gerarchia visiva che attiri l'attenzione dell'utente sugli elementi più cruciali dello schermo, come gli inviti all'azione. Tuttavia, per essere sicuro dovresti testare.
Metti alla prova la tua gerarchia visiva
Fortunatamente, esiste un modo rapido ed economico per verificare se gli utenti vedono gli elementi essenziali dello schermo. Si chiama test di cinque secondi.
Come suggerisce il nome, questo test consiste nel mostrare agli utenti il tuo progetto per cinque secondi prima di portarlo via. Quindi chiedi all'utente di ricordare quali elementi ricorda.

Prestando attenzione a ciò che l'utente ricorda e all'ordine in cui richiama gli elementi, acquisirai una migliore comprensione di quanto sia efficace la gerarchia delle pagine nell'attirare l'attenzione sugli elementi che contano di più.
In effetti, quando si tratta di progettare un'ottima pagina di destinazione, i test saranno fondamentali, anche una volta avviata.
Monitorare, iterare e testare
Nessun team creerà la pagina di destinazione ottimale al primo tentativo. C'è sempre spazio per miglioramenti, motivo per cui i test post-lancio sono una parte così essenziale per creare la pagina di destinazione più efficace possibile.
Una volta avviata la nuova pagina di destinazione, è necessario monitorarla attentamente utilizzando un registratore di sessione come Hotjar o Fullstory. Questi strumenti ti consentono di osservare il comportamento degli utenti sulla tua pagina, il che dovrebbe suggerire idee per miglioramenti.
Puoi testare miglioramenti minori alla copia, alle immagini e al colore utilizzando i test A/B, mentre le modifiche più significative possono essere prototipate e testate tramite test di usabilità.
Qualunque approccio tu adotti, alla fine sarà un ciclo di monitoraggio, iterazione e test che garantirà il successo a lungo termine di qualsiasi pagina di destinazione.
