Cosa dovresti sapere sul modello di pagina personalizzata di WordPress?
Pubblicato: 2017-07-28Ci sono molti a cui piace avere una configurazione comoda per lo sviluppo del proprio sito Web e ci sono molte società di sviluppo di siti Web che sono sempre alla ricerca di un metodo semplice per il sito Web.
Per tutti questi tipi di persone, è avere le caratteristiche più straordinarie di WordPress.
- Diversi nuovi plug-in da sperimentare,
- Accesso illimitato al controllo,
- Progettazione personalizzata,
- Funzionalità personalizzate,
- Struttura e interfaccia flessibili e
- Una struttura integrata dell'intero sito web.
Quali sono i file dei modelli in WordPress?
I modelli sono file che indicano al tema WordPress come visualizzare diversi tipi di contenuto in modo sistematico.
Quando ogni volta che qualcuno invia una richiesta per visualizzare una parte del tuo sito web, la piattaforma delle pagine web di WordPress scoprirà quali contenuti vogliono vedere e come quella parte specifica del tuo sito web dovrebbe essere mostrata al pubblico.
Inoltre, WordPress cercherà di utilizzare il file modello più adatto presente nel tuo tema che dovrebbe essere deciso sulla base dell'ordine gerarchico.
- È anche conosciuta come la gerarchia dei modelli di pagina di WordPress .
- La gerarchia dei modelli di pagina di WordPress è un intero elenco di diversi file modello.
- WordPress ha familiarità con questo e sono classificati per determinare quale file ha la priorità su un altro. Funziona come qualsiasi tipo di albero decisionale.
Quando WordPress cerca di decidere come visualizzare una determinata pagina nel modo più adatto, allora funziona secondo la gerarchia dei template.
Per esempio:
Se qualcuno vuole accedere al seguente URL.
Your-site.com/category/news
Quindi il tema WordPress personalizzato cercherà i file modello corretti nel seguente ordine:
-
category-{slug}.php: in questo casocategory-news.php -
category-{id}.php: se l'ID della categoria fosse 5, WordPress proverebbe a trovare un file chiamatocategory-5.php -
category.php -
archive.php -
index.php
Alla fine di questa gerarchia di modelli di pagina personalizzati di WordPress c'è il file index.php.
Verrà utilizzato per visualizzare qualsiasi tipo di contenuto che non dispone di un file modello più specifico. Se il file dei modelli è più in alto nell'ordine gerarchico, la personalizzazione del tema di WordPress utilizzerà automaticamente quel file per visualizzare il contenuto.
Quali sono i modelli di pagina nelle pagine Web di WordPress?
Per le pagine Web di WordPress, il plug-in del modello di pagina di WordPress viene solitamente denominato page.php. A volte è disponibile un file modello più specifico denominato archive.php.
Il tema WordPress personalizzato utilizza lo stesso file per visualizzare il contenuto di tutte le pagine del tuo sito web.
A volte è necessario modificare il design, l'aspetto o la funzionalità delle singole sezioni del tuo sito web.
Questo è il luogo in cui entrano in gioco i modelli di pagina.
Il modello di pagina personalizzato WordPress ti consente di standardizzare e personalizzare qualsiasi parte del tuo sito Web WordPress senza influire sul resto.

Ad esempio, oggi ci sono molti temi WordPress con un'opzione per cambiare la tua pagina nella dimensione intera e quindi aggiungere una seconda barra laterale.
Può anche essere fatto tramite diversi file modello.
Se stai facendo lo stesso e lavori con modelli diversi, implica la modifica e la modifica dei file nel tuo tema WordPress attivo, quindi inizia sempre con un tema figlio quando apporti questo tipo di personalizzazioni.
Sarà facile da modificare e non sovrascriverà altre cose.
Come personalizzare le pagine nei modelli di pagina personalizzati di WordPress?
Esistono tre modi di base per utilizzare i modelli di pagina personalizzati di WordPress, descritti di seguito:
- Aggiungendo istruzioni condizionali a una gerarchia di modelli di pagina WordPress esistente,
- Crea un modello di pagina specifico che si classifica più in alto nell'ordine gerarchico e
- Assegna direttamente i modelli alle pagine specifiche.
Esploriamo tutto in profondità.

Utilizzo di tag condizionali nel modello predefinito delle pagine Web di WordPress
C'è un modo semplice per apportare modifiche specifiche alla pagina nei tag condizionali della personalizzazione del tema WordPress a qualsiasi modello specifico già in uso.
Questi tag vengono utilizzati per creare funzioni che vengono eseguite solo se una determinata condizione viene soddisfatta di conseguenza.
Quindi, dovresti aggiungere tag condizionali al file page.php del tuo tema attivo.
Ti consentirebbero di apportare modifiche limitate alla home page, alla prima pagina, alla pagina del blog o a qualsiasi altra pagina del tuo sito web.
Alcuni dei principali tag condizionali utilizzati sono i seguenti:
-
is_page( ): viene utilizzato per indirizzare una pagina specifica e può essere utilizzato con l'ID, il titolo o l'URL/nome della pagina. -
is_home( ): Si applica solo alla home page. -
is_front_page( ): mira con successo alla prima pagina del tuo sito web come impostato in Impostazioni -> Lettura -
is_category( ): è una condizione per una pagina di categoria. Può anche utilizzare ID, titolo o URL/nome come il tagis_page( ). -
is_single( ): Viene utilizzato per singoli post o allegati -
is_archive( ): è la condizione per le pagine di archivio -
is_404( ): Viene applicato solo a 404 pagine di errore
– Ad esempio, quando viene aggiunto al tuo page.php al posto dello standard get_header( ); tag, il codice seguente caricherà un file di intestazione personalizzato denominato header-shop.php durante la visualizzazione della pagina yoursite.com/product.
Codice:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– Ad esempio, queste due condizioni cambieranno completamente il comportamento delle diverse pagine del tuo sito web.
Oltre al caricamento del suddetto file di intestazione specifico del negozio, ora caricherebbe anche un header-about.php su una pagina con l'ID di 42.

Per tutte le altre pagine si applica anche il file di intestazione standard.
Crea alcuni file specifici della pagina nella gerarchia dei modelli di pagina di WordPress
I tag condizionali sono uno dei modi migliori per introdurre alcune modifiche minori alle tue pagine Web WordPress.
Può aiutarti a creare personalizzazioni più ampie utilizzando molte istruzioni condizionali una dopo l'altra.
Uno dei modi migliori per farlo è distribuire la gerarchia completa dei modelli di pagina di WordPress che attraverserebbe un elenco di file modello massimi possibili e quindi si può scegliere ciò che si adatta meglio a loro.
Il modello di pagina personalizzata di WordPress include la seguente gerarchia:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
I modelli di pagina personalizzati sono quelli che sono stati assegnati alla pagina particolare.
Quindi, se uno di questi esiste, WordPress lo utilizzerà indipendentemente dal fatto che i file modello siano presenti o meno. Dopodiché, WordPress troverà il modello di pagina che include "slug".
Ad esempio: se includi un file denominato page-about.php nel file dei temi, può essere trovato in questo tipo di URL yoursite.com/about.
Assegnazione dei modelli di pagina personalizzati di WordPress
È anche possibile assegnare manualmente i modelli personalizzati alle pagine particolari e WordPress può utilizzarlo anche nel modulo automatico.
Sotto forma di gerarchia dei modelli di pagina di WordPress, ci sarà un file modello presente nella cartella del tema.
Quindi, proprio come crei un modello specifico per la pagina per la gerarchia di WordPress, questo ti chiederà di fornire un file modello specifico e quindi collegarlo a qualsiasi pagina per cui desideri utilizzarlo.
Può essere fatto in due modi diversi dai quali avrai familiarità. Alcuni dei dettagli sono riportati come segue:
Assegna modelli di pagina personalizzati dall'editor di WordPress
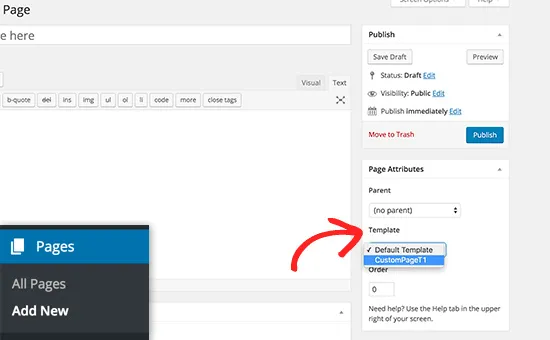
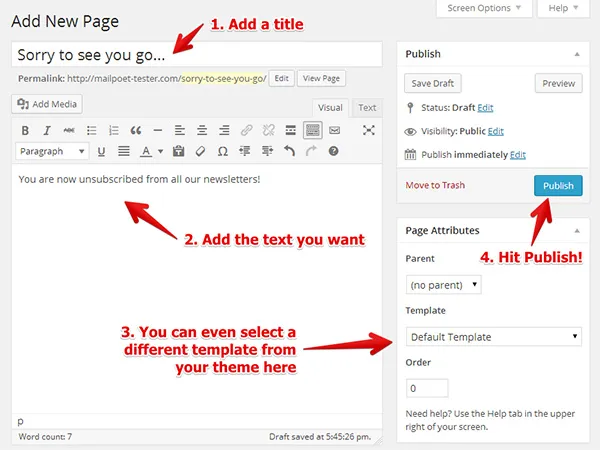
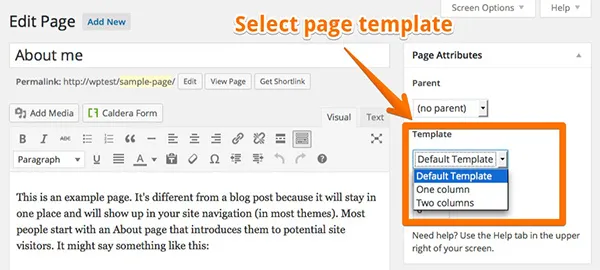
Nell'editor di WordPress, troverai un campo di opzione chiamato "Attributi della pagina" che ha un menu a discesa sotto di esso chiamato "Modello".
Dopo aver fatto clic su di esso, ti verrà fornito un elenco di diversi modelli di pagina disponibili sul tuo sito Web a tema WordPress. Scegli quello che ti piace, salvalo; aggiornalo quando hai finito.
Impostazione di un modello personalizzato tramite modifica rapida
- Vai alla sezione "Tutte le pagine" e passa il mouse sopra uno qualsiasi degli elementi menzionati nell'elenco lì.
- Ti verrà visualizzato un menu che include la voce "Modifica rapida".
- Fare clic su di esso per modificare le impostazioni della pagina direttamente da lì.
- Vedrai il menu a discesa simile lì per scegliere un modello di pagina diverso.
- Scegli quello che ti piace e modificalo.
Come utilizzare il modello di pagina personalizzato di WordPress?
I modelli di pagina di WordPress possono essere utilizzati per molti scopi diversi e possono essere facilmente personalizzati in qualsiasi cosa.
Richiede solo una buona immaginazione e una programmazione ben esperta.
Alcuni degli usi principali sono riportati di seguito:
Può essere utilizzato come modello di pagina a larghezza intera.
Innanzitutto, in questo caso, la barra laterale viene rimossa cancellandola tramite questo comando,
<? php get_sidebar (); ?>
Quindi vengono apportate alcune modifiche specifiche alla codifica CSS come mostrato di seguito,
.site-content {
Float: left;
Width: 65 %;
}
L'attributo width limita l'elemento del sito Web che contiene i nostri contenuti al 65% dello spazio disponibile.
Se cambiamo solo la dimensione al 100%, ciò influirà anche su tutte le altre pagine del nostro sito Web, che non è esattamente la cosa che vogliamo.
Quindi, a questo scopo, la classe del div nel modello di pagina personalizzata di WordPress verrebbe modificata in class="site-content-fullwidth" .
Sembrerebbe qualcosa del genere, come mostrato di seguito:

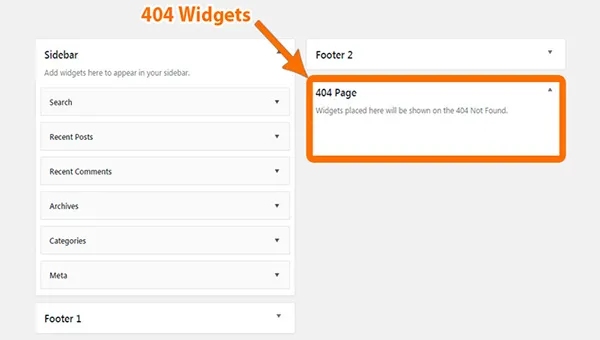
Può aggiungere le 404 pagine con le barre dei widget
La pagina di errore 404 è quella pagina particolare che viene visualizzata quando la persona atterra su una pagina di un sito Web che non esiste. Forse è un collegamento difettoso o un errore di battitura.
È davvero importante aggiungere queste pagine al tuo sito web. Mostra la tua responsività nei confronti del pubblico.
È difficile codificare una pagina da zero se non sei molto esperto nelle tue capacità di codifica, quindi è molto meglio aggiungere alcuni widget ai tuoi modelli. Può essere modificato in modo flessibile con l'aiuto del trascinamento della selezione.
Sarebbe fatto con l'aiuto del file 404.php. Apparirebbe sul tuo sito web quando è necessario.
Dopo aver caricato il modello di pagine Web di WordPress sul sito Web, vai avanti verso la creazione dell'area dei widget.

Facilita aggiungendo un modello di pagina per visualizzare i tipi di post personalizzati
I tipi di post personalizzati sono una delle tecniche efficaci per introdurre contenuti che hanno il proprio set di punti dati, design e altre personalizzazioni simili.
Innanzitutto, crea un tipo di post personalizzato - CPT che può essere eseguito facilmente tramite un plug-in o manualmente. Un plug-in denominato "Tipi" può essere utilizzato per creare tipi di post personalizzati e campi personalizzati.

Verrebbe installato e attivato per un'ulteriore personalizzazione sulle pagine Web di WordPress.
Dopo aver aggiunto alcuni elementi nella sezione "portfolio", il contenuto verrebbe mostrato sotto di essa.

C'è solo un modo per padroneggiare il tema WordPress nella personalizzazione di siti Web che stanno imparando a utilizzare i modelli di pagina. Possono rendere la personalizzazione del tuo sito Web molto facile da citare in giudizio e ti consentono di assegnare funzionalità e design unici.
