Perché i designer dovrebbero attenersi ai modelli UX
Pubblicato: 2018-02-14Tutte le creature hanno un modo distinto di percepire il mondo che le circonda. I cani hanno un senso dell'olfatto impressionante. Le aquile hanno la straordinaria capacità di vedere la loro preda da lontano. Gli esseri umani, d'altra parte, sono programmati per cercare schemi.
Per poter capire cosa stiamo guardando, la nostra mente tende a cercare qualità ripetute. Il cervello umano proverebbe quindi, sulla base del comportamento appreso, a trarre conclusioni sul motivo per cui si verificano questi schemi.
Il riconoscimento del modello è un processo cognitivo che è in gran parte inconscio. Un bambino può riconoscere le inflessioni dei toni dei suoi genitori e dire se sono felici o sconvolti, le nuvole possono formare forme riconoscibili, mentre alcuni vedono persino l'immagine di una divinità sul pane tostato.
È questo pezzo di psicologia umana che incoraggia i designer ad applicare modelli UX collaudati durante la progettazione di siti Web.
E mentre un designer sente il bisogno di essere creativo - per costruire qualcosa che sia unicamente loro - rompere gli schemi spesso provoca confusione nei visitatori e alla fine va a scapito di un sito web.
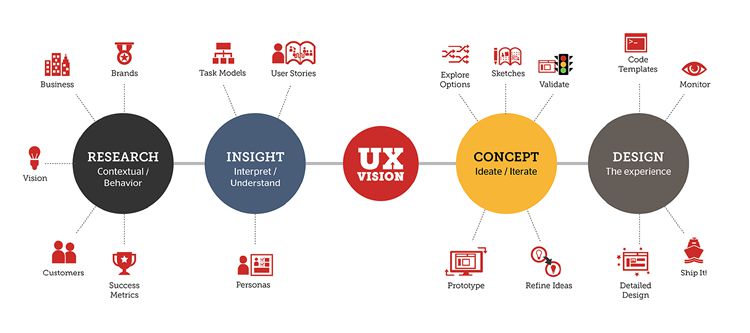
UX Design Patterns: significato e importanza
Da oltre due decenni in cui Internet è in circolazione, i designer hanno acquisito un'ampia comprensione dei problemi degli utenti e delle rispettive soluzioni.
Questi sono chiamati UX Design Patterns , la soluzione progettuale ripetibile ai problemi ricorrenti dei visitatori.

In quei 20 anni di storia di Internet, i designer hanno fatto affidamento su elementi di interfaccia collaudati. Dopo essere stati esposti agli stessi progetti, gli utenti hanno iniziato a fidarsi di ciò che è familiare.
Ad esempio, quando un visitatore visita un sito Web di viaggi, ha determinate aspettative su ciò che deve vedere prima di impegnarsi completamente. Questo processo di solito avviene in un arco di pochi secondi.
Durante la ricerca di un hotel, ad esempio, facendo clic sulle foto si dovrebbe generare una descrizione più ampia dei servizi dell'hotel. Si aspettano questo, a causa di tutti gli altri siti Web che hanno visitato in precedenza che seguono questo design.
Rompere questo schema interromperebbe le aspettative di un utente, con conseguente confusione e alla fine abbandonando il sito web.
Gli utenti non sono consapevoli del fatto di aver appreso tali comportamenti o di aspettarsi determinati schemi. Eppure lo cercano. È così che si comportano e, di conseguenza, giudicano un sito web.
La chiave quindi per un design ottimizzato per l'UX è assicurarsi che un sito Web sia naturale e intuitivo per gli utenti.
Fornisci agli utenti un design che sembri completo, coinvolgendo così a livello inconscio. Quando incontrano questo tipo di design, non avrebbero problemi a interagire con il sito web.
In breve, i design dovrebbero essere facili, accattivanti e visivamente invitanti.
In genere non è consigliabile reinventare la ruota, soprattutto quando ci sono modelli già in atto, modelli che sono stati testati più e più volte per l'usabilità su browser e dispositivi.
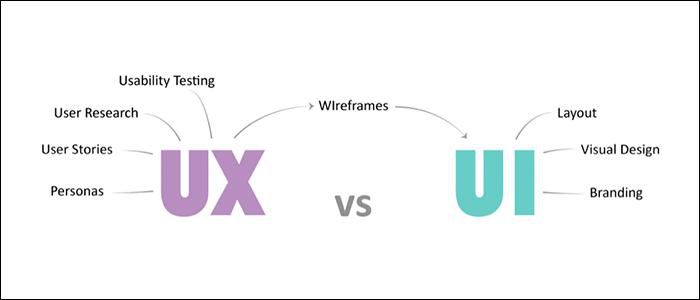
I modelli UX e i modelli UI sono simili?
Se andiamo al nocciolo della loro definizione, UX si riferisce al processo di ottimizzazione di un sito Web per un uso efficace, mentre UI si riferisce alla presentazione del sito Web stesso.

Ma nel contesto dei modelli utilizzati nella progettazione, questi termini sono intercambiabili.
UX e UI possono essere visti spesso quando si tratta di librerie di modelli disponibili per i designer.

Le librerie di modelli raccolgono risorse ed esempi di progetti basati su test di usabilità, esperienza personale, standard aziendali e tendenze recenti. Alcune delle migliori librerie di pattern disponibili includono MailChimp, UI Patterns, Little Big Details e Design Details.
L'importanza dei modelli UX
I modelli UX tornano al cuore del motivo per cui i designer fanno il loro lavoro: offrire agli utenti la migliore esperienza.
Essere un designer richiede un occhio per ciò che è visivamente accattivante. È comprensibile quindi che la creatività e la spinta artistica entrino in gioco quando si ottimizza l'UX di un sito web.
L'adattamento dei modelli UX disponibili non significa necessariamente un design noioso e tagliabiscotti che non si distingue da tutti i siti Web esistenti. Piuttosto, pensa che dia ai tuoi utenti più slancio per interagire con un sito web.
La linea di fondo è che i designer progettano per gli utenti. Mantenerli coinvolti ed eventualmente convertirli è la priorità. E i modelli aiuterebbero a raggiungere questo obiettivo.
Di seguito sono riportati un paio di vantaggi che i siti Web trarranno dai modelli UX:
1. Riduce il tempo di riflessione degli utenti
Uno dei tanti punti deboli degli utenti online è che non hanno il tempo né la pazienza per capire come funziona un sito web.
Cercheranno sempre il modo più semplice per compiere una determinata azione su un sito Web, che si tratti di iscriversi a newsletter, cercare pagine specifiche o effettuare un acquisto effettivo.
L'uso di modelli consente ai siti Web di far funzionare la psicologia umana a proprio vantaggio. Di fronte a elementi familiari, le persone avranno meno tempo per pensare e più motivi per passare a svolgere un'altra attività all'interno del sito web.
Questo non vuol dire che un designer non possa modificare un modello esistente. Le modifiche possono essere applicate, ma devono essere giustificate da dati utente solidi.
2. I designer non avranno bisogno di reinventare costantemente la ruota
Google stesso ha affermato che gli utenti in realtà preferiscono design semplici e familiari. I layout complicati allontanerebbero solo i visitatori del sito.
I designer possono usarlo a loro vantaggio.
Riscrivere un progetto da zero richiederebbe molto più tempo rispetto al copiare e incollare il codice esistente. Questi non sono solo codici qualsiasi; questi sono codici supportati da test di usabilità nel corso degli anni.
Con il tempo che risparmi, puoi dedicarlo alla parte più divertente della progettazione: creare e modificare i codici.
Caso di studio: analisi quantitativa dell'utilizzo di modelli UX
Per chiarire ulteriormente questo punto, Shay Ben-Barak ha condotto un case study con un obiettivo in mente: dimostrare la diminuzione delle prestazioni degli utenti quando si utilizza un design non convenzionale.
Ecco le sue scoperte:
A. Obiettivo dell'esperimento:
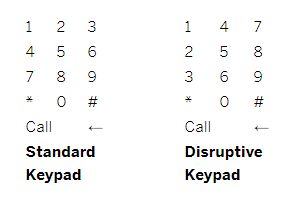
Ben-Barak ha voluto dimostrare la sua ipotesi facendo utilizzare ai soggetti del test la tastiera standard e la tastiera dirompente:

L'obiettivo è misurare le loro prestazioni in base alla differenza nei tempi di reazione, nonché al numero di errori commessi durante l'utilizzo delle due tastiere.
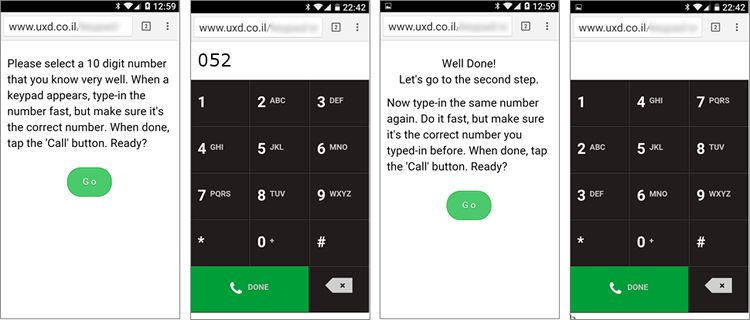
B. L'esperimento:
Utilizzando un'app tastiera, ai partecipanti è stato chiesto di comporre un numero di telefono di 10 cifre che avevano memorizzato a memoria.
Dovevano comporre il numero due volte: una sulla tastiera convenzionale e l'altra sulla tastiera dirompente.

Le prestazioni vengono misurate in base al tempo impiegato per comporre il numero su ciascuna delle tastiere, nonché al numero di tocchi sul pulsante backspace.
C. Risultati e Conclusione:
Su 150 soggetti del test, 130 sono state ritenute coppie valide dopo aver eliminato i soggetti a causa di vari fattori come numeri facili da digitare (12345...) e problemi tecnici.
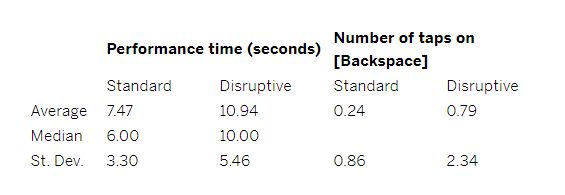
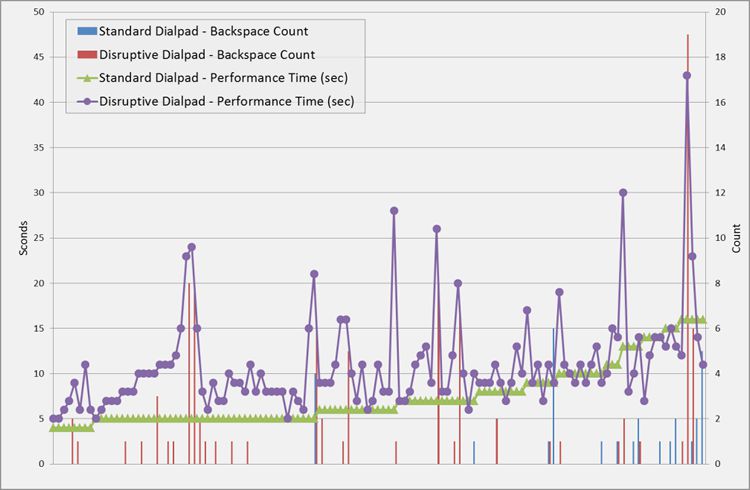
I risultati sono i seguenti:

Sulla base della tabella, l'utilizzo della tastiera dirompente ha richiesto agli utenti più tempo, in particolare il 46% in più, per digitare un numero di dieci cifre.
La metà dei soggetti del test (50%) che utilizzava la tastiera dirompente impiegava in media più di 10 secondi per comporre il numero, rispetto a solo il 15% dei soggetti che impiegava 10 secondi per comporre il numero con il tastierino standard.
È interessante notare che il 22% delle coppie di numeri non corrispondeva, il che implica che la tastiera dirompente è diventata troppo confusa da impedire ai partecipanti di comporre il numero giusto.
Infine, c'è anche una correlazione diretta tra l'uso della tastiera dirompente e il numero di tocchi sul pulsante backspace (valore di correlazione: 0,77).

La tastiera non convenzionale ha aumentato il tempo di esecuzione del 30-50%, oltre ad aumentare la probabilità di errori commessi dagli utenti. Questi risultati possono rivelarsi costosi per i proprietari dei siti, poiché i cambiamenti rispetto a ciò che è convenzionale possono influire negativamente sul comportamento degli utenti.
Questo esperimento dimostra ulteriormente il punto che i modelli UX sono necessari durante la progettazione di un sito web.
