25 nuove animazioni JS che vorrai usare
Pubblicato: 2018-05-23JavaScript viene utilizzato per creare siti, animarli e dare loro valore e autenticità, il che rende i visitatori un'esperienza emozionante.
L'articolo di oggi si concentra su JavaScript nel contesto dei plug-in che offrono varie animazioni che aiutano a creare l'identità del sito, personalizzare il sito e aiutare con varie funzionalità che migliorano la funzionalità.
Di seguito troverai un elenco di 25 animazioni JS che possono essere utilizzate per qualsiasi sito su cui stai attualmente lavorando, per aggiungere fantastici effetti Javascript e rendere il tuo design più interattivo, moderno, fluido e attraente. Divertiti!
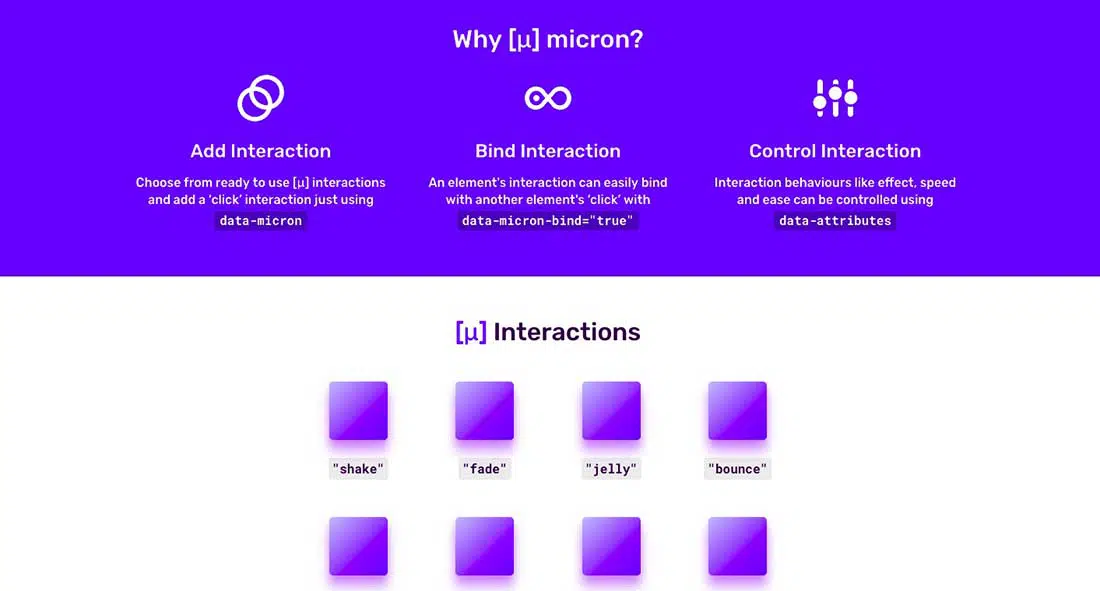
Micron
Micron.js è una libreria di micro-interazione che molti sviluppatori Web utilizzano quando devono aggiungere determinate interazioni a vari elementi DOM. Micron.js utilizza CSS per animare gli elementi mentre JavaScript controlla il comportamento interattivo degli elementi.
Trascinabile
Draggable è stato rilasciato da Shopify ed è una libreria drag & drop con un approccio moderno e reattivo, perfetta per creare comportamenti di trascinamento della selezione nativi per le app web.
Trascinabile può essere utilizzato insieme agli eventi nativi di tocco, mouse, trascinamento e tocco forzato, può estendere il rilevamento del trascinamento con sensori aggiuntivi ed è facile da implementare.
Scorrimento a T
t-scroll è una libreria JavaScript rivela-su-scorrimento completamente personalizzabile e moderna, che offre oltre 45 effetti CSS, progettati appositamente per creare animazioni di elementi personalizzati durante lo scorrimento di una pagina web. Con T-scroll, hai accesso a molte diverse opzioni, flessibilità e adattabilità con i browser comuni.
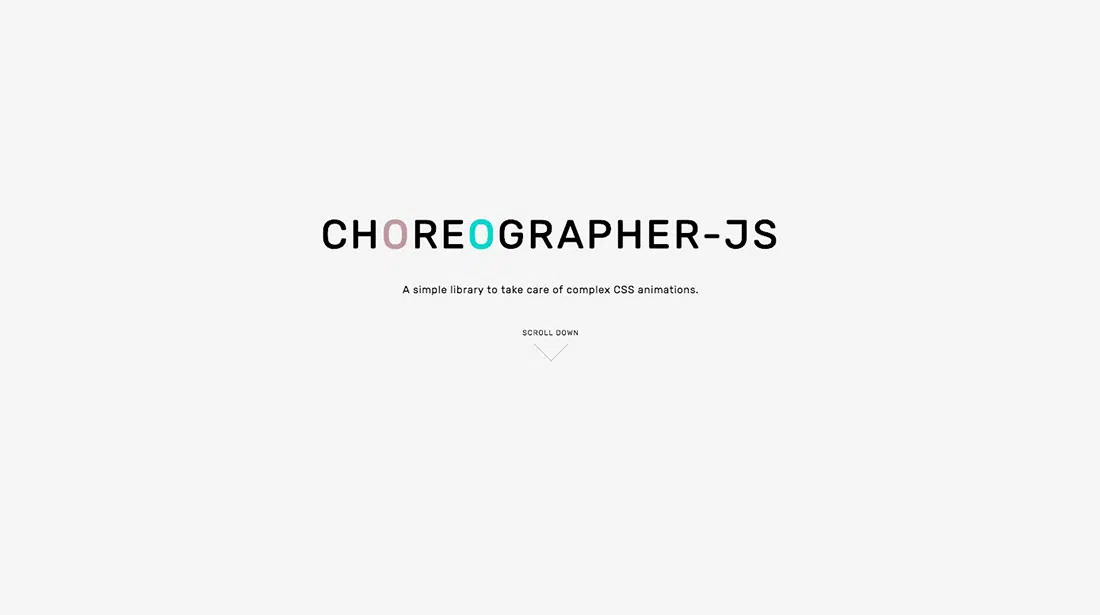
Coreografo
Coreographer-js è una libreria Javascript vanilla che puoi utilizzare per creare animazioni complesse durante lo scorrimento e lo spostamento del mouse su una pagina web. È stato creato da Christine Cha ed è facile da implementare.
Radersi
Questo è un plugin creato da Dollar Shave Club e può essere utilizzato per troncare il testo multilinea per adattarlo a un elemento HTML, senza influire sul testo originale.
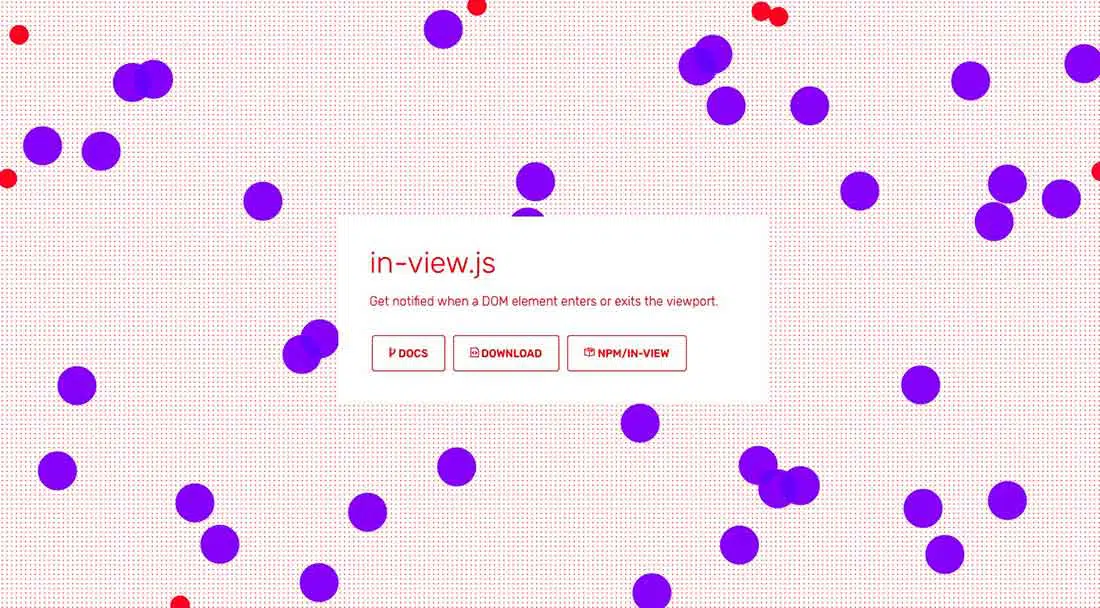
In vista
Questa è un'utilità JavaScript che gli sviluppatori Web possono utilizzare per rilevare quando un elemento DOM entra o esce dal viewport.
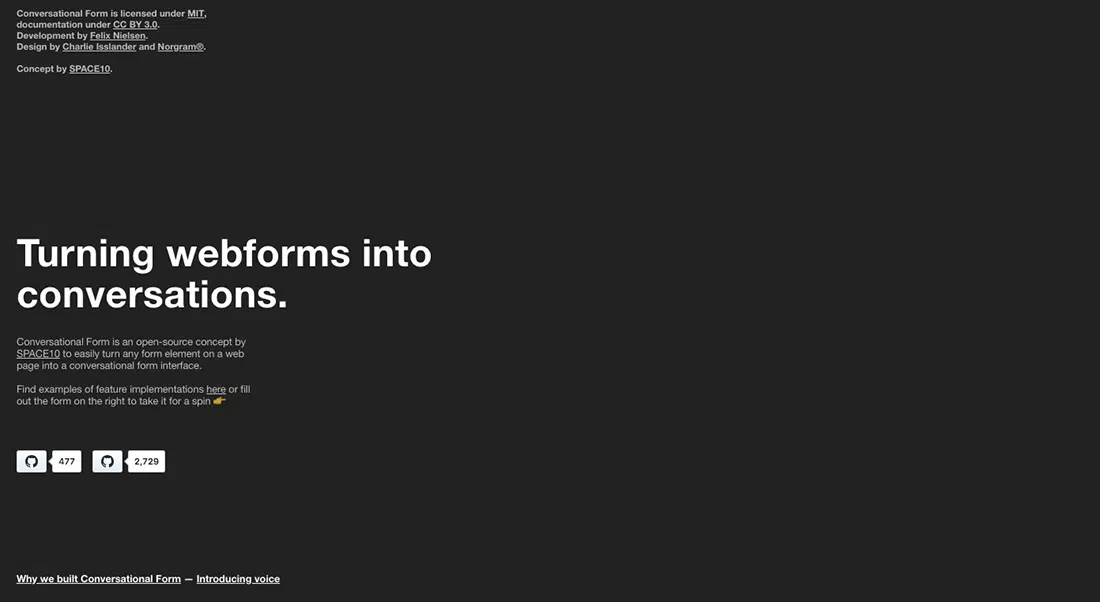
Forme di conversazione
Questa è una libreria Javascript creata appositamente per trasformare i moduli Web in conversazioni dall'aspetto chat. Conversational Forms è stato sviluppato da SPACE10 ed è lo strumento perfetto per interagire con gli utenti.
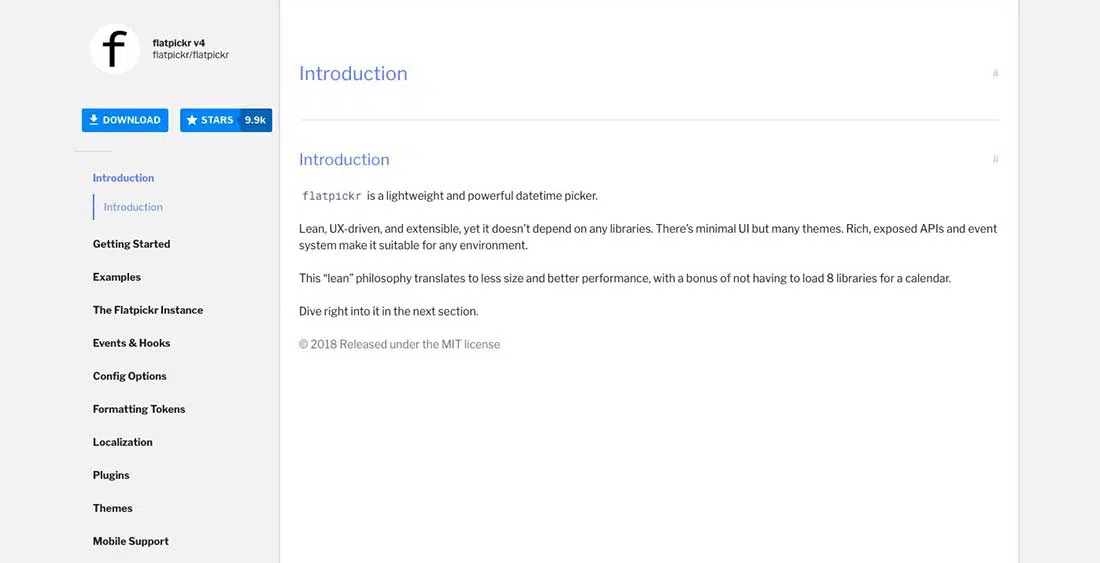
Flatpickr
Puoi utilizzare questo plug-in leggero e potente per generare selettori DateTime indipendenti dal design da includere nel sito Web o nell'app.
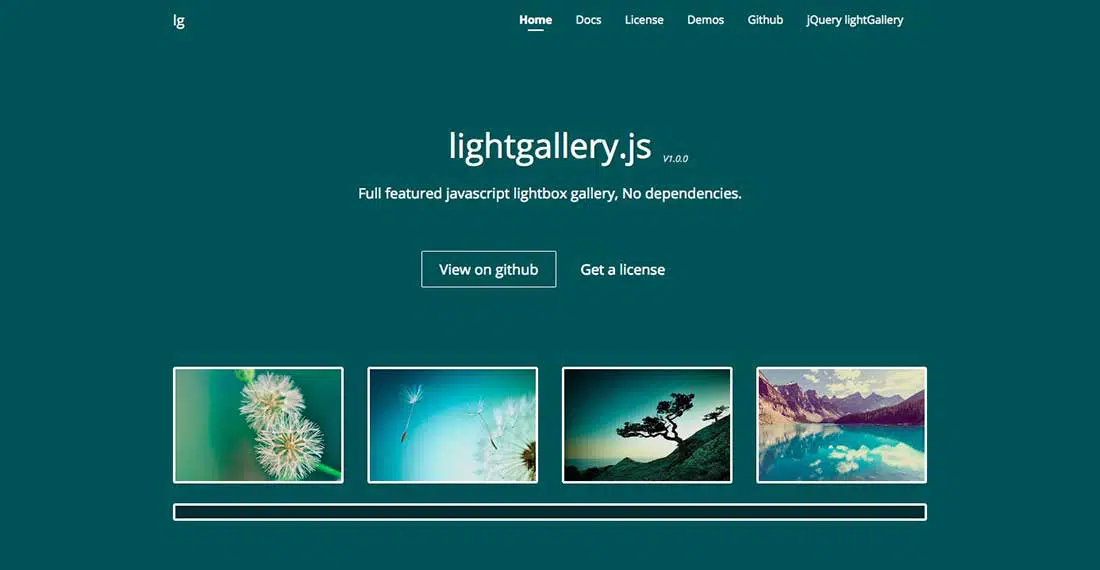
Galleria di luci
Questo plugin JS è stato rilasciato da Teamwave ed è stato progettato per creare interessanti gallerie lightbox. Lightgallery.js è reattivo al 100% e viene fornito con molti strumenti e opzioni utili, è facile da personalizzare e supporta i gesti tattili.
ScrollTrigger
Se hai bisogno di attivare classi su elementi HTML in base alla posizione di scorrimento, ScrollTrigger è lo strumento perfetto per questo. Con questo plugin, gli sviluppatori web possono creare bellissime animazioni di scorrimento con poche righe personalizzate di CSS.
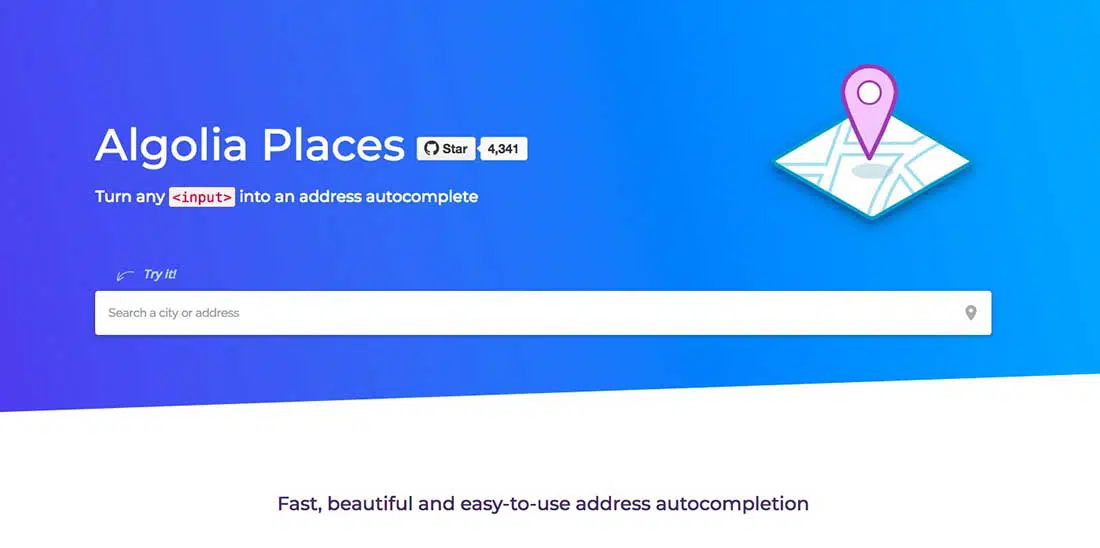
Luoghi dell'Algolia
Gli sviluppatori Web possono utilizzare Algolia Places per trasformare qualsiasi input in un componente di completamento automatico degli indirizzi bello e intuitivo.

Barba
Con Barba.js, gli sviluppatori web possono creare transizioni fluide tra le pagine del sito di un sito web. Questo plugin è stato creato da Luigi De Rosa, utilizza PJAX per migliorare l'esperienza dell'utente ed è perfetto per ridurre il ritardo tra le pagine.
Mattoni
Puoi creare layout in muratura per il tuo sito Web con questo plug-in. Bricks.js è facile da installare e lavorare, è veloce ed è stato creato da Mike Cavalea.
Mojs
Mojs è stato rilasciato da LegoMushroom ed è una libreria JavaScript di grafica animata che gli sviluppatori web possono utilizzare per creare animazioni impressionanti.
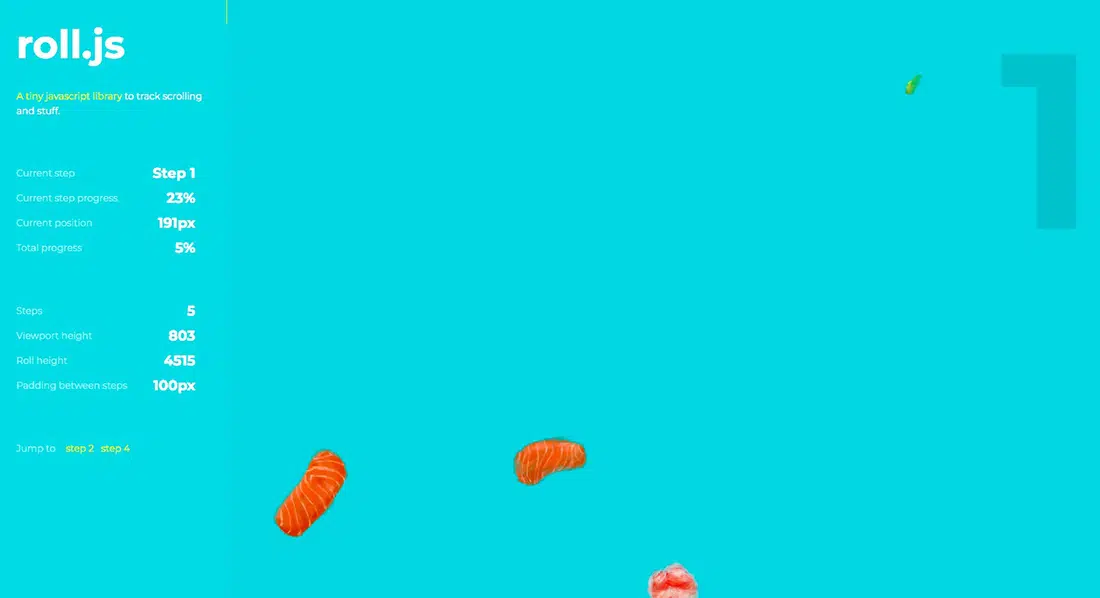
Rotolo
Se stai cercando uno strumento con cui tenere traccia di scorrimento, posizioni di traccia e impaginazione, Roll.js è la risposta. Questa libreria JavaScript è facile da usare e ha molte opzioni utili.
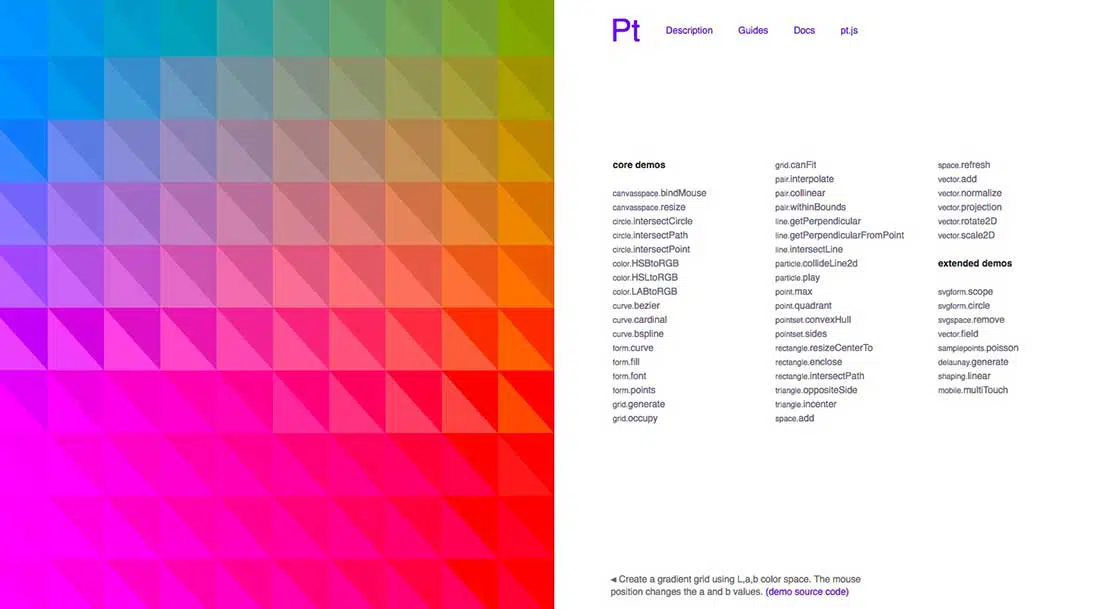
pt
Pt.js è un plugin JavaScript utilizzato dagli sviluppatori web per creare sfondi interattivi con punti, moduli e spazi su diversi siti web.
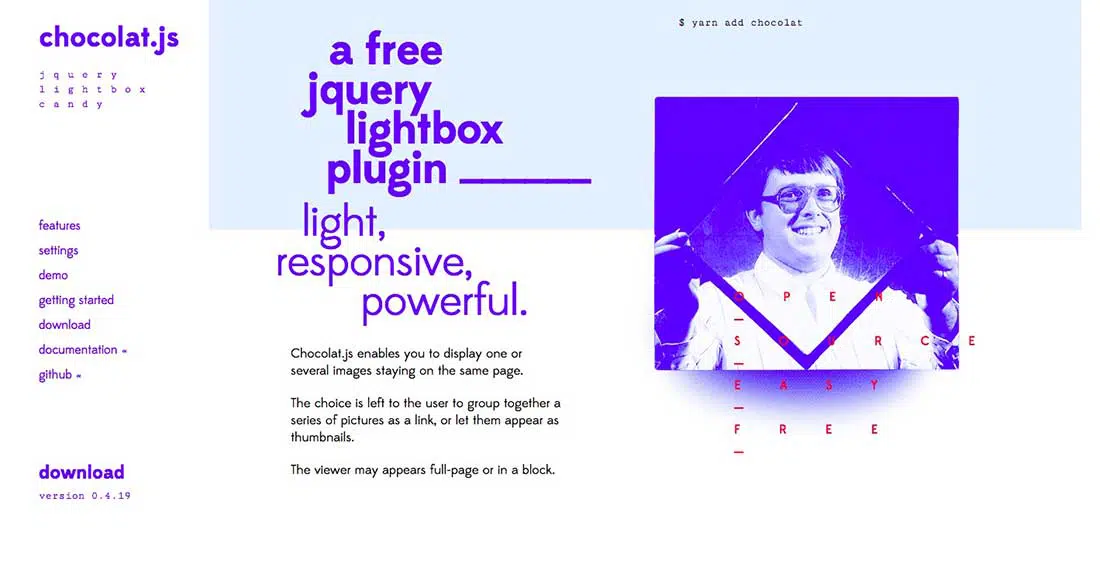
cioccolato
Chocolat.js è un plugin jQuery gratuito, completamente reattivo, facile da personalizzare ed estremamente utile che può essere utilizzato per creare lightbox.
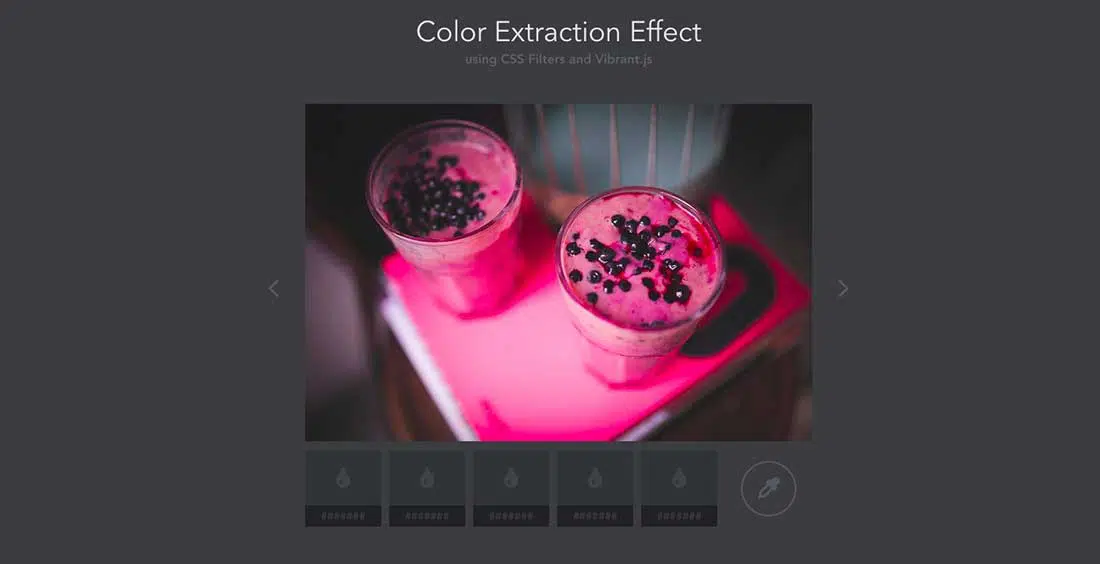
Vibrante
Puoi usare Vibrant.js. per creare varie presentazioni con un effetto di creazione di una tavolozza di colori.
Icona
Questo plug-in JavaScript è stato progettato per creare una libreria per animazioni di trasformazione delle icone tra browser che possono essere utilizzate nei progetti.
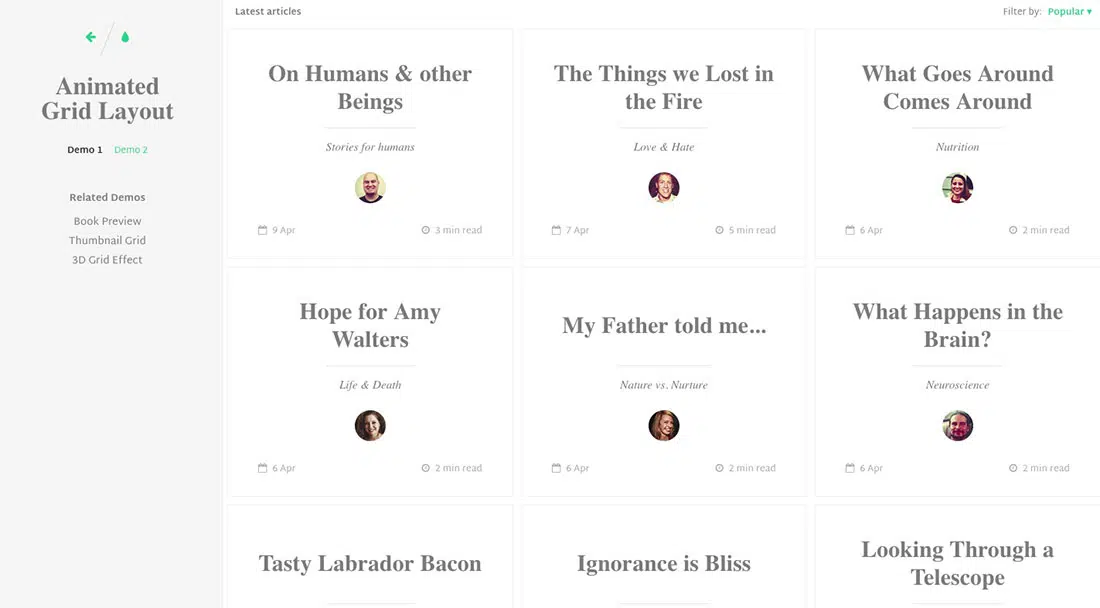
Layout di animazione degli elementi della griglia
Questo plug-in è stato creato da Codrops e può essere utilizzato per creare effetti di animazione di elementi della griglia su siti Web che appaiono all'apertura del contenuto.
Layzr
Layzr.js aiuta a caricare le pagine Web molto più velocemente rinviando il caricamento delle immagini fino a quando non sono vicine al viewport. Questa libreria può fare la differenza nell'ottimizzazione e nella velocizzazione del sito web.
Il rovescio della medaglia
Flipside è un pulsante che passa senza interruzioni dall'azione alla conferma creata con poche righe di CSS e jQuery.
Sfilare
Slideout.js è un plug-in gratuito progettato appositamente per gli sviluppatori Web per aiutarli a creare menu di navigazione touch slide per applicazioni Web e mobili.
Scorri foto
PhotoSwipe è un plugin javascript, rilasciato da dimsemenov, che gli sviluppatori web possono utilizzare per creare straordinarie gallerie fotografiche lightbox.
Vivo
Vivus può essere utilizzato per creare animazioni con SVG in una pagina Web e viene fornito con molti strumenti di personalizzazione e diverse opzioni utili.