Sostituzione di jQuery con Vue.js: nessun passaggio di compilazione necessario
Pubblicato: 2022-03-10Ultimamente è stato impossibile ignorare tutto il clamore che circonda i framework JavaScript, ma potrebbero non essere adatti ai tuoi progetti. Forse non vuoi impostare un intero sistema di compilazione per alcune piccole astrazioni di cui potresti fare a meno. Forse spostare un progetto su un sistema di compilazione e quindi un metodo di distribuzione diverso significherebbe molto tempo e sforzi aggiuntivi che potresti non essere in grado di fatturare a un client. Forse non vuoi scrivere tutto il tuo HTML in JavaScript. L'elenco continua.
Quello che alcune persone potrebbero non sapere è che puoi incorporare Vue nel tuo progetto nello stesso modo in cui incorporeresti jQuery, nessun passaggio di costruzione necessario. Vue è flessibile nel senso che possiamo usarlo direttamente nell'HTML.
Quindi, se la struttura della tua pagina attuale è simile a questa:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>Potresti letteralmente cambiare il tag di script qui e continuare a utilizzare HTML e JS in tandem proprio come facevi prima, refactoring solo di pochi piccoli bit di codice. Non devi riscrivere l'HTML in JavaScript, non devi usare webpack e non devi configurare un sistema gigantesco:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>Puoi sostituire i tag e lasciare il markup così com'è. La parte migliore è che potresti pensare che il codice diventerà più complicato, ma potresti scoprire, leggendo questo articolo e vedendo gli esempi, che Vue è estremamente semplice, leggibile e facile da mantenere e adattare. In termini di dimensioni, sono anche abbastanza comparabili: per usarli così com'è da una CDN, ridotta, Vue versione 2.5.3 è 86 KB . jQuery 3.2.1 è 87KB .
Copriamo alcuni casi d'uso comuni in jQuery e come li passeremmo a Vue e perché vorremmo farlo.
Acquisizione degli input dell'utente
Un caso d'uso davvero comune per la necessità di JavaScript su un sito è l'acquisizione dell'input dell'utente da un modulo, quindi iniziamo da lì. In realtà non incorporeremo ancora il modulo completo nell'interesse della semplicità e della chiarezza, ma lavoreremo fino alla fine.
Per acquisire informazioni come tipi di utente, ecco come lo faremmo in jQuery e Vue, fianco a fianco:
Vedere le informazioni sull'acquisizione di Pen jQuery da un modulo inserito da Sarah Drasner (@sdras) su CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); Guarda le informazioni sull'acquisizione di Pen Vue da un modulo inserito da Sarah Drasner (@sdras) su CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })Uso questo esempio perché rivela alcuni dei punti di forza di Vue. Vue è reattivo, il che lo rende particolarmente capace di rispondere ai cambiamenti. Puoi vedere come, mentre aggiorniamo ciò che stiamo digitando, cambia all'istante, senza ritardi.
Puoi anche vedere che nella versione jQuery, il DOM ha il controllo: stiamo recuperando cose dal DOM, ascoltandolo e rispondendo ad esso. Questo ci lega al modo in cui è attualmente impostato il DOM e ci costringe a pensare a come attraversarlo. Se la struttura degli elementi HTML dovesse cambiare, dovremmo adattare il nostro codice in modo che corrisponda a tali modifiche.
Nella versione Vue, stiamo memorizzando lo stato: teniamo traccia di una proprietà che vogliamo aggiornare e modificare e tracciamo l'elemento che vogliamo modificare tramite una cosa chiamata direttiva. Ciò significa che è collegato direttamente all'elemento HTML di cui abbiamo bisogno come target. La struttura del DOM può cambiare, l'HTML può spostarsi e nulla di tutto ciò influenzerebbe le nostre prestazioni o l'acquisizione di questi eventi. Nel nostro caso, stiamo usando quell'attributo v-model sull'input per connetterci ai dati che stiamo archiviando in JavaScript.
Ma! Questo non è un caso d'uso comune come memorizzare qualcosa quando si preme il tasto Invio, quindi diamo un'occhiata a quello successivo.
Memorizzazione dell'input utente su un singolo evento
La cosa interessante del modo in cui Vue funziona è che è svincolato dal dover pensare a eventi DOM specifici durante l'archiviazione e il recupero dei dati. In sostanza, abbiamo già un'idea di cosa vogliamo catturare; gli diamo forma scegliendo un evento con cui alterarlo. Al contrario, jQuery è strettamente collegato a ciò che fa il DOM e si basa su quegli eventi DOM per costruire le variabili che memorizza, che possono essere posizionate ovunque, piuttosto che un gruppo coerente (nei dati) per il recupero. Possiamo vederlo nella versione aggiornata dell'ultimo esempio, in cui le informazioni vengono raccolte premendo il tasto Invio:
Vedere le informazioni di acquisizione di Pen jQuery da un modulo di input-on enter di Sarah Drasner (@sdras) su CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); Guarda le informazioni di acquisizione di Pen Vue da un input di un modulo, inserisci la chiave di Sarah Drasner (@sdras) su CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });In questa versione, jQuery è in qualche modo semplificato perché non dobbiamo catturare le cose su ogni sequenza di tasti, ma stiamo ancora pescando cose dal DOM e rispondendo passo dopo passo a queste modifiche. Il nostro codice in jQuery sarà sempre simile a questo:
"Vai a prendere questo elemento, guarda cosa sta facendo, mantieni questi cambiamenti, fai qualcosa con questi cambiamenti".
In confronto: in Vue, abbiamo il controllo di ciò che sta cambiando e il DOM risponde a tali modifiche in base ai nostri comandi. Lo alleghiamo direttamente alla cosa che vorremmo aggiornare. Nel nostro caso, abbiamo una piccola astrazione chiamata modificatore: v-model.lazy . Vue ora sa di non iniziare a memorizzarlo fino a quando non si verifica un evento di modifica. Piuttosto pulito!
Classi alternati
La prossima cosa che tratteremo è l'attivazione/disattivazione delle classi CSS perché, come mi ha informato l'onnipotente Googly, è la funzionalità jQuery più comune.
Vedi la classe Pen Toggle jQuery di Sarah Drasner (@sdras) su CodePen.
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); Vedi Pen Toggle Class Vue di Sarah Drasner (@sdras) su CodePen.
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })Ancora una volta, quello che vediamo qui è che nella versione jQuery stiamo memorizzando lo stato nel DOM. L'elemento ha la classe e jQuery prende una decisione in base alla presenza della classe, che controlla eseguendo il ping del DOM. Nella versione Vue, memorizziamo una condizione e la stiliamo in base a quello stato. Non stiamo chiedendo al DOM queste informazioni, le conserviamo noi stessi.
Memorizziamo l' active nei dati, il pulsante cambia la condizione e .red viene modificato in base a quella condizione. Anche gli stati per l'accessibilità, aria-pressed , sono dichiarati molto più velocemente, poiché non dobbiamo impostare nulla nello script in Vue, siamo in grado di passare da uno stato all'altro direttamente in linea nel modello in base allo stato di ' active .'
Noterai anche negli ultimi esempi che potresti aver pensato che sarebbe stato molto più codice per iniziare a lavorare con Vue.js rispetto a jQuery, ma in realtà sono abbastanza comparabili.

Nascondersi e mostrare
Un altro caso d'uso jQuery comune è nascondere e mostrare qualcosa. jQuery ha sempre svolto un ottimo lavoro nel rendere questo compito davvero semplice, quindi diamo un'occhiata a come appare fianco a fianco con Vue.
Guarda lo spettacolo Pen jQuery nascosto da Sarah Drasner (@sdras) su CodePen.
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); Guarda lo show di Pen Vue nascosto da Sarah Drasner (@sdras) su CodePen.
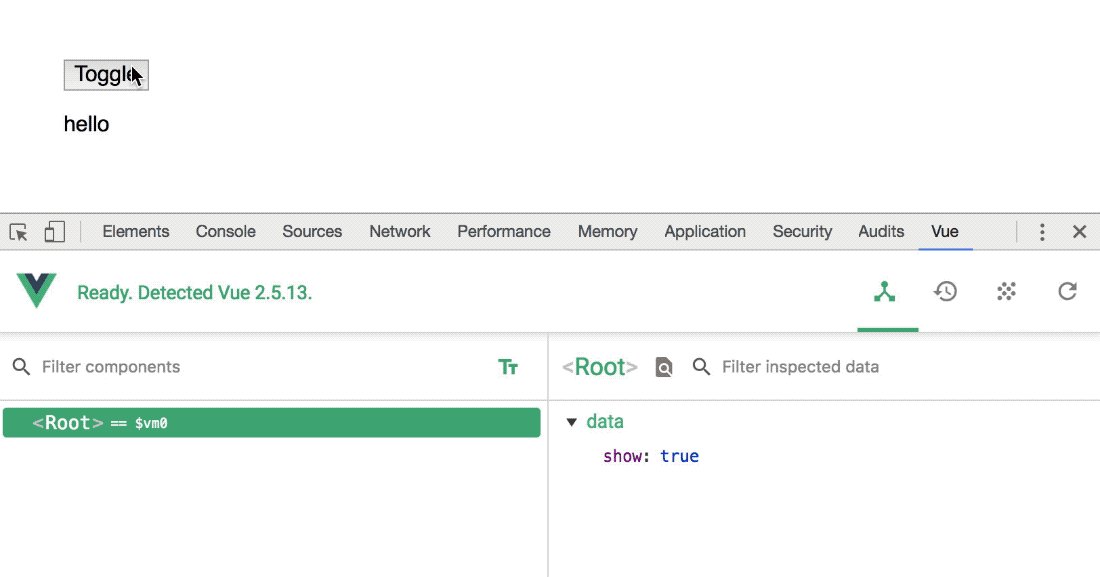
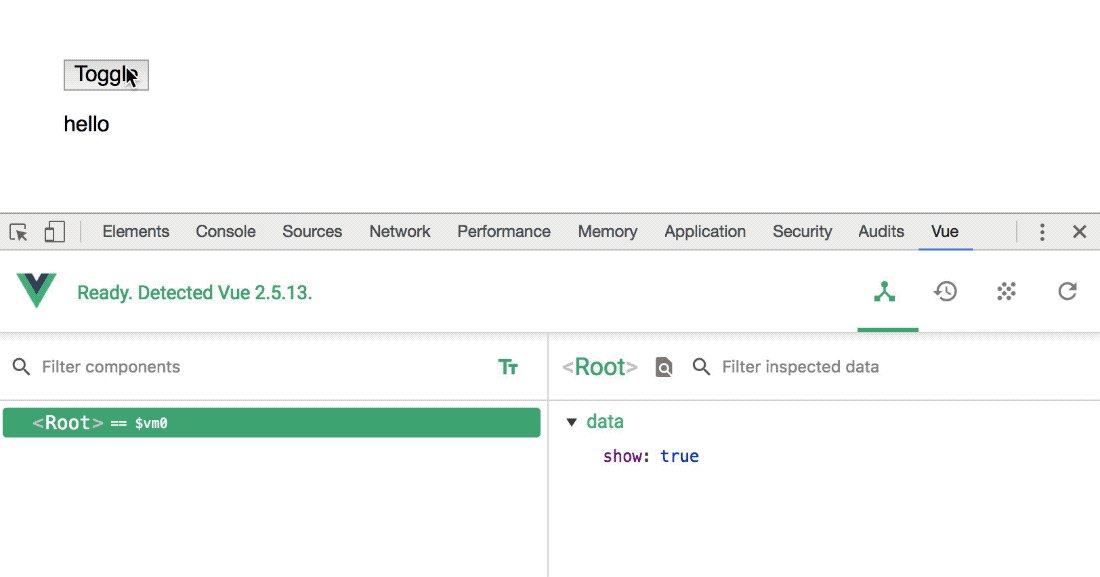
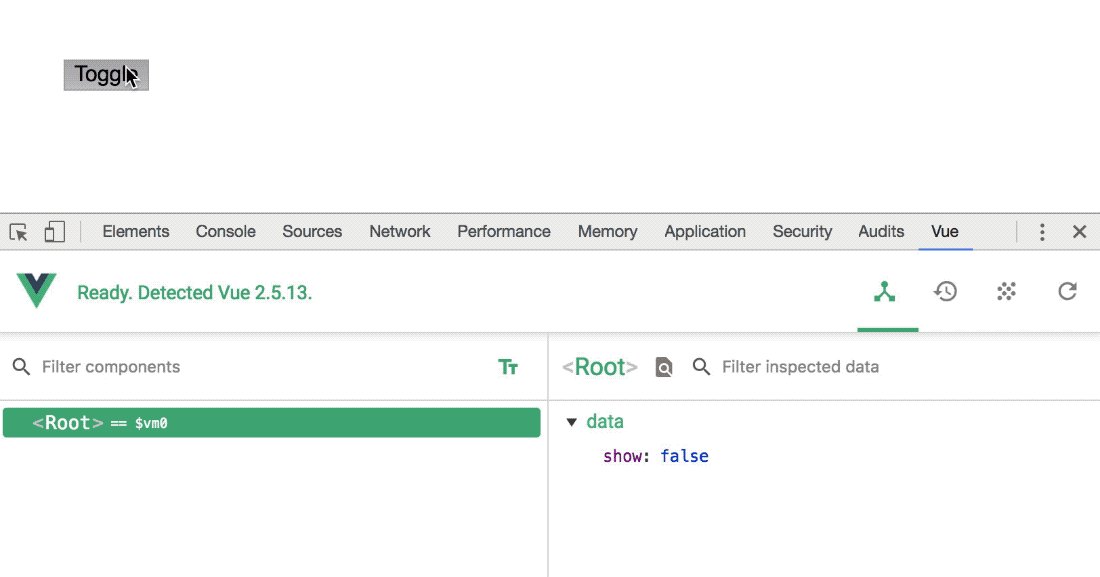
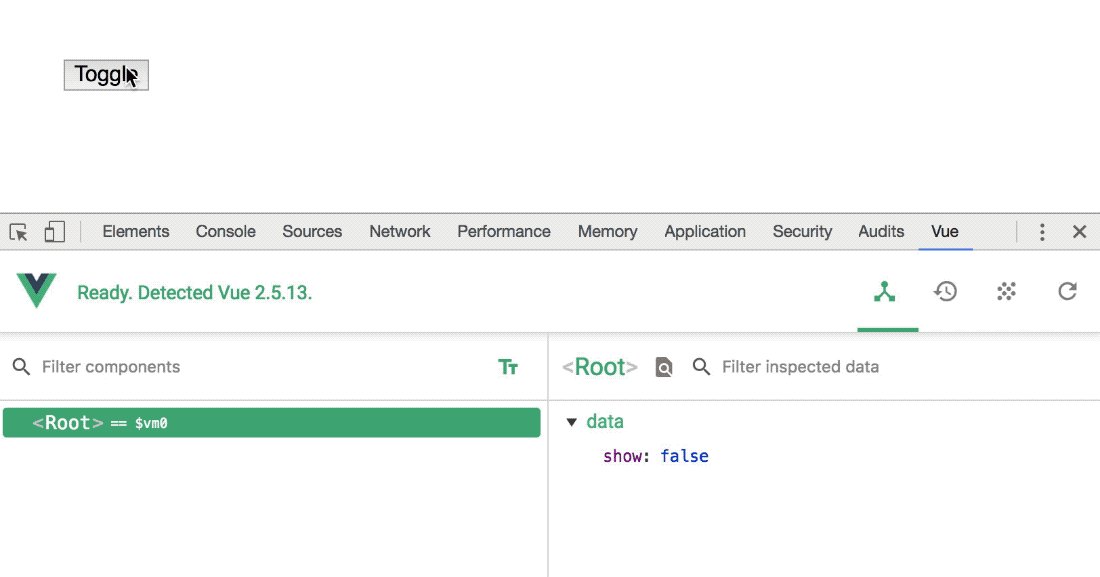
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })Sia jQuery che Vue fanno un buon lavoro nel mantenere semplice questo compito, ma ci sono un paio di ragioni per cui sto davvero lavorando con Vue per qualcosa come un interruttore. Vue ha uno strumento chiamato Vue devtools. Questo non è diverso dagli strumenti di sviluppo di Chrome, ma quando lo utilizziamo, otteniamo alcune informazioni speciali su cosa sta succedendo con Vue.
In entrambe le versioni jQuery e Vue, possiamo vedere che l'elemento si nasconde e appare. Ma se qualcosa andasse storto? E se qualcosa nel nostro codice non funzionasse come ci aspettavamo? Per iniziare il debug con jQuery, probabilmente aggiungeremo alcuni console.log s o imposteremo alcuni punti di interruzione per cercare di rintracciare dove le cose si sono guastate.
Ora, non c'è niente di sbagliato in console.log s, ma con l'aiuto degli strumenti di sviluppo Vue, possiamo effettivamente ottenere una visione pratica di Vue (non ho potuto resistere) di ciò che Vue pensa stia accadendo. In questa gif di seguito, puoi vedere mentre attiviamo il pulsante, Vue devtools aggiorna lo stato di vero/falso di conseguenza. Se il DOM non dovesse funzionare come ci aspettavamo, potremmo vedere i dati in Vue in tempo reale. Questo rende molto più semplice il debug; in realtà è davvero meraviglioso.

L'altra cosa che mi piace di questo è che il v-if è facile da estendere ad altre condizioni. Posso decidere di usare una cosa chiamata v-show invece di v-if se la cosa che sto attivando verrà mostrata e nascosta frequentemente: v-if smonterà completamente l'elemento, mentre v-show ne cambierà semplicemente la visibilità. Questa distinzione è davvero importante perché è molto più efficace alternare la visibilità in uno stile piuttosto che smontare/montare completamente il nodo DOM. Posso mostrare o nascondere qualcosa in base a molte condizioni, o anche alla presenza di input dell'utente o anche altre condizioni. Di solito è qui che jQuery può diventare un po' disordinato, eseguendo il ping del DOM in più posizioni e coordinandole. Di seguito è riportato un esempio di coordinamento che mostra qualcosa in base alla presenza dell'input dell'utente:
Vedi il pulsante Pen Show basato sul contenuto Vue di Sarah Drasner (@sdras) su CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) Vedi il pulsante Pen Show basato sul contenuto jQuery di Sarah Drasner (@sdras) su CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });In questo esempio, puoi vedere il valore di avere Vue in possesso dello stato: stiamo reagendo alle modifiche in modo molto naturale e con meno codice del tutto. Una volta che ti sei abituato allo stile, è più veloce da capire perché non devi tracciare la logica riga per riga. Molte persone chiamano questa differenza "imperativo e dichiarativo".
Invio di un modulo
Il caso d'uso canonico per jQuery ha storicamente inviato un modulo con una chiamata AJAX, quindi dovremmo dare un'occhiata anche a questo. Vue in realtà non ha una cosa incorporata come AJAX; è tipico nell'applicazione Vue usare qualcosa come Axios (una libreria JavaScript per fare richieste HTTP) per aiutare con questa attività.
Questo esempio è un po' più complicato del resto. Faremo alcune cose qui:
- Il pulsante apparirà grigio prima di iniziare a digitare nel nostro modulo, quindi riceverà una classe "attiva" e diventerà blu;
- Quando inviamo il modulo, eviteremo il caricamento della pagina;
- Quando il modulo viene inviato, mostreremo i dati della risposta nella pagina.
Vedi l'invio del modulo Pen jQuery AJAX di Sarah Drasner (@sdras) su CodePen.
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); Qui, vedremo le righe 2-10 trattare la gestione della classe dei pulsanti, in modo simile a come abbiamo fatto prima. Passiamo un parametro chiamato event al form, quindi diciamo event.preventDefault() per evitare di ricaricare la pagina. Quindi raccogliamo tutti i dati del modulo dagli input del modulo, elaboriamo il modulo e quindi inseriamo la risposta nella chiamata .done() dalla richiesta AJAX.
Vedi l'invio del modulo Pen Vue di Sarah Drasner (@sdras) su CodePen.
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) Nella versione Vue, decidiamo quali campi dobbiamo compilare nel modulo, quindi li alleghiamo con quel v-model che abbiamo usato in precedenza. Controlliamo la presenza del nome per alternare la classe. Invece di passare event e scrivere event.preventDefault() , tutto ciò che dobbiamo fare è scrivere @submit.prevent sul nostro elemento del modulo, e questo è tutto per noi. Per inviare il post stesso, utilizziamo Axios e memorizzeremo la risposta nell'istanza Vue in risposta.
Ci sono ancora molte cose che vorremmo fare per avere un modulo pronto per la produzione, inclusa la convalida, la gestione degli errori e la scrittura dei test, ma in questo piccolo esempio puoi vedere quanto può essere pulito e leggibile Vue mentre gestisci molti cose che si aggiornano e cambiano, incluso l'input dell'utente.
Conclusione
È sicuramente ok usare jQuery se ti va bene! Questo articolo serve a dimostrare che Vue è anche una bella astrazione per piccoli siti che non richiedono molto sovraccarico. Vue ha dimensioni comparabili, è facile ragionare ed è abbastanza banale passare piccole funzionalità a Vue senza riscrivere il tuo HTML in JavaScript e adottare un sistema di build se non hai la larghezza di banda. Tutto questo lo rende piuttosto interessante da considerare.
Grazie alla flessibilità di Vue, è anche facile trasferire questo codice a una fase di compilazione e alle strutture dei componenti se desideri adottare una struttura più complessa nel tempo. In realtà è piuttosto divertente provarlo, quindi quando sei pronto per farlo, dai un'occhiata a vue-cli. Quello che fa questo strumento è darti la possibilità di impalcare un'intera Vue a livello di produzione e costruire un webpack con solo un paio di comandi da terminale. Ciò consente di lavorare con componenti a file singolo, in cui è possibile utilizzare HTML, CSS e Script in tandem in un unico file che costituisce componenti singoli riutilizzabili. Non è necessario configurare la build del webpack a meno che non si desideri fare qualcosa di speciale, quindi si risparmia molto tempo nella configurazione delle cose. Hanno anche un comando integrato per preparare tutto per la distribuzione in produzione.
La cosa bella della flessibilità di scegliere in entrambi i modi di incorporare Vue nel tuo progetto significa che non sei costretto a cambiare il tuo stile di lavoro tutto in una volta e puoi persino apportare modifiche lentamente nel tempo. Questo è il motivo per cui le persone chiamano Vue la struttura progressista.
