Come iterare verso un sito web vincente basato sui contenuti
Pubblicato: 2022-03-10Se, come me, trascorri la maggior parte delle tue giornate lavorando su siti Web basati sui contenuti, puoi sentirti escluso dalla festa dei ragazzi fantastici. Le best practice come Agile, iterazione continua e feedback degli utenti non sono altrettanto adatte quando si servono molte informazioni, piuttosto che un'app Web killer.
Quando parlo di un sito basato sui contenuti, mi riferisco a qualsiasi sito Web il cui scopo principale è trasmettere informazioni, piuttosto che completare attività. In genere si tratta di siti Web orientati al marketing, ma possono offrire assistenza ai clienti o svolgere un ruolo accademico o giornalistico. Consentono agli utenti di completare alcune attività, come l'iscrizione a una newsletter, ma questa è solo una piccola parte del loro scopo.
Sfortunatamente, il modo in cui molti di noi creano siti Web basati sui contenuti non è del tutto ottimale e dobbiamo fare qualcosa al riguardo.

Il problema con il modo in cui costruiamo siti Web basati sui contenuti
Questi siti in genere iniziano dalla premessa sbagliata. Iniziamo chiedendoci: "Cosa vogliamo dire?" anziché "Cosa vuole sapere l'utente?" Questa mentalità ha origine dalla creazione di contenuti per altri canali. Canali in cui è necessario catturare l'attenzione di una persona e trattenerla il più a lungo possibile, ma quando si progettano siti Web la premessa è diversa. Le persone hanno scelto di visitare il sito e quindi hanno già, in una certa misura, espresso interesse. L'enfasi è quindi sul rispondere alle loro domande in modo soddisfacente piuttosto che attirare la loro attenzione.
Ma questo non è l'unico problema con il modo in cui tendiamo ad avvicinarci ai siti Web basati sui contenuti . In molti casi, vengono ancora creati utilizzando un processo più simile a quello a cascata che a quello agile.
- Creiamo disegni e li firmiamo.
- Costruiamo modelli di design all'interno di un sistema di gestione dei contenuti.
- Aggiungiamo contenuti nel CMS.
Spesso i design vengono creati prima ancora di vedere qualsiasi contenuto e quindi c'è poca relazione tra i due. Il contenuto viene essenzialmente versato nei secchi di progettazione!

I più diligenti tra noi si rifiutano di iniziare la progettazione fino a quando non abbiamo dei contenuti reali su cui lavorare, ma ciò spesso porta gli altri a copiare di corsa per evitare che il progetto venga ritardato.
Naturalmente, poi c'è il test di usabilità . Spesso viene trascurato poiché stiamo ancora aggiungendo contenuti fino al giorno del lancio. Ma anche se succede, tende ad essere verso la fine del progetto quando nessuno vuole il fastidio e il costo di cambiare le cose.
Se tutto questo suona sospettosamente familiare, non scoraggiarti. Negli ultimi anni ho provato un approccio diverso e, per la maggior parte, sembra funzionare. È un approccio che sviluppa insieme design e contenuto in collaborazione, consentendo allo stesso tempo test regolari durante tutto il processo.
Dare il via allo sviluppo di un sito web basato sui contenuti
Tendo a dare il via a progetti di siti Web basati sui contenuti più o meno come ti aspetteresti. Comincio stabilendo un elenco prioritario di obiettivi aziendali per il sito in modo da poter misurare il successo ed essere chiari su quale dovrebbe essere il suo ruolo. Ma dopo quel punto le cose si discostano rapidamente dal processo a cascata standard che incontro così spesso.
Invece di buttarmi immediatamente nel design e nelle discussioni sulla messaggistica del marchio, preferisco concentrarmi su una migliore comprensione delle persone che visiteranno il sito web . Certo, fare ricerche anticipate sugli utenti è tutt'altro che rivoluzionario. Ma è sorprendente quanto poco accada in molte organizzazioni, anche nel 2017.
Ciò che potrebbe essere leggermente più insolito è che la mia ricerca in genere si concentra principalmente sullo stabilire le domande che gli utenti hanno quando visitano il sito Web. Domande sia dai visitatori per la prima volta che da quelli che tornano.

Raccogliere queste domande è relativamente semplice. Iniziamo intervistando gli utenti. Tuttavia, esiste un limite al numero di utenti con cui puoi parlare. Un altro approccio consiste nell'eseguire un sondaggio sul tuo sito web esistente chiedendo agli utenti quali domande hanno. Infine, parlare con il personale rivolto ai clienti come quelli dei call center produrrà un numero significativo di domande che sentono ripetutamente.
È probabile che l'elenco finale delle domande sia ampio, ma va bene così. Tuttavia, alcune di queste domande saranno più importanti di altre. Dobbiamo identificarli per garantire che siano facili da trovare e non si perdano tra la pletora di query meno critiche.
È qui che l'analisi delle attività principali di Gerry McGovern può aiutare. È un processo semplice che consente agli utenti del sondaggio di capire a quali domande o attività tengono di più. Gerry ha scritto un eccellente articolo su A List Apart che copre il processo, quindi non lo ripeterò qui.
Ciò che l'analisi delle attività principali ti lascerà è un elenco prioritario di domande che gli utenti hanno. Questo può diventare il fulcro del contenuto del sito e aiutarci a scorrere verso un sito Web utile.
Itera attraverso la fedeltà nel contenuto e nel design
Prima di poter iniziare l'iterazione verso il nostro sito completato, dobbiamo prima stabilire la sua architettura delle informazioni. Le nostre domande possono essere la base per determinare quella struttura.
Possiamo utilizzare le domande come base per un esercizio di ordinamento delle schede in cui gli utenti organizzano le domande principali in gruppi che hanno senso per loro. Questi raggruppamenti possono quindi aiutarci a informarci mentre sviluppiamo l'architettura delle informazioni del sito, assicurandoci che il sito rifletta il modello mentale degli utenti , piuttosto che la struttura organizzativa.

Una volta che abbiamo una bozza iniziale della nostra architettura dell'informazione, possiamo iniziare a costruire il nostro sito e testarlo, anche se non abbiamo stabilito alcun progetto e non abbiamo scritto alcuna copia.
I siti Web basati sui contenuti sono quasi sempre costruiti su un sistema di gestione dei contenuti, quindi mentre stavamo ricercando le domande degli utenti, gli sviluppatori possono inserire un'installazione pronta all'uso su un server di staging da qualche parte.
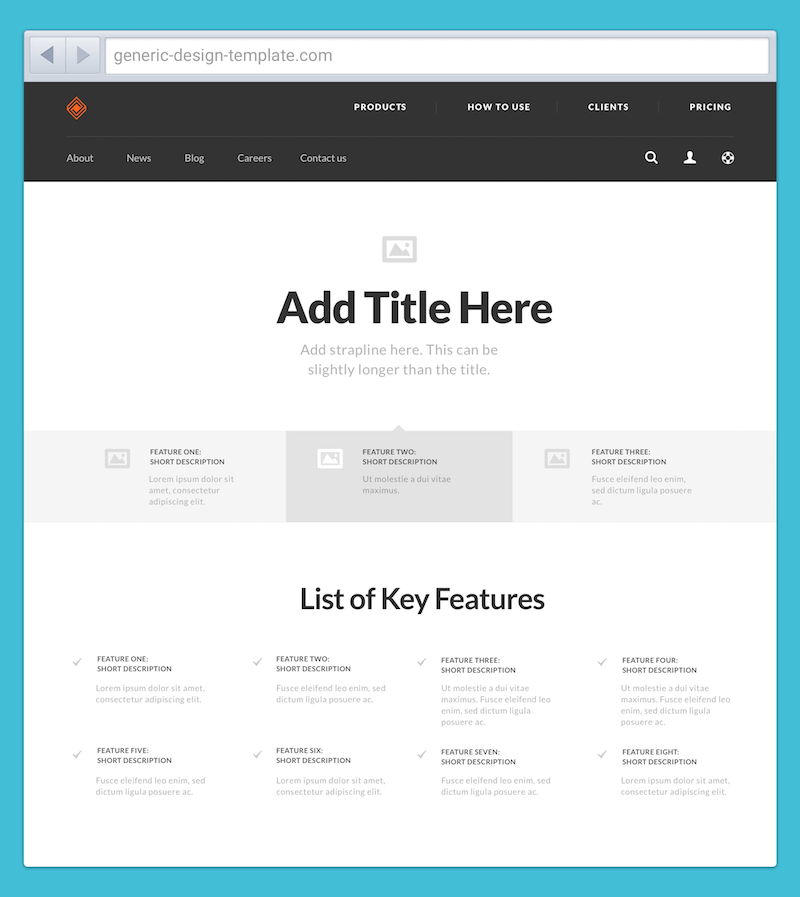
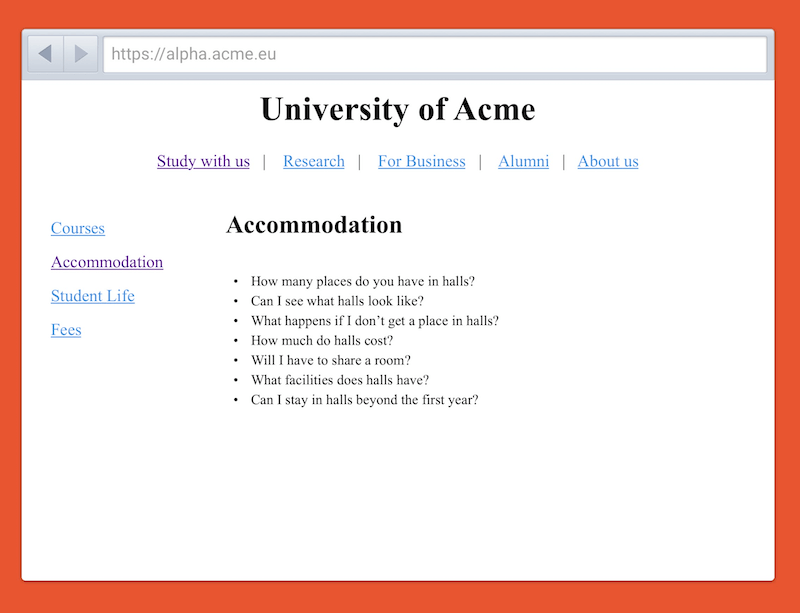
Ora possiamo iniziare a creare pagine vuote su questo CMS che riflettono l'architettura delle informazioni. Tutte le pagine di cui hanno bisogno su di esse è un metodo per navigare tra le pagine (link di navigazione) e punti elenco di quali domande prevediamo di rispondere in ogni pagina.

Questo ci dà immediatamente qualcosa di tangibile da testare. Anche senza design e senza contenuto, possiamo comunque controllare l'architettura dell'informazione. Gli utenti possono trovare le domande a cui vogliono rispondere? La struttura ha senso per loro?
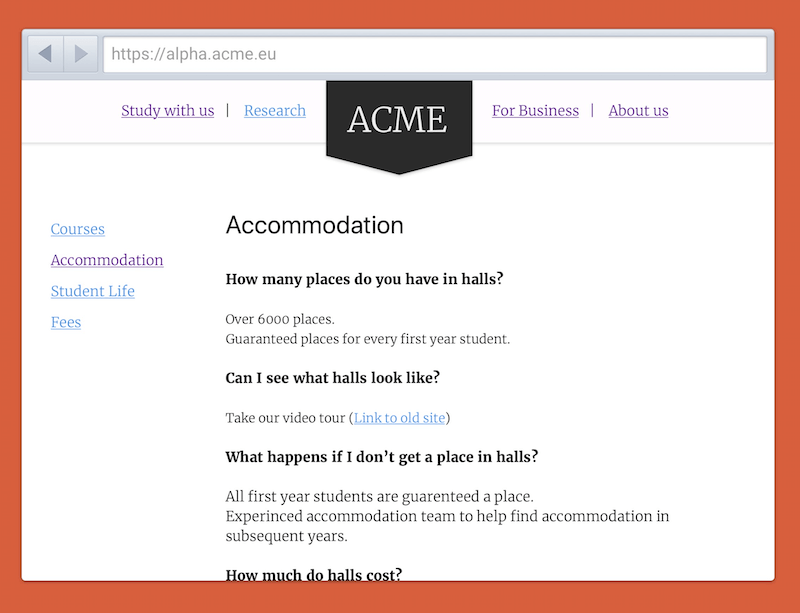
Con questo stabilito, ora possiamo iniziare ad aumentare la fedeltà. Il designer può iniziare a introdurre una tipografia e un layout di base nelle pagine critiche. Nel frattempo, gli autori di contenuti possono iniziare a arricchire le pagine con alcuni punti elenco preliminari che rispondono alle domande sulle pagine o, se del caso, collegandosi temporaneamente alle pagine del sito esistente che rispondono alle domande.

A questo punto, possiamo effettuare ulteriori test. Possiamo vedere se la gerarchia visiva stabilita dal designer consente agli utenti di individuare i contenuti essenziali. Allo stesso modo, possiamo testare il contenuto collegato al vecchio sito per vedere se risponde alle domande degli utenti prima di iniziare a migrare senza pensare dal precedente sito web.
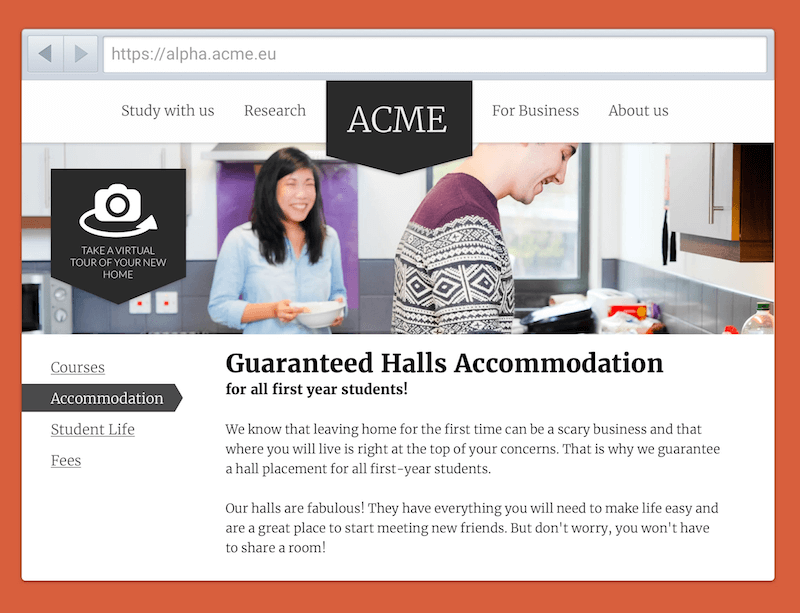
Nel prossimo round di iterazione, i copywriter possono iniziare ad aggiungere una copia approssimativa a livello di sito, mentre i designer possono iniziare a perfezionare il design con tipografia, colore e altri elementi stilistici migliorati. Ancora una volta, questo può essere testato con utenti reali per assicurarsi che la nuova copia risponda alle domande e che i miglioramenti del design aiutino, anziché distrarre.

Quindi il processo continua, round dopo round, aggiungendo più fedeltà alla copia e al design, spostando il sito sempre più vicino a qualcosa che è un miglioramento rispetto a quello esistente. A questo punto, possiamo spingerlo dal vivo. Ma anche in questo caso, ulteriori cicli di iterazione possono continuare a evolversi e migliorare le prestazioni delle pagine essenziali.
Naturalmente, tutto questo suona bene in linea di principio, ma richiede un cambiamento nel modo di pensare.
Un cambiamento nel pensiero
Per cominciare, richiede un pensiero diverso per i designer. Molti designer usano ancora Sketch o Photoshop per progettare modelli ad alta fedeltà. Questo approccio suggerisce di eseguire un'iterazione verso un design finale nel browser.

Detto questo, non credo che i due approcci debbano escludersi a vicenda. Non c'è niente di sbagliato nello sperimentare soluzioni di progettazione più raffinate all'inizio di Sketch, purché sia chiaro che cambieranno in base al feedback degli utenti. Tale progetto può quindi essere implementato lentamente e testato sul server di staging.
Un altro cambiamento di atteggiamento riguarderà la migrazione dei contenuti. In genere si presume che migreremo i contenuti dal sito Web precedente a quello nuovo in massa. L'idea di creare tutti i nuovi contenuti può sembrare insormontabile.
In realtà non è quello che propongo. Possiamo migrare un livello di contenuto in cui quel contenuto risponde alle domande degli utenti. Ma questo non dovrebbe accadere in massa o alla cieca.
Inoltre, scoprirai che non è necessario riscrivere ovunque tutto il contenuto che pensi. Quasi sicuramente scoprirai che una quantità significativa della copia che ritieni debba essere migrata può essere ritirata perché non risponde a una domanda degli utenti. Il vantaggio di questo è che ti rimangono molto meno contenuti da mantenere.

Tuttavia, probabilmente il cambiamento più significativo nel pensiero sta nel mostrare i lavori in corso. Che si tratti di designer o specialisti dei contenuti, molti di noi soffrono ancora di questo desiderio di rendere tutto perfetto prima che gli altri lo vedano. Ma questo approccio mette in evidenza il contenuto e il design esponendolo presto alle critiche. Questo è un cambiamento mentale impegnativo da fare, ma imperativo.
Potresti pensare che lasciare che le parti interessate e i clienti vedano il lavoro in corso sia una ricetta per il disastro, ma non lo è. In effetti, secondo la mia esperienza, rispondono favorevolmente al vedere un sito emergere davanti ai loro occhi. Invece di aspettare settimane (o addirittura mesi!) prima di vedere qualcosa, inizieranno a vedere lo scheletro di un sito web entro pochi giorni dall'inizio del progetto. Psicologicamente, questo fa un'enorme differenza.
Inoltre, vedendo il sito web svilupparsi passo dopo passo, si sentono più coinvolti nel progetto e apprendono il processo alla base del suo sviluppo. Ciò rende le parti interessate meno propensi a rifiutare la soluzione finale.
Infine, se hanno obiezioni, queste vengono identificate all'inizio del processo quando sono facili da risolvere. Sicuramente questo è preferibile che aspettare fino all'ultimo minuto quando le cose sono difficili da cambiare.
Fai un primo passo oggi
Non sto suggerendo che l'evoluzione di un sito Web basato sui contenuti in questo modo sia una soluzione perfetta, ma ho scoperto che l'iterazione verso un sito finale aumentando sistematicamente la fedeltà del design e dei contenuti porta a risultati migliori e a una minore resistenza interna.
Tuttavia, non credermi sulla parola: provalo tu stesso. Inizia in piccolo. Passare a un'importante riprogettazione dell'intero sito Web potrebbe essere un passo troppo grande per tutti gli interessati. Forse puoi provare questo approccio su un nuovo microsito o su una sezione del tuo sito che stai aggiornando.
In alternativa, prova a implementare solo una parte del processo che ho delineato. Forse avvia un progetto raccogliendo le domande degli utenti piuttosto che iniziare con i messaggi che la tua organizzazione vuole inviare. O forse potresti provare una piccola quantità di prototipazione piuttosto che produrre composizioni di design pixel perfette.
Il punto è che puoi scegliere ciò che funziona per te e non è necessario cambiarlo dall'oggi al domani. Ciò che conta è che inizi a consentire al feedback degli utenti di influenzare il design e il contenuto del tuo sito.
