8 esempi stimolanti di illustrazioni isometriche nel web design
Pubblicato: 2021-03-29Le illustrazioni nel web design non cadono mai fuori dal radar. I creativi amano giocare con vari generi di loro. Riescono persino a stabilire nuove tendenze ogni tanto.
Solo di recente abbiamo discusso di illustrazioni umane che danno un tocco personale “caldo” ai progetti. Oggi ci siamo imbattuti in illustrazioni isometriche che rivendicano il titolo di essere il "nuovo nero" in questi giorni. In effetti, è una tendenza piccola e promettente che piace all'occhio con la sua natura artistica ispirata alla geometria.
L'isometria è uno strumento eccellente per trasformare una composizione piatta nel suo equivalente 3D. Sebbene la comunità non sia pronta a tornare a tutto ciò che è skeuomorphic, è uno dei modi per aggiungere dimensione e rimanere all'interno del mainstream generale. Inoltre, l'arte di un angolo di 30 gradi ha un certo fascino a cui è abbastanza difficile resistere. Tali lavori sembrano sempre ordinati e puliti. Sono ricchi di dettagli che attirano il pubblico senza sforzo.
Sembra interessante? Basta dare un'occhiata a questi esempi che attirano l'attenzione...
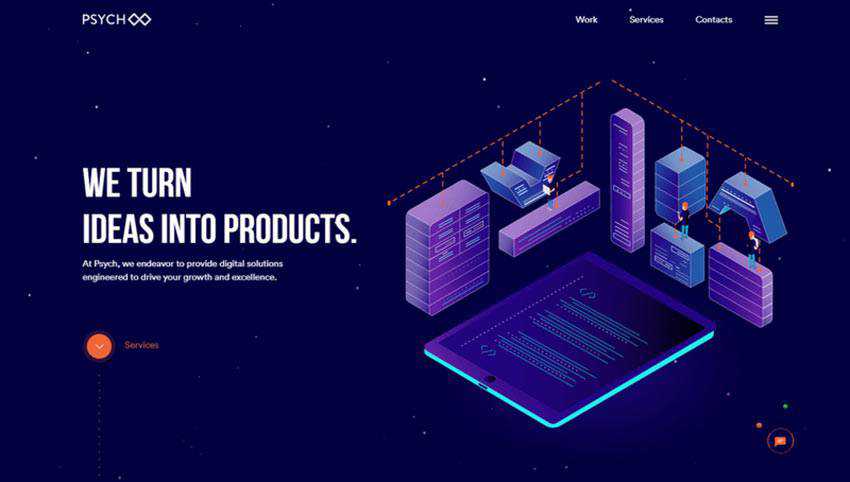
Psico X86
In sostanza, è una soluzione normale. La sezione di benvenuto è divisa in due. Il lato sinistro comprende lo slogan, l'introduzione e un pulsante di invito all'azione. Considerando che il lato destro include un'illustrazione. L'abbiamo visto un milione di volte. Tuttavia, l'isometria conferisce alla sezione una certa spezia, distinguendola.
Non solo serve a tutti gli scopi standard come supportare il titolo o arricchire il design, ma ritrae anche la sfera di competenza dell'agenzia. Grazie a un angolo di 30 gradi, il team ha l'opportunità di mostrare i dispositivi in tutta la loro bellezza e creare una composizione che dice tutto. Si integra perfettamente anche nell'atmosfera tecnologica del sito Web, dando il suo contributo fondamentale.


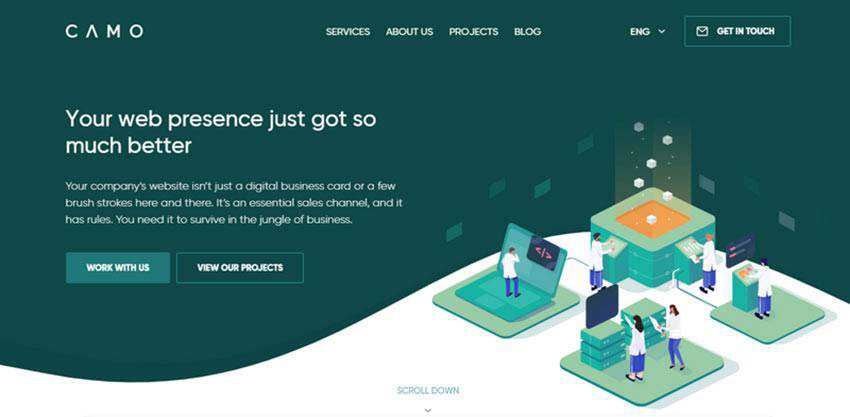
CAMO
CAMO è un altro punto nel caso che ti affascinerà con il suo fascino meraviglioso e professionale e l'atmosfera tecnologica.
L'illustrazione 3D si sposa bene con il tema generale. Colori pastello, forme morbide, personaggi umani lavorati con cura: tutto è levigato. La squadra ha fatto un lavoro eccezionale. Proprio come nell'esempio precedente, descrive la sfera di competenza dell'agenzia, mostrandola in modo fantasioso.
E non è tutto. Per rendere questa illustrazione ancora più impressionante e accattivante, è stata parzialmente messa in moto. C'è molta attività quaggiù, eppure tutto è discreto. La soluzione ispira sicuramente fiducia e fiducia nell'azienda.

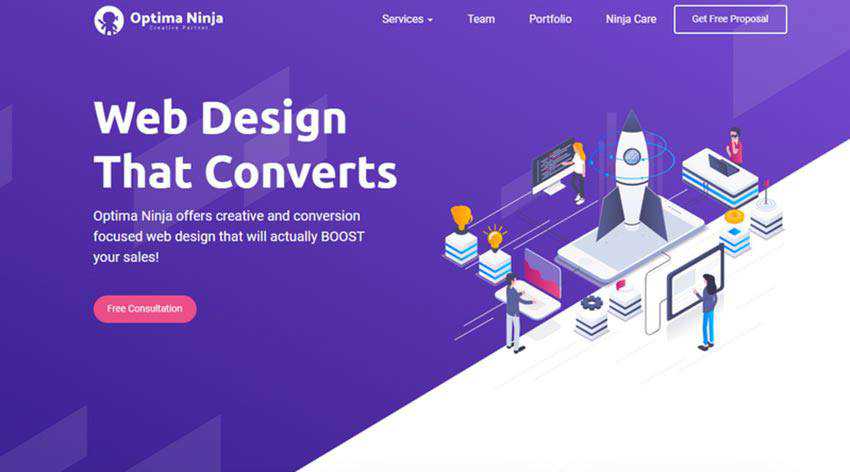
Optima Ninja
Il team dietro Optima Ninja combina abilmente due caratteristiche alla moda: personaggi umani e un approccio isometrico, creando scenari spettacolari. Sebbene l'opera d'arte non sia dinamica, afferma chiaramente la filosofia del progetto.
Inoltre, non è solo nella sua lotta per arricchire l'esperienza complessiva e attirare gli utenti. C'è un'intera gamma di illustrazioni che condividono un filo conduttore. Dispersi in modo vigile nell'intera pagina di destinazione, rendono il progetto web fantasioso, giocoso, personale e più vicino al pubblico online.

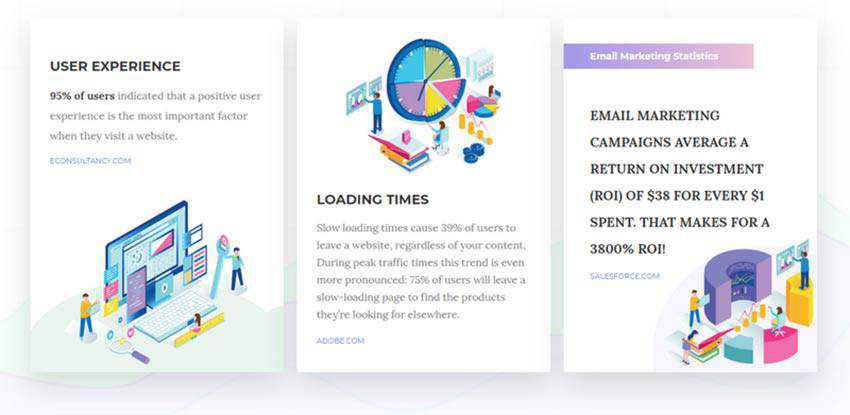
Code Crew
Proprio come Optima Ninja, i creativi di Code Crew ottengono il massimo dalle illustrazioni isometriche. Lo fanno utilizzandoli per sostenere sezioni interne che, di regola, rimangono sempre trascurate.
Ogni opera d'arte fa tutto bene. Colorazione, posizionamento, oggetti e personaggi: insieme creano una vera simbiosi, trasmettendo il messaggio giusto. La sezione degli eroi ha anche un potente carisma di isometria. Tuttavia, con una piccola eccezione, invece dei disegni vettoriali ci sono schermate reali di siti Web e applicazioni del portfolio che vengono presentati con un'angolazione favorevole. Questo rende l'esplorazione del sito coerente a vari livelli.

cronaca
Chronicled si distingue dagli esempi citati in precedenza grazie ai rendering digitali che popolano il sito web. Sono realizzati nello stesso stile per rafforzare la coerenza dell'esperienza utente.
Mentre le illustrazioni precedenti sembrano vettoriali e autentiche, queste sembrano sicuramente incredibilmente computerizzate e artificiali. Potrebbero perdere un po' a causa dei loro rivali altamente dettagliati, ma sono semplicemente l'ideale per una piattaforma che riguarda gli ecosistemi blockchain. Sembrando praticamente neutre, queste composizioni 3D non solo migliorano l'interfaccia, ma rendono anche le cose chiare al pubblico.

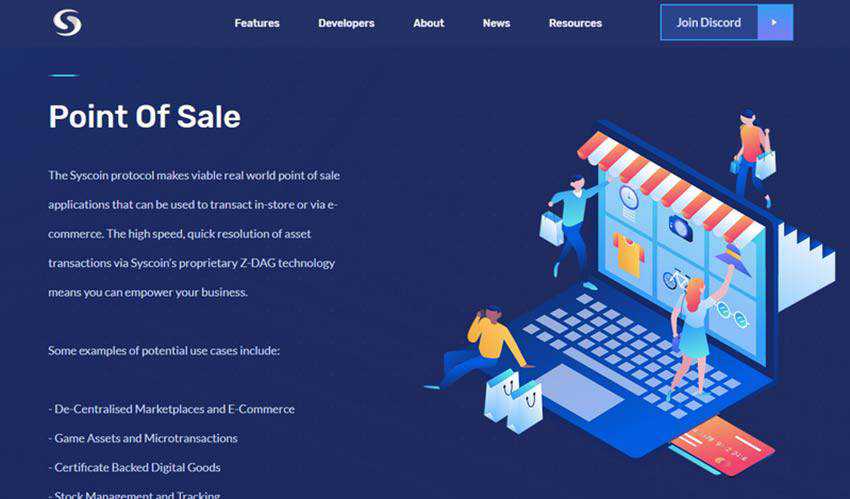
Piattaforma Syscoin
Syscoin Platform è un altro sito Web della nostra collezione che proviene dal mondo delle criptovalute. Adatto all'argomento, il team dietro di esso utilizza molto materiale visivo per educare gli utenti regolari e chiarire alcuni concetti complessi. Ogni pezzo è al punto. L'uso creativo dei personaggi umani va oltre il semplice raccontare una storia, rendendo il progetto familiare e amichevole.

Laszczuk
Il team creativo dietro Laszczuk ha costruito l'intera estetica sulla base dell'isometria. Utilizzandolo come strumento principale per arricchire lo sfondo, i creativi hanno creato punti focali che guidano in modo discreto i visitatori dall'alto verso il basso.
Hanno anche aggiunto figure rettilinee piatte con quattro lati per completare l'entourage. Inoltre, nota lo stile delle illustrazioni: le trame grunge sono mescolate con sfumature ruvide per aggiungere molto carattere.

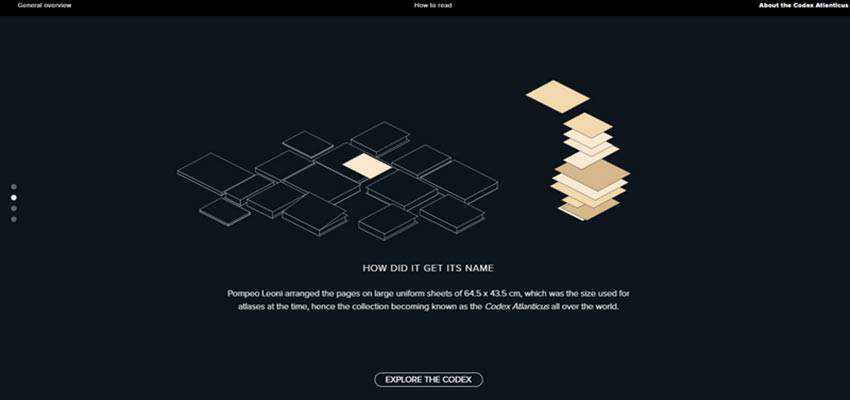
Codice Atlantico
Il Codex Atlanticus punta su un appello classico che pone le basi in modo abbastanza efficiente. Il sito web ha uno sfondo pulito e scuro con un tradizionale testo bianco in primo piano. Tuttavia, non sembra noioso. La chiave del suo aspetto accattivante risiede in diverse animazioni, in cui le illustrazioni isometriche assumono un ruolo centrale. Il sito web racconta una storia utilizzando scene 3D primitive che attirano il pubblico, grazie alla loro semplicità e chiarezza.

La vista da un'angolazione diversa
Tra le scelte di stile, l'isometrica è una di quelle che combina sapientemente semplicità e complessità. Da un lato, l'approccio è primitivo e diretto poiché non è necessario giocare con ombre, luci e sfumature per dare al design una sensazione 3D. D'altra parte, è sofisticato in quanto ti consente di mostrare molti lati della composizione, dandoti spazio per esperimenti. Questa combinazione unica è ciò che lo rende così speciale.
Per quanto riguarda il lato pratico, anche l'approccio è universale e versatile. Anche se l'isometria ha un'atmosfera techno naturale, collabora facilmente con progetti assolutamente diversi. Che tu crei un sito web aziendale per uno studio legale (come nel caso di Laszczuk) o un sito web di un'agenzia che offre servizi di crittografia (come Syscoin Platform), farà bene il suo dovere.
Inoltre, richiede agli artisti di gestire principi geometrici come le proiezioni ortografiche, costringendo così entrambi i lati del cervello a funzionare. Questo può portare a risultati spettacolari: la nostra collezione ne è la prova.
