Dieci passaggi per creare moduli intuitivi nella progettazione di siti web
Pubblicato: 2022-06-02I tuoi moduli sono uno degli elementi più importanti del tuo sito web, sia per i tuoi utenti che per l'azienda. Nella migliore delle ipotesi, i moduli interagiscono con i visitatori e sono di facile utilizzo. Un buon modulo incoraggia i visitatori a compilarlo per feedback, abbonamenti, prenotazioni e registrazione.
Nel peggiore dei casi, i moduli sono goffi, difficili da navigare e sminuiscono la sensazione generale della tua pagina. Come creiamo moduli per siti Web intuitivi ed efficienti e in che modo generano valore aziendale?
Ti potrebbe piacere anche leggere 10 metodi per ottimizzare i tuoi moduli per dispositivi mobili.
Prendendo spunti da Google
Il nostro motore di ricerca preferito ha visto molti aggiornamenti dell'algoritmo negli ultimi anni, tutti nel nome di rendere più facile per gli utenti trovare ciò che stanno cercando con facilità.
Più di recente, Google ha tentato di rendere la ricerca più simile a parlare con un amico. Gli utenti ora si aspettano di ottenere ciò che cercano utilizzando il linguaggio di tutti i giorni. Ciò si è esteso al web design e i visitatori si aspettano un fattore umano nella codifica e nell'apprendimento automatico.
Ciò ha portato a un aumento delle interfacce utente in linguaggio naturale e dei moduli in linguaggio naturale che mirano a ottenere informazioni sugli utenti in modo più umano e coinvolgente. Le aziende cercano di riflettere i processi mentali di un utente, piuttosto che la presentazione tradizionale (e rigida) delle forme tradizionali.
Modelli personalizzabili e plug-in predefiniti lo rendono più semplice che mai. Sebbene i moduli intuitivi prendano gran parte del duro lavoro dalla progettazione dei moduli, le best practice determinano ancora come, quando e dove gli utenti visualizzano i moduli sul tuo sito web.
Le migliori pratiche per l'uso dei moduli
Dove e come presentiamo i moduli nel modo più utile per un utente (e per la tua azienda)? Segui queste linee guida:
1. Richiedi solo le informazioni richieste e segui un formato logico
Le forme migliori non sono richieste di informazioni, ma una conversazione, come illustra l'elaborazione del linguaggio naturale. Come con qualsiasi conversazione logica, dovrebbe seguire una comunicazione tra il tuo utente e la tua app (o sito web). Ottieni questo da:
- Porre domande in sequenza, dal punto di vista dell'utente. Ciò include la presentazione delle informazioni in modo significativo e logico (come faremmo in una conversazione). Se non esiste un ordine significativo, ordina le opzioni in ordine alfabetico.
- Quando crei un modulo, chiedi perché stai ponendo ogni domanda e cosa intendi fare con le informazioni. Questo aiuta a eliminare le domande non necessarie e aumenta la probabilità di mantenere l'attenzione dell'utente. Ridurre lo sforzo dell'utente è il passo più importante per aumentare i tassi di completamento.
2. Utilizzare un formato a colonna singola
Il tuo modulo dovrebbe contenere solo le informazioni richieste, il che dovrebbe renderlo abbastanza breve da utilizzare un formato a colonna singola. I campi adiacenti orizzontalmente richiedono che l'utente esegua la scansione a forma di "Z", il che rallenta la comprensione e crea ritardi nell'attenzione dell'utente. I moduli migliori hanno un chiaro percorso verso il completamento, direttamente in fondo alla pagina.


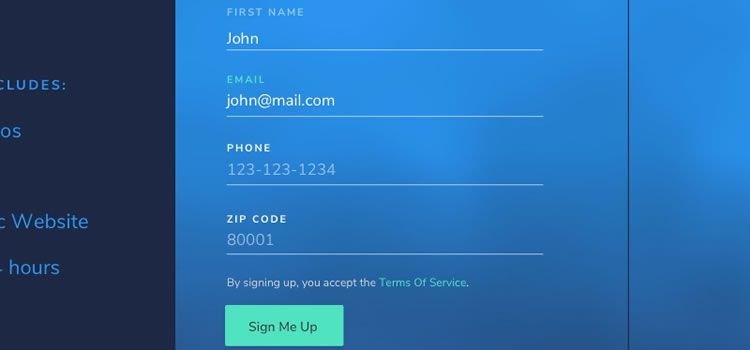
Modulo di prenotazione di Wen Tong.
3. Ridurre al minimo lo sforzo di digitazione
Fai ogni sforzo per ridurre al minimo il numero di campi di input e lo sforzo di digitazione richiesto dall'utente, in particolare sui dispositivi mobili. I menu a discesa, le caselle di controllo e i pulsanti di opzione non solo riducono al minimo lo sforzo per i tuoi utenti, ma risolvono anche la quantità di errori inerenti alla digitazione, specialmente sui dispositivi mobili.
4. Dimensione del campo e dati di input
Prendi provvedimenti per assicurarti che la dimensione del campo sia proporzionata ai dati che stai richiedendo. Un recente studio sui negozi di e-commerce ha rilevato che il 79% di tutti gli utenti abbandona i propri carrelli alla cassa.
Una delle ragioni? Confusione sulla dimensione del campo. Lo studio ha mostrato che se un campo era troppo lungo o troppo corto per la quantità di informazioni richieste, gli utenti si chiedevano se stavano compilando il modulo in modo appropriato. Ciò era particolarmente vero per i campi del codice di verifica della carta. Assicurati che le tue informazioni possano rientrare comodamente nel campo specificato, né troppo grandi né troppo piccole.

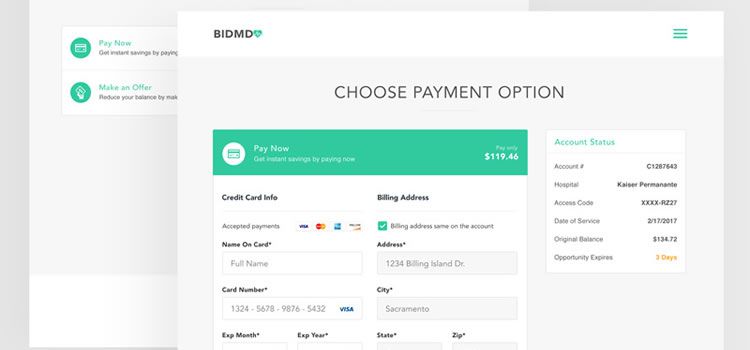
Modulo di verifica del pagamento di Black Flag Creative.
5. Formato con flessibilità
Alcuni moduli richiedono che i dati con diverse presentazioni corrette. Ad esempio, un numero di telefono può essere 123-456-7890 o (123) 456-7890. Fai in modo che la tua formattazione accetti qualsiasi presentazione di un numero di telefono.
Lo stesso vale per i compleanni e le date di prenotazione (che potresti presentare come calendario con menu a tendina). L'obiettivo è fornire il maggior numero possibile di opzioni flessibili per la comodità dell'utente.

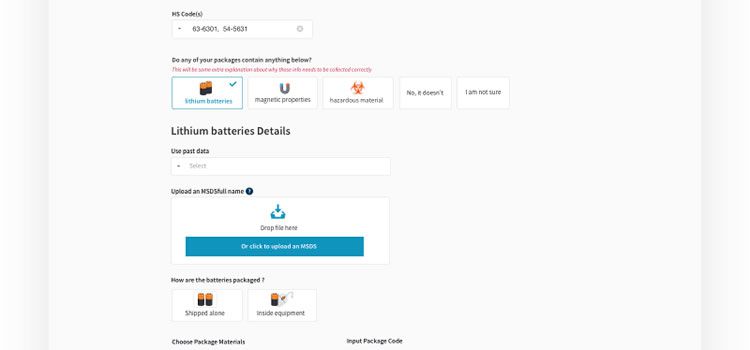
Form Field di Lacey Ankenman.
6. Campi facoltativi rispetto a campi obbligatori
Idealmente, sarà richiesto ogni inserimento di dati nel modulo (poiché stai chiedendo solo le informazioni necessarie). Se devi includere un input facoltativo (un esempio potrebbe essere il numero di un'unità immobiliare o di un appartamento in un modulo di indirizzo), assicurati di etichettarlo come tale.
Gli asterischi rossi accanto alle informazioni richieste sono una pratica comune. Se includi campi facoltativi, limitali a uno o due.
8. Sbarazzarsi dell'errore di ripristino
C'era una convenzione per l'aggiunta di pulsanti di ripristino ai moduli, ma sconsigliamo questa pratica. Immagina la frustrazione di completare un modulo, solo per premere accidentalmente reset e perdere tutto il tuo lavoro!
Compilare di nuovo il modulo o semplicemente chiudere la finestra? Lo pensavamo. Evita questo scenario lasciando il pulsante di ripristino fuori dal modulo: fa più male che bene.
9. Convinci i tuoi utenti a compilare un modulo
Una delle chiavi per convincere i tuoi utenti a compilare un modulo è fargli desiderare di farlo. Ecco alcuni esempi di come il tuo sito web può invogliare gli utenti a compilare il modulo:
- Fornire un elenco di vantaggi per l'utente per il completamento del modulo. Questo può essere un elenco di vantaggi, funzionalità o modi in cui aiuti i tuoi clienti. Potrebbe anche essere un codice promozionale per un futuro acquisto al termine.
- Costruisci la credibilità del tuo marchio fornendo prove sociali, ad esempio testimonianze dei clienti o vetrine attorno al tuo modulo. Ciò dimostra che le persone si affidano a te per fornire un prodotto o servizio essenziale. Questo aiuta anche a creare una connessione umana con il marchio: includi immagini per portarlo a casa.
- Dì agli utenti in termini espliciti che apprezzi la loro privacy e non riceveranno spam.

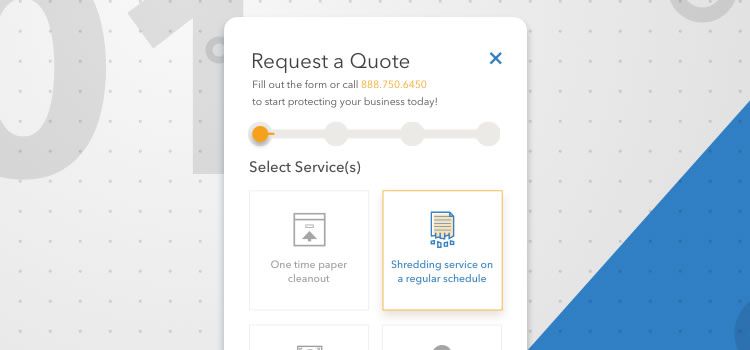
Multi Step Form di Michael But.
10. Crea un invito all'azione convincente
L'importanza del tuo invito all'azione non può essere sottovalutata, poiché è il primo passaggio nel processo di conversione e costringerà gli utenti a premere il pulsante di registrazione. Fai sapere a un utente cosa fai, perché ha bisogno di te e cosa ti distingue, e fallo rapidamente. Sembra un compito arduo, ma questi suggerimenti ti aiuteranno:
- Mettiti nei panni del tuo cliente. Cambia una parola nel tuo contenuto CTA: prendi il tuo "tu" e trasformalo in "mio". Uno studio recente ha rilevato che questo semplice passaggio ha aumentato la conversione del 90 percento.
- Essere audace. Usa colori, forme, caratteri, parole e posizionamenti che attirano l'attenzione dell'utente e ne catturano l'attenzione. Seleziona un colore audace e contrastante che comunichi chiaramente un'azione al tuo visitatore.
- Prendi in considerazione l'idea di posizionare il tuo invito all'azione nella navigazione principale o nel piè di pagina, in modo che sia visibile in tutto il tuo sito.
Una forma intuitiva crea valore aziendale
I moduli che possono attirare il tuo visitatore e sono facili da completare creano un aumento del tempo trascorso sulla tua pagina web e, in ultima analisi, attirano più clienti verso il tuo prodotto o servizio. L'importanza di una buona forma è impossibile da sopravvalutare.
Attira i tuoi utenti verso il tuo modulo con un invito all'azione convincente e rendi il tuo modulo facile da navigare, con un linguaggio naturale. Ciò invoglierà i tuoi utenti a completare il modulo, il che porterà a maggiori affari in futuro.
