Design intuitivo? Niente del genere!
Pubblicato: 2022-03-10Iniziamo dando una rapida occhiata alla definizione della parola “intuitivo” presentata su Dictionary.com:
“Usare o basarsi su ciò che si sente essere vero anche senza un ragionamento cosciente: istintivo.”
Allo stesso tempo, Cambridge ci fornisce questa definizione:
“Basato su sentimenti piuttosto che su fatti o prove: un approccio/giudizio intuitivo. La maggior parte delle persone ha un senso intuitivo di giusto e sbagliato".
Sulla base di queste definizioni del dizionario, l'intuizione è associata a un istinto o sentimento viscerale che ci consente di prendere decisioni senza prove consapevoli del ragionamento. Anche se può servirci bene in varie situazioni della vita, la nostra intuizione funziona davvero per fornirci una guida inconscia quando ci relazioniamo alle interfacce digitali? In realtà, il comportamento intuitivo che i designer si sforzano di creare deve basarsi sull'utilizzo di modelli di progettazione familiari che gli utenti hanno sperimentato in precedenza. In questo contesto, un'interazione progettuale intuitiva non si basa su un ragionamento inconscio, ma su un sentimento di familiarità.

Come designer UX, quante volte un cliente o uno stakeholder ti ha detto "Deve essere intuitivo". Sebbene questa sia una richiesta comune o addirittura un requisito per la progettazione di un'interfaccia o di un'app software, non è davvero qualcosa che è facile da misurare o addirittura definire.
La maggior parte di noi ha avuto un istinto o un istinto riguardo a una decisione o a un risultato. Ho avuto sentimenti intuitivi su mia figlia adolescente in cui mi sento come se fosse successo qualcosa di brutto. Non ho sempre ragione (per fortuna), ma è ancora come un impulso istintivo che attinge alle mie emozioni. Se questo è un esempio di come l'intuizione può comportarsi per noi in una particolare circostanza, è difficile immaginare di avere questo stesso tipo di sentimenti istintivi quando si interagisce con un'interfaccia.
La verità è che ciò che è intuitivo per te o per il tuo cliente, probabilmente non lo sarebbe per tua madre, per esempio, e nemmeno per i suoi clienti. Un'interfaccia può sembrare familiare se tu (l'utente) hai già sperimentato un'interfaccia o un'interazione simile, ed è questa familiarità che viene spesso definita intuitiva.
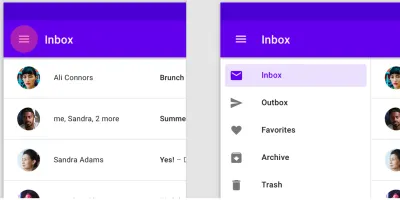
Ad esempio, la prima volta che ho visto quel menu di hamburger non descrittivo su un'app mobile, non mi ha chiamato intuitivamente dicendo "Toccami, sono un menu!". È stato solo toccando in giro che ho scoperto che quelle tre barre quando toccate mi davano un menu. Ora, quando vedo un menu di hamburger, so cosa fa. Non intuitivamente, ma perché l'ho fatto prima. Niente di istintivo a riguardo.
Ecco un esempio dell'onnipresente menu di hamburger.

Come altro esempio, prendi un semplice modulo di registrazione su un'app mobile in cui devi inserire il tuo indirizzo e-mail per ricevere aggiornamenti via e-mail. Poiché comprendiamo che è necessario attingere al campo e iniziare a digitare, ha senso ed è una semplice interazione. L'abbiamo fatto tutti molte volte prima. Ma se mio padre stesse cercando di usarlo, probabilmente non capirebbe che devi attingere al campo e iniziare a digitare. Come farebbe a saperlo, a meno che qualcuno non gli desse passo dopo passo semplici istruzioni.

In un articolo pubblicato da Jeff Raskin, noto soprattutto per aver avviato il programma Macintosh alla Apple alla fine degli anni '70, afferma:
“È stato affermato che l'uso del mouse di un computer è intuitivo. Eppure è tutt'altro che questo".
Quando negli anni '90 insegnavo ai corsi di Pagemaker (il predecessore di Adobe InDesign) ai dipendenti aziendali, un'azione di uno degli studenti della classe mi fa ancora ridere. Ho chiesto ai partecipanti di utilizzare il mouse per fare clic sul pulsante OK sullo schermo. Una donna prese il mouse e lo cliccò sullo schermo. Non possiamo immaginare che qualcuno lo faccia ora perché abbiamo imparato come funziona un mouse, ma questo dimostra che non è un dispositivo intuitivo.
Sappiamo che il design intuitivo non è una cosa, ma sappiamo anche che la familiarità con alcuni tipi di interazioni che abbiamo sperimentato in precedenza sono più facili da capire. Per quegli utenti che sono anche leggermente esperti di tecnologia, possiamo utilizzare modelli di interfaccia già esistenti e familiari su cui basare le nostre decisioni di progettazione. Questi utenti molto probabilmente riconosceranno questi modelli precedentemente stabiliti nella nostra progettazione dell'interfaccia, indicati come modelli di progettazione. Secondo i modelli dell'interfaccia utente, i modelli di progettazione sono soluzioni ricorrenti che risolvono problemi di progettazione comuni.
Cosa sono i modelli di progettazione e perché sono importanti?
I modelli di progettazione sono importanti perché forniscono interazioni riconoscibili in modo che gli utenti trascorrano meno tempo a cercare di capire come interagire.
Ridurre il tempo e lo sforzo per gli utenti creerà un'esperienza utente migliore e ridurrà al minimo il tempo impiegato per ottenere un risultato. Per i designer UX, i vantaggi sono nel tempo risparmiato dal non dover reinventare un componente di design collaudato.
Di seguito è riportata una tabella modello modello che fornisce una struttura per definire o identificare modelli, originata dagli autori del libro Design Patterns. Sebbene originariamente fosse rivolto agli sviluppatori di software, la maggior parte dei criteri sono rilevanti per i designer di UX.
| Termine | Descrizione |
|---|---|
| Nome del modello | Descrive l'essenza del modello in un nome breve ma espressivo. |
| Intento | Descrive cosa fa il modello. |
| Conosciuto anche come | Elenca tutti i sinonimi per il modello. |
| Motivazione | Fornisce un esempio di un problema e di come il modello risolve quel problema. |
| Applicabilità | Elenca le situazioni in cui il modello è applicabile. |
| Struttura | Insieme dei diagrammi delle classi e degli oggetti che raffigurano il pattern. |
| Partecipanti | Descrive le classi e gli oggetti che partecipano al design pattern e le relative responsabilità. |
| Collaborazioni | Descrive come i partecipanti collaborano per svolgere le proprie responsabilità. |
| Conseguenze | Descrive le forze che esistono con il modello e i vantaggi, i compromessi e la variabile che è isolata dal modello. |
Fonte: cosa sono i modelli di progettazione e ne ho bisogno? di Giacomo Maioriello
Per esplorare ulteriormente l'idea dei modelli di progettazione, di seguito sono riportati alcuni esempi di modelli di progettazione comuni che si trovano sul sito Web UI Patterns. Questo sito è un ottimo strumento di riferimento per i progettisti per aiutare a riconoscere i modelli esistenti da utilizzare nel processo di progettazione. Sebbene ci siano troppi modelli di design da includere qui, ho scelto i seguenti modelli come quelli che ho usato nel corso degli anni.
Modello di progettazione del misuratore di forza della password
Questo modello fornisce all'utente sia istruzioni che feedback sulle loro interazioni.

Una procedura guidata è un altro modello di progettazione comune che potresti aver incontrato. Viene spesso utilizzato per interazioni basate su moduli in cui l'utente deve completare una sequenza predefinita di passaggi. La struttura della procedura guidata viene utilizzata per guidare l'utente attraverso ciascuna sezione del processo.
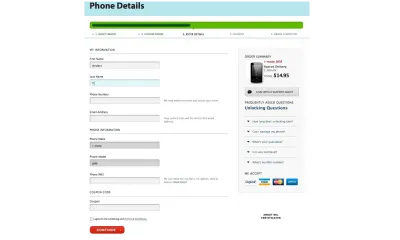
Modello di progettazione guidata
Le procedure guidate vengono utilizzate quando si desidera guidare un utente attraverso una serie di passaggi per raggiungere un unico obiettivo. Lo schema seguente indica dove si trova l'utente nel processo, un riepilogo dei passaggi completati a destra, una guida contestuale e un pulsante CONTINUA per passare al passaggio successivo del processo. Tutti questi componenti comunemente usati in un modello di procedura guidata supportano le interazioni degli utenti fornendo il contesto di ciò che hanno fatto, in quale fase si trovano e cosa fare dopo.

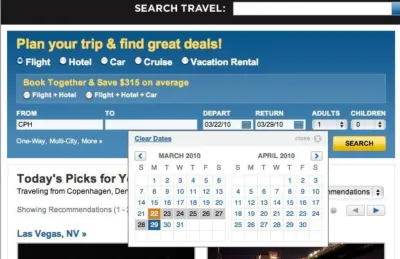
Modello di selezione del calendario
Questo modello viene utilizzato quando l'utente deve aggiungere una o più date per completare un'attività. È importante che una data possa essere inserita anche in un campo di testo se questo è un modo più efficiente o preferito per farlo. In questo esempio, l'icona di un calendario indica che è presente un elenco a discesa del calendario, che è un modello comunemente usato. I widget del calendario come questo non funzionano sempre bene quando devi scegliere una data di nascita a meno che tu non abbia la possibilità di cambiare facilmente l'anno.

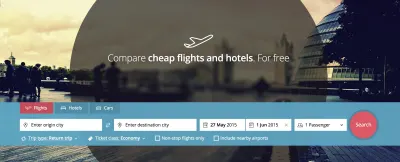
Predefiniti del modulo
Le impostazioni predefinite del modulo possono essere utilizzate per precompilare determinati campi del modulo in modo che corrispondano a una selezione utente tipica. Crea un modo più rapido e semplice per completare un processo. Questo sito di viaggi ha dati precompilati per le date in base alla data corrente e anche al numero di passeggeri.

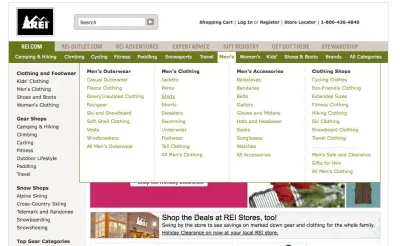
Schede di navigazione
Le schede di navigazione vengono comunemente utilizzate per suddividere il contenuto in categorie distinte e per indicare visivamente quale contenuto stai visualizzando. L'esempio qui mostra un sito Web ricco di contenuti con la prima scheda di selezione che mostra le sottocategorie e un terzo livello sottostante.

Quando si implementa un modello di progettazione esistente nel progetto, si tratta di utilizzare il modello per creare il contesto, nonché la familiarità per l'utente. Potrebbe essere necessario adattare qualsiasi modello esistente per fornire questo contesto, come descritto per il widget di selezione del calendario.

Abbiamo esplorato le insidie del "design intuitivo" e come possiamo mitigarle con i modelli di progettazione. Quindi, se utilizziamo modelli di progettazione comuni per ridurre il carico cognitivo per gli utenti, come introduciamo nuovi modelli di progettazione quando progettiamo qualcosa di fresco e innovativo? Diamo un'occhiata a questo concetto esaminandolo nel contesto delle tecnologie emergenti.
Perché l'innovazione nel design può essere rischiosa
Qualsiasi design nuovo o sconosciuto a un utente creerà una curva di apprendimento che noi designer ci sforziamo di ridurre al minimo o eliminare del tutto. Come bilanciare la necessità di innovare rapidamente, pur fornendo un'esperienza solida e contestuale che abbia senso per i nostri utenti?
Considerando i risultati aziendali, effettuando ricerche sugli utenti sufficienti per garantire un buon adattamento al mercato e testando gli utenti del flusso di progettazione con il pubblico previsto, possiamo garantire che la nostra ipotesi di soluzione di progettazione possa essere convalidata il più possibile. Questo aiuta a mitigare i rischi aggiuntivi insiti nell'esecuzione della progettazione di prodotti o servizi. Idealmente, possiamo progettare per incorporare interazioni che misurino il livello di comprensione degli utenti e consentano loro di personalizzare il loro percorso per ottenere i risultati desiderati in un ambiente sconosciuto.
Innovazione con l'intelligenza artificiale
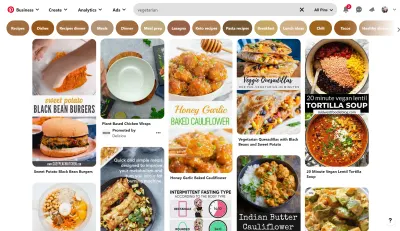
La tecnologia dell'intelligenza artificiale (AI) è in continua evoluzione, ma le organizzazioni riescono comunque a creare una buona esperienza utente con questi progressi. Ad esempio, l'IA di Pinterest viene utilizzata per comprendere l'intenzione alla base di una semplice ricerca per fornire risultati altamente personalizzati. Secondo questo articolo di Wired, l'80% degli utenti ha maggiori probabilità di effettuare un acquisto se la loro esperienza è personalizzata.
Di seguito è riportato un esempio di ricerca per "vegetariano". Pinterest utilizza un motore di intelligenza artificiale per restituire un sacco di argomenti correlati per consentire la scoperta e li visualizza come tag nella parte superiore della pagina.

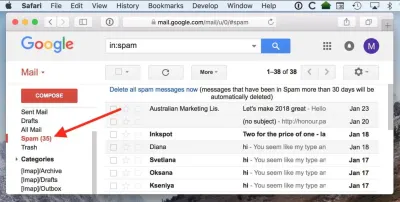
L'intelligenza artificiale si sta rapidamente integrando in molti prodotti e servizi. L'IA si basa sui big data e può essere utilizzata per creare interventi o notificare all'utente di intraprendere un'azione specifica (o meno). Ciò può creare un'esperienza più passiva per l'utente poiché le attività manuali in precedenza sono automatizzate dietro le quinte.
Ad esempio, un filtro antispam utilizzato nel tuo account di posta elettronica sposta automaticamente le e-mail sospette in una cartella di posta indesiderata, senza che sia necessario alcun intervento da parte dell'utente. Google utilizza da anni l'intelligenza artificiale e filtri basati su regole, ma la continua innovazione ora vede la capacità per l'intelligenza artificiale di Google di riconoscere quelle newsletter settimanali che potresti non essere interessato a spostarle direttamente nella cartella dello spam. Il filtro antispam di Google ora può identificare e rispondere alle preferenze individuali.

Dove andiamo da qui? Con la tecnologia che avanza a un ritmo rapido, esploriamo come le interfacce potrebbero evolversi nei prossimi anni.
Il futuro delle interfacce
Se le interfacce non forniscono interazioni naturali per gli esseri umani, cosa può farlo? Parlare è il nostro strumento di comunicazione naturale e i progressi tecnologici hanno visto i dispositivi di riconoscimento vocale entrare nelle nostre case e nelle nostre vite.
Non è un segreto che i grandi sviluppatori di software orientati alla progettazione, come Apple, Amazon, Google e Microsoft, stiano tutti investendo nel riconoscimento vocale e nelle tecnologie del linguaggio naturale. I progressi in questa tecnologia potrebbero vederci fare meno affidamento sull'interazione con le interfacce per il risultato desiderato. La personalizzazione e il contesto sono la chiave, anche se significa che i nostri dispositivi dovranno utilizzare i nostri dati per conoscere le nostre abitudini e desideri per fornire un'esperienza davvero personalizzata.
Immagina un mondo in cui possiamo semplicemente parlare con il nostro dispositivo e chiedere ciò di cui abbiamo bisogno e, meglio ancora, possiamo chiederci o ricevere ciò di cui abbiamo bisogno esattamente al momento giusto dal nostro dispositivo. Aspetta, non è quello che fa già Siri? Sì, ma c'è ancora molto da fare.
Bill Stasior, l'ex capo Siri di Apple, afferma che i prossimi progressi negli assistenti virtuali vedranno miglioramenti nella comprensione di come le persone parlano naturalmente.
“Penso che tutti imparino quali comandi funzionano con gli assistenti e quali comandi non funzionano con gli assistenti. E anche se in questo momento sta migliorando molto rapidamente, penso che ci sia ancora molta strada da fare".
— Bill Stasior
Sebbene ci siano stati importanti progressi nell'uso dell'elaborazione del linguaggio naturale dal 2011, quando Siri è stato rilasciato per la prima volta, lo vedremo diventare più tradizionale e più avanzato in più settori come la salute e l'istruzione nei prossimi anni. Questo potrebbe cambiare la vita in particolare per le persone anziane che non sono esperte di tecnologia.
Ad esempio, immagina una persona anziana che ha bisogno di cure mediche semplicemente parlando al proprio dispositivo per organizzare una visita medica. Oppure il paziente riceve un consiglio medico in base alla sua storia medica e ai sintomi attuali. Immagina che qualcuno che soffra di problemi di salute mentale sia in grado di parlare con un robot di intelligenza artificiale per un consiglio o semplicemente per alleviare la solitudine.
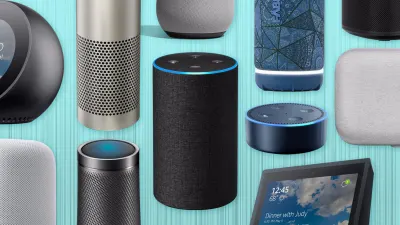
Esiste già una serie di "assistenti virtuali" progettati per il mercato interno che utilizzano la tecnologia di riconoscimento vocale. Di seguito è riportata un'immagine che mostra gli "altoparlanti intelligenti" prontamente disponibili per il mercato consumer.

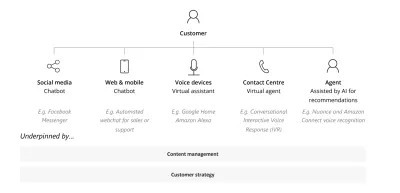
Sebbene i canali di riconoscimento vocale potrebbero non richiedere un'interfaccia utente tipica, richiedono comunque un processo di progettazione per creare un risultato utilizzabile. Il diagramma seguente illustra i punti di contatto dell'IA conversazionale come descritto in questo articolo di Deloitte Digital.

Per progettare in modo efficace gli strumenti di riconoscimento vocale, Deloitte suggerisce di considerare i seguenti aspetti:
- L'obiettivo aziendale ei risultati.
- Esecuzione di test e messa a punto. L'algoritmo deve tenere conto della pronuncia in diverse località geografiche, delle pause naturali nella conversazione e del tono e del ritmo che possono trasmettere emozioni.
- Considerazione per lo scenario dato, piuttosto che tentare di progettare un risultato più ampio.
- Iterazioni e miglioramenti continui. Concentrandosi su un obiettivo chiaro, i designer possono continuare a migliorare i loro assistenti vocali in modo che suonino più umani ad ogni nuova iterazione.
Cosa significa tutto questo per l'interfaccia utente comune?
La pervasività delle tecnologie di riconoscimento del linguaggio naturale vedrà la morte dell'interfaccia utente come la conosciamo? Sebbene nessuno possa prevedere con precisione il futuro, resta il fatto che siamo ancora creature visive e abbiamo ancora bisogno di vedere le cose come parte del nostro processo di apprendimento. La ricerca mostra che il cervello umano elabora le immagini 60.000 volte più velocemente del testo e il 90 percento delle informazioni trasmesse al cervello è visivo.
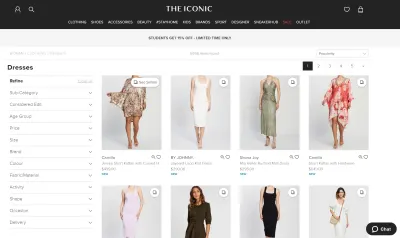
Ad esempio, puoi immaginare di dover prendere una decisione di acquisto su un capo di abbigliamento ascoltandone una descrizione piuttosto che vederne un'immagine? Come si suol dire, un'immagine vale più di mille parole e in molti casi un'immagine è un modo molto più potente per trasmettere un significato. Mentre potremmo ancora specificare cosa stiamo cercando parlando, in molti scenari ci aspetteremmo di vedere un'immagine come parte della risposta. E se non sapessimo cosa stiamo cercando, avremmo comunque bisogno della possibilità di sfogliare le opzioni disponibili.
Di seguito è riportato un tipico esempio di sito e-commerce in cui le immagini sono parte integrante del modo in cui prendiamo le decisioni di acquisto.

Un'altra tecnologia recente che sta diventando sempre più pervasiva è la realtà aumentata e virtuale. Esploriamo cosa significa e come viene applicato.
Che dire della realtà aumentata e virtuale?
Poi c'è il mondo della realtà aumentata e virtuale. La realtà aumentata è l'integrazione di elementi digitali in una telecamera dal vivo comunemente utilizzata su un telefono cellulare e la realtà virtuale è un'esperienza completamente immersiva in un mondo digitale che utilizza tipicamente un auricolare. Le applicazioni di queste tecnologie sono già state applicate in settori quali l'istruzione, la vendita al dettaglio, la formazione, la navigazione, l'intrattenimento, la salute e le imprese, e le applicazioni future sono illimitate.
Per i designer, è un mondo nuovo ed entusiasmante che può implicare la creazione di nuovi standard di progettazione. Questo articolo di Toptal descrive le principali considerazioni per i designer che si avventurano in questo spazio. In primo luogo, la progettazione si sposta dal mondo 2D delle interfacce alla progettazione 3D, dove è richiesta una comprensione della progettazione spaziale e degli elementi dell'interfaccia utente. Ci sono nuovi elementi di input per gli utenti che possono coinvolgere gesti, movimenti oculari e voce che sono molto diversi dalle interazioni 2D standard con cui noi designer abbiamo familiarità.
L'immagine seguente illustra un esempio di come la realtà aumentata può essere utilizzata negli scenari di vendita al dettaglio. Qui il cliente può provare virtualmente i vestiti senza bisogno di uno spogliatoio fisico.

Conclusione
Sappiamo che le interfacce intuitive sono difficili da definire, i modelli di progettazione sono importanti e il linguaggio naturale, le tecnologie AR e VR stanno avanzando a un ritmo rapido. Con la continua innovazione dell'intelligenza artificiale e la sua integrazione con riconoscimento vocale, AR e VR, vedremo una maggiore personalizzazione man mano che il nostro software apprende su di noi e, a sua volta, ci assiste nelle nostre interazioni. Come designer, possiamo imparare ad adattare le nostre soluzioni di design al contesto di questi strumenti emergenti.
Mentre il futuro dell'interfaccia come la conosciamo è incerto, l'interfaccia come strumento sarà disponibile per molto tempo a venire. In qualità di designer, dobbiamo assicurarci di poter progettare e, soprattutto, testare i nostri progetti per convalidare l'idoneità e l'utilità del mercato. Ecco un mondo in cui il riconoscimento vocale, la realtà virtuale e le interfacce interagiscono perfettamente per offrirci esperienze di vita costantemente migliorate.
Ulteriori letture su SmashingMag:
- Migliori notifiche e richieste di autorizzazione
- Velocizza il tuo sito web con WebP
- Suggerimenti per la gestione dei sistemi di progettazione
- Test A/B per esperienze mobile first
