Imparare Framer creando un prototipo di app mobile
Pubblicato: 2022-03-10Il tempo delle interfacce utente statiche è passato da tempo. La progettazione di prototipi interattivi è l'approccio migliore per esprimere le tue idee e spiegarle a clienti e stakeholder. O, come dice Jerry Cao di UXPin: "Niente ti avvicina alla funzionalità del prodotto finale della prototipazione. È il prototipo che dà vita all'esperienza dietro l'esperienza dell'utente ".
La prototipazione è una parte importante del moderno processo di progettazione UX. Ho provato molti strumenti e penso che Framer Studio (alimentato da Framer Library) sia uno dei migliori quando si tratta di realizzare prototipi di interfacce utente. Quindi, nel seguente tutorial, vorrei insegnarti alcune nozioni di base su Framer.
Cosa imparerai? Se sai cos'è Framer e vorresti saperne di più su come usarlo, o se non sai cos'è Framer ma vorresti saperne un po' di più sulle tecniche avanzate di prototipazione, credo che questo sia il tutorial che fa per te! Entro la fine del tutorial, dovresti essere in grado di creare un prototipo di app mobile e imparerai anche del codice CoffeeScript. Ti guiderò lungo il percorso e ti fornirò i file per aiutarti a iniziare più facilmente.

Una nota su Framer Studio, libreria di Framer, piattaforme e collegamenti
Prima di continuare, una nota importante : questo tutorial riguarda Framer Studio, che è un'app solo per Mac. Framer Studio è alimentato da Framer Library, che è open source e gratuito. La stessa Framer Library può essere utilizzata su tutti i sistemi operativi (Mac, Windows e Linux). Finora non è disponibile alcuna versione Windows di Framer Studio; tuttavia, esiste un modo per far funzionare Framer Library su Windows OS con Atom. (Se sei curioso del bit di Windows, leggi "Come eseguire Framer JS su Windows" o "Uso di Framer su Windows con Atom.") Inoltre, tieni presente che, poiché sto usando Framer Studio su un Mac, nel mio tutorial Userò la notazione Mac per le scorciatoie.
Cos'è Framer?
Esistono due categorie principali di strumenti di prototipazione (ne parleremo più avanti), ma Framer è uno strumento che rientra in una categoria a sé stante. Puoi usarlo per transizioni semplici e prototipazione rapida, nonché per creare microinterazioni e animazioni avanzate. Offre a te, al progettista, il massimo potere di creare interazioni senza alcuna limitazione imposta da un'interfaccia utente grafica e strumenti predefiniti.
Imparare un po' di codice
In Framer, il codice è il tuo massimo potere di progettazione. Significa che devi imparare a programmare? Sì. I designer dovrebbero programmare? Questo argomento è vecchio di secoli e ci sono stati alcuni punti positivi sia per "sì" che per "no"; qui, vorrei presentarvi una versione leggermente diversa della domanda.
In un recente articolo, Shawn Hickman ha dichiarato:
"C'è un dibattito costante sul fatto che i designer debbano imparare a programmare o meno. Anche se sono felice di parlarne a lungo, penso che sia utile guardarlo da una prospettiva diversa. Cosa stai cercando di ottenere? Nel mio caso , volevo spedire un prodotto."
E anche:
"Framer è uno strumento straordinario per i progettisti per imparare a programmare. Essere in grado di vedere i risultati del tuo codice dal vivo mi ha aiutato a insegnarmi cosa stava effettivamente accadendo. Framer mi ha insegnato cose di base come variabili, cicli for e funzioni. Niente di speciale , ma assolutamente necessario."
Questo mi porta al mio prossimo punto importante. Secondo me, Framer è uno degli approcci alla codifica più adatti ai designer. E mentre i prototipi non vengono mai realizzati con codice pronto per la produzione, i programmatori ne trarranno comunque vantaggio e potranno utilizzare alcune informazioni del tuo codice. Infine, otterrai anche una migliore comprensione di come funziona tutto sotto il cofano e costruirai alcune basi per un ulteriore sviluppo delle tue abilità.
Cos'è CoffeeScript?
Il linguaggio utilizzato in Framer è CoffeeScript. Ottime notizie per i principianti: è una versione semplificata di JavaScript, quindi la curva di apprendimento non è troppo ripida.
Secondo il sito ufficiale:
CoffeeScript è un linguaggio che si compila in JavaScript. È un tentativo di esporre le parti buone di JavaScript in un modo semplice.
C'è un altro grande vantaggio nell'usare CoffeeScript: è essenzialmente una tecnologia web, quindi tutto ciò che crei in Framer verrà eseguito come JavaScript in seguito! Per seguire questo tutorial, dovrai conoscere solo un po' di programmazione.
Risorse utili
Poiché scriveremo alcuni CoffeeScript, se hai bisogno di aiuto per iniziare, ti consiglio di controllare prima le seguenti risorse:
- "Codice", Framer
Guida alla programmazione di Framer. - "Corso per corniciai", Greg Rog
Il mio video tutorial su CoffeeScript. - "Un'introduzione a CoffeeScript", Jeffrey Biles, SitePoint
- "Breve introduzione a CoffeeScript", JumpstartLab
- "Introduzione a Framer", Meng To
Una risorsa altamente raccomandata per imparare alcune cose fondamentali di base su Framer.
Nota sulle versioni Framer
Il tutorial viene eseguito (ed è stato testato) su Framer versione 111 . Se non hai ancora aggiornato alla 111, ti consiglio vivamente di scaricarlo e aggiornarlo. Per quanto riguarda i futuri aggiornamenti di Framer, è probabile che una versione futura di Framer introdurrà più nuove funzionalità e potrebbe avere un impatto sul codice di questo tutorial.
Perché la prototipazione è importante?
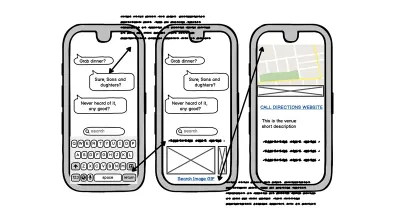
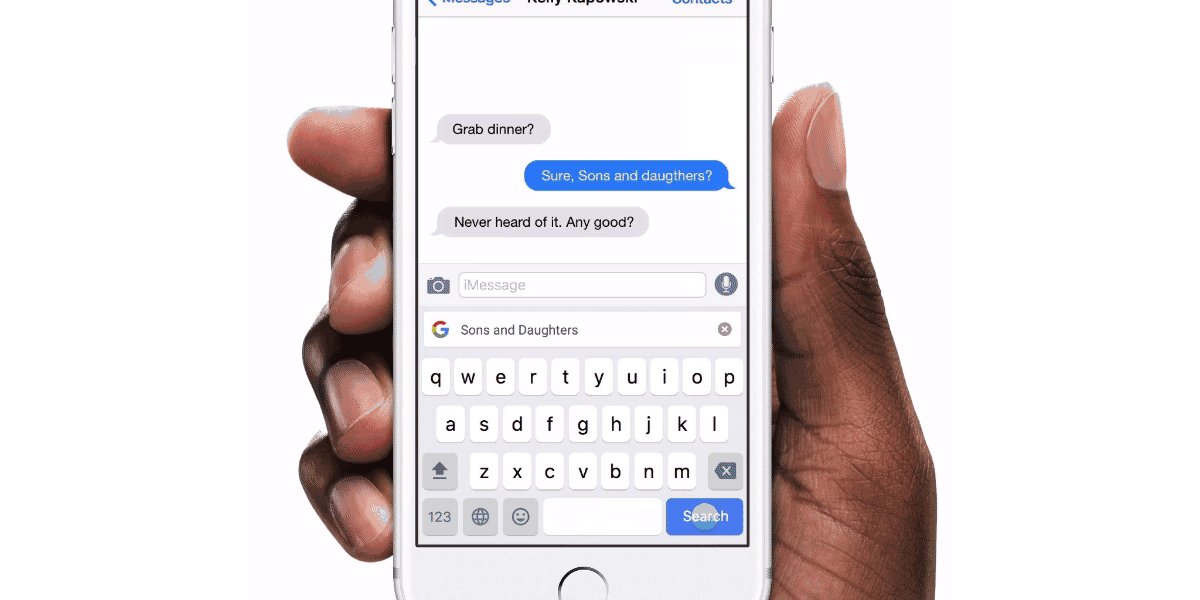
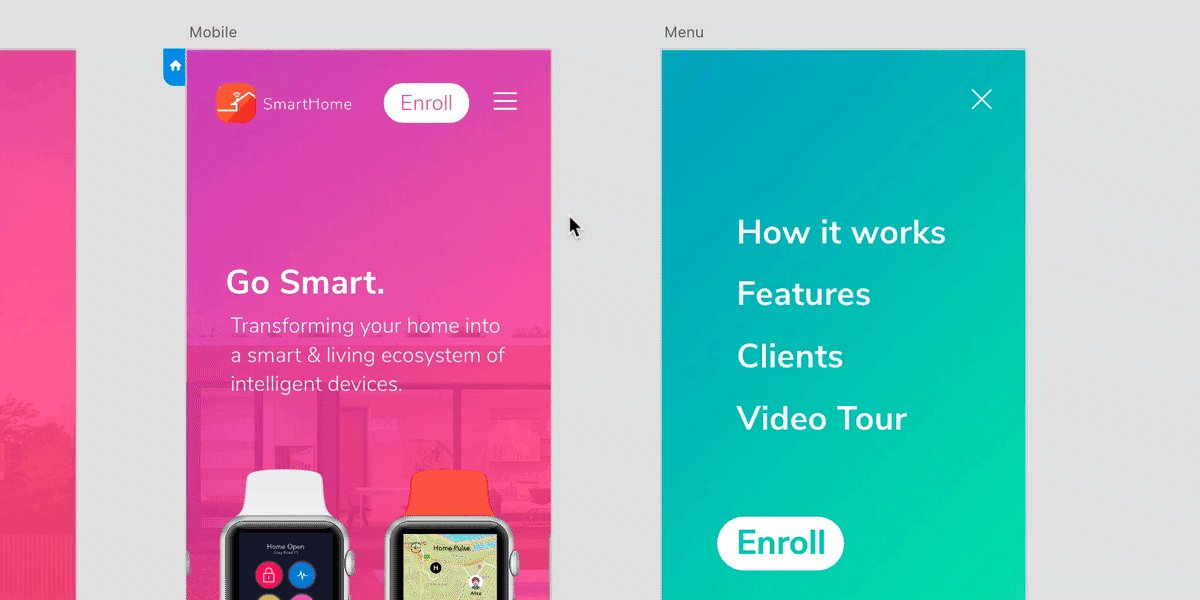
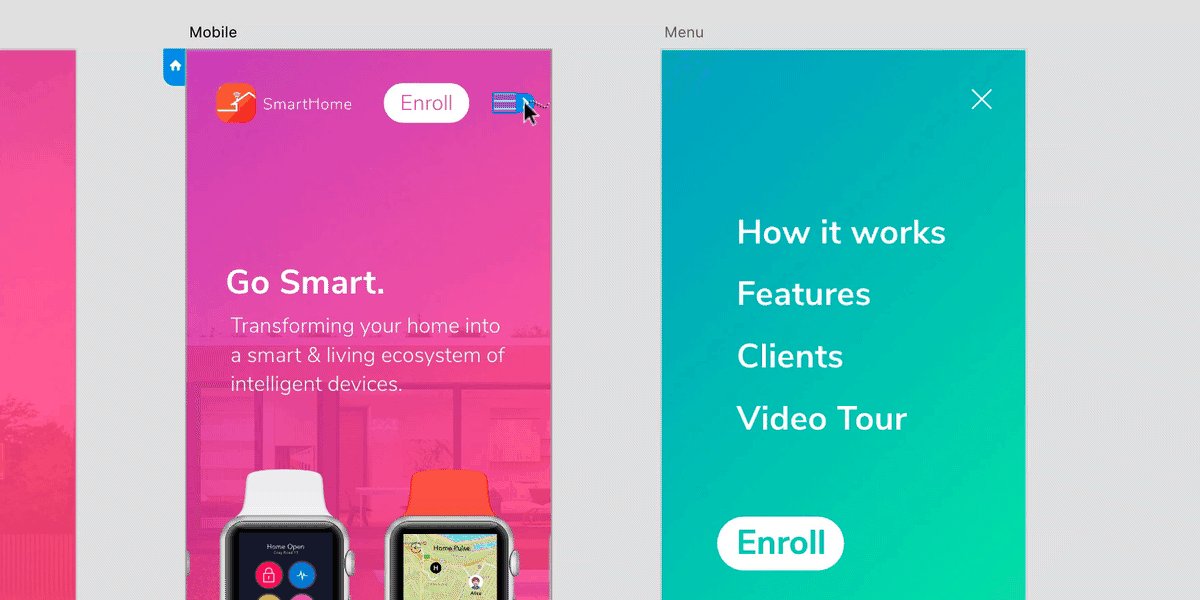
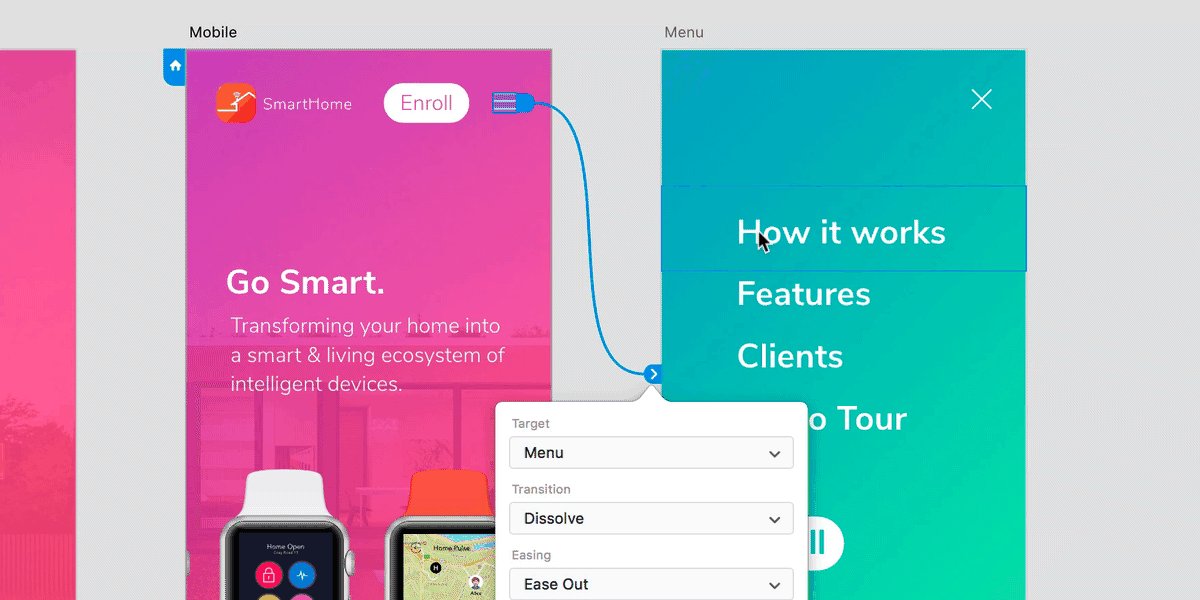
Confronta questi approcci per presentare la stessa idea. Potresti usare un wireframe, come questo:

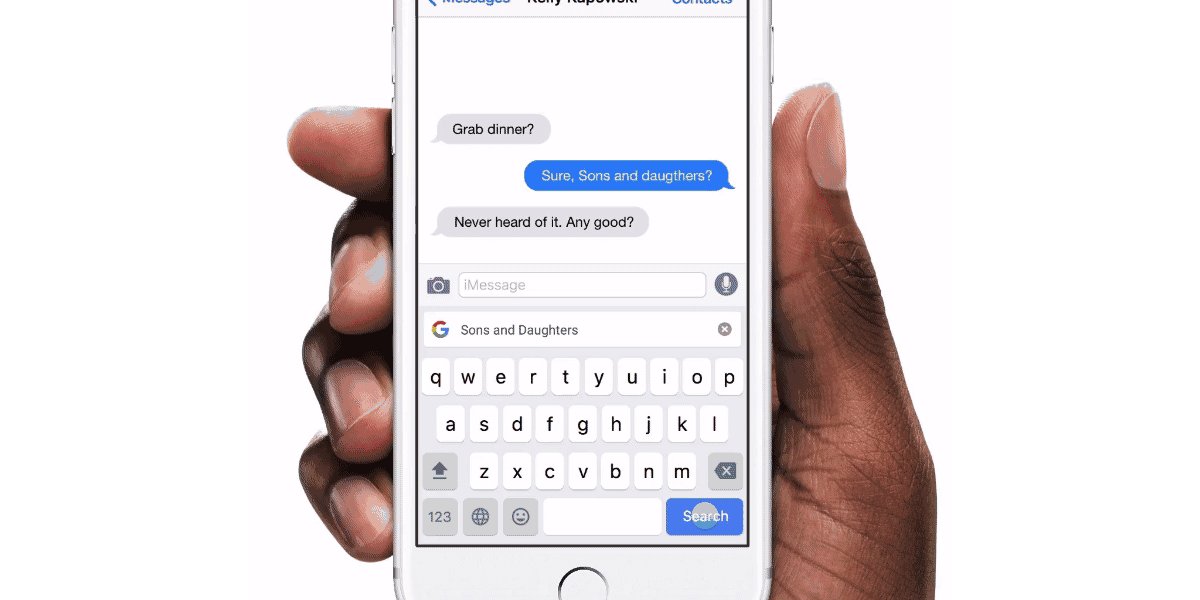
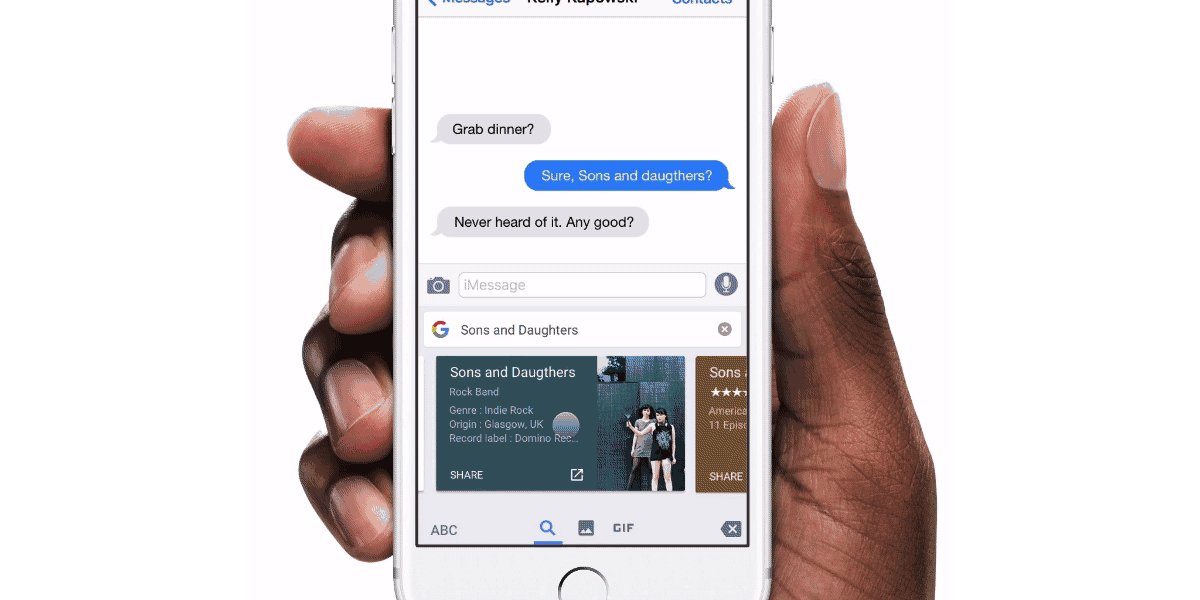
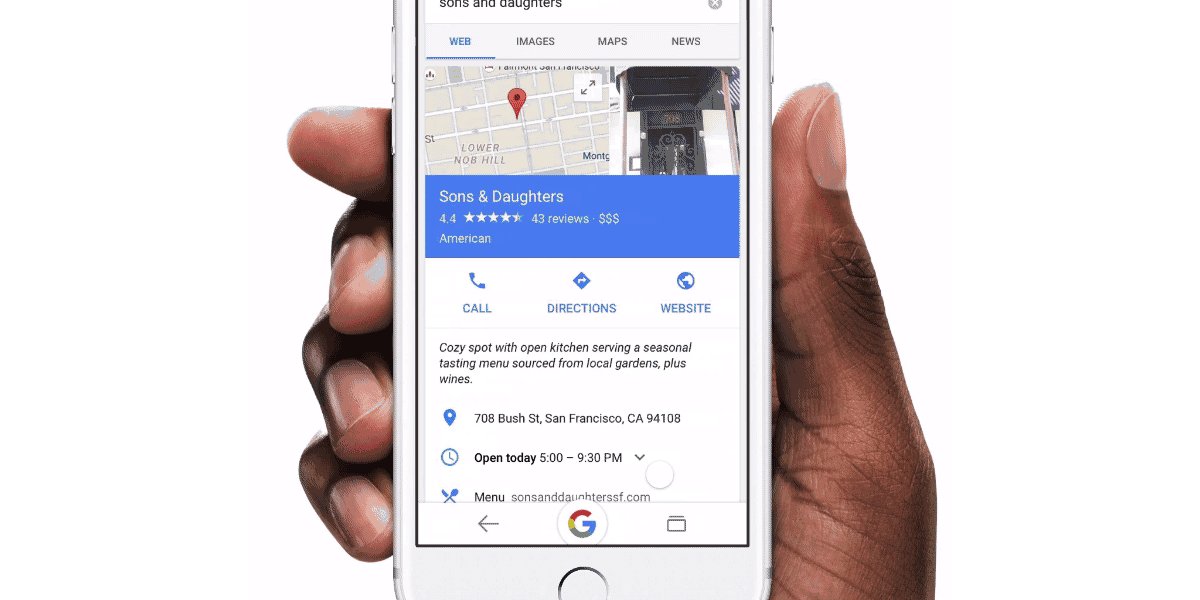
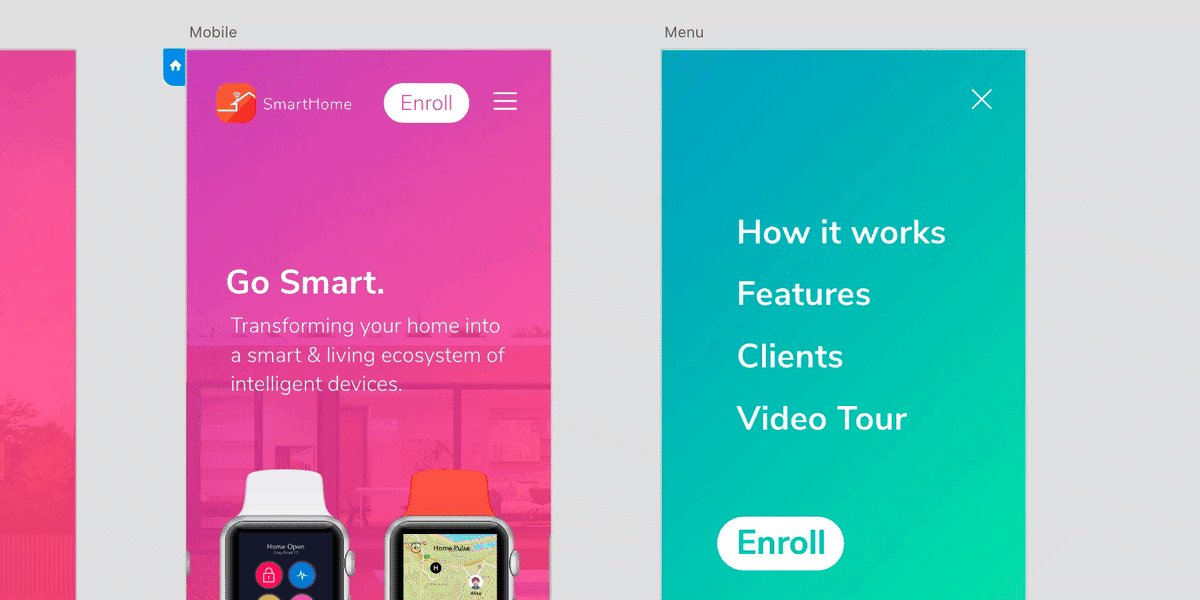
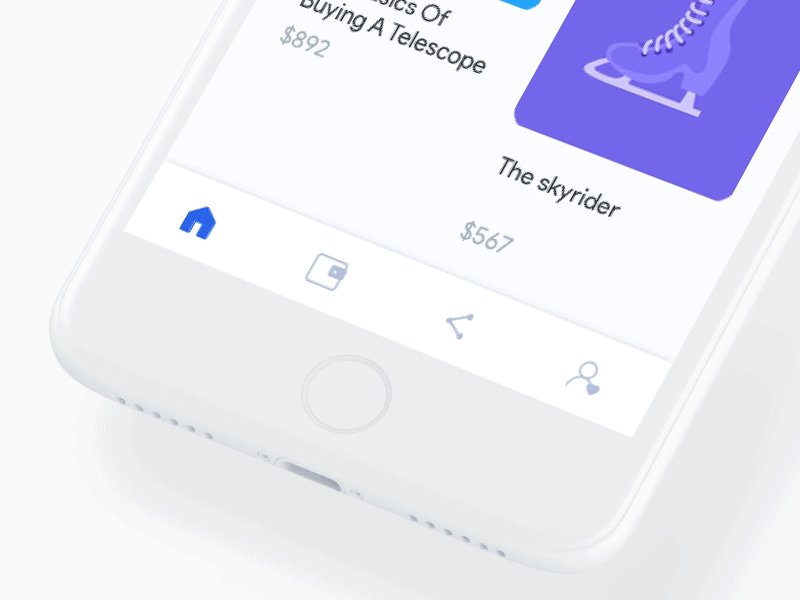
Oppure la stessa idea potrebbe essere presentata con un prototipo semplice ma potente:

Immagina di presentare questa idea a un gruppo di persone. Cosa ne pensi: quale funzionerebbe meglio? Anche se il wireframe contenesse informazioni più rilevanti, avrebbe un impatto visivo minore. E le persone tendono a non leggere attentamente la documentazione wireframe.
Spiegare l'idea con un prototipo interattivo darebbe loro una migliore comprensione della tua visione. A volte, anche un prototipo a bassa fedeltà parla più di mille parole. (La stessa idea è stata condivisa da Paul Boag: "Le persone spesso hanno difficoltà a immaginare come sia meglio . Un prototipo consente loro di vederlo. Può vendere il potenziale molto meglio di qualsiasi numero di documenti o presentazioni.")
Se un'immagine vale 1000 parole, un prototipo vale 1000 incontri.
— Daniel Burka, #aeadenver 2017
Capita spesso di dover convincere persone la cui conoscenza del concetto presentato è limitata. D'altra parte, avere un prototipo funzionante prima dello sviluppo dell'app vera e propria può fornirti informazioni davvero significative dalla fase di test dell'utente. Ecco perché credo che la prototipazione sia così importante e interessante.
In generale, puoi dividere i prototipi in due categorie principali. Il primo è la prototipazione rapida , in cui si collegano schermate statiche con hotspot per creare semplici transizioni. Questo può essere ottenuto con strumenti come Marvel, Adobe XD e Figma.

La seconda categoria è costituita da prototipi dettagliati con microinterazioni , come animazioni incentrate su un'attività (ad esempio, impostare un allarme, selezionare un'azione, ecc.). Puoi creare questo tipo di prototipo con strumenti come Principio, Flinto e Origami. Perfezionare il prototipo con le animazioni ti dà l'opportunità di creare un'esperienza di prototipazione più coinvolgente.

Ricordi che ho detto che Framer è uno strumento che rientra in una categoria a sé stante? Questo perché puoi usarlo sia per la prototipazione rapida, sia per creare microinterazioni e animazioni piuttosto avanzate. Vediamo come!
Il tuo primo design realizzato con Framer
Iniziamo con l'interfaccia utente di Framer.
Framer ha due viste ben integrate: codice e design. Puoi creare layout e immagini nella visualizzazione progettazione, quindi aggiungere tutta l'interattività necessaria nella visualizzazione codice. Nella vista codice, potrai quindi aggiungere animazioni e microinterazioni. Framer non dovrebbe sostituire lo strumento di progettazione di tua scelta (sebbene, con il recente aggiornamento di dicembre, Framer stia anche iniziando a puntare al mercato degli strumenti di progettazione dello schermo, a quanto pare; ha pubblicato una panoramica delle nuove funzionalità di progettazione), ma per prototipi veloci, la vista del design sembra perfetta.
Successivamente, con design più sofisticati, potrai anche importare file da Sketch o Figma. Ma prima, entriamo direttamente nella visualizzazione progettazione e creiamo un layout semplice utilizzando alcuni strumenti di progettazione di base.
Lavorare in visualizzazione Progettazione
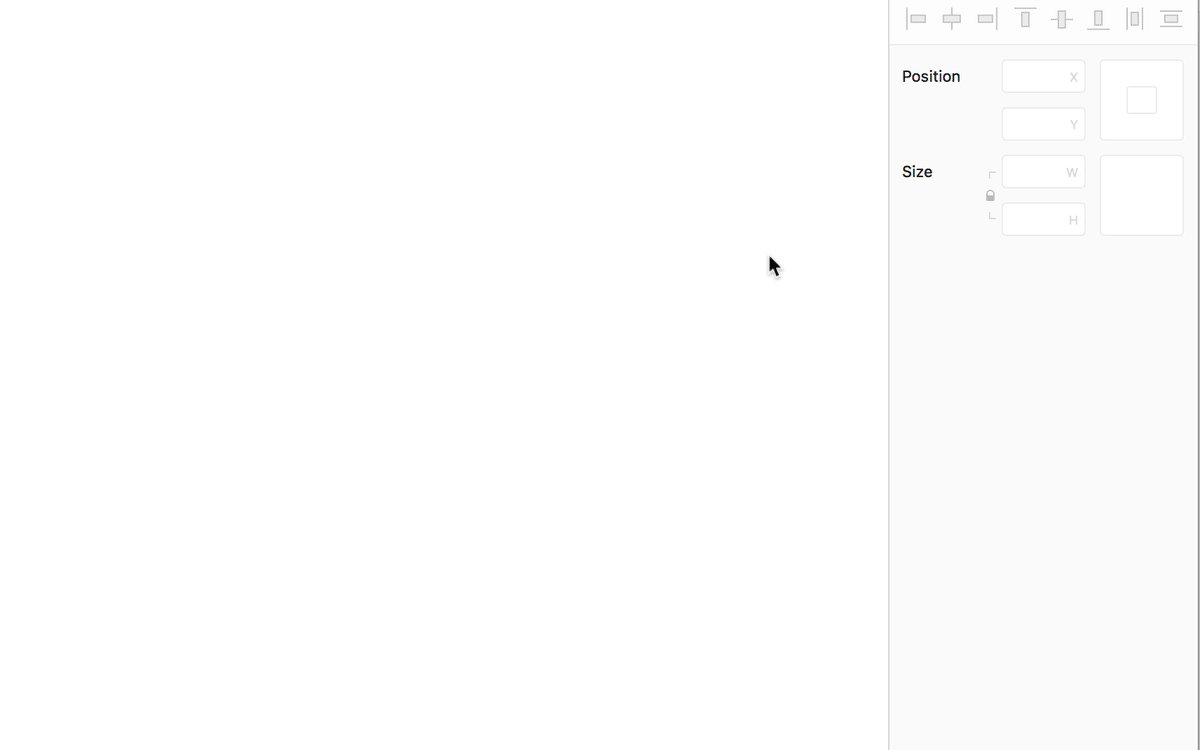
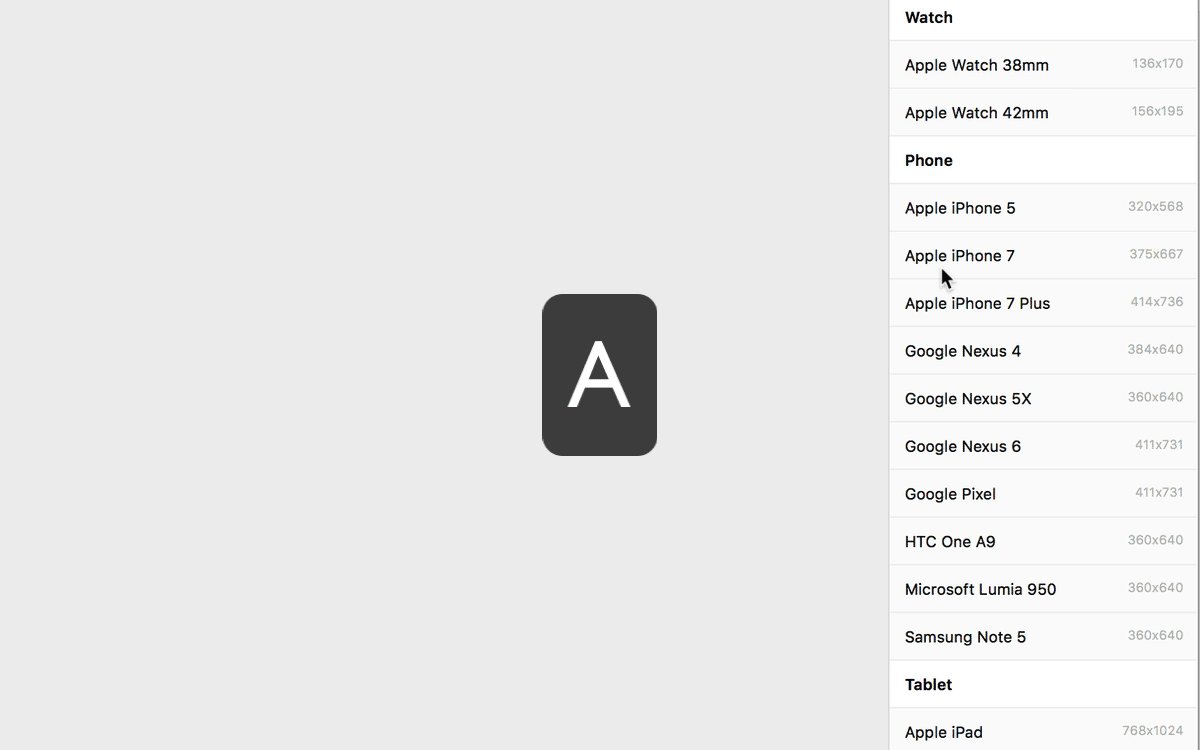
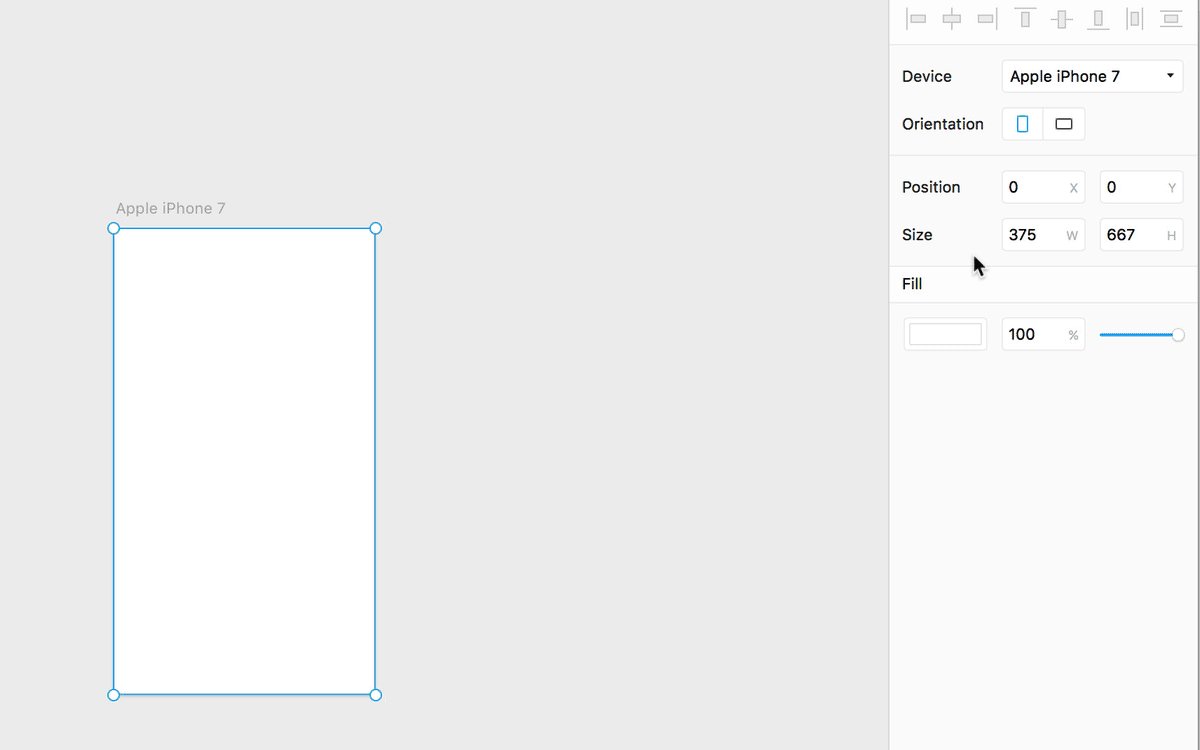
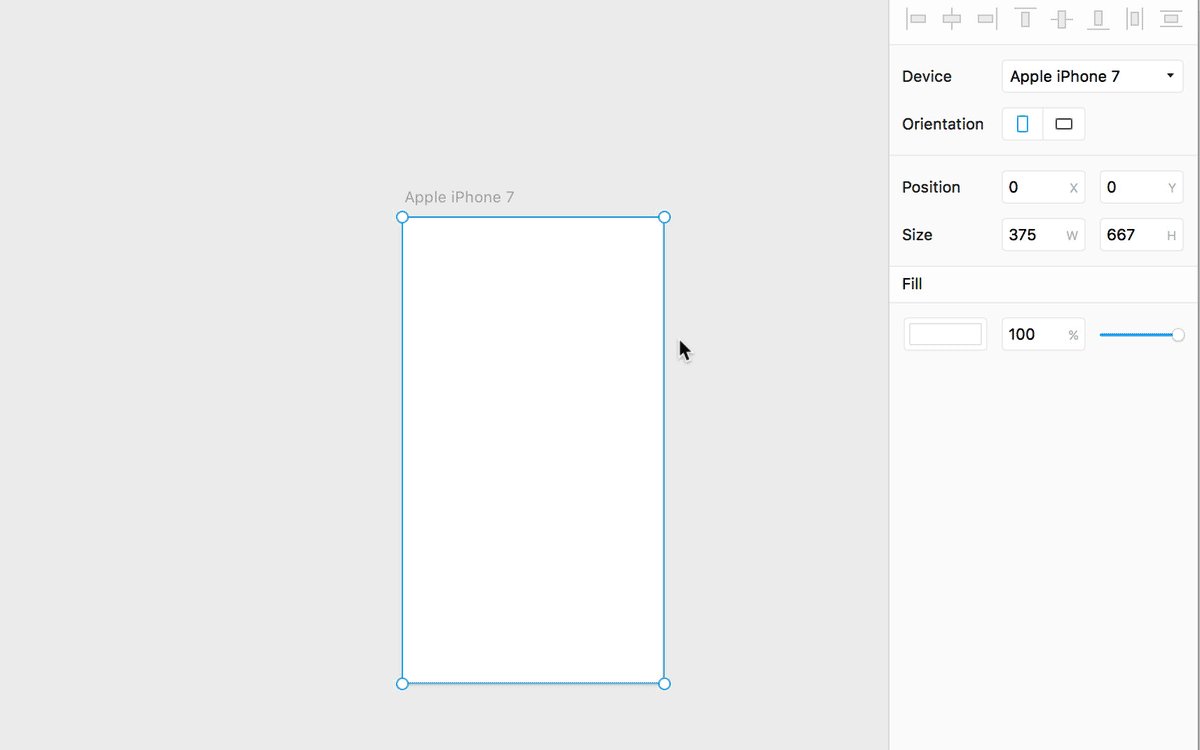
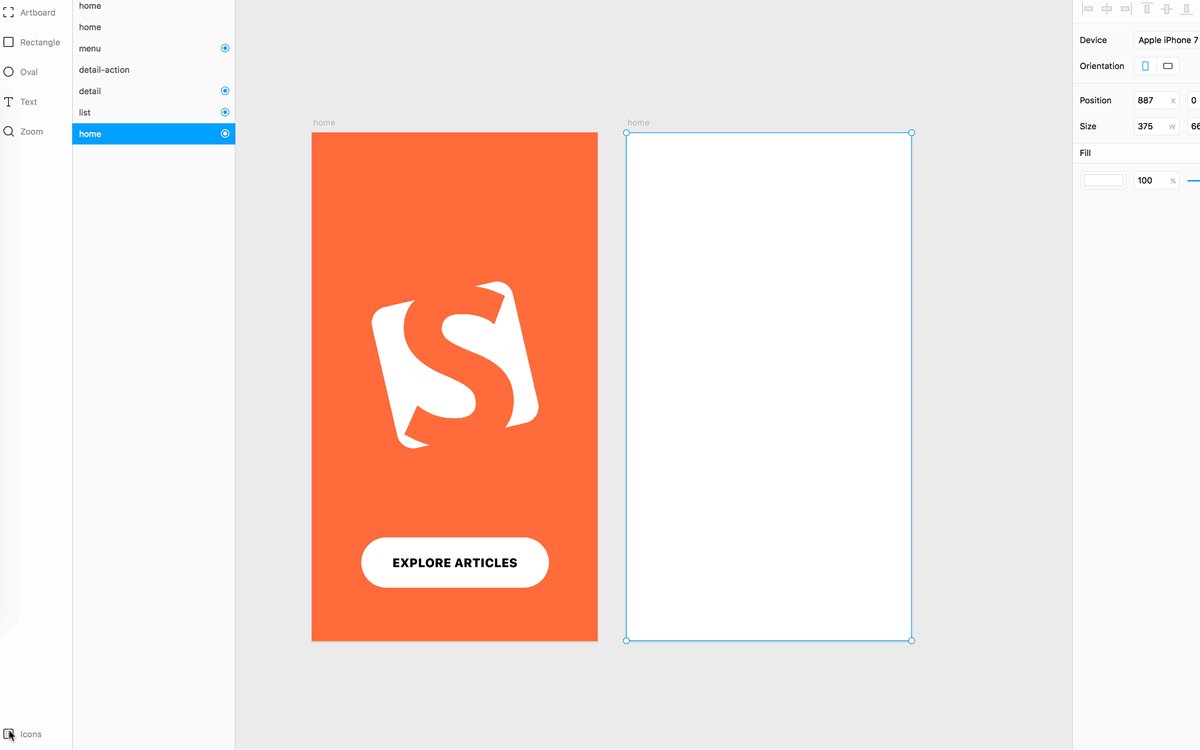
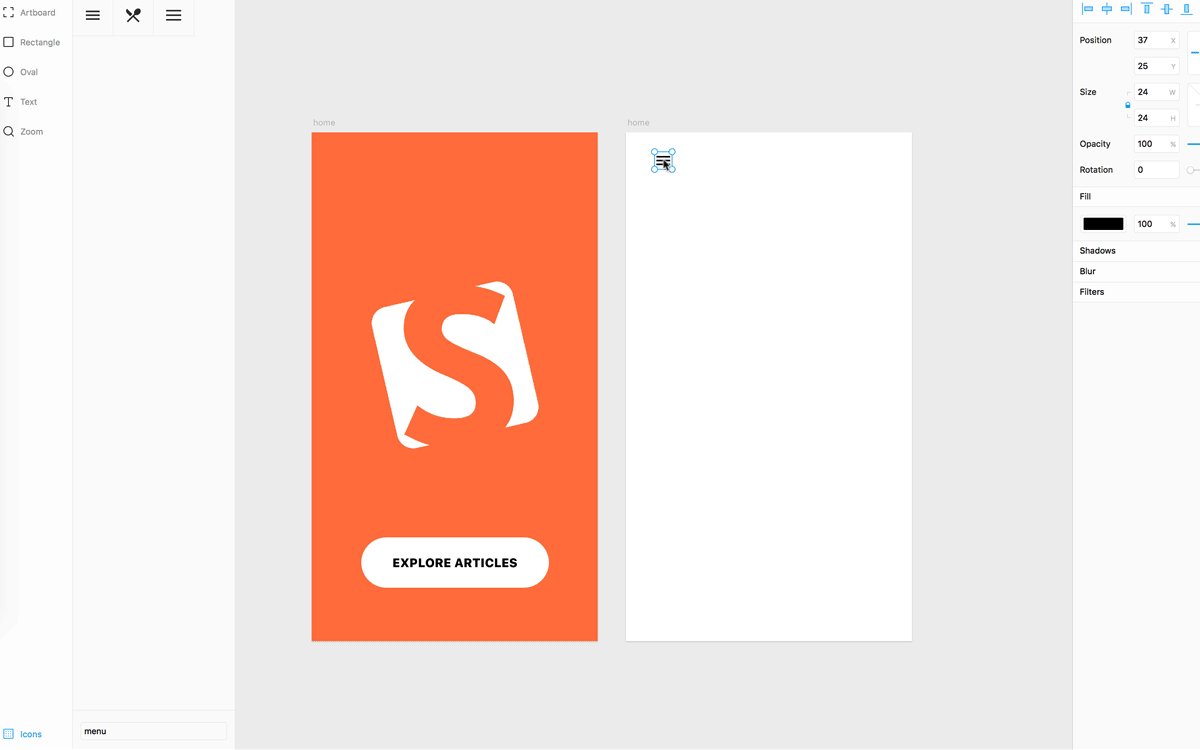
Quando apri per la prima volta Framer Studio, si aprirà in visualizzazione progettazione. Scoprirai che la maggior parte delle scorciatoie che conosci da altri strumenti di progettazione (come Sketch) funzionano anche qui. Premi A (o F ) per passare allo strumento Cornice e seleziona un preset iPhone 8 predefinito dal pannello delle proprietà a destra.
Nota: nell'ultimo aggiornamento di Framer, le tavole da disegno sono state rinominate "cornici" e l'intero concetto è cambiato. Cosa sono esattamente i frame? I frame sono contenitori di layout intelligenti che possono essere utilizzati sia come schermate che come elementi di interfaccia. I frame possono anche essere utilizzati come fette per esportare rapidamente icone di dimensioni specifiche. Se conosci un po' di HTML, potresti pensare ai frame come elementi div e puoi anche annidare i frame uno dentro l'altro, per definire elementi di layout come barre di navigazione, barre delle schede, schede, pulsanti, ecc. Più avanti nel tutorial , a volte mi riferirò ai frame come "schermi" (per darti un'idea generale che si tratta di uno schermo separato della nostra app) — ma, tecnicamente, gli schermi sono solo frame.
Puoi leggere di più sui frame nella pagina della guida "Frames vs Shapes".

Una nota sulle unità
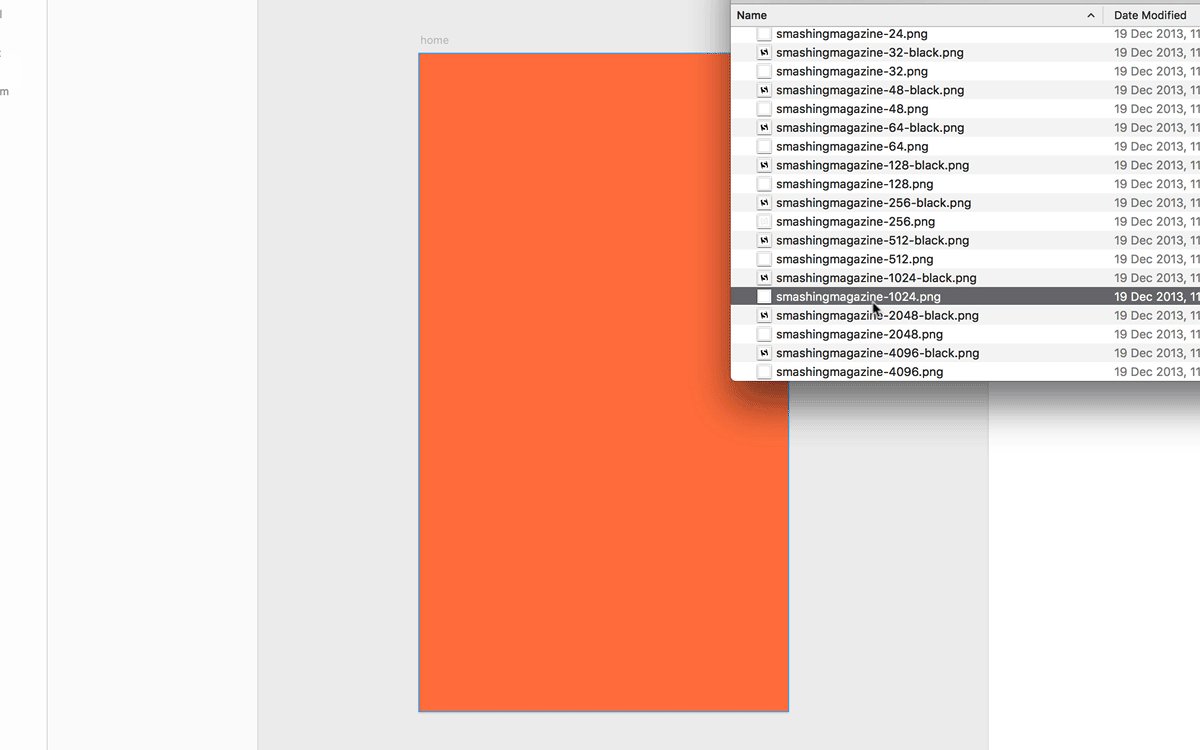
In Framer, misuriamo le cose in unità chiamate punti . Ogni punto può rappresentare un numero diverso di pixel, a seconda della densità di pixel del dispositivo fisico su cui verranno testati. Poiché tutto ciò che progetti in Framer viene creato come vettore, c'è poco di cui preoccuparsi. Inoltre, è meglio usare file SVG vettoriali, che sono supportati da Framer; se devi importare file PNG o JPG, assicurati che abbiano una risoluzione sufficientemente alta.
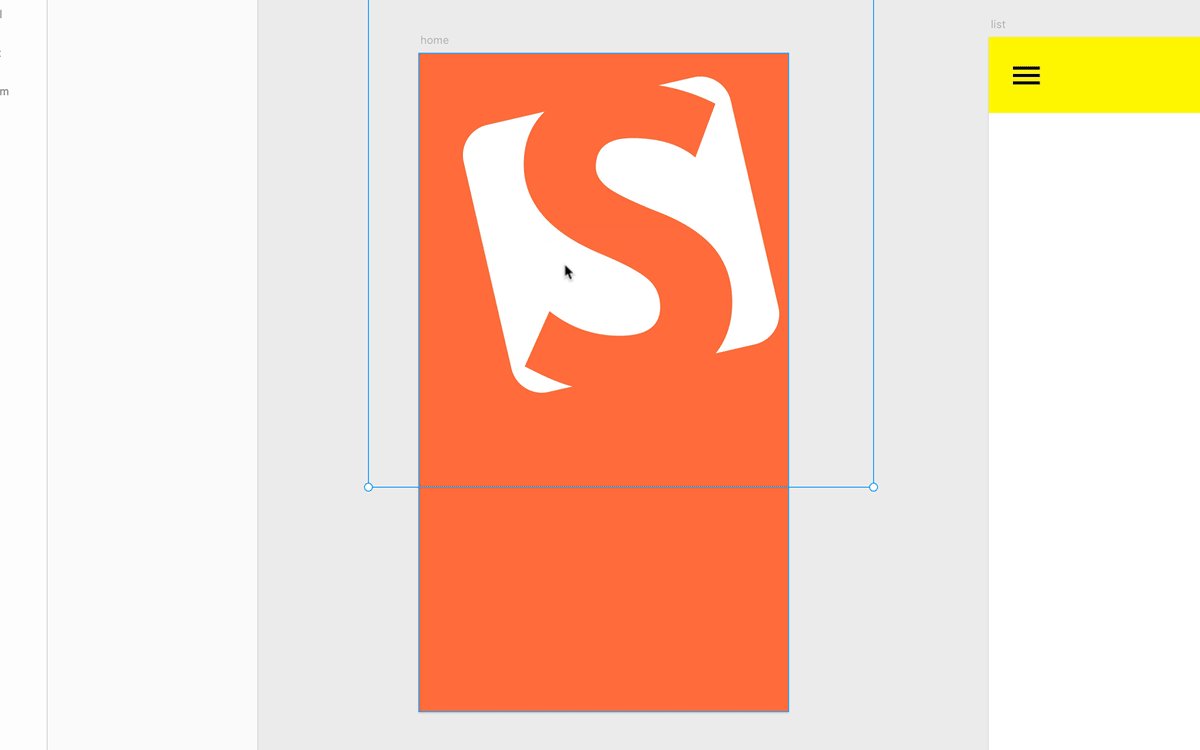
Ho preparato il logo di Smashing Magazine in questo modo. Per importarlo in Framer, lo trascino e rilascialo sulla tela.

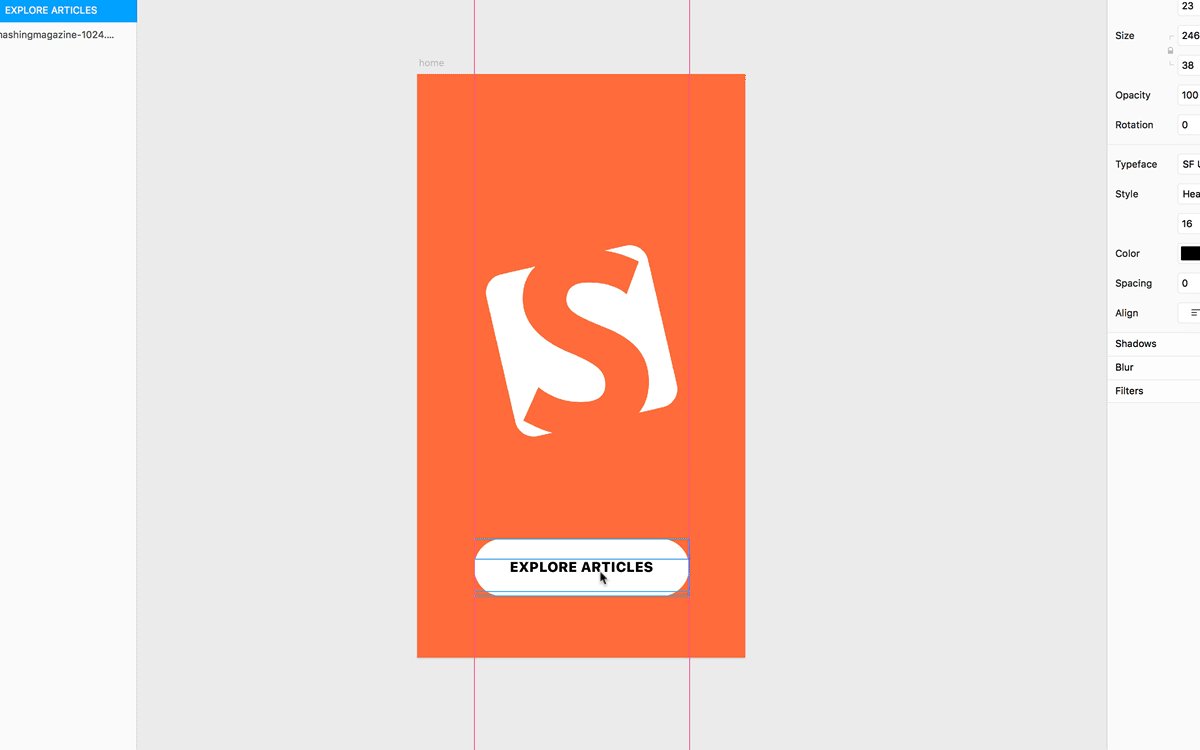
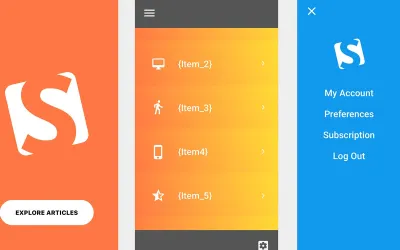
L'ultimo elemento in questa cornice è un semplice pulsante, realizzato con l'aiuto di un'altra cornice annidata (premere F o A ), con una cornice di testo al suo interno. Premi T per lo strumento Testo e disegna un campo di testo da sinistra a destra, allineando il testo al centro del campo nel pannello delle proprietà e aggiungendo del testo.
Suggerimento utile : il testo viene applicato automaticamente come sottolivello all'oggetto cornice che hai creato. Per accedervi direttamente sulla tela, tieni premuto Comando mentre fai clic su di esso.

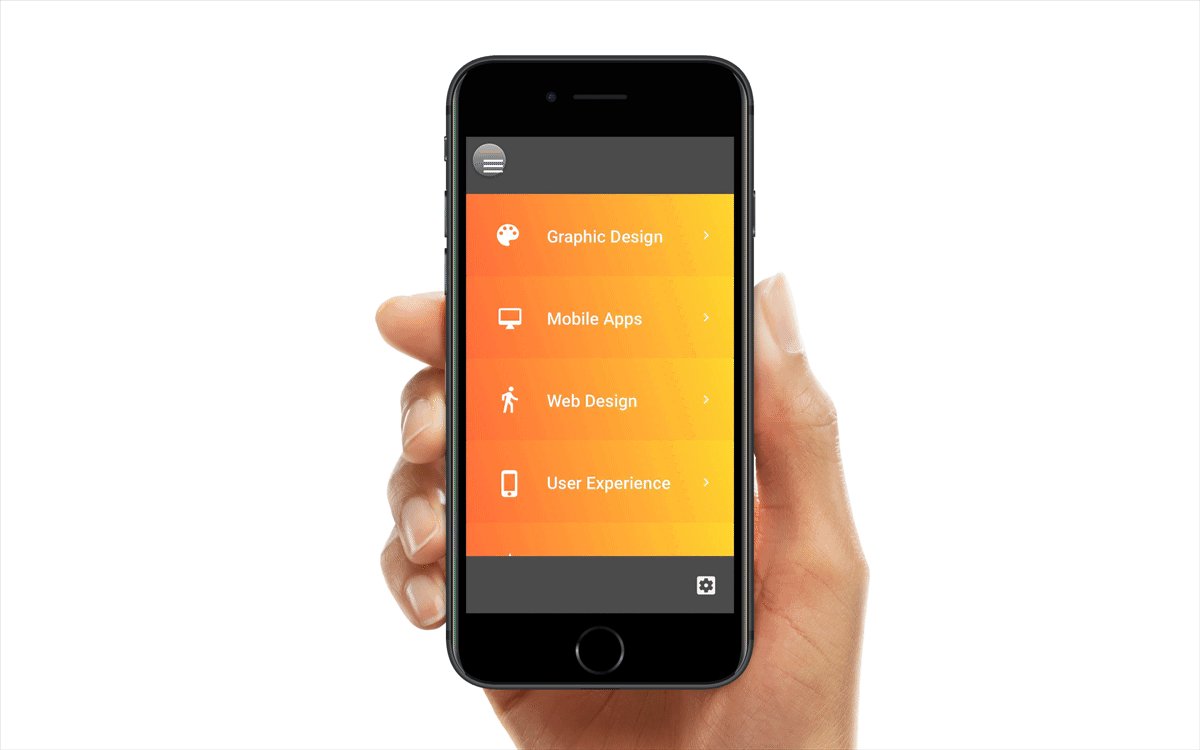
Progettiamo il secondo schermo (frame). Utilizzeremo un'intestazione e un piè di pagina generici, che verranno automaticamente applicati al nostro prototipo (questo significa che salterai l'altezza sia dell'intestazione che del piè di pagina mentre lavori sul design).
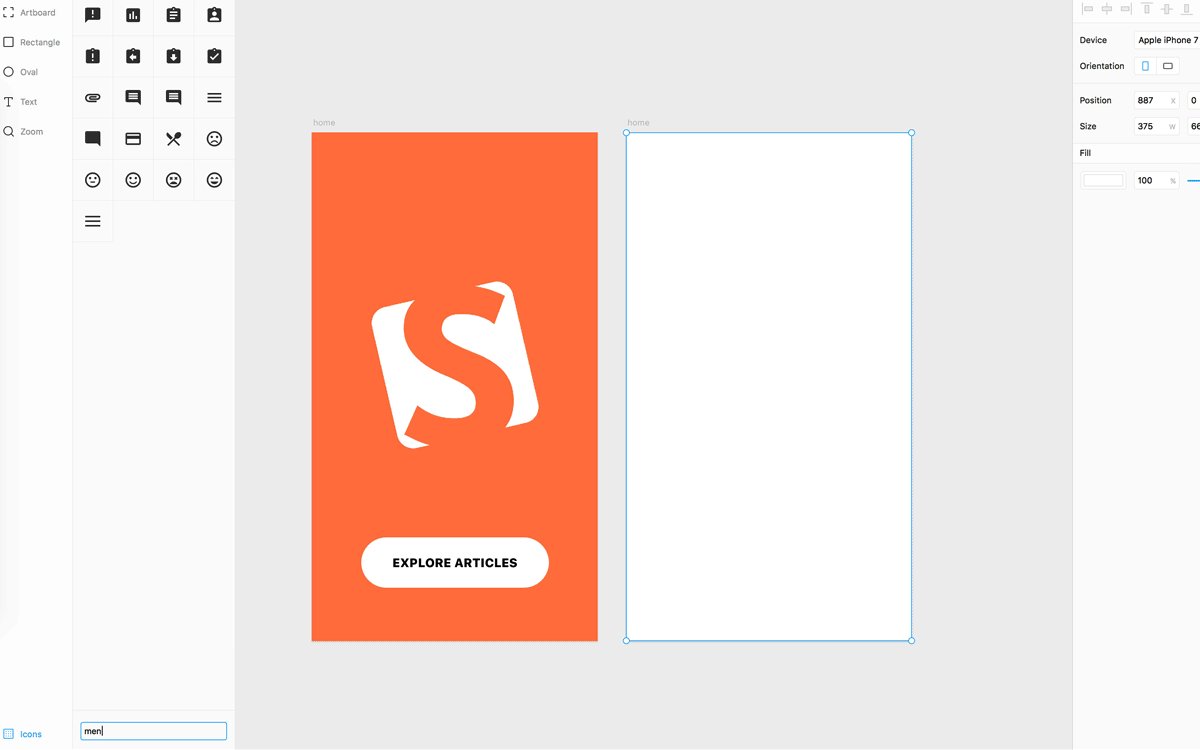
L'elemento principale di questa schermata sarà l'elenco di sei pulsanti, ciascuno con un'altezza di 115 punti. In totale, i nostri telai dovrebbero essere 6 × 115 = 690 points di altezza. Poiché è leggermente più alto del dispositivo stesso, in seguito scorrerà automaticamente nell'anteprima. Ho usato un'icona a forma di hamburger dal pannello delle icone:

Ho anche aggiunto alcuni campi di testo, oltre a sfumature come riempimento. Ecco come appare:

Selezioniamo tutti i pulsanti e premiamo Comando + Invio per unirli in una nuova cornice, un nuovo contenitore per questi elementi (che ho chiamato "oggetti"). Ora aggiungi i frame superiore e inferiore (che verranno utilizzati per l'intestazione e il piè di pagina), quindi inseriscili in cima agli elementi dell'elenco.

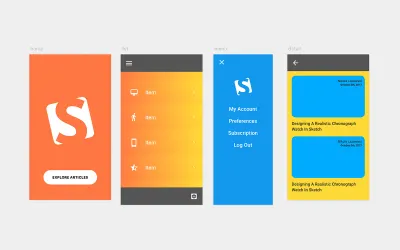
Per le altre cornici, usa forme e strumenti semplici simili per creare la struttura che vedi sotto.

Non entrerò nei dettagli di ogni elemento di design a causa della natura di base degli strumenti che utilizzerai. Tuttavia, se vuoi iniziare con un file Framer pronto per l'uso, puoi scaricarne uno.
Prima di continuare, ci sono alcune cose che vorrei che tu controllassi:
- La terza schermata con il menu deve essere della stessa altezza di quella più alta (puoi facilmente duplicare il fotogramma precedente premendo Comando + D ).
- La convenzione di denominazione per gli elementi nel pannello dei livelli è fondamentale. Per favore, tienilo così com'è nel mio file di progettazione o presta attenzione a come porto i loro nomi.
Passaggio dal design al codice
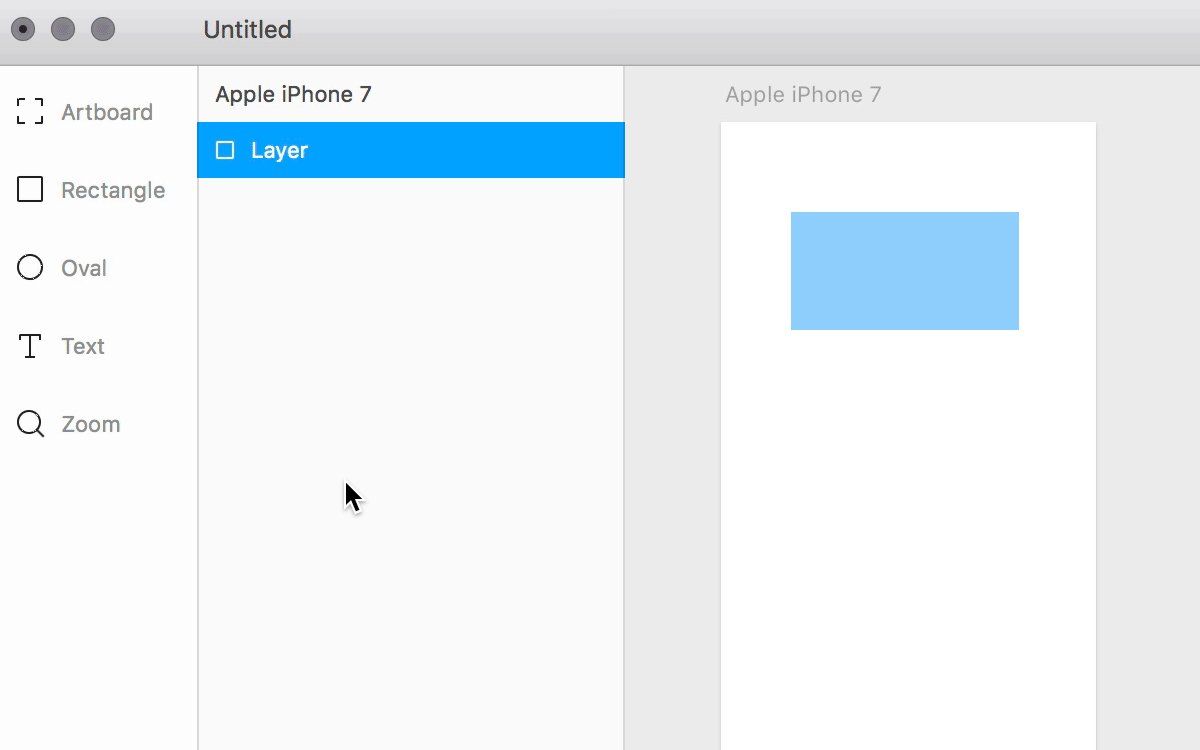
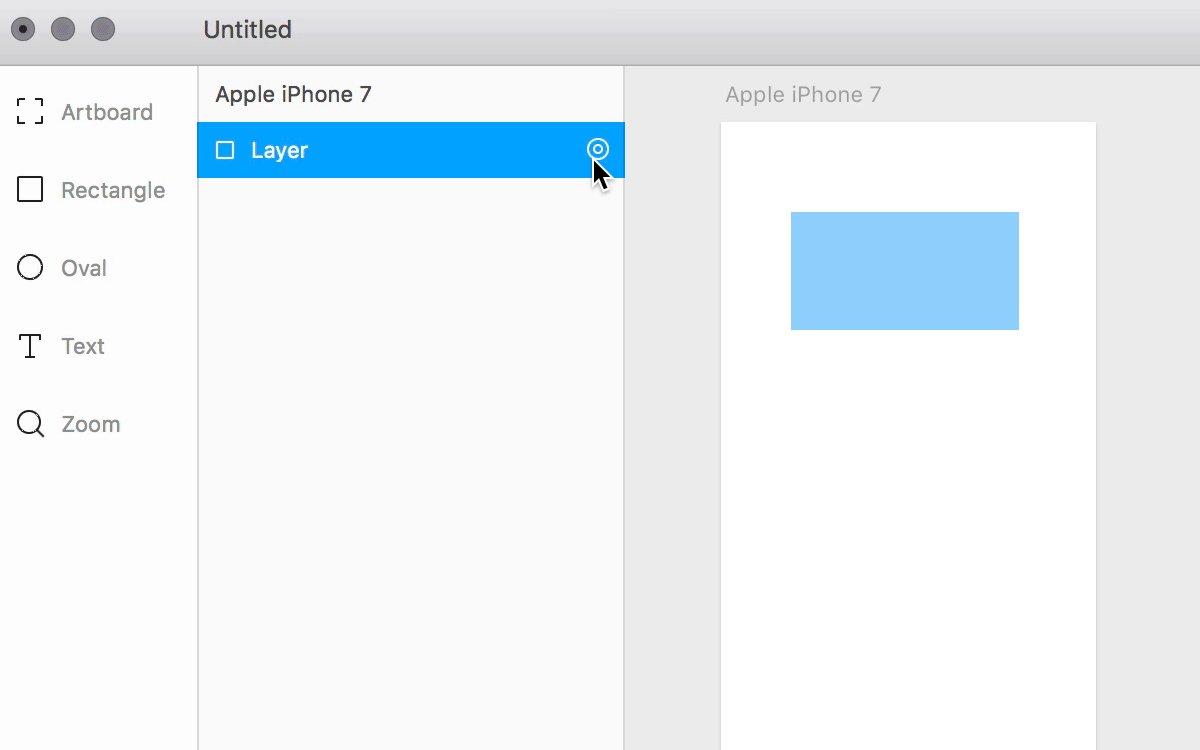
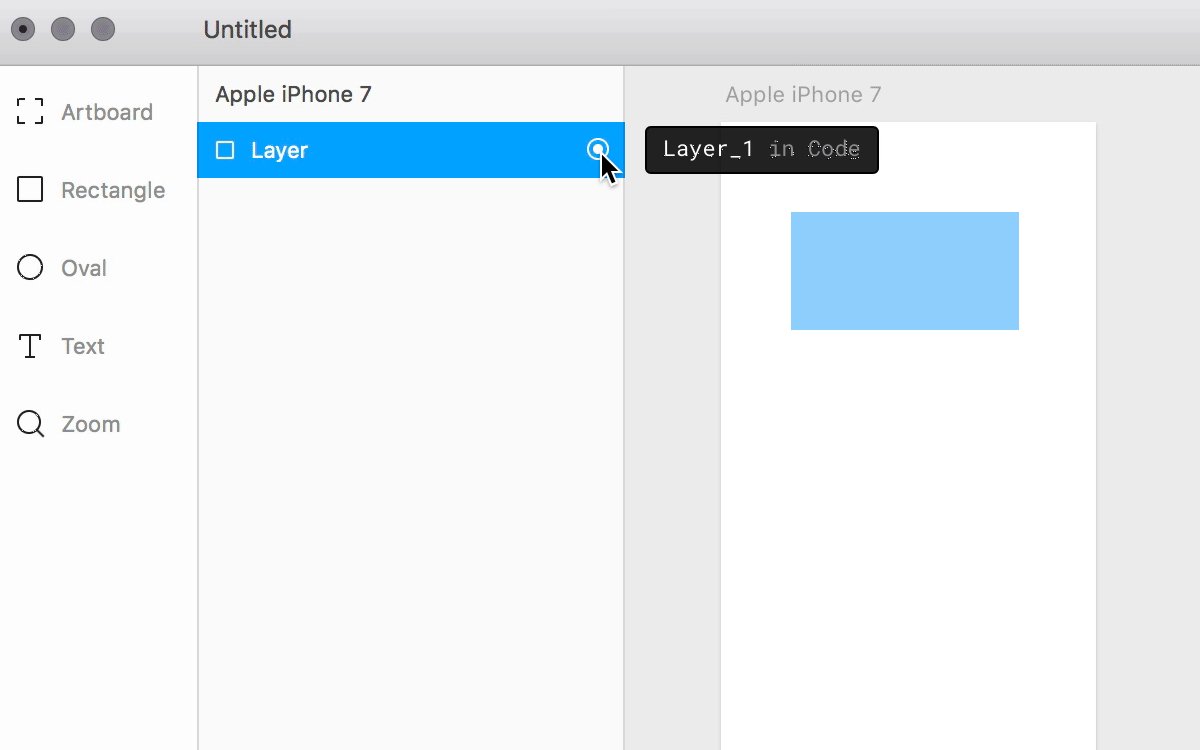
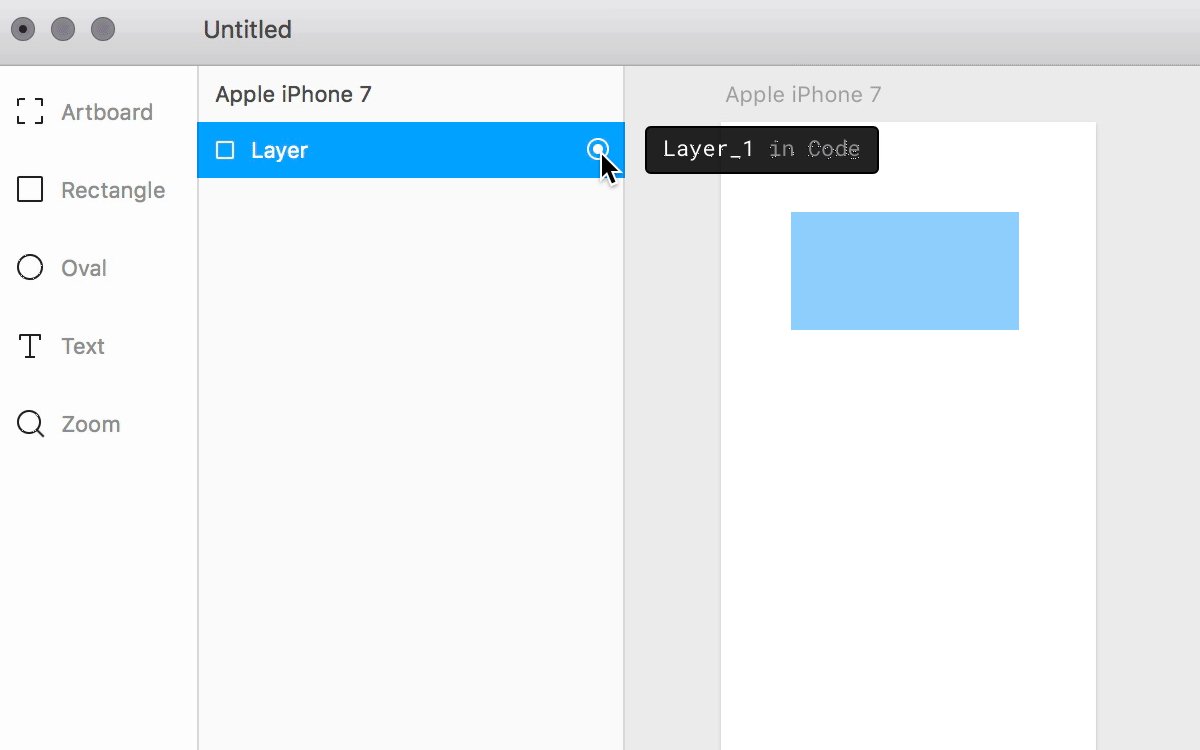
Per mettere in moto le cose, dovrai accedere alla vista del codice. Puoi passare da una visualizzazione all'altra premendo Comando + 1 e Comando + 2 . Prima di iniziare a codificare le interazioni, dovrai abilitare i frame dalla visualizzazione progettazione per essere disponibili nella visualizzazione codice (non sono abilitati per impostazione predefinita). Per abilitare un frame per lavorare nella vista codice, fai clic sull'icona di destinazione accanto al suo nome nel pannello dei livelli.

Ora puoi indirizzare questo frame nel codice semplicemente usando il suo nome.
Suggerimento utile: mantieni semplice la convenzione di denominazione per gli elementi nel pannello dei livelli; cerca di evitare spazi e segnaletica speciale; non iniziare un nome con una cifra. Usare camelCase o underscores ( _ ) è una buona idea. Ma se usi i trattini ( - ), dovrai sostituirli con trattini bassi ( _ ) nel codice.
Innanzitutto, assicurati che tutti i frame siano stati abilitati per il targeting nella vista codice con l'icona di destinazione (per visualizzare l'elenco completo dei frame, fai clic in un punto qualsiasi dell'area vuota al di fuori di qualsiasi frame). Inoltre, abilita tutti i frame all'interno del primo frame per la visualizzazione del codice. Ora premi Command + 2 ed eseguiamo del codice!
Aggiornamento importante: a partire dall'aggiornamento del 20 dicembre 2017 di Framer ( versione 108 ), è possibile scegliere come target solo frame e oggetti di testo nel codice; ma in un aggiornamento più recente ( versione 109 , rilasciata il 23 gennaio 2018), il team di Framer ha aggiunto l'opzione per prendere di mira anche forme e percorsi. Sebbene il mio tutorial utilizzi solo cornici e oggetti di testo, è anche utile sapere che forme e percorsi ora possono essere presi di mira anche nel codice. Noterai anche che (come già accennato) lo strumento Tavola da disegno è stato sostituito con lo strumento Cornice, quindi la barra laterale degli strumenti potrebbe apparire leggermente diversa rispetto agli screenshot; questo perché la maggior parte dell'articolo è stata preparata prima dell'aggiornamento del 20 dicembre 2017 di Framer.
Aggiunta di interattività in Framer
Non è mia intenzione insegnarti CoffeeScript in questo articolo, ma farò del mio meglio per spiegare il codice che ho usato in questo esempio. Si spera che sarai in grado di capirlo anche senza una precedente esperienza con CoffeeScript. Detto questo, se non conosci CoffeeScript o JavaScript, ti consiglio vivamente di consultare prima la guida.
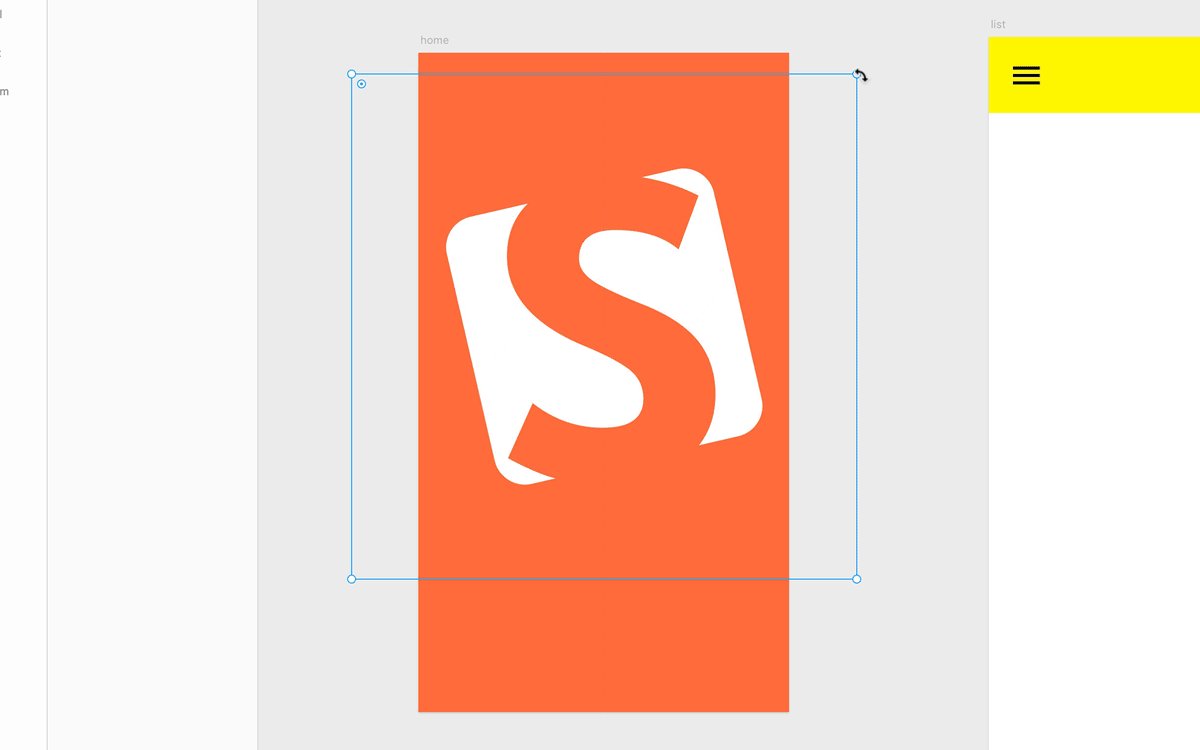
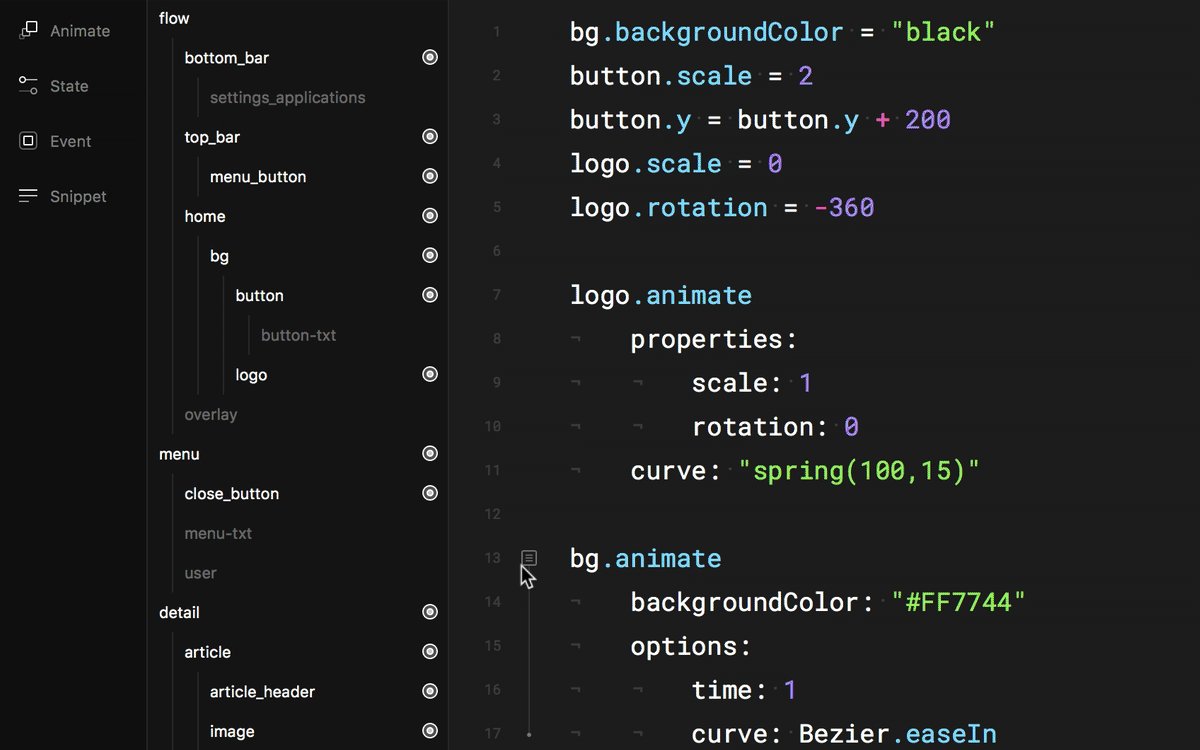
Ora creiamo le nostre prime animazioni. Esploreremo semplici transizioni creando un'animazione introduttiva per la prima schermata. Ciò che abbiamo impostato nella visualizzazione progettazione è il modo in cui la nostra app dovrebbe occuparsi dell'animazione degli elementi. Per la nostra prima schermata, vogliamo animare le proprietà di scale e rotation del logo. Innanzitutto, impostiamo la proprietà scale su 0 (che renderà il logo invisibile), quindi impostiamo la sua rotazione su -360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
Successivamente, li animeremo ai loro valori originali. Ecco il blocco di codice che puoi utilizzare:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
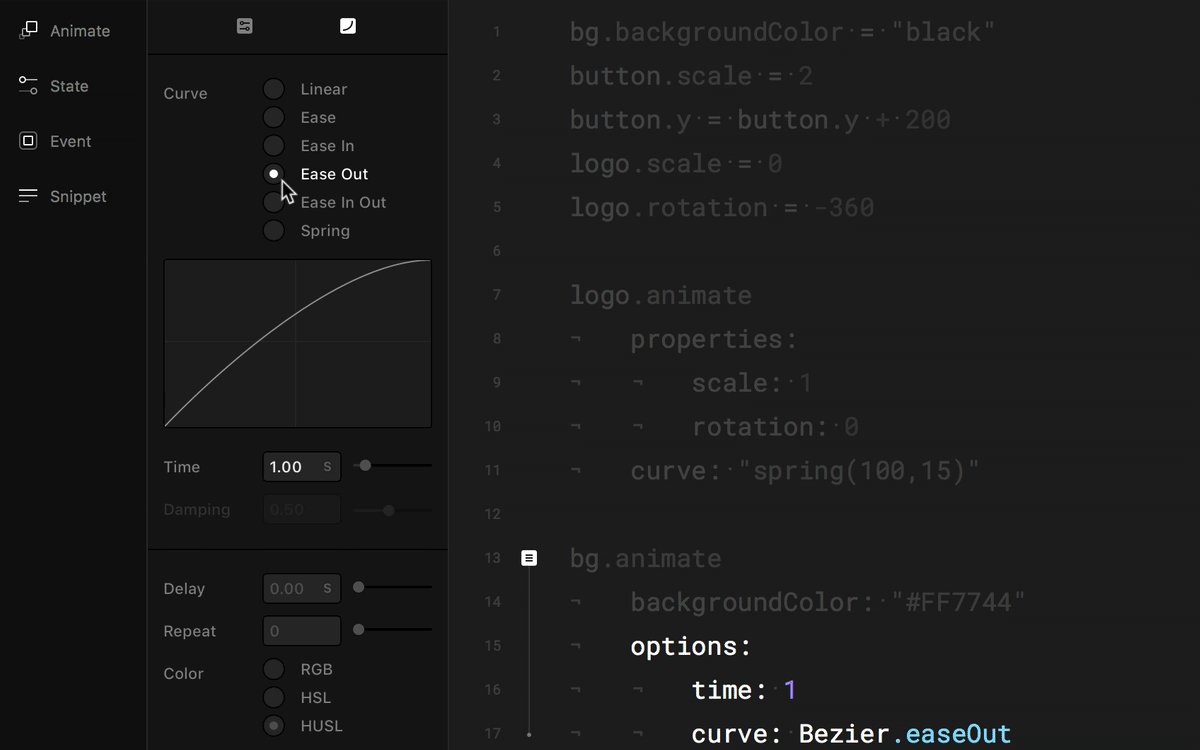
Tieni a mente il rientro . Le proprietà che animano dovrebbero essere rientrate su nuove righe e stiamo usando il metodo animate per metterle in movimento. Ora dovresti essere in grado di vedere la tua prima animazione in funzione! Puoi modificarlo un po' creando un movimento più naturale. Lo faremo grazie all'allentamento, un concetto che ci consente di cambiare il movimento in modo che sembri più realistico. Aggiungiamo un'altra riga in fondo:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
Ancora una volta, si prega di notare il rientro. Sperimenta con i valori tra parentesi per ottenere risultati diversi. Puoi leggere di più sull'allentamento nella documentazione di Framer.
L'animazione ora dovrebbe apparire così:

Impostiamo alcune altre proprietà iniziali:
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
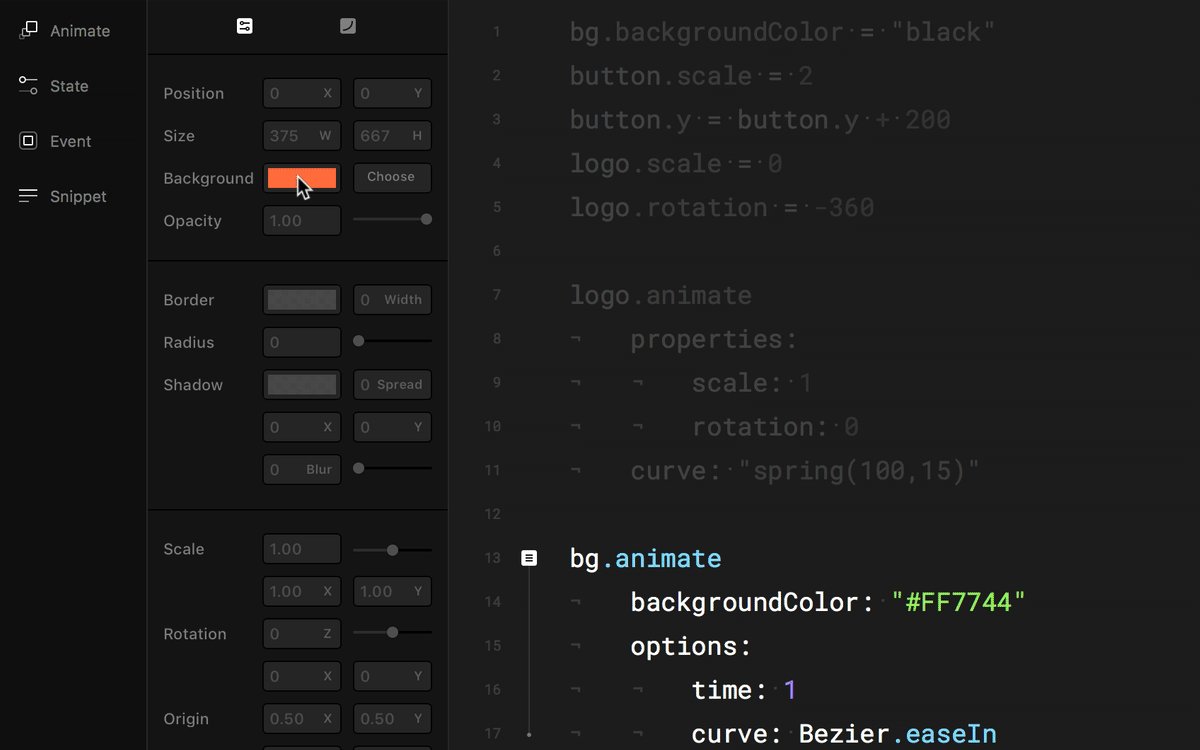
Nell'ultima riga, impostiamo la posizione del pulsante in modo che sia al di sotto della tela: prima controlliamo la posizione corrente con button.y , quindi aggiungiamo altri 200 punti sull'asse verticale per spostarlo verso il basso. Il prossimo passo è creare delle animazioni; facciamolo prima per lo sfondo:
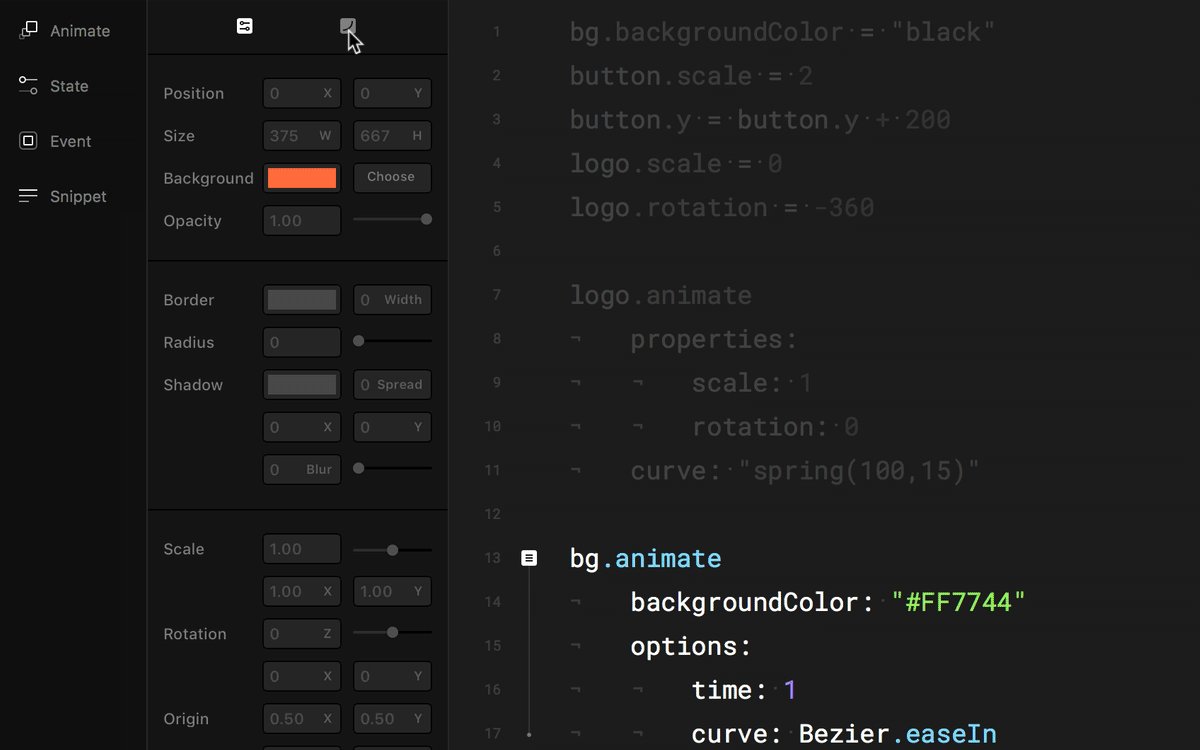
bg.animate backgroundColor: "#FF7744"E ora, vogliamo aspettare fino al termine dell'animazione del logo e quindi eseguire l'animazione del pulsante. Un approccio sarebbe ritardare l'animazione, in questo modo:
button.animate properties: scale: 1 y: button.y - 200 delay: .5Questo lo ritarda di mezzo secondo. Una soluzione molto più interessante sarebbe attendere il termine dell'animazione del logo e quindi eseguire il codice. Quel pezzo di codice introduce gli eventi Framer (che esploreremo un po' più avanti in questo articolo). Si presenta così:
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 Come puoi vedere, puoi anche saltare le properties: line quando non usi l'andamento; ma se vuoi aggiungere un po' di calmante, deve esserci. Chiudiamo con qualcosa del genere:

logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"Quindi, questo è un modo per creare animazioni in Framer; altri sarebbero usare oggetti o stati di animazione. Un ulteriore suggerimento potrebbe essere quello di esplorare le proprietà facendo clic sulla piccola icona accanto al numero di riga, in cui è possibile modificare diversi valori.

OK, l'animazione ora appare così:

Scripting le interazioni
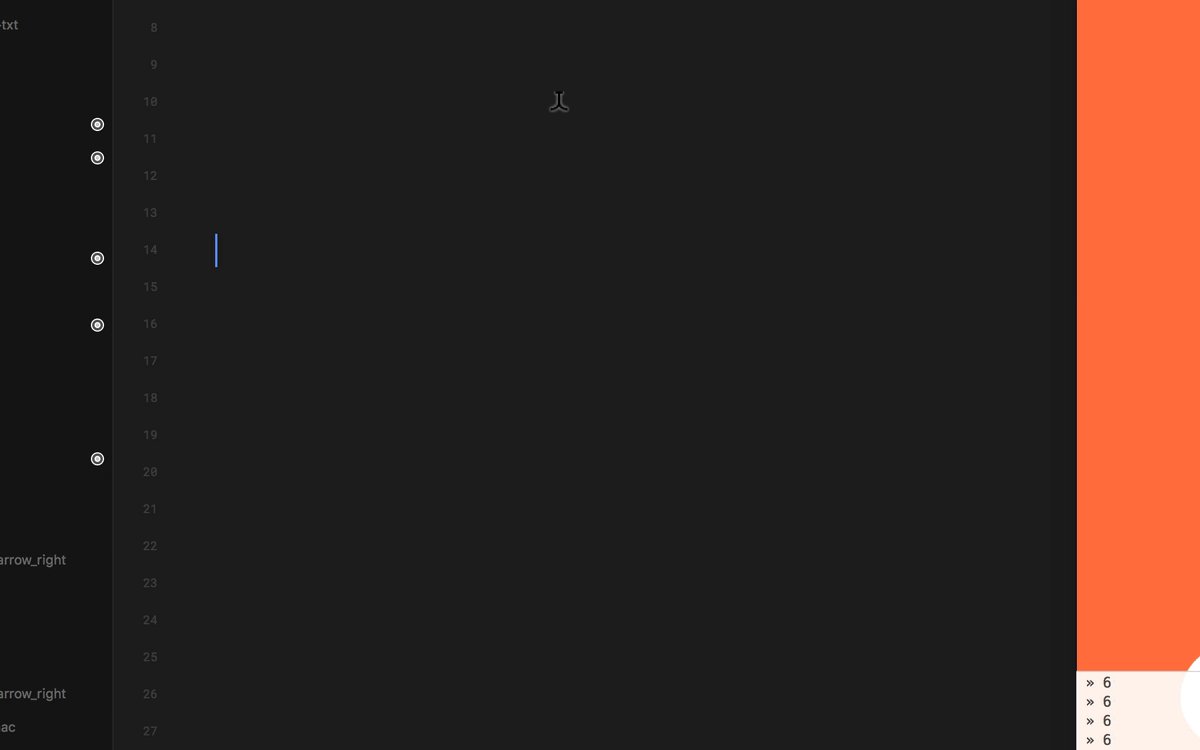
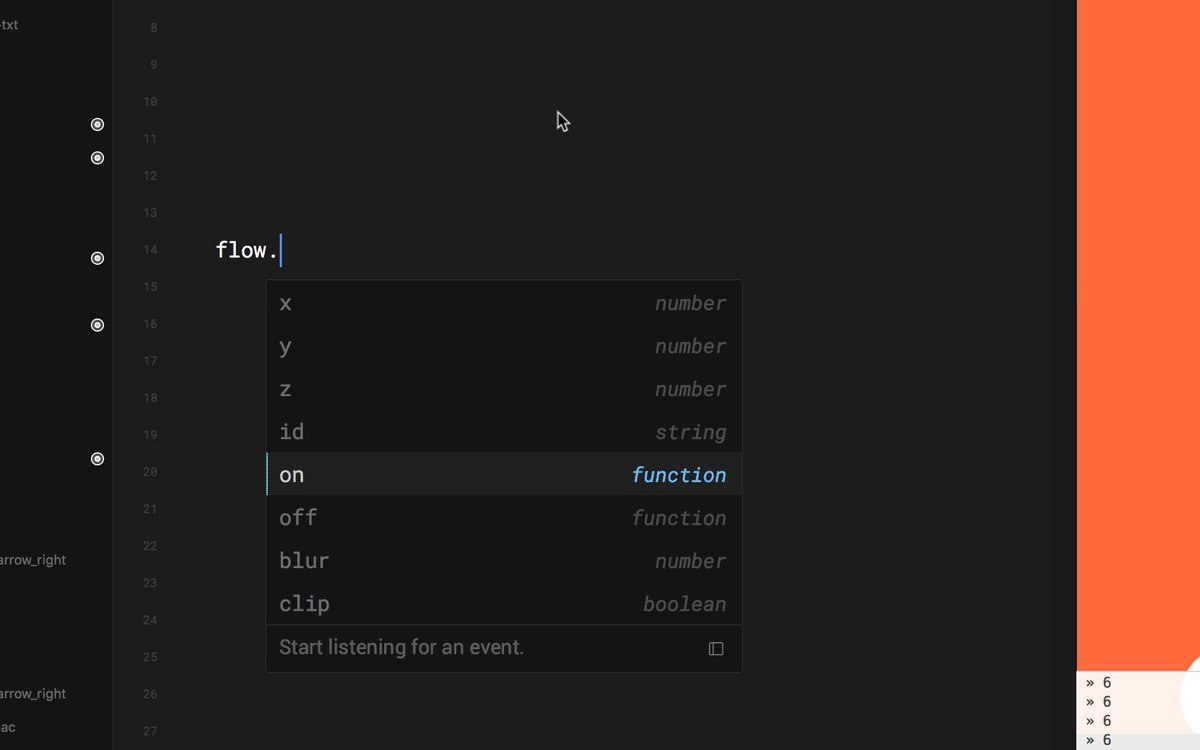
In Framer, ci sono molti componenti e snippet già pronti, pezzi di codice che puoi usare nei tuoi prototipi. Uno di questi è il componente di flusso, che abilita la transizione automatica delle schermate, oltre ad abilitare alcune funzionalità extra, come la definizione dell'intestazione e del piè di pagina che appariranno su ciascuna schermata. Iniziamo creando un componente di flusso:
flow = new FlowComponent flow.showNext(home) La prima riga è come una dichiarazione di una variabile. Ma il valore qui crea effettivamente un nuovo oggetto FlowComponent . Ora possiamo usare questo nome personalizzato, flow , per accedere al componente del flusso in qualsiasi momento. La seconda riga utilizza uno dei metodi incorporati nel componente di flusso — showNext , che, come suggerisce il nome, mostra la schermata che vogliamo vedere in seguito. In questo caso, ci mostrerà la prima schermata del nostro prototipo. Passiamo il nome del primo frame come parametro. Questo è tutto ciò che serve per avvolgerlo nel componente di flusso e visualizzare la prima schermata.
Successivamente, definiamo l'intestazione e il piè di pagina. Se non li hai abilitati nella visualizzazione progettazione, dovrai tornare indietro con Command + 1 e, nella visualizzazione progettazione, fare clic sull'icona di destinazione per i frame "barra superiore" e "barra inferiore". Come puoi vedere, puoi anche raggruppare i contenuti nella vista design Command + Return ) e, in seguito, abilitare la nuova cornice per essere accessibile nel codice. Tornando alla visualizzazione codice, ora puoi utilizzare le seguenti righe:
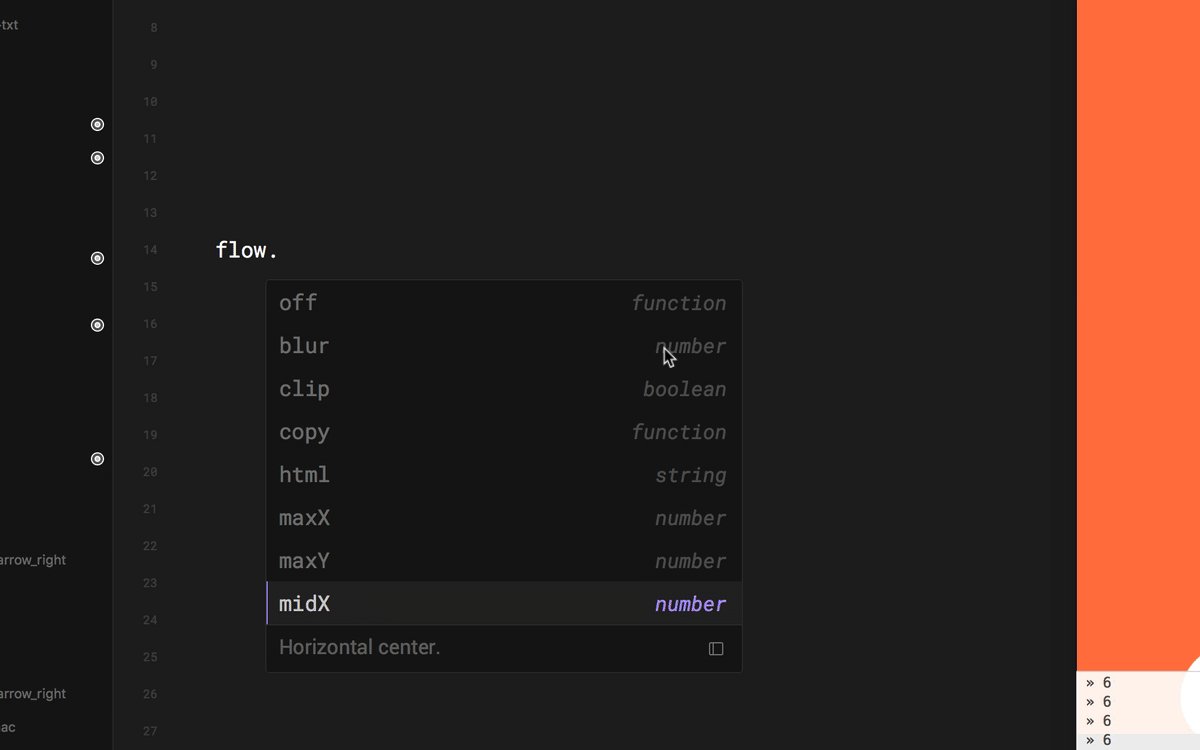
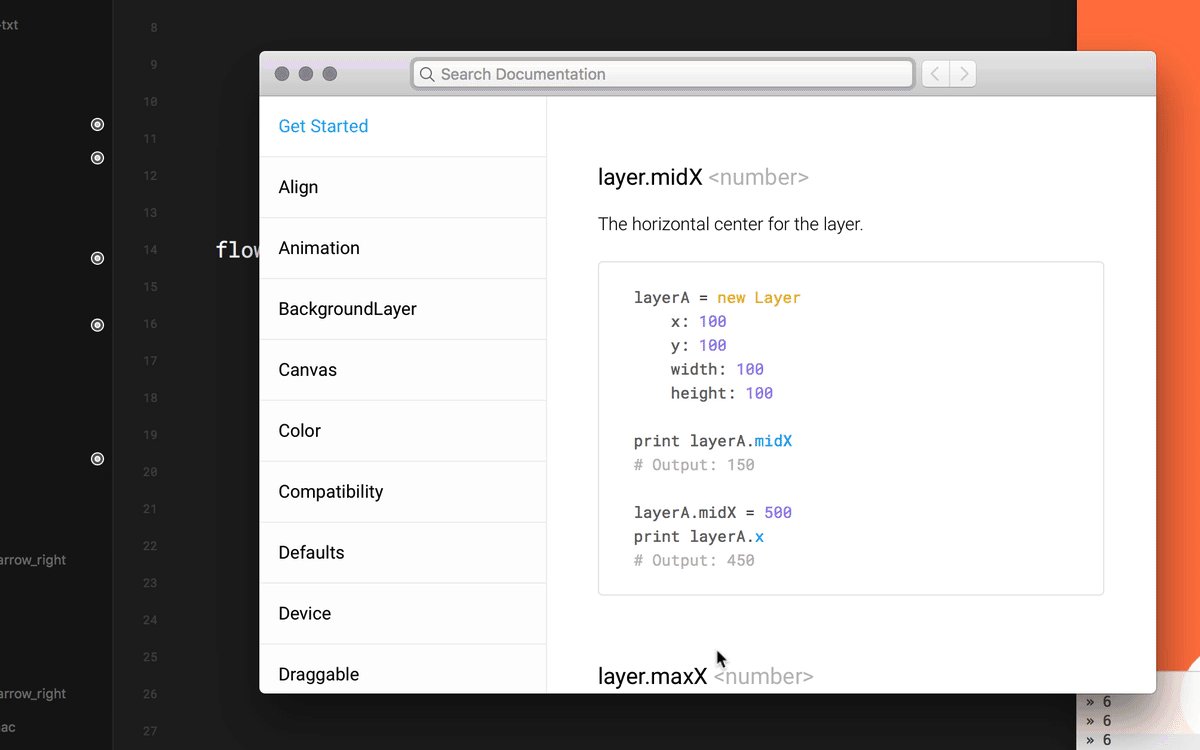
flow.header = top_bar flow.footer = bottom_bar Probabilmente hai notato che quando chiami flow e metti il punto dopo, Framer mostra un elenco di metodi e proprietà comuni che puoi usare. Vale la pena esaminare l'elenco e dare un'occhiata ai suggerimenti per metodi e proprietà. E, se vuoi saperne di più, una piccola icona conduce alla documentazione.

Nella programmazione orientata agli oggetti, questo concetto è molto importante. Prendi un oggetto auto come esempio; le proprietà sarebbero cose come colore, marca, potenza e così via. I metodi sarebbero funzioni già pronte che puoi eseguire quando appropriato (ad esempio, startTheEngine() ). Puoi riconoscere il metodo dalle parentesi e, talvolta, potresti voler passare alcuni parametri a questa particolare funzione (ad esempio, startTheEngine(gear1) ). Abbiamo già utilizzato il metodo showNext() in questo contesto; ora stiamo usando le proprietà header e del footer di pagina e le impostiamo sui livelli appropriati.
Un'altra tecnica che utilizzerai spesso in Framer è nascondere e rivelare i livelli. Ad esempio, come decisione di progettazione, vogliamo nascondere l'intestazione e il piè di pagina nella prima schermata. Puoi farlo con le seguenti righe di codice:
flow.header.visible = false flow.footer.visible = false Qui stiamo usando la proprietà visible nell'intestazione e nel piè di pagina del componente di flusso. CoffeeScript è pensato per essere il più intuitivo e vicino all'inglese semplice possibile; quindi, invece di false , potresti anche dire no per nasconderlo e yes per rivelarlo (anziché true ).
Suggerimento: prova a selezionare qualsiasi riga di codice e premi Comando + / per commentarle in modo che non vengano eseguite.
È ora di utilizzare la potenza del componente di flusso per passare alla schermata successiva della nostra app. Per prima cosa, assicurati che il frame successivo sia disponibile nella vista codice così come il frame button_get_started che useremo per arrivare alla schermata successiva. Il codice seguente fa proprio questo:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true Quello che stiamo facendo qui è un'altra convenzione: possiamo rispondere all'input dell'utente e interagire con i cosiddetti eventi . Ci sono diversi eventi tra cui scegliere, come tocco, clic, tocco forzato, passaggio del mouse e molto altro. È possibile catturare tali eventi ed eseguire del codice mentre l'utente esegue l'azione. Stiamo utilizzando l'evento onTap e, in risposta a ciò ( -> ), stiamo eseguendo il codice che è rientrato di seguito. Nel componente di flusso, mostriamo la cornice dell'elenco, oltre a rivelare l'intestazione e il piè di pagina.

Ora che conosci sia gli eventi che le animazioni, puoi modificare ulteriormente la schermata iniziale e sperimentare gli eventi. Ad esempio, puoi aggiungere un'animazione di tocco al pulsante:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" Qui, ho utilizzato l'evento onTouchStart per vedere l'animazione prima di passare alla schermata successiva, che viene attivata quando l'utente rilascia il dito (l'evento onTap o onClick ).
Hai già scoperto alcune potenzialità della componente di flusso, come il passaggio automatico a questa schermata successiva. Ma la magia è appena iniziata! Come puoi vedere, l'elenco scorre automaticamente. Il problema è che possiamo vedere il nero (lo sfondo del componente di flusso) quando raggiungiamo la parte superiore o inferiore e scorriamo ancora di più. Puoi cambiare il colore semplicemente impostando questo (il colore grigio che abbiamo nell'intestazione e nel piè di pagina):
flow.backgroundColor = "#555555" Ora è il momento di mostrare il menu. Assicurati di aver abilitato menu_button per il codice ed esegui queste righe di codice successive:
menu_button.onTap -> flow.showOverlayLeft(menu) Stiamo usando il metodo showOverlayLeft() e passando il nome del frame come parametro. Di conseguenza, lo schermo si anima dal lato sinistro e il menu viene nascosto con un altro tocco e persino nascosto con un tocco al di fuori del menu stesso. Tutto questo con una sola riga di codice!
Apple non sembra incoraggiare l'uso dei menu degli hamburger nelle app iOS, quindi ho usato il menu semplicemente come esempio di ciò che Framer può fare in modo rapido ed efficiente. Se crei un prototipo per una vera app iOS, considera di seguire da vicino le linee guida dell'interfaccia di Apple.

Puoi accedere a questa fantastica modalità di presentazione facendo clic sull'icona a schermo intero nella finestra di anteprima. È anche possibile testare il tuo prototipo direttamente su un dispositivo mobile! Puoi utilizzare l'anteprima dal vivo con l'app gratuita, disponibile sia per iOS che per Android. Testare i tuoi prototipi su dispositivi reali è essenziale perché ti offre l'anteprima più accurata dell'aspetto e della sensazione del design.
Se sei un principiante, probabilmente hai capito la maggior parte del tutorial finora, ma potresti non pensare di poterlo fare da solo. Quindi, ecco un piccolo compito.
Come hai visto, ho chiuso il menu semplicemente cliccando nell'area vuota sul lato destro (dimostrando la magia della componente di flusso). Ora, dai un'occhiata alla documentazione del componente di flusso e prova a capire come eseguire il seguente compito: Vogliamo che il pulsante "x" chiuda il menu e mostri la schermata precedente. Prima di andare oltre, prova a scoprire qual è il modo giusto per farlo e scrivi le righe di codice da solo.
Se a questo punto non è ancora chiaro, non preoccuparti! Alla fine del tutorial, sarà diventato più facile da capire. Il CoffeeScript che useremo qui (dopo aver abilitato l'elemento close_button per la visualizzazione del codice) è questo:
close_button.onTap -> flow.showPrevious() Qui, showPrevious() è solo un metodo di componente di flusso che ti consentirà di passare all'ultima schermata. Ora, prova a scrivere di nuovo del codice da solo. Dovrai collegare article_list e arrow_button con il codice e fare in modo che article_list mostri la schermata appropriata, così come fare in modo che arrow_button vada a quella precedente. Inoltre, dovremo nascondere e mostrare l'intestazione e il piè di pagina dove appropriato.
Congratulazioni se ci sei riuscito! Ecco il codice che ho usato:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueRecupero dei dati per il nostro prototipo
Ora che abbiamo la spina dorsale del nostro prototipo, è tempo di esplorare alcune funzionalità più avanzate di Framer. Sarà divertente! Useremo effettivamente i dati reali dalla nostra app. Sembrerà molto più significativo della generazione di un contenuto di riempimento fittizio. E potrebbe anche sembrare un po' spaventoso, ma non temere: questa è la prossima cosa nel tuo set di abilità. Se trovi difficile questa parte dell'articolo, attieniti ai dati statici. Questo ha lo scopo di mostrare ad alcuni utenti più avanzati che possono gestire dati reali in Framer.
Questo approccio è simile a quello utilizzato quando si lavora con variabili e set di dati in Adobe Photoshop. Se sei curioso, leggi di più: "Crea grafica basata sui dati in Photoshop".
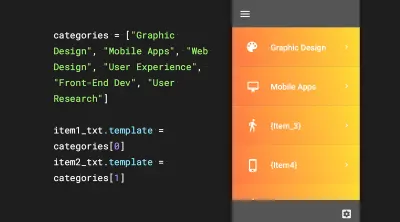
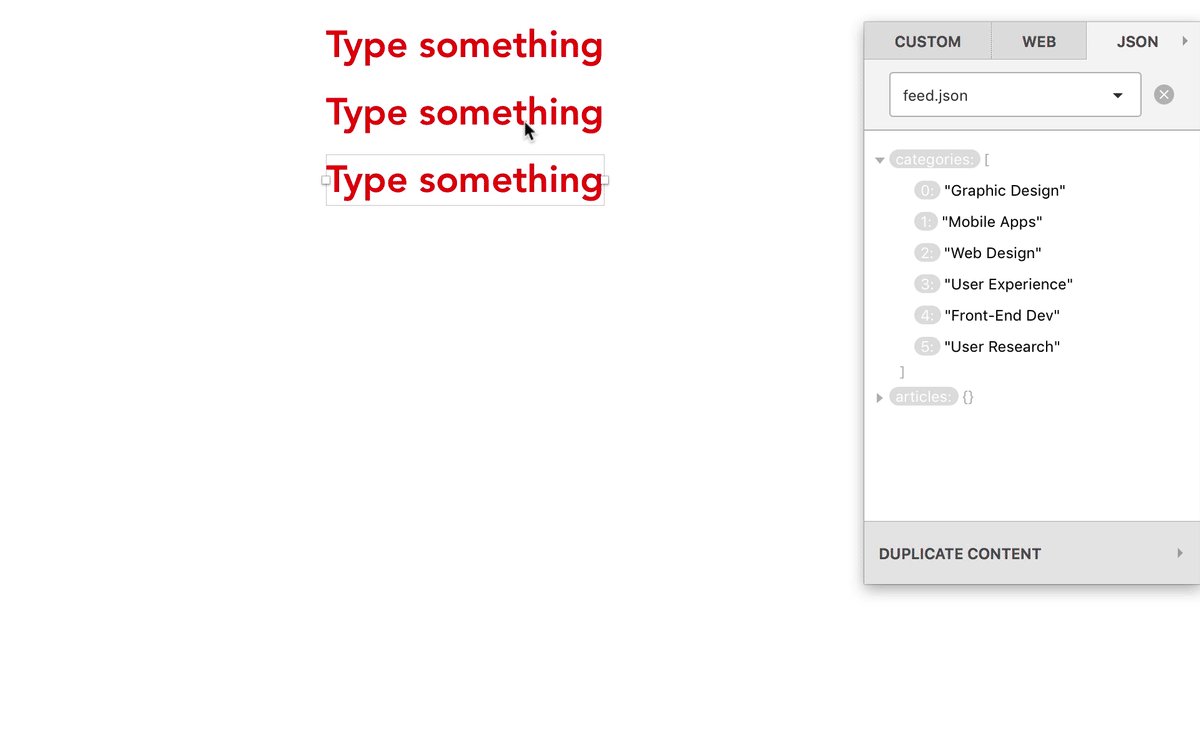
 In effetti, prima vorrei presentarti una soluzione più semplice, ma comunque che ti darà il controllo sul tuo testo dal codice! Torna alla visualizzazione progettazione e metti il testo nei campi tra parentesi, in questo modo: {item_1} {item_2} ...

Assicurati che i campi di testo siano abilitati per la vista codice e nella vista codice puoi inserire tutte le stringhe predefinite in un array . (Consiglio di leggere "Framer Cheat Sheet: Loops & Arrays" se vuoi saperne di più sugli array.)
In breve, un array funge da variabile che può contenere più di un elemento:
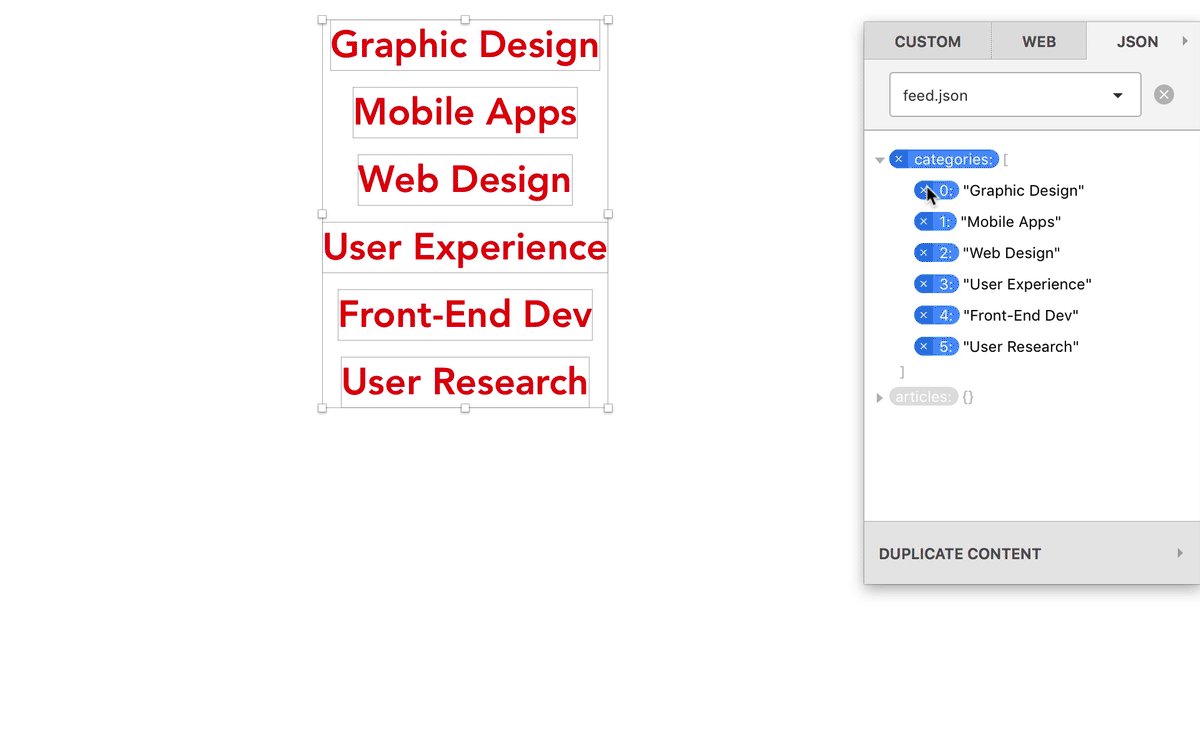
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] Ora che abbiamo il nostro array, proviamo a visualizzare i dati. Per fare ciò, utilizzeremo prima il comando print , che invia il risultato alla console. Puoi provarlo subito:
print "Hello World"La console può essere aggiornata premendo Command + R . L'accesso ai dati è così semplice:
print categories Questa riga di codice visualizzerà tutti i dati nell'array delle categories . Con gli array, puoi accedere facilmente ai singoli elementi che sono indicizzati nell'array mettendo il numero tra parentesi, in questo modo:
print categories[2]Questo restituirà il terzo articolo della collezione, perché iniziamo a contare da zero. Ora utilizziamo la funzionalità del modello TextLayer di Framer per aggiornare le prime due stringhe:
item1_txt.template = categories[0] item2_txt.template = categories[1]Puoi compilare il resto dei campi! Questo semplice esempio ci consente di gestire i campi di testo direttamente dal codice in modo da poter modificare il testo in modo dinamico!

Dove andare da qui
Molto bene! A questo punto, dovresti essere in grado di orientarti su Framer e creare alcuni semplici prototipi.
Nota: ti incoraggio a provare il mio corso video su Framer: puoi guardare alcune lezioni gratuitamente. Inoltre, il libro Framer di Tes Mat è un'eccellente risorsa per l'apprendimento e la comprensione di Framer e CoffeeScript. Il libro non è gratuito, ma puoi leggere un capitolo di esempio da esso (prima di decidere se desideri acquistarlo).
Spero che tu abbia trovato utile questa parte dell'articolo. Fino a questo punto, abbiamo seguito semplici modi per far funzionare il nostro prototipo. Ma Framer è molto di più! Questo è il motivo per cui ho scritto una sezione bonus aggiuntiva con tecniche più avanzate. Se sei pronto per la sfida, passa alla parte successiva: JSON!
Accesso ai dati da JSON (sezione tutorial bonus)
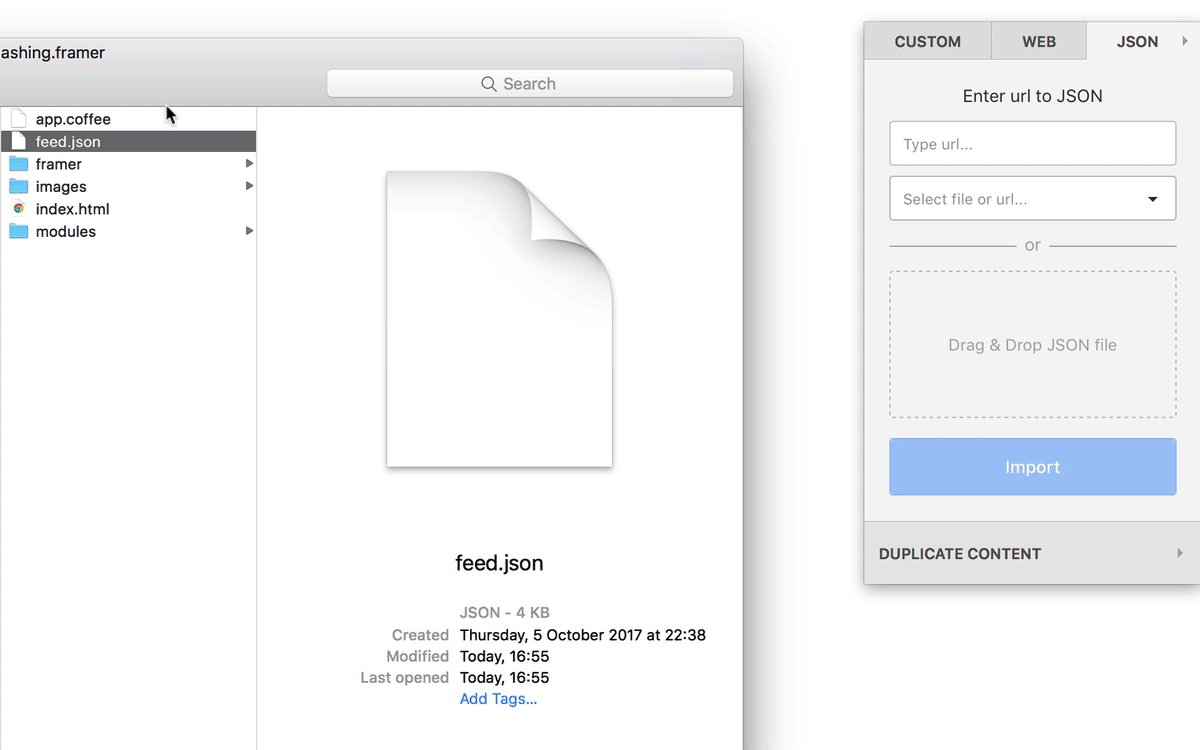
Come potente alternativa alla soluzione precedente, puoi utilizzare un'API esterna e collegarti direttamente ad essa. Sebbene sia un po' eccessivo per questo particolare esempio, gli utenti più avanzati trarranno vantaggio dall'idea. Innanzitutto, commenta il codice responsabile della compilazione dei campi di testo (seleziona il codice e premi Command + / ). Il modo più semplice è avere il file localmente e caricarlo in Framer. Preferibilmente, questo sarebbe un file JSON e puoi ottenerlo in diversi modi, ad esempio:
- usa il mio file JSON di esempio,
- crealo da zero usando uno strumento come Dummi o JSON Editor Online,
- utilizzare alcuni dati fittizi da Liste,
- ottenere il file pertinente dallo sviluppatore con cui stai lavorando.
Ma aspetta, cos'è JSON?
JSON (JavaScript Object Notation) è un formato di interscambio dati leggero. È facile per gli esseri umani leggere e scrivere. È facile per le macchine analizzare e generare. JSON è un formato di testo completamente indipendente dal linguaggio ma utilizza convenzioni familiari ai programmatori della famiglia di linguaggi C, inclusi C, C++, C#, Java, JavaScript, Perl, Python e molti altri. Queste proprietà rendono JSON un linguaggio ideale per lo scambio di dati.
Puoi utilizzare dati reali per l'intero processo di progettazione! Se usi Sketch, puoi farlo con l'estensione Craft di InVision. Può caricare un file JSON locale o remoto e recuperare i dati da utilizzare nel layout. Per saperne di più, consulta l'articolo dettagliato di Christian Krammer "Craft for Sketch Plugin: Designing With Real Data". Inoltre, leggi il tutorial Framer di Wojciech Dobry, "Prototipazione con dati reali".

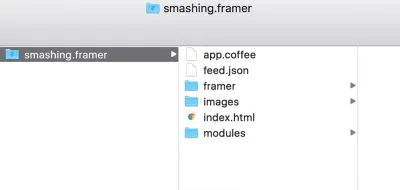
Ora mettiamo questo file nella cartella del progetto. Ogni volta che salvi un nuovo progetto Framer, viene creata una cartella con il nome del tuo progetto. Accedilo nel Finder e inserisci il file JSON accanto al file .coffee in questa struttura.

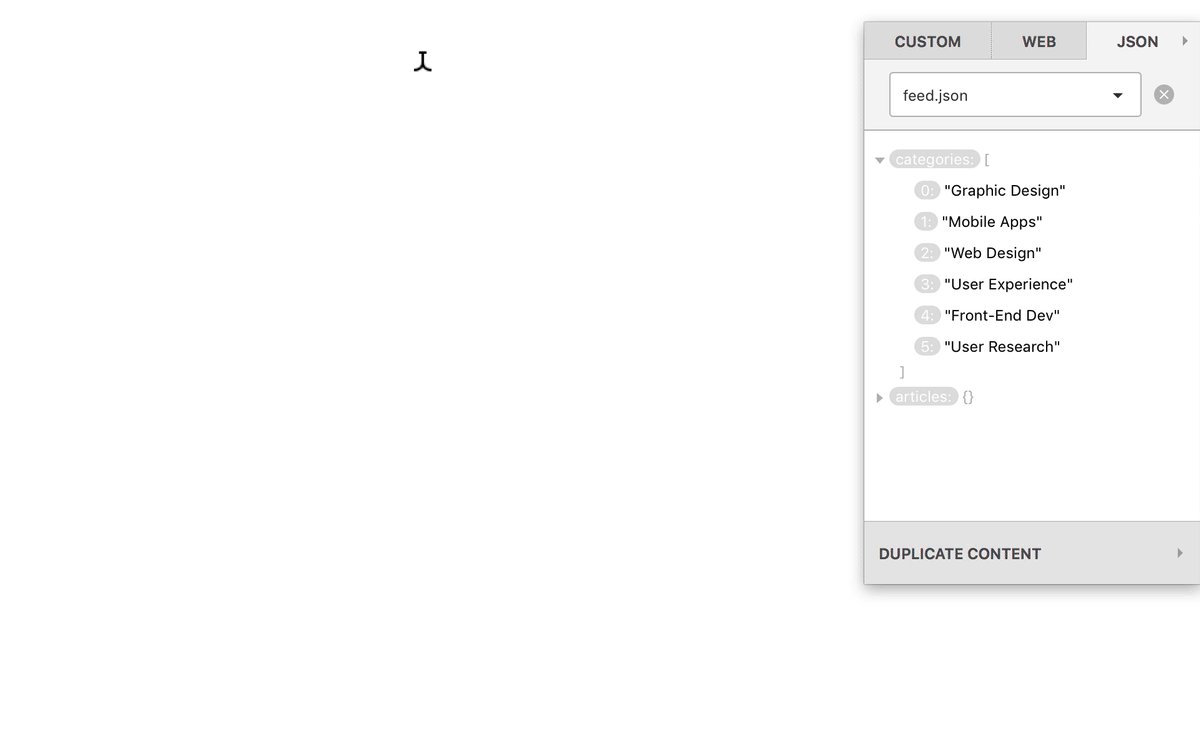
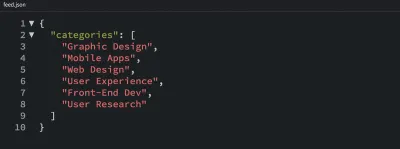
Il file JSON con cui sto lavorando è simile a questo:

Utilizzeremo i dati delle categorie in Framer e sostituiremo il contenuto fittizio che abbiamo nei pulsanti nella schermata dell'elenco. Assicurati solo di aver assegnato i nomi propri ai campi (nel mio caso, item1-txt , item2-txt , ecc.) e di averli abilitati per la visualizzazione del codice con l'icona di destinazione.
Carichiamo il feed in Framer:
data = JSON.parse Utils.domLoadDataSync "feed.json" Stiamo usando JSON.parse e la classe Utils , un abbinamento che farà tutto il duro lavoro di tradurre JSON in un linguaggio umano e inserire tutto nei data (il nome che abbiamo usato). Per visualizzare i dati dalla parte superiore del nostro file .json ora, possiamo stamparlo:
print data.categoriesDall'oggetto dati possiamo estrarre particolari elementi, come nell'esempio precedente.
print data.categories[2]Creiamo un array con tutti i campi di testo:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]Questo è un esempio semplificato, in modo che anche se sei meno esperto, dovresti essere in grado di seguirlo. Potresti provare a fare di meglio eseguendo il loop se ti senti più sicuro. Parlando di loop, ne useremo uno, in entrambi i casi, per inserire gli elementi nei campi di testo. Va così:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

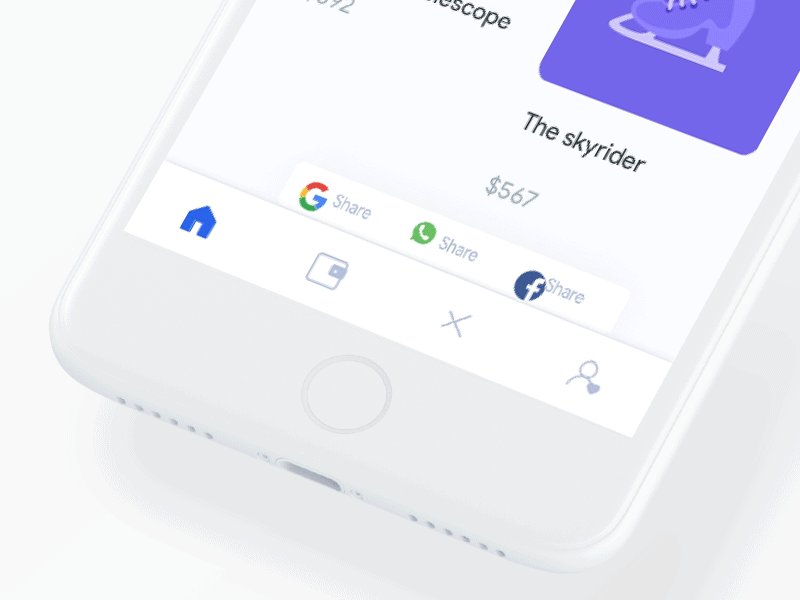
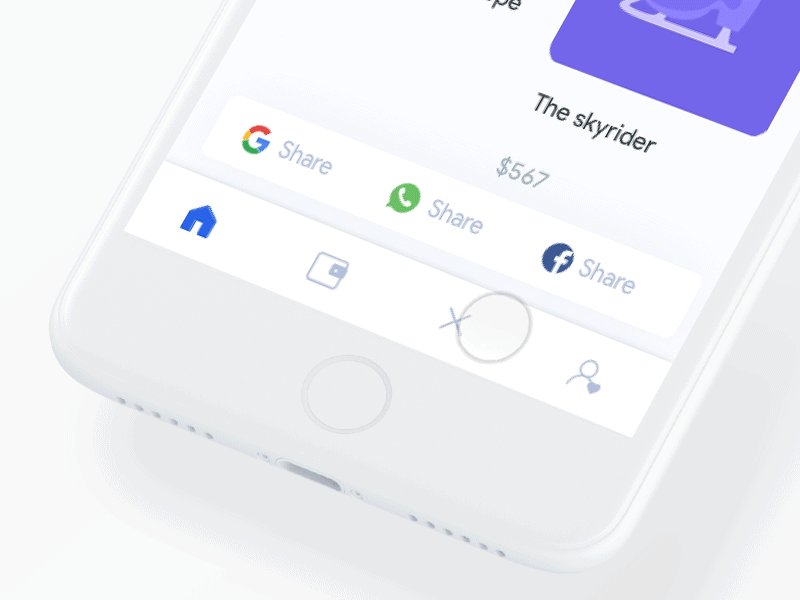
Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. Keep that in mind. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. Buona codifica!
