Un'introduzione a Gravit Designer: progettazione di un'app meteo (parte 2)
Pubblicato: 2022-03-10Continuiamo da dove eravamo rimasti.
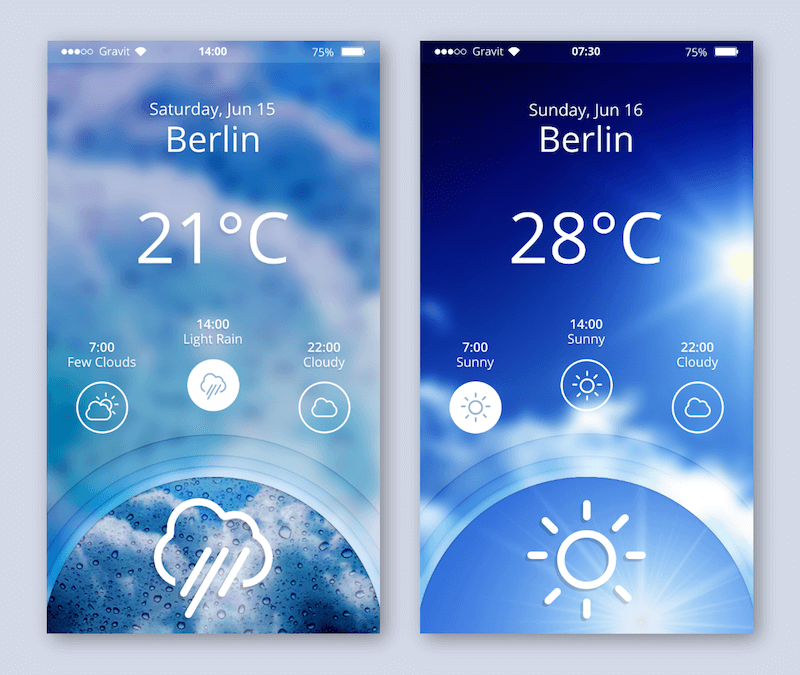
Soleggiato con possibilità di pioggia
Dopo aver creato i livelli di testo principali dell'area contenuto nella prima parte di questo tutorial, continuiamo con le condizioni meteorologiche per i diversi momenti della giornata.

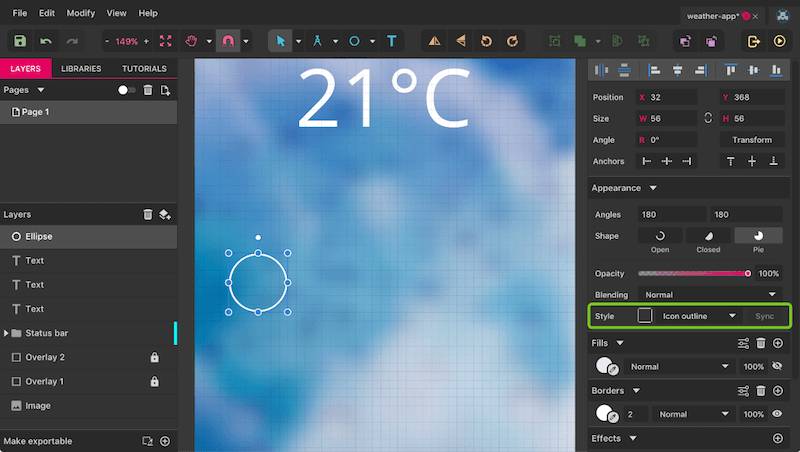
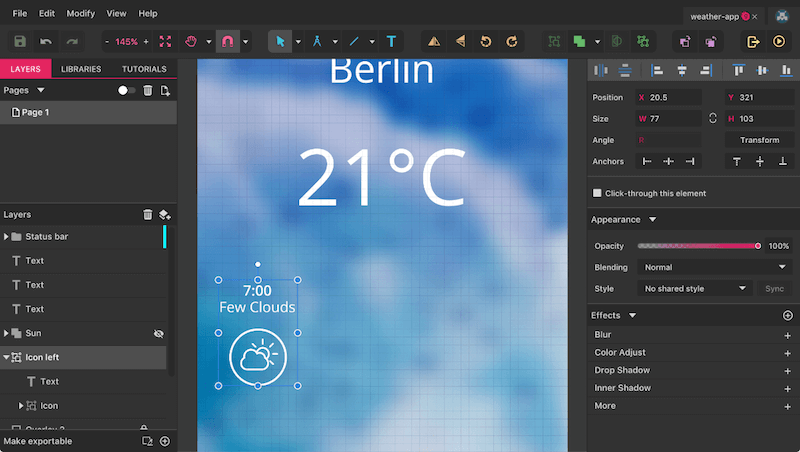
Inizia con un semplice cerchio di 56 pixel di diametro (ricorda di tenere premuto Shift ), con un bordo interno bianco di 2 pixel, senza riempimento al di fuori del gruppo "Barra di stato" (figura 1a). Spostalo su "32" (X) e "368" (Y) nei campi "Posizione" nell'Ispettore.
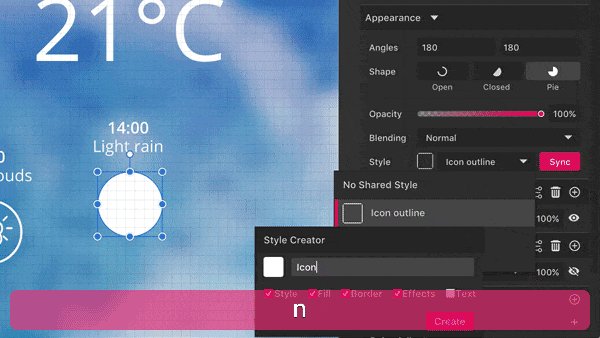
Poiché vogliamo riutilizzare questo stile per altre forme, creeremo un nuovo "Stile condiviso". Ciò ti consente di sincronizzare tutte le proprietà di stile tra i vari livelli e di aggiornare le modifiche con un clic. Per creare uno stile condiviso, fai clic sul campo a discesa per "Stile" in Impostazioni che dice "Nessuno stile condiviso" e seleziona "Crea nuovo stile condiviso". Ora puoi definire quali proprietà vuoi acquisire: teniamo tutto controllato. Per il nome, usa "Contorno icona".

Passiamo ora all'icona stessa, un sole in parte coperto da una nuvola. Consiste di varie forme combinate in un'unica forma e alcuni percorsi (per i raggi).
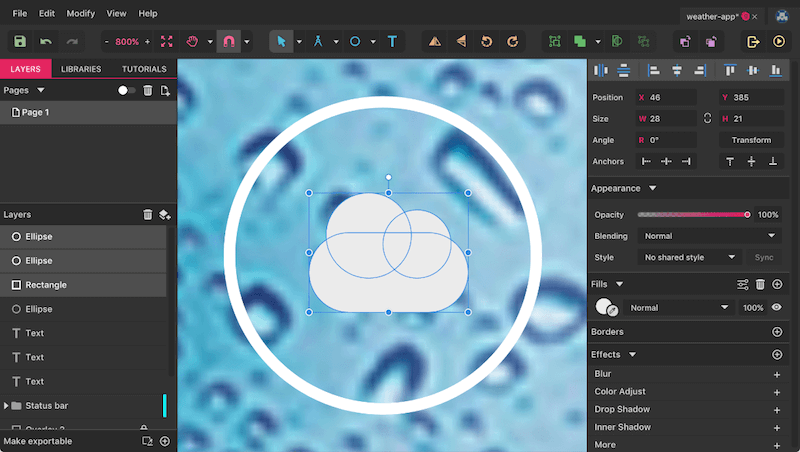
Innanzitutto, la nuvola (figura 2). Disegna un rettangolo ( R ) con una dimensione di 28 × 14 pixel, con angoli completamente arrotondati ("7" — trascina il cursore tutto a destra) all'interno del cerchio. Poiché non avrebbe senso allineare le varie parti dell'icona alla griglia, disattivala per ora con Alt + Command + G (su Windows e Linux, Alt + Control + G ). Prima di continuare, usa la funzione di zoom con Z per ingrandire il rettangolo in modo che sia più facile lavorare sui passaggi seguenti. Se invece intendi ingrandire con Command + + , seleziona la forma in anticipo in modo che Gravit Designer la prenda come riferimento durante lo zoom e la ingrandisca al centro.
Nota: prima di disegnare il rettangolo, assicurati che il cerchio non sia selezionato, altrimenti prenderà il sopravvento su tutte le proprietà, incluso lo stile condiviso. Questo è importante quando aggiungiamo nuove forme in un secondo momento: se un altro elemento è già selezionato, tutte le sue proprietà verranno rilevate; se non viene selezionato nulla, il nuovo elemento verrà disegnato con un riempimento grigio predefinito e nessun bordo. Questo è anche lo stile che puoi usare per il rettangolo per ora.
Ora aggiungi un'ellisse ( E ) sopra il rettangolo di dimensioni 15 × 15 pixel, che è distante 3 pixel dal bordo sinistro del rettangolo e che sporge di 7 pixel in alto. Clonalo con Shift + Command + D (o, su Windows e Linux, Shift + Control + D ), ridimensionalo a 12 × 12 in Impostazioni e spostalo di 10 pixel a destra e 3 pixel in basso. Sembra già una nuvola!

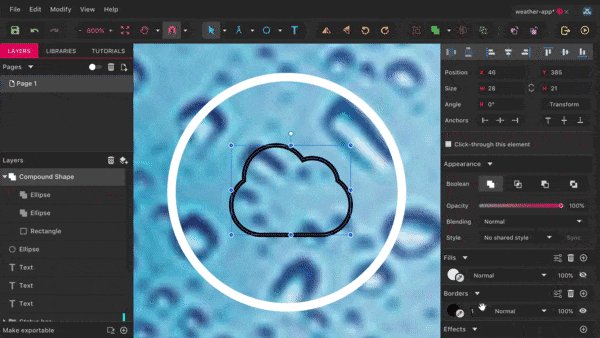
Tuttavia, vogliamo un contorno invece di un riempimento solido, quindi dovremo attivare la funzione "Unisci" (chiamata anche operazioni booleane in altre applicazioni, come Sketch). Seleziona le tre forme e clicca su “Unisci” nella barra degli strumenti; questo unirà il tutto in un'unica forma e ci permetterà di assegnare un confine nella sua interezza in un secondo momento (figura 3). Il vantaggio qui è che puoi espandere il gruppo "Forma composta" nel pannello Livelli e continuare a spostare gli elementi individualmente. È anche possibile adattare il tipo di funzione di unione, ad esempio se si desidera tagliare il cerchio più a destra dalle altre forme ("Sottrai", la terza opzione). Dai un'occhiata a "Boolean" nell'Inspector per eseguire questa modifica. I tipi meno utilizzati qui sono "Intersect" e "Difference", che mostrano solo la parte in cui le forme si sovrappongono o l'esatto opposto, rispettivamente.
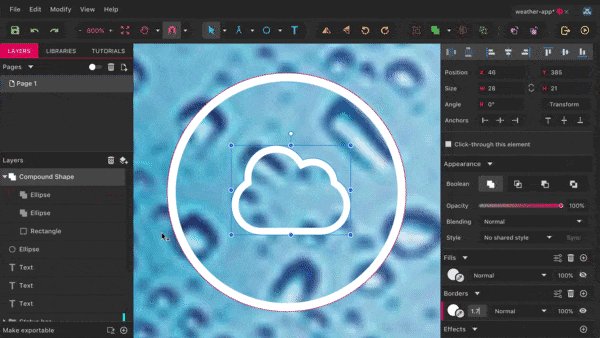
Con il gruppo "Forma composta" selezionato, passa da un riempimento a un bordo interno bianco con uno spessore di 1,5 pixel. Ricorda che puoi modificare la posizione del bordo nelle "Impostazioni del tratto avanzate". Ora diventerà immediatamente evidente cosa ha fatto la funzione Unisci alle forme.

Completa il cloud assegnandogli un nome proprio.
Al sole adesso. Crea un altro cerchio con un diametro di 12 pixel al di fuori dell'altro grande cerchio. Con il cloud ancora selezionato, questo assumerà lo stile. Questa volta, però, abbiamo bisogno di un bordo centrato (vedrete perché più avanti). Passa allo strumento Linea con L e disegna una verticale lunga 3 pixel sopra il cerchio. Assicurati che il cerchio sia già selezionato (per riprendere lo stile ancora una volta) e tieni premuto Shift mentre disegni per vincolare il movimento. La linea dovrebbe essere centrata sul cerchio orizzontalmente e avere uno spazio di 4 pixel nella direzione verticale.
Nota: Per trasferire direttamente lo stile da un elemento all'altro, procedi come segue: Seleziona l'elemento radice, premi Command + C (su Windows e Linux, Control + C ), clicca sul livello (oggetto) che vuoi prendere il disegnando su e premi F4 . Fatto! Provalo: è un bel piccolo risparmio di tempo!
Un raggio di luce
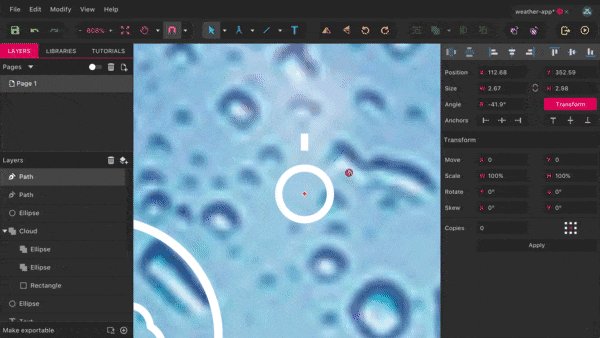
Come facciamo adesso gli altri raggi? Abbiamo bisogno di combinare due tecniche qui (figura 4). Una parte integrante è la funzione "Trasforma" nella sezione superiore dell'Inspector, che è uno strumento abbastanza utile per applicare trasformazioni agli oggetti. Ti consente non solo di spostare, ruotare e inclinare gli oggetti di una certa quantità, ma anche di ridimensionare un livello relativamente con percentuali.
La cosa che ci interessa di più con la funzione Trasforma al momento, tuttavia, è la capacità di adattare il punto di rotazione di una forma: il rombo arancione al centro della linea. Definisce il punto attorno al quale viene ruotata una forma. Per continuare, eseguire i seguenti passaggi:
- Clona la linea (Mac:
Shift + Command + D, Windows e Linux:Shift + Control + D) mentre è selezionata. - Passa allo strumento Trasforma con un clic sul pulsante nell'Inspector.
- Trascina il punto di rotazione (il rombo arancione) verso il basso in modo che sia al centro del cerchio.
- Tieni
Shiftper attivare la modalità di rotazione e trascina la linea finché il campo "Angolo" in Impostazioni non dice "-45°". Potrebbe essere necessario rilasciare nuovamenteShiftper catturare questo valore esatto.
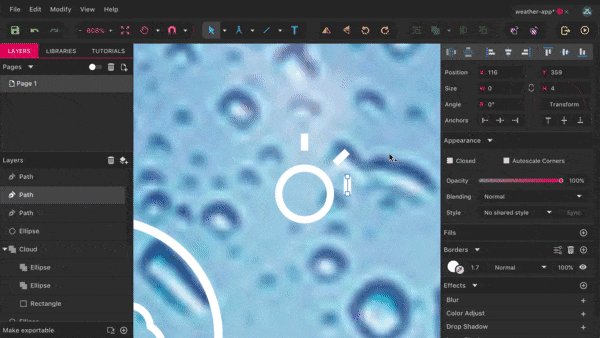
Questa linea ruotata sarà il riferimento per gli altri raggi. Innanzitutto, seleziona e duplica nuovamente la riga iniziale non ruotata, ma questa volta con Command + D (su Windows e Linux, Control + D ). Quindi, porta questo duplicato esattamente nella stessa posizione e rotazione dell'altra linea che abbiamo appena adattato con la funzione Trasforma: trascinalo lì e ruotalo con il campo "Angolo" nell'Inspector. (Potrebbe anche essere necessario disattivare "Snap" nella barra degli strumenti affinché funzioni.)
Ora premi nuovamente Command + D finché non vengono visualizzati tutti i sei raggi rimanenti. Potrebbe essere necessario allinearli individualmente in seguito, in modo che tutti abbiano la stessa distanza e allineamento. Inoltre, elimina il duplicato del secondo raggio.

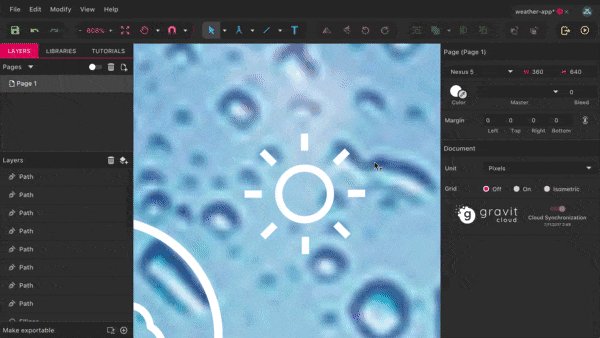
Come con la nuvola, vogliamo combinare tutti gli elementi del sole in un'unica forma in modo da poterla modellare nel suo insieme. Seleziona tutto (idealmente nel pannello Livelli) e fai nuovamente clic su "Unisci" nella barra degli strumenti. In alternativa, puoi premere Command + M (su Windows e Linux, Control + M ). Rinomina questo gruppo in "Sole".
Nota: assicurati che le linee (cioè i raggi) siano sopra il cerchio nella gerarchia dei livelli. Lo stile del livello più in basso viene sempre applicato agli altri livelli quando si utilizza la funzione "Unisci".
Un ultimo tocco è lasciato al sole: punte arrotondate per i raggi. Apri di nuovo "Impostazioni avanzate del tratto" in Impostazioni e seleziona la seconda opzione ("Round") in "Fine". Sembra fantastico!
Le singole parti dell'icona (il sole e la nuvola) sono ora pronte, quindi uniamole in qualche modo. Assicurati di riattivare lo snap nella barra degli strumenti. Per prima cosa, porta il sole nell'angolo in alto a destra della nuvola, quindi spostalo di circa 9 pixel in alto e 8 pixel a destra con i tasti freccia sulla tastiera.
Ora clona entrambi i simboli meteo in modo da avere un backup per dopo (Mac: Shift + Command + D , Windows e Linux: Shift + Control + D ). Nota: quando selezioni due gruppi, potresti voler premere Command (su Windows e Linux, Control ) invece di Shift , per fare in modo che tutto funzioni correttamente. Mentre il secondo sole può essere nascosto (usa il simbolo dell'occhio nel pannello Livelli), dovremo manipolare la copia della nuvola per i passaggi successivi. (vedere la figura 5 per tutti i passaggi.)
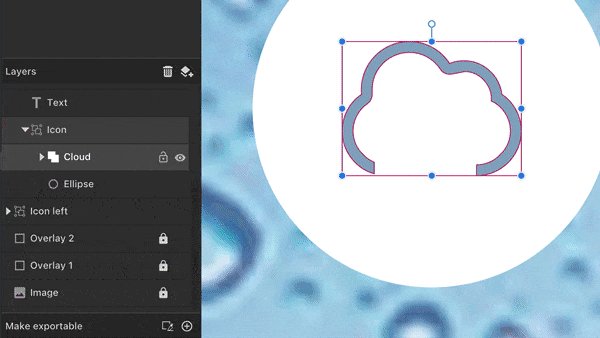
Fai clic con il pulsante destro del mouse sulla forma della nuvola e seleziona "Converti in percorso", che creerà un percorso con singoli punti invece della forma composta. Dobbiamo anche fare qualcosa di simile per il sole, ma invece di convertire la forma stessa, vogliamo trasformare il suo bordo in un percorso. Questo è possibile anche con un clic destro sulla forma, ma con "Vectorize Border".
Ora puoi combinare nuovamente questi due elementi per creare il sole parzialmente coperto: seleziona entrambi, fai clic sulla freccia accanto all'icona "Unisci" nella barra degli strumenti e seleziona "Sottrai". Assicurati solo che il sole sia dietro la nuvola nella gerarchia dei livelli.
Assegna nuovamente un nome a questa nuova icona "Sole" ed elimina i raggi che si sovrappongono alla nuvola. Il modo più semplice è utilizzare lo strumento Lazo. Può essere utilizzato per disegnare una selezione di più punti vettoriali, il che è abbastanza diverso da come funzionerà uno strumento Lazo in altre applicazioni (come Photoshop, ad esempio, dove serve per selezionare parti di un'immagine bitmap).
Per usarlo per la rimozione dei raggi, seleziona il "Percorso composto" all'interno del gruppo del sole, passa allo strumento Lazo con O e trascina una selezione attorno ai raggi ridondanti. Quindi, eliminali con Backspace (su Windows e Linux, Delete ).
Infine, combina questo scorcio del sole con la copia della nuvola in un gruppo chiamato "Nuvoloso" e allinealo con il cerchio più grande. Raggruppali di nuovo in un gruppo "Icona" generale.

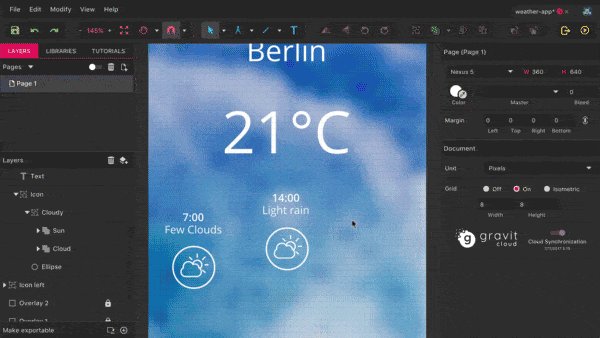
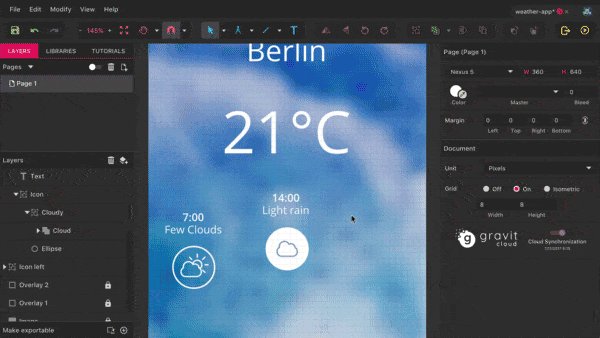
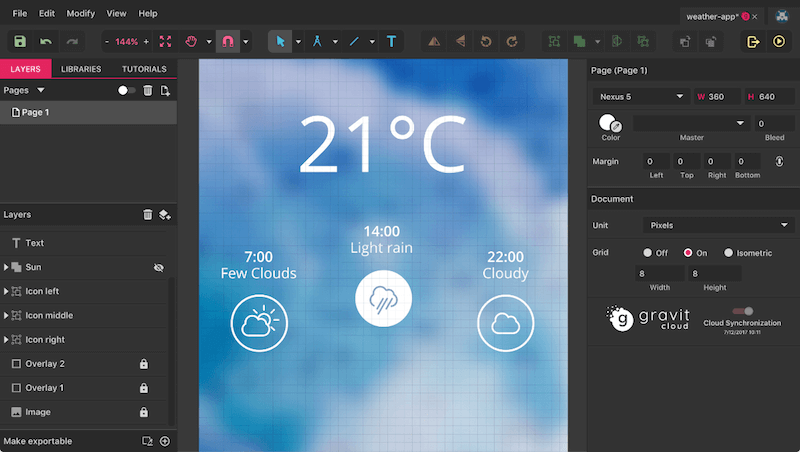
Una volta aggiunta una descrizione delle condizioni meteorologiche, avremo terminato la nostra prima vista diurna (figura 6). Aggiungi un livello di testo sopra l'icona (premi T ), con le seguenti proprietà nell'Inspector:
- Colore bianco
- Dimensioni: 14 pixel
- Peso: regolare
- Interlinea: 16 px (fare clic sull'etichetta "%" per passare ai pixel)
- Contenuto: "7:00" seguito da una pausa, seguita da "Poche nuvole".
- Allineamento: centro (la seconda icona).
Successivamente, seleziona l'ora all'interno del livello di testo e assegnagli un peso "Semi-grassetto". Assicurati che sia centrato orizzontalmente rispetto all'icona, con una distanza verticale di circa 12 pixel. Mostra di nuovo la griglia con Alt + Command + G (su Windows e Linux, Alt + Control + G ) in modo da poter allineare tutto correttamente. Crea un ultimo gruppo dal testo e dal gruppo "Icona", chiamato "Icona sinistra", e saremo pronti.

Prima di continuare, portiamo un po' di ordine nel pannello Livelli. Trascina il gruppo "Barra di stato" in alto (o premi Shift + Command + freccia su su Mac (su Windows e Linux, Shift + Control + su), seguito dai tre livelli di testo, la copia del sole e il gruppo "Icona sinistra".
Di male in peggio
È facile ottenere gli altri simboli meteorologici da qui. Duplica quello corrente ("Icona a sinistra"), centralo sulla pagina e spostalo in una posizione Y di "297", che dovrebbe allineare tutto perfettamente alla griglia. Il nome del gruppo di questo nuovo simbolo dovrebbe essere “Icona centrale”; per il testo, usa "14:00 Pioggia leggera". Assicurati che tutto sia di nuovo centrato.
Poiché questo rappresenterà le condizioni meteorologiche attuali, seleziona il cerchio con un Command -clic (su Windows e Linux, Control -clic) per passare dal bordo a un riempimento bianco. Crea un nuovo stile condiviso denominato "Icona piena".
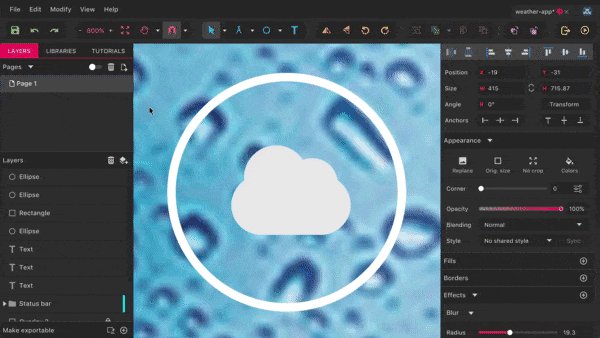
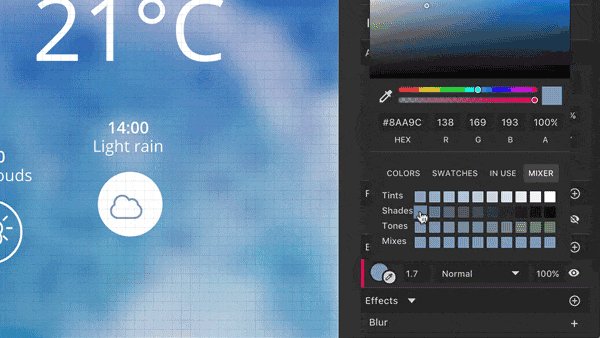
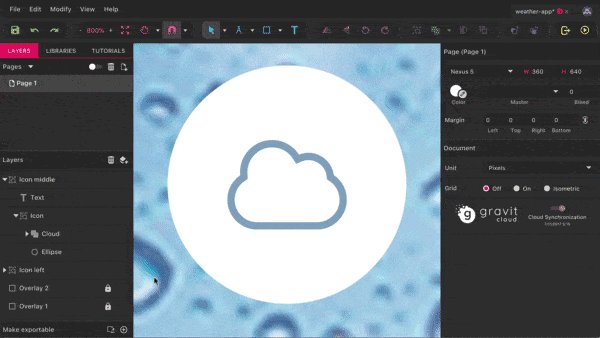
Ora vai al pannello Livelli, dove selezionerai il gruppo "Nuvola" all'interno di "Icona" → "Nuvoloso". Entra nella finestra di dialogo del colore e usa il simbolo di selezione del colore per scegliere un colore azzurro per l'area circostante l'icona. Ora utilizza l'area "Mix" nella parte inferiore della finestra di dialogo per passare a una tonalità più scura, in modo che l'icona venga in primo piano sullo sfondo bianco. Allinealo al centro del cerchio circostante con le icone di allineamento, rimuovi il gruppo "Nuvoloso" con Shift + Command + G (su Windows e Linux, Shift + Control + G ) ed elimina il gruppo "Sole" ridondante nei livelli pannello. Vedere la figura 7 per l'intero processo.

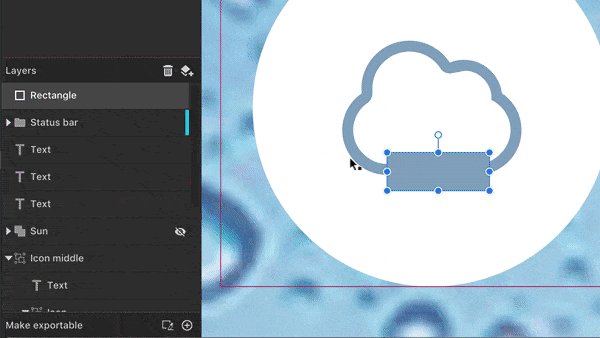
I primi passi per il simbolo della pioggia sono compiuti, ma resta una parte vitale: le gocce di pioggia. Proprio come per il sole nell'altra icona, dobbiamo prima convertire la nuvola in contorni per i passaggi successivi (figura 8). Fare clic con il pulsante destro del mouse e selezionare "Vectorize border" come prima (che si converte in un gruppo "Compound Path"). Ora possiamo creare un rettangolo di 16 × 6 pixel nella parte inferiore, che fungerà da foro per le gocce di pioggia. Dovrebbe essere a 5 pixel di distanza dal bordo sinistro della nuvola e sovrapporsi alla sua linea inferiore. Potresti voler ingrandire (premi Z ) per avere una visione migliore e spegnere nuovamente la griglia.
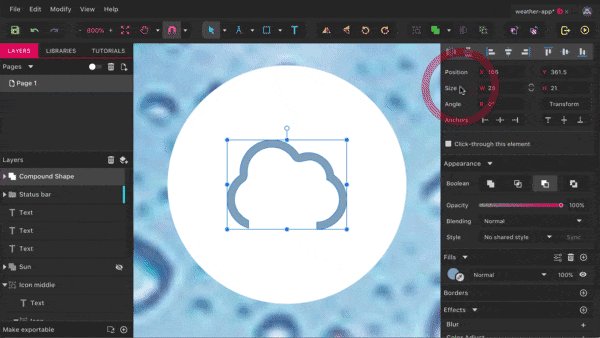
Seleziona il rettangolo insieme al gruppo "Percorso composto" e crea un'altra operazione "Sottrai" da "Unisci" nella barra degli strumenti. Affinché funzioni correttamente, assicurati che il rettangolo sia in alto. Successivamente, trascinalo di nuovo nel gruppo "Icona centrale" → "Icona" e reimposta anche il suo nome su "Cloud".

Prossimo compito: le gocce di pioggia (figura 9). Sono costituiti da tre linee verticali: due lunghe 10 pixel e una 15. La distanza dal primo al secondo dovrebbe essere 5 pixel e dal secondo al terzo 4 pixel. Inizia con il primo di 10 pixel di lunghezza: passa allo strumento Linea con L e tieni premuto Shift per vincolare il movimento all'asse verticale. Assegna un bordo centrato con uno spessore di 1,5 pixel e le estremità arrotondate (da "Impostazioni del tratto avanzate") e che abbia lo stesso colore della nuvola (prendilo con il selettore colore o usa l'area "In uso" nella finestra di dialogo del colore. )

Ora segui questi passaggi:
- Clona la linea.
- Spostalo di 4 pixel a destra con il tasto freccia.
- Passa allo strumento Sottoseleziona con
De sposta il punto inferiore in basso di 5 pixel con il tasto freccia. - Seleziona di nuovo la prima riga.
- Crea una seconda copia e spostala di 9 pixel a destra.
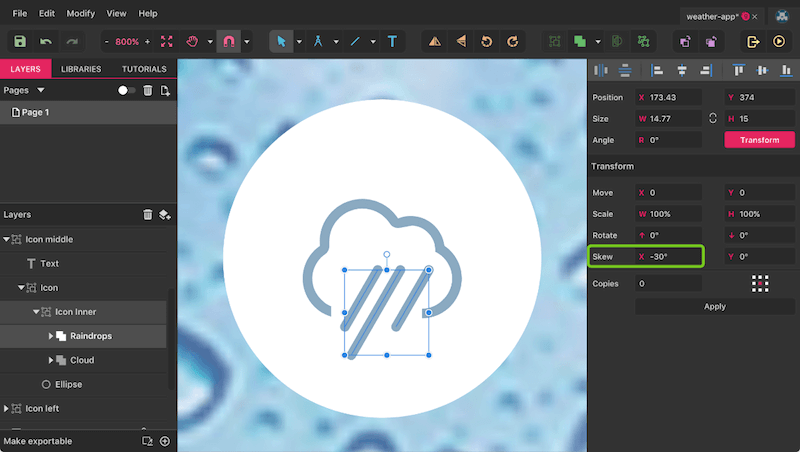
- Ora seleziona e unisci tutte le linee (Mac:
Command + M, Windows e Linux:Control + M), che ti permetteranno di trasformarle tutte insieme con lo strumento Trasforma nell'Inspector. - Immettere "-30°" per "Skew" e fare clic su "Applica". Assicurati che tutti gli altri campi siano impostati su "0" o "100%".
- Lascia lo strumento con un altro clic su "Trasforma", in modo da poter allineare le linee oblique alla nuvola, con una distanza di 7 pixel dal bordo sinistro e 12 pixel dal bordo superiore.

Affinché venga visualizzata la misurazione corretta, potrebbe essere necessario premere Command + Alt (su Windows e Linux, Control + Alt ) per approfondire il gruppo. Per completare l'icona, rinomina il gruppo "Forma composta" in "Gocce di pioggia" e crea un nuovo contenitore "Icona interna" con il gruppo "Nuvola". Quando selezioni i due gruppi, assicurati di utilizzare Command (su Windows e Linux, Control ) invece di Shift . Inoltre, trascinalo nel gruppo "Icona centrale" → "Icona" e allinealo nuovamente correttamente al cerchio. Con questo, abbiamo terminato il secondo simbolo del tempo. Al terzo e ultimo!
Ancora nessun miglioramento
Per iniziare, rimpicciolisci al 100% (Mac: Command + 0 , Windows e Linux: Control + 0 ) per una visualizzazione migliore. Seleziona il primo simbolo, il gruppo "Icona a sinistra" e clonalo in un gruppo "Icona a destra". Spostalo a destra della pagina con la quinta icona di allineamento ("Allinea a destra") e seleziona il gruppo "Icona" all'interno. Dovrebbe avere uno spazio di 32 pixel dal bordo destro: la griglia ti aiuterà sicuramente qui. Il testo di questo simbolo dovrebbe essere "22:00 Nuvoloso". Come prima, assicurati che sia centrato sull'icona. Poiché ora il tempo è nuvoloso, non abbiamo più bisogno del sole. Seleziona il suo gruppo nel Livelli pannello ed eliminalo. Inoltre, centra nuovamente la nuvola sul cerchio in entrambe le dimensioni. Questo è tutto! Abbiamo appena completato tutti i giorni (figura 10).

Vista completa
L'ultimo elemento dell'app meteo (in realtà, la sua parte centrale) è la visualizzazione ingrandita delle condizioni meteorologiche attuali nella parte inferiore dello schermo, circondata da alcuni eleganti semicerchi.
Crea il primo semicerchio con un diametro di 464 pixel (figura 11): spegnere la griglia potrebbe essere d'aiuto. Procedi qui come segue:
- Passa allo strumento Ellisse con
E. - Sposta il cursore in basso al centro della pagina finché le guide intelligenti non mostrano questo punto.
- Tieni
Shiftper creare un cerchio eAltper iniziare dal centro. - Sposta questa forma verso il basso di 16 pixel (aggiungi "+16" al campo "Posizione" → "Y").
- Assegna
#708AB5come colore di riempimento. - Impostare "Miscelazione" su "Luce soffusa".
- Rinominalo in "Ellisse 1".
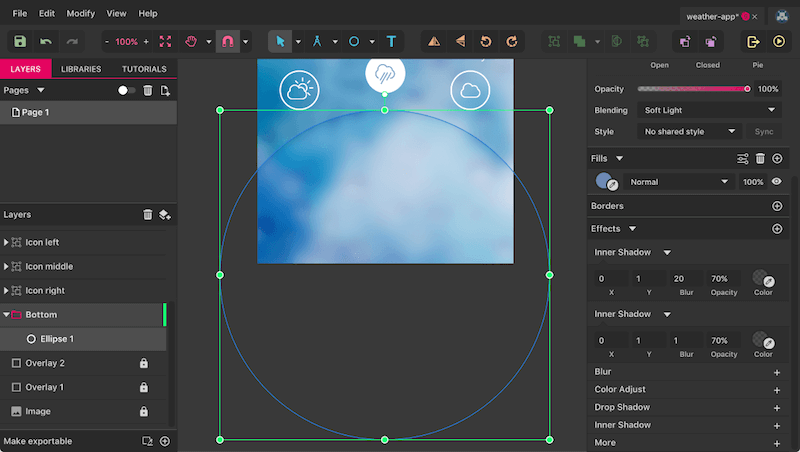
Per distinguerlo dall'immagine di sfondo, assegna un'ombra interna nella parte inferiore dell'Inspector con un clic sull'icona "+" a destra. Usa le seguenti proprietà:
- X: 0
- Y: 1
- Sfocatura: 1
- Opacità: 70%
- Colore nero
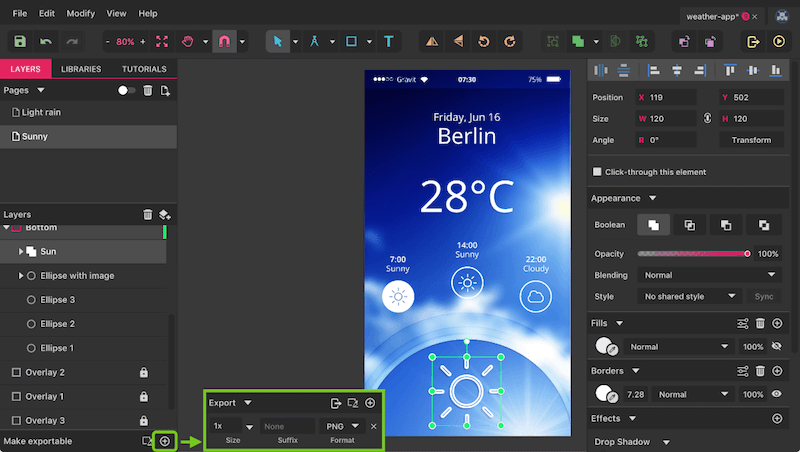
Come per le altre proprietà di styling, è possibile impilare più ombre l'una sull'altra. Crea un'altra ombra interiore allo stesso modo di cui sopra: dovrebbe condividere tutti i valori con il suo fratello, ad eccezione della "Sfocatura" - imposta questa su "20". Prima di continuare, crea un nuovo livello nel pannello Livelli (in alto a destra), chiamalo "In basso", trascinalo proprio sopra i livelli "Sovrapposizione" e sposta questo primo cerchio all'interno. Se lo desideri, puoi può anche assegnare un colore diverso a questo livello in modo che sia diverso dalla barra di stato.

Abbiamo bisogno di altri tre cerchi (figura 12). Clona il primo cerchio con Shift + Command + D (su Windows e Linux, Shift + Control + D ) e ridimensionalo a 416 pixel dal centro (tieni premuto Shift + Alt e trascina la maniglia in basso a destra). Modella il secondo cerchio come segue:
- Riempi: #809AC6
- Prima ombra interna: 0/1/1/50% (X/Y/sfocatura/opacità)
- Seconda ombra interna: 0/1/12/60%
- Nome: "Ellisse 2"
Crea una copia da questo secondo cerchio, questo con le seguenti proprietà:
- Dimensioni: 392 pixel di diametro
- Riempi: #CCE0FF
- Prima ombra interna: 0/1/1/50%
- Seconda ombra interna: 0/1/8/100%
- Nome: "Ellisse 3"
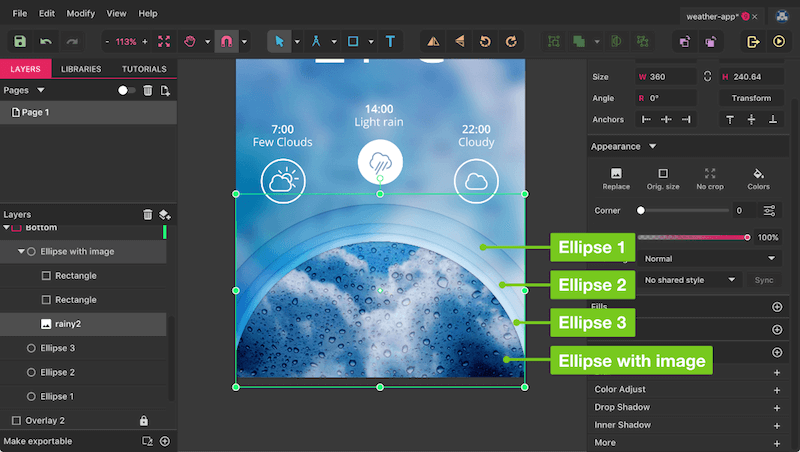
Per il quarto e ultimo cerchio, utilizzare queste impostazioni:
- Dimensioni: 370 pixel di diametro
- Nessun riempimento
- Miscelazione: Normale
- Solo un'ombra interiore: 0/1/3/25%
- Nome: "Ellisse con immagine"
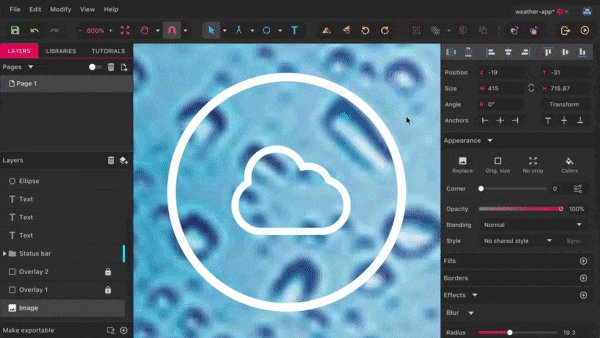
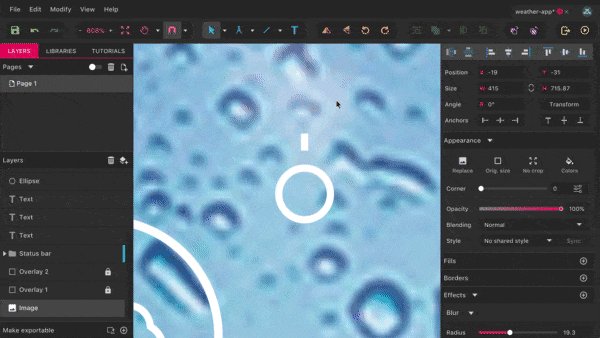
Il motivo per cui quest'ultimo cerchio non ha riempimento è che conterrà un'altra immagine di un cielo nuvoloso, insieme ad alcune sovrapposizioni scure. Prendi l'immagine e portala in Gravit Designer. Ora spostalo in modo che copra completamente l'ultimo cerchio e trascina l'immagine al suo interno nel Livelli pannello, che lo taglierà automaticamente alla forma. Un altro modo per creare una maschera del genere sarebbe selezionare entrambi, la forma e l'immagine, e selezionare "Maschera con forma" dal menu di scelta rapida. Assicurati solo che la maschera (cioè il cerchio) sia al di sopra del contenuto da mascherare (l'immagine bitmap) nella gerarchia dei livelli.
Successivamente, crea un rettangolo all'interno di questo nuovo gruppo di maschere (trascinalo dopo che è stato creato), che coprirà anche il cerchio e gli darà un riempimento nero con una fusione "Luce soffusa". Questo renderà l'immagine più scura; ma ne abbiamo bisogno di più, quindi crea un clone di questo rettangolo.

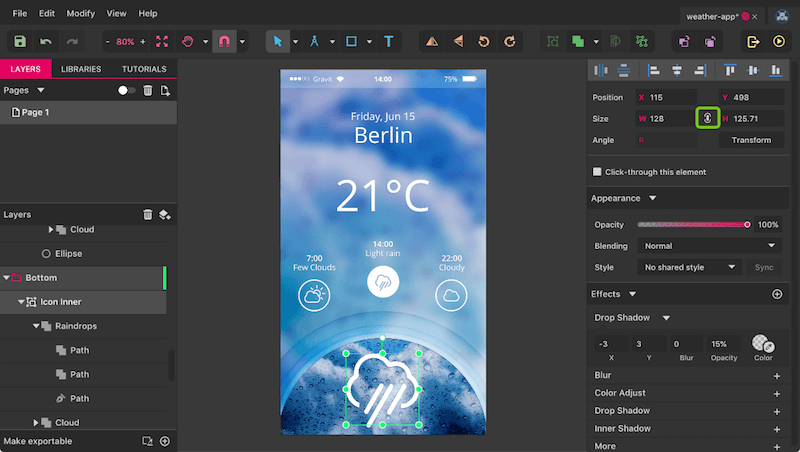
L'ultimo elemento qui è una versione ingrandita del simbolo della pioggia sopra (figura 13). Procedi come segue:
- Selezionalo ("Icona interna" in "Icona centrale" → "Icona").
- Duplicalo e sposta l'icona nel gruppo di livelli "Bottom", nella posizione in alto.
- Successivamente, trascinalo nella parte inferiore della pagina sull'area di disegno (con lo strumento Puntatore -
V). - Per renderlo visibile davanti all'immagine di sfondo, seleziona il gruppo "Gocce di pioggia" e cambia il colore del bordo in bianco, così come il colore di riempimento del gruppo "Nuvola".
- La mossa finale è ingrandire l'icona in modo massiccio fino a 128 pixel di larghezza e centrarla sul semicerchio. Assicurati che "Mantieni rapporto" sia attivato tra i campi della larghezza e dell'altezza nell'Inspector e che "Autoscale Borders" sia selezionato nelle "Impostazioni avanzate del tratto" delle gocce di pioggia. In caso contrario, rimarranno allo spessore del bordo originale.
Per far risaltare ulteriormente l'icona dallo sfondo, potremmo anche applicare un'ombra esterna con le proprietà "-3/3/0/15%". Lo stesso vale per i livelli di testo, ma con i valori "-1/2/0/10%", ad eccezione della temperatura, che si armonizza meglio con "-2/3/0/5%".
Dopo tanto lavoro, abbiamo finalmente terminato la prima schermata dell'app. Premi Command + 0 (su Windows e Linux, Control + 0 ) per impostarlo in tutto il suo splendore.
Ma vogliamo di più. In una seconda iterazione, vogliamo mostrarlo con alcune condizioni più amichevoli.

Finalmente soleggiato
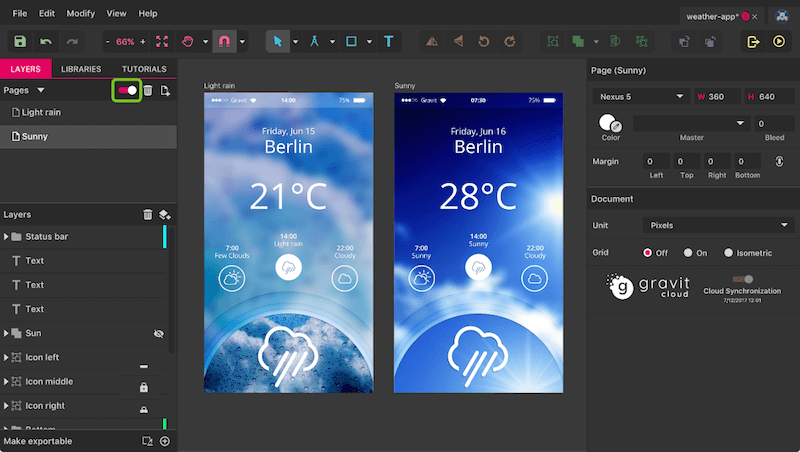
Finora abbiamo lavorato esclusivamente in modalità a pagina singola, il che significa che abbiamo avuto solo una singola pagina sull'area di disegno. Per l'iterazione, abbiamo bisogno di un altro (vedi figura 15 per il risultato). Per abilitare la modalità multipagina, fare clic sull'interruttore accanto all'etichetta "Pagine" (figura 14). Ora puoi selezionare la pagina corrente sull'area di lavoro con un clic sul titolo e premere Command + D (su Windows e Linux, Control + D ) per duplicarla e continuare a lavorare lì. Rinominare il primo in "Pioggia leggera" con un doppio clic nell'elenco delle pagine e il secondo in "Sunny" in modo che non ci siano ambiguità.
Le pagine sono l'ideale se vuoi creare diverse versioni di uno schermo, provare variazioni o semplicemente giocherellare e vedere tutte le iterazioni una accanto all'altra.
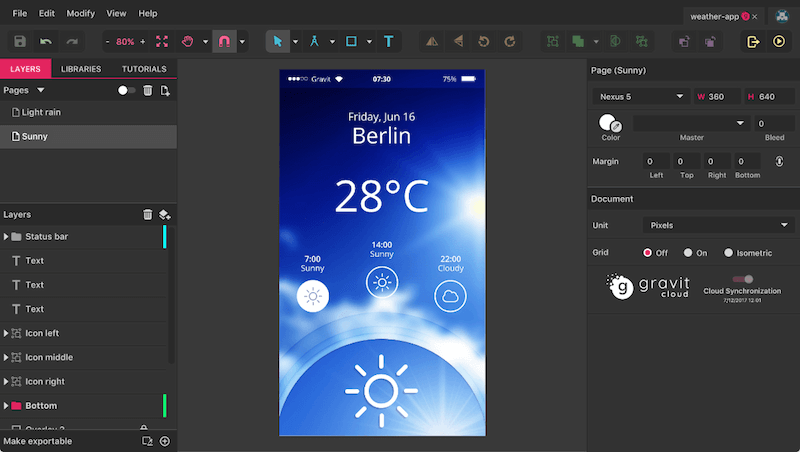
La prima attività per la nuova pagina è cambiare l'ora nella barra di stato in "07:30", per indicare che ora ci troviamo in un'altra ora del giorno. Modificare anche il giorno ("Sabato, 16 giugno") e la temperatura ("28 °C"). Inoltre, vogliamo visualizzare altre condizioni meteorologiche: la parte più a sinistra e quella centrale dovrebbero essere "Soleggiato", quella di destra "Nuvoloso". Assicurati che tutti i livelli di testo siano nuovamente centrati. Poiché ora c'è tempo soleggiato, questo dovrebbe riflettersi nell'immagine di sfondo. Sblocca quello corrente, eliminalo e trascinalo nella nuova immagine. Assicurati che sia di nuovo in fondo alla gerarchia dei livelli.
Il modo più semplice per spostarlo lì è premere Shift + Command + freccia giù sulla tastiera (su Windows e Linux, Shift + Control + freccia giù). Quindi, riportalo alla dimensione originale con il rispettivo pulsante nell'Inspector ("Formato originale") e centralo sulla pagina in entrambe le dimensioni con la quarta e la settima icona di allineamento da sinistra nell'Inspector. Questa volta, la sfocatura dovrebbe avere un raggio leggermente più piccolo di "15"; assicurati di bloccare nuovamente l'immagine. Oltre alle sovrapposizioni scure, ne creeremo una terza, con l'intera dimensione della pagina, un riempimento nero e una sfumatura "Luce soffusa". Chiamalo "Sovrapposizione 3" e mettilo proprio sopra l'immagine nella gerarchia dei livelli (anch'essa bloccata).
Abbiamo anche bisogno di un'immagine aggiornata per il semicerchio in basso, all'interno dei gruppi "Bottom" → "Ellisse con immagine". Elimina quello vecchio e trascina in una nuova bitmap. Dovrebbe essere ritagliato e centrato di nuovo orizzontalmente rispetto al cerchio e anche visualizzato nelle dimensioni originali. Trascinalo verticalmente finché non mostra una vista che ti piace. Le due sovrapposizioni ora sono troppo scure, quindi dobbiamo adattarle. Cambia uno in un colore di riempimento di #000560 e una fusione "Schermo", e l'altro in #033572 con "Luce dura" e un'opacità del 12%.

Fissatore di icone
L'unica cosa che resta da fare è correggere le icone in modo che corrispondano al testo. Se lo desideri, puoi passare nuovamente alla modalità pagina singola. Poiché l'icona a sinistra dice "Sunny", abbiamo solo bisogno del simbolo del sole - bene che l'abbiamo salvato prima di farlo a pezzi prima. Cerca il gruppo "Sole" nascosto nel pannello Livelli e mostralo di nuovo. Elimina la vecchia icona "Nuvoloso" all'interno di "Icona sinistra" → "Icona" e trascina il ciondolo soleggiato al suo posto (nel pannello Livelli e sulla tela). L'icona potrebbe essere un po' più grande, però, circa 30 pixel. Continua come segue:
- Ingrandisci completamente l'icona con "Visualizza" → "Adatta selezione" dalla barra dei menu.
- Rimpicciolisci di nuovo due passaggi con
Command + -(su Windows e Linux,Control + -). - Afferra la maniglia in basso, tieni premuto
ShifteAlte trascina fino a quando la larghezza in Impostazioni non indica circa 30 pixel. Assicurati che "Autoscale Borders" sia selezionato nelle "Impostazioni avanzate del tratto" dell'icona.
Dobbiamo anche assegnare all'icona uno stato selezionato, perché l'ora corrente è 7:30. Innanzitutto, cambia il colore del bordo del sole come per le 14:00: il modo più semplice è utilizzare il selettore colore nella finestra di dialogo del colore. Ora seleziona il cerchio esterno e cambialo dallo stile condiviso "Contorno icona" a "Icona piena" in Impostazioni. Fai lo stesso per le condizioni meteorologiche medie, ma al contrario. Devi anche sostituire l'icona della pioggia ("Icona interna") con il sole lì, ma con un contorno bianco.
Il terzo punto in cui dovrebbe apparire il sole è all'interno del semicerchio in basso, ma di dimensioni molto maggiori. Copia la versione bianca e incollala proprio sopra il gruppo "Ellisse con immagine". Segui i passaggi precedenti per ridimensionarlo a una larghezza di 120 pixel. Infine, usa la stessa ombra di prima (-3/3/0/15%) per darle un aspetto più forte rispetto all'immagine di sfondo.

Esportalo
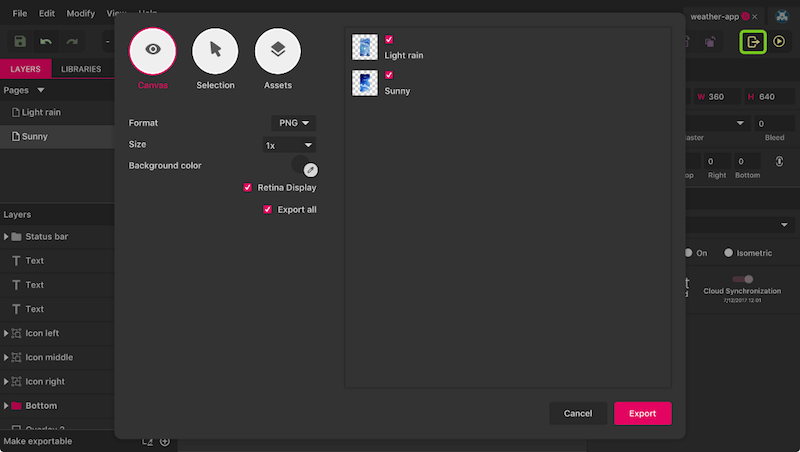
Ora abbiamo due versioni dell'app, che mostrano diverse ore del giorno e condizioni meteorologiche (figura 16). Esportiamoli nel passaggio finale, che è un gioco da ragazzi in Gravit Designer. Fai clic sull'icona di esportazione a destra della barra degli strumenti o premi Shift + Command + E (su Windows e Linux, Shift + Control + E ) per accedere alla finestra di dialogo Esporta. Lì, nella scheda "Canvas", puoi già vedere le due pagine, pronte per l'esportazione.

Mentre le impostazioni predefinite dovrebbero funzionare bene, hai molte opzioni diverse qui per modificare l'output a tuo piacimento. Il "Formato" dovrebbe essere abbastanza autoesplicativo, ma "Dimensione" contiene alcuni valori nascosti: "2x" ti consente di esportare a dimensioni doppie per display ad alta risoluzione (funzionano anche "3x" e "4x") e è possibile definire una larghezza o un'altezza fissa (aggiungere "w" o "h") o entrambe le dimensioni. Infine, è anche possibile impostare la risoluzione DPI per i disegni di stampa.
Oltre ad esportare intere pagine, puoi anche ottenere singoli livelli (oggetti) da Gravit Designer. Se selezioni un livello prima di entrare nella finestra di dialogo di esportazione, verrà visualizzato nella scheda "Selezione"; Gli "Asset" possono essere definiti quando si fa clic sull'icona "+" in "Rendi esportabile" in basso a sinistra nella finestra principale. Lì hai opzioni simili come nella finestra di dialogo di esportazione e puoi anche definire più tipi contemporaneamente.

Spero che questo tutorial ti sia piaciuto e che ti abbia fornito informazioni preziose su Gravit Designer. Era solo un piccolo assaggio dell'applicazione e delle sue caratteristiche, perché Gravit è in grado di creare molti diversi tipi di design. Vai su designer.io per usarlo online o per scaricare l'applicazione desktop.
Se hai domande, sentiti libero di chiedere nei commenti qui sotto.
Puoi sempre contattare il team di Gravit su Twitter e Facebook, e c'è anche il forum di discussione molto amichevole dove puoi pubblicare le tue domande e idee.
