Un'introduzione ai componenti interattivi Figma
Pubblicato: 2022-03-10Di recente, Figma ha lanciato la versione beta per la più recente funzionalità dei componenti interattivi che consente di definire interazioni e animazioni direttamente nelle varianti e le propaga a ogni istanza del componente. Ciò significa che ora è possibile creare un componente con stati (hover, attivo, cliccato, focus) e renderlo interattivo in modo che ogni copia del componente erediti quelle stesse interazioni per impostazione predefinita, aiutando molto nella fase di prototipazione.
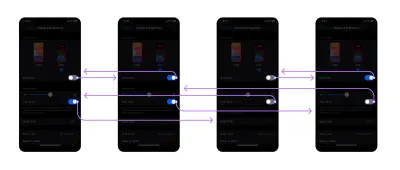
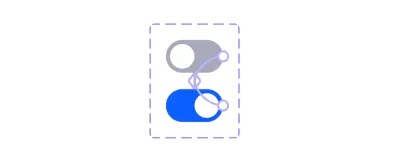
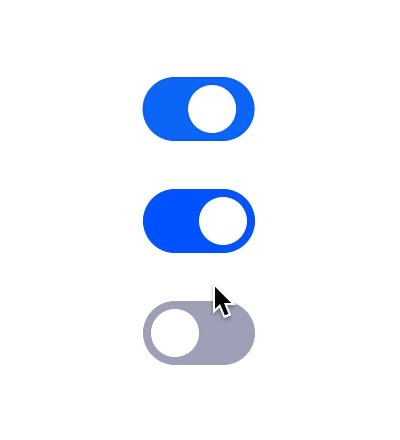
Ecco un esempio di confronto di come cambierà il flusso di lavoro:

Come puoi vedere nell'esempio sopra, sono necessari quattro schermi e otto interazioni per far funzionare il prototipo come un prodotto reale. E se volessi usare tre interruttori, dovrei aggiungere ancora più schermate e interazioni.
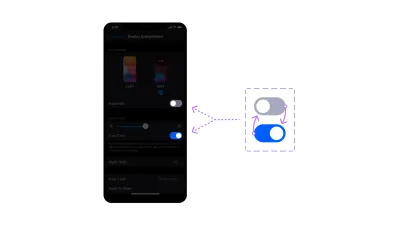
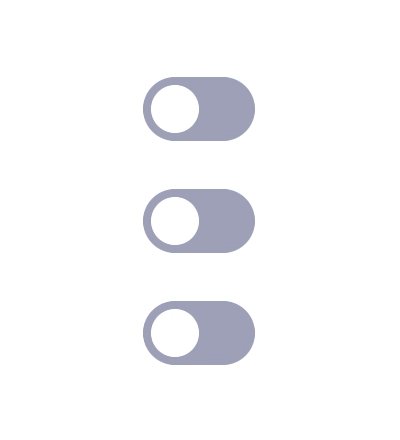
Nell'esempio successivo, richiede solo uno schermo e un componente con due varianti per le interazioni e lo switch è lo stesso, quindi può essere duplicato tutte le volte che è necessario:

L'utilizzo di Interactive Components semplifica non solo il prototipo finale, ma anche la logica alla base, rendendo più facile imparare a costruire, mantenere e aggiornare i prototipi.
Ora, prima di iniziare:
Componenti interattivi (accesso beta)
Devi iscriverti al programma Interactive Components Beta per iniziare a sperimentare questa nuova funzionalità poiché non è ancora disponibile nell'attuale versione stabile. Partecipare alla beta è gratuito e una volta inviato il modulo, non dovrebbero volerci più di due o tre giorni prima che i componenti interattivi vengano visualizzati nel tuo strumento di progettazione Figma.
Omaggio
Ho creato un file di progettazione Figma con gli esempi di questo articolo. Una volta che ti unisci alla beta, puoi duplicare il mio design e seguirlo più facilmente.
- Scarica il file di disegno Figma →
Prima di cominciare
È necessario comprendere alcuni elementi chiave di Figma che andremo ad utilizzare, se li conosci già puoi saltare questa parte e iniziare direttamente con il primo tutorial (sezione: “Crea il tuo primo Componente Interattivo”).
Componenti
Pensa a questi come elementi che, una volta duplicati, creano una connessione con la sua copia (chiamata istanza ) e quando il componente viene modificato, l'istanza riceve le stesse modifiche. Puoi anche applicare sostituzioni alle istanze (che sono fondamentalmente modifiche di stile alle proprietà del componente che consentono alcune personalizzazioni).
- Ulteriori informazioni sui componenti →
- Ulteriori informazioni sulle sostituzioni →
Varianti
Questi sono i diversi stili che un componente può avere e vengono solitamente utilizzati per applicare proprietà diverse come dimensioni o stati.
- Scopri di più sulle varianti →
Pannello dei dettagli dell'interazione
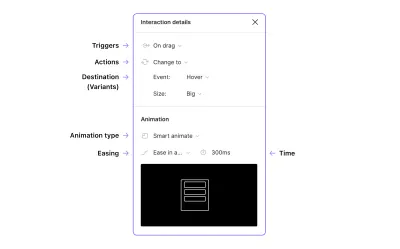
È importante comprendere il pannello Dettagli interazione perché ci consente di definire le diverse interazioni e animazioni per i nostri componenti interattivi. Figma ha molte informazioni sul loro sito, quindi includerò collegamenti per quelli di voi che vogliono scavare più a fondo.

Punto di accesso
Anche se questo non è all'interno del pannello, l'hotspot è l'elemento in cui avverrà l'interazione, nel nostro caso ogni variante sarà un hotspot interattivo per il quale è possibile definire trigger e azioni.
Trigger
Questi sono noti in fase di sviluppo come Eventi e sono i diversi modi in cui l'utente può attivare un'interazione.
- Al clic,
- Al trascinamento,
- Mentre in bilico,
- Mentre si preme,
- Chiave/gamepad,
- Mouse Invio,
- Congedo da topo,
- Mouse giù,
- Mouse in alto,
Dopo il ritardo.
Maggiori informazioni sui Trigger →.
Azioni
In questa impostazione è possibile definire cosa accadrà all'attivazione dell'interazione; per i componenti interattivi, utilizzeremo Change To che consente di scambiare le varianti all'interno di un componente.
- Cambia in,
- Navigare verso,
- Apri sovrapposizione,
- Scorri fino a,
- Scambia con (sovrapposizione),
- Di ritorno,
- Chiudi sovrapposizione,
- Apri URL.
Destinazione
Questo è l'obiettivo finale dell'azione. Nei miei esempi, userò una variante come destinazione per scambiarla da Switch OFF a Switch ON.
Animazioni
Figma viene fornito con una serie di transizioni predefinite che possono essere utili in alcuni casi (spostamento, spinta, scorrimento), ma preferisco sempre utilizzare Smart Animate e definire le mie transizioni poiché è davvero facile da usare, in pratica controlla i nomi dei livelli e se ci sono cambiamenti tra il fotogramma selezionato e il fotogramma di destinazione, animerà quei livelli.
- Maggiori informazioni su Figma Transitions e Smart Animate →
allentamento
L'allentamento si riferisce al modo in cui l'animazione si muove, è sostanzialmente il modo in cui l'elemento accelera e decelera. Userò due impostazioni per questo tutorial: Ease In and Out per l'interruttore e Linear per i loop, ma tieni presente che è anche possibile definire un andamento personalizzato, quindi potresti voler saperne di più su Easing .
Creazione del tuo primo componente interattivo
Ora che hai tutte le informazioni puoi iniziare a creare il tuo primo componente interattivo. Ti mostrerò un caso molto comune creando un semplice interruttore che ha due stati (Off e On) e utilizzerò le varianti per replicare quegli stati.

Crea un componente
Il primo passo è creare un componente.
- Usando lo strumento Rettangolo (
R), crea un rettangolo grigio (# A7A9BC) di56x32pixel e applica un raggio d'angolo di16px. - Usando lo strumento Ellisse (
O) crea un cerchio bianco (#FFF) di24x24pixel e posizionalo sopra il rettangolo nella parte sinistra, lasciando4px di spaziatura. Ecco come dovrebbe apparire:

- Combina questi due elementi in un unico componente usando Ctrl/Cmd + Alt + K (o usando l'icona Componente dalla barra in alto in Figma):

Nota: qui e in altri luoghi, userò la notazione chiave universale Windows/Mac, dove il tasto Ctrl in Windows corrisponde al tasto Cmd sul Mac; Alt in Windows è l'equivalente di Alt/Opzione su Mac, quindi userò Alt in breve e Maiusc è lo stesso su entrambe le piattaforme.
Aggiungi una variante
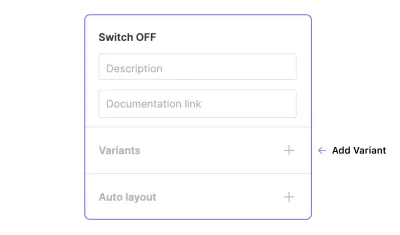
- Seleziona il componente che hai appena creato e, nel pannello di destra (all'interno della scheda Design), fai clic sul pulsante più vicino a Varianti :

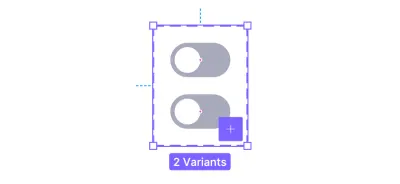
Genererà una cornice viola con un bordo tratteggiato che rappresenta il gruppo di varianti che hai.

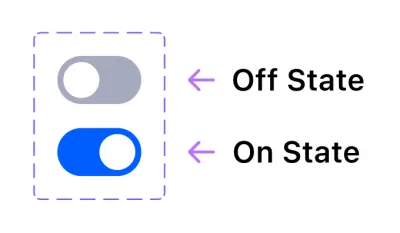
A questo punto dovresti avere due varianti, usa la prima per lo stato Off e la seconda per lo stato On .
- Applica uno stile diverso allo stato On per renderlo l'opzione attiva, ti consiglio di utilizzare uno sfondo blu (#0B5FFF) e spostare il cerchio a destra.

Questi sono gli stati dell'interruttore che passeranno da Off a On (e viceversa) quando l'utente fa clic sull'interruttore.
Consiglio utile: In questo caso non è necessario ma se devi aggiungere più varianti puoi selezionare un componente all'interno della casella e fare clic sul pulsante più viola, aggiungerà una copia del componente selezionato e ridimensionerà automaticamente la casella. (È anche possibile ridimensionare manualmente la scatola come se fosse una cornice e duplicare liberamente e disporre le varianti al suo interno.)
Approccio alternativo
Come hai visto, abbiamo creato questi componenti duplicandoli all'interno del gruppo delle varianti ma è anche possibile crearli singolarmente e combinarli come varianti , il risultato finale sarà esattamente lo stesso. Se vuoi provare questo metodo, crea e seleziona due componenti, il pannello di destra avrà quindi un'altra azione chiamata "Unisci come varianti", fai clic su di essa e fatto: ora avrai le stesse due varianti.

Questa alternativa è davvero utile quando hai già diversi componenti e devi solo definire le varianti, se stai lavorando su una libreria ti aiuterà ad aggiornarla senza dover ricreare tutto da zero.
Dai un nome alle tue varianti
Assegnare un nome alle varianti non avrà un effetto diretto sul risultato finale (a meno che tu non usi lo stesso nome più di una volta) , ma definire i nomi e le gerarchie ti aiuterà ad avere tutto meglio organizzato e comprensibile per altri colleghi che potrebbero aver bisogno di usare il prototipo per altri progetti.
Per impostazione predefinita, il gruppo principale di varianti è denominato "Proprietà 1", puoi modificarlo dalla barra laterale quando selezioni l'intero gruppo. Suggerisco di rinominarlo in "Stato" poiché utilizzeremo gli stati Off e On.

La ridenominazione di una singola variante avviene con lo stesso procedimento ma è necessario selezionare la singola variante all'interno del gruppo e nello stesso pannello troverai i nomi “Default” e “Variant 2” che puoi sovrascrivere, per il nome dello switch questi dovrebbero essere "Off" e "On".
Di conseguenza, i nomi dei livelli delle varianti verranno automaticamente modificati in "Stato=Off" e "Stato=On".
Curiosità: se il tuo componente ha solo due varianti e usi i nomi "Off" e "On", mostrerà un interruttore invece di un menu a discesa nella destinazione!
Rendiamolo interattivo!
Ora che hai il componente e le varianti è il momento di applicare le interazioni .
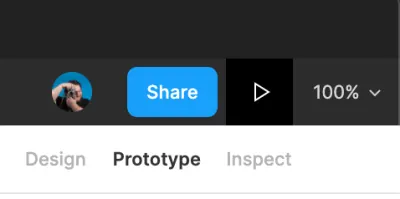
- Fare clic sulla scheda Prototipo (nella parte in alto a destra dello schermo) per aprire il pannello Prototipo e attivarne le funzionalità.
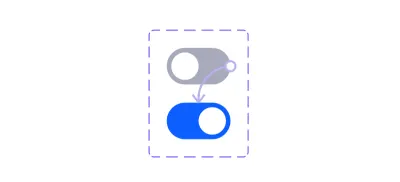
- Seleziona la variante Off (dovrebbe avere un punto blu) e trascinala sopra la variante On per collegarla.

- Ricontrolla di aver selezionato l'intera variante e non solo il livello di sfondo, questo farà funzionare l'interazione anche quando l'utente fa clic sull'elemento cerchio.
- Nel pannello Dettagli interazione impostare il trigger su Al clic .
- Assicurati che l'azione sia impostata su Cambia in .
- Cambia l'animazione in Smart Animate e usa Facilità dentro e fuori per una sensazione naturale.
Tradurrò queste impostazioni in una singola frase per spiegare cosa accadrà: quando l'utente fa clic su Off State, quindi passa a On State utilizzando Smart Animate con facilità di entrata e uscita a 300 millisecondi.
- Applicare le stesse impostazioni alla variante On State in modo che, una volta cliccato di nuovo, disattivi l'interruttore. ( Nota: Figma ricorderà le impostazioni di interazione applicate agli elementi all'interno del gruppo e applicherà le stesse impostazioni durante il trascinamento di una nuova interazione, quindi in questo caso dovrai solo ricontrollare.)

Fatto! Se vuoi verificare se funziona devi includere una delle varianti in una cornice, seleziona la cornice e poi clicca sul pulsante di presentazione (rappresentato dall'icona di riproduzione) che si trova sopra le schede.


Dovrebbe permetterti di accendere/spegnere ogni interruttore individualmente.
Tuttavia, se vuoi vedere la vera potenza di questa funzionalità, duplica il componente nel frame più volte (almeno tre o più) e attivalo singolarmente nella presentazione.

Utilizzo di più di due varianti
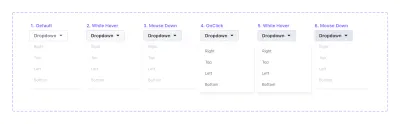
Questa funzione diventa molto potente quando aggiungi più varianti e le colleghi individualmente per creare un componente realistico. Ecco un esempio in cui ho collegato un totale di sei varianti con piccole modifiche al colore di sfondo per ricreare i molteplici stati di un pulsante, un classico nel settore del web design al giorno d'oggi.

Stati componenti
Questo è l'elenco dei diversi stati per questo componente, inclusi anche i trigger che useremo per passare da una variante all'altra.
- Predefinito — Predefinito,
- Passa il mouse — Mentre passa il mouse,
- Premuto — MouseDown,
- Attivo — MouseUp (potrebbe essere possibile utilizzare On Click per lo stesso risultato),
- Passa il mouse mentre è attivo — Mentre passa il mouse,
- Premuto mentre è attivo — MouseDown.
Suggerimento utile: è possibile utilizzare MouseDown per simulare il pulsante premuto ma non rilasciato e quindi utilizzare MouseUp per attivare una transizione, è un bel dettaglio di interazione che rende il pulsante più reale.

Componenti interattivi annidati
Come per i componenti normali, puoi anche creare componenti interattivi nidificati .
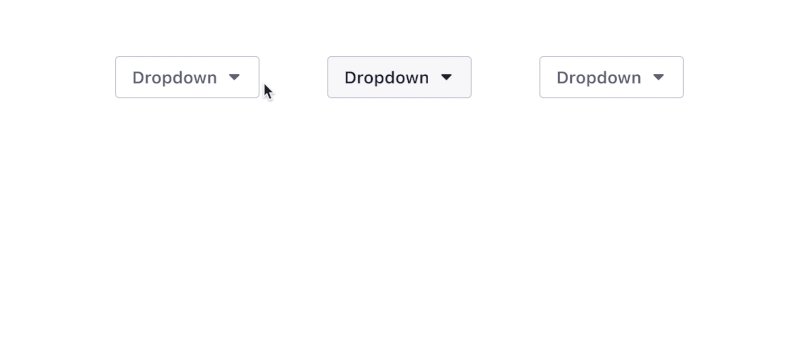
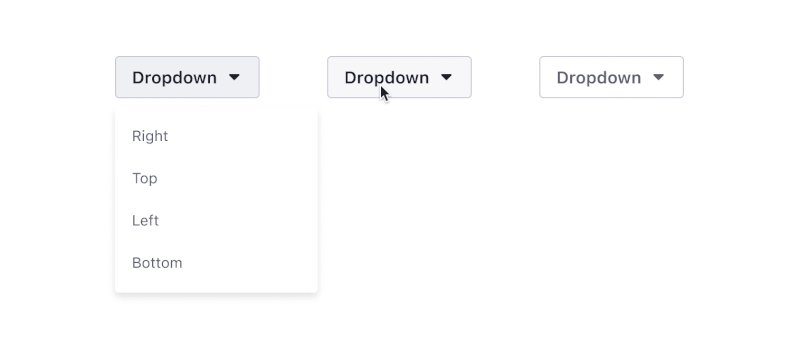
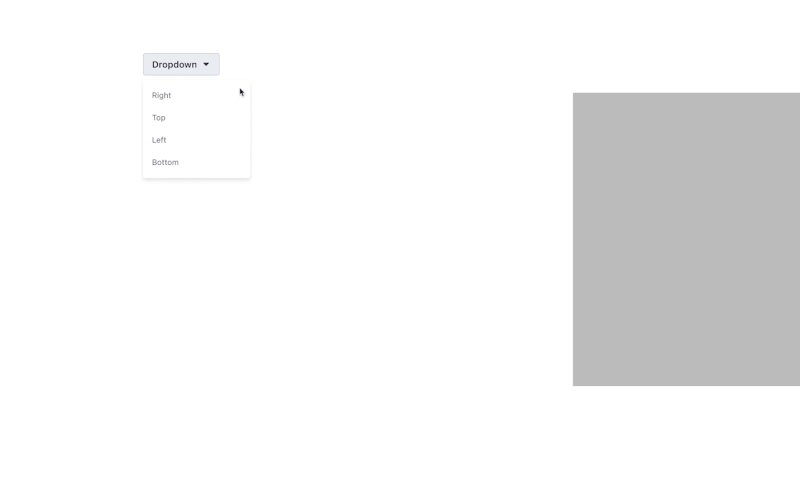
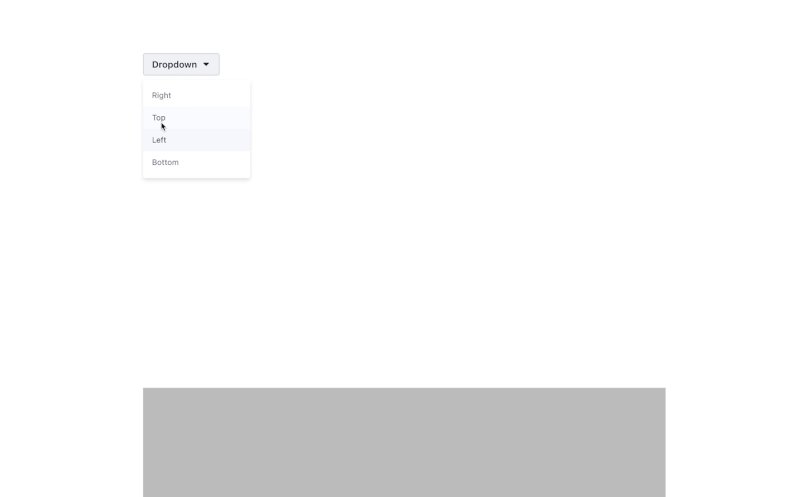
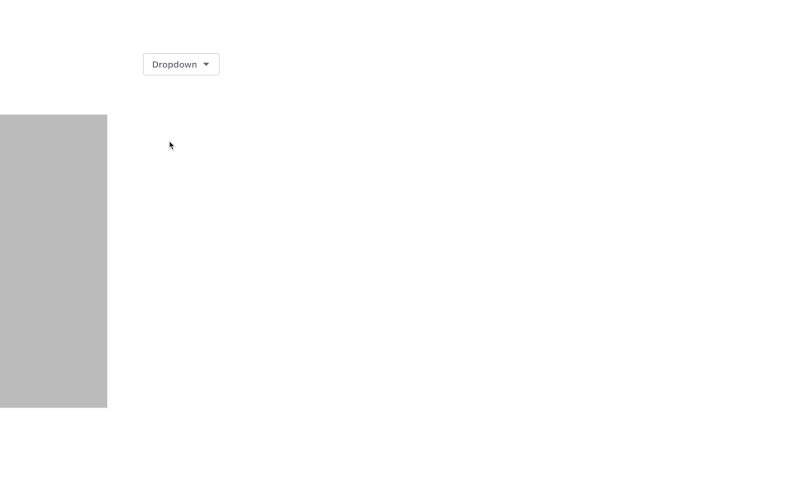
Utilizzando lo stesso esempio del menu a tendina sarebbe possibile creare un unico componente interattivo chiamato Dropdown con al suo interno due componenti interattivi: il Pulsante a tendina e il Menu a tendina. Questo ti aiuterà a controllare il modo in cui il pulsante e il menu interagiscono tra loro, consentendoti di definire quale variante del pulsante attiverà l'apertura del menu.
Nota: sarebbe possibile creare un altro componente nidificato per le opzioni del menu a discesa e utilizzare l'override per modificare i diversi testi.

Il vantaggio principale dell'utilizzo di componenti interattivi nidificati è il nuovo livello di modularità che fornisce per i prototipi, è possibile definire le interazioni individualmente e mescolarle in infiniti componenti interattivi. Il Menu a tendina potrebbe essere incluso in altri componenti (una scheda, per esempio) senza dover prototipare come funziona ogni singola volta.

Navigazione
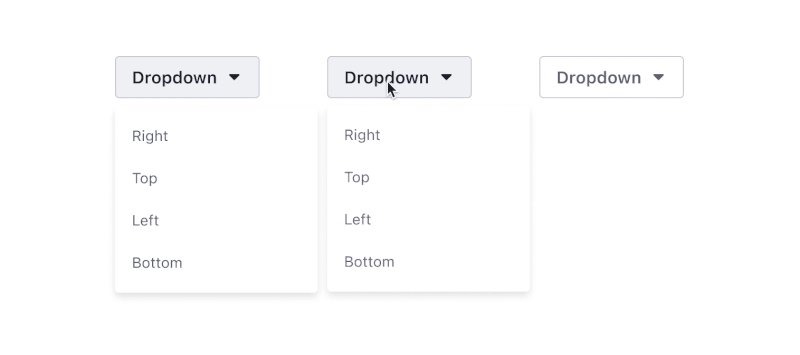
Possiamo andare anche oltre, è anche possibile navigare da una variante a un frame esterno, è possibile collegare la singola variante al frame utilizzando il trigger On Click e l'azione Naviga verso . In questo esempio ho collegato ciascuna delle azioni dal componente Menu a discesa a una cornice esterna con un rettangolo grigio nella stessa posizione del menu (destra, in alto, a sinistra, in basso).

Quando si fa clic su una di queste azioni, si passerà al frame collegato come accade con i normali prototipi, la vera magia accade quando è necessario riutilizzare il menu a discesa per un altro componente, avrà già tutte le interazioni all'interno, quindi non è necessario collegarlo più e più volte.

Questo flusso di lavoro e le caratteristiche dei componenti nidificati sono sorprendenti per i casi di progettazione di prodotti in cui hai tonnellate di frame da collegare in quanto ridurranno la quantità di lavoro necessaria per creare un prototipo ad alta fedeltà per i test, o anche se desideri creare un libreria di componenti per prototipi.
Effetti speciali
Questo era tutto per l'introduzione ai componenti interattivi Figma. Come puoi vedere, è abbastanza facile usare questa funzione per creare e collegare interazioni all'interno di un prototipo. Ma è anche possibile creare vari tipi di effetti speciali utilizzando le varianti .
Nella sezione seguente, darò un'occhiata da vicino a questi!
Cicli
È finalmente possibile creare loop infiniti all'interno di Figma senza troppi sforzi e puoi anche creare vari spinner e indicatori di caricamento.

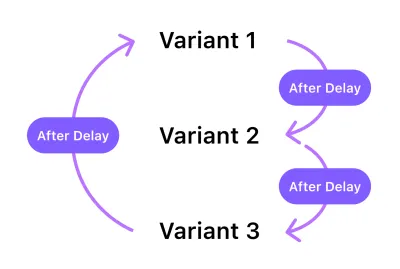
Per creare un loop, utilizzare il trigger After Delay impostato su 1 ms per scambiare automaticamente le varianti e collegarne almeno due.

Nota: 1 ms è il tempo minimo che possiamo impostare in Figma per passare da una variante all'altra e renderlo un cambiamento quasi istantaneo; e, grazie al trigger AfterDelay, avverrà automaticamente. È possibile utilizzare un tempo di ritardo maggiore se è necessario che il loop sembri che abbia una pausa tra le varianti.
Rotazione
Vorrei iniziare la parte successiva dell'articolo con una nota su come Figma gestisca stranamente la rotazione.
Figma ha un modo strano di ruotare gli elementi, sembra essere limitato da -179 ad un massimo di 180 e non permette di andare oltre questi valori. Inoltre, non c'è modo di definire un senso di rotazione quindi se provi a ruotare da 0 a 180 e viceversa, invece di fare un giro di 360 , ruoterà prima a 180 e poi tornerà a 0 (come uno swing ).
Quindi, affinché il sistema identifichi correttamente la rotazione sarà necessario utilizzare almeno tre varianti.
Ecco come puoi farlo:
- Crea un componente con tre varianti: VariantA, VariantB, VariantC (per questo esempio ho modificato un'ellisse per creare la forma del triangolo).
- Applicare la seguente rotazione agli elementi all'interno delle varianti ( non alle varianti stesse).
- VarianteA: imposta l'elemento a
0e collega la variante alla VarianteB . - VariantB: imposta l'elemento a
-120e collega la variante a VariantC . - VariantC: impostare l'elemento a
120e collegare la variante a VariantA per completare il loop.
- VarianteA: imposta l'elemento a
- Tutte le interazioni dovrebbero avere After Delay (1ms) come trigger e un andamento lineare .
Il risultato sarà uno spinner neutro che avrà tre piccole pause di 1 ms ciascuna a causa dello scambio di varianti, non perfetto ma veloce e per un prototipo, è abbastanza buono — e probabilmente sarai l'unico che noterà comunque le pause .
Suggerimento utile : puoi utilizzare lo stesso tempo di animazione per ciascuna variante per creare un ciclo lineare, oppure puoi giocare con l'animazione utilizzando un tempo più veloce per alcune varianti e un tempo più lento per altre, questo simulerà un andamento curvo.

Spinner complessi
Non suggerirei di utilizzare componenti interattivi Figma per spinner complessi, in questi casi potrebbe essere meglio creare lo spinner con un'app di animazione dedicata (come After Effects) e importarlo nel prototipo come GIF.
Micro interazioni
I componenti interattivi ti consentono di includere dettagli più deliziosi nei prototipi. Tornerò all'esempio di switch per mostrarti come aggiungere micro-interazioni a questo componente usando MouseDown e On Click .

Componente
Per ricreare questo esempio è necessario applicare alcune modifiche alla struttura dello switch:
- Crea una copia dell'interruttore di stato Off che hai già creato.
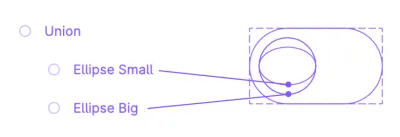
- Crea un'altra forma ellittica di
16*24px, posizionala sull'ellisse precedente (il cerchio). Unifica le due ellissi come un gruppo booleano usando Union .
Ulteriori informazioni sui gruppi booleani →.

- Applica
32px di raggio di confine al livello Unione, questo creerà l'effetto di distorsione che puoi vedere nell'esempio. - Crea il componente ( Ctrl/Cmd + Alt + K ).
Varianti e prototipo
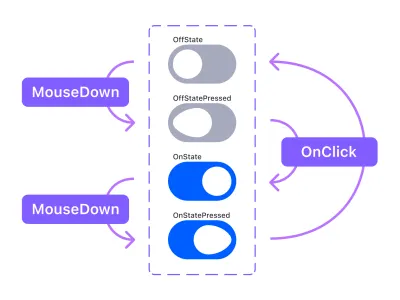
Avrai bisogno di un totale di quattro varianti per farlo funzionare: OffState , OffStatePressed , OnState e OnStatePressed .
- Usa il grilletto Mouse giù per simulare la pressione del mouse e attiva la distorsione spostando l'ellisse più grande di
8px sull'altro lato. - Utilizzare il trigger Al clic per modificare gli stati da Off a On.

Animazione 3D con una sequenza di immagini
Prima di continuare, voglio ringraziare Andrea Cau , l'autore di questa fantastica sequenza 3D che userò come esempio.
Questo è più un trucco per integrare animazioni 3D in un prototipo Figma, potresti anche usare GIF ma in questo modo ottieni il pieno controllo sulle immagini, non solo riproduci/interrompi, permettendoti di creare un prototipo che simula un'interfaccia per ruotare gli oggetti , comunemente visto nei siti Web di auto in cui è possibile ruotare l'auto.

In questo caso, ho utilizzato nove immagini (potresti usarne di più o di meno, a seconda della rotazione di cui hai bisogno), i passaggi importanti per riprodurre questa interazione sono:
- Crea una variante per immagine (in questo caso saranno necessarie 9 varianti) e includi un'immagine in ciascuna, seguendo l'ordine della sequenza.
- Crea il pulsante freccia, sarà l'hotspot.
- Collega la freccia destra alla variante successiva (ripetere per ogni variante).
- Collega la freccia sinistra alla variante precedente (ripetere per ogni variante).
- Usa l'animazione istantanea invece di Smart Animate per evitare l'effetto dissolvenza in entrata/uscita e creare l'illusione del movimento.
Conclusione
Più utilizzo questa funzione, più penso che cambierà le regole del gioco per le aziende che lavorano nei settori del web e del product design. La padronanza dei componenti interattivi e delle varianti consentirà ai progettisti di produrre prototipi migliori, più avanzati e realistici con meno sforzo, dandoti la libertà di lavorare sui progetti reali e concentrandoti meno sullo strumento di progettazione stesso.
Come accennato in precedenza, ho creato un file della community Figma con gli esempi di questo articolo (e alcuni altri esperimenti che ho fatto durante il test della nuova funzionalità). Una volta che ti unisci alla beta, sentiti libero di duplicare il mio design, segui o inizia a sperimentare e condividi i tuoi risultati! Gioca con i tempi di animazione, modifica l'andamento, prova a ruotare, ridimensiona gli elementi, prova a annidare diversi componenti interattivi.
- Scarica il file di disegno Figma →
Se hai domande o qualcosa non è del tutto chiaro, lascia una domanda nella sezione Commenti qui sotto o inviami un ping su Twitter (@emi_cicero) — Sarei felice di aiutarti! :)
Ulteriori letture
- Componenti
- Sostituzioni
- Varianti
- Trigger
- Animazione intelligente
- allentamento
- Parco giochi con componenti interattivi Figma
- Componenti interattivi a Figma (video di @mds)
- Componenti interattivi avanzati in Figma (video di @mds)
- Video dei componenti interattivi di SketchTogether
