Errori di progettazione dell'interazione che ci fanno impazzire
Pubblicato: 2021-01-28Il design dell'interazione può separare i siti di qualità dal resto della folla, se fatto bene. Se, tuttavia, ci sono errori evidenti nei design, servirà solo a irritare e frustrare le stesse persone che stai cercando di impressionare.
Ecco un elenco dei miei errori IxD meno preferiti che hanno lasciato gli utenti delusi, confusi e a volte possono persino lasciarli un po' arrabbiati.
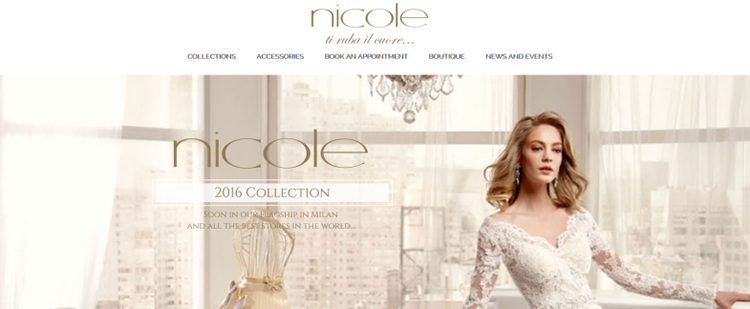
1. Mancanza di contrasto
Quando navighiamo sui siti, ci piace vedere i design che escono dalla pagina con un contrasto netto e nitido. Il contrasto ha uno scopo importante: aiuta a rendere leggibile il contenuto e guida senza sforzo gli utenti all'interno della pagina. Questo è uno dei concetti di design più basilari ed è sorprendente che alcuni siti non sembrino capirlo!
Senza abbastanza contrasto, nella tavolozza dei colori o nella presentazione generale, un sito può sembrare, nella migliore delle ipotesi, un po' confuso; e nel peggiore dei casi, illeggibile.
Esempio di errore di progettazione dell'interazione:

NicolEspose.it
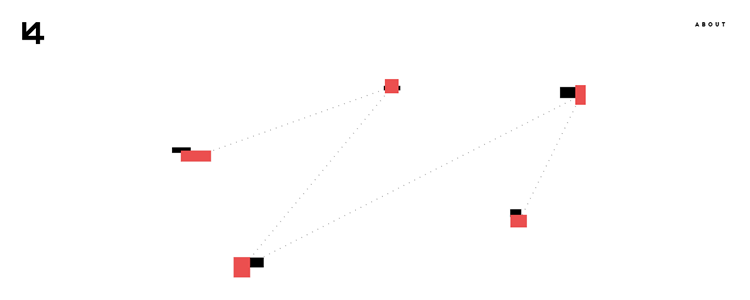
2. Navigazione folle
Non importa quanto fuori dagli schemi siano le tue idee di navigazione, pensa prima ai tuoi utenti. Non è noioso. È essere premuroso e pragmatico. Approfitta delle migliori pratiche e dei principi di progettazione della navigazione: chiarezza, semplicità, coerenza e correlazione.
Esempio di errore di progettazione dell'interazione:

FlorianMichaut.com
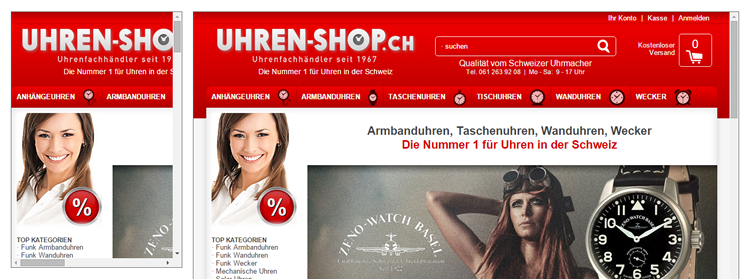
3. Target non reattivi e tattili scadenti
I siti Web reattivi sono vitali in questi giorni e non ci sono scuse per creare un sito difficile da usare sul tuo smartphone a meno che tu non abbia fatto tonnellate di test utente e dimostrato che un sito ottimizzato per i dispositivi mobili non è una necessità.
Esempio di errore di progettazione dell'interazione:

Uhren-Shop.ch
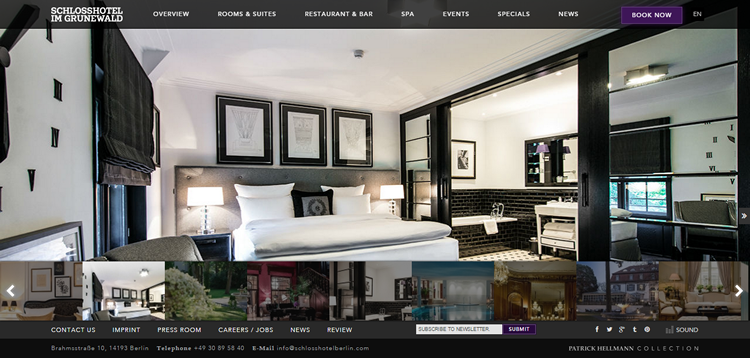
4. Musica che stordisce la mente
È bello mettere su un po' di musica la sera e rilassarsi. La musica può essere fantastica, al momento giusto. Tuttavia, nel 99,9% dei casi, il momento giusto non è quando stai navigando online.
Poche cose sono più fastidiose che navigare in un sito e avere una sinfonia orchestrale che risuona nell'orecchio allo stesso tempo. Forse è solo scusabile se stai pubblicizzando il tuo prossimo album. Ma anche allora, solo appena .
Esempio di errore di progettazione dell'interazione:

SchlossHotelBerlin.com
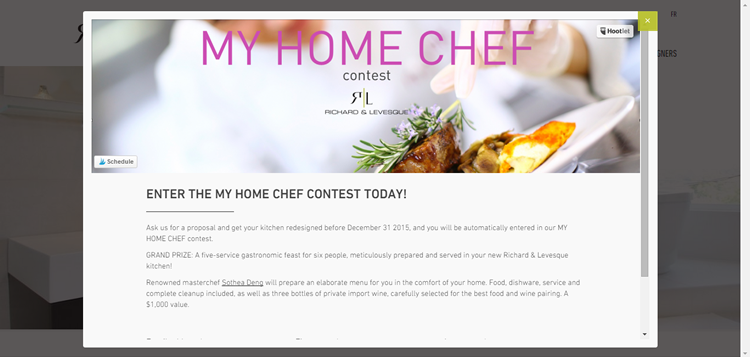
5. Pop-up inutili
Sì, possono essere davvero irritanti. Iscrizioni! Tutti hanno bisogno di più iscrizioni! Tuttavia, c'è sempre un modo più elegante per fare il tuo marketing. I pop-up possono essere fastidiosi quanto i bambini che urlano cercando di attirare la tua attenzione. Se devi usarli, mantienili semplici, creativi e facili da spegnere.
Esempio di errore di progettazione dell'interazione:

Richard e Levesque.com
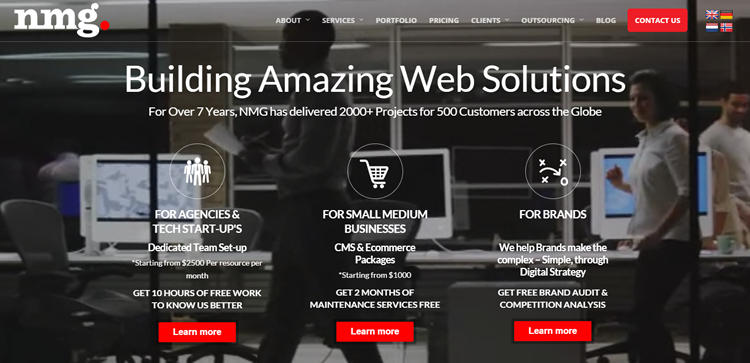
6. Struttura scadente
Capisco quanto sia allettante cercare di essere creativi. Dopotutto, vuoi che il tuo design si distingua. Tuttavia, quando la creatività diventa solo un pasticcio caldo, è il momento di portare invece un'organizzazione tanto necessaria.
I grandi designer sono grandi comunicatori. La gerarchia visiva e l'equilibrio sono alcuni degli aspetti importanti per creare una buona prima impressione, plasmare il comportamento degli utenti e, soprattutto, trasmettere efficacemente il messaggio oltre una pagina web.

Esempio di errore di progettazione dell'interazione:

NewMediaGuru.co.uk
7. Tipografia complicata
Quando visito i siti Web, mi piace poter accedere alle informazioni in modo rapido e semplice. Non ci piace confondere caratteri grandi con effetti ombra difficili da leggere. Cercando di leggere le parole su uno sfondo in movimento o lottando con caratteri minuscoli che richiedono una lente d'ingrandimento per visualizzarli.
Ecco alcune regole per aiutarti a rispolverare le basi:
- Costruisci una chiara gerarchia.
- Presta attenzione all'allineamento del testo.
- Limita il numero di dimensioni, tipi e colori dei caratteri.
- Fai buon uso degli spazi bianchi dove e quando necessario.
8. Forme goffe
Ci possono essere momenti in cui devi chiedere informazioni ai tuoi utenti e va bene. Tuttavia, non va bene presentare loro un modulo troppo lungo e che richiede troppo tempo per essere completato. Né è una buona idea chiedere due volte le stesse informazioni. Chiedi esattamente ciò di cui hai bisogno, come minimo, e non trascurare lo stile del modulo cross-browser.
La grande esperienza di interazione con i moduli Web deriva da chiarezza, concisione e coerenza.
Ecco alcuni suggerimenti:
- Evidenzia i campi obbligatori.
- Visualizza i progressi se necessario.
- Fornisci suggerimenti.
- Prestare attenzione alla lunghezza del campo.
- Usa strumenti avanzati per personalizzare gli elementi del modulo.
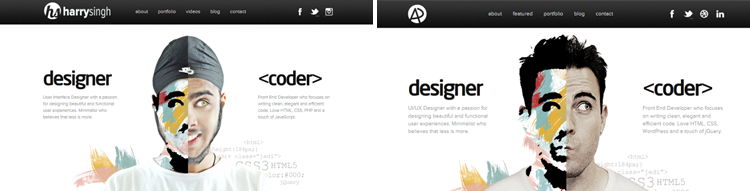
9. Copiare altri, senza feedback e dati dell'utente
Non è necessariamente una brutta cosa prendere ispirazione da qualcun altro, ma devi assicurarti di avere il feedback e i dati giusti a portata di mano prima di farlo per assicurarti di progettare qualcosa di genuino valore per il tuo pubblico di destinazione.
Esempio di errore di progettazione dell'interazione:

HarrySingh.in/ contro l'originale AdhamDannaway.com
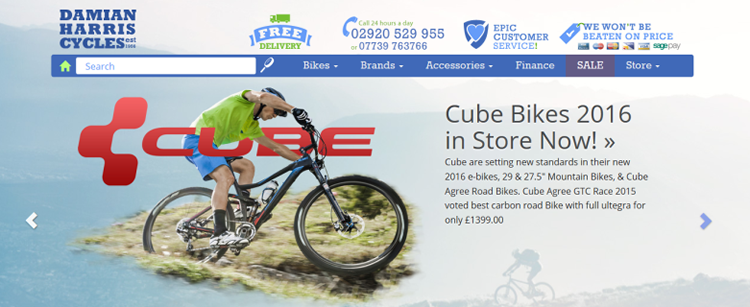
10. Incongruenze evidenti
Va bene mescolare e abbinare gli stili in una certa misura. Tuttavia, se l'effetto complessivo è solo un grande, brutto "scontro" visivo, allora è consigliabile tornare al tavolo da disegno e ricominciare da capo.
Great IxD è coerente . Offre agli utenti una migliore comprensione di come funzionano le cose, facendoli sentire in controllo della situazione e aumentando la loro efficienza nel lavorare con una pagina web. Come ha affermato Jakob Nielson, "Più le aspettative degli utenti si dimostrano giuste, più si sentiranno in controllo del sistema e più gli piacerà".
Esempio di errore di progettazione dell'interazione:

DamianHarrisCycles.co.uk
11. Troppi effetti
L'animazione interattiva occasionale ben posizionata può davvero sollevare il contenuto del tuo sito. Tuttavia, appesantisci le tue pagine con un effetto pazzesco dopo un effetto pazzesco e lascerai il tuo pubblico un po' come se fosse entrato nell'equivalente online di un manicomio, o anche peggio.
Questo è il mio vincitore incoronato quando si tratta di design pazzesco... ti sfido a non sentirti un po' sconvolto dopo averlo visto!
Esempio di errore di progettazione dell'interazione:

CameronsWorld.net
12. Inseguimento di tendenze
È bello rimanere un po' alla moda. Tuttavia, trascorri le tue giornate inseguendo le ultime parole d'ordine e gli stili di design dell'interazione e ti ritroverai con un sito che sembra un cliché. Osa essere diverso, se puoi.
Design dell'interazione: quattro modi per farlo bene
Quindi, quella era la mia raccolta dei miei errori più odiati nel design dell'interazione. Ecco un piccolo elenco a portata di mano, che ti ricorda come farlo bene!
- Sii guidato dagli obiettivi. Non aggiungere un effetto per il gusto di farlo. Non scegliere una tavolozza di colori, un elemento di navigazione o un'icona semplicemente perché pensi che abbia un bell'aspetto. Guarda invece l'obiettivo finale. Cosa vuoi che il tuo sito ottenga? Dopo averlo identificato, si spera che dovresti avere una buona idea su quale design di interazione dovresti usare..
- Ricorda il tocco umano. Se sei un tipo artistico (non lo siamo tutti!) la tentazione è creare qualcosa di bello, qualcosa di eccezionale, qualcosa che non è mai stato fatto prima. Tuttavia, se nessuno l'ha ancora creato e utilizzato, potrebbe esserci un'ottima ragione per questo... vale a dire, semplicemente non funziona. Ricorda, i visitatori dei siti Web sono esseri umani. Crea qualcosa che sia progettato per attrarre direttamente loro..
- Mantieni la coerenza. Sì, i siti web dovrebbero essere spettacolari. Tuttavia, devono anche essere utilizzabili. Ci saranno alcune convenzioni che dovrai seguire, in modo da rendere il sito facile da navigare e semplice da capire. Non andare controcorrente per il gusto di essere diverso. Accetta invece che ci siano alcune regole che dovrai implementare per aiutare i tuoi utenti ad accedere facilmente al tuo sito..
- Prova, prova, prova. In caso di dubbio, prova! Ci sono molti strumenti di ricerca degli utenti per aiutarti a definire dove gli utenti rimangono bloccati o distratti. Esegui test a/b, analizza i dati di eye-tracking o chiedi semplicemente ai tuoi clienti, colleghi e amici di provare i tuoi nuovi progetti. Non c'è niente di più prezioso di un feedback genuino e non c'è modo migliore per migliorare le tue idee di interazione..
Vuoi rispolverare le tue abilità?
Se sei interessato a perfezionare le tue capacità di progettazione dell'interazione, ecco alcune ottime guide, piene fino all'orlo di informazioni utili per aiutarti:
- Guida completa per principianti all'Interaction Design.
- Nozioni di base sulla progettazione dell'interazione da Usability.gov.
- Tattiche di progettazione dell'interazione per i designer visivi.
Se pensi che mi sia perso qualcosa, o hai un fastidio legato al design dell'interazione che vuoi condividere, lascia un commento qui sotto!
