Come integrare Motion Design nel flusso di lavoro UX
Pubblicato: 2022-03-10 In qualità di professionisti dell'esperienza utente, svolgiamo un ruolo chiave nell'innalzare il livello delle esperienze dei clienti. Una semplice attenzione ai dettagli è spesso ciò che segnala al cliente che stiamo pensando a loro. Nello spazio digitale, ci concentriamo sulle interazioni degli utenti all'interno dei dispositivi e dei processi delle applicazioni.
Con la potenza di calcolo sempre crescente dei desktop, la sofisticatezza del browser e l'uso di app native, ogni giorno impariamo nuovi modi per superare i limiti di ciò che definisce un'interfaccia utente ben realizzata. Se utilizzato correttamente, il movimento può essere un'utilità chiave per aiutare gli utenti a raggiungere i propri obiettivi.
Ulteriori letture su SmashingMag:
- Riepilogo degli ultimi tutorial sulla grafica animata
- Inserimento di After Effects in un flusso di lavoro UX
- L'arte del design dei titoli dei film nella storia del cinema
- Creazione di animazioni avanzate in Photoshop
Quando considerare l'animazione
In qualità di designer UX, molto probabilmente fai parte, se non corri, la fase di scoperta del tuo progetto. Ciò potrebbe includere interviste agli stakeholder, personas, interviste al marchio, test di usabilità, mappatura del viaggio, richieste contestuali, ecc. Durante questa fase imparerai molto sui tuoi utenti, ma molto probabilmente non verranno mai fuori e ti diranno che bisogno di animazione o movimento. Quindi, come fai a sapere se vale la pena considerare l'animazione in un design dell'interfaccia utente?
Quando parli con gli utenti, potresti sentire feedback come:
- "Non so dove concentrarmi".
- "Cosa c'è di più importante qui?"
- "Non ho alcun desiderio di usare questo strumento."
- "Come faccio a sapere cosa fare dopo?"
- "Come faccio a sapere di aver completato il mio compito?"
- "Non capisco cosa mi dicono questi dati."
Affermazioni come questa potrebbero rivelare opportunità di utilizzare il movimento per migliorare l'esperienza.
Ottenere il buy-in dal team
A questo punto, come designer, potresti prendere in considerazione alcune idee iniziali su come il movimento può migliorare l'esperienza. Come ottieni il consenso per le tue idee? Cercare di convincere un team di stakeholder, product manager, clienti e sviluppatori che spendere tempo e denaro extra per i miglioramenti dell'animazione "sembra proprio la cosa giusta da fare" ti porterà solo così lontano. Come fai a trovare il tempo per lo sforzo extra nella sequenza temporale già impegnativa del tuo progetto tipico? Come convincere il team che l'animazione è la soluzione giusta per un particolare scenario UX?
Il percorso più rapido e universale per ottenere il consenso del tuo team è allineare le tue idee di animazione alle esigenze e agli obiettivi degli utenti. Ciò assicurerà che tu non stia semplicemente creando animazioni per te stesso, senza alcun vantaggio per l'utente in alcun modo.
Come allineare l'animazione alle esigenze degli utenti
Quando i concetti di animazione sono allineati alle esigenze specifiche dell'utente, iniziano a rivelare il loro valore. Questo ti impedisce anche di contemplare animazioni insignificanti ed eccessivamente complesse. Evita di sprecare tempo e fatica di tutti, soprattutto se un'animazione non fornisce alcun valore al tuo pubblico.
Funzioni chiave dell'animazione
L'animazione ha le seguenti funzioni:
- orientare gli utenti all'interno del loro ambiente,
- fornire un livello più profondo di chiarezza,
- fornire un feedback utile all'utente,
- consentire un uso più fantasioso dello spazio sullo schermo (su e fuori tela),
- rafforzare la gerarchia degli elementi,
- dirigere l'attenzione dell'utente,
- suggerire cosa fare dopo,
- trasportare agevolmente l'utente tra i contesti di navigazione,
- spiegare i cambiamenti nella disposizione degli elementi sullo schermo,
- fornire segnali visivi che riconoscono immediatamente l'input dell'utente,
- comunicare meglio il messaggio di un brand,
- creare affordance che sembrino manipolazioni dirette dello schermo,
- crea un'estetica viscerale e un fascino che incoraggia l'uso e aumenta l'adozione.
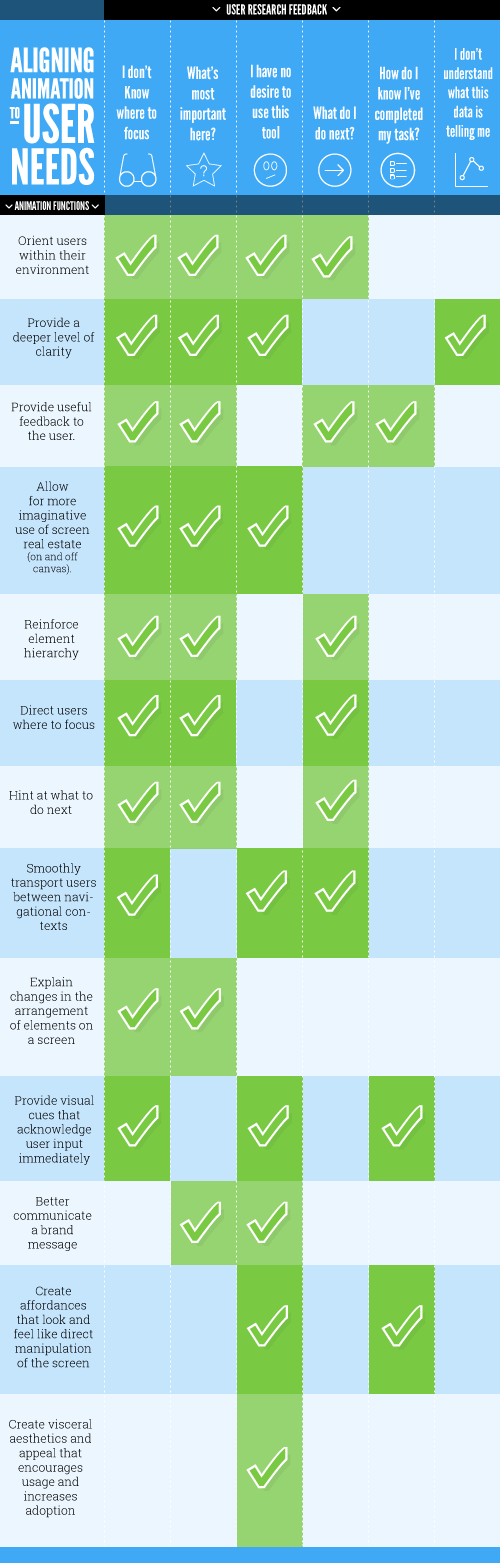
Questa matrice illustra come mappare il feedback della ricerca degli utenti alle funzioni di animazione:

"L'animazione UX ha il potere di soddisfare molte esigenze comuni degli utenti per aiutare le persone a completare i propri obiettivi. Questa matrice allinea il feedback della ricerca dell'utente campione (in alto) alle funzioni di animazione (a lato).
Quando viene data la priorità in questo modo, mostra come l'animazione può essere principalmente uno strumento per migliorare l'esperienza utente e un modo meno innovativo per creare attrattiva".
— Marco Di Sciullo
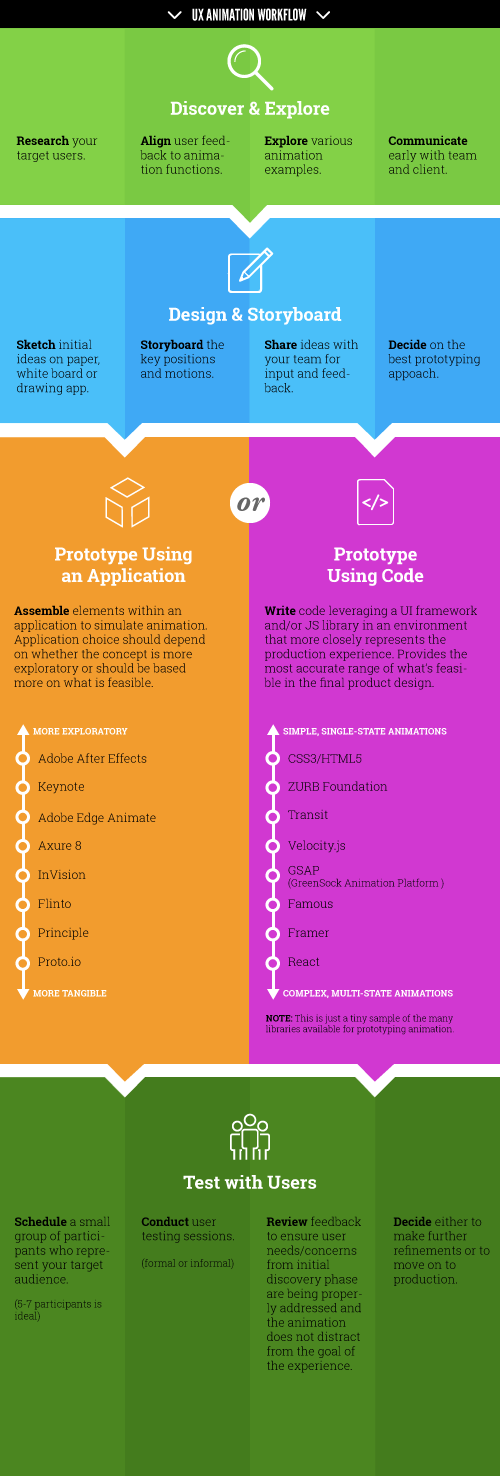
Come integrare l'animazione nel flusso di lavoro UX
Quella che segue è una strategia suggerita per integrare l'animazione nel flusso di lavoro UX. Se il tuo progetto è agile, questo approccio dovrebbe verificarsi entro la durata di un ciclo di sprint.
Scopri ed esplora
Solo una volta che capisci bene il tuo pubblico e puoi confermare che il tuo design corrisponde a quella comprensione, dovresti iniziare uno sforzo di collaborazione con il tuo team. Quindi, prima getta le basi.
- Ricerca Consuma e familiarizza con tutte le informazioni disponibili sul tuo pubblico di destinazione. Potrebbero essere artefatti come personas, mappe del percorso del cliente, ricerche sugli utenti, linee guida per il branding, guide di stile, ecc.
- Allinea Assicurati che la tua animazione soddisfi le esigenze e gli obiettivi specifici degli utenti. Quando possibile, allinea le funzioni di animazione proposte al feedback specifico dell'utente (come illustrato nella tabella sopra) e mostra come migliorerà la capacità dell'utente di completare i propri obiettivi.
- Esplora Prenditi del tempo per esplorare varie fonti di ispirazione che mostrano l'animazione. Ci sono molti siti Web di portfolio, come Dribbble, Behance e CodePen, dove puoi trovare molti esempi su cui rifarti.
- Comunica Condividi le tue intenzioni in anticipo con il tuo team di sviluppo e il cliente. Fai sapere loro che stai considerando una soluzione che necessita di movimento. Preparati con i risultati del tuo lavoro di ricerca e allineamento delle tue idee alle esigenze e agli obiettivi degli utenti. Farlo da soli è più impegnativo; lavora con il tuo sviluppatore. I tecnologi possono espandere ciò che è possibile. Comunicare in anticipo ridurrà le possibilità che un'idea venga bocciata prematuramente.
Design e storyboard
- Schizzo Come per qualsiasi processo di progettazione, il miglior punto di partenza è con la carta, una lavagna e/o un'app di disegno. Questo mezzo fa fluire i succhi creativi in modo disinibito e iterativo. Avrai bisogno:
- un blocco di carta o un taccuino (i modelli di storyboard sono l'ideale);
- una lavagna;
- qualsiasi programma o app di disegno (SketchBook Pro, Mischief, Photoshop);
- punti bonus se si utilizza un display con penna (stilo) o una tavoletta con penna.
- Storyboard Una volta che hai idee e idee in corso, crea uno storyboard degli stati chiave delle tue animazioni. Affidati a semplici annotazioni per visualizzare il flusso. Questo è un modo efficace per comunicare le tue idee con gli altri all'inizio del processo.
- Condividi Schizzi e storyboard sono ottimi strumenti per ottenere un feedback iniziale dal tuo team. Non essere timido nel condividere i tuoi schizzi e storyboard. Sono ottimi strumenti per far capire al tuo team cosa intendi creare e raccogliere preziose informazioni collaborative.
- Decidi In base al tempo a disposizione, decidi cosa deve essere prototipato e come la tua animazione verrà rivista e/o testata dall'utente. Dovrai quindi scegliere l'approccio corretto per creare il tuo prototipo.

Animazione di prototipazione
I prototipi mettono rapidamente in moto le tue idee prima che tu abbia dedicato molto tempo alla programmazione. Dal punto di vista dell'esperienza utente, lo scopo principale di un prototipo è quello di presentare le tue idee agli utenti all'inizio del processo di progettazione, quando i perfezionamenti e l'iterazione sono più facili e meno costosi.
Esistono due modi principali per avvicinarsi all'animazione di prototipazione. Lo spettro spazia da prototipi altamente esplorativi che utilizzano una delle tante applicazioni sul mercato, a saltare direttamente in un prototipo codificato che fornisce la rappresentazione più accurata di ciò che è fattibile in un ambiente di produzione.
La scelta se utilizzare un'applicazione prototipo o creare un prototipo codificato si riduce a quanto segue:
- Quanta fedeltà è richiesta per spiegare le interazioni?
- Quanto tempo è disponibile? (Il tempo è uguale ai costi. Hai tempo per imparare un nuovo strumento?)
- Con quali strumenti o approcci ti trovi attualmente più a tuo agio?
- Quanto è complesso o sofisticato il movimento?
Usa il tuo giudizio per determinare l'approccio giusto. Se riesci a comunicare facilmente e rapidamente un movimento utilizzando una semplice animazione della sequenza temporale di Photoshop, sarà efficace quanto un prototipo completamente codificato.

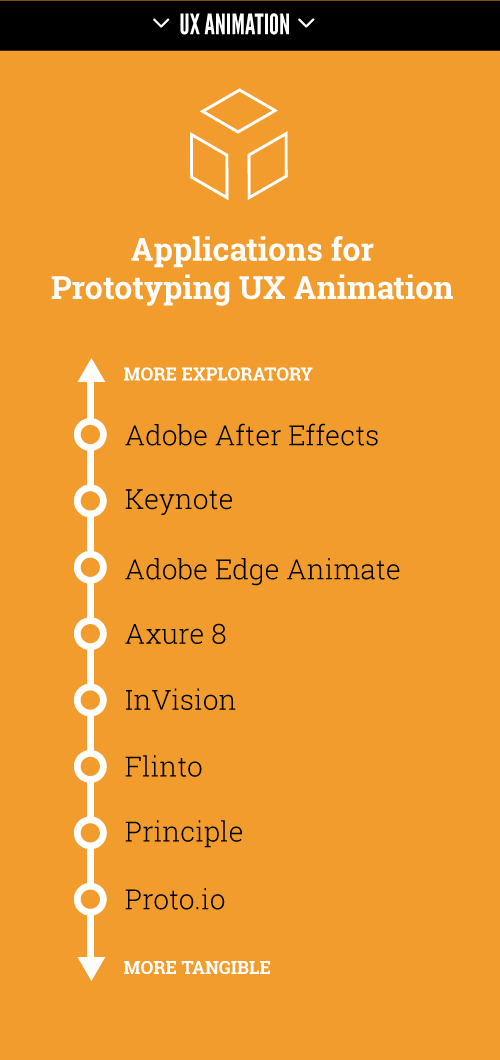
Applicazioni per la prototipazione
Le applicazioni per la prototipazione semplificano il modo in cui pensiamo all'animazione in un'interfaccia. Ogni giorno, sempre più strumenti diventano disponibili per i designer. Questi strumenti si stanno evolvendo rapidamente per includere funzionalità per la creazione di transizioni, trasformazioni e interpolazioni.
L'applicazione scelta dipenderà dal fatto che i concetti di movimento siano più esplorativi. Inoltre, considera la rapidità con cui deve essere creato un prototipo, come verrà rivisto, come verrà testato con gli utenti e il livello di comfort del progettista con l'applicazione.
Di seguito è riportato un elenco di applicazioni di prototipazione popolari per l'animazione UX:
- Adobe Photoshop Attraverso l'uso della timeline, le composizioni che iniziano in una tela di Photoshop possono essere facilmente convertite in animazioni frame. Photoshop è molto utile per l'esplorazione del movimento in aggiunta alle composizioni esistenti.
- Adobe After Effects Questo strumento è una centrale elettrica per l'esplorazione creativa illimitata. Il pericolo derivante dall'uso eccessivo di questo strumento è che è molto facile creare qualcosa che non è fattibile costruire con le attuali tecnologie front-end. Rischi a parte, vale la pena considerare come After Effects si inserisce in un flusso di lavoro UX, perché questo strumento ha molti usi creativi, in particolare per esplorare nuove possibilità e spingere i limiti con il movimento.
- Keynote Sì, Keynote. Una presentazione auto-riproduzione che sfrutta le proprietà "Magic Move" è un modo rapido per mostrare l'interattività e il movimento dell'interfaccia utente. Thoughtbot ha una meravigliosa panoramica dell'animazione di prototipazione con Keynote.
- Adobe Edge Animate Questo ambiente consente ai progettisti di esplorare i concetti dell'interfaccia utente di movimento utilizzando animazioni simili a fotogrammi chiave. Il suo output generato si basa su librerie JavaScript proprietarie, il che renderà molti sviluppatori diffidenti sulla prontezza alla produzione delle animazioni prodotte con questo strumento.
- Axure 8 (in beta) Questa nuova entusiasmante versione di Axure aggiunge più pattern di animazione con molte interessanti opzioni di allentamento. Axure ti fa pensare al movimento durante i tuoi primi sforzi di wireframing. L'animazione viene eseguita principalmente tramite eventi (
onPageLoad,OnClick,OnHover,OnMouseOver, ecc.) e non include alcun fotogramma chiave. Tuttavia, fa pensare a un designer in un modo che gli rende più facile comunicare con uno sviluppatore. - InVision Questa applicazione basata su browser altamente collaborativa include una serie di transizioni e gesti animati. Lo strumento di prototipazione del flusso dello schermo (in cui si costruiscono prototipi attorno a una serie di schermi collegati tramite interazioni) è l'ideale per impostare rapidamente hotspot cliccabili senza diventare eccessivamente complessi. Tutto il movimento si verifica su eventi di clic o reindirizzamenti di pagina. Visualizza facilmente in anteprima il tuo design su qualsiasi dispositivo. Include anche funzionalità di test utente mobili gratuite in modo che tu possa condurre i tuoi studi sugli utenti all'interno di InVision. Ci sono piani per incorporare anche più funzioni di animazione basate sulla sequenza temporale. Molto bello.
- Flinto Questo strumento di prototipazione di app mobili per Mac ti consente di collegare rapidamente schermate e applicare transizioni animate. Ha molte proprietà di transizione dell'animazione che possono essere ottimizzate per ottenere il movimento giusto. L'iterazione in questo strumento di prototipazione del flusso dello schermo è facile trascinando e rilasciando le nuove schermate sopra quelle vecchie.
- Principio Questo strumento di prototipazione per app mobili, anche per Mac, consente di utilizzare una timeline per fotogrammi chiave di transizioni animate.
- Proto.io Questa app basata su browser include alcune sofisticate capacità di animazione. Attraverso l'uso di "interazioni" e "stati", un designer può creare prototipi di movimenti complessi e persino creare animazioni simili a fotogrammi chiave.

Prototipi codificati
I progettisti più inclini alla tecnica possono andare al sodo e saltare direttamente alle librerie disponibili nel loro framework dell'interfaccia utente front-end per avviare il processo di prototipazione. In caso contrario, questa parte del processo richiederebbe la collaborazione con uno sviluppatore.
Affidarsi a librerie di modelli di movimento standard e pronte all'uso potrebbe limitare l'esplorazione delle soluzioni, con risultati insipidi. Allo stesso tempo, non considerare ciò che è fattibile è rischioso e garantisce di produrre delusioni e perdite di tempo.
Un designer UX che è a suo agio rimboccarsi le maniche e scavare nel codice avrà un maggiore controllo dei dettagli. Rimarranno anche con i piedi per terra nella realtà. Ciò richiede un livello di comfort con HTML e CSS e talvolta JavaScript. I progettisti dovranno avere una buona conoscenza di come lavorare in un moderno ambiente di sviluppo front-end. Quando un designer e uno sviluppatore possono collaborare in questo modo, la probabilità di successo è sempre alta.
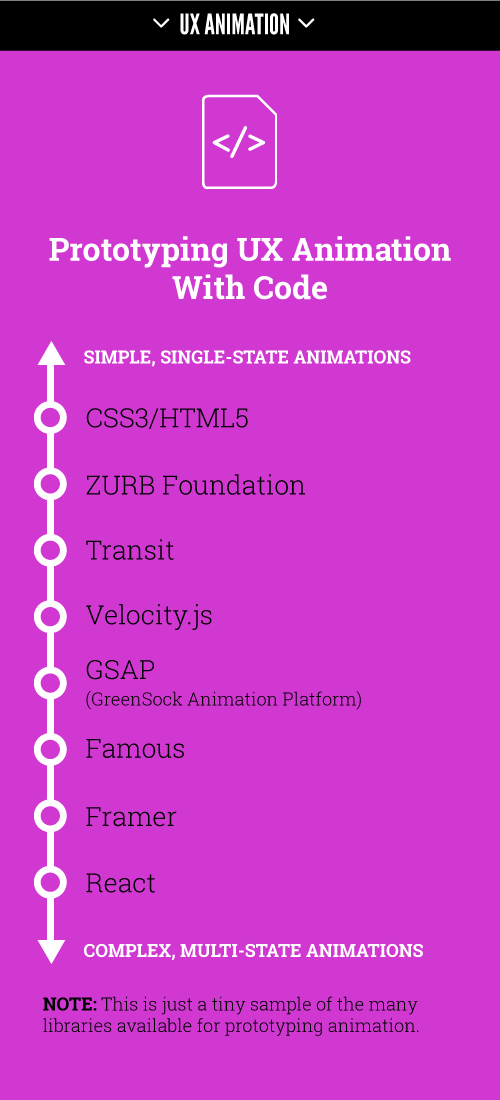
Quello che segue è un piccolo esempio dei numerosi framework e librerie dell'interfaccia utente disponibili per la codifica di prototipi UX.
- Animazioni CSS3 Questo è il modo più semplice per iniziare. Un animatore UX che desidera creare prototipi codificati deve avere solide basi in CSS3 e HTML5 per comprendere i fondamenti di come funziona un'interfaccia utente web.
- Motion UI, ZURB Questa libreria Sass, originariamente per la ZURB's Foundation for Apps, ti aiuterà a creare rapidamente transizioni e animazioni CSS. Prototipa rapidamente elementi e movimenti animati con un semplice mix di classe o Sass.
- Transit Questa semplice libreria di transizioni e trasformazioni CSS è per coloro che hanno familiarità con jQuery.
- Velocity Una libreria JavaScript più robusta e ben documentata, questa è pensata specificamente per i progettisti di movimento.
- GSAP (GreenSock Animation Platform) Questa piattaforma di animazione a tutti gli effetti animerà tutto ciò che JavaScript può toccare (proprietà CSS, oggetti libreria canvas, SVG, oggetti generici, ecc.). È consigliato da Google per le animazioni JavaScript.
- Famous Un vero e proprio framework per app (principalmente per dispositivi mobili), Famous è costruito su un motore di layout 3D open source, completamente integrato con un motore di animazione fisica 3D. L'idea alla base di Famous è che i browser non sono mai stati creati per eseguire il rendering di app: i giochi sono stati creati per eseguire il rendering di app. Se desideri una grafica e un'animazione fluide (60 FPS), avrai bisogno dell'accelerazione GPU, che Famous rende possibile eseguendo il rendering su DOM, canvas o WebGL.
- Framer Framer è un framework di prototipazione autonomo e un ambiente di codifica. Si integra con Photoshop e Sketch. Sebbene non produca codice pronto per la produzione (e il passaggio da JavaScript a CoffeeScript è discutibile), aiuta i designer a condividere prototipi che sembrano reali. Supportando il controllo granulare delle interazioni gestuali e del movimento, consente ai progettisti di comunicare accuratamente queste interazioni con gli sviluppatori.
- React Sviluppata da Facebook, React è una libreria JavaScript per la creazione di interfacce utente grandi, dinamiche, basate sui dati e pronte per la produzione.

Prova con gli utenti
Ecco il processo di base per il test con gli utenti:
- Programma Raggruppa un piccolo gruppo di partecipanti che rappresentano il tuo pubblico di destinazione (cinque partecipanti è l'ideale).
- Condurre test Le sessioni di test utente sono l'ideale per verificare se la tua animazione è efficace. Esegui i partecipanti attraverso attività tipiche che verrebbero eseguite nella tua applicazione. Osserva se la tua animazione sta aiutando o danneggiando l'esperienza. Idealmente, le sessioni UX vengono acquisite con video in modo che possano essere consultate e riviste in seguito. Se stai conducendo le sessioni in remoto, sfrutta le funzionalità di registrazione dello schermo disponibili nelle applicazioni di conferenza Web come GoToMeeting e WebEx.
- Esamina il feedback Prenditi del tempo per riflettere sulle informazioni raccolte dalle sessioni di test degli utenti. Garantire che le esigenze e le preoccupazioni degli utenti dalla fase di individuazione iniziale vengano adeguatamente affrontate.
- Decidi Una volta che i test degli utenti sono stati completati e il feedback è stato esaminato, puoi fare una valutazione informata se sono necessari ulteriori perfezionamenti o se sei pronto per passare alla produzione.

Note finali
I designer UX che stanno prendendo in considerazione il movimento nei loro progetti si troveranno sotto pressione per spiegare, comunicare e difendere il motivo per cui è richiesto uno sforzo extra.
Conosci il tuo pubblico e comunica le tue intenzioni al team fin dall'inizio. Sfrutta la crescente gamma di approcci oggi disponibili, dalla carta al codice, che ti aiuteranno a ottenere il consenso necessario per integrare senza problemi l'animazione nel tuo flusso di lavoro.
Con l'animazione UX, la sottigliezza è fondamentale. Concentrarsi sull'aiutare gli utenti a raggiungere i propri obiettivi è fondamentale.
Risorse
- "Animazione funzionale in UX Design", Amit Daliot, Smashing Magazine Daliot offre una panoramica di come l'animazione in UX design sia uno strumento per creare chiarezza e logica all'interno di un'esperienza, inclusi molti esempi utili.
- "La tua interfaccia utente non è un'animazione Disney", Sophie Paxton, Medium Paxton offre ottime informazioni su come evitare di creare animazioni che si limitano a intralciare l'utente.
- Animate.css, Daniel Eden Ecco una serie di animazioni interessanti, divertenti e cross-browser che puoi utilizzare nei tuoi progetti.
- Esempi di animazioni CodePen Il parco giochi ispiratore di animazioni dell'interfaccia utente di CodePen può essere sezionato e biforcato per creare nuovi concetti o semplicemente per sperimentare.
- "Animazione di SVG con CSS", Chris Coyier, CSS-Tricks Inizia a utilizzare il codice SVG inline, direttamente all'interno di HTML, e ad animare gli elementi tramite CSS.
- "Un flusso di lavoro di un moderno web designer" (video), Chris Coyier, CSS-Tricks Sebbene abbia alcuni anni, questo è ancora un esempio rilevante di un moderno flusso di lavoro front-end.
- "Esempi di animazione", react.rocks Questa galleria mostra il potere di React per l'animazione.
