Innamorarsi del Web: siti Web e strumenti stimolanti
Pubblicato: 2022-03-10L'ispirazione può venire da luoghi inaspettati: le conversazioni che abbiamo avuto, i punti che abbiamo collegato nella nostra mente e le piccole cose che abbiamo individuato da qualche parte. E mentre a volte abbiamo bisogno di una buona idea per un problema specifico, altre volte non c'è niente di più prezioso che fare un passo indietro rispetto al compito su cui stiamo lavorando per far vagare liberamente la nostra mente.
In questo post, abbiamo raccolto risorse che ti aiutano a fare proprio questo. Troverai piacere per gli occhi , idee per uscire dalla tua zona di comfort e metterti alla prova, nonché strumenti e risorse per aiutarti quando sei bloccato su un progetto. Solo le cose che abbiamo trovato stimolanti e utili e che possono alimentare anche la tua creatività. Divertiti!
Un mondo di meraviglie in miniatura
Hai mai pensato che i broccoli che stai preparando per la cena assomiglino a una foresta di alberi? O che le foglie che galleggiano sulla superficie dello stagno delle anatre del tuo parco locale assomiglino a piccole barche? Quando vedi le cose da una prospettiva diversa , un mondo completamente nuovo inizia ad aprirsi. Un mondo di meraviglie.

Tatsuya Tanaka ha un occhio molto speciale per le piccole meraviglie che si trovano proprio di fronte a noi. Dal 2011, crea scene in miniatura in stile diorama da semplici cose quotidiane e minuscole figure stampate in 3D e dipinte a mano. Nell'universo in miniatura di Tatsuya, scoprirai scene di barbecue in cui graffette si trasformano in sedie e tavoli da picnic e graffette metalliche nella griglia del barbecue, troverai un pacchetto aperto di patatine che formano uno skatepark, una tavolozza di ombretti e un rossetto che si trasforma in un minuscolo ufficio, o un hamburger in una giostra. L'immaginazione è l'unico limite. Tatsuya pubblica ogni giorno un nuovo diorama in miniatura sul suo Calendario in miniatura. Ora, se questo non è il modo perfetto per iniziare una nuova giornata pensando fuori dagli schemi, cos'altro lo è?
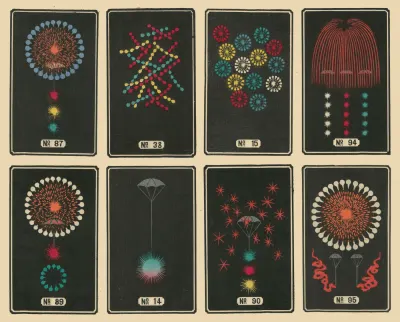
Fiori Di Fuoco
Sassoni rotanti, piccioni volanti, batterie di polka, fontane azteche, luci del Bengala: la varietà di fuochi d'artificio è ricca come i nomi che li descrivono. Tuttavia, se hai mai provato a scattare foto di uno spettacolo pirotecnico, sai che può essere abbastanza difficile catturare questa ricchezza. Questo è esattamente ciò che rende così affascinante una serie ottocentesca di cataloghi pubblicitari di fuochi d'artificio giapponesi: senza alcuna aspettativa di fotorealismo, le illustrazioni nei cataloghi evocano un senso di meraviglia unico.

Digitalizzati dalla Yokohama City Library, i cataloghi risalgono al 1880 e mostrano non solo i fuochi d'artificio come li conosciamo oggi, ma anche i cosiddetti " fuochi d'artificio diurni ". I fuochi d'artificio diurni avevano le loro origini in Giappone e non utilizzavano effetti pirotecnici ma un proiettile che conteneva un pallone a forma di animale, persona o altre forme che si apriva e si gonfiava quando tornava a terra. Delizia per gli occhi!
Paesaggi urbani basati su libri antichi
I libri di antiquariato sono noti per avere titoli lunghi e frontespizi piuttosto modesti, nonostante la ricchezza di conoscenze che custodiscono all'interno delle loro copertine. Per illustrare la conoscenza unica che i lettori potrebbero trovare in essi, Nicholas Rougeux ha avviato un progetto molto speciale: Title Cities.

Title Cities reinventa i frontespizi di libri scientifici antichi come paesaggi urbani colorati, basandosi esclusivamente sulle parole sul frontespizio. Che si tratti dell'Origine delle specie di Charles Darwin o dell'Ottica di Isaac Newton, per ogni libro Nicholas ha disegnato dei riquadri attorno alle parole sul frontespizio e le ha codificate a colori in base alla prima lettera. Mantenendo le loro dimensioni originali l'una rispetto all'altra, ha quindi disposto le scatole in paesaggi urbani astratti. Un bell'esempio che l'ispirazione può essere trovata ovunque.
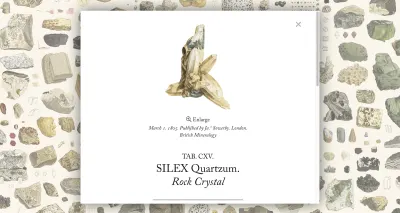
Illustrazioni di mineralogia ordinate per colore
Ti è mai venuta in mente un'idea che non potevi lasciar andare? Quando Nicholas Rougeux si è imbattuto nella vasta collezione di illustrazioni minerali che il naturalista e illustratore britannico James Sowerby ha creato all'inizio del XIX secolo, si è chiesto come sarebbero state disposte per colore in un grande collage. E, beh, ha trascorso i quattro mesi successivi facendo esattamente questo: sistemando tutte le illustrazioni di Sowerby dalle serie di 718 lastre British Mineralogy e Exotic Mineralogy .

Il risultato è lo straordinario progetto British & Exotic Mineralogy . Un'affascinante opera d'arte che crea un ponte tra il meticoloso lavoro di due persone che vivono a due secoli di distanza e le tecniche che hanno utilizzato, dal paintbox alle moderne tecnologie web. Se vuoi saperne di più sull'approccio di Nicholas e sulle sfide che ha dovuto affrontare lungo il percorso, c'è un post sul blog di accompagnamento in cui condivide uno sguardo dietro le quinte.
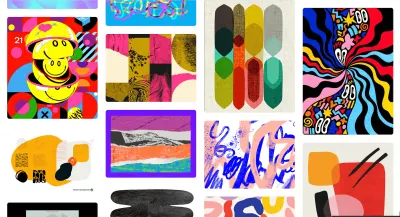
Una galleria curata di modelli
Quando i colori audaci incontrano le tavolozze sottili, le curve organiche appaiono accanto a forme geometriche dai bordi netti e i design minimalisti affrontano opere d'arte giocose, l'ispirazione non è lontana. Se sei pronto per una borsa a sorpresa di piacere per gli occhi , Pattern Collect fa per te. Il sito cura modelli splendidamente illustrati creati da designer di tutto il mondo.

Puoi sfogliare la vetrina per tag e se ti piace un'opera d'arte, un link ti porta all'originale su Dribbble o Behance dove puoi saperne di più sull'illustratore e sul suo lavoro. Chissà, forse questa si rivelerà anche l'opportunità di trovare talenti creativi con cui lavorare su un progetto imminente?
La gloria visiva dei nastri vuoti
Ricordi nastri VHS vuoti? Antony Terence ha dedicato loro un articolo in cui sottolinea perché rimangono ancora oggi una masterclass in visual design, con il loro “complicato rapporto tra tipografia e colore ” che “le rende ancora più intriganti”, come scrive.

Se sei pronto per un po' di ispirazione in più dal passato, beh, che ne dici di nastri musicali vuoti? Il blog giapponese Tapefan è interamente dedicato alla bellezza dei vecchi Sony, TDK, Fuji, Maxell e dei loro simili, che facevano tesoro della musica preferita dalle persone prima che le moderne tecnologie prendessero il loro posto. Un emozionante viaggio indietro nel tempo.
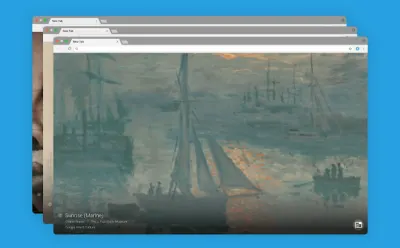
Nuova scheda, nuova grafica
Perché non ravvivare una delle azioni più banali che compiamo innumerevoli volte ogni giorno e renderla un po', beh, più eccitante e persino stimolante? Stiamo parlando dell'apertura di nuove schede del browser . Se sei stanco di vedere lo stesso sfondo semplice ogni volta che apri una nuova scheda, l'estensione Google Arts & Cultures per Chrome potrebbe fare al caso tuo.

Ogni volta che apri una nuova scheda (o almeno una volta al giorno), l'estensione ti presenta una nuova bellissima grafica. Le opere d'arte spaziano da Van Gogh e Monet fino alle opere contemporanee di artisti di strada di tutto il mondo. Se uno dei capolavori suscita la tua curiosità, puoi cliccare sulla descrizione dell'immagine per saperne di più. Un ottimo modo per portare un po' di cultura nella tua giornata.
Screensaver aerei per Mac
Sei stanco dello stesso vecchio salvaschermo che ti saluta quando torni alla tua scrivania dopo una pausa caffè? Aerial è qui per cambiarlo. Il progetto open source ti consente di riprodurre video dallo screensaver tvOS di Apple sul tuo Mac.

Tra gli screensaver, troverai video aerei di alta qualità girati in varie città e luoghi come New York, San Francisco e Cina, video della Terra dalla ISS, video subacquei e una selezione di video creati appositamente per Aerial. Tutti sono girati in 4k, dandoti la sensazione di vivere davvero il luogo come un uccello che si libra sulla scena. Le sovrapposizioni del salvaschermo mostrano le descrizioni delle principali caratteristiche geografiche visualizzate nei video e, se lo desideri, ti forniscono anche informazioni sull'ora e sul meteo e su ciò che è attualmente in riproduzione su Apple Music o Spotify.
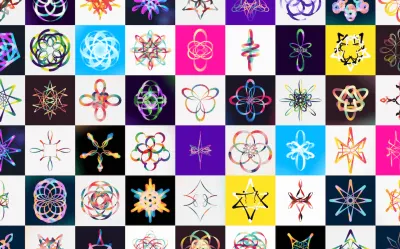
Circolo Generativo Art
Ricordi gli spirografi? Le rotelline e gli anelli di plastica che ti permettono di disegnare tutti i tipi di forme floreali? La collezione d'arte generativa di Nadieh Bremer Rotae è la sorella maggiore del fascino del buon vecchio Spirograph. "Rotae" significa "ruote" in latino ed è un inno alla vasta gamma di forme che possono apparire dal processo apparentemente semplice di far ruotare i cerchi sui cerchi.

La galleria Rotae è composta da 529 uscite, tutte animate per rivelare le complessità del percorso sottostante. Come funziona? Ciascuno dei Rotaes usa un hash come seme, un generatore di numeri pseudo-casuali sceglie il numero di ruote e quale simmetria m-fold creare. Alle ruote vengono quindi assegnati in modo casuale raggi e frequenze che creeranno la simmetria mirata. Nel suo riassunto del progetto, Nadieh condivide più approfondimenti sulla tecnologia dietro i capolavori visivi e su come li ha animati.
Suggerimenti e ispirazione per l'arte generativa
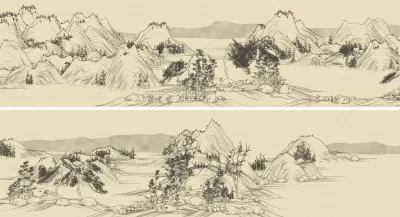
Un progetto maestoso che colma il divario tra una tradizione secolare e una codifica all'avanguardia è {Shan, Shui} . Creato da Lingdong Huan e ispirato ai tradizionali rotoli di paesaggi cinesi, crea paesaggi cinesi a scorrimento infinito generati proceduralmente in formato SVG . Le montagne e gli alberi nel paesaggio sono modellati da zero utilizzando rumore e funzioni matematiche. Affascinante!


Ora, se ti stai chiedendo come potrebbe funzionare qualcosa di così complesso, non sei solo. Victor Shepelev voleva scoprire il segreto di {Shan, Shui}* e ne ha fatto il suo progetto dell'avvento per capire come funziona. E, in effetti, gli ci sono voluti 24 giorni per scavare completamente nel codice. Ha riassunto le sue scoperte in una serie di articoli.
Se sei pronto a sporcarti le mani con un piccolo progetto di arte generativa, gli articoli di George Francis con suggerimenti e trucchi per creare arte generativa sono per te. Per un po' di ispirazione in più, assicurati di navigare anche nel sito di Andrey Andronov. Realizza alcuni fantastici esperimenti con stili artistici nuovi e famosi, da Mondrian e Bauhaus al Suprematismo e all'arte geometrica.
Arte Con CSS
Hai mai provato a creare un pezzo di arte CSS da zero? In caso contrario, Yosra Emad ha scritto un tutorial facile da seguire che potrebbe ispirarti a iniziare. In esso, Yosra ti guida passo dopo passo attraverso il processo di creazione di un fantasma amichevole solo con CSS. Mostra tutto, dalla divisione di uno schizzo iniziale in livelli e dalla pianificazione del markup alla codifica di ogni singolo dettaglio dell'opera d'arte. Non è solo una piccola sfida di codifica divertente, ma ti aiuta anche a portare le tue abilità di posizionamento CSS al livello successivo.

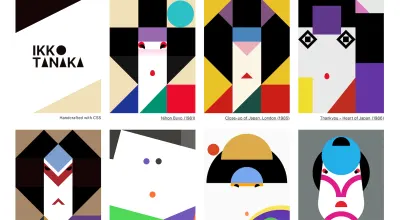
Se stai cercando ispirazione per l'arte CSS, l'account Codepen di Chuan Yuan è uno scrigno pieno di splendidi modelli di sfondo CSS e opere d'arte CSS statiche e animate . Assicurati di non perdere il Codepen dove Chuan ha ricreato la famosa grafica del designer giapponese Ikko Tanaka solo con CSS.
Ispiranti lavori di pittura Houdini
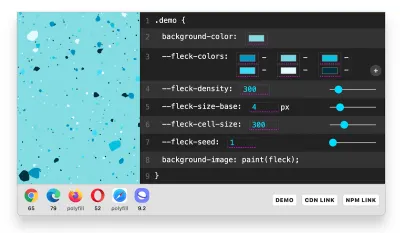
Houdini è un insieme di API browser di basso livello che ti danno accesso diretto al CSS Object Model e ti consentono di scrivere codice che il browser può analizzare come CSS. Se hai già un po' più di familiarità con il concetto, potresti aver sentito parlare di Paint Worklets. Offrono un modo per disegnare immagini che rispondono dinamicamente ai cambiamenti nel CSS.

Per approfondire il funzionamento dei worklet, Houdini.how presenta alcuni simpatici Paint Worklet con cui sperimentare: sfondi scintillanti , coriandoli, sfumature in polvere, sottolineature, suggerimenti e altro ancora. Un tutorial ti aiuta a far funzionare tutto e un polyfill elimina il supporto mancante in Firefox e Safari.
Un Twitter Bot che crea tavolozze di colori
L'ispirazione del colore è ovunque. A volte anche in un'immagine qualcuno ha incluso in un tweet. Per queste occasioni, Color Parrot è il tuo nuovo migliore amico. Basta menzionare il bot di Twitter in una risposta e ti risponderà con una tavolozza di colori per l'immagine.

Quando chiedi aiuto a Color Parrot, puoi specificare il numero di colori che desideri ottenere dal bot. Basta includere il numero nel tuo tweet. “@color_parrot quali sono quei colori? Ne ho bisogno 6.", per esempio. A proposito, anche la storia dietro il bot è interessante: David Aerne, il suo creatore, mantiene un elenco open source di nomi di colori utilizzato da molte app e siti Web. Per misurare, quali nomi sono migliori di altri, raccoglie i Mi piace e le reazioni a ciascun colore. Quindi, usando il bot, contribuisci attivamente al progetto open source. Win-win.
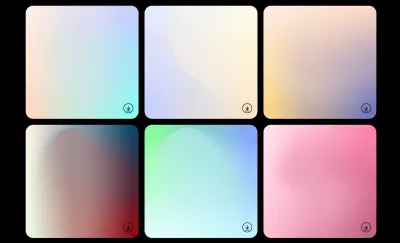
Gradienti di mesh curati a mano
Belle sfumature? Sì grazie! Se non hai il tempo di crearli da solo o stai cercando una nuova ispirazione, la collezione di gradienti mesh curata a mano da Gene Maryushenko ti farà sicuramente coprire.

Insoddisfatto di ciò che ha trovato online, Gene ha creato 100 gradienti che faranno risaltare il tuo sito, senza essere rumoroso. I gradienti possono essere scaricati gratuitamente come JPEG. CSS e SVG verranno aggiunti in seguito. Divertiti!
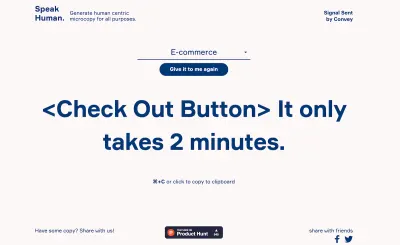
Un generatore per la microcopia amichevole
Trovare le parole giuste può essere una sfida. Speak Human potrebbe essere il posto perfetto se hai bisogno di ispirazione per il copywriting. Ad esempio, per messaggi di conferma, interruzioni rispettose e promemoria gentili.

Per trarre ispirazione, basta selezionare uno scopo da un menu a discesa e il generatore ti presenta un pezzo di microcopia intelligente e incentrato sull'uomo, un modo amichevole per chiedere agli utenti la loro e-mail, ad esempio, o un piccolo pezzo di copia dell'e-commerce che si distingue dalla massa. Facile e veloce.
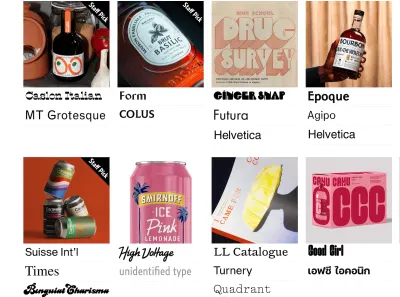
Caratteri in uso
Hai bisogno di decidere un carattere tipografico per un progetto ma ti manca qualche ispirazione? O forse hai un debole per tutto ciò che riguarda la tipografia? Ad ogni modo, Fonts In Use, potrebbe essere proprio quello che stavi cercando.

Fonts In Use è un archivio di tipografia indicizzato per carattere tipografico, formato, settore e periodo. Dalle fatture d'epoca e dagli annunci sui giornali dell'inizio del XX secolo alle confezioni di caramelle e alle sequenze di titoli dei film di oggi, il sito è uno scrigno di campioni tipografici di tutte le origini. Un ottimo modo per scoprire nuovi font.
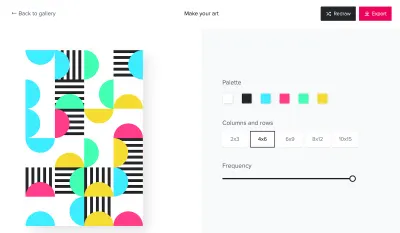
Modelli di doodle generativi
Cosa puoi creare da forme geometriche di base? Secondo Sy Hong e Ye Joo Park, mondi interi! I designer si sono uniti per creare Tabbied, un piccolo strumento che genera coloratissimi scarabocchi geometrici da preset già predefiniti . Basta selezionare uno dei preset, personalizzare i colori e scegliere impostazioni come la frequenza di un motivo e la griglia effettiva, e — ta-daa! — puoi scaricare subito il PNG con il tuo doodle.

Se stai cercando qualcosa di un po' più avanzato, anche Repper e MagicPattern ti danno le spalle. E poiché non può esserci abbastanza varietà quando si tratta di pattern, potresti anche dare un'occhiata a Patternify, un generatore di pattern CSS che ti consente di definire un pattern in una griglia 10×10, visualizzare in anteprima il risultato e scaricare PNG o CSS. Per un po' di ispirazione in più, Hero Patterns ti offre una raccolta di pattern di sfondo SVG ripetibili e MagicPattern presenta pattern di sfondo CSS puri come quelli a zig-zag o diagonali.
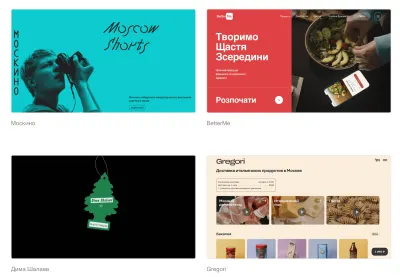
Siti web di ispirazione in tutto il mondo
Quante volte ti imbatti in siti Web cirillici? E i siti giapponesi? O siti di settori specifici ma oscuri? Quando vogliamo esplorare modelli di design insoliti, potrebbe essere una buona idea guardare in luoghi insoliti . Ad esempio, Cyrillic.Design mostra i siti web in cirillico che spesso non fanno la loro apparizione nelle gallerie popolari. Tutte le voci possono essere filtrate con tag e nuovi siti Web vengono aggiunti regolarmente.

SiteInspire organizza i siti Web per settore e categoria, consentendo di cercare siti Web relativi all'industria sanitaria o progetti relativi all'architettura. Design Made in Germany mette in mostra il lavoro svolto dai designer tedeschi e Responsive-JP punta i riflettori sul brillante lavoro dei designer giapponesi. Infine, puoi trovare molte landing page su Land-Book e One Page Love, mentre Personalsit.es raccoglie piccoli e adorabili siti Web personali. Ora, questo dovrebbe tenerti occupato per un po'!
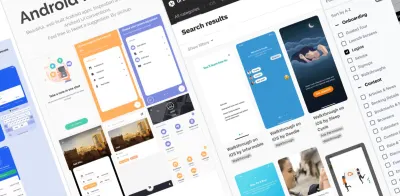
Ispirazione per l'interfaccia utente mobile
In che modo altri designer hanno risolto un particolare problema dell'interfaccia utente? Stephanie Walter ha raccolto alcune utili risorse che sono destinate a darti una piccola spinta di ispirazione durante la progettazione per dispositivi mobili.

Nell'elenco di Stephanie troverai più di 15 risorse per l'ispirazione dell'interfaccia utente mobile, disposte ordinatamente in diverse categorie: risorse ordinate per modelli dell'interfaccia utente, tipo di visualizzazione, componenti, flussi specifici, nonché categoria di app e ispirazione per l'icona mobile . E anche se il contenuto ha già due anni, è ancora uno scrigno del tesoro per tutti coloro che lavorano su un'interfaccia mobile.
Podcast a cui iscriversi
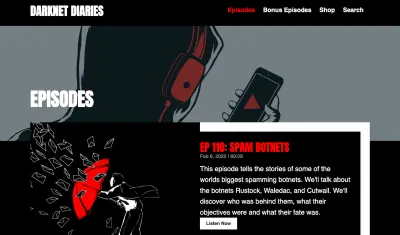
Quali podcast stai ascoltando? Cosa ti ispira e cosa ti aiuta a scoprire cose che non hai mai conosciuto? Queste sono le domande che ci siamo posti su Twitter, con tanti ottimi suggerimenti provenienti dalla community. Work-Life è un delizioso podcast con consigli su come migliorare il tuo lavoro , mentre Darknet Diaries è un affascinante ascolto su hacker, violazioni, criminalità informatica e tutte le cose che dimorano nelle parti nascoste di Internet.

Puoi sempre trovare una visione migliore delle cose in A Bit Of Optimism e imparare a migliorare il flusso di lavoro di progettazione con Design Better Podcast. C'è molto di più su tutti gli aspetti del design in Design Matters e 99% Invisible. Tutti fantastici podcast da tenere nella tua libreria per una passeggiata nel parco, per correre o semplicemente per cucinare la sera. Ah, e, naturalmente, c'è anche il nostro podcast Smashing. Sto solo dicendo!
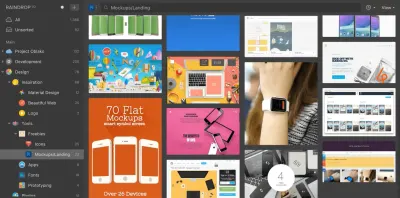
Districa il tuo segnalibro pasticcio
Hai un sistema dedicato per archiviare tutti quegli strumenti e articoli utili che potrebbero tornare utili un giorno, i libri che prevedi di leggere, le ricette che vuoi provare e tutte quelle altre piccole ispirazioni che trovi durante la navigazione la rete? Se i tuoi segnalibri sono traboccanti di oggetti preziosi ma ne hai perso le tracce, un piccolo strumento ti aspetta solo per aiutarti a districare quel pasticcio di segnalibri: Raindrop.io.

Raindrop.io ti consente di ordinare i tuoi segnalibri in raccolte e assegnare loro tag che rendono più facile trovare rapidamente ciò che stai cercando e, se lo desideri, puoi persino condividere queste raccolte con membri del team e amici. Lo strumento funziona perfettamente su tutti i dispositivi ed è disponibile anche in una versione premium che include funzionalità aggiuntive come un cercatore di collegamenti duplicati e interrotti, ricerca full-text per i siti Web salvati, un backup su cloud e altro ancora.
Avvolgendo
Di recente ti sei imbattuto in un sito che ti ha lasciato ispirato? O forse un piccolo strumento utile che ti ha aiutato a superare una depressione creativa? Ci piacerebbe sentirlo nei commenti qui sotto!
