Decisioni di design ispirate: questioni urgenti
Pubblicato: 2022-03-10Dato che ero sempre stato il migliore della mia classe durante il liceo, mi sono diretto all'università d'arte con la certezza che un giorno sarei diventato un pittore affermato. Questa eccessiva sicurezza non è durata a lungo, perché quando sono arrivato, mi sono ritrovato circondato da artisti concettuali, registi, pittori, artisti performativi, incisori e scultori, che sembravano tutti molto più talentuosi di me.
Ciò era particolarmente vero per il mio amico Ben, un pittore di talento che andava nel suo studio ogni notte a tarda notte per lavorare su diverse grandi tele. I dipinti di Ben avevano una profondità incredibile perché ha costruito centinaia di sottili strati di pittura in diversi mesi.
Non ho avuto la pazienza di Ben. Avevo bisogno di vedere i risultati rapidamente, quindi i miei dipinti erano tutt'altro che profondi o sottili. Paragonato a quello di Ben, il mio sembrava dei dipinti in base ai numeri. Non mi ci è voluto molto per capire che la pittura non era il mezzo giusto per me.
Per fortuna, il corso che avevo scelto non era strutturato e non aveva un curriculum formale. Ciò ha consentito agli studenti la libera circolazione tra le discipline, quindi sono passato dallo studio di pittura all'incisione e ho trascorso gli anni successivi felicemente a realizzare stampe.
Ho trovato il processo di stampa incredibilmente soddisfacente. Amavo fare stampe da incisioni su linoleum e, più o meno allo stesso modo in cui sono spesso completamente assorbito dalla scrittura di codici oggi, mi perdevo regolarmente a intagliare migliaia di minuscoli segni fino a quando il pavimento non era ricoperto di frammenti taglienti di linoleum.
La stampa e la scrittura di codice hanno molto in comune. Entrambi possono trasformare rapidamente una tela bianca in un lavoro finito, senza aspettare settimane a guardare la vernice asciugarsi. Entrambi beneficiano di iterazioni e test regolari. In effetti, c'è pochissima differenza, tranne le mani d'inchiostro, tra l'esecuzione di una stampa di prova e l'aggiornamento di una finestra del browser.

Non taglio lino da trent'anni, ma apprezzo ancora l'arte della stampa. Durante un recente viaggio a Londra, sono entrato in Magma e ho preso una copia di Pressing Matters. È una rivista pubblicata in modo indipendente che "si concentra sulle persone, sulla passione e sui processi dietro la forma d'arte della stampa". I suoi editori sperano di ispirare i nuovi arrivati alla stampa, ma mentre sfogliavo le sue pagine, ho scoperto che c'è molto sul design di Pressing Matters che può ispirare anche i web designer.

Pressing Matters: la passione e il processo dietro l'incisione
Potrei non aver realizzato stampe per trent'anni, ma sono ancora affascinato dal processo di incisione tanto quanto apprezzo i risultati finali. Prendendo una copia di Pressing Matters (pressingmattersmag.com) durante un recente viaggio nel mio negozio di riviste preferito e sfogliandone le pagine, sono stato immediatamente trasportato di nuovo alla scuola d'arte dove le mie dita erano quasi sempre ricoperte di tagli da utensili da taglio per linoleum e Odoravo di inchiostro e trementina.
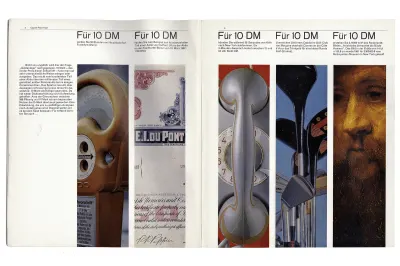
Pressing Matters ha uno stile distintivo, ma semplice. Utilizza una tavolozza limitata e spesso collega il colore dei titoli e di altri elementi tipografici con i colori che si trovano nelle fotografie e nelle stampe vicine. Il risultato è un design che sembra connesso.

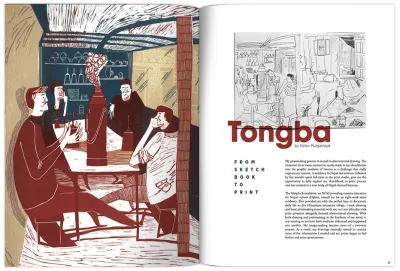
Il direttore creativo di Pressing Matters, John Coe, utilizza modelli di layout che producono un ritmo che scorre in tutta la rivista. Moduli di dimensioni diverse velocizzano le pagine piene di stampe, quindi il ritmo rallenta per consentirti di soffermarti su riproduzioni di opere d'arte più grandi. Questi layout inquadrano perfettamente il contenuto della rivista e, sebbene siano originali, sono anche abbastanza discreti da non sminuire l'argomento.
Ciò che mi ha colpito di Pressing Matters inizialmente è stato il modo in cui la rivista include una varietà di stili di layout ma consente vari tipi di contenuti, ma mantiene comunque un alto grado di coerenza in tutto.

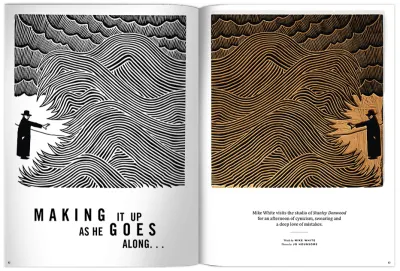
Quando ho osservato più da vicino come erano costruite le sue pagine, ho scoperto una griglia composta a strati composta da due e tre colonne che attraversano la rivista. L'uso di una griglia composta ha perfettamente senso per una rivista dedicata alla stampa, che a sua volta spesso coinvolge più strati di inchiostro per formare qualcosa di più profondo e ricco di quanto si possa ottenere con un singolo strato.
Potresti pensare che una griglia complessa possa soffocare la creatività e produrre progetti che sembrano rigidi, ma in Pressing Matters, la griglia composta sembra fluida e piena di energia.
“

Mentre molte delle pagine di Pressing Matters si basano su layout simmetrici a due o tre colonne, è quando le griglie a due e tre colonne vengono combinate che la rivista prende davvero vita.
Non solo questa griglia è adattabile per adattarsi a vari tipi di contenuto, la varietà di possibili permutazioni del layout consente anche cambiamenti nel ritmo visivo in tutta la rivista.
Ti insegnerò tutto su Karl Gerstner e sulla sua griglia mobile più avanti in questo numero, ma proprio come l'iconica opera di Gerstner per la rivista Capital, Pressing Matters usa immagini di grandi dimensioni per rallentare la lettura.
Gli spazi bianchi si aprono intorno alla copia in esecuzione per consentire una facile lettura. Il testo avvolge le forme fluide nelle immagini. Le pagine piene di stampe sono disposte in stile muratura. Il testo diviso su due colonne scorre accanto alle immagini che sono disposte su una griglia a tre colonne e queste tecniche si combinano per creare un'esperienza di lettura coinvolgente e divertente.

Pressing Matters dimostra che le griglie composte possono avere un profondo effetto sull'esperienza di lettura di una rivista. Gli stessi principi di layout che rendono così interessante Pressing Matters possono essere applicati anche a prodotti e siti Web, nonostante siano media molto diversi.
Questi principi non sono nuovi e hanno guidato la direzione artistica e il design per decenni. Contano tanto sul web quanto sulle pagine di una rivista patinata. Indipendentemente dal fatto che i tuoi lettori siano offline o attivi, le griglie sono fondamentali per la loro comprensione delle tue storie e puoi usarle per qualcosa di più dell'allineamento dei contenuti.
La prossima volta che passi davanti al negozio di riviste più vicino, fai un salto e prendi una copia di Pressing Matters. Non otterrai le dita d'inchiostro, ma avrai le mani sull'ispirazione per il tuo prossimo progetto.
Dare un senso alle griglie composte
Le griglie hanno una storia lunga e variegata nel design, dai primi libri, attraverso movimenti come il costruttivismo e lo stile tipografico internazionale, fino alla popolarità odierna delle griglie in strutture come Bootstrap e il design dei materiali.
Una generazione di designer di prodotti e siti Web è cresciuta con le griglie di Bootstrap, il sistema 960 Grid prima di esso e persino il framework Blueprint prima ancora. In framework come questi, e in un sacco di lavoro costruito su di essi, le griglie vengono utilizzate principalmente per allineare il contenuto alle colonne.

Quando usi le griglie in modo fantasioso, fanno molto, molto di più che allineare il contenuto. Una griglia porta coesione a una composizione. Aiuta le persone a capire le storie che stai raccontando suggerendo delle gerarchie. Le griglie informano le persone su cosa leggere prima, poi dopo e quanta attenzione dargli.
Definiscono la posizione di informazioni preziose o un invito all'azione. Una griglia scelta con cura porta a una vasta gamma di possibilità e un numero qualsiasi di design entusiasmanti.
L'uso delle griglie per il web design ha migliorato la coerenza, la leggibilità e l'usabilità, ma l'uso delle griglie incluse in framework come Bootstrap ha anche portato a una generazione di layout omogenei e design poco interessanti.
Quando insegno a lezioni di design, chiedo spesso ai miei studenti di disegnare cosa significa per loro una griglia. Nove schizzi su dieci dodici colonne simmetriche. Le griglie simmetriche a più colonne sono diventate un punto fermo principalmente perché dodici colonne possono essere facilmente divise in metà, terzi, quarti e ottavi. Poiché sono così facili da imparare, le griglie come quelle incluse in Bootstrap sono diventate un punto fermo.
In effetti, ora sono così onnipresenti che iniziare un nuovo progetto senza disegnare tre o quattro colonne può essere incredibilmente difficile in quanto comporta il cambiamento del tuo modello mentale e del modo in cui pensi alle griglie. È importante sapere che le griglie simmetriche basate su colonne sono solo una delle numerose opzioni. Le griglie composte sono una di quelle opzioni, ma nonostante l'enorme flessibilità che offrono - qualcosa di incredibilmente importante per i design multi-dispositivo di oggi - raramente si parla di design di prodotti e siti Web.
Nel lontano luglio 2009, Diogo Terror ha scritto "Lezioni dal design grafico in stile svizzero" per Smashing Magazine che cita Karl Gerstner e include molti esempi favolosi di design grafico in stile svizzero.
Rivista Capitale
Negli anni '40 e '50, i designer, tra cui Josef Muller-Brockmann, utilizzarono le griglie per creare layout coerenti e creativi uno degli aspetti distintivi di quello che divenne noto come lo stile tipografico internazionale o design svizzero.

L'artista e tipografo svizzero Karl Gerstner è stato uno dei primi designer a sfruttare la flessibilità creativa dell'utilizzo delle griglie, ed è la griglia composta che Gerstner disegnò nel 1962 per la rivista Capital che è diventata una delle sue creazioni più note.

Il concetto alla base di Capital era quello di fornire "una visione umana dell'economia, una visione economica dell'umanità" e quindi il suo contenuto e il design di Gerstner dovevano essere accessibili, chiari e coinvolgenti. Data la potenziale varietà e imprevedibilità dei contenuti di Capital, Gerstner aveva anche bisogno di una griglia che lo aiutasse a disporre qualsiasi contenuto in modo coerente e senza restrizioni.

Gerstner ha progettato quella che ha chiamato una "griglia mobile", anche se non è il tipo di cellulare a cui tu e io siamo abituati. Questa griglia è quella che più probabilmente si trova quando si cercano griglie composte, ma è anche quella che più probabilmente confonderà al primo sguardo.
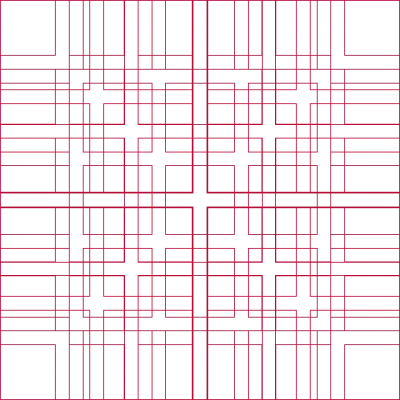
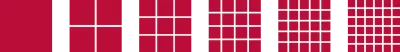
La griglia composta progettata da Gerstner per Capital sembra incredibilmente complessa se vista come sopra, quindi per spiegare come l'ha creata - e come puoi usarla - spezzerò la griglia di Gerstner nelle sue parti costitutive.

Ci sono 58 colonne e righe nella griglia mobile di Gerstner, ma ha iniziato con una sola. Il contenuto di questo singolo modulo riempie l'intera larghezza della pagina.

Poi Gerstner ha diviso il suo unico modulo in due colonne e righe. L'utilizzo di due colonne in questo modo si traduce in un rassicurante design simmetrico.

Quel grande modulo può anche essere suddiviso in tre colonne e righe. Hai notato come le grondaie tra le divisioni nella griglia di Gerstner abbiano sempre le stesse dimensioni?

Suddividendo il grande modulo in quattro, queste colonne di contenuto sembrano formali e l'impressione generale è che questo design sia serio.

Quando il modulo a pagina intera è diviso in cinque colonne e separato in due zone spaziali da una linea di flusso, questo design sembra più tecnico. Con la griglia mobile di Gerstner, puoi utilizzare ogni set di colonne e righe separatamente. Puoi anche trasformarli in una griglia composta sovrapponendoli o impilandoli.

La divisione della pagina in sei colonne e sei righe di moduli consente un'incredibile varietà di opzioni di layout. La flessibilità di una griglia composta deriva dall'interazione di due o più griglie e dal modo in cui ciò influisce sulla posizione e sulle dimensioni degli elementi. Questo spesso rende un layout composto molto più interessante di una griglia isolata.
Saluta le griglie composte
Una griglia composta è costituita da due o più griglie di qualsiasi tipo - a colonna, modulari, simmetriche e asimmetriche - su una pagina. Possono occupare aree separate o sovrapporsi.
Se non sei ancora sicuro di utilizzare le griglie modulari come ha fatto Karl Gerstner, puoi iniziare creando un composto sovrapponendo due griglie di colonne; uno con due colonne, l'altro con tre.

È l'interazione delle due griglie che rende questo layout composto più interessante di una singola griglia. La flessibilità di una griglia composta diventa evidente quando rendo visibili le linee della griglia.

Se osservi attentamente, dovresti notare come le griglie composte porteranno il tuo progetto in una direzione diversa rispetto a dodici colonne simmetriche.
Posizionando una griglia a tre colonne su una con due colonne, crei quattro colonne in cui le due esterne sono larghe il doppio di quelle interne. Mi piace pensare a questo come a uno schema ritmico; 2|1|1|2.
Schemi ritmici
Utilizzando un numero qualsiasi di colonne o righe di uguale dimensione, i tuoi layout formano uno schema coerente e un ritmo uniforme che non cambia nella pagina. Pensa a ogni colonna come a un battito e toccane dodici sulla scrivania. Non suona molto stimolante, vero?

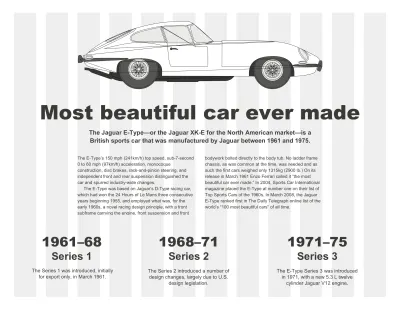
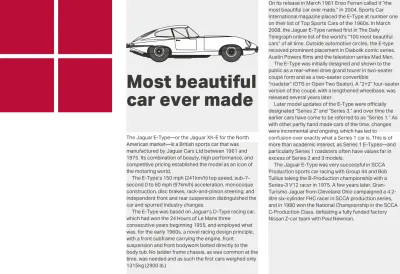
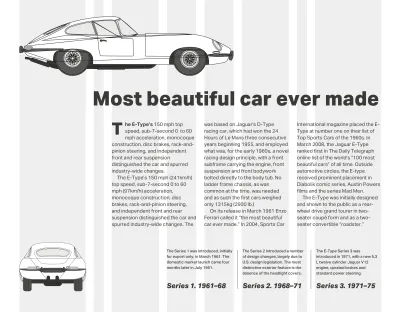
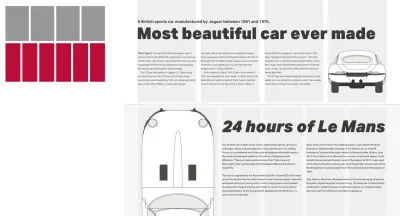
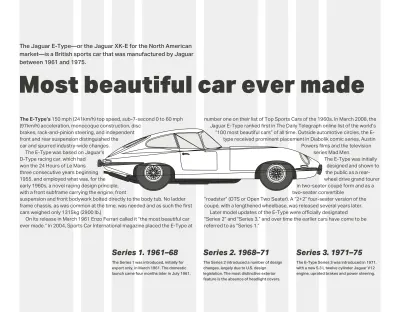
Confrontalo con il ritmo di un modello 2|1|1|2 e dovresti capire come l'uso di griglie composte può cambiare sia il tuo modello mentale che i layout che crei. Usando questo modello 2|1|1|2 per il mio primo layout. Inserisco il corpo principale del contenuto, incluso il titolo, il paragrafo standfirst e il testo in esecuzione, nella prima colonna della mia griglia a due colonne. Uso una singola colonna della mia griglia a tre colonne per posizionare informazioni di supporto sulla serie Jaguar E-Type, senza dubbio l'auto più bella mai realizzata.
Un'immagine del progetto di quella sbalorditiva automobile attraversa lo spazio rimanente, creando una connessione visiva tra le due aree di contenuto.

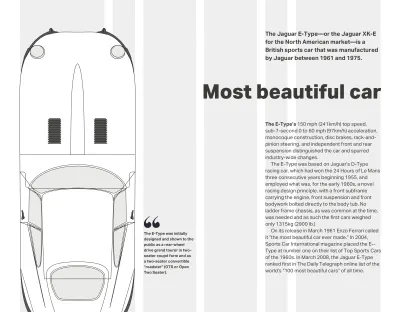
Per un design completamente diverso (sopra) - uno che utilizza sia il layout che il corsivo per suggerire il movimento e la velocità del tipo E - scagliono il mio primo paragrafo in piedi e faccio scorrere il testo usando le linee della griglia sia delle due colonne che delle tre colonne griglie.
La modifica della formazione composta per combinare griglie a tre e quattro colonne (3+4) crea uno schema ritmico completamente diverso di 3|1|2|2|1|3.

Con un composto di due griglie (sopra) potresti usare le larghezze dell'una o dell'altra. Oppure potresti combinare le larghezze di entrambi per formare colonne che non sono conformi a nessuna delle due. È possibile utilizzare queste nuove larghezze per definire le dimensioni di immagini e testo. Mentre il paragrafo standfirst inizia sulla griglia a tre colonne, il testo in esecuzione che segue inizia sulla griglia a quattro colonne.

La stessa combinazione di griglie (sopra) può dare un'impressione molto diversa combinando le larghezze delle colonne di entrambe le griglie per informare la larghezza della mia colonna di testo in esecuzione. Questa colonna corrisponde alla larghezza della mia grande immagine verticale per bilanciare entrambi i lati di questo disegno.

Questa volta, ho impostato il blocco principale di scorrimento del testo su due colonne e ne ho ricavato la larghezza combinando le unità di colonna di 4 e 3.
Per quanto riguarda quelle colonne molto strette, la cui larghezza è solo 1 unità, sono perfette per informare le dimensioni di elementi tipografici tra cui questo audace capolettera.

La sovrapposizione di quattro colonne con cinque (sopra) porta a uno schema ritmico molto insolito di 6|1|4|3|3|4|1|6.
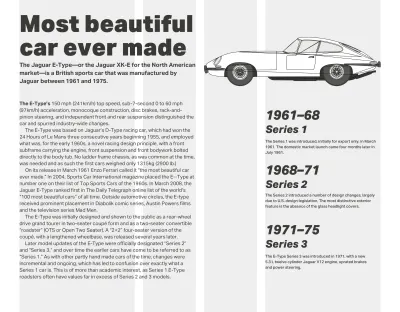
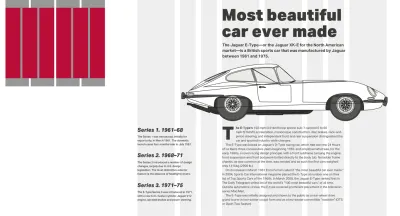
Per questo design alternativo, utilizzo lo stesso schema in un modo diverso eseguendo il mio testo su tre colonne. Uso le larghezze della griglia a cinque colonne per informare la larghezza delle mie informazioni di supporto e l'immagine della parte posteriore sinuosa di questa E-Type.

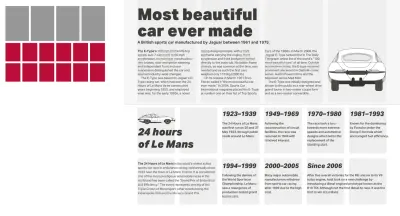
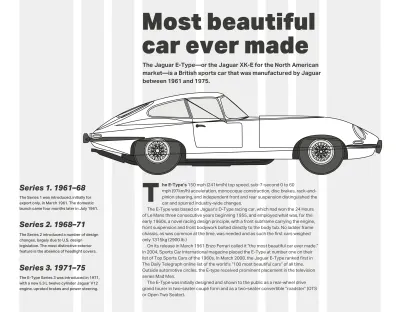
In questa versione del design (sopra) una grande immagine mostra la forma iconica del corpo della E-Type e riempie quasi tutta la larghezza della mia pagina.
Un solido blocco di testo scorrevole si trova direttamente sotto le ruote della Jaguar e deriva la sua larghezza dalle griglie a quattro e sei colonne.
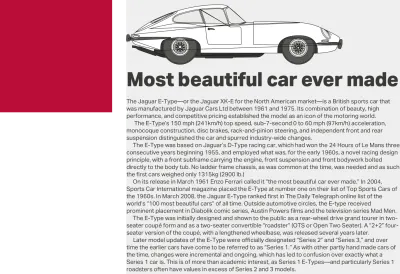
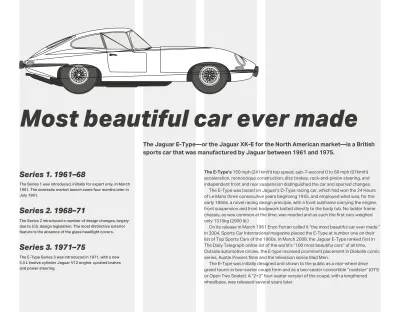
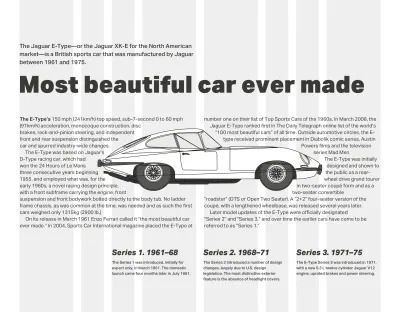
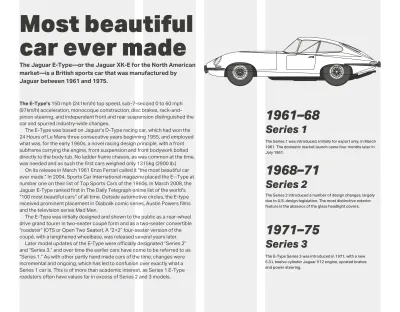
Il mio prossimo progetto (sotto) posiziona letteralmente la E-Type al centro dell'azione e il testo lo avvolge su entrambi i lati. Ricorda, non è necessario riempire ogni modulo della griglia con il contenuto. Limitando la larghezza del mio primo paragrafo e lasciando vuoto lo spazio altrove nel layout, creo una diagonale dinamica che aggiunge energia e movimento a questo disegno.

Di tutte le possibili combinazioni di griglie, la combinazione di griglie a quattro e sei colonne è quella che uso più spesso nel mio lavoro. È abbastanza flessibile da gestire molti tipi diversi di contenuti e rende possibile un'incredibile varietà di composizioni.

Mentre la sensazione generale di questo progetto finale sembra equilibrata, in gran parte a causa di un blocco centrato di testo in esecuzione, la citazione di pull sembra disconnessa dalla storia poiché occupa solo la larghezza di una colonna nella griglia a sei colonne. Posso migliorare questo design allineando il bordo di questa citazione alle linee della griglia a sei colonne, in modo che sembri parte della storia.
… (Scatola)
Stabilire il ritmo

Il ritmo è un fattore essenziale, non solo all'interno della pagina, ma anche nelle pagine di un intero prodotto o sito web. Le griglie composte non solo sono sufficientemente flessibili per ospitare un'ampia varietà di tipi di contenuto, ma consentono anche di variare questo ritmo visivo. I design delle riviste spesso utilizzano aree di dimensioni diverse per variare questo ritmo. La ripetizione di moduli più piccoli accelera il movimento, mentre quelli più grandi lo rallentano. Le persone naturalmente trascorrono più tempo a guardare zone spaziali più grandi e possiamo usare la stessa tecnica in momenti particolari del viaggio di qualcuno per rallentarlo e farglielo notare.
Griglie impilabili
È possibile combinare griglie di colonne con griglie gerarchiche e persino modulari. Quando le pagine contengono due argomenti separati o diversi tipi di contenuto, impilare le griglie può essere un ottimo modo per rendere più evidente questa differenza.
Nella parte superiore di questa prossima pagina c'è una storia sulla Jaguar E-Type. Sotto c'è una storia completamente diversa sulla famosa 24 ore di Le Mans. Per non lasciare dubbi a qualcuno, queste storie sono separate, usa una griglia diversa per ciascuna. Baso il primo piano su una griglia a quattro colonne, il basso su un sei.

Sopra, rendo ovvia la differenza tra queste due storie posizionando la seconda su uno sfondo grigio. Uso anche la spaziatura dei paragrafi invece dei rientri della prima riga.

Rendo ovvia la differenza tra queste due storie posizionando la prima su uno sfondo grigio. Nella seconda storia uso anche caratteri più audaci e spaziatura dei paragrafi invece di rientrare nella prima riga.
Karl Gerstner
Karl Gerstner (1930–2017) è stato un artista svizzero e uno dei tipografi più influenti. Ha iniziato a lavorare a soli 19 anni, ha studiato con Fritz Buler e poi ha co-fondato GGK, una delle agenzie creative svizzere di maggior successo degli anni '70.
I libri sul lavoro di Gerstner sono fuori stampa da decenni e le copie spesso arrivano a centinaia di sterline, quindi non sarei sorpreso se non avessi visto i suoi progetti in prima persona. Ma avrai visto molti lavori di altre persone che ne sono stati ispirati.
Gerstner rese famoso il testo ingiustificato e irregolare poiché fino ad allora le colonne di tipo erano solitamente giustificate. Ha anche sviluppato l'idea di utilizzare i caratteri tipografici e il design tipografico per creare connessioni tra le parole su una pagina e il loro significato. Sebbene questo concetto possa sembrarci ovvio oggi, questa idea sembrava rivoluzionaria negli anni '60.
Karl Gerstner è probabilmente meglio conosciuto per il suo lavoro iconico sulla rivista trimestrale Capital Magazine, a partire dal 1962. In effetti, è attraverso la mia ricerca su Capital e la griglia composta che Gerstner ha creato per esso che sono venuto a conoscenza di lui e del suo lavoro.

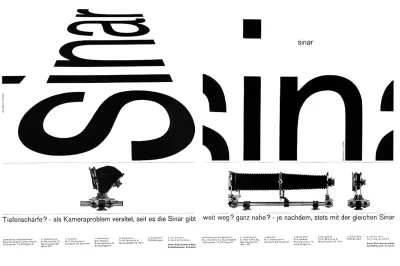
Per una strana coincidenza, ho scoperto di recente che l'agenzia di Gerstner ha anche creato pubblicità per Sinar, il produttore svizzero di fotocamere di grande formato con cui ho lavorato all'inizio degli anni '90. In queste pubblicità, la forma della parola "Sinar" ricorda i risultati dell'utilizzo dei movimenti di oscillazione e inclinazione su una fotocamera di grande formato.
Sviluppo di griglie composte
Quando vedi per la prima volta la griglia mobile di Karl Gerstner, potresti pensare che le griglie composte siano difficili da implementare. Mentre lo sviluppo di una griglia composta sarebbe stato un processo complicato utilizzando i metodi tradizionali, gli strumenti di layout odierni, incluso CSS Grid, ora lo rendono semplice.
La progettazione di layout utilizzando griglie composte richiede un cambiamento nel tuo modello mentale e svilupparli non è diverso. Tuttavia, i numeri di riga della griglia CSS combinati con le nuove unità di lunghezza flessibili (fr) renderanno questo spostamento più fluido.
Seguendo l'ordine che ho usato in precedenza, inizierò con un composto di griglie a due e tre colonne (2+3) che ha uno schema ritmico di 2|1|1|2.

Tradurre quel modello in valori per grid-template-columns non potrebbe essere più semplice, ma prima devo applicare CSS Grid all'elemento body della mia pagina, quindi impostare uno spazio tra le colonne relativo alla larghezza del mio viewport. Poiché non voglio che questi stili vengano applicati a dimensioni dello schermo più piccole, li racchiudo in una query multimediale:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Ora, utilizzo le unità fr per specificare il modello per la mia griglia composta. Il risultato sono quattro colonne in cui la larghezza delle colonne esterne occupa il doppio dello spazio delle due interne:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Una combinazione di griglie a tre e quattro colonne (3+4) risulterà in sei colonne e uno schema ritmico di 3|1|2|2|1|3. Le mie unità di lunghezza flessibili saranno:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Infine, combinando griglie a quattro e sei colonne (4+6) si ottengono otto colonne, due delle quali molto più strette delle altre. Per creare uno schema ritmico di 2|1|1|2|2|1|1|2 le mie unità di lunghezza flessibili saranno:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Con queste proprietà della griglia applicate, tutti i discendenti diretti di un contenitore della griglia diventano elementi della griglia, che posso posizionare usando aree, numeri di riga o nomi.
Il progetto che sto sviluppando richiede solo gli elementi strutturali più elementari per implementarlo e il mio markup è simile a questo:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Uso le otto colonne della griglia composta 4+6 sopra. Ecco gli stili per implementarlo:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Gli elementi sopra sono discendenti diretti del corpo. Li metto sulla griglia usando i numeri di riga. Prima il titolo, il paragrafo che lo segue immediatamente e infine il mio elemento principale. Questi elementi iniziano tutti sulla riga 4 della griglia e terminano sulla riga 8:
h1, h1 + p, main { grid-column: 4 / 8; }L'immagine del progetto della mia bellissima Jaguar E-Type dovrebbe essere più ampia di altri elementi in questo progetto, quindi la posiziono usando numeri di riga diversi. Inizia alla riga 2 e si estende per l'intera larghezza della mia pagina:
img { grid-column: 2 / -1; }Ora metto da parte l'elemento che contiene le mie informazioni di supporto sulle tre serie di E-Type. Poiché voglio che questo elemento si allinei alla parte inferiore del mio layout, aggiungo la proprietà align-self con un valore di fine:
aside { grid-column: 1 / 3; align-self: end; } 
Infine, poiché voglio che entrambi gli elementi principali e laterali appaiano uno accanto all'altro sulla stessa riga, assegno loro valori di numero di riga identici:
main, aside { grid-row: 4; }Non mi resta che aggiungere alcuni piccoli tocchi tipografici per migliorare il mio design. Non ho bisogno di un valore di attributo di classe di presentazione per definire lo stile del paragrafo, che segue immediatamente il mio titolo. Posso usare invece un selettore di fratelli adiacenti:
h1 + p { font-weight: 700; }Per definire lo stile della prima riga del primo paragrafo nel mio elemento principale, utilizzo una combinazione di selettori discendenti, pseudo-elementi e pseudo-classi:
main p:first-of-type::first-line { font-weight: 700; }Infine, per indentare ogni paragrafo successivo che non segue immediatamente il mio titolo, utilizzo sia un selettore di pseudo-classe di negazione :not() che due selettori di pari livello adiacenti:
p:not(h1 + p) + p { text-indent: 2ch; }Leggi di più dalla serie
- Decisioni di design ispirate: rivista Avaunt
- Decisioni di design ispirate: Ernest Journal
- Decisioni progettuali ispirate: Alexey Brodovitch
- Decisioni di design ispirate: Bea Feitler
- Decisioni progettuali ispirate: Neville Brody
- Decisioni progettuali ispirate: Otto Storch
- Decisioni di design ispirate: Herb Lubalin
- Decisioni progettuali ispirate: Max Huber
- Decisioni progettuali ispirate: Giovanni Pintori
- Decisioni di design ispirate: Emmett McBain
- Decisioni progettuali ispirate: Bradbury Thompson
NB: I membri Smashing I membri Smashing hanno accesso a un PDF dal design accattivante della rivista Andy's Inspired Design Decisions e agli esempi di codice completo di questo articolo. Puoi acquistare il PDF e gli esempi di questo numero, nonché ogni altro numero direttamente dal sito Web di Andy.
