Decisioni progettuali ispirate con Max Huber: trasformare argomenti banali in una comunicazione visiva emozionante
Pubblicato: 2022-03-10Anni fa desideravo poter lavorare a progetti pubblicitari per nomi familiari perché pensavo che il lavoro above-the-line avrebbe portato soddisfazione creativa. Ho avuto la fortuna di lavorare con molte note aziende e enti di beneficenza, ma guardando indietro, i miei progetti più piccoli sono stati i più soddisfacenti dal punto di vista creativo.
Spesso i grandi marchi hanno già stabilito delle linee guida che significano che c'è meno spazio per me per sperimentare ed esercitare i miei muscoli creativi. Non sto dicendo che le linee guida del marchio non siano importanti, ma preferisco lavorare su progetti in cui sento di aggiungere più valore e un po' di me stesso.
Al giorno d'oggi, le aziende produttrici sembrano più interessate a perfezionare le interfacce e semplificare le esperienze degli utenti. Apprezzo queste cose quando utilizzo un prodotto, ma trovo meno gratificante lavorare su questi progetti. I clienti famosi hanno ancora un certo fascino - e avere loghi nel mio portfolio è stato positivo per gli affari - ma ora cerco progetti che mi offrano la libertà di sviluppare i miei interessi creativi.
Sono affascinato dal modo in cui il design può raccontare storie coinvolgenti su prodotti e servizi, anche quelli che potrebbero essere considerati banali da alcuni. Mi piace esplorare come le immagini, il layout e la tipografia possono essere utilizzati per comunicare messaggi in modi visivamente distintivi. Soprattutto, amo usare la mia esperienza e i miei interessi nell'art direction e nella progettazione grafica per aiutare aziende, enti di beneficenza e talvolta individui, che altrimenti potrebbero essere esposti a loro.
“Non cerco di parlare a nome delle macchine. Invece ho cercato di farli parlare da soli, attraverso la rappresentazione grafica dei loro elementi, delle loro operazioni e del loro utilizzo”.
— Giovanni Pintori
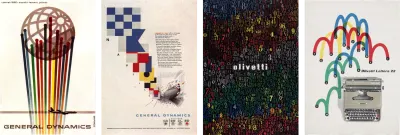
Anche designer molto apprezzati e famosi hanno trascorso del tempo a lavorare con soggetti banali e hanno prodotto lavori iconici. Dopo essersi trasferito dalla Svizzera negli Stati Uniti, Erik Nitsche per riviste tra cui Harper's Bazaar, Life e Vanity Fair. Ma è il suo lavoro per la General Dynamics che è diventato il suo più riconosciuto. Nei suoi cinque anni come art director presso l'azienda aerospaziale e della difesa, Nitsche ha sviluppato un sistema di progettazione delle informazioni che ha portato a relazioni annuali, poster, dati tecnici e Dynamic America, un libro di 420 pagine che ripercorre la storia dell'azienda.
Il designer italiano Giovanni Pintori ha lavorato per 31 anni per il produttore di prodotti aziendali Olivetti, dove lo stile semplice e le forme geometriche che ha applicato a pubblicità, calendari e poster sono diventati il vocabolario del design dell'azienda.

Nato in Svizzera, Max Huber ha anche trascorso gran parte della sua carriera lavorando in Italia. Mentre il suo portfolio contiene lavori per molti importanti marchi italiani, anche le sue etichette alimentari e i design di carta da regalo per i supermercati La Rinascente sono affascinanti.
Ciò che questi tre designer, e molti altri come loro, possono insegnarci che anche le materie più banali possono offrire interessanti opportunità di comunicare attraverso il design. Ed è qualcosa che cerco di ricordare ogni giorno.
Ispirato da Max Huber
Sebbene meno noto di molti dei suoi contemporanei, Max Huber è stato uno dei designer più illustri della Svizzera. Nato a Baar nel 1919, Huber si trasferì tra la Svizzera e l'Italia fino alla fine della seconda guerra mondiale.
All'inizio della sua carriera a Milano, Huber ha lavorato presso lo studio di Antonio Boggeri, dove è stato influenzato dal mescolare i media, tra cui illustrazione, fotografia e tipografia. Dal 1950 al 1954, Huber ha lavorato per la catena di grandi magazzini italiana di fascia alta La Rinascente e ha vinto il primo dei suoi premi Compasso d'Oro (Compasso d'Oro) nel 1954.
Negli anni '40 Milano era il centro delle avanguardie italiane. Mentre era lì, Huber si è mescolato con artisti, designer e intellettuali. Questa miscela stimolò Huber e sperimentò la fusione del lavoro creativo di molti discepoli.
Huber non ha mai preso queste influenze alla lettera. Manipolava fotografie, ritagliava soggetti dai loro sfondi e li mescolava con blocchi di colore e forme. Le strisce colorate aggiungono movimento ai design di Huber e i suoi poster per l'Autodromo di Monza, il famoso circuito di Milano, sono emozionanti quanto le gare stesse.
Huber usava spesso forme piatte - frecce, cerchi e motivi vorticosi - e le sovrapponeva a fotografie monocromatiche e bicrome. I suoi design per le copertine dei dischi e le custodie che ha realizzato per la sua collezione jazz, oscillano con energia.
Sebbene non sia sempre riconosciuto per la sua abilità come tipografo, il lavoro di Huber è pieno di tipografia stimolante. È passato senza sforzo tra i caratteri tipografici moderni serif e sans-serif contemporanei e sembrava a suo agio quando li usava entrambi. Mentre lo stile svizzero è maggiormente associato ai caratteri tipografici sans-serif neo-grotteschi, il lavoro di Huber con i serif è ugualmente stimolante.
Huber ha definito le griglie per enfatizzare l'allineamento del testo, quindi ha utilizzato titoli grandi seguiti dal testo in una rigida gerarchia. Ma non aveva nemmeno paura di giocare con i caratteri, impostandoli ad angoli insoliti e sperimentando la prospettiva.
Dagli anni '60 fino alla morte nel 1992, Huber ha lavorato a una serie di commissioni tra cui una riprogettazione del marchio e un design di carta da parati basato sul jazz che ha caratterizzato Louis Armstrong, che ha chiamato Rhythm. Il suo cliente, Oscar Braendli, ha incaricato Huber di progettare mostre.
Huber ha disegnato anche per Adriano Olivetti e ha abbracciato questi progetti con lo stesso entusiasmo per la sperimentazione. Entrambi sono chiari esempi di come un design distintivo possa trasformare anche gli argomenti più banali in una comunicazione visiva emozionante.
Dimostrano che la sinergia e la fiducia nel rapporto tra cliente e designer possono portare a risultati straordinari che possono durare per decenni.
Sebbene il suo stile caratteristico si sia sviluppato nel corso della sua vita, l'impegno di Huber nella sperimentazione è rimasto. Anche lui ha incluso singoli elementi del suo stile - blocchi di colore audaci, forme iconiche, manipolazione fotografica e forte tipografia - nel corso della sua vita, Huber ha costruito un portfolio di lavori straordinariamente vario. In seguito, Huber insegnò grafica nella città di Lugano, nel sud della Svizzera, che guarda caso è dove rimango quando lavoro in Svizzera. Morì a Mendrisio — dove si trova il mio ufficio svizzero — nel 1992 e c'è un museo dedicato al suo lavoro nella vicina Chiasso.
C'è stato solo un libro su Max Huber e dovresti trovare spazio per questo sulla tua libreria o tavolino. “Max Huber” (2006) di Stanislaus von Moos, Mara Campana e Giampiero Bosoni. È un catalogo completo del lavoro di tutta la sua carriera scritto da persone che conoscevano Max Huber personalmente.

Identificazione di caratteri tipografici vecchio stile (umanisti).
I periodi in cui i cambiamenti di design spesso vanno di pari passo con i progressi tecnologici. Ciò che è vero per il web oggi, e come gli sviluppi nei CSS influiscono su ciò che è possibile online, è stato anche il caso dei primi sviluppi tipografici. Alcuni dei primi caratteri tipografici erano umanisti perché le loro origini erano nella scrittura a mano dalla metà del XV secolo.
Ma quando le tecniche di punzonatura dell'acciaio - i blocchi di metallo utilizzati per la composizione fino al diciannovesimo secolo - divennero più precise, i caratteri tipografici divennero più raffinati.
Questa precisione ha consentito ai progettisti di caratteri di aggiungere svolazzi a quelli che ora chiamiamo caratteri tipografici vecchio stile.

Mentre i caratteri tipografici umanisti includono comunemente una "e" minuscola con una barra trasversale inclinata, i caratteri tipografici vecchio stile hanno introdotto una barra trasversale orizzontale.
Lo stress in un carattere tipografico è l'angolo tracciato tra le parti più sottili di una lettera. Nei caratteri con accento verticale, questa linea viene tracciata verticalmente dall'alto verso il basso. Nei caratteri tipografici con accento diagonale (umanista), la linea tra le parti più sottili di una lettera viene tracciata ad angolo.
I caratteri tipografici vecchio stile continuano nello stile umanista di accento diagonale, ma hanno un contrasto maggiore tra i tratti più spessi e quelli più sottili. I caratteri tipografici vecchio stile sono spesso racchiusi tra parentesi poiché hanno curve che collegano i loro serif a un tratto.


Baskerville è stato progettato nel 1750 da John Baskerville. I suoi caratteri tipografici sono rimasti popolari e ci sono molte interpretazioni moderne. I caratteri in stile Garamond rimangono popolari nella progettazione di stampa e Monotype Garamond viene fornito in bundle con diversi prodotti Microsoft.
Tipo vecchio stile

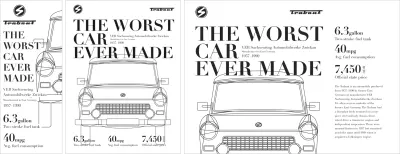
Nonostante il suo layout non convenzionale, ho bisogno solo di quattro elementi convenzionali per sviluppare questo design vecchio stile. Un elemento di intestazione, divisione banner, paragrafo e piè di pagina:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Come ho mostrato nei numeri passati, il mio processo inizia aggiungendo stili di base incluso questo carattere tipografico vecchio stile:
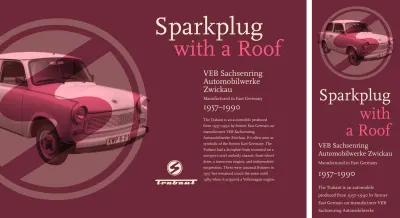
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Un'intestazione Trabant domina il mio design anche sugli schermi più piccoli. Questa intestazione unisce due immagini. Il primo è un marchio del logo SVG Trabant scalabile. Per nascondere questa immagine di presentazione dalla tecnologia assistiva, aggiungo un ruolo ARIA e imposto il suo attributo nascosto su true. Quindi, aggiungo un ruolo ARIA diverso di img alla seconda immagine, un'immagine di quella che è stata definita "l'auto peggiore mai realizzata:"
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Ho bisogno che il grande logo Trabant rimanga perfettamente circolare qualunque sia la larghezza del suo elemento genitore. Un rapporto di aspetto è un rapporto tra la larghezza (x) e l'altezza (y) di un elemento. Un rapporto 1:1 per i quadrati, 1.618:1 è il rapporto aureo e 16:9 per i media widescreen.
Una tecnica popolare per mantenere il rapporto intrinseco è stata sviluppata nel 2009 da Thierry Koblentz e utilizza il padding-top applicato a un elemento o uno pseudo-elemento al suo interno. Percentuali di riempimento diverse creano rapporti diversi:
1:1 100% 4:3 75% 16:9 56.25%Questo logo è circolare, quindi la casella che occupa dovrebbe rimanere sempre quadrata. Aggiungo un :before pseudo-elemento e imposto il suo riempimento superiore al 100%:
header:before { content: ""; display: block; padding-top: 100%; }Ora ho tre elementi all'interno della mia intestazione. Posizionando lo pseudo-elemento e le mie immagini nella stessa area della griglia, CSS Grid semplifica l'impilamento:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Per centrare queste immagini orizzontalmente e verticalmente, non importa quanto larghe o alte possano diventare, le allineo e le giustifico entrambe al centro:
header { align-items: center; justify-content: center; }Infine, per fondere insieme la fotografia della mia Trabant e il suo logo SVG, aggiungo un mix-blend-mode con un valore di overlay:
header img:last-of-type { mix-blend-mode: overlay; }La mia divisione banner contiene un grande titolo bicolore seguito da tre brevi paragrafi:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Allineo questo titolo a destra, quindi stringo la sua apertura per completare le sue grandi dimensioni. Quindi, applico un colore accento all'elemento span all'interno che aggiunge l'effetto bicolore:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Per de-enfatizzare il secondo paragrafo del banner, utilizzo un selettore di pseudo-classe :nth-of-type e ne riduco le dimensioni:
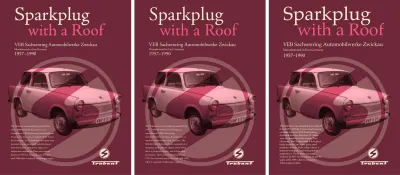
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Con quegli stili di base in atto per ogni dimensione dello schermo, introduco il layout per gli schermi di medie dimensioni aggiungendo una griglia simmetrica a tre colonne con tre righe di dimensioni automatiche:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }La divisione dell'intestazione e del banner riempiono l'intera larghezza del mio layout. Metto il banner nella prima riga, anche se arriva secondo nel mio HTML:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }La regolazione delle dimensioni dei caratteri per mantenere una gerarchia equilibrata è uno degli aspetti più soddisfacenti dello sviluppo di progetti su diverse dimensioni dello schermo. È anche uno dei più impegnativi. Aumento la dimensione del titolo e di due paragrafi spostandoli verso l'alto nella mia scala tipografica:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }La mia intestazione domina un grande schermo riempiendo metà della sua larghezza e ne bilanciamo il peso visivo con il contenuto rimanente, incluso il titolo sovradimensionato. Sebbene questo disegno appaia asimmetrico, la sua griglia è simmetrica e contiene sei colonne di larghezza pari:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }L'intestazione copre le prime tre colonne e tutte e tre le righe nel mio layout:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Devo posizionare il titolo e la divisione del banner nella mia griglia e non nel banner che li contiene. Cambio la proprietà di visualizzazione di quella divisione in contenuti, che la rimuove efficacemente dal DOM per scopi di stile:
#banner { display: contents; }Posiziono gli elementi figlio del banner di fronte alla mia intestazione usando i numeri di riga e colonna. Successivamente, aumento nuovamente le dimensioni del titolo, quindi posiziono la divisione e il paragrafo del testo in esecuzione, lasciando vuota la colonna prima della divisione. Questo crea uno spazio per il mio piè di pagina:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Infine, posiziono il piè di pagina accanto al mio testo in esecuzione che si aggiunge all'aspetto asimmetrico di questo design in vecchio stile:
footer { grid-column: 4; grid-row: 3; } 
La fusione di illustrazione e fotografia con forme audaci e tipografia chiara era un aspetto determinante dello stile caratteristico di Huber. Scegliendo caratteri tipografici Old style contemporanei e utilizzando le tecnologie odierne, inclusi i metodi di fusione e i caratteri Web, possiamo seguire l'esempio di Huber e creare design moderni con un tocco classico.

Caratteri di transizione
Durante il XVII secolo, The Age of Enlightenment era un movimento intellettuale che rifiutava l'arte, la letteratura e la filosofia tradizionali. Nel 1692 Luigi XIV commissionò un nuovo carattere tipografico basato su principi scientifici piuttosto che sulla calligrafia. Il risultato è stato Romain du Roi, un carattere tipografico con lettere basato su una griglia di 2.304 quadrati.
Romain du Roi era più preciso nel suo design rispetto alla maggior parte dei caratteri tipografici precedenti e presentava tratti con un contrasto più netto tra spessi e sottili. Ha influenzato i designer di caratteri ormai famosi John Baskerville, Giambattista Bodoni e William Caslon. Il loro lavoro ha rimosso ogni traccia di calligrafia umanista per creare caratteri tipografici di transizione (neoclassici) che hanno sfruttato nuovi inchiostri e carte di migliore qualità.
Nei caratteri di transizione, le lettere minuscole hanno un'accento verticale o quasi verticale. I serif della testa sulle lettere ascendenti tra cui "b", "d", "h" e "l" sono generalmente più orizzontali. Le estremità di molti tratti sono contrassegnate da terminali a sfera al posto di angolati o smussati o serif.


I caratteri tipografici di transizione contemporanei sono popolari, incluso Cambria, progettato da Jelle Bosma nel 2004 per la ClearType Font Collection di Microsoft. Cambria è stato rilasciato con Windows Vista. Georgia è stata progettata da Matthew Carter nel 1993. Progettata da Zuzana Licko nel 1996, la signora Eaves è una variante di Baskerville e prende il nome da Sarah Eaves, la moglie di John Baskerville.
Identificazione di caratteri tipografici moderni
Mentre i caratteri Old Style e Transitional hanno intensificato il contrasto tra tratti spessi e sottili, i caratteri Modern hanno portato questa caratteristica all'estremo. Il termine Modern può essere fuorviante poiché il primo carattere tipografico in questo stile è stato progettato nel 1784 da Firmin Didot. Didot era il figlio di Francois-Ambroise da cui prendono il nome diversi caratteri tipografici tra cui Ambroise e, naturalmente, Didot.
Giambattista Bodoni ha dato il nome ai caratteri tipografici in stile Didone con un improvviso cambiamento nel contrasto tra tratti spessi e sottili. Questi caratteri tipografici presentano anche serif senza parentesi con angoli acuti tra spessori e sottili, assi verticali e piccole aperture a lettere aperte, inclusa la lettera minuscola "a".


I caratteri tipografici moderni sono spesso visti come scelte eleganti ed eleganti. Questo è il motivo per cui, quando sfogli gli scaffali pieni di riviste di moda, scoprirai che spesso usano i caratteri tipografici Didone per le loro testate.
Ma quelle stesse caratteristiche - contrasto estremo, aperture più piccole e assi verticali - si trovano anche nei caratteri tipografici moderni con personalità molto diverse.


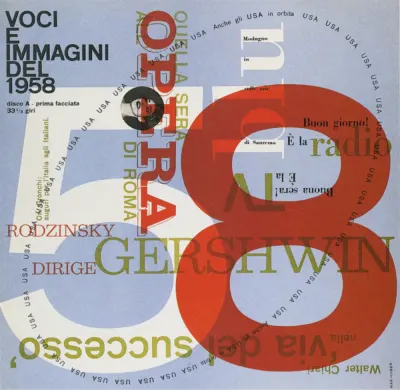
Caratteri tipografici moderni

Ho bisogno solo di tre elementi strutturali per implementare il mio prossimo progetto ispirato a Huber; un'intestazione che contiene i due loghi Trabant, una divisione banner e il mio contenuto principale:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Questi stili di base aggiungono personalità a ogni schermo, qualunque sia la sua dimensione. Aggiungono un moderno carattere tipografico ad alto contrasto e uno sfondo che unisce un contorno della Trabant con un gradiente lineare per aggiungere profondità a questo design:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Posiziono il progetto Trabant a metà orizzontalmente, mentre il gradiente si ripete sulla mia pagina:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }Il banner include un grande titolo. Aggiungo interruzioni di riga esplicite al mio HTML e un elemento span per aggiungere colore a parole specifiche. Quindi, raggruppo i paragrafi nel mio banner in una divisione. Ciò mi consentirà di modificare la sua posizione all'interno del mio layout su schermi più grandi più avanti nel processo:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>La posizione dell'immagine di sfondo del mio progetto lascia spazio a un titolo di grandi dimensioni. Per assicurarmi che non sfugga allo spazio che gli ho concesso, limito la larghezza massima di questo titolo a metà della larghezza della finestra:
#banner h1 { max-width: 50vw; }Quindi, aggiungo colore all'elemento span e ridimensiono il tipo di banner, aumentando le dimensioni del titolo e riducendone l'interlinea per creare un solido blocco di testo:
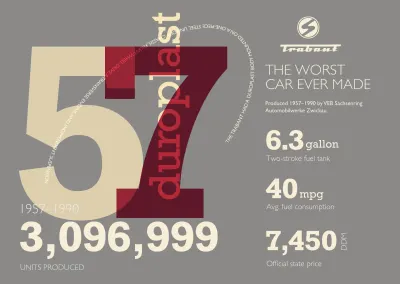
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Questo progetto include un elenco di specifiche Trabant; la sua capacità di carburante e il consumo, oltre al prezzo dell'auto, che è stato definito dal governo della Germania dell'Est:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Questo ordine HTML ha senso quando si legge senza stili, ma ho bisogno che la combinazione di titolo e paragrafo sia invertita visivamente per formare un blocco di testo più stretto. Capovolgo l'ordine del titolo e del paragrafo specificando gli elementi dell'elenco come contenitori flessibili e modificando la loro direzione predefinita da riga a colonna:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }Il design dei numeri è una considerazione importante quando si sceglie un carattere tipografico. La tua scelta potrebbe dipendere dalla chiarezza e dalla leggibilità quando il tipo è impostato su dimensioni ridotte. I numeri in molti caratteri moderni e caratteristici hanno curve distintive e altre caratteristiche che possono contribuire alla personalità di un design se utilizzato a dimensioni maggiori.
Voglio creare una caratteristica dei numeri in questo disegno, quindi sovradimensiono l'elemento in grassetto. E mentre normalmente non consiglierei di alterare il tracciamento di alcun carattere tipografico, aumentare la spaziatura tra le lettere di questi numeri aiuta ad accentuarne il carattere:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }Il prezzo nel mio elenco di specifiche include anche un elemento span che contiene il codice valuta della Germania orientale, DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Per me, ogni elemento tipografico, non importa quanto piccolo, è un'opportunità per sperimentare trattamenti di tipo interessanti. L'ingombro ridotto di questo piccolo elemento lo rende perfetto per ruotare in posizione verticale in modo che si adatti perfettamente al grande numero:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Questo livello di dettagli tipografici potrebbe sembrare eccessivo per gli stili di base, ma ho pensato tanto alla progettazione di caratteri per schermi piccoli quanto a un layout per quelli più grandi.

Significa anche che ho bisogno solo di piccoli aggiustamenti per schermi di medie dimensioni, prima cambiando i valori di colore nel mio sfondo sfumato CSS e riposizionando il mio progetto Trabant al centro dello schermo e 30rem dall'alto:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }L'introduzione del layout su schermi di medie dimensioni richiede poco più che posizionare i due loghi di intestazione ai lati opposti dello schermo. Aggiungo due colonne simmetriche all'intestazione e allineo i loghi per bilanciare le linee centrali:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Allineo il primo logo a sinistra e il secondo a destra:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Sovradimensionare un titolo è un modo favoloso per mostrare i dettagli intricati in molti caratteri tipografici moderni, quindi ne aumento le dimensioni e utilizzo lo spazio bianco che ho aggiunto al mio HTML per dividere le sue parole su tre righe:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Mentre sui piccoli schermi i paragrafi del banner seguono il titolo come nell'HTML, voglio combinarli con il mio titolo per creare un elemento tipografico interessante.
Uso il posizionamento assoluto per spostare in posizione la divisione che contiene questi paragrafi. I valori in alto e a sinistra basati sul testo consentono a questi paragrafi di rimanere nella posizione corretta quando il titolo cambia dimensione:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Per la mia regolazione finale dello schermo di medie dimensioni, trasformo il mio elenco non ordinato in un contenitore flessibile e ne imposto gli elementi in modo che occupino una quantità uniforme di spazio orizzontale disponibile:
ul { display: flex; } li { flex: 1; }Adattare un design per schermi di diverse dimensioni è una sfida che mi piace molto. Per sfruttare lo spazio extra disponibile su schermi di grandi dimensioni, applico i valori della griglia all'elemento body per creare tre colonne simmetriche:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Gli elementi in questo design non si sovrappongono, quindi utilizzo le aree dei modelli di griglia per la loro semplicità. Questo disegno ha nove aree della griglia e do a ciascuna un nome che ne riflette il contenuto; header, banner, data e main:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Posiziono quegli elementi usando i nomi delle aree che mi permettono di cambiare dove appaiono nel mio layout senza alterare la loro posizione nel mio HTML:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Spotting Slab Serif (egiziano) caratteri tipografici
Questa classificazione finale dei caratteri serif è apparsa per la prima volta nei manifesti pubblicitari dell'inizio del XIX secolo e, con le sue lettere a blocchi, è stata progettata per catturare l'attenzione. Una caratteristica distintiva di un serif Slab è un serif spesso senza parentesi che incontra lo stelo con un angolo di 90°.


Clarendon non è solo il nome di un carattere tipografico, ma di uno stile di caratteri tipografici Slab serif. Mentre le forme delle lettere in molti serif Slab hanno una larghezza della linea uniforme, lo stile Clarendon rompe le convenzioni con una differenza più pronunciata tra i tratti più spessi e quelli più sottili. A differenza di altri serif Slab, Clarendon ha parentesi curve.
I terminali a sfera di Archer gli conferiscono un aspetto distintivo che è popolare tra i designer sulla stampa e online. Sentinel, sempre di Hoefler & Co., è stato utilizzato da Barack Obama nella sua campagna di rielezione del 2012. Come Archer, è disponibile in una varietà di pesi e include un corsivo.
Ho scelto ITC Officina Serif di Erik Spiekermann e Ole Schafer per il mio primo libro Transcending CSS, anche se all'epoca non ero molto esperto di design tipografico. FF Unit Slab, sempre di Erik Spiekermann, è disponibile in diversi pesi, corsivo e supporto per 107 lingue diverse.
Dalton Maag è la fonderia di caratteri di cui uso più spesso i caratteri. Ho scelto la loro Lexia per le copertine dei miei libri più recenti e amo la personalità del suo peso pubblicitario più grosso, soprattutto in corsivo. Dovresti conoscere Mokoko, anch'esso di Dalton Maag, poiché l'ho scelto per i titoli ei titoli di questa serie.
Mentre Barack Obama ha scelto il suo Slab serif di Hoefler & Co., il compagno candidato democratico Bernie Sanders ha scelto Jubilat di Joshua Darden per la sua campagna presidenziale del 2016. Jubilat è uno dei serif Slab più versatili ed è disponibile in 11 pesi con corsivo corrispondente.

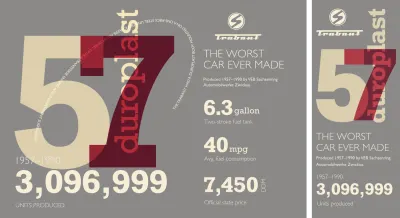
Slab Serif richiedono attenzione

Lo sviluppo del mio progetto finale richiede pochissimi elementi strutturali, nonostante la sua complessità visiva. Gli elementi che ho scelto dovrebbero sembrare familiari perché li ho già usati in diverse combinazioni.
L'intestazione contiene ancora due immagini SVG, una divisione banner include il titolo e il primo paragrafo dello stand e un elenco non ordinato che mostra le specifiche Trabant. Questa volta, includo anche due elementi SVG. Uno per i massicci 57 numeri, il secondo per il testo decorativo che segue un percorso curvo:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>L'unione di tre di questi elementi costituisce un'introduzione grafica a questo design. Comincio con gli stili di fondazione che includono il colore e introducono il carattere tipografico slab serif:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Limito la larghezza della mia intestazione a 220px e allineo centralmente il suo contenuto:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Per darmi un controllo accurato sul loro aspetto e per consentire loro di ridimensionarsi per adattarsi alla larghezza di qualsiasi finestra, ho sviluppato i miei numeri sovradimensionati utilizzando SVG. Questa grafica scalabile include due percorsi e per assicurarmi che comunichi il suo contenuto a tutti, aggiungo un'etichetta ARIA e un elemento titolo al mio SVG:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>I due numeri in questo SVG si sovrappongono, quindi per aggiungere profondità; Abbasso la loro opacità, quindi uso una modalità di fusione per mescolare i loro colori:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }Il componente finale della mia grafica introduttiva è la parola verticale "Duroplast", la plastica rinforzata con fibre utilizzata per realizzare le carrozzerie Trabant. Puoi cercare questo elemento nel mio HTML, ma non lo troverai, perché genero questo contenuto usando uno pseudo-elemento. Posiziono il contenuto generato, cambio la sua modalità di scrittura in verticale, quindi lo ruoto di 180 gradi:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Poiché questo pseudoelemento segue efficacemente il contenuto del flusso, appare sopra di esso nell'ordine di sovrapposizione, rendendo possibile fonderlo con altri elementi e aggiungere ulteriore profondità a questo design:
body:after { mix-blend-mode: overlay; }Il numero di Trabant prodotte durante la sua vita è sviluppato utilizzando un'intestazione di livello inferiore, seguita da due paragrafi:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>L'ordine visivo di questi elementi è diverso da quello HTML e io uso Flexbox per cambiare il loro ordine all'interno della divisione principale. Innanzitutto, cambio la direzione flessibile dalla riga predefinita alla colonna:
#content { display: flex; flex-direction: column; }Quindi, utilizzo la proprietà order per riordinare i tre elementi, posizionando il mio titolo per ultimo:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Infine, aumento la dimensione del mio secondo paragrafo in modo che corrisponda ai numeri delle voci dell'elenco di seguito. Questo dà l'impressione che questo contenuto e l'elenco non ordinato che segue facciano parte dello stesso elemento:
#content p:nth-of-type(2) { font-size: 4.5rem; }Lo spazio sui piccoli schermi può essere prezioso, ma ciò non significa che non possiamo essere audaci con la nostra tipografia. Man mano che gli schermi diventano più grandi, ci sono ancora più opportunità di essere avventurosi con i design tipografici.
Introduco il layout agli schermi di medie dimensioni applicando i valori della griglia all'elemento body per creare sei colonne simmetriche e quattro righe di dimensioni automatiche:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Quindi, inserisco la mia divisione di intestazione e banner nella prima riga utilizzando i numeri di riga. Il mio banner occupa le prime tre colonne, mentre l'intestazione riempie le ultime tre:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Metto i numeri ora enormi sulla mia griglia e abbassi il loro valore di z-index in modo che appaiano dietro altri elementi nel mio layout:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Sostituisco il precedente :dopo il posizionamento della pseudo-classe con i valori della griglia e ne aumento la dimensione del carattere per riempire più spazio disponibile:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }Nonostante sia costruito su una griglia simmetrica, lasciare vuote alcune colonne crea un insolito design asimmetrico:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Quindi aumento le dimensioni del mio tipo in generale per fare una grande impressione su schermi di medie dimensioni:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Testo SVG sul percorso

Uno dei motivi più interessanti per utilizzare SVG per il rendering del testo è che segue un percorso, un dispositivo di progettazione che non è possibile utilizzare solo CSS. Il mio SVG sinuoso include un percorso arrotondato, oltre a un elemento di testo che contiene il mio contenuto. Racchiudo questo testo all'interno di un elemento SVG textPath e utilizzo il suo valore di attributo href per collegarlo all'ID del percorso sopra:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Non voglio che questa curva appaia su piccoli schermi, quindi cambio il valore di visualizzazione della divisione padre su nessuno nei miei stili di base. Usando una query multimediale di larghezza minima, quindi ripristino quel valore in blocco per rivelarlo per schermi di medie dimensioni, posizionandolo sulla mia griglia e aumentando il suo valore z-index. Questo lo porta avanti nell'ordine di impilamento:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Con questo testo a posto, utilizzo gli stili familiari di dimensione del carattere e di trasformazione del testo, seguiti dalle proprietà di riempimento SVG e ancoraggio del testo che impostano il mio testo dall'inizio del suo percorso:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Le mie scelte tipografiche sicure richiedono che io sia anche coraggioso nella scelta del layout per schermi più grandi. Le sei colonne simmetriche e le quattro righe che ho scelto in precedenza offrono il potenziale per posizionare i miei elementi in molti modi.
Con tutti i miei stili tipografici già definiti, non resta che spostare i miei elementi in nuove posizioni che mettono l'intestazione, la divisione del banner e l'elenco non ordinato accanto ai miei ormai giganteschi numeri:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Leggi di più dalla serie
- Decisioni di design ispirate: rivista Avaunt
- Decisioni di design ispirate: questioni urgenti
- Decisioni di design ispirate: Ernest Journal
- Decisioni progettuali ispirate: Alexey Brodovitch
- Decisioni di design ispirate: Bea Feitler
- Decisioni progettuali ispirate: Neville Brody
- Decisioni progettuali ispirate: Otto Storch
- Decisioni di design ispirate: Herb Lubalin
- Decisioni progettuali ispirate: Giovanni Pintori
- Decisioni di design ispirate: Emmett McBain
- Decisioni progettuali ispirate: Bradbury Thompson
NB: I membri Smashing I membri Smashing hanno accesso a un PDF dal design accattivante della rivista Andy's Inspired Design Decisions e agli esempi di codice completo di questo articolo. Puoi acquistare il PDF e gli esempi di questo numero, nonché ogni altro numero direttamente dal sito Web di Andy.
