Decisioni progettuali ispirate con Giovanni Pintori: la pubblicità diventa una forma d'arte
Pubblicato: 2022-03-10Con una o due eccezioni occasionali, ho passato gli ultimi ventidue anni a disegnare per innumerevoli clienti. Alcuni di questi progetti sono durati un anno, altri diversi mesi, ma la maggior parte per non più di qualche settimana.
Essere completamente assorbiti per alcune settimane o mesi nella progettazione di un'interfaccia di prodotto o di un sito Web può essere un'emozione. Spesso si parte dalla gratificazione che deriva dall'aver vinto il lavoro. Guadagnare la fiducia e la fiducia di un nuovo cliente può creare dipendenza. Durante la seducente fase di "conoscerti", impari a conoscere il cliente e cosa si aspetta da te e dal tuo lavoro. Personalità che creano dipendenza come la mia bramano l'intensità di questi sentimenti, ma, proprio come alcune relazioni, l'entusiasmo iniziale svanisce presto nella realtà del lavorare insieme.
Questa promiscuità creativa si è adattata molto bene alla mia capacità di attenzione spesso ridotta e alla mia curiosità irrequieta. Ma ci sono stati momenti in cui avrei voluto rimanere più a lungo con un'organizzazione, conoscerla meglio e avere un'influenza positiva su ciò che fanno e fanno.
Conosco molti designer che lavorano internamente. Anche se non invidio mai i loro spostamenti o i soldi che spendono per vivere vicino al lavoro, c'è una parte di me che invidia la loro capacità di rimanere e plasmare la direzione creativa a lungo termine di un'azienda nel modo in cui Giovanni Pintori ha aiutato Olivetti.
“Ai nostri giorni, la pubblicità è diventata una forma d'arte e ha sempre più bisogno di essere all'altezza di questo nome. La pubblicità è una forma di discorso che dovrebbe evitare la vaghezza a favore della brevità, della chiarezza e della persuasività. Chi si occupa di pubblicità (scrittori, pittori, architetti) ha bisogno in egual misura di logica e immaginazione”.
— Giovanni Pintori
Il designer italiano Giovanni Pintori ha lavorato per il produttore di prodotti aziendali Olivetti per oltre 31 anni. Durante questo periodo, il suo stile si è sviluppato nel vocabolario di design unico dell'azienda. Il fascino di lavorare con un'azienda per più di qualche mese è diventato più forte con l'avanzare dell'età. Negli ultimi 18 mesi ho dedicato la maggior parte del mio tempo a lavorare con un'azienda svizzera di sicurezza informatica, con sede non lontano da Milano e dove Giovanni Pintori chiamava casa.
Come Olivetti, questa azienda apprezza il design in ogni sua forma. Sebbene la mia priorità assoluta sia il design dei prodotti dell'azienda, ho anche avuto l'opportunità di influenzare il loro marchio, il marketing e la direzione creativa generale.
Dedico ancora tempo ai progetti di altre persone quando il lavoro mi attrae, ma ho imparato quanto può essere gratificante una relazione a lungo termine con il cliente. Sono felice e più creativamente soddisfatto di quanto non lo sia stato da anni. Inoltre, poiché la vecchiaia mi raggiunge, non ho l'energia per inseguire ogni progetto attraente come una volta.
Ispirato da Giovanni Pintori
Nato in Sardegna nel 1912, Giovanni Pintori è diventato uno dei grafici europei più influenti del XX secolo. È diventato famoso per lo stile distintivo che ha inserito nel linguaggio del design di Olivetti per oltre 30 anni.
Pintori ha studiato design presso l'influente Istituto Superiore per le Industrie Artistiche (Istituto Superiore per le Industrie Artistiche), dove è stato circondato dalle arti creative. L'ISIA era una scuola progressista in cui gli studenti studiavano ceramica, pittura, lavorazione dei metalli e lavorazione del legno.
Durante gli studi all'ISIA, Pintori incontra Renato Zveteremich, direttore pubblicitario e pubblicista che negli anni '30 dirigeva l'ufficio pubblicitario dell'Olivetti. Dopo la laurea alla HIAI, Pintori è entrato in Olivetti per lavorare sotto Zveteremich e nel 1950 è diventato direttore artistico dell'azienda.

Olivetti produceva macchine da lavoro, la più famosa è la sua gamma di macchine da scrivere. Quando Pintori si unì a Olivetti, l'azienda era già nota per i suoi prodotti originali. I suoi prodotti erano immediatamente riconoscibili e, sotto la guida del designer industriale Marcello Nizzoli, ogni dettaglio dei loro design, dalla forma di una barra spaziatrice al colore dei loro involucri esterni, è stato attentamente considerato.
“Se gli artisti sono chiamati a interpretare, esprimere e difendere la purezza funzionale di una macchina, è davvero un segno che la macchina è entrata nello spirito umano e che il problema delle forme e delle relazioni è ancora di natura intuitiva”.
— Renato Zveteremich
Ma la preoccupazione di Olivetti per il design non si esaurisce con i suoi prodotti. La creatività era una parte essenziale della cultura dell'azienda, che era evidente dall'architettura delle sue fabbriche e uffici alla sua pubblicità e grafica utilizzata per promuovere i suoi prodotti.
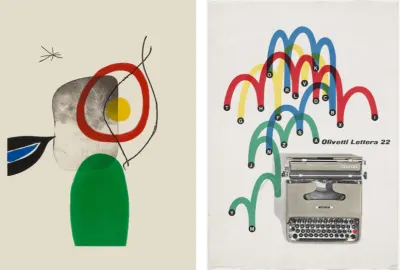
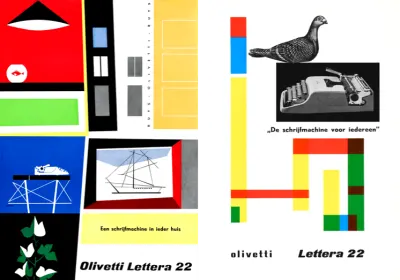
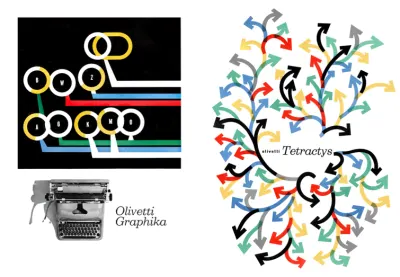
Nel corso dei suoi 30 anni di carriera in Olivetti, Pintori ha progettato la pubblicità, le brochure e persino i calendari annuali dell'azienda. Lo stile estetico di Pintori era audace e sicuro di sé. Ha usato colori brillanti da tavolozze di colori minimali e li ha combinati con le forme per riempire i suoi disegni di energia.
Ma il lavoro di Pintori non era solo giocoso, era riflessivo. La sua scelta delle forme non era astratta. Shapes ha suggerito i vantaggi dell'utilizzo di un prodotto piuttosto che descriverne le caratteristiche alla lettera. Pintori non si è limitato a illustrare i prodotti, ma li ha portati in vita attraverso i suoi progetti suggerendo come potrebbero essere utilizzati e cosa potrebbero fare per migliorare la vita e il lavoro delle persone.
“Non cerco di parlare a nome delle macchine. Invece ho cercato di farli parlare da soli, attraverso la rappresentazione grafica dei loro elementi, delle loro operazioni e del loro utilizzo”.
Pintori ha definito l'immagine dell'Olivetti ben oltre la sua permanenza in azienda, e con loro ha continuato a lavorare su progetti dopo aver lasciato il suo studio nel 1967. Ha fondato il proprio studio a Milano, dove ha lavorato come designer freelance, prima di ritirarsi e dedicarsi alla pittura.

Giovanni Pintori è morto a Milano nel 1999, e c'è un libro, Pintori di Marta Sironi edito da Moleskine che ne cataloga la straordinaria carriera.
Il lavoro di Pintori ispira non solo per l'audacia delle sue forme colorate, ma anche per ciò che rappresentano. Pintori ha capito che promuovere un prodotto richiedeva più che elencarne le caratteristiche. La pubblicità dovrebbe raccontare una storia che risuoni con i clienti, e questa è una lezione da cui tutti dovremmo ispirarci.


Creazione di tavolozze di colori
I colori che scegliamo dovrebbero raccontare una storia su un'azienda, un prodotto o un servizio in modo eloquente come il nostro layout o la nostra tipografia. Le nostre scelte di colore possono attirare l'attenzione di qualcuno, influenzare la sua percezione di ciò che facciamo e persino stimolare le emozioni. Il colore gioca un ruolo essenziale nel rendere un prodotto o un sito web facile e intuitivo da usare. Oltre ai colori del marchio, le tavolozze dei colori per il Web aiutano le persone a navigare, fanno sapere loro cosa possono premere e dove sono state.
Mi piace mantenere i miei colori semplici e le mie tavolozze raramente contengono più di tre tonalità; un colore dominante, un colore secondario o di supporto e un accento. A questi, aggiungo una piccola selezione di colori neutri da utilizzare come sfondi, bordi e testo.
Per aggiungere profondità ai miei disegni e per darmi maggiore flessibilità, introduco anche sfumature e tinte di ciascuna delle mie tonalità. Uso tonalità più scure per i bordi, ad esempio attorno ai pulsanti, e tinte più chiare per aggiungere luci.

Poiché le modalità scure del sistema operativo sono diventate più prevalenti, altero anche leggermente la luminosità e la saturazione dei colori nelle mie tavolozze, in modo che appaiano più vivaci su sfondi scuri.

Utilizzo dei colori primari

L'HTML necessario per implementare il mio primo design ispirato a Pintori è significativo e semplice come il design stesso. Ho bisogno solo di quattro elementi strutturali; un'intestazione che contiene due SVG del profilo iconico di Morris Traveller, l'elemento principale per il mio testo in esecuzione, un SVG del fronte del viaggiatore e infine un piè di pagina che contiene il logo aziendale Morris Motors:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>Mentre i file SVG esterni saranno memorizzati nella cache e pronti per il rendering, ora incorporo SVG nel mio HTML quando possibile. Meno file esterni significano meno richieste HTTP, ma i vantaggi dell'incorporamento vanno ben oltre le prestazioni.
Sottili modifiche nella saturazione del colore e nella luminosità tra i temi chiari e le modalità scure sono spesso necessarie per mantenere la vivacità degli elementi di design rispetto ai colori di sfondo contrastanti. Quando un SVG è incorporato in HTML, i suoi riempimenti e tratti possono essere modificati in modo sottile utilizzando CSS.
Comincio applicando gli stili di base del colore e della tipografia per la distinta versione scura del mio design. Questi includono Moderna Sans, un versatile carattere sans-serif disegnato da Luciano Vergara e Alfonso Garcia che ho scelto per evocare lo stile del lavoro di Pintori per Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexbox trasforma la mia intestazione in un pannello a scorrimento orizzontale, uno dei modi più efficaci per mantenere la gerarchia visiva in un piccolo schermo:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }La proprietà flex-grow con il suo valore 1 assicura che tutte le immagini si espandano per riempire qualsiasi spazio disponibile, mentre flex-basis assicura che questi elementi flessibili inizino da un minimo di 640px;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }Infine, aggiungo grandi quantità di riempimento orizzontale e allineo il logo Morris al centro del mio piè di pagina:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }Il mio pannello a scorrimento orizzontale aggiunge interesse a uno schermo piccolo, ma lo spazio extra disponibile su schermi di medie dimensioni mi consente di mostrare più dei miei viaggiatori tipicamente inglesi.
CSS Grid offre il posizionamento preciso e l'impilamento di elementi che manca a Flexbox ed è la scelta perfetta per questa intestazione su schermi di dimensioni medio-grandi. Cambio il valore della proprietà di visualizzazione da flex a grid, quindi aggiungo tre colonne e righe simmetriche.
Mentre la larghezza delle due colonne esterne è fissata a 270px, la colonna interna si espande per riempire tutto lo spazio rimanente. Uso una tecnica simile per le tre file, fissando le due esterne a un'altezza di 100px. Questo compensa la posizione di entrambe le immagini e aggiunge profondità a questo disegno:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }Usando selettori di pseudo-classi e numeri di riga, posiziono il primo SVG, quindi lo riduco di dimensioni per aggiungere prospettiva:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }Quindi, posiziono il secondo dei miei due grafici. Lo alzo all'interno dell'ordine di impilamento aggiungendo un valore z-index più alto che lo avvicina visivamente allo spettatore:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }Anche una griglia di rapporto pari apparentemente banale può risultare in un layout originale quando un design include molto spazio bianco per aiutare a guidare l'occhio. Per questo design di medie dimensioni, applico una griglia simmetrica a sei colonne con valori di spazio tra colonne e righe proporzionali alla larghezza e all'altezza di uno schermo:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }Il mio elemento di intestazione riempie l'intera larghezza della mia griglia. Quindi, posiziono gli elementi principale, figura e piè di pagina, aggiungendo proporzionalmente più spazio bianco per restringere la larghezza della figura e del piè di pagina:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }Questo design diventa più distinto con lo spazio disponibile sui grandi schermi.
Per loro, applico i valori della griglia all'elemento body per creare le otto colonne di una griglia composta 6+4:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Basare il mio design di medie dimensioni su sei colonne, quindi includere la stessa griglia nel mio composto per schermi di grandi dimensioni, aiuta a mantenere le proporzioni in tutte le dimensioni del mio design. Quindi, riposiziono i quattro elementi strutturali sulla mia nuova griglia:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }Infine, per creare un solido blocco di contenuto al centro del mio progetto, lego il contenuto principale alla sua figura ora adiacente riallineandone il testo a destra:
main { text-align: right; } 

Tavolozze monocromatiche
Anche dopo oltre vent'anni di attività, trovo ancora lavorare con il colore l'aspetto più impegnativo del design. Forse è per questo che gravito così spesso verso schemi di colori monocromatici perché rendono abbastanza semplice ottenere un aspetto visivamente coeso.
Le tavolozze di colori monocromatiche contengono variazioni di tonalità, tinte e toni, aggiungendo percentuali variabili di nero, grigio o bianco a un colore di base scelto.
- Sfumature : scurire il colore usando il nero
- Tinte : schiarire il colore usando il bianco
- Toni : Desatura il colore usando il grigio
Quando vengono utilizzati per sfondi, bordi e dettagli, le sfumature e le tinte possono rendere armonioso un design.
L'uso di sfumature, tinte e toni può aiutare a smorzare i colori vivaci che potrebbero attirare l'attenzione indesiderata su aspetti di un design. Sono particolarmente utili quando si sviluppa una tavolozza di colori più varia da un insieme di colori di marca esistenti.
Scelgo spesso una tavolozza puramente monocromatica o parzialmente monocromatica che include un colore accento. Questo colore aggiunto funge da contrappunto al colore di base e conferisce maggiore profondità al design.

Limitare la tavolozza

Grazie alla griglia CSS, ai gradienti dell'immagine di sfondo e agli pseudo elementi, questo prossimo design ispirato a Pintori ottiene un valore enorme da un insieme molto piccolo di elementi HTML. Ho bisogno solo di un titolo, un solo paragrafo, più sette divisioni vuote. Do a ogni divisione la sua identità. Questo mi permette di dare loro un proprio stile distintivo:
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>Questo codice HTML posiziona il titolo e il paragrafo prima dei sette riquadri, ma osserva attentamente il design del piccolo schermo finito e vedrai che questo contenuto è stato riordinato per posizionare il logo Morris, quindi un'immagine del front-end del viaggiatore in alto .
Mentre introduco spesso le proprietà della griglia su schermi di medie e grandi dimensioni, CSS Grid è utile anche per riordinare i contenuti su schermi più piccoli. Per questo progetto, cambio il valore di visualizzazione dell'elemento del corpo in griglia, quindi introduco un divario basato sull'altezza della vista tra le righe intrinseche e non specificate:
body { display: grid; row-gap: 2vh; }Quindi, riordino i pannelli che contengono il mio logo e l'immagine Morris Motors, più il titolo, utilizzando i numeri delle righe:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }Poiché le divisioni del mio pannello non hanno altri elementi, la loro altezza si ridurrà a zero, lasciando solo i bordi. Per assicurarmi che ci sia spazio per visualizzare gli sfondi e i contenuti generati, specifico un'altezza minima per tutti i pannelli:
[id*="panel"] { min-height: 380px; }Il pannello che appare per primo nel design del mio piccolo schermo mostra il logo Morris Motors, che inserisco utilizzando un URI di dati di contenuto generato da CSS. Se non hai familiarità con questo pratico tipo di contenuto, un URI di dati è un file che è stato codificato in una stringa. Puoi utilizzare un URI di dati ovunque nel tuo CSS o HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }Quando un browser trova un URI di dati, decodifica il contenuto e ricostruisce il file originale. Gli URI di dati non si limitano alle immagini codificate, ma vengono spesso utilizzati per codificare immagini in formato PNG e SVG. Troverai diversi strumenti per convertire le immagini in URI di dati online.
Per prima cosa, cambio l'altezza minima di questo pannello in modo che corrisponda all'altezza del mio logo, quindi inserisco il logo:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }Uso una tecnica simile per posizionare un'immagine di sfondo dietro il mio paragrafo. Aggiungo proprietà di ripetizione, posizione e dimensione che rendono flessibile lo sfondo e lo posiziono sempre al centro orizzontale e verticale del mio paragrafo:

p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
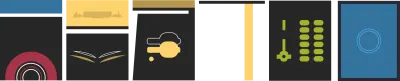
Ognuno dei miei pannelli ha il suo design grafico distintivo. Avrei potuto inserire immagini in questi sette pannelli, ma ciò avrebbe richiesto almeno sette richieste HTTP aggiuntive. Quindi, invece, utilizzo varie combinazioni di più immagini di sfondo utilizzando URI di dati e gradienti CSS per ottenere i risultati di cui ho bisogno.
Il primo pannello contiene una grafica del coprimozzo della Morris su uno sfondo a strisce blu, bianco e nero. L'immagine di sfondo del coprimozzo proviene da un URI di dati:
#panel-a { background-image: url("data:image/svg+xml…"); }Quindi, aggiungo la seconda immagine di sfondo a strisce usando un gradiente lineare:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }Specifico due serie di valori di ripetizione, posizione e dimensione separati da virgole, ricordandomi di mantenerli nello stesso ordine delle mie immagini di sfondo:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }Questo pannello successivo include due immagini SVG, seguite da strisce nere, gialle e bianche più complesse. Posizionando interruzioni di colore con colori diversi nella stessa posizione nel mio gradiente, creo uno sfondo a strisce con linee dure tra i miei colori:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }Ho sviluppato ciascuno dei miei pannelli utilizzando diverse combinazioni di queste stesse tecniche, rendendoli flessibili e veloci da caricare. È raro trovare online design basati su una griglia modulare, ma è la scelta perfetta per questo design a grande schermo ispirato a Pintori. Questa griglia modulare è composta da tre colonne e righe.
Aggiungo le proprietà della griglia all'elemento body, quindi specifico le larghezze delle colonne per riempire tutto lo spazio disponibile. Per assicurarmi che ci sia sempre un'altezza sufficiente per mostrare il contenuto di ogni pannello, utilizzo il valore minmax di Grid, impostando l'altezza minima a 300px e la massima a 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }Gli elementi in questo design non si sovrappongono, quindi utilizzo le aree dei modelli di griglia per la loro semplicità. Questo disegno ha nove aree della griglia e do a ciascuna il nome di una singola lettera, a–h. Poiché la lettera d viene utilizzata per due aree adiacenti, l'oggetto posizionato utilizzando quella lettera occuperà entrambi:
body { grid-template-areas: "abc" "dde" "fgh"; }In questa implementazione a grande schermo, il valore minmax della griglia CSS controlla l'altezza delle mie righe, rendendo ridondante l'altezza minima applicata in precedenza:
[id*="panel"] { min-height: none; }Posiziono i miei pannelli usando i nomi delle aree che mi consentono di cambiare dove appaiono nel mio layout senza alterare la loro posizione nel mio HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }Mentre il design dei miei pannelli rimane coerente tra le dimensioni dello schermo, c'è un pannello in cui il contenuto e gli sfondi cambiano per schermi più grandi. Questo pannello contiene il familiare logo Morris e quello che sembra essere il titolo principale, "Stile... in modo GRANDE".
Per sviluppare questo pannello, aggiungo prima un bordo solido e profondo nella parte superiore, seguito da un'immagine di sfondo dell'URI di dati:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }Quindi, aggiungo una seconda immagine di sfondo sfumato che crea il pannello nero e due strisce gialle verticali:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }In precedenza nel mio processo, ho usato uno pseudo-elemento :before per aggiungere il logo Morris a questo design. Per schermi di grandi dimensioni, riposiziono quel logo in basso a sinistra del mio pannello:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }Il mio titolo di grandi dimensioni discende immediatamente dal corpo dell'HTML e non fa parte di questo pannello, il che rende difficile il posizionamento su schermi di dimensioni flessibili. Per riprodurre il mio progetto con precisione, senza compromettere l'accessibilità, utilizzo prima un metodo accessibile per nascondere visivamente questo titolo per le persone che utilizzano lettori di schermo:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }Quindi, ripristino il testo del titolo utilizzando il contenuto generato e uno pseudo-elemento :after. Lo posiziono in basso a destra del mio pannello e replico il suo stile in grassetto, condensato e corsivo:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

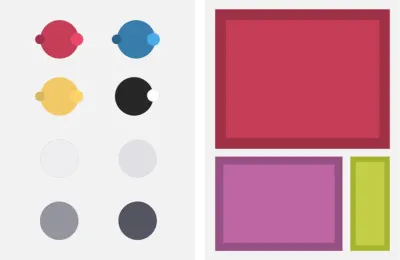
Tavolozze complementari
I colori che si completano a vicenda si trovano ai lati opposti di una ruota dei colori. Ma, sebbene sia facile capire la loro relazione matematica, lavorare con colori complementari può essere difficile.
Le combinazioni di colori complementari adiacenti possono sembrare dure e, anziché completarsi a vicenda, possono sembrare disarmoniche. Per evitare che si scontrino, usa sfumature, tinte o toni di colori complementari che ti aiuteranno anche ad espandere la tua tavolozza di colori utilizzabili.
In alternativa, usa i colori complementari divisi dove invece di colori opposti, la tavolozza include due colori su entrambi i lati del complementare.

Colori complementari

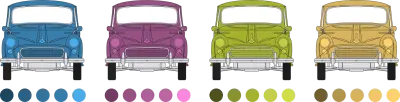
Diversi progetti di Morris Traveller colorati e complementari si sovrappongono nel mio prossimo progetto ispirato a Pintori. L'HTML necessario per sviluppare questo design è minimo come le raffigurazioni di questa vettura. Una divisione banner include un SVG del logo Morris e l'elemento principale contiene il titolo e il testo in esecuzione.
Ma la flessibilità di questo design su diverse dimensioni dello schermo deriva dall'utilizzo di due elementi immagine, ciascuno contenente tre immagini. Includo un elemento immagine nell'intestazione, quindi un altro nel mio piè di pagina:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>Ognuno dei miei progetti di sviluppo inizia aggiungendo gli stili di base ormai familiari, questa volta aggiungendo un colore di sfondo bianco sporco e un testo sans-serif quasi nero:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }Allineo il contenuto della divisione del mio banner al centro, quindi imposto la larghezza massima del logo su un minimo di 150px:
.banner { text-align: center; } .banner svg { max-width: 150px; }Il titolo principale di questo design è ambientato nello stile audace, condensato e corsivo di Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }Parte di questo titolo è racchiusa in un elemento span che mi consente di cambiarne il colore per abbinarlo ad altri aspetti di questo design, incluso l'emblema del toro al centro del logo Morris Motors:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }Su schermi piccoli, sia l'intestazione che il piè di pagina contengono un'unica immagine di Traveller. Quando c'è spazio per posizionare due Traveller fianco a fianco, un browser cambia le immagini nei due elementi dell'immagine.
Per schermi di medie dimensioni, utilizzo lo spazio extra disponibile e introduco una griglia simmetrica a quattro colonne:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }Metto la divisione del banner nelle due colonne centrali, centra il mio logo, quindi lo sposto verticalmente per adattarlo ai paraurti dei miei due Traveller:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }Sia l'intestazione che il piè di pagina si estendono sulla griglia da bordo a bordo, mentre posizionare il contenuto principale nelle due colonne centrali crea una misura comoda:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }Le modifiche più significative al layout di questo design possono essere viste su schermi di dimensioni maggiori. Nonostante i loro nomi, non è necessario posizionare un elemento di intestazione o piè di pagina nella parte superiore e inferiore di un layout. Possono essere posizionati ovunque all'interno di un disegno, anche a sinistra oa destra.
Per un controllo più preciso sul mio layout, aumento il numero di colonne nella mia griglia da quattro a otto, quindi introduco due righe. La prima riga ha un'altezza fissa di 160px, mentre l'altezza della seconda sarà dettata dal contenuto:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }Riposiziono la divisione del mio banner su tre colonne e imposto l'elemento principale di seguito in modo che corrisponda:
.banner, main { grid-column: 3 / 5; }Quindi, posiziono il piè di pagina nelle prime tre colonne e l'intestazione nelle ultime quattro per creare un layout asimmetrico dalla griglia simmetrica:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }Sia l'intestazione che il piè di pagina riempiono l'altezza della mia griglia dall'alto verso il basso:
header, footer { grid-row: 1 / 3; }Mentre la divisione banner occupa la prima riga:
.banner { grid-row: 1; }E l'elemento principale si adatta perfettamente al di sotto:
main { grid-row: 2 / 3; z-index: 2; }L'implementazione di temi chiari e design scuri è diventata parte del design di prodotti e siti Web di tutti i giorni da quando Apple ha introdotto una modalità oscura su iOS e macOS. Lo sviluppo di modalità scuro/luce è facile e ora è disponibile una query multimediale ampiamente supportata per questa preferenza dell'utente. Ci sono tre valori tra cui scegliere:
- no-preference : qualcuno non ha espresso una preferenza
- luce : qualcuno ha selezionato un tema luce
- scuro : qualcuno ha scelto un tema scuro
L'introduzione di una versione in modalità oscura di questo design implica poco più che l'aggiunta di modifiche a determinati valori di colore all'interno di quella query multimediale. Ad esempio, invertendo i colori del testo di sfondo e in primo piano e modificando i colori di riempimento del percorso nel mio logo SVG:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }La decisione sui colori in modalità scura a volte implica più che semplicemente invertirli, rendendo gli sfondi bianchi neri e il testo nero bianco. Il testo bianco puro su sfondi completamente neri rende la lettura di lunghi passaggi di testo stancante per gli occhi, quindi considera di ammorbidire questo contrasto usando un bianco sporco:
body { color: #f3f2f2; }A volte, anche i colori complementari vivaci possono apparire diversi quando vengono posizionati su uno sfondo scuro. Per fortuna, i filtri CSS possono aumentare la luminosità, la saturazione o entrambe di un colore, senza la necessità di esportare una versione diversa di un file per sfondi più scuri:
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
Colori schiarenti

Nel mio ultimo progetto ispirato a Pintori, rettangoli colorati galleggiano sopra lo sfondo grigio scuro. Questo progetto richiede solo tre elementi strutturali; un'intestazione che include ancora il logo Morris Motors, un elemento figura che contiene non una, non due, ma tre immagini di contorno del Morris Traveller, e l'elemento principale contenente il mio testo in esecuzione:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>A questo HTML minimo, aggiungo quattro immagini SVG puramente di presentazione. Poiché non voglio che questi vengano annunciati dalle tecnologie assistive, aggiungo un attributo nascosto ARIA a ciascuno di essi:
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>Innanzitutto, specifico gli stili di base per i colori di sfondo e di primo piano, quindi applico le stesse immagini SVG di presentazione allo sfondo utilizzando gli URI di dati:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }Quindi, specifico i valori di ripetizione e posizione dello sfondo, posizionando ogni SVG al centro e impilandoli verticalmente sulla pagina. Infine, ho impostato le loro dimensioni:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }Quindi il logo nella mia intestazione corrisponde alla dimensione dello sfondo SVG dietro di esso, ne riduco la larghezza massima, quindi lo centra usando i margini orizzontali:
header { max-width: 200px; margin: 0 auto; }Ancora una volta, un pannello a scorrimento orizzontale è un modo utile per presentare le mie tre immagini di Traveller delineate, quindi ho impostato il valore di visualizzazione della loro figura per flettersi e prevenire qualsiasi overflow orizzontale impostando il suo valore per scorrere:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }Quindi, specifico un valore di base flessibile e un'altezza da abbinare:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }Ho applicato i miei quattro colorati SVG come immagini di sfondo, quindi non voglio che appaiano su piccoli schermi. L'uso dei selettori di attributi per abbinare con precisione la proprietà e il valore di uno stile è un modo ideale per indirizzare gli elementi senza ricorrere ad attributi di classe aggiuntivi:
[aria-hidden="true"] { display: none; }Questo progetto richiede un solo punto di interruzione della query multimediale per applicare gli stili di layout per schermi di medie e grandi dimensioni. Applico otto colonne di uguale larghezza e otto righe, quindi rimuovo le immagini di sfondo che ho applicato per i piccoli schermi:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }Quindi, inserisco l'intestazione e gli elementi principali tra i numeri di riga nella mia griglia:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }Ho bisogno di posizionare le immagini e la divisione della figura sulla mia griglia, non la figura stessa, quindi cambio la sua proprietà di visualizzazione in contenuti, che la rimuove efficacemente dal DOM per scopi di stile:
figure { display: contents; }Quindi, posiziono ciascuna immagine del viaggiatore in un diverso insieme di colonne e righe della griglia, che ne altera le dimensioni insieme alla posizione:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }Le trasformazioni CSS sono strumenti ideali per ottimizzare la dimensione e la posizione degli elementi all'interno dei vincoli delle griglie. Sono anche utili per aggiungere tocchi insoliti a un design. Uso la rotazione, la scala e la traduzione per mettere a punto queste immagini:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }Ora rivelo i rettangoli colorati e di presentazione e li spingo dietro il mio contenuto impostando un valore z-index basso. Laddove queste immagini si sovrappongono, una modalità mix-blend aggiunge ancora più colore a questo design:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }In questo passaggio finale, posiziono queste forme sulla mia griglia, usando le rotazioni per aggiungere ancora più personalità a questo disegno già colorato:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
Leggi di più dalla serie
- Decisioni di design ispirate: rivista Avaunt
- Decisioni di design ispirate: questioni urgenti
- Decisioni di design ispirate: Ernest Journal
- Decisioni progettuali ispirate: Alexey Brodovitch
- Decisioni di design ispirate: Bea Feitler
- Decisioni progettuali ispirate: Neville Brody
- Decisioni progettuali ispirate: Otto Storch
- Decisioni di design ispirate: Herb Lubalin
- Decisioni progettuali ispirate: Max Huber
- Decisioni di design ispirate: Emmett McBain
- Decisioni progettuali ispirate: Bradbury Thompson
NB: I membri Smashing I membri Smashing hanno accesso a un PDF dal design accattivante della rivista Andy's Inspired Design Decisions e agli esempi di codice completo di questo articolo. Puoi acquistare il PDF e gli esempi di questo numero, nonché ogni altro numero direttamente dal sito Web di Andy.
