Decisioni di design ispirate: Ernest Journal
Pubblicato: 2022-03-10Quando lavori nel design per un certo periodo di tempo, formare abitudini è naturale. Non è insolito seguire un processo prevedibile o utilizzare schemi familiari. Questa ripetizione può essere favolosa per la tua produttività, ma quando ogni disegno assomiglia molto all'ultimo, puoi iniziare rapidamente a sentirti stanco. Rimanere curiosi è il miglior rimedio per quella sensazione.
Dopo aver gestito un piccolo studio per diciotto anni, la mia stanchezza era diventata opprimente. Temevo ogni nuova notifica e-mail e telefonata. Mentre i progetti dei clienti offrivano opportunità di essere creativi, hanno anche esaurito le mie riserve di energia e qualsiasi capacità che dovevo trovare idee.
Per qualcuno i cui affari - e autostima - si basano su ciò che sogno, questo è stato devastante. Ho ammesso con mia moglie che ero esausta, non avevo più da dare e non potevo andare avanti perché l'attività che avevamo iniziato insieme era diventata un peso. Avevo bisogno di ricaricarmi, riconnettermi con la mia creatività e riaccendere il mio entusiasmo per lavorare nel design.
Quando un'azienda di Sydney mi ha offerto un ruolo ad interim, non ho esitato. Sembravano accoglienti, il lavoro era interessante e vivere in Australia era qualcosa che volevo provare. Ancora più importante, il tempo trascorso lontano mi ha permesso di esplorare aspetti del design che erano nuovi per me, lontano dalle pressioni schiaccianti che avevo sentito accumulare durante la gestione della mia attività.
Lavorare in Australia significava trovare modi creativi per vendere i prodotti ei servizi dell'azienda, oltre a esplorare nuovi approcci alla progettazione dei prodotti stessi. Ero curioso di sapere se la progettazione grafica e lo storytelling visivo potessero rendere un prodotto digitale più avvincente.
Dato che avevo studiato Belle Arti e non direzione artistica o design grafico, sapevo molto poco dei suoi principi, nomi famosi o storia. Non vedevo l'ora di imparare e, con l'aumento della pressione della mia attività, ho avuto l'energia e il tempo per studiare. Ho iniziato una collezione di riviste, studiato libri sulla direzione artistica e il design grafico e ho scoperto direttori artistici, tra cui Alexey Brodovitch, Neville Brody, Bea Feitler e Tom Wolsey. Il loro lavoro mi ha affascinato ed ero curioso di sapere perché si vede così poco online.
Questa curiosità mi ha portato in direzioni inaspettate e presto la mia testa si è riempita di idee. Ho imparato a combinare immagini e testo in modi più eccitanti da Alexey Brodovitch e Bea Feitler. Ho raccolto suggerimenti su come dare più impatto ai miei progetti tipografici da Neville Brody e Tom Wolsey mi ha insegnato come rendere più interessante anche il più piccolo elemento di design. Ho studiato i principi del layout editoriale e delle riviste e, invece di limitarmi a copiarli, ho trovato il modo di adattarli al Web per rendere i layout di prodotti e siti Web più accattivanti.
Il tempo passato mi ha aiutato a riscoprire il mio entusiasmo per il design. Anche se cadere in schemi prevedibili - nel comportamento e nel design - è ancora allettante, da quando sono tornato a casa, ho capito quanto sia importante rimanere curiosi, studiare altri media e tenere la mente aperta alle lezioni che possiamo imparare da loro.

La curiosità mantiene una mente creativa aperta a nuove possibilità, ed è di questo che tratta la rivista Ernest Journal, l'ispirazione per questo numero.
Ernest Journal: curiosità e avventura
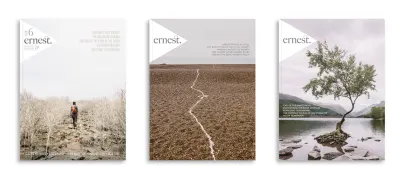
Nonostante il suo formato più piccolo, durante la mia ultima visita al mio negozio di riviste preferito, sono stato attratto da Ernest Journal. Ernest è “un diario per le menti indagatrici. È fatto per coloro che apprezzano i viaggi sorprendenti e tortuosi, alimentati dalla curiosità piuttosto che dall'adrenalina e guidati da incontri casuali".

Quando apri Ernest Journal per la prima volta, sei immediatamente attratto dal suo contenuto, piuttosto che dal suo design. Ci sono belle fotografie e disegni grafici sorprendenti che sono spesso presentati abbastanza grandi da diffondersi da una pagina all'altra.
Il design di Ernest Journal è semplice, ma non minimale. Ottiene il massimo valore solo da un piccolo numero di risorse, in particolare dai suoi due caratteri tipografici dominanti, Freight Big Pro e Gill Sans Nova.

Freight Big Pro è un carattere tipografico serif ad alto contrasto di Joshua Darden, il fondatore della fonderia di caratteri Darden Studio, che ha anche progettato Jubilat e Omnes, due font che uso regolarmente. Freight Big Pro è una famiglia di dodici stili e viene fornito con una serie di funzionalità OpenType tra cui bellissime legature, una funzionalità utilizzata da Ernest Journal per i titoli e persino il suo logotipo. Anche se Gill Sans non è mai stato uno dei miei preferiti, i designer di Ernest Journal lo hanno sfruttato per titoli dall'aspetto contemporaneo e altri dettagli tipografici.
Il layout di Ernest Journal è composto principalmente da due e tre colonne, ma è il loro uso ponderato, che aiuta il design generale a sentirsi connesso, nonostante la varietà di contenuti e stili nella rivista. Ti insegnerò come creare design vari ma connessi più avanti in questo numero.
Ernest Journal è un eccellente esempio di come utilizzare il colore e la tipografia per creare coerenza in un'intera pubblicazione. Allo stesso tempo, scegliendo i colori dalla grafica e dalle fotografie da utilizzare per titoli, citazioni e altri dettagli, i loro designer collegano questo design generale alle singole storie. Questo aggiunge varietà e rende le storie raccontate da Ernest Journal ancora più coinvolgenti.
Rivista Anatomia
Il WHATWG (Web Hypertext Application Technology Working Group) dal nome non così accattivante ha intervistato migliaia di siti Web prima di stabilire i nomi per i nuovi elementi, inclusi intestazione e piè di pagina. Le riviste hanno una propria terminologia per le parti di una pagina che puoi usare per nominare i componenti del prodotto o del sito web:

| HTML | CSS | |
|---|---|---|
| Titolo corrente | <header> | [role="banner"] |
| Foglio | <footer> | [role="contentinfo"] |
| Titolo | <h1> | .type-headline |
| Sottoscrizione/crediti | <small> | .type-credits |
| Standfirst (mazzo, introduzione o kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Didascalia immagine | <figcaption> | — |
| Tira la citazione | <blockquote> | — |
| Copia del corpo | <article> | — |
| Sottocapo | <hx> | — |
La prossima volta che passi davanti a un negozio di riviste, fai un salto e cerca una copia di Ernest Journal. Potrebbe essere piccolo, ma lo troverai ricco di idee da utilizzare nel tuo prossimo progetto.
Ispirato da Ernest Journal
Molte persone incolpano i framework, incluso Bootstrap, per i layout omogenei che vediamo troppo spesso sul web, ma il problema deriva dal nostro modo di pensare, non dal framework. La fredda e dura verità è che Bootstrap non crea design privi di fantasia. I designer pigri lo fanno.

La maggior parte dei contenuti di Ernest Journal è posizionata utilizzando una griglia simmetrica che può essere facilmente riprodotta per il web utilizzando le dodici colonne di un framework. Il contenuto è semplicemente strutturato utilizzando un mix di due e tre colonne. Eppure, a differenza di molti siti Web creati utilizzando un framework, le pagine di Ernest Journal sono interessanti e variegate. Non c'è motivo per cui i framework non possano essere utilizzati per creare layout coinvolgenti come Ernest Journal. Tutto ciò che serve è una comprensione del design del layout e dell'immaginazione.
La varietà è una parte cruciale del successo del design di Ernest Journal ed è una lezione che possiamo applicare a prodotti e siti web. Le colonne singole sono state utilizzate dai designer di libri per generazioni e i design basati su di esse sembrano classici. Le griglie con due colonne simmetriche risultano ordinate. Possono contenere un'enorme quantità di contenuti senza diventare schiaccianti. Combina lo spazio bianco con tre o più colonne e i tuoi progetti assumono immediatamente un aspetto editoriale, che ricorda una pubblicazione stampata di qualità, come Ernest Journal.
Progettare con i framework
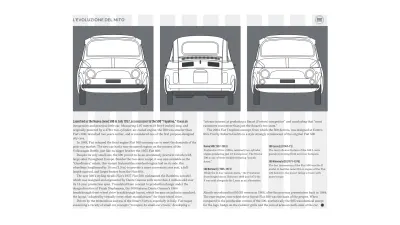
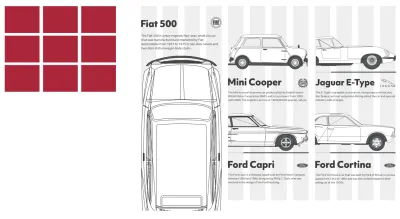
La Fiat 500 originale era un'auto minuscola che fece una grande impressione nell'industria automobilistica. Era estremamente popolare e divenne il modello per una generazione di piccole auto. Per questo progetto sull'ascesa di questa piccola auto iconica, voglio fare un'impressione altrettanto grande riempiendo un grande pannello con un titolo e un'immagine. Questo pannello occupa due terzi della larghezza della mia pagina: otto delle mie dodici colonne. Il testo in esecuzione a destra occupa quattro colonne e la sua larghezza è abbinata al primo paragrafo di fronte, bilanciando questa composizione asimmetrica.

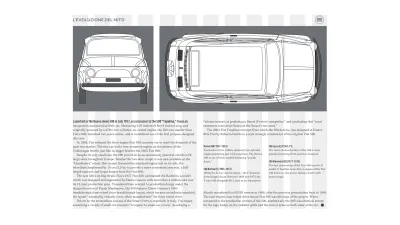
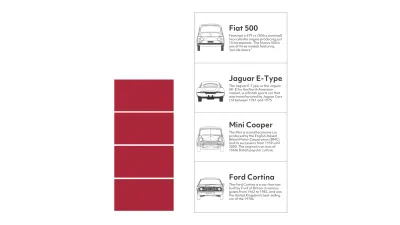
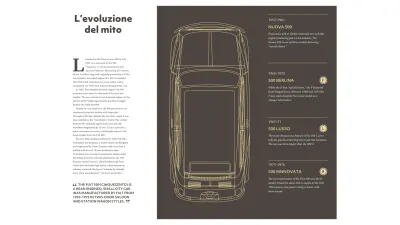
Utilizzando una varietà di layout collegati ma diversi, puoi rendere le storie più coinvolgenti e mantenere i lettori interessati. Il mio prossimo progetto si basa sulla stessa griglia a dodici colonne ma sembra completamente diverso. Qui, l'immagine grande occupa sei colonne, metà della larghezza e l'intera altezza della mia pagina. Il testo scorre lungo due colonne al centro e le informazioni di supporto, inclusa una cronologia dei modelli Fiat 500, corrispondono alla sua larghezza, anche se le posizioni all'interno di un pannello molto più ampio.

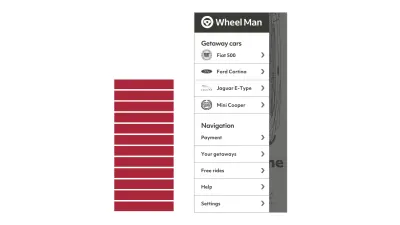
Ora, so che alcuni di voi si staranno chiedendo come adattare design come questo a schermi più piccoli. Colonne di testo proporzionalmente strette non hanno senso quando lo spazio è limitato, quindi utilizzo l'intera larghezza dello schermo. Invece di chiedere alle persone di scorrere oltre un'immagine alta, metto la Fiat 500 su un lato all'interno di un pannello a scorrimento orizzontale.

Anche utilizzando solo due o tre colonne simmetriche, puoi creare una sorprendente varietà di layout. In modo che il tuo progetto sembri connesso e familiare in tutte le sue pagine, sviluppa un sistema su come utilizzare quelle colonne. Potresti utilizzare tre colonne per eseguire il testo, conferendo al tuo design un aspetto editoriale e colonne gemelle per le immagini.

In alternativa, usa due colonne di testo per una sensazione ordinata e tre colonne per le immagini. Questa maggiore ripetizione delle forme aiuta una composizione a sentirsi più dinamica.


Modificare la modalità di posizionamento delle immagini in tre colonne è un modo semplice per variare l'aspetto grafico di un progetto. Il mio prossimo progetto imposta un'immagine grande su due terzi della pagina e una piccola immagine nel terzo rimanente. Ma le proporzioni dell'immagine non sono così interessanti come la posizione della grondaia tra le immagini e il modo in cui compensa la grondaia tra le colonne di testo in esecuzione sottostanti.

C'è ancora spazio su schermi di medie dimensioni per un'emozionante giustapposizione di due e tre colonne. Ma per quanto riguarda i piccoli schermi?
Colonne gemelle di testo in esecuzione non avrebbero senso in una larghezza così ridotta, ma non è necessario sacrificare i vantaggi dello spazio bianco, anche quando è limitato. Per questo design a schermo piccolo, inserisco le immagini in un pannello a scorrimento orizzontale. Quindi, utilizzo una colonna stretta per far rientrare il testo in esecuzione.

Progettazione di layout collegati
Nell'ultimo numero vi ho presentato l'artista e tipografo svizzero Karl Gerstner e la "griglia mobile" che ha progettato per presentare i contenuti della rivista Capital in modo coerente e senza restrizioni. Questi stessi principi si applicano quando si posizionano contenuti ispirati a Ernest Journal.

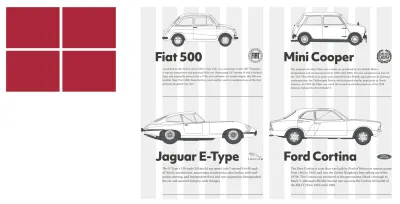
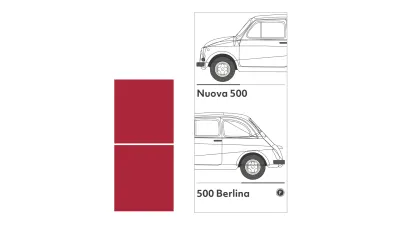
Un singolo modulo, che riempie l'intera larghezza della pagina, rallenta le persone e le incoraggia a soffermarsi sul suo contenuto. Non è necessario utilizzare ogni pixel e dedico un quarto di questa composizione allo spazio bianco per dare a questo disegno una sensazione di lusso.

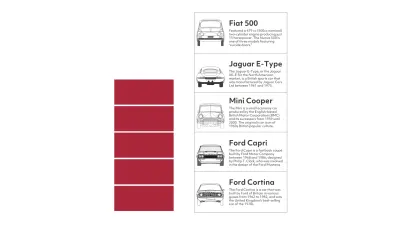
Qualcosa è rassicurante nella struttura di un layout a doppia colonna, quindi per questo progetto do uguale spazio a queste auto classiche. Per evitare che questo progetto diventi prevedibile, utilizzo colonne extra per auto più grandi e uso grondaie per scaglionare l'inizio dei miei titoli e paragrafi.

È possibile pompare energia nella struttura di un design simmetrico a tre colonne. Per il prossimo progetto, utilizzo queste tre colonne in due modi diversi, prima con una vista dall'alto della Fiat 500, poi un modulo più piccolo per ciascuna delle auto rimanenti.

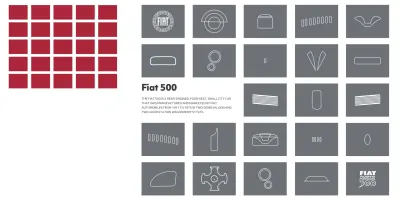
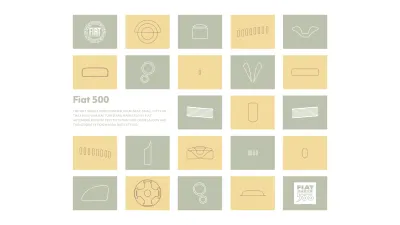
I progetti che utilizzano un numero dispari di colonne e righe possono essere interessanti, soprattutto se disposti in una griglia modulare. Questo design richiede attenzione non solo perché è visivamente interessante, ma anche perché è così diverso dalle altre pagine. È una scelta eccellente per interrompere il ritmo della lettura in modo che qualcuno si concentri su un particolare contenuto.
Controllo del ritmo di lettura
Il ritmo con cui qualcuno si muove attraverso un prodotto o un sito web è un fattore essenziale nella sua esperienza. Questo principio è utile tanto sullo schermo più piccolo di un cellulare quanto su uno più grande.
Il più lento

Più lentamente

Lento

Veloce

Più veloce

Il più veloce

Creazione di connessioni
Una delle caratteristiche più interessanti di Ernest Journal e una tecnica che puoi adattare rapidamente ai siti Web che progetti è l'utilizzo di un colore accento scelto dalle immagini. Puoi usare accenti per titoli, virgolette e altri dettagli tipografici e per collegarli a grafica e fotografie.
Scegli quali elementi applicare questo colore di accento e poi modellali in tutto il tuo sito Web per creare continuità. Usa solo un accento - o tinte di quel colore - per articolo per dare a ciascuno il suo stile distintivo.

In questo primo articolo, scelgo un rosa scuro dalle luci della Fiat 500 e lo uso per il titolo, il primo posto e le date nella mia sequenza temporale. Per il secondo articolo, assaggio un caldo marrone chiaro dalla valigia in una fotografia di un'altra Fiat 500. Ci sono molti strumenti disponibili online per aiutarti a campionare i colori dalle immagini, ma il mio preferito è sempre Adobe Color.

L'uso di grandi blocchi di colore può aiutarti a distinguere tra i tipi di contenuto e la scelta dello stesso colore per gli sfondi dei pannelli e gli elementi tipografici come i capilettera manterrà una sottile connessione tra di loro.
Uso un caldo marrone scuro per il capolettera, il titolo e la citazione e sullo sfondo del pannello che domina queste pagine. I contorni gialli nell'illustrazione, i bordi e i titoli nella timeline sono un colore che uso per collegare più pagine.
Per la seconda pagina, utilizzo anche lo stesso marrone chiaro di prima per creare una tavolozza di colori e consistenza in tutti i miei disegni.

Stili di base
I colori aiutano a creare uno stile inconfondibile che può rendere memorabile un design. Il colore collega il contenuto a un marchio, crea connessioni tra immagini e testo. Definiscono la personalità di un prodotto o di un sito Web e, in definitiva, di un'intera azienda, quindi è fondamentale sviluppare una suite di colori da utilizzare nei tuoi progetti.
Ma il colore non è l'unico aspetto di un design che può aiutare a mantenere quell'importantissima coerenza. Puoi creare elementi tipografici distintivi, tra cui virgolette, date e capolettera, nonché stili di bordo e trattamenti dell'immagine che si ripetono su tutte le pagine.
Con questi stili che costituiscono la base del tuo design, sarai quindi libero di utilizzare variazioni di colore e tipo per dare a ogni articolo il suo aspetto unico.

In questo design, un colore di sfondo copre l'intera pagina. La semplice modifica di quel colore tra gli articoli, pur mantenendo gli stili di layout e tipografia, aggiunge varietà e crea una serie di pagine che, sebbene diverse, sembrano appartenere l'una all'altra.

Utilizzando uno strumento come Adobe Color, sperimenta colori analoghi e complementari. La creazione di una famiglia di colori campionata da grafica e fotografie e il loro utilizzo in diverse combinazioni è un modo semplice per creare una varietà di design per le sezioni del tuo sito web.

Il design di Ernest Journal ha successo perché, sebbene ogni articolo abbia i suoi elementi distintivi che collegano lo stile visivo con il contenuto, quegli articoli utilizzano un sistema di griglia coerente e stili di base. Questa coerenza aiuta Ernest Journal a sentirsi come un tutto unificato e non una raccolta di pezzi separati.
Leggi di più dalla serie
- Decisioni di design ispirate: rivista Avaunt
- Decisioni di design ispirate: questioni urgenti
- Decisioni progettuali ispirate: Alexey Brodovitch
- Decisioni di design ispirate: Bea Feitler
- Decisioni progettuali ispirate: Neville Brody
- Decisioni progettuali ispirate: Otto Storch
- Decisioni di design ispirate: Herb Lubalin
- Decisioni progettuali ispirate: Max Huber
- Decisioni progettuali ispirate: Giovanni Pintori
- Decisioni di design ispirate: Emmett McBain
- Decisioni progettuali ispirate: Bradbury Thompson
NB: I membri Smashing I membri Smashing hanno accesso a un PDF dal design accattivante della rivista Andy's Inspired Design Decisions e agli esempi di codice completo di questo articolo. Puoi acquistare il PDF e gli esempi di questo numero, nonché ogni altro numero direttamente dal sito Web di Andy.
