In che modo i test di usabilità di Indigo.Design eliminano le supposizioni dal web design
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Infragistics, noti per fornire soluzioni per accelerare la progettazione, lo sviluppo e la collaborazione. Grazie!

L'usabilità è fondamentale per il successo di un sito Web, ma può essere difficile da definire nelle prime fasi di progettazione e sviluppo senza un piccolo aiuto.
Non è che la ricerca e la preparazione che fai per un nuovo sito non ti forniscano spunti su come costruire qualcosa che sia allo stesso tempo bello e funzionale. E avere un sistema di progettazione solido come una roccia e il trasferimento di designer-sviluppatori ti aiuterà sicuramente a portare controllo di qualità e coerenza al tuo sito.
Tuttavia, non sempre è sufficiente.
Sebbene tu possa fare ipotesi supportate dalla ricerca su come i visitatori risponderanno al tuo sito Web o app, è tutta teoria finché non lo metti nelle mani di utenti reali.
Oggi voglio esaminare il processo di test di usabilità: cos'è, quando dovresti usarlo e come generare approfondimenti supportati dai dati durante lo sviluppo del tuo sito Web utilizzando Indigo.Design.
Che cos'è il test di usabilità?
Il test di usabilità è un metodo utilizzato per valutare quanto sia facile spostarsi su un sito Web o un'app e completare attività specifiche.
Si concentra su ciò che le persone fanno piuttosto che raccogliere opinioni su come apprezzano il design. In altre parole, i test di usabilità ti consentono di raccogliere feedback comportamentali per assicurarti che il sito faccia effettivamente ciò che dovrebbe fare.
Per condurre un test di usabilità, devi mettere il tuo sito o la tua app nelle mani degli utenti target. I dati raccolti da questi test ti aiuteranno quindi a rimodellare il sito in qualcosa che sia semplificato e meglio adattato al percorso preferito dei tuoi utenti.
Test di usabilità moderato vs non moderato
Ci sono un paio di modi per avvicinarsi a questo:
| Moderato | Non moderato | |
|---|---|---|
| Tipo di prova | Uno a uno | Autoguidato |
| Il processo | Il moderatore coinvolge gli utenti durante la sessione | Gli utenti seguono le istruzioni e lo strumento di analisi mappa la loro sessione |
| Dimensioni del gruppo di prova | Piccolo | Da piccolo a grande |
| Casi d'uso | Domini altamente specializzati (es. medici, commercialisti) | Pubblico geograficamente disperso |
| Fase di sviluppo web | Prototipazione e oltre | Prototipazione e oltre |
Va bene se non è possibile o fattibile eseguire test moderati sul tuo sito web o app. Con Indigo.Design, puoi condurre entrambi i tipi di test per raccogliere in modo indolore dati accurati e quantificabili dai tuoi utenti ed eliminare le congetture dalla progettazione.
I test di usabilità ti consentono di raccogliere feedback comportamentali per assicurarti che il sito faccia effettivamente ciò che dovrebbe fare.
“
Test di usabilità con Indigo.Design
Puoi iniziare a condurre test di usabilità già nella fase di prototipazione. E, in realtà, i prodotti minimi praticabili sono i migliori tipi di siti Web e app da testare poiché è più economico da ripetere mentre sei ancora in fase di sviluppo. Inoltre, il feedback degli utenti in questa fase iniziale ti impedirà di perdere tempo a creare funzionalità o contenuti che gli utenti non desiderano o di cui non hanno bisogno.
Per essere chiari, non stiamo parlando di sollecitare opinioni da parte degli stakeholder. Quello che dobbiamo sapere è se gli utenti reali possono utilizzare o meno il tuo sito Web o la tua app con successo.
Tieni solo a mente che devi portare in tavola un prototipo funzionante. Questo significa:
- Un prototipo abbastanza ricco da supportare le attività di usabilità che andrai a testare.
- Una soluzione a media fedeltà che trova il giusto equilibrio tra un sito web vuoto e pronto per il lancio. Potrebbe non essere carino, ma deve essere interattivo.
Una volta che hai portato il tuo prodotto a questo punto, puoi iniziare i test di usabilità:
1. Aggiungi il tuo prototipo a Indigo.Design
Aggiungere prototipi a Indigo.Design è facile. Hai due opzioni:

La prima opzione è caricare un prototipo dal tuo computer. Sono accettati i seguenti formati di file:
- PNG,
- JPG,
- GIF,
- Schizzo.
La seconda opzione è aggiungere il plug-in Indigo.Design a Sketch e sincronizzare i tuoi prototipi sul cloud. Se hai intenzione di utilizzare questo strumento per semplificare il trasferimento, questo plugin ti farà risparmiare molto tempo.
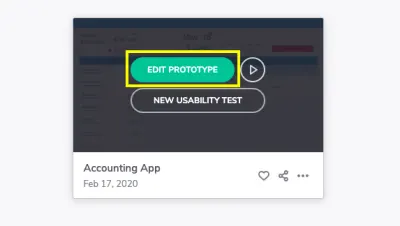
Una volta caricato il prototipo, passaci sopra con il mouse e fai clic su "Modifica prototipo".

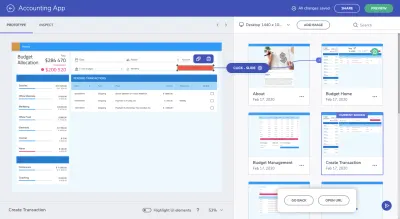
Se non hai ancora confermato che tutte le interazioni siano impostate correttamente all'interno di Sketch, puoi farlo dall'interno del cloud Indigo.Design e modificare le tue interazioni da lì:

Se le interazioni non sono impostate correttamente, occupatene ora. Crea l'hotspot sull'interfaccia a sinistra e trascinalo sulla scheda corrispondente a destra per creare un'interazione.
2. Crea un nuovo test di usabilità
Dalla stessa dashboard in cui vengono caricati i prototipi, inizierai il tuo primo test di usabilità. Puoi farlo da uno dei due posti.
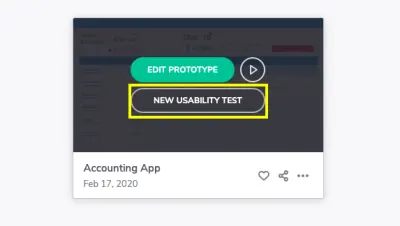
Puoi passare il mouse sopra il prototipo che vuoi testare e crearne uno nuovo:

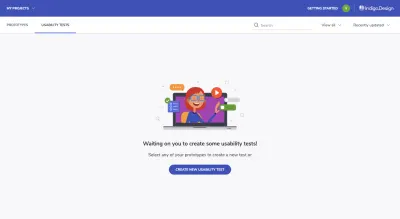
L'altra opzione è andare alla scheda Test di usabilità e iniziare il test da lì:

È qui che alla fine andrai a gestire i tuoi test di usabilità e anche a rivedere i risultati dei test.
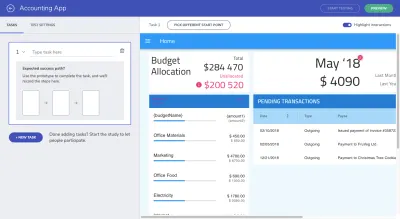
Con l'avvio del nuovo test di usabilità, questo è ciò che vedrai per la prima volta:

In sostanza, ciò che devi fare con questo strumento è:
Determina quali "compiti" vuoi testare. Questi dovrebbero essere passaggi importanti che portano i tuoi utenti a completare gli obiettivi desiderati (loro e tuo).
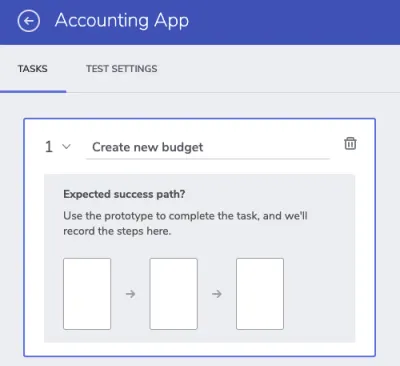
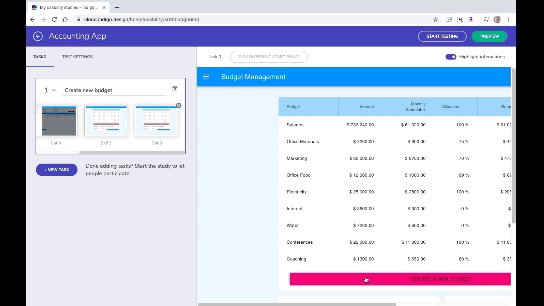
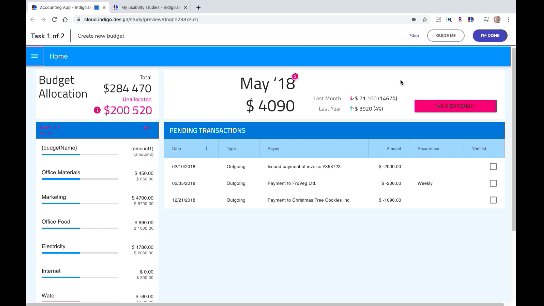
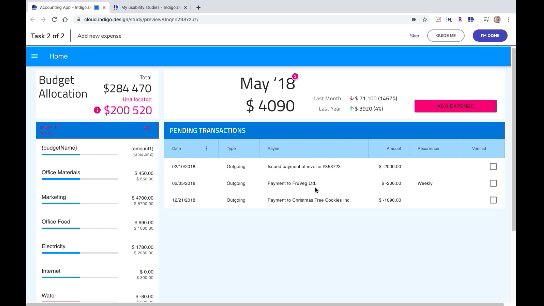
Ad esempio, essendo questa un'app di gestione finanziaria, mi aspetto che gli utenti la utilizzino principalmente per creare nuovi budget per se stessi. Quindi, questo è il primo compito che voglio testare:

Per creare il "percorso di successo previsto" , devi interagire con il tuo prototipo esattamente come ti aspetteresti e desideri che i tuoi utenti facciano sul prodotto live.
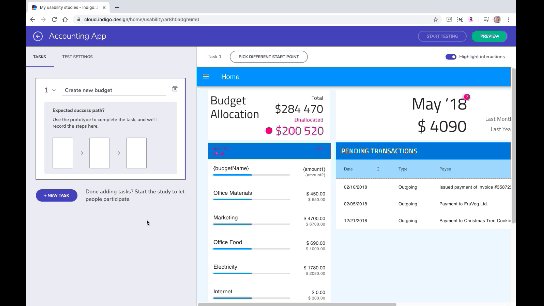
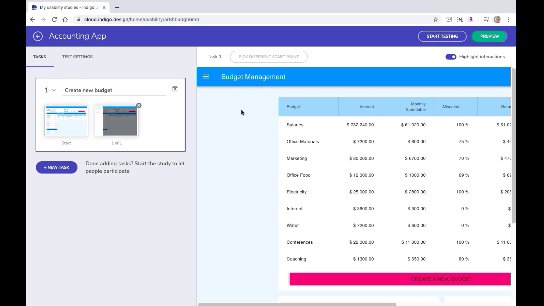
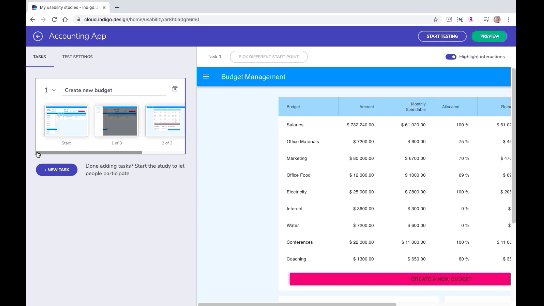
Ecco un esempio di come potrebbe essere il percorso "crea nuovo budget" e di come costruirlo:

Esplora il tuo sito Web o app nella parte destra dello schermo.
Quando hai finito, conferma il tuo lavoro a sinistra prima di passare alla creazione di altre attività che includerai nel test.
3. Dai il tocco finale al tuo test
La creazione di attività da sola non sarà sufficiente per raccogliere il tipo di dati che desideri dai tuoi utenti.
Ad esempio, se questo è un MVP, potresti voler spiegare che l'esperienza potrebbe sembrare un po' ruvida o fornire un background sulla soluzione stessa (perché l'hai creata, cosa stai cercando di farne) in modo che Non sei distratto dal design.
Non preoccuparti che i tuoi utenti abbiano smarrito questi dettagli nell'invito e-mail. C'è un posto dove includere queste note nel contesto del tuo test di usabilità.
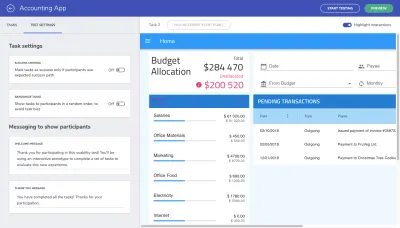
Vai alla scheda "Impostazioni di prova":

In "Messaggi per mostrare ai partecipanti", questo ti dà l'opportunità di includere un messaggio di benvenuto con il tuo test. Questa può essere una dichiarazione di benvenuto generale o puoi fornire più contesto sulle attività se ritieni che sia necessario.

Anche la dichiarazione di ringraziamento è utile in quanto fornisce un limite al test. Puoi ringraziarli per il loro tempo o puoi fornire loro i passaggi successivi o informazioni su cosa aspettarsi dal prodotto (forse ci sono altri test di usabilità in arrivo).
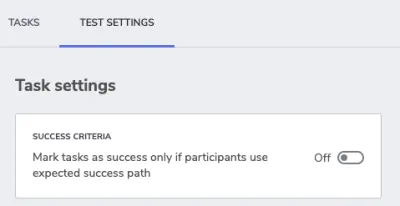
Prima di andare avanti, voglio richiamare rapidamente la tua attenzione sull'interruttore "Criteri di successo" nella parte superiore di questa sezione:

Se abilitata, questa impostazione consente solo due risultati:
- Passaggio
- Fallire
Direi che dovresti lasciare questo interruttore impostato su "Off" se vuoi che questo strumento ti aiuti a rilevare percorsi alternativi. Ti mostrerò cosa significa tra poco.
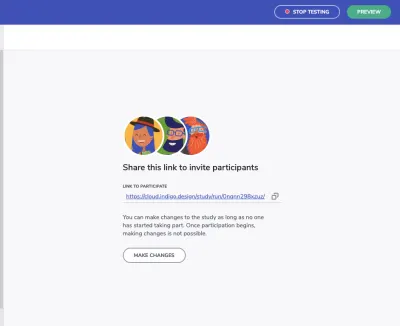
Per ora, è il momento di prendere il link del test di usabilità e iniziare a condividerlo con i partecipanti. Quando fai clic sul pulsante "Avvia test" nell'angolo in alto a destra dello schermo, vedrai questo:

Copia questo link e inizia a condividerlo con i tuoi partecipanti.
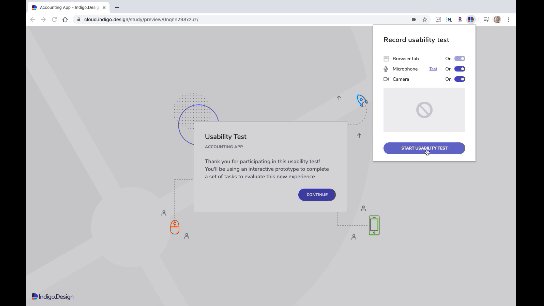
Se sono utenti Chrome, verrà loro chiesto di installare un'estensione del browser che registra lo schermo, il microfono e la fotocamera. Possono abilitare o disabilitare qualsiasi di questi.
L'utente entrerà quindi nel test:

Dopo aver raccolto tutti i dati di cui hai bisogno, fai clic sul pulsante "Interrompi test" nell'angolo in alto a destra dello schermo e inizia a rivedere i risultati.
4. Rivedi i risultati del test di usabilità
I risultati dei test si trovano sempre nella dashboard dei test di usabilità in Indigo.Design.

Se accedi alla piattaforma, troverai una panoramica di tutti i risultati dei test, passati e presenti.
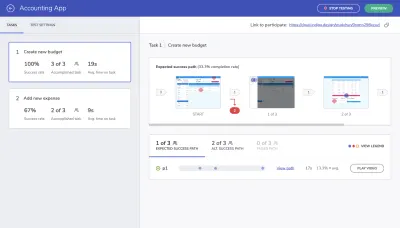
Puoi ottenere uno sguardo più approfondito ai tuoi risultati aprendo il test:

Sulla sinistra, vedrai i risultati del test per attività. Sono suddivisi in:
- Percentuale di successo: la percentuale di utenti che hanno eseguito i passaggi esatti che hai definito per l'attività.
- Attività completata: il numero di utenti che hanno completato l'attività. Se non hai abilitato i "Criteri di successo", questo risultato mostrerà tutti gli utenti che hanno seguito il percorso di successo previsto e percorsi di successo alternativi.
- media tempo sull'attività: il tempo impiegato dagli utenti per completare l'attività.
Da questo solo, puoi dire un bel po' del percorso che hai posto davanti ai tuoi utenti e di quanto sia ben sintonizzato con le loro mentalità e esigenze.
Tuttavia, il lato destro dello schermo ci dà una visione migliore di dove le cose potrebbero essere andate storte e perché:

La parte superiore dello schermo ci mostra i passaggi originali che abbiamo stabilito. Ovunque ci sia un segno rosso e un numero in rosso è dove i nostri soggetti di prova hanno deviato da quel percorso.
Questo è molto più efficace del test delle mappe di calore che ci dà solo un'idea generale di dove si concentra l'attenzione degli utenti. Questo ci mostra chiaramente che c'è qualcosa di sbagliato nel layout della pagina o forse il contenuto stesso è mal etichettato e confuso.
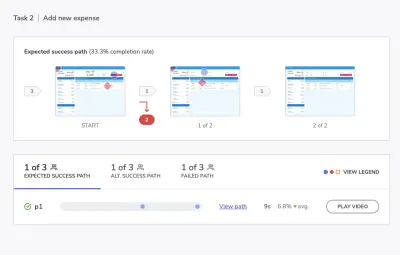
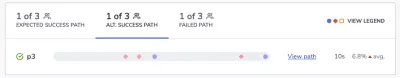
Diamo un'occhiata un po' più da vicino alla parte inferiore dello schermo e ai dati del percorso con cui dobbiamo giocare:
- I cerchi blu indicano le interazioni previste,
- I diamanti rossi indicano interazioni inaspettate,
- I quadrati arancioni indicano che il partecipante ha richiesto aiuto.

Questo ci mostra come si presentava il percorso di successo previsto e quanto tempo ci è voluto per completare in media.
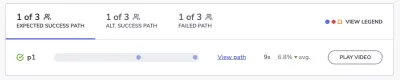
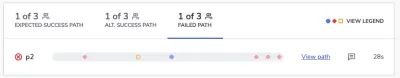
Puoi fare clic sulle statistiche per "Alt. Success Path" e "Failed Path" per vedere come sono andate le cose per gli altri partecipanti:

Quando permettiamo un margine di manovra in termini di criteri di successo, abbiamo la possibilità di vedere i percorsi di successo alternativi.
Questo è utile per un paio di motivi. In primo luogo, se ci sono abbastanza utenti che hanno seguito lo stesso percorso e ce ne sono stati più di quelli sul percorso di successo, potrebbe valere la pena rimodellare completamente il percorso. Se il percorso alternativo è più logico ed efficiente, avrebbe senso sbarazzarsi del percorso meno battuto.

In secondo luogo, il percorso alternativo del successo insieme al percorso fallito ci mostra dove si verifica l'attrito lungo il percorso. Questo ci permette di vedere dove sono realmente i punti di rottura dei nostri utenti. Non che vogliamo mai spingere i nostri utenti al limite, ma è bello avere un'idea di quali tipi di interazioni non funzionano.
Ad esempio, supponiamo che uno dei pulsanti richieda un clic con il pulsante destro del mouse anziché un clic normale. So che questo è qualcosa che ho riscontrato in alcuni strumenti e mi fa impazzire perché è quasi sempre inaspettato e controintuitivo. Non abbandonerei l'esperienza su di esso, ma i tuoi utenti potrebbero.
Quindi, confrontando il percorso alternativo di successo con il percorso fallito, puoi capire quali sono questi tipi di rompicapo molto più facilmente.
Guarda un po' più a fondo
So che i numeri e i passaggi del percorso sono davvero importanti da guardare, ma non dimenticare di studiare le altre informazioni lasciate dai partecipanti.
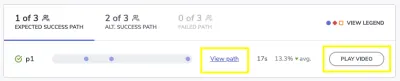
Ad esempio, se i tuoi utenti hanno abilitato la registrazione del browser, puoi "riprodurre video" e guardarli effettivamente mentre lo attraversano.
In caso contrario, puoi comunque utilizzare il collegamento "Visualizza percorso" per guardare i passaggi effettivi che hanno eseguito (se non erano i passaggi previsti dal cerchio blu).

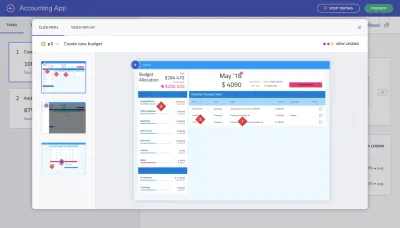
Questo è ciò che vedrai per ciascuna delle tue materie di prova:

Questa visualizzazione particolare potrebbe esserti più utile del video poiché puoi monitorare i clic effettivi su ciascuna pagina statica. Non solo vedi ogni parte del sito web su cui hanno fatto clic, ma vedi anche in quale ordine hanno fatto quei clic.
E come ho detto prima, se riesci a identificare le tendenze in cui questi percorsi alternativi di successo o percorsi falliti hanno portato i tuoi utenti, puoi eliminare più rapidamente i problemi nel tuo web design. È solo quando quei clic sono ovunque o gli utenti rinunciano a completare qualsiasi attività che hai un vero problema.
Avvolgendo
L'uso di un sistema di progettazione non implica automaticamente una buona usabilità. Devi essere in grado di progettare qualcosa di più che semplici interfacce utente sempre belle.
Ecco cosa c'è di così bello nella soluzione che abbiamo appena visto. Con i test di usabilità integrati in Indigo.Design, l'attenzione non è solo sulla spedizione di siti Web perfetti per i pixel. Sia che tu abbia intenzione di eseguire test di usabilità moderati o non moderati, ora hai uno strumento in grado di mappare accuratamente i percorsi dei tuoi utenti e le difficoltà che altrimenti dovrebbero affrontare.
