Componenti inclusi: recensioni di libri e risorse per l'accessibilità
Pubblicato: 2022-03-10Martedì 3 dicembre è stata la data di uscita ufficiale di Inclusive Components e l'accoglienza è stata straordinariamente positiva. Il libro è già una risorsa essenziale per esperti e sviluppatori di accessibilità.
Mi avevi a "Inclusive!"
Mentre il libro si fa strada negli uffici, alle porte e nei meetup per l'accessibilità in tutto il mondo, ecco solo alcune delle menzioni che abbiamo visto finora.

D.) Come costruiamo pulsanti e menu a discesa accessibili? Suggerimenti, schede e notifiche compatibili con la tastiera? Fisarmoniche, slider, tabelle dati e modali inclusi?
— zeldman (@zeldman) 4 dicembre 2019
A.) "Componenti inclusi", di @heydonworks per @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Ti sei mai chiesto come rendere accessibile un pulsante di commutazione?
— Eva Ferreira (@evaferreira92) 3 dicembre 2019
Questo libro non ha solo la soluzione a quel problema, ma anche! Spedizione gratuita in tutto il mondo
Sì sì sì, spedisce gratuitamente anche in Argentina https://t.co/yDaEulyOXT
Oggi esce il nuovo libro di @heydonworks Inclusive Components! In un mondo in cui molti di noi stanno costruendo sistemi di progettazione, incollando insieme sistemi di componenti JS e il 97,8% dei siti ha problemi di accessibilità, non riesco a pensare a un argomento più prezioso per un libro.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) 3 dicembre 2019
"Sebbene la consapevolezza dell'accessibilità del Web sia in continua crescita, il volume e i tipi di errori nelle home page suggeriscono che la consapevolezza da sola non è sufficiente a garantire un'esperienza Web altamente accessibile agli utenti con disabilità [...] Inclusive Components fornisce esattamente il tipo di guida, esempi e conoscenze necessarie per aiutare gli autori del web non solo a considerare le interfacce accessibili, ma anche a implementarle”.
— Jared Smith, Direttore associato di WebAIM
“[...] un approccio pratico per spiegare come creare componenti dell'interfaccia utente completamente accessibili con molti esempi. Comprendere e abbracciare come creare interfacce accessibili migliorerà la qualità del nostro lavoro, ma soprattutto, può, a volte drasticamente, migliorare l'esperienza dei nostri utenti in molti modi".
— Holger Bartel (Fonte)
Molti di noi vogliono creare interfacce inclusive, ma non sanno da dove cominciare. Il libro di Heydon fornisce un punto di ingresso: prende alcuni dei modelli di interfaccia più comuni e mostra al lettore come costruirli in modo inclusivo dall'inizio .
Gli sviluppatori possono trarre vantaggio da questo approccio immediatamente, ma anche i professionisti e i consulenti dell'accessibilità ottengono una risorsa preziosa per lavorare con clienti e team.
“Ho trovato Heydon Pickering per me uno dei migliori comunicatori sul tema dell'accessibilità digitale. Porta chiarezza su questioni complesse ed è convincente su come e perché l'accessibilità è di fondamentale importanza".
— Sharron Rush, Direttore Esecutivo di Knowbility

Il team di Sharron esegue audit di accessibilità per siti e app esistenti e spesso deve aiutare i clienti a stabilire nuovi approcci di sviluppo.

"Il team di Knowbility adora i 'Componenti inclusi' e lo consiglia vivamente a chiunque crei pensando all'accessibilità."
Attraverso istruzioni dettagliate ed esempi di codifica, il lettore vede rapidamente come le abitudini esistenti possono cambiare per diventare più inclusive .
Heydon è stato anche ospite dello Smashing Podcast la scorsa settimana e ha riassunto il tema centrale del libro:
"L'idea era di portare l'accessibilità ai sistemi di progettazione, ma allo stesso modo, pensare in modo sistematico quando si tratta di cercare di affrontare l'accessibilità".
Nel caso te lo fossi perso: Heydon Pickering a Smashing

- Sessione in diretta TV strepitosa
Heydon introduce alcune delle tecniche nel suo libro attraverso demo dal vivo e domande e risposte; - Podcast strepitoso
Heydon parla con il nostro Drew McLellan del libro e dell'accessibilità in generale; - Rilascio di componenti inclusi
Le prime reazioni dei primi revisori e alcuni dettagli in più sul libro; - Pagina del libro dei componenti inclusi
Dettagli sul libro e su come ottenere la tua copia personale.
Scarica un esempio PDF gratuito → (1,1 MB)
Una libreria in crescita per soddisfare un'esigenza crescente
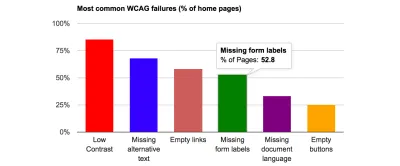
WebAIM ha condotto un'analisi dell'accessibilità del primo milione di siti Web all'inizio del 2019, il WebAIM Million, e i risultati hanno portato molti sviluppatori e team a ripensare al proprio flusso di lavoro. L'accessibilità e l'inclusione sono sempre state importanti, ma vedere tutti gli errori e gli errori esplicitati è stato illuminante.

La domanda di risorse per l'accessibilità continua a crescere man mano che sempre più aziende decidono di creare siti, app e piattaforme che funzionano per tutti. I componenti inclusivi sono solo una delle tante risorse di accessibilità che Heydon ha creato per soddisfare questa domanda:
- "Modelli di design inclusivi" (Smashing, 2016)
- Il sito Web originale dei componenti inclusi (stima marzo 2017)
- Articoli per Smashing Magazine e per A List Apart
Il nuovo progetto di Heydon con Andy Bell, Every Layout, adotta lo stesso approccio modulare ai CSS dei componenti inclusivi per i modelli di interfaccia.
Dove andremo dopo?
Anche l'elenco delle risorse di accessibilità di Smashing continua a crescere. Oltre agli articoli e ai video sull'accessibilità che pubblichiamo, la community cita regolarmente il libro Form Design Patterns di Adam Silver come riferimento prezioso per la creazione di moduli inclusivi.
 Abbiamo anche alcuni video che ti potrebbero piacere guardare e ascoltare: Sara Soueidan ha tenuto un discorso sull'accessibilità applicata e Marcy Sutton una volta ha parlato dei Garbage Components registrati dal vivo alla SmashingConf di New York lo scorso ottobre. Siamo sicuri che li troverai utili!
Abbiamo anche alcuni video che ti potrebbero piacere guardare e ascoltare: Sara Soueidan ha tenuto un discorso sull'accessibilità applicata e Marcy Sutton una volta ha parlato dei Garbage Components registrati dal vivo alla SmashingConf di New York lo scorso ottobre. Siamo sicuri che li troverai utili!Amiamo sostenere un Web accessibile, ma vorremmo sapere: quali altre risorse per l'accessibilità vorresti vedere in futuro? Come possiamo aiutare? Fatecelo sapere nella sezione commenti qui sotto.
