Con stile: i migliori editor CSS per il tuo progetto
Pubblicato: 2021-02-17CSS (o Cascading Style Sheets) è un modo popolare di creare siti Web e ti dà il potere di controllare ogni aspetto dell'aspetto di un sito. Sebbene la progettazione tramite HTML richieda una modifica in ogni singola pagina .html per modificare il design, puoi modificare l'aspetto generale del tuo sito Web con CSS in un secondo.
Per quanto riguarda gli editor CSS, sono creati per facilitare la modifica dei CSS. Fornendo interfacce funzionali, diventa più facile usare i CSS, così come individuare gli errori che danneggeranno il tuo sito web. Gli editor CSS sono creati per semplificarti la vita, quindi usali!
Perché usare un editor CSS
Supponiamo che tu sia uno sviluppatore web: vorresti offrire ai consumatori un sito web di bell'aspetto, giusto? Pertanto, è importante avere un buon editor CSS e HTML: questo è il tuo strumento principale.
Inoltre, poiché il Web è ancora in evoluzione, tutti gli sviluppatori Web devono rimanere aggiornati sugli strumenti che utilizzano, su come stanno sviluppando il Web e così via. Gli editor CSS e HTML li aiutano a svolgere tutte queste attività su richiesta.
Come scegliere un editor CSS
Ci sono così tanti buoni editor CSS gratuiti e open source là fuori che non ha senso pagare per questo prodotto. La comunità del web design è orgogliosa della comunicazione, della collaborazione e della condivisione, quindi immergiti nel profondo di questa cultura e scegli un editor CSS open source che ti dia il controllo.
Dopo aver spuntato la casella che dice open source, ci sono molte altre cose da considerare. Al livello più alto, avrai un'anteprima in tempo reale del tuo design e strumenti che soddisfano tutti gli standard di accessibilità contemporanei. Alcuni editor CSS hanno correttori di errore integrati: come il controllo ortografico per il tuo CSS, questo strumento può farti risparmiare un sacco di tempo. Quando scegli il tuo editor CSS, ti aiuterà ad avere un'idea di ciò che stai cercando di ottenere dal progetto e scegliere un editor che soddisfi le tue esigenze.
I migliori editor CSS disponibili
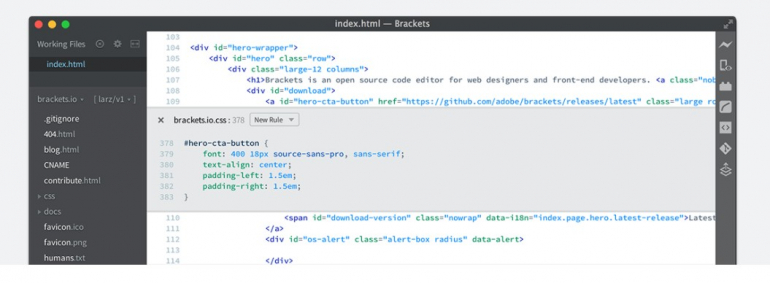
1. Staffe

Brackets è un editor CSS leggero e open source che non rallenterà il tuo sistema. Questo editor è stato creato dai giganti del software Adobe, ma a differenza di altri prodotti costosi come Photoshop è stato rilasciato in formato open source e gratuito.
Parentesi si distingue in quanto presenta un'anteprima dal vivo delle tue modifiche in modo da poter vedere come sta cambiando l'aspetto del tuo sito web in tempo reale. Per coloro che non conoscono l'utilizzo dei CSS, questo è molto divertente per giocare e imparare i trucchi del linguaggio di programmazione, ma è ugualmente prezioso per i veterani.
Disponibile in oltre 30 lingue diverse, questo è un editor CSS funzionale e snello che semplifica la creazione di grandi siti Web
Staffa funziona con:
- Linux Mint o Ubuntu
- macOS 10.14 o successivo
- Windows 7 o successivo
2. Atomo

Atom è un editor CSS estremamente popolare ed è ampiamente promosso nella comunità CSS. Uno dei motivi per cui ha riscontrato un tale successo è dovuto al modo in cui facilita la collaborazione sui progetti, rendendolo uno strumento fantastico per l'uso da parte della comunità. L'abilità multipiattaforma presente in Atom consente la collaborazione in tempo reale e semplifica il lavoro di squadra nello sviluppo web.
Oltre a questo, ci sono tutte le funzionalità che ti aspetteresti di trovare, incluso il supporto per una varietà di linguaggi di programmazione comuni e il completamento automatico per accelerare la codifica. Tutto questo è racchiuso in un'interfaccia intuitiva. Semplice.

Atom funziona su:
- Linux RedHat o Ubuntu
- macOS 10.9 o successivo
- Windows 7 o successivo
3. Modifica Komodo
Komodo Edit è creato dagli sviluppatori di software ActiveState ed è una versione ridotta del loro software Komodo IDE che è incluso nella loro piattaforma ActiveState. Poiché è essenzialmente una versione gratuita di un prodotto a pagamento, ti imbatterai naturalmente in alcune limitazioni quando lo utilizzi, ma per chiunque cerchi un editor CSS senza fronzoli, vale la pena dare un'occhiata a Komodo Edit.
Komodo Edit funziona su:
- Ubuntu, Linux
- macOS 10.9 o successivo
- Windows XP o successivo
4. Pesce azzurro

Bluefish è stato originariamente creato alla fine degli anni '90 per facilitare l'implementazione CSS, ma da allora ha subito alcune iterazioni. Tuttavia, puoi ancora percepire qualcosa sui primi giorni di Internet nel suo design semplicistico. Ciò non significa che manchi di potenza, tuttavia: l'ultima versione di Bluefish presenta molti dei campanelli e dei fischietti che ti aspetteresti da un prodotto premium come l'evidenziazione della sintassi, il completamento automatico e il supporto per una serie di altri linguaggi di programmazione.
Grazie all'interfaccia di base dei biscotti, Bluefish è un ottimo strumento per coloro che non cercano di impantanarsi in funzionalità extra. Bluefish è un editor semplice, ma nella semplicità trova funzionalità.
Bluefish funziona con:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware o Ubuntu
- Mac OS
- Apri Solaris
- Windows XP o successivo
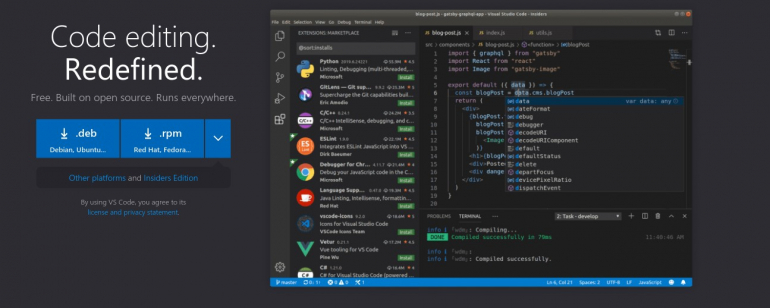
5. Editor CSS del codice di Visual Studio

VS Code è uno degli editor preferiti tra gli sviluppatori esperti. Come ti aspetteresti da un editor di codice utilizzato al massimo livello, è dotato di funzionalità professionali dalla sintassi al completamento automatico di livello successivo basato sull'intelligenza artificiale. Con un'interfaccia personalizzabile puoi creare un look che abiliti il tuo flusso di lavoro e divertiti a scoprire l'incredibile UX all'interno.
A differenza di molti editor di codice, VS Code presenta una funzione di debug che può salvarti dall'implementazione di codice difettoso sul tuo sito web. Questa caratteristica da sola lo distingue per gli sviluppatori. C'è anche una fiorente comunità basata sulla nostra piattaforma, quindi le risposte a qualsiasi domanda tu possa avere sono a portata di mano.
Visual Studio Code funziona con:
- Linux Debian, Fedora, RedHat, SUSE o Ubuntu
- Mac OS
- Windows 7 o successivo
Una parola sulle piattaforme a pagamento
Anche se pensiamo che il software open source gratuito sia la strada da percorrere con gli editor CSS - e con i grandi attori nel mondo del software, da Adobe ad ActiveState, offrire loro, gratis non significa economico. Tuttavia, ci sono molti editor CSS disponibili per l'acquisto. Se non trovi che le tue esigenze siano soddisfatte negli editor sopra elencati, Sublime Text ed Espresso sono due editor ben costruiti che hanno un prezzo.
Conclusione
Gli editor CSS semplificheranno il tuo flusso di lavoro, riducendo gli errori e consentendoti di sfruttare la bellezza della codifica nel flusso. Questo elenco di editor CSS è stato creato per rendere la creazione di splendidi siti Web più facile che mai. Qual è il tuo editor CSS preferito?
