Accessibilità: miglioramento dell'esperienza utente per gli utenti daltonici
Pubblicato: 2022-03-10Secondo Color Blind Awareness il 4,5% della popolazione è daltonica. Se il tuo pubblico è prevalentemente maschile, questo aumenta all'8%. Progettare per persone daltoniche può essere facilmente dimenticato perché la maggior parte dei designer non è daltonica. In questo articolo fornisco 13 suggerimenti per migliorare l'esperienza delle persone daltoniche, qualcosa che spesso può avvantaggiare anche le persone con una vista normale.
Che cos'è il daltonismo?
Esistono molti tipi di daltonismo, ma si tratta di non vedere i colori chiaramente, di confondere i colori o di non essere in grado di distinguere tra determinati colori.
Ulteriori letture su SmashingMag:
- API di accessibilità: una chiave per l'accessibilità al Web
- Note sull'accessibilità resa dal client
- Semplificare l'accessibilità con Ally.js
- Il potere sottovalutato del colore nella progettazione di app mobili
Questi problemi possono anche essere esacerbati dagli ambienti in cui le persone utilizzano i siti web. Ciò potrebbe includere monitor di bassa qualità, cattiva illuminazione, abbagliamento dello schermo, minuscoli schermi mobili e posti a sedere lontano da un enorme schermo televisivo.
Fare affidamento esclusivamente sul colore per la leggibilità e l'accessibilità rende un sito Web difficile da usare, il che alla fine influisce sui lettori e sulle vendite.
Sebbene i seguenti suggerimenti non siano esaustivi, coprono la maggior parte dei problemi che le persone daltoniche incontrano quando utilizzano i siti Web.
1. Leggibilità del testo
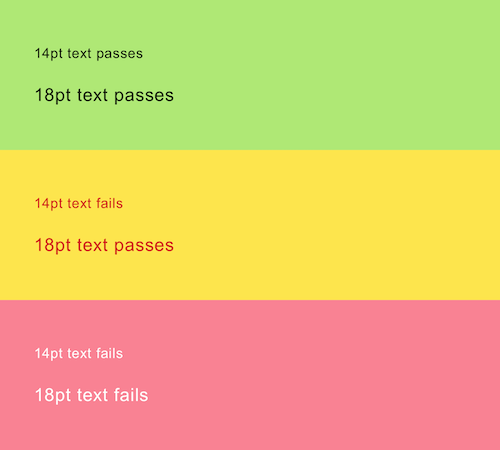
Per garantire che il testo sia leggibile, è necessario approvare le linee guida per l'accessibilità basate sulla combinazione di colore del testo, colore di sfondo e dimensione del testo come segue:
"WCAG 2.0 livello AA richiede un rapporto di contrasto di 4,5:1 per il testo normale e 3:1 per il testo di grandi dimensioni (14 punti e grassetto o più grandi, o 18 punti o più)." — Controllo contrasto colore WebAim
Ecco alcuni esempi di combinazioni di colori e taglie che passano e non passano:

2. Testo sovrapposto alle immagini di sfondo
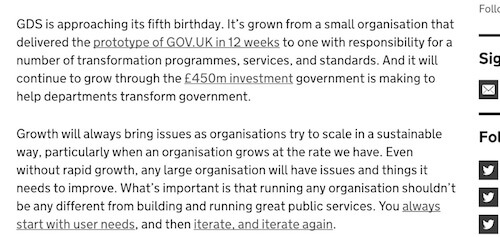
Il testo sovrapposto alle immagini è complicato perché alcune o tutte le immagini potrebbero non avere un contrasto sufficiente rispetto al testo.

La riduzione dell'opacità dello sfondo aumenta il contrasto, facilitando la lettura del testo.

In alternativa, puoi modellare il testo stesso in modo che abbia un colore solido o un'ombra esterna o qualsiasi altra cosa che corrisponda alle linee guida del tuo marchio.
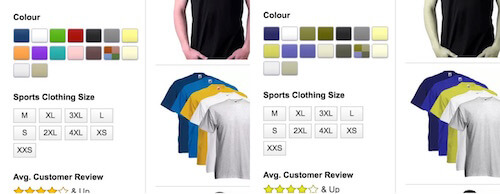
3. Filtri colore, raccoglitori e campioni
Lo screenshot qui sotto mostra il filtro colore su Amazon visto da qualcuno con e senza protanopia (daltonismo rosso-verde). Senza testo descrittivo è impossibile distinguere tra molte delle opzioni disponibili.

Amazon mostra un testo descrittivo quando l'utente passa con il mouse, ma il passaggio del mouse non è disponibile sui dispositivi mobili.
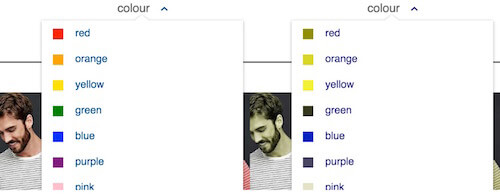
Gap risolve questo problema aggiungendo un'etichetta di testo accanto a ciascun colore come mostrato di seguito:

Questo sembra essere vantaggioso anche per le persone con una vista normale. Ad esempio, il nero e il blu scuro sono colori difficili da distinguere sullo schermo. Un'etichetta di testo elimina le congetture.
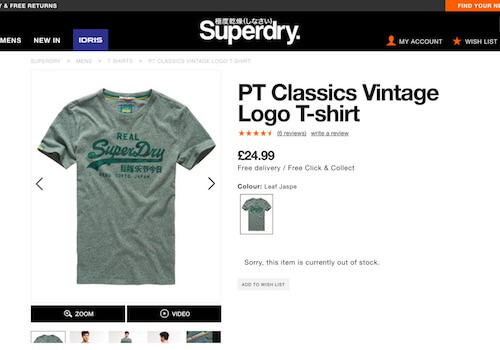
4. Fotografie senza descrizioni utili
Lo screenshot qui sotto mostra una maglietta SuperDry in vendita sul suo sito web. È descritto come "Leaf Jaspe" che è ambiguo poiché le foglie possono venire in un assortimento di colori (verde, giallo, marrone, ecc.).

Jaspe (o meglio "jaspe") significa screziato o variegato in modo casuale, quindi sarebbe utile utilizzare questo in aggiunta al colore specifico: "Jaspe foglia verde grigio".
5. Riconoscimento collegamento
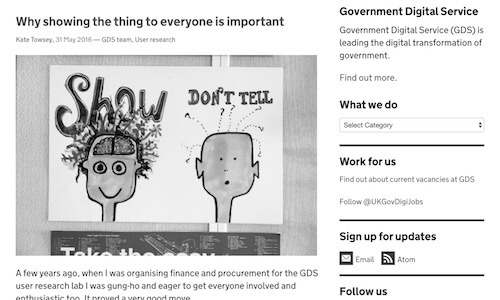
I collegamenti dovrebbero essere facili da individuare senza fare affidamento sul colore. Lo screenshot qui sotto simula la visione di qualcuno con acromatopsia (non riesce a vedere il colore) che visualizza il sito Web del servizio digitale del governo del Regno Unito (GDS). Molti dei link sono difficili da vedere. Ad esempio, hai notato che "GDS team, Ricerca utenti" (situato sotto l'intestazione) sono collegamenti?

Per trovare un collegamento, gli utenti devono passare il mouse con il mouse in attesa che il cursore si trasformi in un puntatore. Sui dispositivi mobili, sono lasciati a toccare il testo sperando che effettui una richiesta di pagina.

I collegamenti sopra con le icone sono più facili da vedere. Per chi ne fosse sprovvisto, sarebbe una buona idea aggiungere una sottolineatura, che è esattamente ciò che fa GDS all'interno del corpo dei suoi articoli:

6. Combinazioni di colori
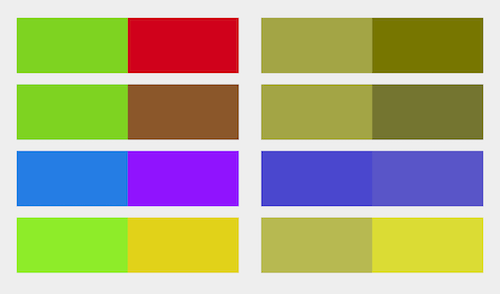
Nel mondo fisico non puoi sempre controllare quali colori appaiono uno accanto all'altro: una mela rossa potrebbe essere caduta e annidata in qualche erba verde. Tuttavia, possiamo controllare i colori che utilizziamo per progettare il nostro sito web. Le seguenti combinazioni di colori dovrebbero essere evitate ove possibile:
- verde/rosso
- verde/marrone
- blu/viola
- verde blu
- verde chiaro/giallo
- blu grigio
- verde/grigio
- verde/nero

7. Segnaposto dei moduli
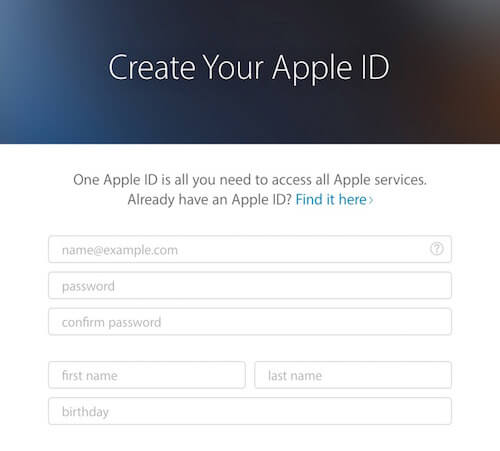
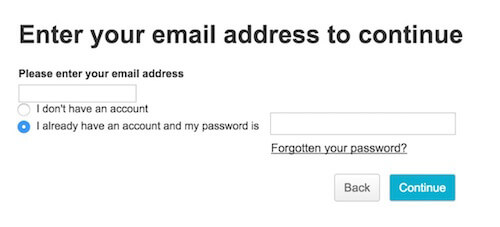
L'uso di un segnaposto senza un'etichetta è problematico perché il testo del segnaposto in genere manca di contrasto sufficiente. Apple ha questo problema con il modulo di registrazione, come mostrato di seguito:

Non è consigliabile aumentare il contrasto perché sarà quindi difficile distinguere tra testo segnaposto e input dell'utente.
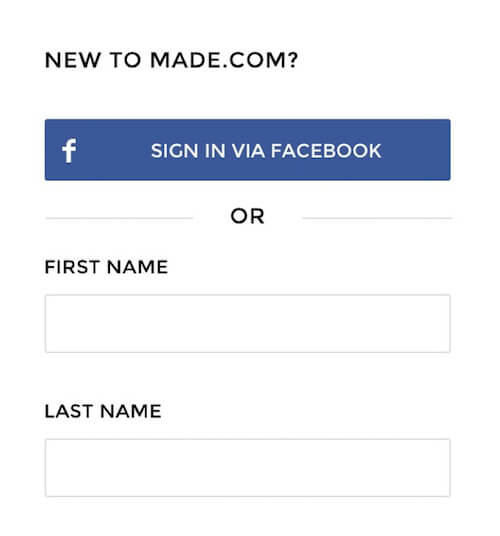
È meglio utilizzare etichette – comunque una buona pratica – con contrasto sufficiente, che è esattamente ciò che fa Made.com come mostrato di seguito:

8. Pulsanti primari
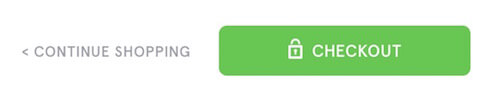
Spesso, i pulsanti primari usano solo il colore per presentarsi come tali, e Argos fa proprio questo nella sua schermata di accesso:

Invece, considera l'utilizzo di dimensioni, posizionamento, audacia, contrasto, bordi, icone e qualsiasi altra cosa che possa aiutarti, entro i limiti delle linee guida del tuo marchio. Ad esempio, Kidly utilizza dimensioni, colore e iconografia:

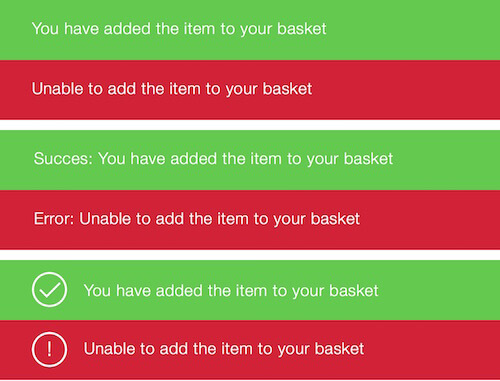
9. Messaggistica di avviso
I messaggi di successo e di errore sono spesso colorati rispettivamente di verde e rosso. La maggior parte delle persone daltoniche non soffre di acromatismo, quindi assocerà naturalmente colori diversi a messaggi diversi. Tuttavia, l'utilizzo di un prefisso come "Success" o, a mia preferenza, un'icona lo rende facile e veloce da leggere, come mostrato di seguito:

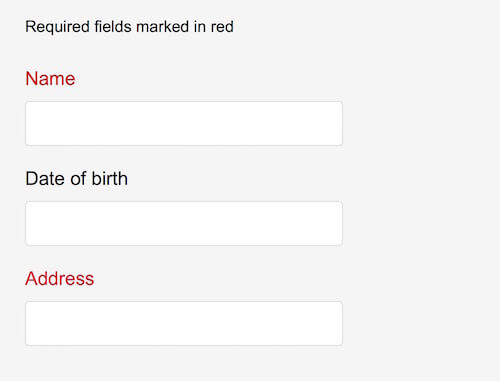
10. Campi del modulo obbligatori
Denotare i campi obbligatori con il colore è un problema perché alcune persone potrebbero non essere in grado di vedere le differenze.

Potresti invece considerare:
- Contrassegnare i campi obbligatori con un asterisco.
- Ancora meglio, contrassegnando i campi obbligatori con "obbligatorio".
- Ove possibile, rimuovere del tutto i campi facoltativi.
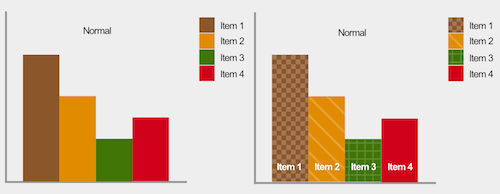
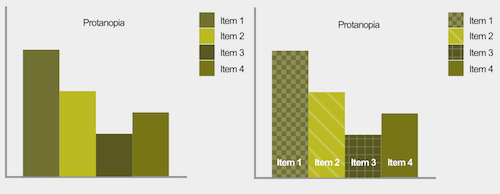
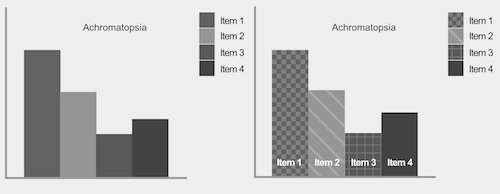
11. Grafici
Il colore è spesso usato per indicare diversi segmenti di un grafico. L'immagine qui sotto mostra come le persone con una visione diversa vedrebbero questo. Il grafico adatto ai daltonici è sulla destra.



L'uso di schemi e, ove possibile, il posizionamento del testo all'interno di ciascun segmento rende i grafici di facile comprensione. Quando il testo non si adatta, come spesso accade con un piccolo segmento di un grafico a torta, è sufficiente utilizzare una chiave.
12. Zoom
Una funzionalità di accessibilità che i browser hanno è consentire a qualcuno di ingrandire quanto necessario. Ciò migliora la leggibilità, il che è particolarmente utile su un dispositivo mobile.
Sfortunatamente, lo zoom può essere disabilitato usando il Viewport Meta Tag, il che è problematico. Ad esempio, la dimensione del testo potrebbe essere troppo piccola per essere letta in relazione al contrasto del colore, ma lo zoom avanti aumenta effettivamente la dimensione del carattere, facilitandone la lettura. Quindi non disabilitare lo zoom sul tuo sito web.
13. Dimensione relativa del carattere
Analogamente al punto precedente, i browser offrono la possibilità di aumentare la dimensione del testo (invece di ingrandire l'intera pagina nel suo insieme), al fine di migliorare la leggibilità. Tuttavia, alcuni browser disabilitano questa funzionalità quando la dimensione del carattere è specificata in unità assolute come i pixel. L'uso di un'unità di dimensione del carattere relativa, come ems, garantisce che tutti i browser consentano questa capacità.
Utensili
Ci sono molti strumenti disponibili per aiutarti a progettare per le persone daltoniche:
- Controlla i miei colori: se hai un sito web esistente, puoi semplicemente inserire un URL e ricevere feedback su ciò che deve essere migliorato.
- Controllo del contrasto dei colori di WebAim: fornisci due colori per vedere se soddisfano le linee guida per l'accessibilità.
- Voglio vedere come il daltonico: applica i filtri daltonismo alla tua pagina web direttamente in Chrome.
- Color Oracle: un simulatore di daltonismo per Windows, Mac e Linux, che mostra cosa vedranno le persone con problemi di visione dei colori comuni.
Conclusione
I suggerimenti in questo articolo non sono esaustivi e non sono necessariamente applicabili a tutte le situazioni. Tuttavia, coprono la maggior parte dei problemi che le persone daltoniche incontrano quando utilizzano i siti Web.
È più importante eliminare i principi, in modo da poterli integrare nel tuo processo di progettazione. In definitiva, i siti Web non sono solo pensati per avere un bell'aspetto: sono pensati per essere facili da usare per tutti, comprese le persone daltoniche.
