Suggerimenti pratici per migliorare l'usabilità delle pagine di destinazione con l'animazione delle diapositive
Pubblicato: 2022-03-10(Questo è un post sponsorizzato.) Per molto tempo, l'animazione dell'interfaccia utente è stata un ripensamento per i designer. Ancora oggi, molti designer pensano all'animazione come a qualcosa che delizia ma non migliora necessariamente l'usabilità. Se condividi questo punto di vista, allora questo articolo è per te. Discuterò di come l'animazione può migliorare l'esperienza utente delle pagine di destinazione e fornirò i migliori esempi di animazioni create utilizzando il framework Presentazioni.
Il framework Slides è uno strumento facile da usare per la creazione di siti web. Consente a chiunque di creare una pagina di destinazione elegante in pochi minuti. Tutto quello che devi fare è scegliere un design appropriato dall'elenco di diapositive predefinite.

L'animazione in quattro modi supporta l'usabilità delle pagine di destinazione
Il design della pagina di destinazione è più di una semplice presentazione visiva; si tratta di interazione. I dettagli dell'interaction design fanno la differenza fondamentale sui siti Web moderni. E gli effetti animati possono rafforzare le interazioni. Per migliorare l'usabilità di una landing page, un'animazione deve essere un elemento funzionale, non solo decorativo. Dovrebbe servire a un chiaro scopo funzionale. Di seguito sono riportati alcuni modi comuni in cui l'animazione può migliorare l'usabilità.
1. Crea una narrazione
Ogni designer è un narratore. Quando creiamo un sito web, raccontiamo una storia ai nostri visitatori. Ed è possibile raccontare una storia molto più coinvolgente usando l'animazione.
L'animazione può aiutare a dare vita ai contenuti. Un buon esempio di tale animazione può essere trovato su Ikonet. L'animazione lì mantiene gli utenti coinvolti mentre scorrono la pagina e imparano a conoscere l'azienda.

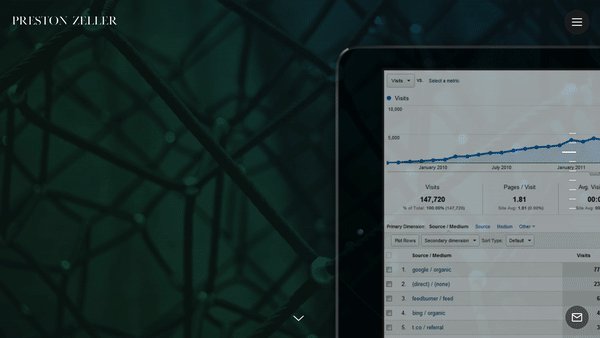
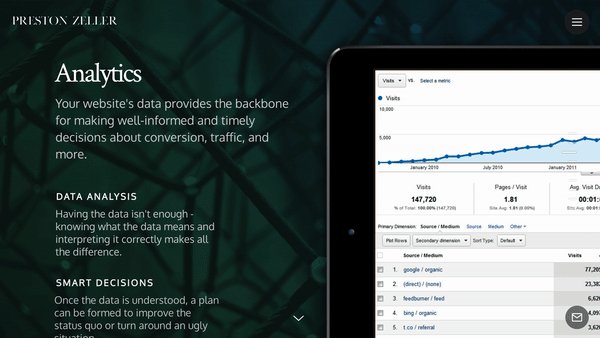
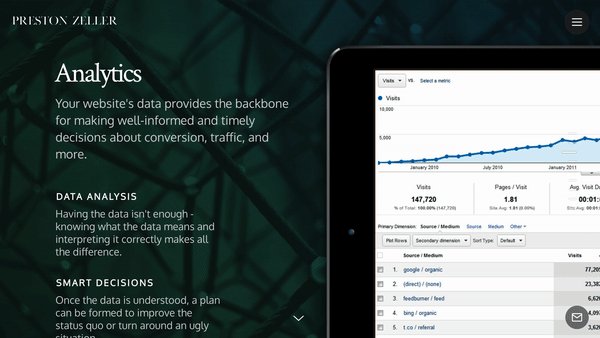
L'animazione può anche essere utilizzata per richiamare l'attenzione del visitatore su qualcosa che dovrebbe notare e su cui agire. Ad esempio, se hai una sezione di testo importante o un invito all'azione, farli scorrere all'interno (invece di vederli semplicemente visualizzati) può aiutare i visitatori a capire dove dovrebbero concentrarsi. Dai un'occhiata all'esempio di Preston Zeller di seguito. Il modo in cui gli elementi appaiono sulle pagine guida l'attenzione dell'utente su quelle aree. Il bello di questa animazione è che attira l'attenzione su informazioni importanti senza essere di disturbo.

2. Fornire feedback
L'interazione uomo-computer si basa su due fondamenti: l'input dell'utente e il feedback del sistema. Tutti gli oggetti interattivi dovrebbero reagire all'input dell'utente con un feedback visivo o audio appropriato.
Di seguito puoi vedere l'effetto Casella di controllo personalizzata creato utilizzando il framework Presentazioni. La sottile animazione di rimbalzo che l'utente vede quando cambia lo stato dell'interruttore rafforza la sensazione di interattività.

Con Presentazioni puoi creare simpatiche animazioni al passaggio del mouse e incoraggiare gli utenti a interagire con gli oggetti. Dai un'occhiata a Berry Visual. Quando passi il mouse su "Invia messaggio" o sul menu dell'hamburger nell'angolo in alto a destra, si verifica un simpatico effetto animato. Crea la sensazione che questi elementi siano interattivi.

Buf Antwerp è un altro eccellente esempio di come il feedback animato al passaggio del mouse può migliorare l'esperienza dell'utente. Quando i visitatori passano il mouse su un riquadro, viene visualizzata una sovrapposizione semitrasparente e il testo fornisce ulteriori informazioni sull'elemento.

3. Crea relazioni
Un ottimo posto per aggiungere animazioni a una pagina di destinazione è nei momenti di cambiamento. Troppo spesso i momenti di cambiamento sono improvvisi &mdahs; ad esempio, quando gli utenti fanno clic su un collegamento, viene visualizzata improvvisamente una nuova schermata. Poiché i cambiamenti improvvisi sono difficili da elaborare per gli utenti, tali cambiamenti di solito si traducono in una perdita di contesto: il cervello deve scansionare la nuova pagina per capire come il nuovo contesto è collegato a quello precedente.
Considera questo esempio di un cambiamento improvviso:

Confrontalo con l'esempio seguente, in cui una transizione animata fluida guida l'utente verso le diverse parti dello schermo:

È chiaro che nel secondo esempio, l'animazione impedisce cambiamenti bruschi: colma il divario e collega due fasi. Di conseguenza, i visitatori capiscono che le due fasi si uniscono. Questo principio si applica allo stesso modo quando si ha una relazione genitore-figlio tra due oggetti:

Si applica anche quando crei una transizione tra le fasi. Le transizioni fluide tra le diapositive nell'esempio seguente creano un senso di sequenza, anziché separare parti non correlate della pagina.

4. Rendere divertenti i compiti noiosi
Potrebbe essere difficile immaginare come introdurre elementi ludici nelle esperienze quotidiane. Ma aggiungendo un po' di sorpresa dove è più inaspettato, possiamo trasformare un'interazione familiare in qualcosa di inaspettato e, quindi, memorabile.
Quando visiti la 3D Room Exhibition di Tympanus, sembra come qualsiasi altro sito web di gallerie che hai visitato in precedenza. Ma la tua impressione sul sito web cambia immediatamente quando interagisci con una pagina. Mentre muovi il cursore, la pagina si sposta e questo effetto crea un senso di spazio 3D. Questa sensazione si rafforza quando si passa da una pagina all'altra; sembra che tu stia viaggiando da una stanza all'altra all'interno di uno spazio 3D.

Ora parliamo di qualcosa di molto più familiare degli effetti 3D: i moduli web. Chi ama compilare moduli? Probabilmente nessuno. Tuttavia, la compilazione dei moduli è una delle attività più comuni sul web. Ed è possibile trasformare questa noiosa attività in un esercizio divertente. Dai un'occhiata al personaggio Yeti di Darin Senneff, che è usato in una forma. Quando l'utente inizia a digitare la password, la mascotte si copre gli occhi. Un tale effetto animato porta molta gioia quando lo vedi per la prima volta.

Ultimo ma non meno importante, è possibile rendere l'esperienza di scorrimento non solo più visivamente interessante, ma anche utile per i lettori. Di seguito Storytelling Map, un viaggio interattivo in cui un percorso lungo una mappa viene animato in base al contenuto che si scorre nella pagina. L'idea lega insieme testo, immagini e luoghi; i visitatori leggono le informazioni e le vedono nel contesto della mappa).


Sei migliori pratiche per l'animazione della pagina di destinazione
Identificare i luoghi in cui l'animazione ha utilità è solo metà della storia. I designer devono anche implementare correttamente l'animazione. In questa sezione scopriremo come animare come un professionista.
1. Non animare più elementi contemporaneamente
Quando alcuni oggetti vengono animati contemporaneamente, diventa fonte di distrazione per gli utenti. Poiché il cervello e l'occhio umani sono cablati per prestare attenzione agli oggetti in movimento, l'attenzione dell'utente salterà da un elemento all'altro e il cervello avrà bisogno di più tempo per capire cosa è appena successo (soprattutto se il movimento avviene molto rapidamente). Pertanto, è importante programmare correttamente le animazioni.
È fondamentale comprendere il concetto di coreografia di transizione: la sequenza coordinata di movimenti che mantiene l'attenzione del visitatore mentre cambia l'interfaccia. Ridurre al minimo il numero di elementi che si muovono indipendentemente; solo poche cose dovrebbero accadere contemporaneamente (in genere, non più di due o tre). Pertanto, se vuoi spostare più di tre oggetti, raggruppa alcuni oggetti insieme e trasformali come una singola unità, invece di animarli in modo indipendente.

Presentazioni offre un eccellente vantaggio ai web designer: impedisce loro di abusare del movimento nel design. Ogni effetto animato disponibile in Presentazioni è stato accuratamente progettato per fornire i contenuti nel miglior modo possibile.
2. L'animazione non dovrebbe entrare in conflitto con la personalità della pagina di destinazione
Ogni volta che aggiungi un'animazione a un design, introduci la personalità. Questa personalità dipenderà in gran parte dall'effetto animato che scegli di utilizzare.
Quando le persone interagiscono con un prodotto, hanno determinate aspettative. Immagina di progettare una pagina di destinazione per un servizio bancario e decidi di utilizzare un'animazione che rimbalza per introdurre un modulo che raccoglie le informazioni personali dell'utente. Molti utenti esiteranno a fornire i propri dettagli perché il modulo è in conflitto con le loro aspettative.

Il framework Presentazioni ti consente di scegliere tra 10 stili animati, come Stack, Zen, Film, Cards e Zoom. Sperimenta diversi effetti e scegli quello che è meglio per il tuo caso.

3. Guarda L'ora
Quando si tratta di progettare animazioni, il tempismo è tutto. La tempistica della tua animazione può fare la differenza tra una buona interazione e una cattiva. Quando lavori sull'animazione, di solito trascorri un terzo del tuo tempo a trovare gli effetti animati giusti e gli altri due terzi a trovare il momento giusto per rendere l'animazione fluida.
In genere, mantieni l'animazione breve. L'animazione non dovrebbe mai intralciare il completamento di un'attività da parte dell'utente, perché anche l'animazione più ben eseguita sarebbe davvero fastidiosa se rallenta gli utenti. La velocità ottimale per un'animazione dell'interfaccia utente è compresa tra 200 e 500 millisecondi. Un'animazione che dura meno di 1 secondo è considerata istantanea, mentre un'animazione più lunga di 5 secondi può trasmettere una sensazione di ritardo.
Quando si tratta di creare un effetto animato, un parametro ha un impatto diretto su come viene percepita l'animazione: easing o funzione di temporizzazione in termini CSS. L'allentamento aiuta i designer a rendere il movimento più naturale.
Il framework Presentazioni consente ai web designer di personalizzare l'andamento. Troverai l'attenuazione insieme ad altri effetti nella sezione "Impostazioni degli effetti".

4. Pensa all'accessibilità
L'animazione è un'arma a doppio taglio. Può migliorare l'usabilità per un gruppo di utenti, mentre causa problemi per un altro gruppo. Il rilascio di iOS 7 da parte di Apple è stato un esempio recente di quest'ultimo. iOS 7 era pieno di effetti animati e, poco dopo il suo rilascio, gli utenti di iPhone hanno riferito che le transizioni animate li stavano facendo venire le vertigini.
La tua responsabilità come designer è pensare a come le persone con disturbi visivi interagiranno con il tuo design. Controlla le linee guida delle WCAG sull'animazione e assicurati che il tuo design sia in linea con esse. Tieni traccia se un utente desidera ridurre al minimo la quantità di animazione o movimento. Una speciale funzione multimediale CSS, "preferisce il movimento ridotto", rileva se l'utente ha richiesto che il sistema riduca al minimo la quantità di animazione o movimento utilizzato. Quando è impostato su "ridurre", è meglio ridurre al minimo la quantità di movimento e animazione (ad esempio, rimuovendo tutti i movimenti non essenziali).
Inoltre, esegui test di usabilità per verificare che gli utenti di tutte le abilità, comprese le persone con disturbi visivi, non avranno alcun problema a interagire con il tuo progetto.
5. Prototipa e verifica le tue decisioni di progettazione
L'animazione è divertente con cui giocare. È facile esagerare e ritrovarsi con un design che travolge gli utenti con troppi movimenti. Sfortunatamente, non esiste un proiettile d'argento per una grande animazione; è difficile stabilire criteri chiari di ciò che è “appena sufficiente”. Preparati a dedicare del tempo alla prototipazione, al test e all'ottimizzazione degli effetti animati.
Ecco alcuni suggerimenti che vale la pena tenere in considerazione durante il test:
- Prova su hardware diverso.
Molti fattori hardware possono influenzare drasticamente le prestazioni dell'animazione: dimensioni dello schermo, densità dello schermo, prestazioni della GPU, solo per citarne alcuni. Di conseguenza, un utente su uno schermo ad alta definizione potrebbe avere un'esperienza completamente diversa rispetto a un utente su uno schermo precedente. Prendere in considerazione tali fattori durante la progettazione dell'animazione per evitare colli di bottiglia nelle prestazioni. Non incolpare l'hardware lento; ottimizza la tua animazione per funzionare perfettamente su tutti i tipi di dispositivi. - Prova su cellulare.
La maggior parte dei siti Web viene creata e testata su un desktop; l'esperienza mobile e le prestazioni di animazione sono spesso trattate come un ripensamento. La mancanza di test su dispositivi mobili potrebbe causare molti problemi agli utenti mobili, perché alcune tecniche animate funzionano benissimo su desktop ma non altrettanto bene su dispositivi mobili. Per evitare un'esperienza negativa, conferma che il tuo design funziona correttamente sia su desktop che su dispositivi mobili. Prova sul cellulare presto e spesso. - Guarda l'animazione a bassa velocità.
Potrebbe essere difficile notare problemi quando un'animazione (soprattutto complessa) viene eseguita a piena velocità. Quando rallenti l'animazione (diciamo, a un decimo della velocità), tali problemi diventano evidenti. Puoi anche registrare video al rallentatore delle tue animazioni e mostrarli ad altre persone per ottenere altre prospettive.
Con il framework Slides, puoi creare un prototipo interattivo ad alta fedeltà in pochi minuti. Puoi utilizzare un editor WYSIWYG per creare effetti animati, pubblicare il design e vedere come funziona sia su desktop che su dispositivi mobili.
6. L'animazione non dovrebbe essere un ripensamento
C'è un motivo per cui così tanti designer pensano all'animazione come a una funzionalità non necessaria che sovraccarica l'interfaccia utente e la rende più complicata. Nella maggior parte dei casi, questo è vero quando i designer introducono l'animazione alla fine del processo di progettazione, come rossetto per il design, in altre parole, l'animazione per il bene dell'animazione. Il movimento casuale senza alcuno scopo non gioverà molto ai visitatori e può facilmente distrarre e infastidire.
Per creare animazioni significative, prenditi del tempo all'inizio del progetto per pensare alle aree in cui l'animazione si adatterebbe naturalmente. Solo in questo modo l'animazione sarà naturale per il flusso dell'utente.
Conclusione
Una buona animazione funzionale rende una landing page non solo più accattivante, ma anche più utilizzabile. Se eseguita correttamente, l'animazione può trasformare una pagina di destinazione da una sequenza di sezioni in un'esperienza memorabile accuratamente coreografata. Il framework Presentazioni aiuta i web designer a utilizzare l'animazione per comunicare in modo chiaro.
