Copia se puoi: migliorare le tue capacità di progettazione dell'interfaccia utente con copywork
Pubblicato: 2022-03-10Cosa sta succedendo qui?
Sto parlando di copywork. Il copywork è una tecnica che scrittori e pittori usano da secoli. È il processo di ricreare un'opera esistente il più fedelmente possibile al fine di migliorare la propria abilità. Nel nostro caso, ciò significa ricreare un pixel di progettazione dell'interfaccia utente (UI) pixel per pixel.
Ulteriori letture su SmashingMag:
- Come trasformare la risoluzione dei problemi e la creatività
- Utilizzo di Sketch per un web design reattivo
- Comprensione del diritto d'autore e delle licenze
- L'arte disordinata di UX Sketching
Non è così inutile come sembra, lo prometto. Il trucco è scegliere un design migliore di quello di cui sei attualmente capace. Copiando qualcosa al di fuori della tua timoneria, amplierai le tue abilità.
Quindi, se vuoi migliorare il tuo uso del colore, copia qualcosa con dei gradienti pazzi o una tavolozza audace. Se vuoi migliorare il marchio di lusso, copia un sito Web preminente con un aspetto elegante.
Ovviamente, questa tecnica non è scienza missilistica. In realtà, sarebbe difficile pensare a un esercizio più banale. Ma è il modo più efficace che conosco per migliorare le mie capacità di progettazione dell'interfaccia utente.

Ma stiamo andando avanti a noi stessi.
Scrittori che copiano gli scrittori
Ho sentito parlare per la prima volta del copywork sul blog The Art of Manliness, dove Brett McKay racconta una lunga storia di coloro che hanno utilizzato il copywork per sviluppare le proprie capacità di scrittura.
- Jack London ha copiato parti della scrittura di Rudyard Kipling per adattare la cadenza e il fraseggio di livello mondiale del suo antenato.
- Robert Louis Stevenson studiava meticolosamente sezioni della scrittura che trovava particolarmente belle, quindi le riproduceva parola per parola a memoria.
- Benjamin Franklin ha seguito una variante del copywork, scrivendo note su ogni frase di un saggio e poi, pochi giorni dopo, cercando di ricreare il saggio leggendo i suoi appunti e confrontando i risultati.
L'elenco continua. So che Raymond Chandler, il famoso scrittore di gialli, ha usato una tecnica simile a quella di Benjamin Franklin, riscrivendo un romanzo da una descrizione dettagliata e poi confrontando il suo con l'originale per studiarne il flusso.
In realtà ha scritto all'autore originale più tardi nella vita, dicendogli quanto fosse istruttivo l'esercizio. Presta attenzione alla sua analisi:
Ho scoperto che la parte più complicata della tua tecnica era la capacità di superare situazioni, che rasentavano l'inverosimile ma che nella lettura sembravano del tutto reali. Spero che tu capisca che intendo questo come un complimento. Non mi sono mai nemmeno avvicinato a farlo da solo. Dumas aveva questa qualità in misura molto forte. Anche Dickens. Probabilmente è la base di tutto il lavoro rapido, perché naturalmente il lavoro rapido ha una grande misura di improvvisazione, e far sembrare inevitabile una scena improvvisata è un bel trucco.
Questo non è un esercizio meccanico. Chandler è estremamente attento alle differenze tra il suo lavoro e l'originale ed è esperto delle sottigliezze dello stile di molti autori. Puoi parlare in modo articolato del design dell'interfaccia utente? In caso negativo, posso consigliare un copywork?
Proprio come uno scrittore che copia i grandi prima di lui assorbe inconsciamente le scelte più piccole fatte da quegli autori - la scelta delle parole, il fraseggio, la cadenza e così via - un designer che fa copywork assorbe anche le scelte più sottili nei progetti che studiano: la spaziatura, il layout, i caratteri , elementi decorativi. Qui sta il suo potere.
Diamo una rapida occhiata al copywork in un'altra forma d'arte, però, una con una storia straordinariamente lunga.
Dipingere gli antichi maestri
Se hai vagato per un museo d'arte, probabilmente hai visto il copywork in azione. A parte la mia scrivania, è l'unico posto in cui l'ho visto.

I pittori hanno una storia ancora più lunga degli scrittori nel copiare i maestri. Leonardo da Vinci sviluppò la sua arte (una delle sue arti, comunque) copiando il suo maestro, Andrea Del Verrocchio, una pratica comune tra gli apprendisti artisti del Rinascimento. Da Vinci in realtà prescriveva il copywork come pratica numero uno per gli studenti d'arte:
L'artista deve prima esercitare la sua mano copiando disegni dalla mano di un buon maestro.
Come mai? Perché copiare direttamente da un master fornisce un'impostazione controllata in cui allenare l'occhio.
Quando dipingi una scena dal vivo, d'altra parte, c'è molto di cui preoccuparsi: il modello si muoverà, il vento si alzerà, il sole tramonterà. Fino a quando il tuo cervello non potrà pensare in modo naturale in forma e colore, dipingere nel mondo reale sarà difficile. Ma in studio puoi prenderti tutto il tempo che ti serve per assorbire le basi.
Mentre i designer dell'interfaccia utente non modellano nulla dopo una scena naturale allo stesso modo dei pittori, il copywork fornisce un modo utile per eliminare variabili e distrazioni mentre affina le tue abilità.
Ma sebbene una volta fosse un esercizio fondamentale di alcuni dei più grandi artisti del mondo, il copywork è caduto in disgrazia. Al giorno d'oggi, è visto come meccanico, non creativo e puzzolente di plagio.
Quindi, perché un designer dell'interfaccia utente dovrebbe copiare per esercitarsi?
Si tratta di (ricreare) i dettagli
Il succo è questo: quando ricrei un design, pixel per pixel, sei costretto a rifare ogni decisione presa dal designer originale. Quale carattere? Quanto grande? Come sono disposte le cose? Quali immagini e sfondi e decorazioni? Ti immergi nelle piccole decisioni di progettazione prese da fantastici designer.
Potresti obiettare che ti perderesti tutte le scelte prese in considerazione dal designer e il motivo per cui ha scelto ciò che ha fatto. Abbastanza giusto, ma non ha senso. Fatto bene, il copywork ti espone a decisioni di progettazione che semplicemente non avresti preso da solo.

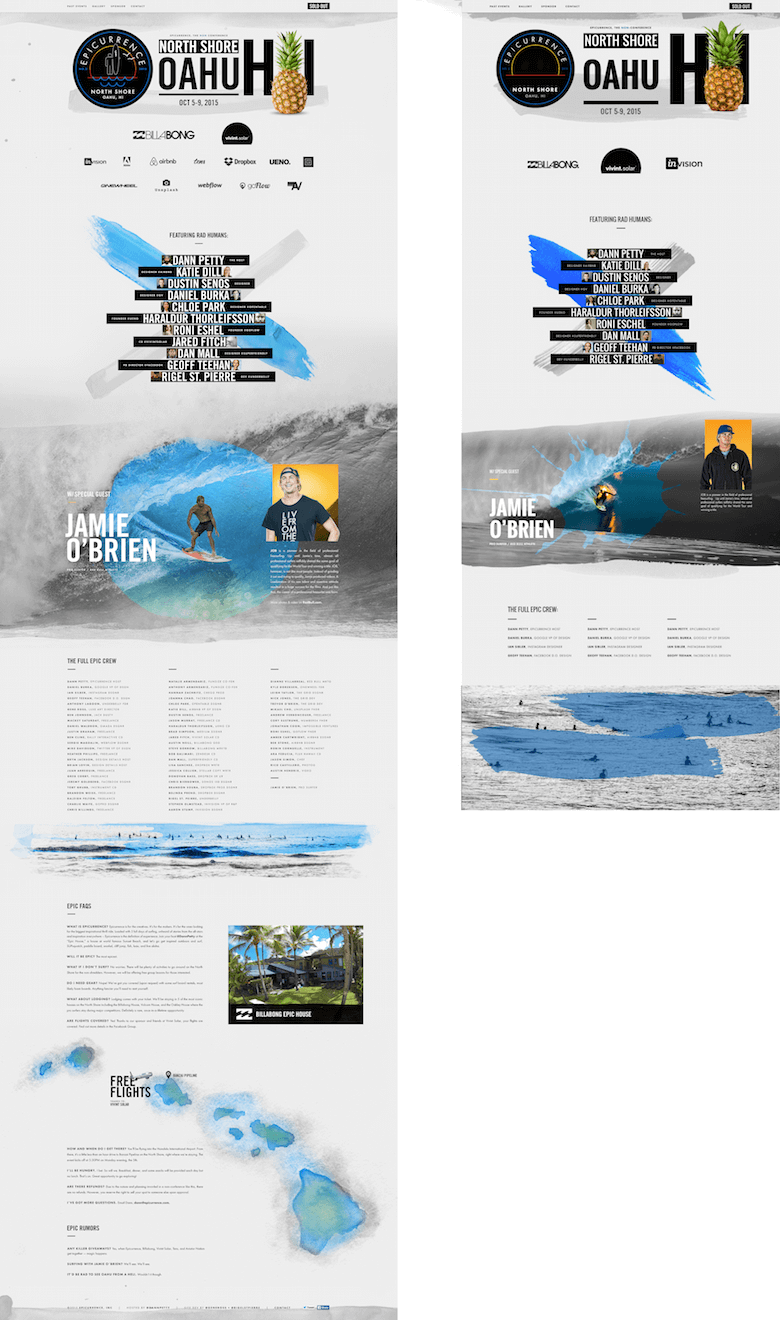
Facciamo un esempio. Uno dei pezzi che hanno ampliato di più il vocabolario che ho copiato è il meraviglioso sito Web Epicurrence di Dann Petty. Ho interiorizzato tre cose solo dall'intestazione:
- Dimensione del carattere follemente grande . La mia copia dell'originale includeva le iniziali delle Hawaii "HI" nel carattere di dimensione 365. Nei miei anni di lavoro professionale non avevo mai pensato di creare testi così grandi. Eppure lo usa come elemento visivo, allineandolo con gli altri elementi di intestazione, inserendo anche un'immagine tra le lettere. Molto bello.
- Tratto di vernice come "ombra" Una macchia di acquerello scorre sul fondo del sigillo, sull'intestazione e sull'ananas. È nel punto in cui potrebbe trovarsi un'ombra, come se l'ombra fosse dipinta sulla pagina. Whoa, non è il solito modo di farlo!
- Tipo maiuscolo con spaziatura delle lettere generosa . Senza dubbio, quel testo maiuscolo aggiunge un forte elemento di allineamento e aumentare la spaziatura delle lettere è un modo da manuale per aggiungere un po' di classe alla digitazione, ma mi ritrovo a diventare imbarazzato nel farlo molto. È stato bello vedere che tutto il testo qui è in maiuscolo e praticamente tutto ha modificato anche la spaziatura delle lettere.
Ora, avevo visto il design di Dann Petty prima di decidere di copiarlo. Ho pensato: "Wow, sembra fantastico". E anche se i miei occhi hanno sorvolato il design, non è che io abbia immediatamente interiorizzato ogni tecnica che ha usato. Solo quando l'ho copiato ho iniziato ad adottare consapevolmente queste cose nel mio toolkit dell'interfaccia utente.

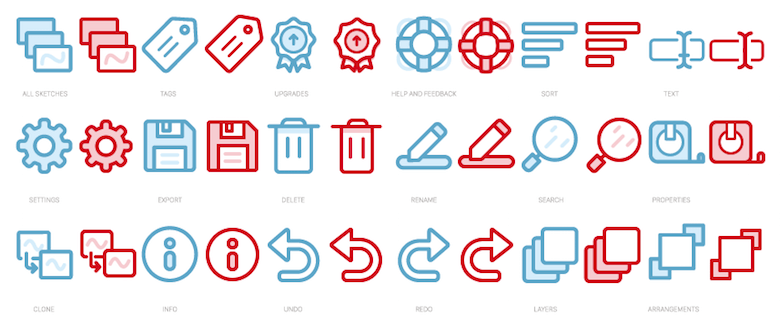
Ecco un altro esempio, l'icona Skedio impostata dal maestro designer di icone Vic Bell. (I suoi originali sono in blu, il mio copywork in rosso.)
Questo è stato un esercizio affascinante per me, in particolare perché le icone di Vic sono uno o due passaggi più dettagliati rispetto alla maggior parte di ciò che realizzo per le app su cui lavoro. Ha aggiunto questa complessità in due modi sottili:
- Una seconda tonalità di blu più chiara . Confronta il colore di riempimento dell'icona "Impostazioni" (riga 2, icona 1) con il colore del contorno. La maggior parte delle icone che ho progettato sono di un solo colore.
- Una seconda larghezza della linea più chiara . Puoi vederlo nel "testo" dell'icona "Tag" (riga 1, icona 2) e nella freccia sull'icona "Aggiornamenti" (riga 1, icona 3). Ho vissuto secondo la regola secondo cui la coerenza è fondamentale nel design delle icone, quindi vedere l'uso da parte di Vic di linee di accento di 3 pixel in un set di linee principalmente di 4 pixel è stato affascinante.
Ma la forza del copywork non sta solo nel vedere questi dettagli a un livello superficiale, ma anche nel familiarizzare intimamente con il modo in cui vengono utilizzati nel design.

Prendiamo l'idea della seconda tonalità più chiara. Una cosa è decidere di utilizzare una seconda tonalità come colore di accento. Ecco quattro modi in cui Vic ha utilizzato la tonalità più chiara in questo set di icone:
- Come un'ombra . Il coperchio del cestino dell'icona "Elimina" (riga 2, icona 3) ha questo blu secondario nella sua ombra. Puoi vedere un'ombra simile ma ancora più sottile sotto il medaglione nell'icona "Aggiornamenti" (riga 1, icona 3).
- Come un bagliore di luce . La tonalità più chiara viene utilizzata come riflesso della luce nella lente d'ingrandimento dell'icona "Cerca" (riga 3, icona 5).
- Per contrasto di colore . Vic usa il bianco e l'azzurro come due colori contrastanti nell'anello salvagente dell'icona "Aiuto e feedback" (riga 1, icona 4). Stessa storia con la matita nell'icona "Rinomina" sotto di essa (riga 2, icona 4).
- Per contrasto di peso visivo . Questo è stato il più sottile per me. Nota come le carte sullo sfondo, ma non la carta in primo piano, dell'icona "Tutti gli schizzi" (riga 1, icona 1) e dell'icona "Livelli" (riga 3, icona 5) siano azzurre. La carta in primo piano in entrambi è bianca, dandogli più contrasto con il resto dell'icona. Se le carte di sfondo avessero riempimenti bianchi, il netto contrasto tra i bordi e i riempimenti avrebbe distratto l'occhio: così com'è, l'occhio è diretto direttamente sulla carta anteriore.
Queste strategie sono più dettagliate di qualsiasi lezione sulle icone. Sono consigli e tecniche una tantum che vanno direttamente dalla mente di un maestro alla tua, se sei disposto a impegnarti nel fare il copywork.
Va bene, copriamo un altro esempio qui.

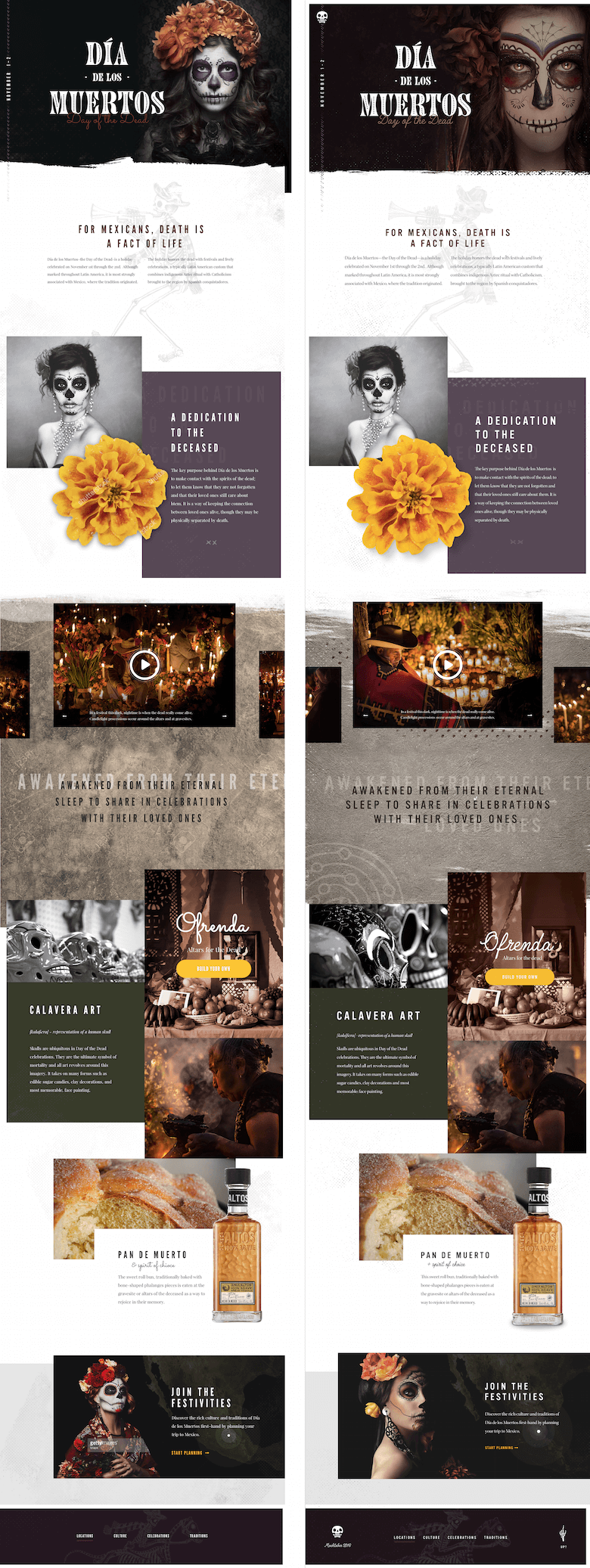
Ho visto il design Dia de los Muertos di Taylor Perrin non molto tempo fa e mi ha lasciato senza parole. Fa un lavoro fantastico nell'usare elementi con cui faccio fatica, come belle fotografie, trame ricche e layout panoramici.
Molto di ciò è dovuto a ciò che dedico il mio tempo a progettare, principalmente app di informazioni per le aziende. L'aspetto è pulito e semplice, il marchio sobrio.
La copia del mockup di Dia de los Muertos di Taylor ha ampliato il mio pensiero progettuale in diversi modi:
- Un nuovo flusso di lavoro . Sono stato un grande sostenitore di Sketch sin dal primo giorno e insegno persino un corso sull'interfaccia utente basato su Sketch, ma ci sono aspetti negativi nella sua semplicità. Vale a dire, da quando sono passato da Photoshop a Sketch, i miei riflessi di progettazione si sono orientati verso tutto ciò che è rettangoli piatti. In questo esercizio, ho strutturato quasi tutti gli sfondi dell'intera pagina ed è stato un ottimo promemoria del fatto che un passaggio in Photoshop durante il processo di progettazione mi consente molta più versatilità nello stile rispetto ai semplici rettangoli colorati.
- Far brillare beni dignitosi . Una delle prime risorse che ho dovuto rintracciare e rimodellare è stata l'illustrazione dello scheletro che suona il corno. Quando l'ho trovato online, sono rimasto deluso. In effetti, se avessi disegnato il mockup originale e avessi trovato quell'illustrazione, probabilmente l'avrei ignorato. Eppure sembrava fantastico nel modello di Perrin. Confrontare l'immagine originale con il suo mockup è stata una lezione su tutto il lavoro di pulizia che puoi fare con risorse mediocri e nel immaginarne l'uso oltre il loro aspetto immediato.
- Layout a tutta larghezza . Sebbene sia diventato popolare avere layout panoramici che coprono la larghezza della pagina, non importa quanto sia largo lo schermo, ho fatto molto poco di questo da solo. Questo esercizio è stato un grande stimolo di fiducia per questo tipo di layout. Mentre copiavo, cercavo di indovinare alcuni dettagli (come la dimensione del carattere di un particolare pezzo di copia) e vedere cosa mi sembrava giusto; poi, ho controllato e regolato. La prossima volta che realizzo un layout largo 1400 pixel, non mi sentirò strano se le intestazioni sono 60 pixel.
Allora, sono bravo come Dann Petty o Vic Bell o Taylor Perrin adesso? Temo che ci vorrà del tempo: sono tra i migliori designer di interfaccia utente del gioco. Ma è meglio che tu creda che ogni giorno sto spingendo il mio insieme di abilità e tecniche per incorporare il loro know-how.
Domande comuni
Quando fai copywork?
Inizio molte mattine con 30 minuti di copywork. Questo ha due vantaggi:
- Mi dà energia per la giornata perché sto imparando cose nuove proprio quando mi sveglio.
- È un'attività di sveglia a basso consumo energetico molto più produttiva rispetto al controllo della posta elettronica o dei social media. Qualcosa deve essere fatto mentre il caffè si prepara.
Solo 30 minuti? E se non finissi un pezzo?
Poi continuo ad andare il giorno dopo. E così via.
Cosa devo copiare?
Copia qualcosa che spinge una delle tue abilità oltre il suo livello attuale . Copia qualcosa che mostri una tecnica che non hai affinato.

Per le idee, mi piace sfogliare Dribbble. Conservo un secchio Dribbble di immagini di copywork: cose che ho trovato da altri designer che voglio copiare (o che ho già).
Posso anche consigliare alcuni designer che si sono ritagliati il proprio stile e offrono molto a coloro che stanno ancora imparando le basi:
- Jonathan Quentin usa molto bene il colore e le sfumature. Dai un'occhiata al suo lavoro per aumentare il tuo colore.
- Brijan Powell è il capo nella realizzazione di design che sono di classe e di alto livello, ma allo stesso tempo assolutamente maschili.
- Tubik Studio è fantastico in tutto ciò che è luminoso, colorato e allegro.
Sebbene io utilizzi Dribbble per il copywork (è un ottimo modo per navigare e salvare rapidamente immagini di alta qualità), anche i siti Web live funzionano alla grande. Ad esempio, Blu Homes è il prossimo nella mia lista!
Se sei un designer professionista, ecco qualche idea in più:
- A volte copio i siti Web e le app dei miei clienti se desiderano che l'interfaccia utente venga eseguita in quello stile.
- A volte copio i siti Web e le app dei miei potenziali clienti, in modo che sin dalla prima conversazione abbia una conoscenza più approfondita del loro linguaggio di progettazione visiva.
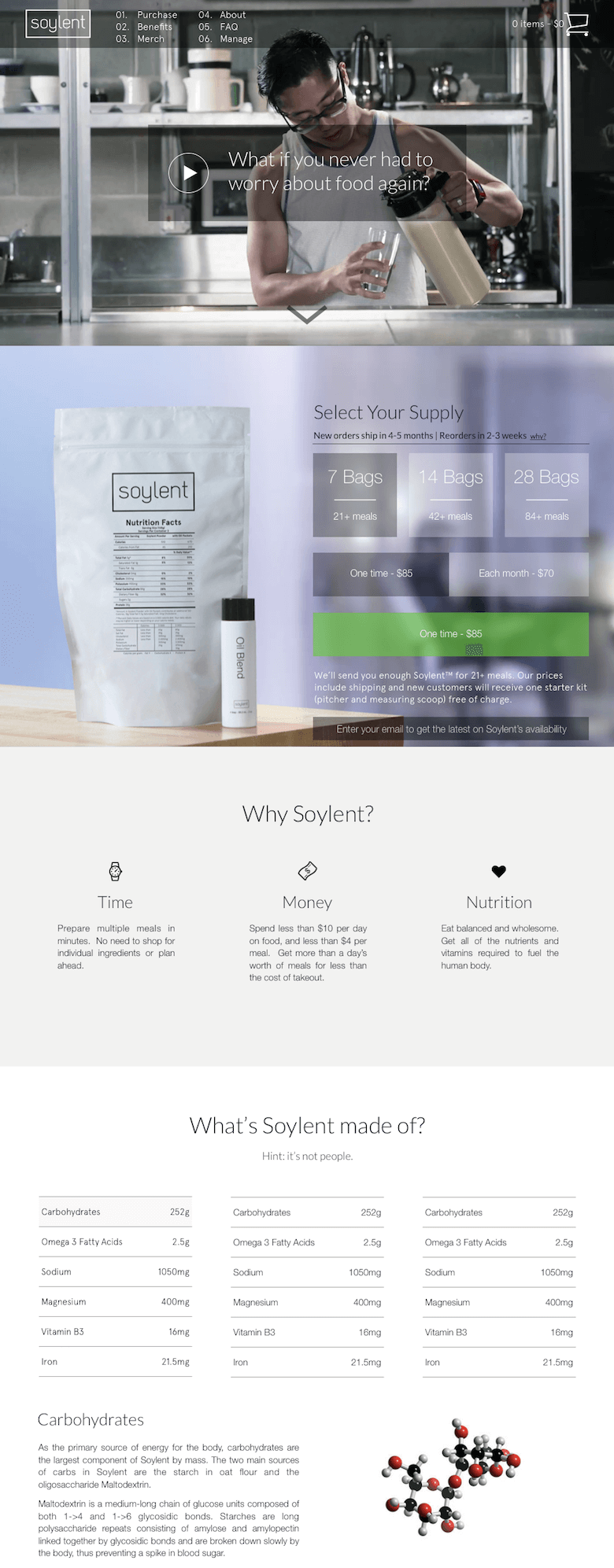
Ad esempio, ho svolto un lavoro di progettazione per Soylent, l'azienda di sostituzione dei pasti. Non appena mi hanno contattato, l'ho inserito nella mia lista di cose da fare per riprodurre la loro home page. Volevo essere in grado di parlare fluentemente di come usavano il colore, la tipografia e le immagini.

Devo copiare l'originale perfettamente?
Penso che il copywork sia soggetto a rendimenti decrescenti, quindi no, non devi copiare perfettamente. Ma (e questo è importante) non puoi copiarlo peggio dell'originale. Devi ottenere qualcosa che consideri uguale o migliore, anche se i dettagli non sono completamente allineati.
Non avrai sempre accesso agli stessi font e risorse, quindi lievi differenze sono normali per il corso. Ho trovato Identifont e WhatTheFont come ottime risorse per trovare quali font vengono utilizzati nelle immagini.
Copiate più immagini in serie per migliorare una determinata abilità?
Copiare cinque progetti che dimostrano l'eccellenza, ad esempio, nella tipografia è un ottimo modo per migliorare in quell'unica abilità. Tuttavia, preferisco di gran lunga rimbalzare su tutto ciò che attira la mia attenzione. È un buon contrappeso a ciò su cui sto lavorando in quel momento e mantiene le cose interessanti.
Copiate in Sketch o in HTML e CSS?
Copio in Sketch. Trovo che i CSS siano un mezzo scadente per il pensiero visivo e il copywork sia un esercizio visivo. Scrivendo CSS, mi impantano a pensare al modo corretto di posizionare ogni piccolo elemento, che è esattamente il tipo di cosa di cui preoccuparsi se vuoi essere un buon programmatore CSS, ma una terribile distrazione se stai cercando di migliorare il tuo capacità di progettazione visiva.
Posso metterlo nel mio portafoglio?
Non farlo. I portfolio servono per mostrare il proprio lavoro. Copywork è solo un esercizio per migliorare le tue capacità di progettazione.
Questo non mi farà plagiare?
No, ma ecco alcuni ottimi consigli del designer Sean McCabe per evitare il plagio:
- Assorbi tutta l'ispirazione che desideri.
- Dormici su.
- Produci il tuo nuovo lavoro a memoria.
Per inciso, copiare dalla memoria, piuttosto che dall'originale proprio di fronte a te, è una variante del copywork che ti rende molto meno incline alla riproduzione esatta. Tuttavia, consiglierei questo esercizio per fotocopiatrici più avanzate. Lavorando alla cieca, prenderai decisioni sia di basso livello che di alto livello senza guida. Se stai cercando di riprodurre qualcosa al di sopra del tuo livello, c'è molto da imparare dalla copia diretta.
C'è un notevole consenso tra artisti e creativi sul fatto che la creatività consiste fondamentalmente nel mescolare insieme ciò che già esiste. Niente è del tutto originale.
I poeti immaturi imitano; i poeti maturi rubano; i cattivi poeti deturpano ciò che prendono e i buoni poeti lo trasformano in qualcosa di migliore, o almeno qualcosa di diverso. Il buon poeta salda il suo furto in un insieme di sentimenti che è unico, completamente diverso da quello da cui è stato strappato; il cattivo poeta lo getta in qualcosa che non ha coesione.– TS Eliot
Volevo ascoltare una musica che non era ancora accaduta, mettendo insieme cose che suggerivano una cosa nuova che non esisteva ancora. – Brian Eno
Tutta la scrittura è in effetti cut-up. Un collage di parole lette ascoltate. Cos'altro? – William S. Burroughs
Copywork ti consente di raccogliere ispirazione e remixarla nel tuo stile. Uno sguardo casuale a un nuovo fantastico design rivelerebbe solo il livello superficiale della tecnica e dello stile, ma con il copywork puoi andare in profondità ed espandere davvero le tue abilità.
Copywork fa davvero per me?
A meno che tu non sia conosciuto in tutto il mondo per il tuo stile inimitabile, allora sì, probabilmente ne trarrai vantaggio.
Questo copre le domande più frequenti che ricevo sul copywork. È una pratica semplice ma che paga i dividendi. Se copi costantemente pezzi che ti impressionano o sono al di sopra del tuo livello, raccoglierai una manciata, se non dozzine, di tecniche e tattiche che puoi applicare a qualsiasi cosa su cui stai lavorando. Il resto del mondo dell'arte lo fa da secoli; è tempo che i designer si mettano al passo.
Quindi, la prossima volta che vuoi espandere il tuo vocabolario visivo, apri un ottimo design (per cominciare, puoi sfogliare il mio secchio di copywork Dribbble per trovare ispirazione), mettere della buona musica e iniziare a sfornare i pixel.
