Migliorare l'accessibilità del tuo markdown
Pubblicato: 2022-03-10Markdown è un piccolo linguaggio di conversione da testo a HTML. È stato creato da John Gruber nel 2004 con l'obiettivo di semplificare la scrittura di testo formattato in un editor di testo normale. Puoi trovare Markdown in molti posti su Internet, specialmente nei luoghi in cui sono presenti sviluppatori. Due esempi degni di nota sono i commenti su GitHub e il codice sorgente dei post su Smashing Magazine!
Come funziona il ribasso
Markdown utilizza disposizioni speciali di caratteri per formattare il contenuto. Ad esempio, puoi creare un collegamento racchiudendo un carattere, una parola o una frase tra parentesi quadre. Dopo la parentesi quadra chiusa, includi un URL racchiuso tra parentesi per creare una destinazione per il collegamento.
Quindi digitando:
[I am a link](https://www.smashingmagazine.com/)Creerebbe il seguente markup HTML:
<a href="https://www.smashingmagazine.com/">I am a link</a>Puoi anche fondere HTML con Markdown e tutto si ridurrà in HTML una volta compilato. Il seguente esempio:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.Genera questo come markup HTML:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Ribasso e accessibilità
L'accessibilità è una preoccupazione olistica, il che significa che influisce su ogni aspetto della creazione e del mantenimento delle esperienze digitali. Poiché Markdown è uno strumento digitale, ha anche considerazioni sull'accessibilità di cui essere a conoscenza.
- La buona notizia :
Markdown genera un semplice markup HTML e un semplice markup HTML può essere facilmente letto dalla tecnologia assistiva. - Le notizie meno buone :
Markdown non è onnicomprensivo, né prescrittivo. Inoltre, nell'accessibilità c'è molto di più della semplice tecnologia assistiva.
Quando si tratta di garantire che il contenuto di Markdown sia accessibile, ci sono due problemi generali:
- Ci sono alcuni tipi di contenuti che Markdown non supporta e
- Non c'è un'esperienza in stile Clippy che ti accompagni mentre scrivi, il che significa che non riceverai un avviso se fai qualcosa che creerà contenuti inaccessibili.
A causa di queste due considerazioni, ci sono cose che possiamo fare per garantire che il nostro contenuto Markdown sia il più accessibile possibile.
Le tre cose più importanti che puoi fare
Può essere difficile sapere da dove cominciare quando si tratta di rendere accessibili i tuoi contenuti. Ecco tre cose che puoi fare in questo momento per avere un impatto ampio e significativo.
1. Usa le intestazioni per delineare i tuoi contenuti
La navigazione per intestazione è di gran lunga il metodo più popolare utilizzato da molti utenti di tecnologie assistive per comprendere il contenuto della pagina o la visualizzazione che stanno guardando.
Per questo motivo, desideri utilizzare le opzioni di formattazione dell'intestazione di Markdown ( # , ## , ### , #### , ##### e ###### ) per creare una struttura di intestazione logica:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading ContentQuesto crea uno schema gerarchico facile da scansionare:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading Scrivere livelli di intestazione efficaci è un po' un'arte, in quanto si vogliono informazioni sufficienti per comunicare l'ambito generale della pagina, ma non sopraffare qualcuno con una descrizione eccessiva. Ad esempio, una ricetta potrebbe richiedere solo pochi elementi h2 per sezionare gli ingredienti, le istruzioni e il retroscena, mentre un documento accademico potrebbe aver bisogno di tutti e sei i livelli di intestazione per comunicare completamente le sfumature.
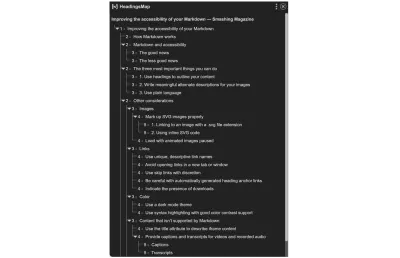
Essere in grado di scansionare rapidamente tutte le intestazioni di una pagina o visualizzarle e passare a una specifica è una tecnica che non si limita ai soli lettori di schermo. Mi piace e traggo vantaggio da estensioni come headersMap che ti consentono di sfruttare questa funzione.

2. Scrivi descrizioni alternative significative per le tue immagini
Descrizioni alternative aiutano le persone ipovedenti o che stanno navigando con le immagini disattivate per capire il contenuto dell'immagine che stai utilizzando.
In Markdown, una descrizione alternativa viene inserita tra le parentesi di apertura e chiusura del codice di formattazione dell'immagine:
Una descrizione alternativa dovrebbe descrivere in modo chiaro e conciso il contenuto dell'immagine e il contesto del motivo per cui è stata inclusa. Inoltre, non dimenticare di aggiungere la punteggiatura!
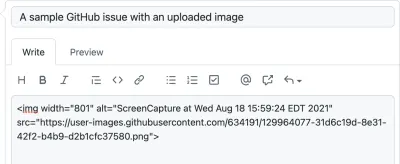
Alcuni siti Web e app Web che utilizzano l'input Markdown cercheranno anche di aggiungere testo descrittivo alternativo per te. Ad esempio, GitHub utilizzerà il nome del file che carichi per l'attributo alt :

Sfortunatamente, questo non fornisce un contesto sufficiente per una persona che non può vedere l'immagine. In questo scenario, vuoi comunicare perché l'immagine è abbastanza importante da essere inclusa.
Esempi di questo che vedrai comunemente su GitHub includono:
- Un bug visivo, in cui qualcosa non sembra come dovrebbe,
- Una nuova funzionalità che viene proposta,
- Uno screenshot annotato che fornisce feedback,
- Grafici e diagrammi di flusso che spiegano i processi e
- GIF di reazione per comunicare emozioni.
Queste immagini non sono decorative. Poiché GitHub è pubblico per impostazione predefinita, non sai chi sta accedendo al tuo repository o le loro circostanze. Meglio includerli in modo proattivo.

Se hai bisogno di aiuto per scrivere descrizioni alternative, consiglierei con entusiasmo l'Alt Decision Tree del W3C e l'Ultimate Guide to Alt Texts di Axess Lab.
3. Usa un linguaggio semplice
Un linguaggio semplice e diretto aiuta tutti a capire i tuoi contenuti. Questo include le persone:
- Con considerazioni cognitive,
- Chi non usa l'inglese come lingua principale,
- Non conosci i concetti che stai comunicando,
- Chi è stressato o multitasking e ha capacità di attenzione limitate,
- E così via.
Più facile è per qualcuno leggere ciò che scrivi, più facile è per lui capirlo e interiorizzarlo. Questo aiuta con ogni forma di contenuto Markdown scritto, che si tratti di post di blog, biglietti Jira, note Notion, commenti GitHub, schede Trello e così via.
Considera la lunghezza delle frasi e delle parole. Inoltre, considera chi è il tuo pubblico di destinazione e pensa a cose come il gergo e gli idiomi che usi.
Se hai bisogno di aiuto per semplificare la tua lingua, tre strumenti che mi piace usare sono Hemingway, l'analizzatore di leggibilità di Datayze e xkcd Simple Writer. Un altro sito che vale la pena visitare è plainlanguage.gov.
altre considerazioni
Vuoi fare il possibile? Grande! Ecco alcune cose che puoi fare:
immagini
Oltre a fornire descrizioni alternative, ci sono alcune altre cose che puoi fare per rendere accessibili le tue immagini inserite in Markdown.
Contrassegna correttamente le immagini SVG
SVG è un ottimo formato per grafici, icone, illustrazioni semplici e altri tipi di immagini che utilizzano forme semplici e linee nitide.
Esistono due modi per eseguire il rendering di SVG in Markdown. Entrambi gli approcci hanno cose specifiche a cui dovrai prestare attenzione:
1. Collegamento a un'immagine con estensione file .svg
Nota : il bug che sto per descrivere è stato corretto, tuttavia, sto ancora raccomandando i seguenti consigli per i prossimi due anni. Ciò è dovuto alla discutibile tattica di Safari di collegare gli aggiornamenti del browser agli aggiornamenti di sistema, nonché all'esitazione nell'aggiornamento del software per alcune persone che utilizzano la tecnologia assistiva.
Se stai collegando a un SVG come immagine, ti consigliamo di utilizzare l'elemento img di HTML e non il codice di formattazione dell'immagine di Markdown ( ![]() ).
La ragione di ciò è che alcuni lettori di schermo hanno dei bug quando tentano di analizzare un elemento img che si collega a un file SVG. Invece di annunciarlo come previsto come immagine, lo annuncerà come gruppo o salterà l'annuncio dell'immagine completamente. Per risolvere questo problema, dichiara role="img" sull'elemento dell'immagine:
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. Utilizzo del codice SVG in linea
Ci sono alcuni motivi per dichiarare un'immagine come codice SVG inline invece di usare un elemento img . Il motivo che incontro più spesso è supportare la modalità oscura.
Proprio come con l'utilizzo di un elemento img, ci sono un paio di attributi che devi includere per assicurarti che la tecnologia assistiva lo interpreti come un'immagine e non come codice. Le due dichiarazioni di attributo sono role="img" e aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> Dovrai anche assicurarti di utilizzare un elemento title (da non confondere con l'attributo title ) per descrivere l'immagine, simile all'attributo alt di un elemento img . A differenza di un attributo alt , dovrai anche associare l' id dell'elemento title con il suo elemento svg padre usando aria-labelledby .
Se desideri approfondire la marcatura in formato SVG in modo accessibile, ti consiglio SVG accessibili di Heather Migliorisi e SVG accessibili: modelli perfetti per gli utenti di screen reader di Carie Fisher.
Carica con immagini animate in pausa
Le GIF animate sono un'altra cosa comune che troverai con i contenuti di Markdown: le trovo il più delle volte utilizzate da uno sviluppatore per esprimere la loro gioia e frustrazione quando discutono di un argomento tecnico.
Il fatto è che queste animazioni possono distrarre e influenzare negativamente qualcuno che sta cercando di leggere i tuoi contenuti. Considerazioni cognitive come l'ADHD sono particolarmente interessate qui.
La buona notizia è che puoi ancora includere contenuti animati! Ci sono alcune opzioni:
- Utilizzare l'elemento
picture, utilizzando tipi di file come.mp4e.webmche possono essere caricati in uno stato di pausa, oppure - Utilizzare una soluzione che fornisca funzionalità di riproduzione/pausa a un
.gif, come l'hack didetails/summarydi Steve Faulkner o la libreria freezeframe.js.
Questo piccolo dettaglio può fare molto per aiutare le persone senza dover abbandonare un modo per esprimerti.

Collegamenti
Se scrivi contenuti online, prima o poi dovrai usare i link. Ecco alcune cose da tenere a mente:
Usa nomi di link univoci e descrittivi
Alcune forme di tecnologia assistiva possono navigare attraverso un elenco di collegamenti in una pagina o visualizzare nello stesso modo in cui possono navigare attraverso i titoli. Per questo motivo, vuoi che i tuoi collegamenti suggeriscano ciò che qualcuno può aspettarsi di trovare se lo visitano.
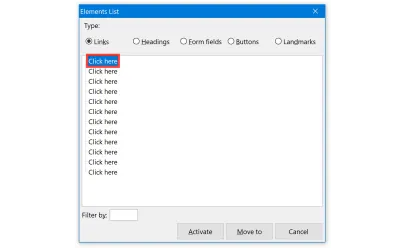
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).Dovrai anche evitare frasi ambigue, soprattutto se si ripetono. Termini come "clicca qui" e "scopri di più" sono colpevoli comuni. Questi termini non hanno senso se separati dal contesto del contenuto circostante senza collegamenti. Inoltre, utilizzare il termine più di una volta può creare esperienze come questa:

Evita di aprire collegamenti in una nuova scheda o finestra
Alcune varianti di Markdown come Kramdown ti consentono di scrivere codice in grado di aprire i collegamenti in una nuova scheda o finestra:
[link name](url){:target="_blank"}Ciò crea un rischio per la sicurezza. Inoltre, questa esperienza è così confusa e indesiderabile che è un criterio di successo delle Web Content Accessibility Guidelines (WCAG). È molto meglio consentire a tutti coloro che utilizzano il tuo sito Web o la tua app Web di scegliere autonomamente se desiderano o meno aprire un collegamento in una nuova scheda.
Usa Salta collegamenti con discrezione
Un collegamento salta, o "skipnav" è un modo per aggirare ampie sezioni di contenuto. Li incontrerai comunemente come un modo per aggirare il logo e la navigazione principale su una pagina Web, consentendo a qualcuno di passare rapidamente al contenuto principale.
I collegamenti salta non sono limitati a questo caso d'uso! Altri due esempi potrebbero essere un sommario e controlli di ordinamento/filtraggio su un sito di e-commerce.
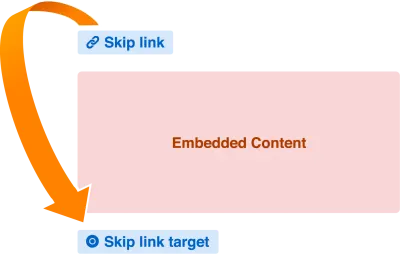
Un altro ottimo utilizzo per saltare i collegamenti è consentire a qualcuno di ignorare il contenuto incorporato che ha più elementi interattivi:

Questa è anche un'ottima tecnica per consentire a qualcuno di aggirare una "trappola della tastiera", qualcosa che si trova comunemente nei contenuti incorporati.
Le trappole della tastiera sono dove qualcuno che non sta usando un mouse o un touchpad non può sfuggire a un componente interattivo a causa del modo in cui è costruito. In genere li troverai con i widget iframe incorporati.
Un buon modo per testare le trappole della tastiera? Usa il tasto Tab !
Senza un collegamento salta, qualcuno che utilizza la tecnologia assistiva potrebbe dover ricorrere all'aggiornamento della pagina o della visualizzazione per sfuggire alla trappola. Questo non è eccezionale ed è particolarmente preoccupante se si aggiungono problemi di controllo motorio. Sono della scuola di pensiero che la maggior parte delle persone chiuderà semplicemente la scheda se si imbatte in questo scenario, piuttosto che cercare di lottare per farlo funzionare.
Oltre al suo ottimo post sui test con il tasto Tab , Manuel Matuzovic ci parla del suo uso dei collegamenti per saltare, nonché di altri miglioramenti nel Miglioramento dell'accessibilità da tastiera di Embedded CodePens.
Fai attenzione con i collegamenti di ancoraggio dell'intestazione generati automaticamente
Alcuni generatori di Markdown aggiungono automaticamente un link di ancoraggio per accompagnare ogni intestazione che scrivi. In questo modo puoi concentrare l'attenzione di qualcuno sulla sezione pertinente di una pagina o visualizzarla quando condividi il contenuto.
Il problema è che potrebbero esserci alcuni problemi di tecnologia assistiva con questo, a seconda di come viene costruito questo collegamento di ancoraggio. Se il collegamento di ancoraggio è avvolto solo attorno a un glifo come #, , o §, ci imbattiamo in due problemi:
- Il nome del collegamento non ha senso quando viene rimosso dal contesto circostante e
- Il nome del collegamento viene ripetuto.
Questo problema è discusso in modo più dettagliato da Amber Wilson nel suo post, I tuoi collegamenti di ancoraggio sono accessibili? Il suo post approfondisce anche le diverse soluzioni, nonché i loro potenziali svantaggi.
Indica la presenza di download
La maggior parte delle volte i collegamenti portano a un'altra pagina o vista. A volte, tuttavia, la destinazione è un download. Quando ciò accade, il browser:
- Apre un'app associata al tipo di file di richiesta per visualizzarla, oppure
- Richiede di salvarlo nel filesystem del sistema operativo.
Queste due esperienze possono essere stridenti, soprattutto se non riesci a vedere lo schermo. Un buon modo per prevenire questa esperienza tutt'altro che ideale è suggerire la presenza del download nel nome del collegamento. Ad esempio, ecco come lo faresti in Markdown quando ti colleghi a un PDF:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).Colore
Il colore non è correlato a Markdown di per sé, ma influisce su molti contenuti generati da Markdown. Le maggiori preoccupazioni relative al colore sono le cose che di solito puoi modificare se stai utilizzando un servizio di blogging come WordPress, Eleventy, Ghost, Jekyll, Gatsby e così via.
Usa un tema in modalità oscura
Fornire un interruttore per la modalità oscura consente a qualcuno di scegliere un'esperienza che lo aiuti a leggere. Per alcuni potrebbe essere una preferenza estetica, per altri potrebbe essere un modo per evitare cose come emicrania, affaticamento degli occhi e affaticamento.
La cosa importante qui è la scelta. Consenti a qualcuno che ha attivato la modalità oscura di utilizzare la modalità luce per il tuo sito Web e viceversa (e assicurati che l'interfaccia utente per farlo sia accessibile).
Il fatto è che non puoi sapere quali sono i bisogni, i desideri o le circostanze di una persona quando visita il tuo sito Web o la tua app Web, ma puoi fornire loro la possibilità di fare qualcosa al riguardo.
Ricordiamo anche che Markdown esporta HTML semplice e diretto e che è facile lavorare all'interno dei CSS. Questo fa molto per rendere più facile lo sviluppo del tuo tema in modalità oscura.
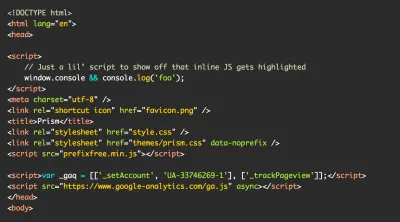
Usa l'evidenziazione della sintassi con un buon supporto per il contrasto del colore
Markdown può creare blocchi di codice avvolgendo il contenuto in triple backtick ( ``` ). Può anche creare contenuto inline racchiuso nell'elemento di code racchiudendo un carattere, una parola o una frase in singoli backtick.
Per entrambi gli esempi, molte persone aggiungono librerie di evidenziazione della sintassi come PrismJS per aiutare le persone a capire l'esempio di codice che stanno fornendo.
Alcuni temi utilizzano i valori chiaro su chiaro o scuro su scuro come scelta estetica. Sfortunatamente, questo significa che il codice potrebbe essere difficile o impossibile da vedere per alcune persone. Il trucco qui è selezionare un tema di evidenziazione della sintassi che utilizzi valori di colore con un contrasto sufficientemente elevato da consentire alle persone di vedere effettivamente ogni glifo del codice.
Un modo per determinare se il contrasto è sufficientemente elevato è utilizzare uno strumento come WebAIM e controllare manualmente i valori di colore forniti dal tema. Se stai cercando un suggerimento più veloce e non ti dispiace un po' di autopromozione, mantengo un tema di evidenziazione della sintassi adatto al contrasto del colore.

Contenuti non supportati da Markdown
Poiché puoi utilizzare HTML in Markdown, ci sono alcuni tipi di contenuti che vedrai più spesso di altri in Markdown. Ecco alcune considerazioni per un paio di loro.
Usa l'attributo del title per descrivere il contenuto iframe
L'attributo title dell'HTML viene comunemente utilizzato in modo improprio per creare un effetto tooltip. Sfortunatamente, questo causa molti mal di testa agli utenti di tecnologie assistive e il suo utilizzo in questo modo è considerato un antipattern.
L'unico buon uso di un attributo title è fornire una descrizione concisa e significativa di ciò che contiene l' iframe . Questa descrizione fornisce agli utenti di tecnologie assistive un indizio su cosa aspettarsi se navigano iframe per verificarne il contenuto.
Per Markdown, la forma più comune di contenuto iframe sarà incorporata come i video di YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Proprio come il testo del tuo link, vorrai anche evitare il contenuto del title generico e ripetitivo. Il codice di incorporamento di YouTube è predefinito su YouTube video player , il che non è eccezionale. Possiamo fare un po' meglio e aggiornarlo su YouTube: Video title . Ciò sarà particolarmente utile se è presente più di un video di YouTube incorporato nella pagina o nella visualizzazione.
Il motivo per cui YouTube lo fa in questo modo quando conosce già le informazioni sul titolo del video è un altro problema.
Fornisci didascalie e trascrizioni per video e audio registrato
Parlando di YouTube, un'altra cosa che vorrai fare è assicurarti che il tuo video e audio abbia didascalie e trascrizioni.
Didascalie
I sottotitoli mostrano una versione testuale del contenuto video in tempo reale mentre viene pronunciato, consentendo a qualcuno che biologicamente o circostanzialmente non è in grado di ascoltare l'audio di essere in grado di comprendere il contenuto del video. I sottotitoli possono anche includere effetti sonori, musica e altri segnali importanti per comunicare il significato.
I provider di hosting video più popolari dispongono di funzionalità per supportare i sottotitoli, inclusa la loro visualizzazione in un contesto incorporato. La parte importante qui è evitare le schifezze: rivedere manualmente i sottotitoli generati automaticamente per assicurarsi che abbiano un senso per un essere umano.
trascrizioni
Le trascrizioni sono il fratello della didascalia. Prendono tutti i dialoghi parlati, gli effetti sonori e la musica pertinenti e altri dettagli importanti e li elencano al di fuori del video o dell'audio incorporato. Ci sono molti vantaggi nel farlo, incluso consentire a qualcuno di:
- Leggi il contenuto video e audio al proprio ritmo;
- Modificare la dimensione e la presentazione del contenuto;
- Stampa il contenuto o convertilo in un formato più facile da digerire;
- Scopri più facilmente i contenuti tramite i motori di ricerca;
- Traduci più facilmente il contenuto.
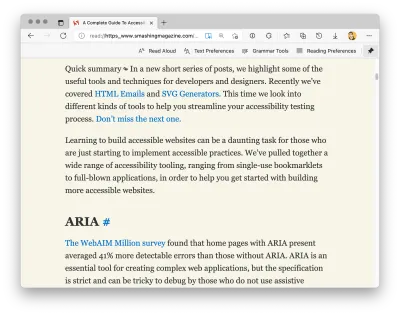
Modalità lettore
Come altri problemi adiacenti a Markdown, la modalità Reader può offrire molti vantaggi dal punto di vista dell'accessibilità.
Se non hai familiarità, la Modalità lettore è una funzionalità offerta da molti browser che elimina tutto ciò che non è il contenuto principale. La maggior parte delle modalità di lettura fornisce anche controlli per regolare la dimensione del testo, il carattere, l'altezza della linea, il colore di primo piano e di sfondo, la larghezza della colonna, anche se il tuo dispositivo legge il contenuto ad alta voce per te!

Non puoi attivare direttamente la Modalità lettore usando Markdown. Il contenuto di Longform Markdown, tuttavia, viene spesso visualizzato in modelli che possono essere impostati per renderli compatibili con la modalità Reader.
Mandy Michael ci insegna come farlo nel suo post, Creazione di siti Web per Safari Reader Mode e altre app di lettura. Una combinazione di HTML semantico, elementi di sezionamento e un pizzico di microdati strutturati sono tutto ciò che serve per sbloccare questa fantastica funzionalità.
Non devi fare tutto in una volta
Questo è un lungo post che copre diversi aspetti di Markdown e come interagisce con altre tecnologie. Può sembrare scoraggiante, in quanto ci sono molti contenuti da coprire in diverse aree tematiche.
Il problema del lavoro di accessibilità è che ogni piccola parte aiuta. Non devi affrontare tutte le considerazioni che ho in questo post in un grande cambiamento radicale. Invece, prova a scegliere una cosa su cui concentrarti e costruisci da lì.
Sappi che ogni ritocco e aggiornamento avrà un impatto diretto sulla qualità della vita di qualcuno quando utilizza il Web, ed è enorme.
Continua a leggere su Smashing Magazine
- CommonMark: una specifica formale per il ribasso
- Creazione di un'API Node.js Express per convertire Markdown in HTML
- Costruire librerie di modelli con Shadow DOM in Markdown
