Migliora i tuoi progetti con i principi di somiglianza e prossimità (parte 1)
Pubblicato: 2022-03-10Il processo percettivo ci permette di percepire il mondo attraverso i nostri sensi di vista, olfatto, suono, gusto e tatto. In particolare, il nostro sistema visivo elabora grandi quantità di informazioni nel suo ambiente. Invece di percepire gli elementi separatamente, il nostro cervello organizza schemi, oggetti e forme in forme intere che possiamo comprendere.
I principi di raggruppamento della Gestalt della percezione visiva descrivono questa organizzazione come un insieme di principi che spiegano come percepiamo e organizziamo questa enorme quantità di stimoli visivi. I principi della Gestalt — somiglianza, prossimità, chiusura, figura, continuazione e destino comune — sono uno strumento popolare utilizzato dai designer per organizzare visivamente le informazioni. Come designer visivo, e ora designer dell'interazione, applico questi principi su base regolare per creare relazioni e differenze tra gli elementi nei miei progetti. Capire come funzionano questi principi e come usarli nei tuoi progetti produce un lavoro più forte e coinvolgente.
Sei pronto a migliorare i tuoi progetti? Iniziamo scavando nella somiglianza.
Somiglianza
Il principio gestaltico di somiglianza afferma che gli elementi simili sono percepiti come più correlati degli elementi che sono dissimili. La somiglianza ci aiuta a organizzare gli oggetti in base alla loro relazione con altri oggetti all'interno di un gruppo e può essere influenzata dagli attributi di colore, dimensione, forma e orientamento.
Utilizzo del colore per assegnare relazioni
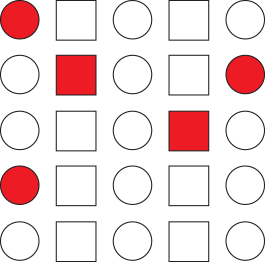
La somiglianza è particolarmente influenzata dal colore. Nell'esempio seguente, nota come le forme colorate hanno un forte effetto nell'assegnazione di un raggruppamento o di una relazione, anche quando sono incluse forme diverse.

Utilizzo della dimensione per assegnare relazioni
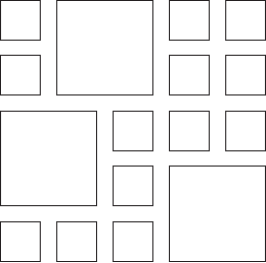
La dimensione è un altro strumento utile che possiamo usare per creare somiglianze. Nell'esempio seguente, la somiglianza delle dimensioni fa risaltare le forme più grandi e formare un gruppo, anche se tutte le forme sono uguali.

Utilizzo della forma per assegnare relazioni
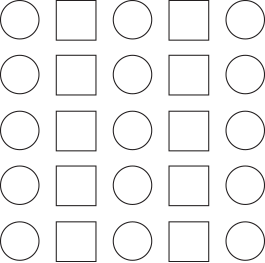
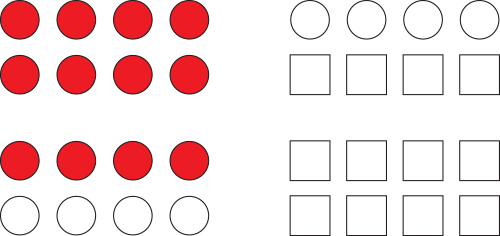
La forma è utile nel raggruppamento per somiglianza, ma ha l'effetto di raggruppamento più debole rispetto al colore e alle dimensioni. Nell'esempio qui visto, la forma ci fa interpretare gli elementi come colonne di cerchi e quadrati, in contrapposizione a file di cerchi e quadrati alternati.

Utilizzo dell'orientamento per assegnare relazioni
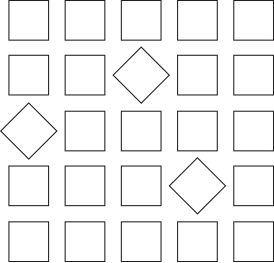
L'orientamento può essere utilizzato anche per raggruppare per somiglianza. Ruotando alcuni quadrati di questo gruppo di 45 gradi, viene creato un raggruppamento separato che viene percepito come correlato. Sembrano quasi muoversi insieme in una direzione simile rispetto alle forme che li circondano. Questo in realtà tocca il principio della Gestalt del destino comune, un principio di cui parleremo in un prossimo articolo. Ma sentiti libero di andare avanti e cercarlo su Google (dopo aver letto questo articolo, ovviamente!). È un principio affascinante che accade spesso intorno a te.

Altro sul colore
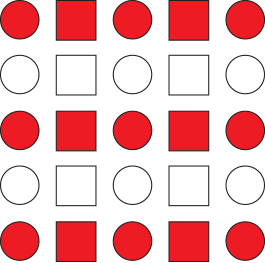
Come accennato in precedenza, la somiglianza è particolarmente influenzata dal colore e può sovrascrivere altri attributi. Ad esempio, possiamo sovrascrivere l'esempio di somiglianza nella forma aggiungendo il colore. Ora percepiamo file alternate di forme rosse e bianche in contrapposizione a colonne di cerchi e quadrati. Provaci. Prova a vedere le colonne di cerchi e quadrati. Possibile ma piuttosto difficile ora, non è vero?

Inoltre, il colore può sostituire la dimensione. Quando aggiungiamo colore all'esempio di somiglianza nelle dimensioni, creiamo due raggruppamenti separati l'uno dall'altro. Ora percepiamo i grandi quadrati rossi come un gruppo e l'unico grande quadrato bianco come un gruppo separato, non correlato (e solitario).

Questi due esempi illustrano quanto potente possa essere il colore nell'assegnazione delle relazioni tra gli elementi. Prova a usare il colore nel tuo lavoro per differenziare gli elementi e rimarrai stupito di quanto siano forti i tuoi raggruppamenti.
Somiglianza in pratica
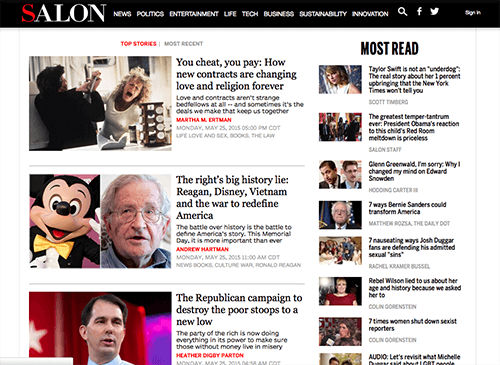
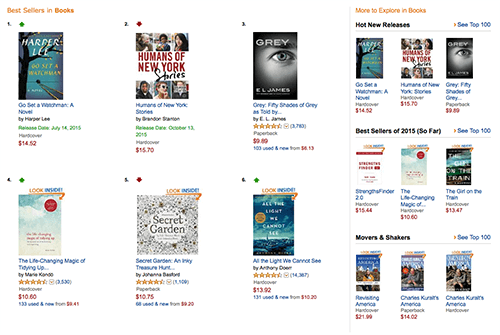
Durante la progettazione possiamo usare la somiglianza per trasmettere organizzazione e associazioni mostrando quali elementi sono correlati, o meno, tra loro. Ad esempio, le due sezioni mostrate sul sito di Salon di seguito sono raggruppate in base alle relative dimensioni. Percepiamo chiaramente due gruppi separati, con le storie in alto a sinistra e la maggior parte lette a destra. Anche se entrambe le sezioni forniscono la stessa funzione - visualizzare gli articoli da leggere - il raggruppamento per dimensione assegna più importanza al raggruppamento di sinistra, il che consente a Salon di guidare l'attenzione sui loro articoli principali.

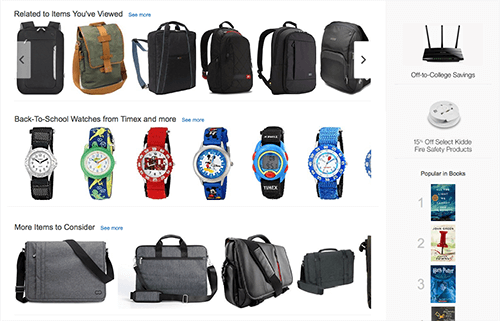
Al contrario, la mancanza di differenze di dimensioni in questo esempio di Amazon non assegna particolare importanza a nessuna sezione. Nonostante ciò, la somiglianza è ancora raggiunta attraverso l'uso della ripetizione di dimensioni e forma simili, facendoci percepire file di oggetti.

Uso del colore simile
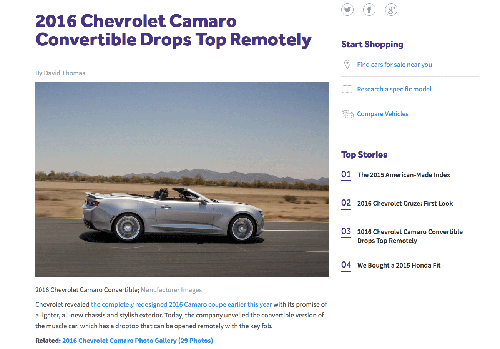
Sappiamo che il colore è un forte indicatore di somiglianza, aiutando a organizzare e rendere comprensibili i contenuti. In questo esempio di Cars.com, un uso simile del colore ci aiuta a distinguere tra intestazione, testo del corpo e testo del collegamento. (Informazioni complete: lavoro su Cars.com come designer dell'interazione.) Utilizzando colori distinti per ciascuno di questi elementi, ci aspettiamo che funzionino in modo simile e, nel caso del testo del collegamento blu, si comportino in modo simile.


Prossimità
Il principio gestaltico di prossimità afferma che gli elementi che sono più vicini tra loro sono percepiti come più correlati degli elementi che sono più distanti. Come per la somiglianza, la vicinanza ci aiuta a organizzare gli oggetti in base alla loro relazione con altri oggetti. La prossimità è il principio più forte per indicare la parentela degli oggetti, aiutandoci a comprendere e organizzare le informazioni in modo più rapido ed efficiente.
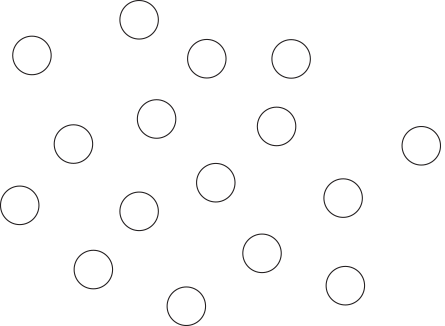
Gli esempi di cerchi seguenti mostrano come la vicinanza può essere utilizzata per aiutarci a percepire gli oggetti come correlati. Come vediamo qui, i cerchi sono sparsi, senza mostrare alcuna relazione, con ciascuno percepito come un oggetto separato.

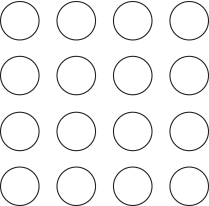
Tuttavia, quando i cerchi sono portati in stretta vicinanza spaziale l'uno all'altro, viene loro assegnata una relazione e non sono più percepiti come oggetti separati.

Spazio bianco
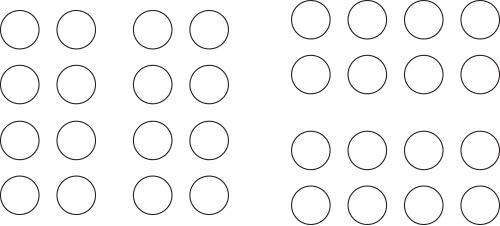
Lo spazio bianco è uno strumento prezioso per creare prossimità. Prendere lo stesso gruppo di cerchi e aggiungere spazi bianchi ci aiuta a percepire le cose in modo diverso. Ora, a sinistra, la vicinanza delle forme ci fa percepire i due gruppi come colonne, ciascuno il suo gruppo. A destra, la vicinanza delle forme ci fa percepire i due gruppi come file, sempre ciascuno il suo gruppo. Usa lo spazio bianco nei tuoi progetti per rafforzare i raggruppamenti e per differenziarli da altri elementi.

Il potere della vicinanza
La vicinanza è abbastanza forte da sopraffare altri elementi di variazione. Nota come la vicinanza continua a prevalere anche quando vengono aggiunti altri attributi, come colore e forma. Per quanto possano provare, il colore e la forma non prevalgono sulla vicinanza qui e ogni raggruppamento è ancora percepito come un elemento separato.

Vicinanza in pratica
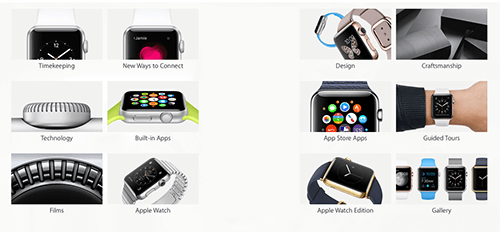
Quando organizziamo le informazioni nei nostri progetti, possiamo utilizzare la prossimità per creare relazioni tra gli elementi per aiutare a comprendere le informazioni presentate. Ad esempio, raggruppando queste immagini dell'Apple Store in stretta vicinanza, assegniamo una relazione all'intero gruppo. Li percepiamo come correlati e ci aspettiamo che il contenuto sia simile.

Tuttavia, quando rimuoviamo la colonna centrale, percepiamo improvvisamente due gruppi separati e ci aspettiamo un contenuto diverso tra loro.

Combinando Vicinanza E Somiglianza
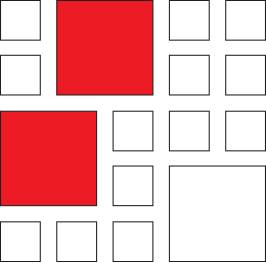
Il raggruppamento per prossimità può anche essere combinato con la somiglianza per creare relazioni più forti. Visto in questo esempio da Amazon, il raggruppamento per prossimità e somiglianza nelle dimensioni ci fa percepire due raggruppamenti separati e assegna più risalto al gruppo di sinistra.

Vicinanza e gerarchia
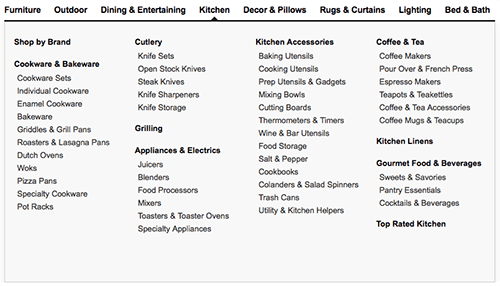
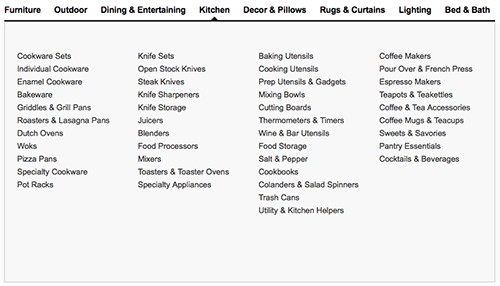
La vicinanza è eccellente per organizzare gli elementi gerarchici. In questo esempio di Crate & Barrel, le opzioni sono raggruppate in intestazioni comuni, creando relazioni, il che rende molto più semplice la scansione e la ricerca di informazioni.

Quando le intestazioni vengono rimosse e le opzioni raggruppate senza prossimità, perdiamo le relazioni che sono state create e diventa molto più difficile scansionare e trovare rapidamente le informazioni desiderate. Provate voi stessi. Vai avanti e guarda quanto velocemente riesci a trovare le tazze da caffè nel raggruppamento con intestazioni rispetto al raggruppamento senza intestazioni. Un po' più difficile saltare rapidamente ad esso, non è vero?

Conclusione
Capire come usare la somiglianza e la vicinanza per influenzare le relazioni tra gli elementi nel tuo lavoro ti aiuterà a creare progetti che consentono un'organizzazione più semplice e migliorano l'usabilità del tuo lavoro. Usa la somiglianza e la vicinanza per creare relazioni e differenze tra gli elementi nei tuoi progetti. Sperimenta l'uso dello spazio bianco, del colore, delle dimensioni, della forma e dell'orientamento degli elementi e mescola entrambi i principi per produrre relazioni molto forti e coinvolgenti.
Nella prossima parte di questa serie, esamineremo la chiusura e la figura, ed esploreremo come questi due principi della Gestalt usano lo spazio positivo e negativo per creare relazioni semplici ma potenti.
Risorse e buone letture
- Principi della Gestalt su Scholarpedia.
- "Leggi dell'organizzazione nelle forme percettive": testo dell'articolo seminale di Max Wertheimer del 1923.
- Principi universali del design Rivisti e aggiornati: 125 modi per migliorare l'usabilità, influenzare la percezione, aumentare l'attrattiva, prendere decisioni di design migliori e insegnare attraverso il design, di William Lidwell, Kritina Holden e Jill Butler. Pub Rockport, 2010.
- Visualizzazione delle informazioni: percezione per il design, di Colin Ware. Altro, 2012.
Letture correlate su SmashingMag:
- Principi di progettazione: percezione visiva e principi della Gestalt
- Elementi di collegamento e separazione tramite contrasto e somiglianza
- Equilibrio compositivo, simmetria e asimmetria
- Come migliorare il flusso di lavoro della posta elettronica con un design modulare
- Miglioramento dell'esperienza utente con funzionalità in tempo reale
