Come migliorare l'esperienza utente del modulo di fatturazione in un giorno
Pubblicato: 2022-03-10La pagina di pagamento è l'ultima pagina che un utente visita prima di decidere finalmente di completare un acquisto sul tuo sito web. È qui che gli acquirenti di vetrine si trasformano in clienti paganti. Se vuoi lasciare una buona impressione, dovresti fornire un'usabilità ottimale del modulo di fatturazione e migliorarlo ove possibile.
In meno di un giorno, puoi aggiungere alcune funzionalità semplici e utili al tuo progetto per rendere il tuo modulo di fatturazione intuitivo e facile da compilare. È disponibile una demo con tutte le funzioni descritte di seguito. Puoi trovare il suo codice nel repository GitHub.
Ulteriori letture su SmashingMag:
- Ridurre i carrelli della spesa abbandonati nell'e-commerce
- Convalida del campo del modulo: l'approccio dei soli errori
- Linee guida fondamentali per la progettazione del pagamento dell'e-commerce
- Una guida completa all'usabilità dei moduli Web
I dettagli della carta di credito sono tra i campi più comunemente corretti nei moduli. Fortunatamente, al giorno d'oggi quasi tutti i browser più diffusi hanno una funzione di riempimento automatico, che consente agli utenti di memorizzare i dati della propria carta nel browser e di compilare i campi del modulo più rapidamente. Inoltre, da iOS 8, gli utenti mobili di Safari possono scansionare le informazioni della propria carta con la fotocamera dell'iPhone e compilare automaticamente i campi del numero della carta, della data di scadenza e del nome. Il completamento automatico è semplice, chiaro e integrato in HTML5, quindi lo aggiungeremo prima al nostro modulo.
Sia la compilazione automatica che la scansione delle schede funzionano solo con moduli che hanno attributi speciali: autocomplete per i browser moderni (elencati nello standard HTML5) e name per i browser senza supporto HTML5.
Nota : è disponibile una demo con tutte le funzioni trattate di seguito. Puoi trovare il suo codice nel repository GitHub .
Le carte di credito hanno attributi di riempimento automatico specifici. Per autocomplete :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
Per name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
Per utilizzare il riempimento automatico, è necessario aggiungere gli attributi di autocomplete e name pertinenti per gli elementi di input nel file index.html :
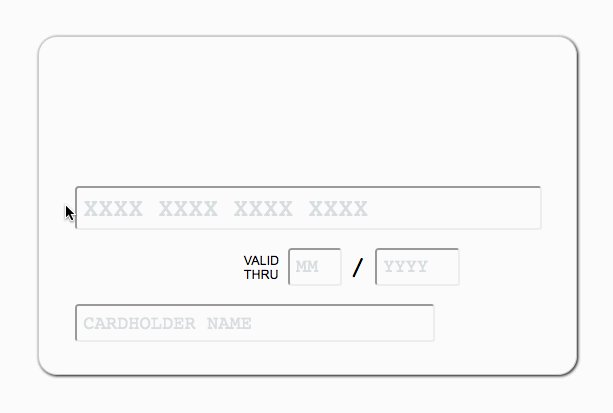
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> Non dimenticare di utilizzare il placeholder nei campi di input per aiutare gli utenti a comprendere i formati di dati richiesti. Possiamo fornire la convalida dell'input con attributi HTML5: pattern (basato su espressioni regolari JavaScript) e required . Ad esempio, con pattern=”[0-9\s]{14,23}” required in un campo, l'utente non potrà inviare il modulo se il campo è vuoto, ha un carattere non numerico o non -spazio simbolo, o è più corto di 14 simboli o più lungo di 23 simboli.
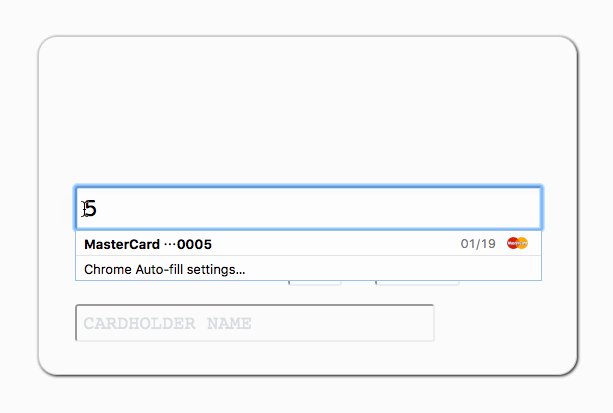
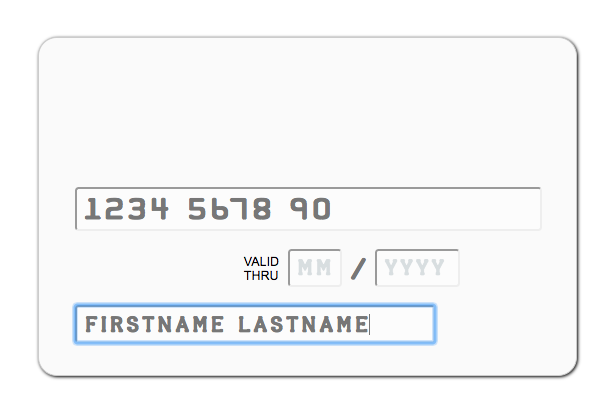
Una volta che l'utente ha salvato i dati della sua carta nel browser, possiamo vedere come funziona:

Tieni presente che l'utilizzo di un campo per la data di scadenza ( MM/YYYY ) non è consigliato perché Safari richiede campi mese e anno separati per il completamento automatico.
Naturalmente, gli attributi di completamento automatico e di compilazione automatica sono ampiamente utilizzati non solo per i moduli di fatturazione, ma anche per nomi, indirizzi e-mail, indirizzi postali e password. Puoi risparmiare tempo all'utente e renderlo ancora più felice utilizzando correttamente questi attributi nei tuoi moduli.
Anche se ora abbiamo il completamento automatico, Google Payments e Apple Wallet, molti utenti preferiscono ancora inserire manualmente i dettagli della propria carta di credito e nessuno è al sicuro dal fare un errore di battitura con un numero di 16 cifre. I numeri lunghi sono difficili da leggere, ancora più dolorosi da scrivere e quasi impossibili da verificare.
Per aiutare gli utenti a sentirsi a proprio agio con il loro numero di carta lungo, possiamo dividerlo in gruppi di quattro cifre aggiungendo al nostro progetto la semplice libreria VanillaMasker di BankFacil. I dati immessi verranno trasformati in una stringa mascherata. Quindi, possiamo aggiungere uno schema personalizzato con spazi dopo ogni quarta cifra del numero di una carta, uno schema a due cifre per il mese di scadenza e uno schema a quattro cifre per l'anno di scadenza. VanillaMasker può anche verificare i formati dei dati: se abbiamo passato solo "9" (il numero predefinito per il mascheratore) all'ID, tutti i caratteri non numerici verranno eliminati dopo l'immissione.
npm install vanilla-masker --save Nel nostro file index.js , importiamo la libreria e usiamola con una stringa per ogni campo:
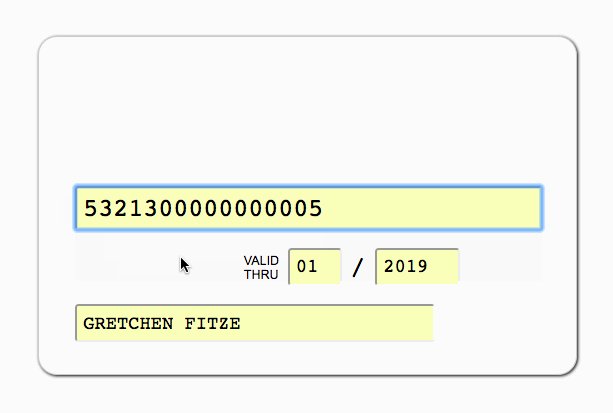
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');Pertanto, le cifre del numero della carta nel nostro modulo saranno separate, come su una carta reale:

Il mascheratore cancellerà i caratteri con un tipo di valore o una lunghezza errati, sebbene la nostra convalida HTML avviserà l'utente di dati non validi solo dopo che il modulo è stato inviato. Ma possiamo anche controllare la correttezza del numero di una carta mentre viene compilata. Lo sapevi che tutti i numeri di carta di credito in plastica vengono generati secondo il semplice ed efficace algoritmo Luhn? È stato creato nel 1954 da Hans Peter Luhn e successivamente fissato come standard internazionale. Possiamo includere l'algoritmo Luhn per pre-convalidare il campo di immissione del numero di carta e avvisare l'utente di un errore di battitura.
Per fare ciò, possiamo usare il minuscolo pacchetto fast-luhn npm, adattato dal succo di Kirk senza camicia. Dobbiamo aggiungerlo alle dipendenze del nostro progetto:
npm install fast-luhn --save Per usare fast-luhn, lo importeremo in un modulo e chiameremo semplicemente luhn(number) sull'evento di input per verificare se il numero è corretto. Ad esempio, aggiungiamo la classe card__input_invalid per modificare il outline e il color del testo del campo quando l'utente ha commesso un errore accidentale e non è stato superato un controllo. Si noti che VanillaMasker aggiunge uno spazio dopo ogni gruppo di quattro cifre, quindi è necessario convertire il valore immesso in un numero semplice senza spazi utilizzando i metodi split e join , prima di chiamare lunh .

Il risultato è un codice simile a questo:
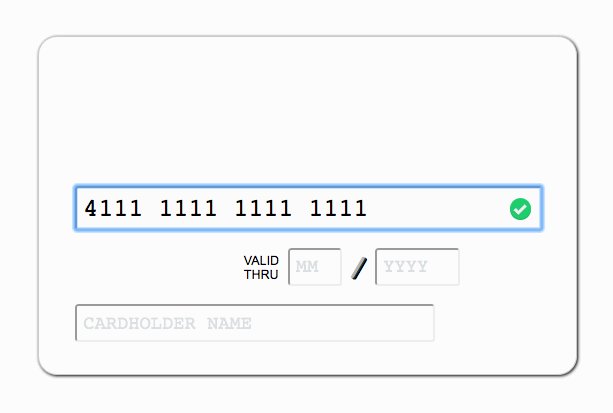
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); Per evitare che luhn venga chiamato mentre l'utente sta digitando, chiamiamolo solo se il numero inserito è lungo quanto la lunghezza minima con spazi (14 caratteri, di cui 12 cifre) o più, oppure rimuovi la classe card__input_invalid .
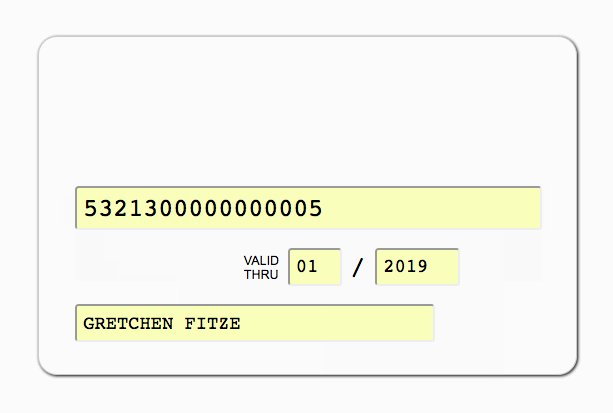
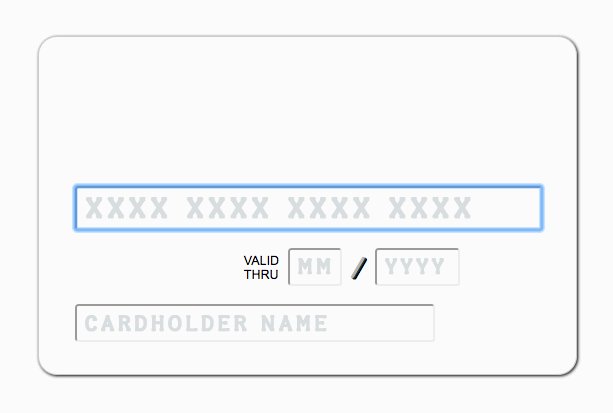
Ecco gli esempi di validazione in azione:

L'algoritmo Luhn viene utilizzato anche per alcuni numeri di carte sconto, numeri IMEI, numeri di identificazione del fornitore nazionale negli Stati Uniti e numeri di previdenza sociale in Canada. Quindi, questo pacchetto non è limitato alle carte di credito.
Molti utenti vogliono controllare i dettagli della propria carta con i propri occhi, anche se sanno che il modulo è in fase di convalida. Ma gli esseri umani percepiscono le cose in un modo che rende un po' confuso il confronto di numeri con stili diversi. Poiché vogliamo che l'interfaccia sia semplice e intuitiva, possiamo aiutare gli utenti mostrando un carattere simile a quello che troverebbero su una carta reale. Inoltre, il carattere renderà il nostro modulo di input simile a una scheda più realistico e appropriato.
Sono disponibili diversi font gratuiti per carte di credito:
- Halter, Laboratori Apostrofi
- Kredit, caratteri tipodermici
- Carta di credito, tipo K (gratuita per uso personale)
Useremo Halter. Innanzitutto, scarica il carattere, inseriscilo nella cartella del progetto e crea una regola CSS3 @font-face in style.css :
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } Quindi, aggiungilo semplicemente alla regola della font-family per la classe .card-input :
.card-input { color: #777; font-family: Halter, monospace; } Non dimenticare che se inserisci il CSS in un file JavaScript con il pacchetto webpack, dovrai aggiungere file-loader :
npm install file-loader --save E aggiungi file-loader per i tipi di file dei caratteri in webpack.config.js :
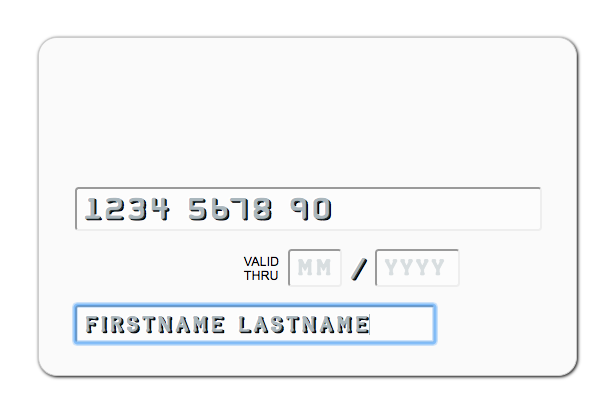
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },Il risultato sembra abbastanza buono:

Puoi renderlo ancora più elaborato, se lo desideri, con un effetto in rilievo utilizzando una doppia text-shadow e una semitrasparenza sul color del testo:
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
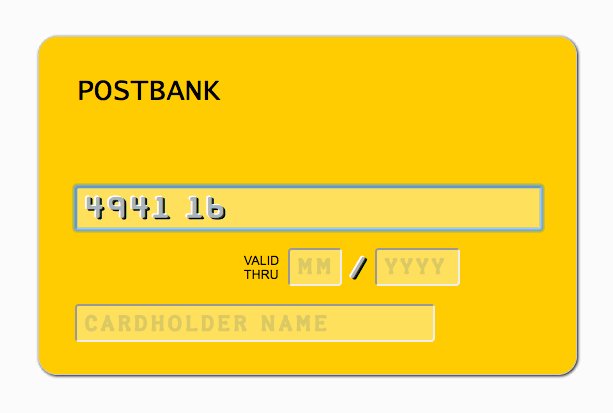
text-shadowUltimo ma non meno importante, puoi sorprendere piacevolmente i clienti aggiungendo una funzione di colorazione al modulo. Ogni banca ha il proprio colore del marchio, che di solito domina la carta di quella banca. Per rendere un modulo di fatturazione ancora più intuitivo, possiamo utilizzare questo colore e stampare il nome della banca sopra i campi del modulo (corrispondente a dove appare su una carta reale). Ciò aiuterà anche l'utente a evitare di commettere errori di battitura nel numero e ad assicurarsi di aver scelto la carta giusta.
Possiamo identificare la banca di ogni carta dell'utente dalle prime sei cifre, che contengono il numero di identificazione dell'emittente (IIN) o il numero di identificazione della banca (BIN). Banks DB di Ramoona è un database che ottiene il nome di una banca e il colore del marchio da questo prefisso. L'autore ha creato una demo di Banks DB.
Questo database è guidato dalla comunità, quindi non contiene tutte le banche del mondo. Se la banca di un utente non è rappresentata, lo spazio per il nome della banca sarà vuoto e lo sfondo mostrerà il colore predefinito ( #fafafa ).
Banks DB presuppone uno dei due modi di utilizzarlo: con PostCSS o con CSS in JavaScript. Lo stiamo usando con PostCSS. Se non conosci PostCSS, questo è un buon motivo per iniziare a usarlo. Puoi saperne di più su PostCSS nella documentazione ufficiale o nell'articolo di Drew Minns "An Introduction to PostCSS".
È necessario installare il plug-in PostCSS Banks DB per impostare il modello CSS per Banks DB e installare il plug-in PostCSS Contrast per migliorare la leggibilità del nome della banca:
npm install banks-db postcss-banks-db postcss-contrast --save Successivamente, aggiungeremo questi nuovi plug-in al nostro processo PostCSS in conformità con il bundler di moduli e la configurazione di carico utilizzata nel nostro progetto. Ad esempio, con Webpack e postcss-load-config, aggiungi semplicemente i nuovi plugin al file .postcssrc .
Quindi, nel nostro file style.css , dobbiamo aggiungere un nuovo modello di regole di classe per Banks DB con il plug-in postcss-contrast:
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } Potremmo anche impostare una lunga transition sull'intera classe .card per sfumare in modo uniforme lo sfondo e il colore del testo, in modo da non spaventare gli utenti con un cambiamento improvviso:
.card { … transition: background 0.6s, color 0.6s; } Ora importa Banks DB in index.js e usalo nel listener di eventi di input . Se il BIN è rappresentato nel database, aggiungeremo al form la classe contenente il nome della banca per inserire il nome e modificare lo sfondo del form.
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); Se utilizzi webpack, aggiungi json-loader per l'estensione del file .json alla configurazione di webpack per inserire correttamente il database nel bundle.
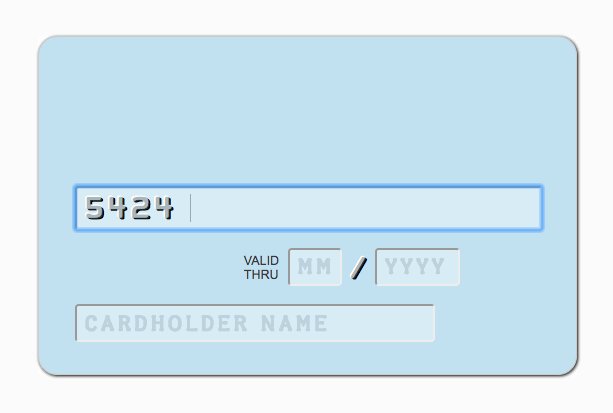
Ecco un esempio funzionante di Banks DB:

Nel caso in cui non vedi alcun effetto con la tua carta di credito, puoi aprire un'emissione o aggiungere la tua banca al database.
Conclusione
Migliorare il tuo modulo di fatturazione può rendere l'esperienza utente molto più intuitiva e, di conseguenza, garantire la comodità dell'utente e aumentare la fiducia nel tuo prodotto. È una parte importante delle applicazioni web. Possiamo migliorarlo rapidamente e facilmente utilizzando queste semplici funzionalità:
- attributi di
autocompleteenameadatti per il riempimento automatico, - attributo
placeholderper informare l'utente del formato di input, -
patternerequireattributi per impedire l'invio errato del modulo, - VanillaMasker per separare le cifre della carta,
- fast-luhn per verificare il numero della carta,
- Carattere Halter per un facile confronto,
- Banks DB per una migliore presentazione dei colori.
Si noti che solo Banks DB richiede un bundler di moduli; puoi usare gli altri all'interno del semplice script. L'aggiunta di tutte queste funzionalità alla pagina di pagamento richiederebbe molto probabilmente meno di un giorno.
