Implicazioni dell'adesione di WordPress al protocollo Block
Pubblicato: 2022-03-10Matt Mullenweg (creatore di WordPress) ha espresso interesse affinché l'editor di WordPress rispetti il Block Protocol, una specifica rilasciata di recente che mira a rendere i "blocchi" portabili tra le applicazioni.
Quando ho appreso dell'interesse di Matt, sono rimasto piuttosto elettrizzato, dal momento che uno sviluppo del genere potrebbe produrre diverse conseguenze positive anche per WordPress e altri attori. La mia eccitazione deriva da ciò che è successo con GraphQL, dove il rilascio di server, client e strumenti che aderiscono a una specifica comune ha prodotto un ricco ecosistema; e dal mio stesso sviluppo di un plugin che potrebbe supportare nuove funzionalità attraverso il protocollo.
In questo articolo, analizzerò questi e molti altri potenziali risultati. Ma prima di farlo, esploriamo il contesto della storia: cos'è un blocco, cosa mira a raggiungere il protocollo Block e come si connette a WordPress.
Cos'è un blocco?
Quando lavoriamo con librerie basate su JavaScript, come React o Vue, lavoriamo con "componenti" che sono parti di codice (solitamente composte da HTML, stili CSS e JavaScript) raggruppate insieme. Un componente esegue il rendering di un layout definito o produce una funzionalità specifica, come un carosello di immagini, un calendario di eventi o una semplice intestazione. Per eseguire il rendering del contenuto, il componente può recuperare i dati dal server tramite una chiamata API o avere i dati forniti tramite props da un componente antenato che lo avvolge. Grazie all'iniezione dei suoi dati, il componente diventa riutilizzabile, in grado di produrre risultati diversi per contesti o applicazioni diversi.
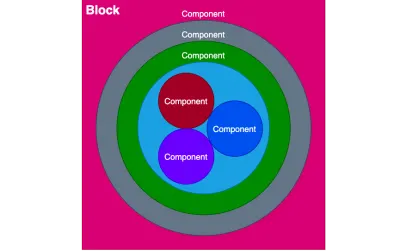
Un "blocco" è anche un componente, ma è di alto livello, afferma uno scopo definitivo e definisce i requisiti per produrre il layout o la funzionalità desiderati. È il componente più esterno della gerarchia dei componenti che si avvolgono l'un l'altro, quindi li ha una visione a volo d'uccello.

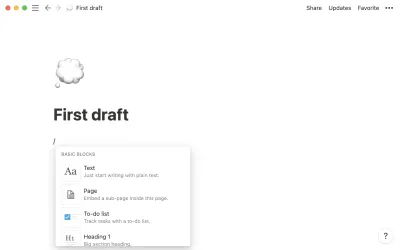
Possiamo giocare con i componenti quando utilizziamo Notion, dove ogni azione (che si tratti di scrivere testo, aggiungere un elenco puntato, creare tabelle o qualsiasi altra cosa) viene eseguita inserendo uno o un altro blocco:

Un blocco è un concetto, non una tecnologia. Può essere implementato su qualsiasi linguaggio: non solo JavaScript per alimentare i client, ma anche un linguaggio lato server per il rendering di un layout. I blocchi non devono essere confusi con i componenti web, che sono un insieme di tecnologie per produrre componenti. Non si escludono nemmeno a vicenda: possiamo utilizzare i componenti Web per creare un blocco.
Prendendo un'analogia dal mondo agile: se un MVP, o Minimum Viable Product, è il minimo lavoro per lanciare e commercializzare un progetto commerciale, potremmo pensare al blocco come a un MUC, o Minimum Usable Component, come unità di base di lavoro che dia coerenza e personalità ad un'applicazione.
Qual è il protocollo di blocco?
I componenti sono abbastanza riutilizzabili. Ad esempio, la ricerca di "componente react" su npm produrrà molte librerie che offrono componenti che possiamo importare immediatamente nelle nostre applicazioni React.
I blocchi, tuttavia, sono una storia diversa, perché sono progettati principalmente per alcune applicazioni specifiche. Sebbene il blocco debba fornire i mezzi per interagire con esso (ad esempio offrendo un'API per inizializzarlo e renderizzarlo, o esponendo uno schema JSON che descrive quali dati ha bisogno come input), questi mezzi di solito dipendono dall'applicazione in cui risiede il blocco , quindi non possiamo riutilizzare un blocco tra le applicazioni.
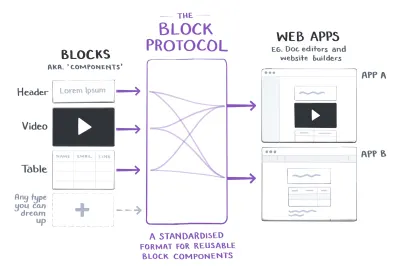
È qui che entra in gioco il protocollo Block. Fornisce una specifica per i blocchi e le applicazioni da soddisfare, con l'obiettivo di consentire l'incorporamento dei blocchi all'interno di qualsiasi applicazione, non solo quella per cui sono stati progettati. Come per i componenti, i blocchi potrebbero quindi diventare riutilizzabili tra le applicazioni.

Blocchi riutilizzabili e WordPress
Dalla versione 5.0 di dicembre 2018, l'esperienza predefinita in WordPress per la creazione di contenuti è stata tramite blocchi. Dalla sua versione 5.9 rilasciata di recente, questa esperienza è stata ampliata nella creazione di layout di siti Web tramite Full Site Editing (FSE). L'esperienza moderna per la creazione di contenuti e temi per WordPress è ora tramite blocchi.

Quando Joel Spolsky ha recentemente introdotto il Block Protocol nel mondo, lo ha fatto dal suo blog basato su WordPress. Mentre spiegava come ha usato i blocchi per comporre il suo post, ha suggerito che i blocchi dovrebbero essere riutilizzabili sul Web. Questo è stato un suggerimento diretto che i blocchi di WordPress dovrebbero essere riutilizzabili sul Web, cosa che Matt Mullenweg ha immediatamente accettato.
Analizziamo quindi quali conseguenze possiamo prevedere da un tale sviluppo se dovesse accadere.
Chi utilizzerà il protocollo Block?
Questa è la descrizione di Joel di come è nato il protocollo Block:
“[L'implementazione di un blocco da parte di diverse applicazioni] è completamente proprietaria e non standard.
Ho pensato, non sarebbe bello se i blocchi fossero intercambiabili e riutilizzabili sul web?
[...] Gli utenti potrebbero voler utilizzare un blocco più elaborato che hanno visto in WordPress o Medium o Notion, ma il mio editor non ce l'ha. I blocchi non possono essere condivisi o spostati molto facilmente e i nostri utenti sono limitati alle funzionalità e alle capacità che abbiamo avuto il tempo di implementare nuovamente".
Anche se sono d'accordo al 100% con la motivazione di Joel, credo che aspettarsi che Notion o Medium implementino i loro blocchi utilizzando un protocollo condiviso pubblicamente non sia realistico. Perché dovrebbero? Naturalmente, vogliono che i loro blocchi siano proprietari. Se Medium rendesse disponibili i propri blocchi a qualsiasi applicazione da incorporare, chiunque potrebbe offrire durante la notte un clone Medium e deviare il traffico da essi. Lo stesso per Nozione. Essendo piattaforme commerciali che mirano a guadagnare utenti in base alle loro funzionalità avanzate e all'ottima esperienza utente, non c'è nulla in gioco per loro di dare via la loro tecnologia (ovvero, potrebbero comunque rispettare il protocollo per il proprio uso interno, ma poi noi, estranei, non ne trarranno vantaggio).
Quindi, chi altro, oltre a WordPress, potrebbe voler rispettare il Block Protocol? Chi ne trarrà vantaggio?
La mia impressione è la seguente:
- Squadre senza grandi budget
Invece di sviluppare i propri blocchi da zero (che è dispendioso e in quanto tale richiede un team dedicato), è possibile creare un sito Web utilizzando blocchi sviluppati da qualcun altro; il team potrebbe quindi semplicemente personalizzare i blocchi per la propria applicazione ed eventualmente contribuire al codice open source dei blocchi. - Applicazioni che devono recuperare il ritardo per offrire un'esperienza utente avvincente
Medium e Notion sono popolari perché la loro esperienza utente è interessante. Se potessimo fornire un'esperienza utente simile per i nostri siti Web (e per un costo minimo o nullo), perché non dovremmo?
Questo non è necessariamente limitato ai piccoli siti Web, ma può anche essere il caso di siti Web popolari che sono rimasti indietro nella corsa ai blocchi. Ad esempio, qualche tempo fa ho notato Mailchimp che sperimentava un moderno editor a blocchi per comporre newsletter (non riesco più a trovare questo nuovo editor… l'hanno tolto?). L'avevo provato, ma aveva dei bug, quindi sono tornato al classico editor a pannello diviso (che supporta anche i blocchi ma di tipo diverso, non modificabile sul posto). Mailchimp potrebbe trarre vantaggio dall'utilizzo dei blocchi offerti da WordPress?

- Sistemi di gestione dei contenuti
Simile a WordPress, anche altri CMS possono trarre vantaggio dall'offerta di blocchi pronti all'uso per creare applicazioni. In effetti, Drupal Gutenberg ha tentato di portare l'editor di WordPress su Drupal. Grazie al protocollo Block, questo compito potrebbe essere più facile da svolgere. - Progetti open source
Simile ai componenti disponibili tramite npm, se i blocchi fossero riutilizzabili, è solo questione di tempo prima che la community inizi a costruire blocchi e ad offrirli liberamente come open-source (tramite GitHub, Block Hub o altrove) a vantaggio di tutti.
In che modo gli altri trarranno vantaggio dall'adesione di WordPress al protocollo Block?
Abbiamo appena esaminato chi potrebbe trarne vantaggio e, in quanto tale, potrebbe voler aderire al protocollo di blocco. Ma in aggiunta, possiamo chiederci: come potrebbero trarre vantaggio se WordPress aderisce al Block Protocol?
Questa è la mia impressione:
- Accesso ai blocchi di WordPress
La risposta più ovvia è che tutti i blocchi attualmente disponibili su WordPress (tramite l'editor e FSE) saranno disponibili anche per le proprie applicazioni, indipendentemente dal fatto che siano basate su WordPress o meno. - Partecipare al processo guidato dalla comunità per creare blocchi
La creazione di blocchi è un processo che richiede tempo e sforzi. Il progetto Gutenberg ha impiegato 5 anni per produrre l'editor completo del sito ed è ancora un work in progress. E il numero di persone coinvolte in qualsiasi nuova versione di WordPress è di centinaia, con l'ultima che supera i 600 contributori.
La community di WordPress investe continuamente molte risorse nella comunicazione per assicurarsi che questo processo si svolga il più agevolmente possibile, includendo anche riunioni retrospettive per analizzare cosa è andato storto e migliorarlo per le prossime versioni.
Quante organizzazioni possono eguagliare questo processo ben rifinito di gestione di centinaia di persone per produrre una risorsa comune? Per questo, unire lo sforzo guidato dalla community di WordPress per produrre blocchi, invece di farlo da soli, potrebbe giovare a tutti. - Un grande adottante dà credibilità e trazione al protocollo
Il Block Protocol è stato appena rilasciato ed è ancora una bozza. Chi lo userà? In che modo il progetto genererà il consenso dei potenziali stakeholder? Avere il supporto di WordPress invia un segnale forte e crea fiducia per l'adesione degli altri sapendo che il progetto avrà contributori e supporto a lungo termine.
Cosa c'è dentro per WordPress?
Affinché WordPress sia rilevante per i prossimi 15 anni, deve sopravvivere nel mondo delle applicazioni moderne e altamente dinamiche. Per questo, a partire dalla versione 5.0 in poi, WordPress ha intrapreso un processo di modernizzazione, che l'ha vista trasformarsi dall'essere un'applicazione piuttosto statica, rendendo i layout basati su modelli PHP sul lato server a un'applicazione ancora statica ma meno quindi un'applicazione che recupera i dati da un'API REST e utilizza i blocchi JavaScript per eseguire il rendering del contenuto e, dall'ultima versione 5.9, i layout.
Nota : non è ancora molto dinamico, perché i layout vengono generati in anticipo nel wp-admin e salvati nel DB, invece di essere generati sul client in risposta a qualche azione dell'utente.
Questa trasformazione ha impiegato del tempo per concretizzarsi, a partire dal 2015, quando Matt Mullenweg ha chiesto alla community di WordPress di "imparare a fondo JavaScript". L'adesione al protocollo Block sarebbe l'ennesima tappa del viaggio di modernizzazione di WordPress.

Vediamo quali vantaggi potrebbe trarne.
Mantenere la crescita della sua quota di mercato
Ad oggi, WordPress alimenta il 43% di tutti i siti web. Sebbene il suo successo sia innegabile, non è ancora abbastanza per Matt Mullenweg, che ha espresso il desiderio che WordPress raggiunga l'85% della quota di mercato. (Giudicare se questa posizione è giusta o sbagliata non rientra nell'ambito di questo articolo.)
Ora possiamo chiederci, cos'è esattamente un sito WordPress? In passato, con la sua architettura monolitica basata su PHP, la risposta era abbastanza chiara. Ma al giorno d'oggi costruiamo siti Web basati su uno stack composto da più tecnologie. Potremmo avere un backend WordPress che alimenta un frontend React, alimentandolo con i dati tramite l'API REST di WP. È un sito WordPress?
La risposta è: non lo so, ma forse non importa neanche. Se WordPress è una delle tecnologie nello stack, continuerà a crescere. Finora WordPress non poteva che assumere il ruolo di CMS, gestendo i dati da inviare al cliente. Ma ora, grazie al Block Protocol, WordPress potrebbe assumere un nuovo ruolo: fornire blocchi per alimentare il frontend di qualsiasi applicazione.
In questo scenario, WordPress assumerebbe un ruolo più importante nella creazione di siti. Il che porterebbe WordPress a guadagnare ancora quote di mercato e a diventare più radicato nel toolkit di sviluppo web, rendendo più difficile che diventi irrilevante.
Più grande pool di contributori
Utilizzando i blocchi offerti da WordPress, gli sviluppatori che normalmente non utilizzano WordPress lo conosceranno e, si spera, lo apprezzeranno e diventeranno contributori del codice open source. Questo è importante in quanto il pool di contributori aumenterà (ad esempio, JavaScript ha circa 3 volte più sviluppatori professionisti di PHP) e porterà un insieme più diversificato di competenze.
Ulteriore disponibilità di blocchi
Inutile dire che l'hub dei blocchi funzionerà in entrambi i modi: WordPress renderà i suoi blocchi disponibili a tutti gli altri, ma anche i blocchi codificati per qualcun altro saranno disponibili per alimentare i siti WordPress.
Ad esempio, se Mailchimp decide di aderire per utilizzare i blocchi di WordPress per alimentare il suo editor di newsletter, e quindi li migliora o li produce e rilascia i propri blocchi, questi saranno disponibili per i plugin di WordPress che creano e inviano newsletter.
Disaccoppiamento dell'editor di WordPress da Gutenberg
Gutenberg è il progetto che dà le basi all'editor di blocchi in WordPress. Fornisce un motore che consente di interagire con i blocchi. Ad esempio, prende l'output dai metodi di edit e save di un blocco, per eseguire il rendering dell'HTML nell'editor e salvarlo nel DB.

Tuttavia, l'editor di blocchi non deve essere accoppiato a Gutenberg. Dopotutto, un "blocco" è un concetto e Gutenberg è un'implementazione specifica. Il Block Protocol può essere perfettamente inserito tra di loro, fungendo da collegamento tra il concetto e l'attuazione.

Di conseguenza, ora Gutenberg può essere portato via e qualsiasi altro motore di implementazione può prendere il suo posto, fornendo un'esperienza diversa che è ancora alimentata dagli stessi blocchi.

Una conseguenza interessante è che WordPress stesso può trarre vantaggio da questa architettura, perché Gutenberg non vive ovunque sul sito WordPress, ma solo sul wp-admin . In altre parole, il sito pubblico che creiamo utilizzando WordPress non fa affidamento su Gutenberg; invece, stampa semplicemente l'HTML creato con Gutenberg sul back-end. Ecco perché ho detto prima che i siti WordPress non sono ancora molto dinamici.
Utilizzando il protocollo Block per comunicare con i blocchi, non avremmo bisogno di Gutenberg sul lato client per utilizzare i blocchi. Potremmo invece avere un'applicazione React che rende i blocchi direttamente e in base alle interazioni dell'utente, rendendo il sito più dinamico.

La stessa idea può funzionare in wp-admin , in qualsiasi pagina in cui Gutenberg non sia ancora disponibile (almeno finché non lo è). Ad esempio, se desideriamo fornire una pagina delle impostazioni completamente alimentata da blocchi per i nostri plug-in, con il protocollo Block potremmo utilizzare React per eseguire il rendering dei blocchi di configurazione necessari (calendari, mappe interattive, cursori, menu a discesa con opzioni o qualsiasi input adatto) e aggiungi un po' di logica PHP per salvare i dati nella tabella wp_options .
Incorporamento di blocchi sul sito di fronte al pubblico
Portando un po' più avanti la sezione precedente, il blocco effettivo potrebbe essere incorporato nel sito pubblico per consentire agli utenti di interagire con esso.
Esistono infiniti casi d'uso per una tale funzionalità, tra cui:
- mostrando un calendario per gli utenti per prenotare gli slot per le riunioni, come fatto da Calendly;
- consentire agli utenti di disegnare qualcosa, come fatto da Brush Ninja, o giocare, come con Block-a-saurus;
- chiedere agli utenti di manipolare le immagini, come sarà possibile con l'imminente rinnovata esperienza multimediale con FSE.
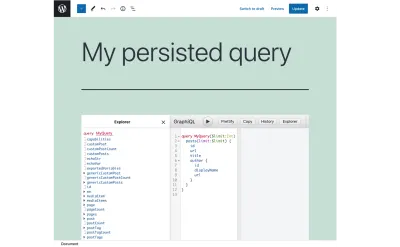
Un altro esempio viene dal mio plugin per WordPress, ed essere in grado di supportarlo è il motivo per cui sono entusiasta del protocollo Block. L'API GraphQL per WordPress viene fornita con un blocco client GraphQL che consente di comporre la query persistente GraphQL:

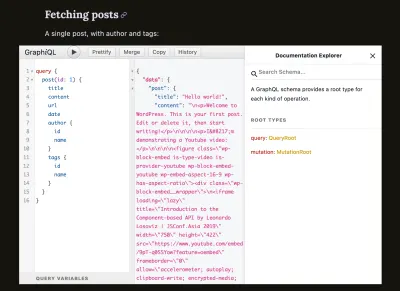
Allo stesso tempo, incorporo il client GraphiQL nel sito della documentazione affinché i visitatori possano giocarci e scoprire come funziona il server GraphQL:

Con il Block Protocol, questa idea di esporre il client GraphiQL sul sito di documentazione potrebbe essere concessa anche agli utenti del mio plugin. Quindi, potrebbero semplicemente incorporare il blocco GraphQL nei propri siti pubblici per documentare come recuperare i dati dalle proprie API GraphQL per i propri visitatori.
Aiutare nella fase di "Collaborazione" di Gutenberg
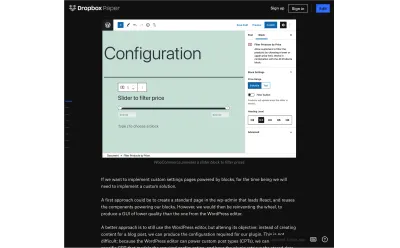
La possibilità di incorporare blocchi nel sito pubblico potrebbe essere utile anche per la fase 3 dell'editor dei blocchi, che mira a semplificare la collaborazione per produrre un'esperienza di co-authoring simile a Google Docs o Dropbox Paper.
Quando ricevo un link a Dropbox Paper, non ho bisogno di essere loggato per visualizzarne il contenuto:

Allo stesso modo, potremmo avere un lato client in grado di eseguire il rendering e interagire con i blocchi, in modo che anche gli utenti che non hanno effettuato l'accesso possano fornire feedback. Questi visitatori non avrebbero bisogno di accedere al wp-admin del sito, quindi massimizzeremo le opportunità di collaborazione.
Ulteriore miglioramento del concetto di "API unica per tutto".
Il concetto di blocco è stato introdotto come un modo per unificare tutti i diversi modi per aggiungere contenuti al sito WordPress. In passato, utilizzando l'editor "classico", potevamo aggiungere codice dinamico tramite un widget o uno shortcode e manipolare l'aspetto del sito tramite il personalizzatore. Il blocco sostituisce tutti questi diversi meccanismi fornendo una "API unica" per produrre e personalizzare tutti i contenuti del sito.
Questa semplificazione è avvenuta nell'interfaccia utente. Tuttavia, i blocchi stessi non sempre forniscono un unico modo per gestirli, poiché i blocchi dinamici richiedono che lo stesso output sia visualizzato in JavaScript e PHP (il primo per eseguire il rendering dell'HTML per l'editor, il secondo per stamparlo in il sito pubblico). Questa situazione è motivo di angoscia per gli sviluppatori e aggiunge barriere per i nuovi contributori.
Ci sono state diverse proposte per affrontare questo problema (brillantemente riassunte in questa discussione), ma nessuna di esse è abbastanza convincente. Anche il plugin WooCommerce ha affrontato una preoccupazione simile, ma la sua soluzione sembra (a me) un po' complicata. Un meccanismo per creare codice DRY dovrebbe idealmente essere fornito dal CMS senza la necessità di hack.
Il protocollo di blocco potrebbe fornire un'alternativa migliore. Se lo sviluppatore non vuole codificare nuovamente la stessa logica in PHP, il rendering del blocco potrebbe invece essere eseguito sul frontend utilizzando lo stesso blocco. Questo sarebbe basato sul rendering lato client (CSR) anziché sul rendering lato server (SSR), che non è sempre raccomandato (poiché potrebbe influire sull'indicizzazione del contenuto da parte dei motori di ricerca), ma l'opzione per decidere per uno di essi sarebbe riposi sullo sviluppatore.
Come vantaggio collaterale, questa soluzione potrebbe anche invogliare più sviluppatori React a utilizzare WordPress.
Utilizzo di sviluppi al di fuori del regno di WordPress
Come accennato in precedenza, l'adesione a un protocollo condiviso potrebbe portare a sviluppi non coordinati che producono un ricco ecosistema, come è successo con GraphQL.
Ad esempio, SpectaQL è un generatore di documentazione per le API GraphQL. Semplicemente aderendo alle specifiche GraphQL, questo progetto consente di documentare automaticamente l'API, richiedendo uno sforzo minimo da parte dello sviluppatore.
L'adesione al protocollo di blocco potrebbe produrre effetti simili. Possiamo prevedere che alcuni progetti possano estrarre automaticamente le informazioni da block-metadata.json e produrre un sito statico che documenta tutti i blocchi. Questa stessa idea è attualmente in fase di attuazione per Gutenberg. Se qualche progetto ha già affrontato questo lavoro per il protocollo Block, Gutenberg potrebbe cavalcarlo e liberare i suoi contributori per gestire altri compiti.
Supporto migliorato per GraphQL
L'altro motivo che mi entusiasma particolarmente è che i server GraphQL per WordPress (WPGraphQL e la mia API GraphQL per WordPress) attualmente non possono fornire un supporto ottimale per Gutenberg, perché block.json non dichiara il tipo effettivo di un oggetto o una proprietà dell'array. Ad esempio, un blocco in Gutenberg può dichiarare una proprietà di tipo array , ma GraphQL deve sapere che è un array di tipo String .
Il Protocollo di Blocco incoraggia fortemente a definire la tipologia ultima della proprietà:
Ove disponibile, i blocchi DOVREBBE aspettarsi e gestire un campo entityTypes contenente le definizioni del tipo di entità per qualsiasi entità inviata ai blocchi.Pertanto, se i blocchi di WordPress aderissero al Block Protocol, il loro schema JSON verrebbe aggiornato per fornire queste informazioni e i plug-in GraphQL sarebbero quindi in grado di recuperare i dati dei blocchi senza ricorrere ad hack.
Avvolgendo
In questo articolo, ho discusso alcune potenziali conseguenze dell'adesione di WordPress al Block Protocol, suggerendo che produrrà risultati positivi. Tuttavia, non ho toccato quanto sia fattibile che accada.
È tecnicamente possibile? Può essere fatto senza interrompere la compatibilità con le versioni precedenti? I potenziali benefici superano lo sforzo richiesto? Ha senso che esista un protocollo a blocchi in primo luogo o non è possibile conciliare requisiti diversi da parte di applicazioni diverse a livello di blocco?
Tutte queste domande (e molte altre) necessitano di una risposta prima che venga presa la decisione di aderire o meno al protocollo di blocco. Poiché Matt Mullenweg ha espresso il suo interesse, è giunto il momento per la comunità di valutare e decidere se WordPress deve fermarsi e fare rifornimento in questo nuovo porto nel suo viaggio di modernizzazione, o saltarlo e continuare a navigare.
