Come implementare l'autenticazione in Next.js con Auth0
Pubblicato: 2022-03-10"Autenticazione" è l'azione di convalida che un utente è chi afferma di essere. Di solito lo facciamo implementando un sistema di credenziali, come utente/password, domande di sicurezza o persino riconoscimento facciale.
"Autorizzazione" determina ciò che un utente può (o non può) fare. Se dobbiamo gestire l'autenticazione e l'autorizzazione nella nostra applicazione web, avremo bisogno di una piattaforma o di un modulo di sicurezza. Possiamo sviluppare la nostra piattaforma, implementarla e mantenerla. Oppure possiamo sfruttare le piattaforme di autenticazione e autorizzazione esistenti sul mercato che vengono offerte come servizi.
Quando valutiamo se è meglio per noi creare la nostra piattaforma o utilizzare un servizio di terze parti, ci sono alcune cose che dovremmo considerare:
- La progettazione e la creazione di servizi di autenticazione non è la nostra competenza principale. Ci sono persone che lavorano particolarmente focalizzate su argomenti di sicurezza che possono creare piattaforme migliori e più sicure di noi;
- Possiamo risparmiare tempo affidandoci a una piattaforma di autenticazione esistente e spenderlo aggiungendo valore ai prodotti e servizi a cui teniamo;
- Non memorizziamo informazioni sensibili nei nostri database. Lo separiamo da tutti i dati coinvolti nelle nostre app;
- Gli strumenti offerti dai servizi di terze parti hanno migliorato l'usabilità e le prestazioni, il che ci semplifica l'amministrazione degli utenti della nostra applicazione.
Considerando questi fattori, possiamo dire che affidarsi a piattaforme di autenticazione di terze parti può essere più semplice, economico e persino più sicuro rispetto alla creazione del nostro modulo di sicurezza.
In questo articolo vedremo come implementare l'autenticazione e l'autorizzazione nelle nostre applicazioni Next.js utilizzando uno dei prodotti esistenti sul mercato: Auth0.
Che cos'è Auth0?
Ti consente di aggiungere sicurezza alle app sviluppate utilizzando qualsiasi linguaggio o tecnologia di programmazione.
"Auth0 è una soluzione drop-in flessibile per aggiungere servizi di autenticazione e autorizzazione alle tue applicazioni".
— Dan Arias, auth0.com
Auth0 ha diverse caratteristiche interessanti, come ad esempio:
- Single Sign-On : una volta effettuato l'accesso a un'applicazione che utilizza Auth0, non sarà necessario inserire nuovamente le credenziali quando si immette un'altra che lo utilizza anche. Verrai automaticamente registrato su tutti loro;
- Accesso social : autenticati utilizzando il tuo profilo di social network preferito;
- Autenticazione a più fattori ;
- Sono consentiti più protocolli standard , come OpenID Connect, JSON Web Token o OAuth 2.0;
- Strumenti di reportistica e analisi .
Esiste un piano gratuito che puoi utilizzare per iniziare a proteggere le tue applicazioni web, coprendo fino a 7000 utenti attivi mensili. Inizierai a pagare quando il numero di utenti aumenterà.
Un'altra cosa interessante di Auth0 è che abbiamo un SDK Next.js disponibile da utilizzare nella nostra app. Con questa libreria, creata appositamente per Next.js, possiamo facilmente collegarci all'API Auth0.
Auth0 SDK per Next.js
Come accennato in precedenza, Auth0 ha creato (e mantiene) un SDK focalizzato su Next.js, tra gli altri SDK disponibili per connettersi all'API utilizzando vari linguaggi di programmazione. Dobbiamo solo scaricare il pacchetto NPM, configurare alcuni dettagli sul nostro account Auth0 e sulla connessione e siamo a posto.
Questo SDK ci offre strumenti per implementare l'autenticazione e l'autorizzazione con metodi sia lato client che lato server, utilizzando le API Route sul backend e React Context con React Hooks sul frontend.
Vediamo come funzionano alcuni di essi in un esempio di applicazione Next.js.
Esempio di app Next.js che utilizza Auth0
Torniamo al nostro precedente esempio di piattaforma video e creiamo una piccola app per mostrare come utilizzare Auth0 Next.js SDK. Imposteremo l'accesso universale di Auth0. Avremo alcuni URL video di YouTube. Saranno nascosti sotto una piattaforma di autenticazione. Solo gli utenti registrati potranno vedere l'elenco dei video tramite la nostra applicazione web.
Nota : questo articolo è incentrato sulla configurazione e sull'utilizzo di Auth0 nell'applicazione Next.js. Non entreremo in dettagli come lo stile CSS o l'utilizzo del database. Se vuoi vedere il codice completo dell'app di esempio, puoi accedere a questo repository GitHub.
Crea un account Auth0 e configura i dettagli dell'app
Prima di tutto, dobbiamo creare un account Auth0 utilizzando la pagina di registrazione.

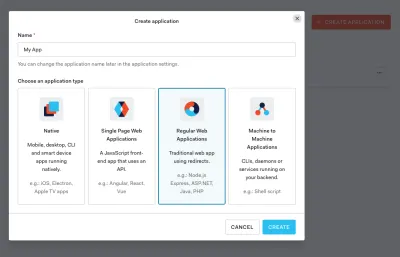
Dopodiché, andiamo al dashboard Auth0. Vai su Applicazioni e crea una nuova app di tipo ["Applicazioni Web regolari"].

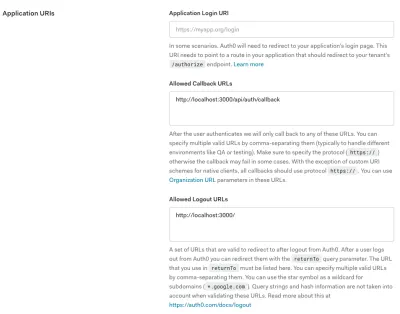
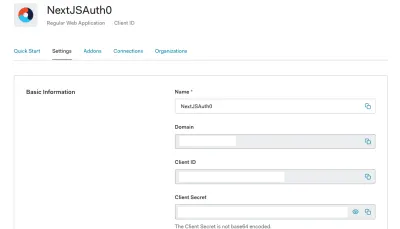
Andiamo ora nella scheda Impostazioni dell'applicazione e, nella sezione URI dell'applicazione , configuriamo i seguenti dettagli e salviamo le modifiche:
- URL di richiamata consentiti : aggiungi
https://localhost:3000/api/auth/callback - URL di disconnessione consentiti : aggiungi
https://localhost:3000/

In questo modo, stiamo configurando l'URL a cui vogliamo reindirizzare gli utenti dopo che hanno effettuato l'accesso al nostro sito (Callback) e l'URL a cui reindirizziamo gli utenti dopo che si sono disconnessi (Logout). Dovremmo aggiungere gli URL di produzione quando distribuiamo la versione finale della nostra app al server di hosting.

Auth0 Dashboard ha molte configurazioni e personalizzazioni che possiamo applicare ai nostri progetti. Possiamo modificare il tipo di autenticazione che utilizziamo, la pagina di accesso/registrazione, i dati che richiediamo agli utenti, abilitare/disabilitare nuove registrazioni, configurare i database degli utenti e così via.
Crea l'app Next.js
Per creare una nuovissima app Next.js, utilizzeremo create-next-app, che configura tutto automaticamente per te. Per creare il progetto, eseguire:
npx create-next-app [name-of-the-app]o
yarn create next-app [name-of-the-app]Per avviare localmente il server di sviluppo e vedere il sito appena creato nel tuo browser, vai nella nuova cartella che hai creato:
cd [name-of-the-app]E corri:
npm run devo
yarn devInstalla e configura l'SDK Auth0 Next.js
Installiamo l'SDK Auth0 Next.js nella nostra app:
npm install @auth0/nextjs-auth0o
yarn add @auth0/nextjs-auth0Ora, nel nostro file env.local (o nel menu delle variabili d'ambiente della nostra piattaforma di hosting), aggiungiamo queste variabili:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
Se desideri più opzioni di configurazione, puoi dare un'occhiata ai documenti.
Crea il percorso API dinamico
Next.js offre un modo per creare API serverless: API Routes. Con questa funzionalità, possiamo creare codice che verrà eseguito in ogni richiesta dell'utente alle nostre rotte. Possiamo definire percorsi fissi, come /api/index.js . Ma possiamo anche avere percorsi API dinamici, con parametri che possiamo usare nel nostro codice di percorsi API, come /api/blog/[postId].js .
Creiamo il file /pages/api/auth/[...auth0].js , che sarà un percorso API dinamico. All'interno del file, importiamo il metodo handleAuth dall'Auth0 SDK ed esportiamo il risultato:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();Questo creerà e gestirà i seguenti percorsi:
-
/api/auth/login
Per eseguire il login o registrarsi con Auth0. -
/api/auth/logout
Per disconnettere l'utente. -
/api/auth/callback
Per reindirizzare l'utente dopo un accesso riuscito. -
/api/auth/me
Per ottenere le informazioni sul profilo utente.
E quella sarebbe la parte lato server della nostra app. Se vogliamo accedere alla nostra applicazione o registrarci per un nuovo account, dovremmo visitare https://localhost:3000/api/auth/login . Dovremmo aggiungere un collegamento a quel percorso nella nostra app. Lo stesso per il logout dal nostro sito: aggiungi un collegamento a https://localhost:3000/api/auth/logout .
Aggiungi il componente UserProvider
Per gestire lo stato di autenticazione dell'utente sul frontend della nostra applicazione web possiamo utilizzare il componente UserProvider React, disponibile su Auth0 Next.js SDK. il componente utilizza React Context internamente.
Se si desidera accedere allo stato di autenticazione utente su un componente, è necessario avvolgerlo con un componente UserProvider .
<UserProvider> <Component {...props} /> </UserProvider> Se vogliamo accedere a tutte le pagine della nostra applicazione, dobbiamo aggiungere il componente al file pages/_app.js . pages/_app.js sovrascrive il componente React App . È una funzionalità che Next.js espone per personalizzare la nostra applicazione. Puoi leggere di più a riguardo qui.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } Abbiamo un hook React useUser che accede allo stato di autenticazione esposto da UserProvider . Possiamo usarlo, ad esempio, per creare una specie di pagina di benvenuto. Cambiamo il codice del file pages/index.js :
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; L'oggetto user contiene informazioni relative all'identità dell'utente. Se la persona che sta visitando la pagina non è loggata (non abbiamo un oggetto user disponibile), visualizzeremo un collegamento alla pagina di accesso. Se l'utente è già autenticato, visualizzeremo le proprietà user.name e user.email sulla pagina e un collegamento Logout.
Creiamo un file videos.js, con un elenco di tre URL video di YouTube che saranno visibili solo alle persone registrate. Per consentire solo agli utenti registrati di vedere questa pagina, utilizzeremo il metodo withPageAuthRequired dell'SDK.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();Tieni presente che la nostra applicazione web consente a qualsiasi persona di registrare un account, utilizzando la piattaforma Auth0. L'utente può anche riutilizzare un account Auth0 esistente, poiché stiamo implementando l'accesso universale.
Possiamo creare la nostra pagina di registrazione per richiedere maggiori dettagli sull'utente o aggiungere informazioni di pagamento per fatturare mensilmente il nostro servizio. Possiamo anche utilizzare i metodi esposti nell'SDK per gestire l'autorizzazione in modo automatico.
Conclusione
In questo articolo, abbiamo visto come proteggere le nostre applicazioni Next.js utilizzando Auth0, una piattaforma di autenticazione e autorizzazione. Valutiamo i vantaggi dell'utilizzo di un servizio di terze parti per l'autenticazione delle nostre applicazioni web rispetto alla creazione della nostra piattaforma di sicurezza. Abbiamo creato un'app Next.js di esempio e l'abbiamo protetta utilizzando il piano gratuito Auth0 e l'SDK Auth0 Next.js.
Se desideri distribuire un'applicazione di esempio Auth0 su Vercel, puoi farlo qui.
Ulteriori letture e risorse
- Auth0 Next.js SDK repository GitHub, Auth0, GitHub
- "La guida definitiva all'autenticazione Next.js con Auth0", Sandrino Di Mattia, blog Auth0
Nella nostra app di esempio, abbiamo utilizzato il rendering lato server, con percorsi API e un approccio serverless. Se stai usando Next.js per un sito statico o un server personalizzato per ospitare la tua app, questo articolo contiene alcuni dettagli su come implementare l'autenticazione. - "Nuova esperienza di accesso universale", Accesso universale Auth0, Documenti Auth0
- "Accesso universale centralizzato e accesso incorporato", Auth0 Universal Login, Auth0 Docs
