La tua immagine probabilmente non è decorativa
Pubblicato: 2022-03-10 L'attributo alt dell'elemento img può essere "nullato", che è l'atto di impostarlo su una stringa vuota anziché su una descrizione testuale. Annullare una descrizione alternativa significa che non ci sono informazioni tra le virgolette di apertura e di chiusura. Se è presente uno spazio vuoto, non sarà considerato nullo:
<img alt="" src="/images/cat.jpg" />
<img alt=" " src="/images/dog.jpg" />Cosa significa "decorativo"?
Annullare un'immagine indica che è solo a scopo decorativo.
In questo contesto, decorativo significa che l'immagine non comunica visivamente informazioni importanti per comprendere lo scopo della pagina o della visualizzazione e perché l'immagine è inclusa come parte di ciò.
Decorativo non significa che l'immagine contenga contenuti considerati come decorazioni.
“
Ad esempio, un sito Web che vende sfondi vorrà avere descrizioni alternative per campioni di sfondi:
<a href="/products/umbrella?variant=73849024783051"> <img alt="Small red and white illustrated umbrellas on a teal background." src="/images/73849024783051.png" /> </a>Un altro esempio potrebbe essere un sito web di un museo, in cui la presentazione di un pezzo della loro collezione potrebbe beneficiare sia di una descrizione alternativa che di una didascalia:
<figure role="figure" aria-label="View of Rotterdam, by Cornelis Boumeester. Date: about 1700–20. Accession Number: 2005.1057. In Dutch homes, tiles typically served utilitarian purposes, such as covering the walls of kitchens, utility rooms, passageways, and fireplace surrounds."> <img alt="A tile painting, composed of 33 Delft tiles forming a view of the port of Rotterdam. Set in a modern mahogany frame, with gilded inscription on bottom border." src="/collection/w0895/2005-1057.png" /> <figcaption> View of Rotterdam, by Cornelis Boumeester. Date: about 1700–20. Accession Number: 2005.1057. In Dutch homes, tiles typically served utilitarian purposes, such as covering the walls of kitchens, utility rooms, passageways, and fireplace surrounds. </figcaption> </figure>Assicurati che la tua descrizione alternativa includa anche la punteggiatura!
Perché vorresti rendere un'immagine decorativa?
La tecnologia assistiva salterà le immagini annullate e non ne annuncerà la presenza. Le ragioni per volerlo fare sono perlopiù storiche.
Tecniche di vecchio layout
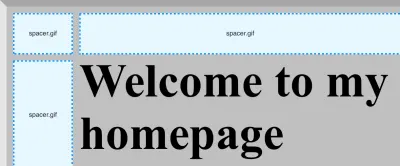
Le prime tecniche di sviluppo Web si basavano sulle immagini per garantire un layout coerente su diversi sistemi operativi, browser e versioni di browser. L'esempio più comune è stato spacer.gif , un pixel trasparente 1×1 che è stato esteso a dimensioni diverse per inserire il contenuto in posizione.

Questa tecnica in genere utilizza molte immagini di spaziatura per creare un design visivo. Senza un modo per silenziare la loro presenza, queste immagini ingombrano ciò che la tecnologia assistiva ha annunciato e renderebbero confusa e dispendiosa in termini di tempo la navigazione e l'azione sui contenuti web.
Vecchie tecniche di progettazione
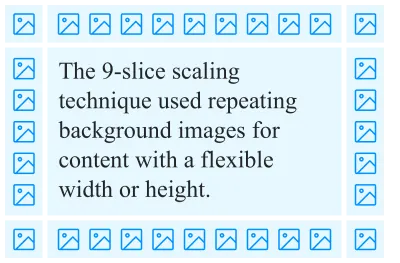
Prima che esistessero proprietà CSS come box-shadow , gli sviluppatori dovevano utilizzare tecniche che tagliassero lo stile decorativo per farlo funzionare con contenuti di altezza o larghezza indeterminata. Questa tecnica è stata chiamata ridimensionamento a 9 sezioni, un termine che si riferisce alle 9 sezioni di contenuto che avresti dovuto creare.

Proprio come le immagini spaziatore, il ridimensionamento a 9 sezioni utilizzava più immagini per creare l'effetto visivo desiderato. E, proprio come le immagini distanziatrici, l'unico modo per rimuovere il disordine creato da queste immagini era contrassegnarle come decorative.
Annunci ridondanti
Esiste il raro scenario in cui un'immagine viene ripetuta su una pagina o una visualizzazione e i suoi posizionamenti ripetuti non forniscono alcun contesto aggiuntivo. Dovresti fare attenzione a contrassegnare un'immagine decorativa in questa situazione, poiché la mancanza di un annuncio per un'immagine visibile potrebbe creare confusione per qualcuno con problemi di vista che utilizza uno screen reader.

Icone supplementari
I collegamenti e i pulsanti che utilizzano icone devono sempre avere un nome accessibile che comunichi la funzionalità. Se il design incorpora anche un'icona, non è necessario comunicare il design dell'icona.
<button type="button"> <img src="icon-print.svg" alt="" /> Print </button>Se il componente utilizza solo un'icona, l'immagine stessa dovrebbe essere utilizzata per creare il nome accessibile:
<button type="button"> <img src="icon-print.svg" alt="Print." /> </button>Si noti che un'etichetta di testo visibile è la tecnica preferita. Un'etichetta di testo visibile può essere tradotta e comunica lo scopo in modo più diretto.
Uso contemporaneo
Le moderne tecniche di layout e stile CSS significano che il posizionamento delle immagini è ora altamente intenzionale. Ciò significa che se viene utilizzata un'immagine, molto probabilmente avrà bisogno di una descrizione alternativa.
Descrizioni alternative dovrebbero comunicare lo scopo dell'immagine . Ciò include il contenuto dell'immagine, ma può anche includere il motivo per cui è inclusa nel contesto della pagina o la visualizzazione in cui è stata inclusa. Questo è uno dei motivi per cui le descrizioni di immagini alternative non potranno mai essere completamente automatizzate.
Altri modi di visualizzare le immagini
Esistono altri modi per visualizzare un'immagine su una pagina o una visualizzazione. È importante garantire che venga fornita una descrizione alternativa se l'immagine contiene contenuti significativi, indipendentemente dalla tecnica utilizzata.
L'elemento picture
L'elemento picture non ha un ruolo implicito, nel senso che la sua presenza non comunica alcuno scopo alla tecnologia assistiva. Ciò significa che non può essere utilizzato per descrivere semanticamente la presenza di una "immagine".
L'elemento picture è un contenitore per gli elementi source e img . Usa l'attributo alt dell'elemento img per fornire una descrizione alternativa per l'elemento picture principale.
<a href="/product/9091866/color/3"> <picture> <source type="image/avif" /> <img alt="A black ankle-length boot with metal eyelets, yellow stitching, and a padded collar and tongue." src="9091866-3.png" /> </picture> </a>Immagini di sfondo
Possiamo usare CSS per dichiarare un'immagine come sfondo su un elemento HTML. Questo è più spesso usato per aggiungere un senso di consistenza a un design.
Tuttavia, un'altra tecnica popolare consiste nell'utilizzare un'immagine di background-image per posizionare un'immagine in modo tale che lo sviluppatore non abbia il controllo sulla dimensione dell'immagine che qualcuno carica. background-image , combinato con altre proprietà come background-size assicurerà che il contenuto di una dimensione sconosciuta venga visualizzato senza interrompere il design.
Guarda la penna [Immagine di sfondo come esempio di immagine in primo piano](https://codepen.io/smashingmag/pen/OJprPwK) di Eric Bailey.
In uno scenario come questo, il nostro vecchio amico spacer.gif potrebbe tornare utile!
SVG in linea
SVG può essere visualizzato collegandosi ad esso tramite l'attributo src in un elemento img o inserendo il codice SVG in linea nella pagina o nella vista.
Se stai usando SVG inline, devi usare l'elemento title (e potenzialmente desc ) di SVG al posto di un attributo alt .
<svg role="img" aria-labelledby="icon-bookmark-desc" xmlns="https://www.w3.org/2000/svg" width="24" height="24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"> <title>Bookmark.</title> <path d="M19 21l-7-5-7 5V5a2 2 0 012-2h10a2 2 0 012 2z"/> </svg>Esperienza equivalente
Nel moderno web design e sviluppo, visualizzare un'immagine è un atto altamente intenzionale. Descrizioni alternative ci consentono di spiegare il contenuto dell'immagine e, così facendo, di comunicare perché vale la pena includere .
Solo perché un'immagine mostra qualcosa di fantasioso non significa che non valga la pena descriverla. Annunciare la sua presenza garantisce che chiunque, indipendentemente dalle capacità o dalle circostanze, possa comprendere appieno la tua esperienza digitale.
Ulteriori letture su SmashingMag:
- Accessibilità in Chrome DevTools
- Una guida completa agli strumenti di accessibilità
- Immagini accessibili per quando contano di più
- SVG accessibili: modelli perfetti per gli utenti di screen reader
- Progettare con movimento ridotto per le sensibilità al movimento
- Leggi altri articoli su accessibilità, usabilità e UX.
