Guida del designer alle immagini nella progettazione di siti Web
Pubblicato: 2018-02-21Perché combinare le immagini con il testo? I designer di successo sanno che non ci vuole un miracolo per far risaltare il loro lavoro, ma serve sapere come combinare immagini e testo e trasformarli in composizioni accattivanti.
I siti web possono trasformarsi in capolavori in molti modi diversi, come con qualsiasi ramo d'arte. L'importanza della varietà è ancora più grande nel caso del web design, poiché ci sono numerosi elementi per i creatori di siti Web per trovare una bella soluzione.
L'elemento fondamentale e il trucco più prezioso del design è la combinazione di immagini e testo. Tuttavia, farlo non sarà così semplice come schiaffeggiare uno slogan preferito sulla tua foto migliore: ci vorrà molto di più per impressionare i tuoi futuri clienti.
La combinazione senza tempo di testo e immagini
Non importa se stai progettando come un appassionato di social media alla ricerca di follower o nel ruolo di un designer professionista: la tecnica creativa di unire immagini e testo sarà la soluzione migliore per creare contenuti accattivanti.
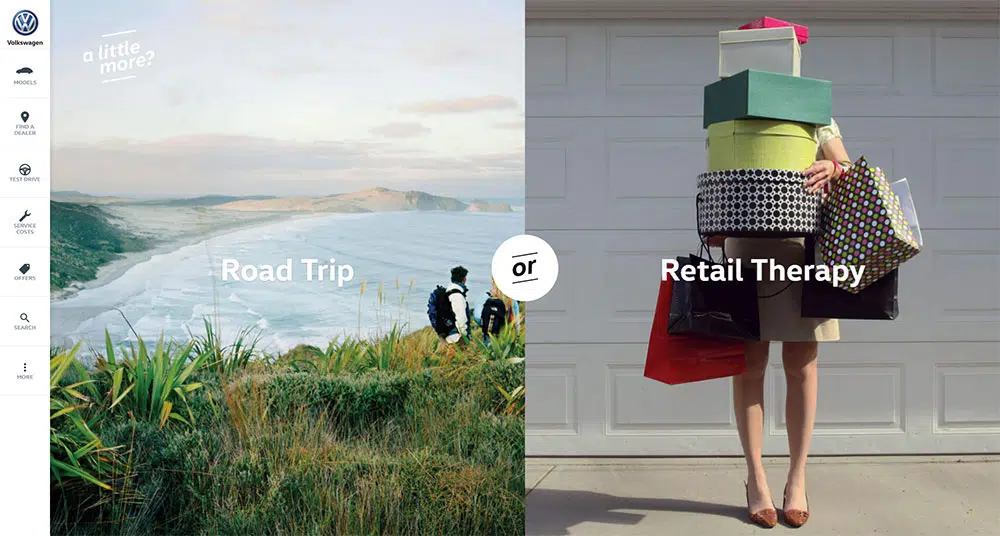
Per darti un'idea, pensa a come gli sfondi trasparenti influenzano la visibilità del testo o a come alcuni designer usano forme creative come contenitori di testo.
Una combinazione vincente: testo divertente e immagini fantastiche
La bellezza verrà naturalmente se usi belle immagini con un bel testo. Combinazioni come queste non hanno mai lasciato nessuno indifferente e hanno aiutato alcuni dei più grandi marchi mondiali ad avere successo.
Quindi, come funziona la combinazione di scatole con immagini e colori? Lasciatemi spiegare:
Pianifica la composizione in anticipo
Il punto di rottura dei moderni web design è la disposizione e il corretto posizionamento del testo in relazione alle immagini. Il testo più piccolo, ad esempio, sarà difficile da notare su uno sfondo occupato e distraente, il che ridurrà sia la leggibilità che l'appeal visivo.
Tuttavia, sarai solo a metà dell'organizzazione del testo - per completare l'equazione; devi pensare a dove apparirà la tua immagine e come apparirà. Per farlo con successo, pianifica le seguenti cose:
La composizione dell'immagine. Durante la scelta della foto, assicurati che offra spazio sufficiente per posizionare un testo ben scritto.
La composizione dell'intera combinazione testo + immagini. Il lavoro di un designer non si esaurisce semplicemente mettendo insieme gli elementi. Lui o lei deve trovare un'immagine efficace che supporti l'effetto atteso del messaggio e scegliere i caratteri che corrispondono ad esso.
L'elemento principale dovrebbe essere sempre l'elemento che dovrebbe attirare l'attenzione, ma anche la possibilità di allineare testo e immagini in proporzioni esatte per far sì che si completino a vicenda non è una cattiva idea.
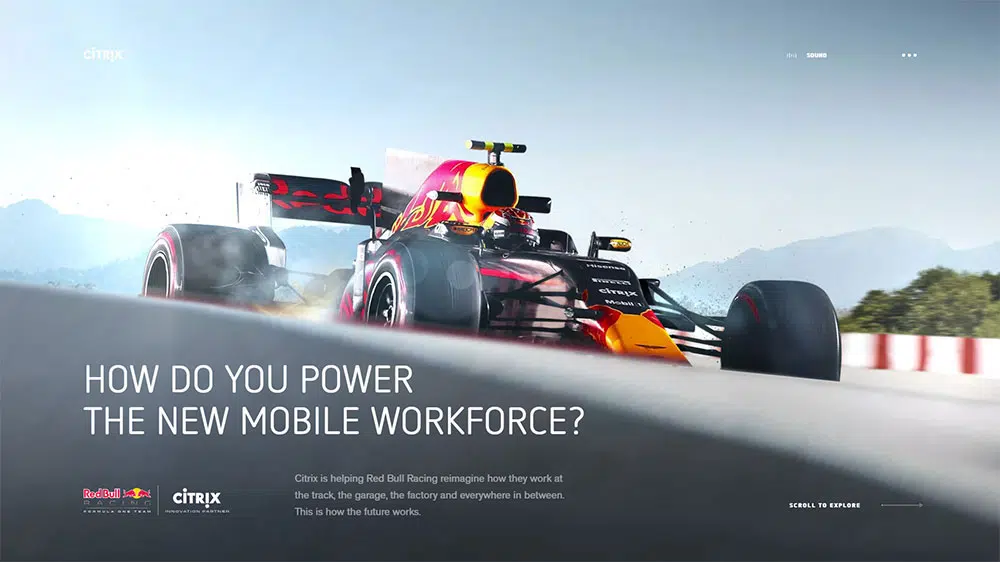
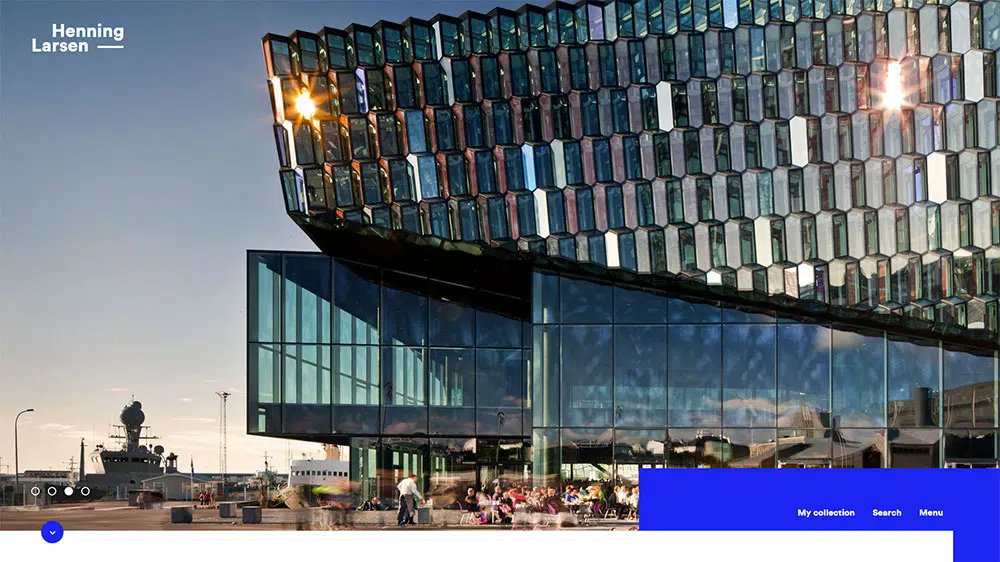
Un modo ancora più semplice per ottenere lo stesso effetto è utilizzare l'immagine come sfondo e posizionare il testo sopra di essa. Metti in azione la tua creatività e troverai sicuramente delle grandi idee!
Un colpo di testa perfetto
Le intestazioni sono una fonte comune di discussione e dilemma. Ovviamente, vorrai che i visitatori possano scorrere verso il basso il tuo sito Web, ma anche abilitare una navigazione intuitiva che non richiede tempo per imparare.
Per fare ciò, puoi inserire un'intestazione fissa che rimarrà in cima allo schermo indipendentemente da dove sono atterrati e apparirà di conseguenza su tutte le pagine per rendere il tuo design più funzionale.
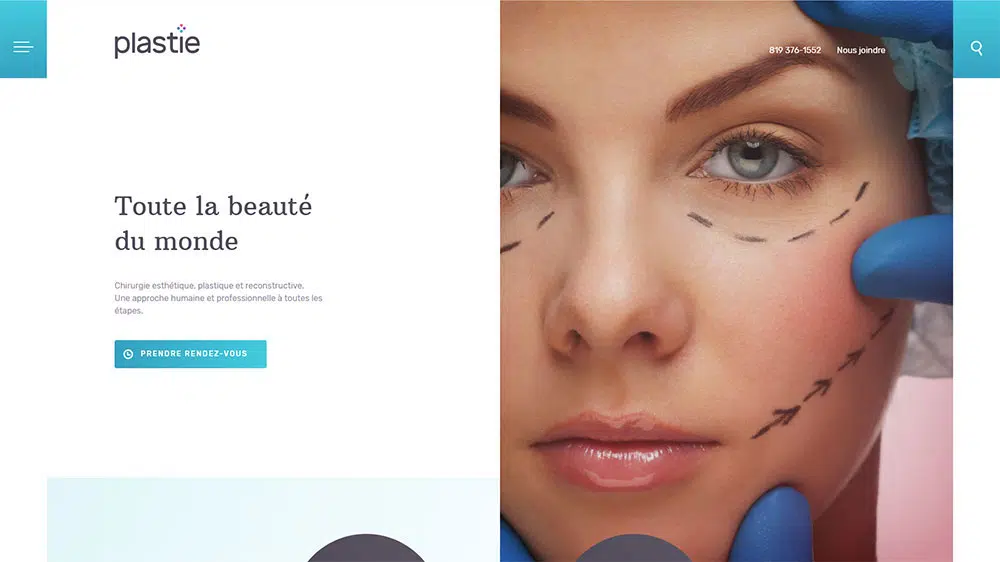
Scegli il tuo punto focale

Tutte le grandi composizioni sono orgogliose di un punto focale ben scelto, vale a dire qualsiasi elemento visivo che sembra abbastanza buono da catturare l'attenzione.
Nel web design, questo sarà anche il punto di partenza della navigazione. Invece del layout immagine + testo, devi dare priorità ad alcuni dei due elementi e rendere visibile quella priorità con posizionamento, ridimensionamento, colore e così via.
Corretto bilanciamento
L'equilibrio può creare o distruggere una buona composizione e può essere raggiunto pianificando attentamente l'importanza di ogni elemento della pagina.
Nessuno di questi dovrebbe essere particolarmente pesante dal punto di vista visivo (soprattutto quando si discute di progetti che presentano sia immagini che testo). Invece, dovresti prendere la strada minimalista.
Fare uso di divertenti trucchi al passaggio del mouse
I siti web interattivi sono il futuro del web design e per una buona ragione.
Ogni volta che riceviamo feedback sulle nostre azioni online, ci sentiamo più fiduciosi nei confronti del fornitore e ovviamente siamo lieti di aver ricevuto l'attenzione di cui abbiamo bisogno.
Una saggia scelta di immagini
Le immagini sono più importanti per progettare progetti che semplicemente fornire uno spazio sullo sfondo per il tuo testo o aggiungere un bellissimo accento.
Molto spesso, determinano anche il tono e il contesto della tua composizione e influenzano le emozioni dei potenziali spettatori. Pertanto, la loro qualità deve corrispondere alla qualità del testo o integrarla nei casi in cui la contraddizione è intenzionale e desiderata.
Ciò è particolarmente importante se stai creando un portfolio di interior design, di un fotografo o di un architetto.
Crea la pagina di destinazione perfetta
L'obiettivo delle landing page è sempre lo stesso: attirare l'attenzione di visitatori casuali e indirizzarla verso le informazioni importanti.
Per questo motivo, hai bisogno di una landing page ben progettata e performante senza dettagli inutili su di essa.
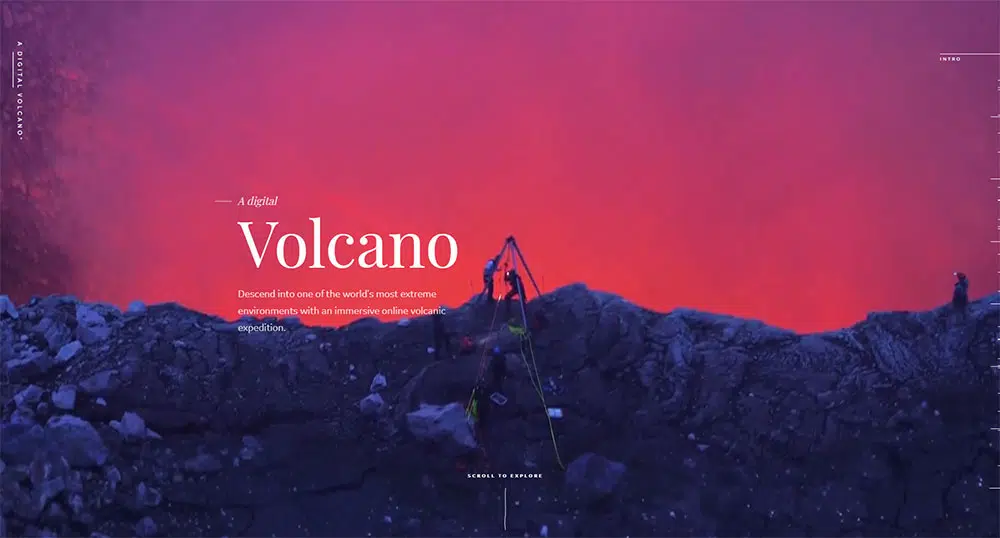
Scegli lo sfondo giusto per il tuo testo
Come abbiamo discusso in precedenza, il tuo testo dovrebbe essere posizionato in una posizione facile da notare, in modo che gli utenti lo vedano e possano leggerlo.
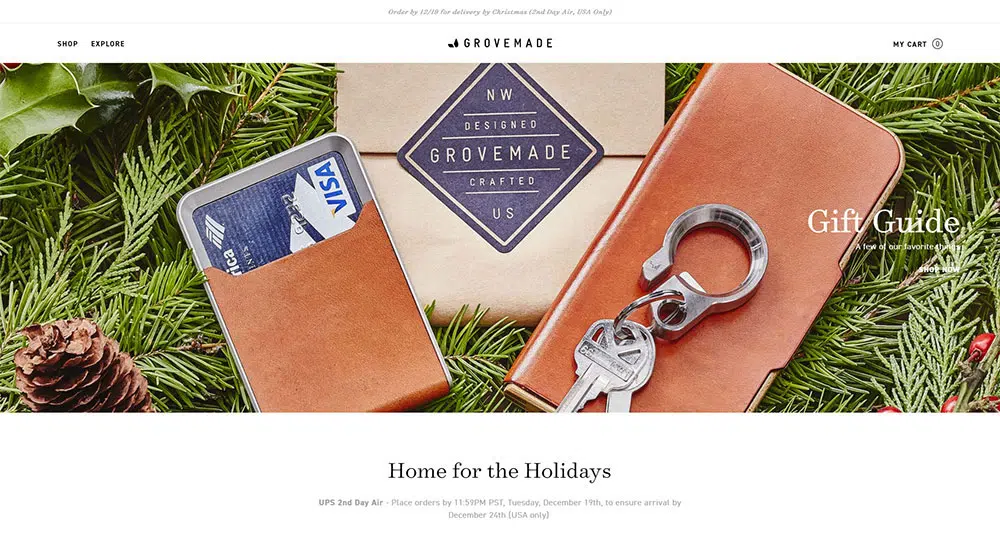
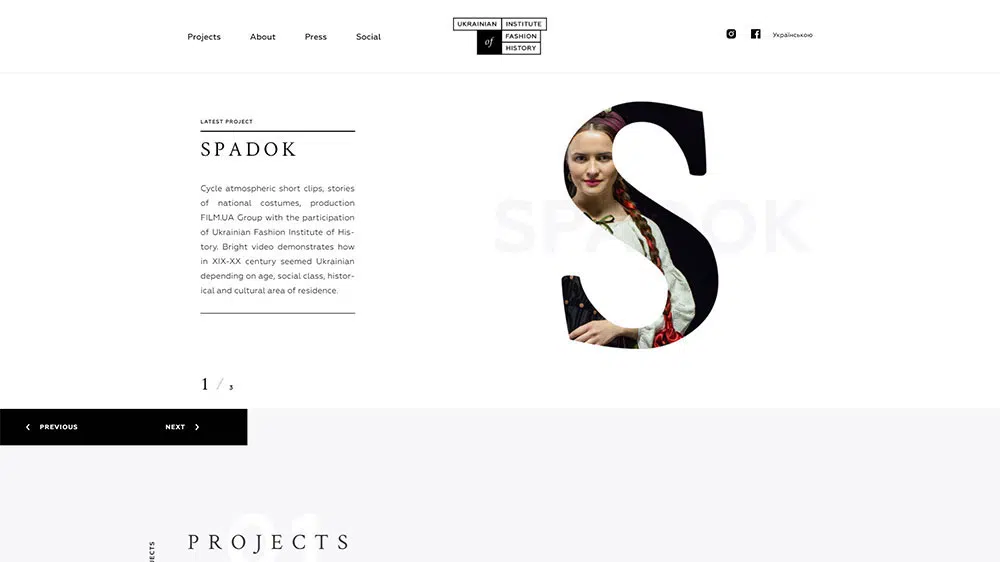
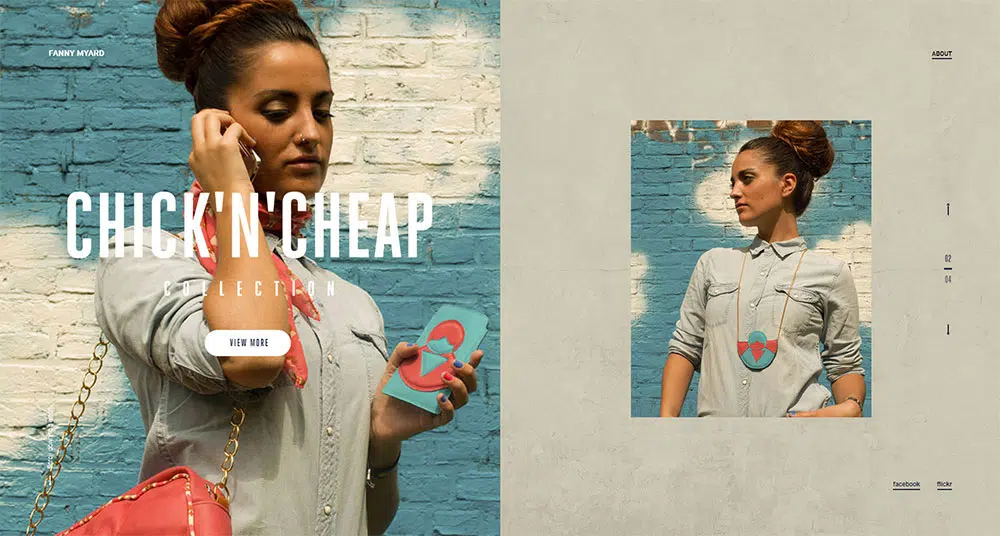
Puoi farlo in 2 modi: prendi un'immagine con uno spazio vuoto o scegli un'immagine con aree vuote più grandi o una messa a fuoco morbida e sfocata. Con un'immagine occupata sullo sfondo, la copia sarà difficile (se non impossibile) da leggere.
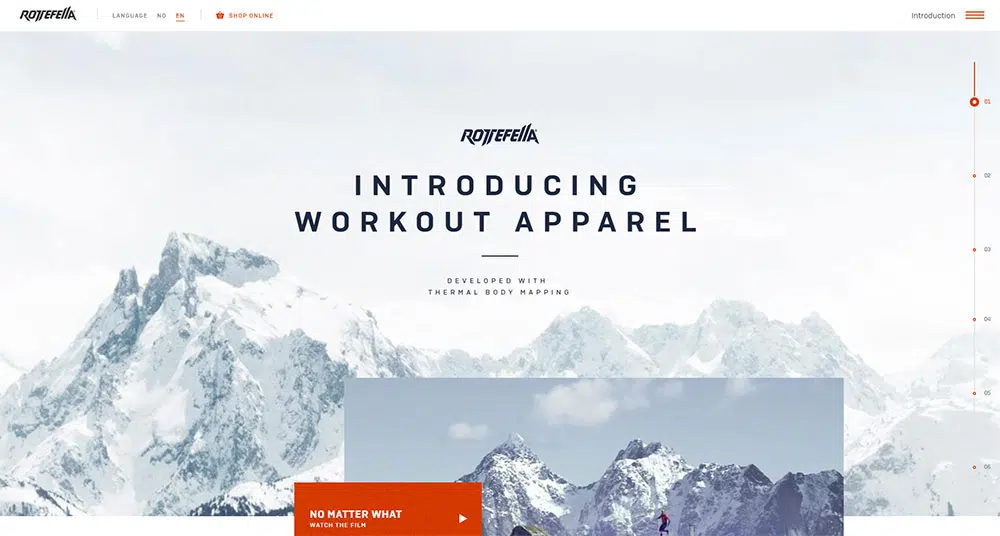
I design professionali sono semplici
L'unica regola assoluta nel web design che merita di essere chiamata così è "less is more". I siti Web minimalisti potrebbero non vivere i loro giorni migliori, ma i professionisti li consigliano comunque in ogni caso.
Pensaci: quando è stata l'ultima volta (se mai) che sei rimasto colpito da un sito Web stracolmo di banner e funzionalità? In effetti, un layout complicato e una navigazione dispendiosa in termini di tempo non ti aiuteranno a comunicare il messaggio che desideri.
Come puoi farlo? Prenditi il tuo tempo e annota tutte le basi. Quali sono le informazioni di cui semplicemente non puoi fare a meno? Meglio ancora, cosa si aspettano i visitatori da te? Rispondendo a queste domande, farai un elenco abbastanza decente di dettagli e funzionalità che aiutano a preservare l'attenzione dei visitatori. Con il tempo, puoi aggiornare questo elenco e apportare modifiche a un design ancora più pulito.
Inoltre, non provare a progettare siti Web interessanti solo per il gusto di essere cool. Devono essere anche utili.
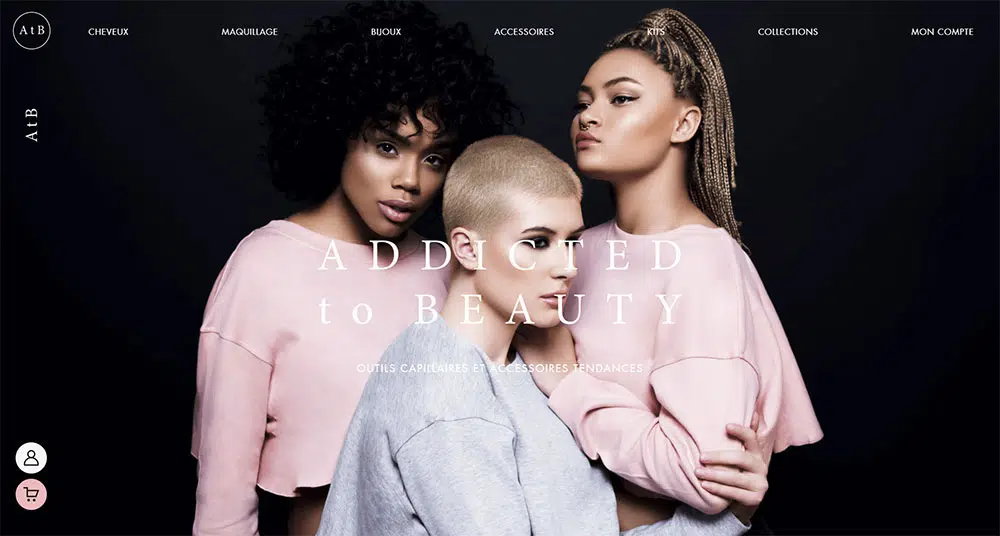
Utilizzo del contrasto per migliorare la visibilità
Inutile dire che i contrasti di colore sono gli strumenti migliori che puoi utilizzare per far apparire il tuo testo fuori dallo schermo, soprattutto senza uno sfondo definito o una tecnica che riduca gli effetti compromettenti di altri elementi nel tuo progetto.
I colori, ad esempio, dovrebbero essere coerenti e ben coordinati. Un modo sicuro per andare qui è usare i colori del testo che appaiono già sull'immagine di sfondo.
Potrebbe non essere la cosa più intuitiva che tu abbia mai sentito, ma usare colori opposti è un trucco prezioso che ogni designer dovrebbe conoscere. Per rendere i loro pezzi più drammatici, i designer fanno molto affidamento sui contrasti e utilizzano principalmente colori complementari come il giallo e il viola.
Pensieri finali
Non è un segreto che le informazioni vengono assorbite molto più facilmente con mezzi visivi e i designer usano questo fatto per preparare contenuti di grande impatto. Dovresti tenere a mente lo stesso quando lavori al tuo prossimo progetto, che si tratti di una presentazione, un poster, un'infografica ecc.
Il design dovrebbe essere sempre equilibrato e quell'equilibrio dipende dalla relazione che hai stabilito tra le tue immagini e il tuo testo. Se impari a combinarli correttamente, adotterai le competenze di base di qualsiasi designer professionista.