Utilizzo di immagini per migliorare l'effetto CSS al passaggio del mouse
Pubblicato: 2021-02-16Hover è uno dei più antichi selettori della famiglia CSS. Mentre siamo abituati a credere che si abbini magnificamente solo con un collegamento, in realtà può essere utilizzato su tutti gli elementi dell'interfaccia come pulsanti, SVG, immagini, ecc. Il motivo è semplice e sta nella sua essenza. Per parafrasare la specifica: Passa il mouse seleziona gli elementi quando il cursore del mouse è posizionato su di essi. Pertanto, qualunque cosa tu voglia selezionare, sarà proprio lì, che ti piaccia o no.
E a chi non piace? Il selettore :hover ti consente di rendere il tuo sito Web un luogo informativo e confortevole per gli utenti. Se abbracci i suoi poteri, puoi facilmente:
- Dare ulteriore enfasi a elementi specifici individuandoli dal flusso di contenuti;
- Visualizza suggerimenti per chiarire la possibile confusione;
- Arricchisci il contenuto statico con colpi di scena emozionanti;
- Migliora la narrazione;
- Crea un parco giochi nell'area degli eroi, ecc.
Ci sono molti modi per trarne vantaggio. Tuttavia, ciò che ha attirato la nostra attenzione di recente è che gli sviluppatori stanno dando una nuova vita al banale e noioso effetto di hover del collegamento. Il trucco sta nell'usare immagini di grandi dimensioni. Anche se a prima vista può sembrare un po' oltraggioso, in qualche modo sono riusciti a rendere questo approccio elegante, visivamente interessante, accattivante e audace.
Diamo un'occhiata ad alcuni esempi convincenti dell'effetto in azione.
Subsenso
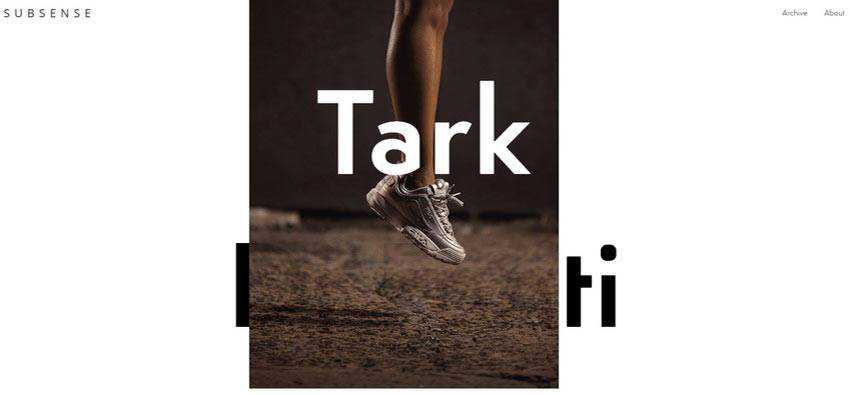
Subsense è un tipico rappresentante di questa piccola tendenza rinfrescante. La homepage dell'agenzia digitale italiana sfrutta al massimo l'approccio minimalista. Il layout è convenzionale, mentre il riempimento grafico è scarso come sempre. Qui troverai solo diversi blocchi di testo, navigazione e un sacco di spazi bianchi ariosi. Tuttavia, il sito Web non è noioso.

Al contrario, sembra eccitante e fresco. Accoglie i visitatori online con un elenco di opere che occupano la parte del leone dello schermo. Ogni nome di un progetto è accompagnato da un'immagine corrispondente che appare al passaggio del mouse. È enormemente grande, quindi non te lo perderai.
Nota, il team concentra l'attenzione sul proprio portfolio, rendendolo la star dello spettacolo. E con tutto ciò, non reinventano la ruota né usano animazioni moderne. Tutto è ordinato, pulito e semplicemente fantastico.

Il mio studio
Il portfolio di Mine Studio è un altro esempio caratteristico di come utilizzare il trend. Mentre, allo stesso tempo, dimostra come l'effetto può essere utilizzato per far funzionare il minimalismo per te.
Qui, la prima pagina è quasi priva di contenuti e immagini. È solo una presentazione su schermo singolo; tuttavia, serve perfettamente al suo scopo. L'area dell'eroe è occupata da uno slider orizzontale basato su testo che ha tre livelli. Ognuno riporta i titoli delle opere precedenti. Quando si posiziona il cursore del mouse sul nome, viene visualizzata un'immagine. Anche se non si estende dall'alto verso il basso come nel caso di Subsense, attira sicuramente l'attenzione.
Nota due cose qui. Innanzitutto, ogni aspetto di un'immagine è arricchito dal popolare effetto di transizione in stile increspatura che lo rende elegante e moderno. In secondo luogo, il nome cambia colore, aggiungendo ulteriore focus all'elemento selezionato.
Anche se la squadra mantiene un aspetto semplice, l'area dell'eroe non sembra semplice. Al contrario, sembra di prim'ordine.

Ada Sokol
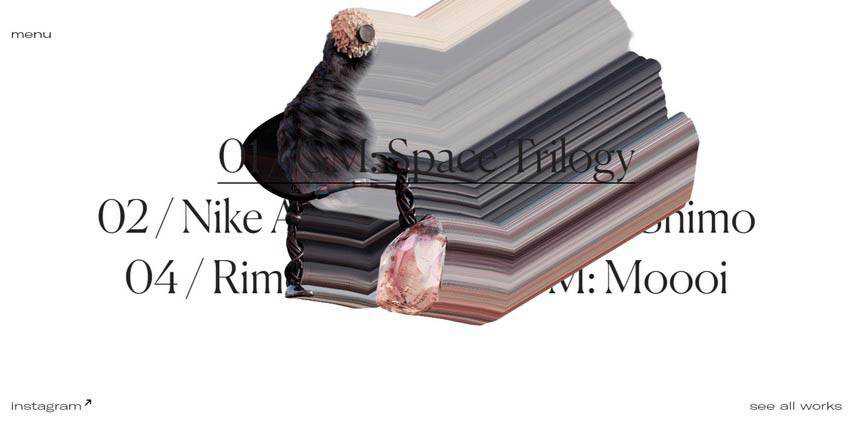
Il team dietro il portafoglio di Ada Sokol adotta lo stesso approccio.
Questa è un'altra home page a schermo singolo nella nostra raccolta. È anche spazioso e molto conservativo con il contenuto. C'è solo una navigazione regolare. Le opere preferite sono mostrate come link. Ed è qui che avviene la magia.
Lo stato al passaggio del mouse attiva non solo un aspetto dell'immagine, ma anche un piccolo trucco con la sua visualizzazione. L'immagine non si muove solo nello spazio; diventa distorto e lascia una traccia di grafica sfigurata. È un modo insolito, ma vincente, per attirare l'attenzione sui pezzi del portfolio e soddisfare le tendenze attuali.

Nicolas Lanthemann / Studio VLNC
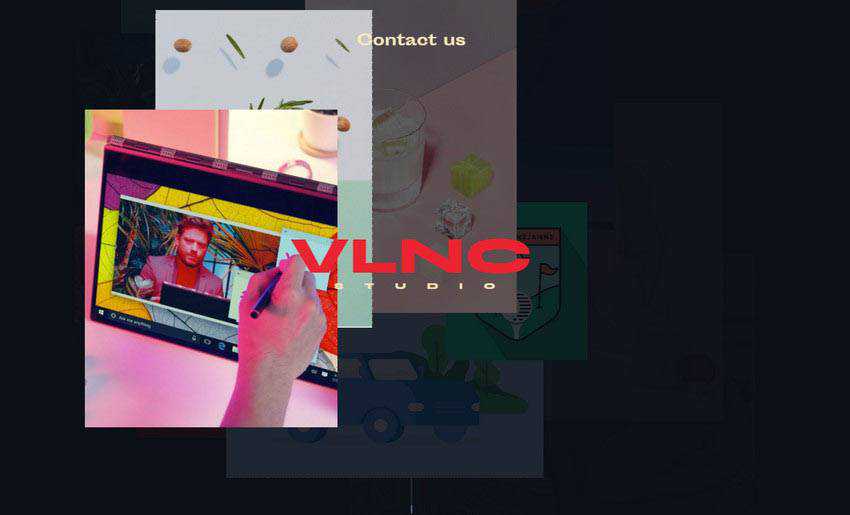
Ci sono alcuni esempi più interessanti in cui i passaggi del mouse basati su immagini sono abilmente combinati con trucchi di movimento. Consideriamo Nicolas Lanthemann e VLNC Studio.
Nel caso di Nicolas Lanthemann, l'immagine non appare solo, ma si muove e vortica, catturando la tua attenzione. Mentre l'agenzia creativa di VLNC ha utilizzato la tecnica trendy in tandem con il cursore del mouse. Quindi, ovunque il mouse viaggi, l'immagine la segue lasciando una traccia sbiadita.


Custodi di lingua
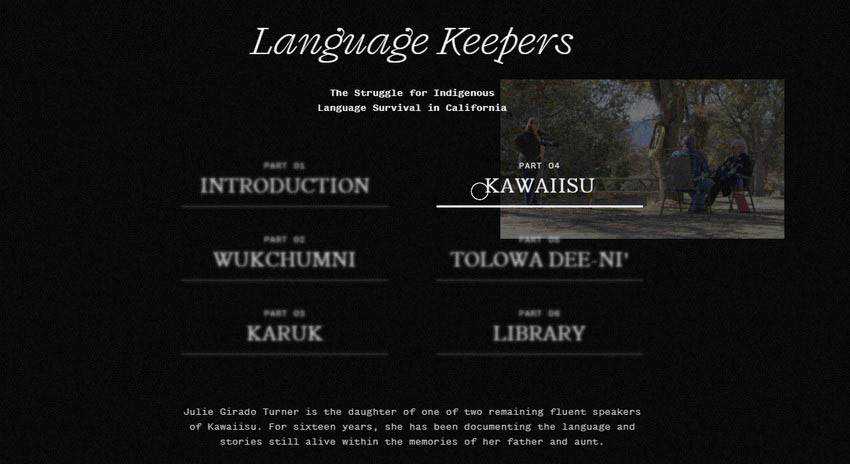
Se pensi che questa nuova tendenza influisca solo sulle aree degli eroi, allora potresti essere sorpreso dal fatto che possa essere trovata ovunque. Basta guardare Language Keepers.
Il team che sta dietro al web design di Language Keepers sfrutta questa tecnica per migliorare il menu principale. Proprio come nella maggior parte dei siti Web di questi giorni, la navigazione è nascosta dietro il pulsante dell'hamburger. Quando è aperto, occupa l'intero schermo. Il menu è suddiviso in due colonne.
Ogni collegamento è seguito da un'immagine che dice tutto. Quindi, qualunque sia l'elemento di navigazione che scegli come target, otterrai non solo una breve descrizione nella parte inferiore della pagina, ma anche un aiuto visivo.

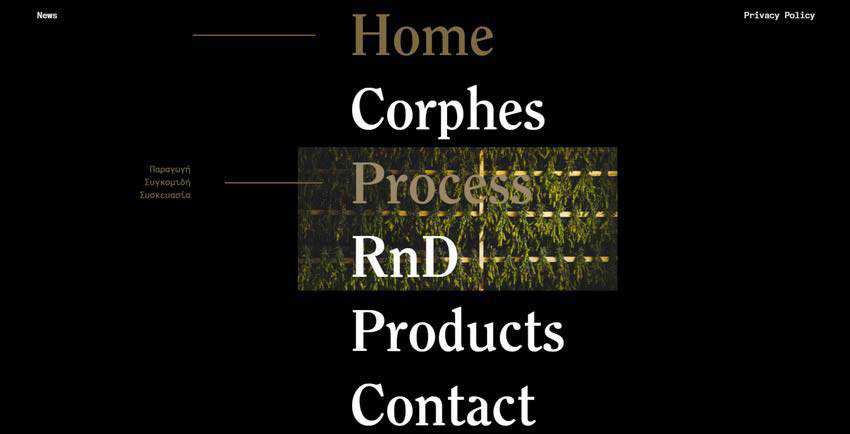
Corfe
Il team dietro Corphes trae vantaggi da questa soluzione in diversi punti del sito web. In primo luogo, hanno dato un tocco in più al normale elenco basato su ruote nella navigazione. Qui, ogni collegamento sembra audace e informativo.
In secondo luogo, hanno migliorato l'esplorazione dei contenuti principali sulla landing page. Pertanto, una delle sezioni include blocchi di testo supportati da immagini che vengono visualizzate al passaggio del mouse.

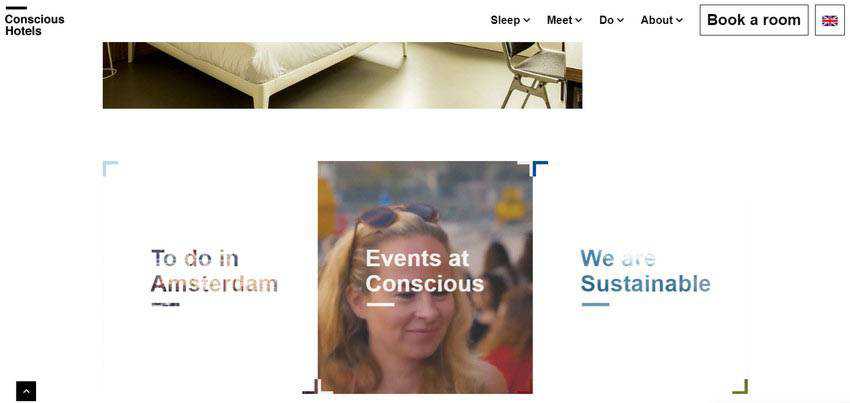
Hotel consapevoli
Qui troverai la tendenza utilizzata al centro della home page. È una vecchia tecnica, eppure la squadra è riuscita a stravolgerla un po' per salvarla dall'aspetto ordinario.
All'inizio, ti imbatti nelle sezioni vuote in cui i titoli sono mascherati per suggerire che c'è qualcosa nascosto all'interno. In questo modo, il team accende l'interesse dei visitatori. Dopo aver posizionato il cursore sulla casella, l'immagine si rivela, supportando il titolo e il suo messaggio. Semplice, ma elegante.

Lecomte de Bregeot
Ultimo, ma non meno importante, nella nostra collezione è Lecomte de Bregeot. La caratteristica chiave di questa interpretazione della tendenza è che il team utilizza video anziché immagini, estendendo così i confini e dimostrandoci che possiamo utilizzare un diverso tipo di materiale visivo.

Grandi immagini, grande impatto
È così emozionante vedere come i creativi trasformano gli elementi noiosi e consolidati dell'interfaccia web in una stravaganza. Semplici effetti al passaggio del mouse che di solito svolgono un ruolo di supporto per i collegamenti ora hanno il ruolo principale in questi giorni. Dimostra ancora una volta che c'è ancora spazio per esperimenti e miglioramenti.
