Esplorazione delle tendenze di progettazione dell'utilizzo delle immagini nel web design
Pubblicato: 2020-03-11La frase "fotografia d'archivio" evoca spesso l'inquadratura di un incontro di lavoro in cui tutti sono inspiegabilmente raggianti di gioia. Sembra di cattivo gusto, innaturale e poco adatto per il web design moderno. Ma la fotografia sul web non deve essere così fuori luogo.
, In effetti, alcuni dei migliori siti Web utilizzano immagini dall'aspetto naturale per aggiungere un senso di identità al design. Questo articolo riguarda i layout e le tendenze di design utilizzati insieme a fotografie stock sostenibili e belle. Se puoi acquisire foto di alta qualità per un progetto web, la fase di progettazione diventa molto più semplice.
Posizioni e ambienti
Quando si vende un'azienda o un evento, la location può essere molto importante. Soprattutto se si tratta di un rivenditore che la maggior parte delle persone visiterebbe di persona.
Queste aziende utilizzano il loro sito Web come una rappresentazione digitale dell'azienda. Quindi le foto ambientali si adattano perfettamente perché danno ai visitatori un'idea dell'edificio e forse anche degli interni. Ma se non è possibile ottenere foto di posizione, puoi invece utilizzare posizioni popolari nelle vicinanze.

La pagina web di Nature Valley Trail View include grandi foto di parchi nazionali in tutta l'America. Ogni foto potrebbe essere stata scattata appositamente per questo sito Web o potrebbero essere tutte foto d'archivio acquistate online.
Ad ogni modo, è immediatamente evidente che le foto sono di altissima qualità. Poiché le foto occupano molto spazio, definiscono davvero l'aspetto generale del sito Web. Foto di bassa qualità implicherebbero un sito web di bassa qualità, ma in questo caso abbiamo esattamente l'opposto.
Per un esempio più personale, dai un'occhiata a Red Dessert Dive. Questa è una panetteria/caffetteria specializzata in dolci personalizzati. In tutta la pagina troverai varie foto ma l'intestazione è la più significativa.

I visitatori vedranno l'intestazione prima di ogni altra cosa, quindi deve fare un pugno. Questa foto dell'ambiente mostra gli interni unici di questa panetteria insieme ad alcuni dessert e utensili per mangiare. Immagini potenti come questo esempio dimostrano cosa fa un'azienda senza fare affidamento esclusivamente sul testo.

Prendi in considerazione l'utilizzo di foto ambientali quando devi connettere un sito Web a una posizione fisica.
Miscelazione di ritratti personali
Molte foto d'archivio vengono visualizzate come rendering trasparenti con lo sfondo rimosso. Questi vengono spesso aggiunti ai siti aziendali per alcuni elementi grafici extra o per creare nuovi compositi fotografici.
Sebbene sia bello includere le foto dello staff o dei membri del team, anche le foto composite sono molto popolari. Un designer scaltro può inserire ritratti personali nel design con eleganti tecniche di compositing.

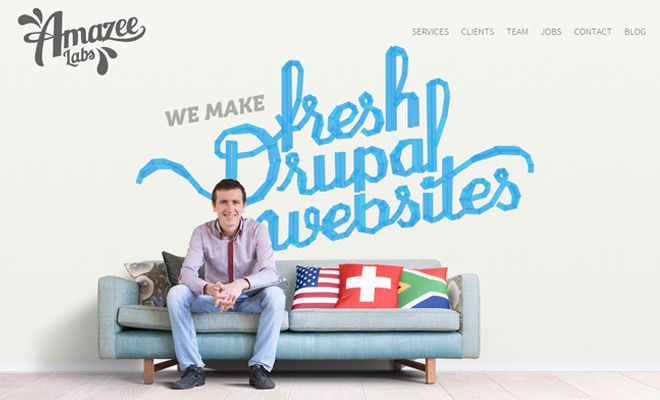
Il mio esempio preferito in assoluto può essere trovato su Amazee Labs. Gli effetti tipografici vengono elaborati in una foto composita a schermo intero. Uno dei dipendenti può essere visto su un divano mentre la parete beige si fonde armoniosamente con lo sfondo.
Adoro questa tendenza perché va oltre una tipica foto a schermo intero. L'intestazione ha l'aspetto di un colore solido finché non metti tutto insieme. È un effetto davvero unico ed è l'esempio perfetto di stock photo compositing per il web.
Tieni presente che alle persone piace lavorare e acquistare da persone reali. Un sito Web senza volto a volte può funzionare alla grande: guarda il successo di Amazon ed eBay.
Ma anche un piccolo tocco personale può fare la differenza.

Brian Regan è un cabarettista con un sito web pieno di foto. La homepage presenta un composito di se stesso mescolato in uno sfondo strutturato. Non è esattamente un layout di sito Web tradizionale, ma funziona per un sito personale utilizzando solo poche pagine.
Troverai altre foto sulla sua pagina delle informazioni con un'intestazione a schermo intero più alcuni altri compositi.
Non dare per scontato che tutte le foto d'archivio debbano essere messe online senza modifiche. Un po' di magia di Photoshop può spingere la fotografia del tuo sito web in una direzione completamente nuova.
Fotografia del prodotto
Qualsiasi buon negozio di eCommerce avrà bisogno di alcune foto dei prodotti. Sono essenziali per vendere oggetti sia fisici che digitali.
Questo stile di fotografia è in qualche modo unico e la maggior parte dei fotografi professionisti classifica gli scatti dei prodotti come scatti diversi dai normali colpi alla testa. Il punto è catturare ogni prodotto in una certa luce in modo che i clienti abbiano un bell'aspetto e, si spera, effettuino un acquisto.

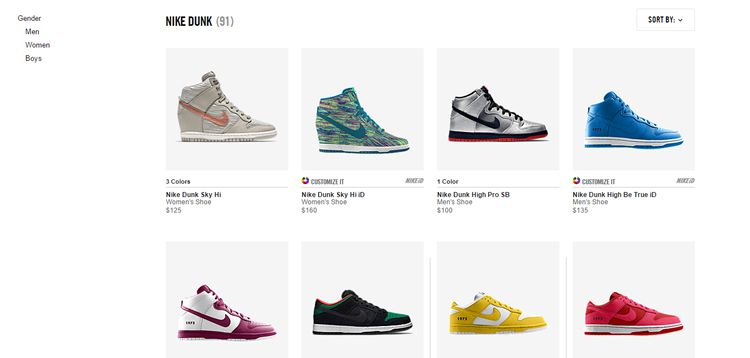
Dai un'occhiata al negozio Nike simile con le sneakers catalogate in miniature. Ogni foto è sostanzialmente la stessa con una sneaker rivolta verso destra sullo stesso sfondo grigio.
Alcune scarpe da ginnastica offrono colori alternativi che puoi selezionare quando passi con il mouse sull'anteprima. Questa è più una funzionalità avanzata, ma mostra l'importanza di foto di prodotti di qualità. Se gestisci un negozio online e vendi merce fisica, è una buona idea assumere un professionista per scattare foto dei prodotti per il tuo sito web.
Un ritratto di alta qualità o una ripresa ambientale può migliorare il design di un sito Web, ma una ripresa di un prodotto di alta qualità può effettivamente convincere una vendita.
Quando si tratta di prodotti fisici, una foto eccezionale è importante. I prodotti digitali possono utilizzare uno scatto in anteprima preso direttamente dal computer, forse un po' di Photoshop per abbellirlo. Ma per quanto riguarda i servizi aziendali?

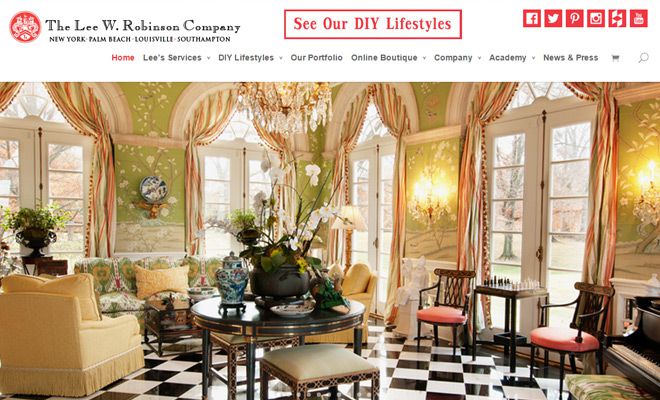
Il sito Web di Lee W. Robinson è un portfolio per l'interior design e la ristrutturazione. Le sue foto non includono oggetti in vendita reali, ma piuttosto campioni del suo lavoro. I servizi reali tangibili si sposano meglio con le foto del lavoro.
Ma sorgono alcune difficoltà quando si progetta per servizi che non possono essere mostrati nella fotografia, un po' come gli impianti idraulici. In questo caso potresti scegliere un ritratto personale o mescolarlo con scatti ambientali dell'ufficio, delle apparecchiature o delle case dei clienti (se lo consentono).
Sfondi a schermo intero
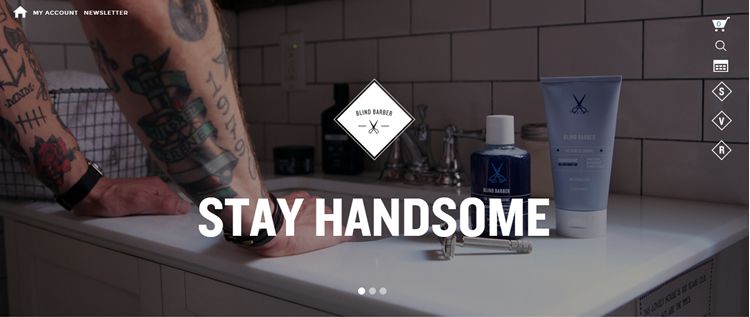
Gli sfondi a schermo intero possono includere foto di persone, ambienti, flussi di lavoro o qualsiasi altra cosa. L'idea è quella di utilizzare la fotografia per costruire un'identità per il sito web. Blind Barber utilizza la tecnica a schermo intero con una presentazione di immagini collegata a singole pagine.

Ogni foto corrisponde al link in entrata dalla prenotazione di un appuntamento alla navigazione nel negozio online di Blind Barber. E le foto sono di ottima qualità, quindi aggiungono un valore reale al design generale.

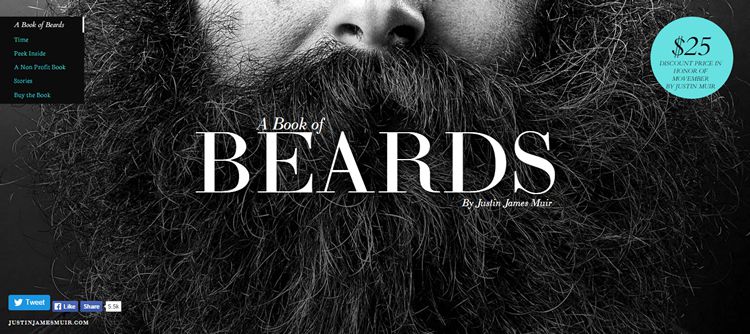
Un altro esempio interessante è il sito Web di Book of Beards. Utilizza un'unica immagine a schermo intero per lo sfondo che rimane fissa in ogni pagina. Il sito si basa su JavaScript per caricare ogni pagina in modo che la foto di sfondo sia un punto focale coerente.
Il libro è stato effettivamente creato da Justin James Muir, un fotografo professionista. Il sito Web di Book of Beards dimostra che la semplicità può fare molto e che le foto possono davvero svolgere un ruolo importante nel web design.
Aggiungere un tocco personale
Non sempre sono necessarie foto d'archivio per occupare la maggior parte della pagina. Anche un piccolo ritratto o una miniatura può offrire un tocco personale al tuo design.

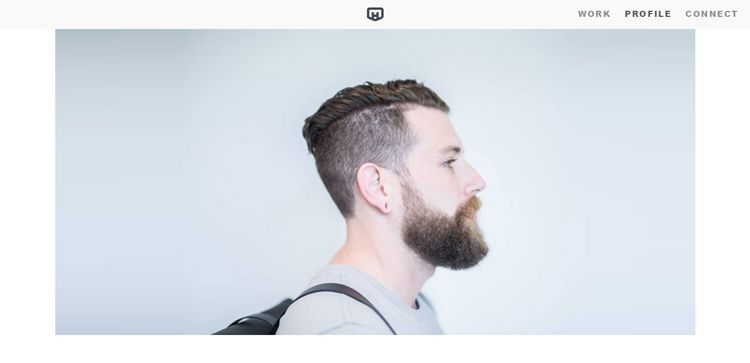
Il portfolio di Mat Helme mostra una sua foto del profilo. È decisamente grande ma è anche l'unica foto reale di se stesso in tutto il sito. Il ritratto personale di Mat è solo per le persone che si avventurano comunque così lontano nel suo sito web.
Ma possiamo andare ancora più piccoli e ottenere comunque lo stesso effetto. Dai un'occhiata al footer del portfolio di Rogie King.

La sua foto è una miniatura in scala di grigi 200×200 presente nell'angolo della sezione del piè di pagina del sito web. Anche se è piccolo e mite, offre comunque un tocco personale caratteristico.
Questa tendenza della fotografia personale può evolversi in un team completo sulla pagina con biografie e profili social per ogni membro del team. L'obiettivo è offrire quanta (o poca) personalità necessaria per adattarsi al meglio al sito web.
Conclusione
Il fattore più importante quando si tratta di stock photography è la qualità. Questa può davvero fare la differenza tra un lavoro di progettazione fantastico e terribile. Le foto di alta qualità aiuteranno a costruire un marchio rispettabile per qualsiasi sito web. Seguendo le tendenze in questo post puoi utilizzare le foto allo scopo di progettare potenti identità digitali.
