36 Effetti immagine al passaggio del mouse realizzati con CSS3
Pubblicato: 2016-03-14Ogni web designer dovrebbe avere una libreria di effetti al passaggio del mouse per i propri progetti. Gli effetti al passaggio del mouse dell'immagine sono divertenti e aggiungono movimento e stile a diversi componenti di un sito web. Gli effetti al passaggio del mouse utilizzano funzionalità CSS, come la traduzione 3D e gli pseudo elementi, per creare transizioni belle e sottili e per rivelare testo o didascalie. Migliorano l'aspetto grafico di un sito Web e facilitano la navigazione dei visitatori.
Esistono innumerevoli modi per creare interazioni interessanti e uniche nel mondo del web design e gli effetti al passaggio del mouse stanno diventando sempre più popolari. Gli effetti al passaggio del mouse offrono modi eleganti e ordinati per mostrare e nascondere le didascalie delle immagini e nuovi design sono disponibili e pronti per l'uso in ogni momento. La creazione di questi effetti può sembrare complessa, ma in realtà è facile come copiare e incollare, grazie alla potente tecnologia di CSS3. Quindi non è necessario essere esperti di programmazione per sfruttare questi fantastici effetti, come immagini che scorrono, capovolgono, si dissolvono, ruotano, diventano nebbiose o semplicemente vengono completamente sostituite dal testo.
A differenza di jQuery , CSS3 richiede un tempo di caricamento più breve, quindi i tuoi effetti funzioneranno in modo più fluido. Inoltre, CSS3 offre una risoluzione dell'immagine migliorata per una nitidezza straordinaria e un linguaggio relativamente semplice suddiviso in moduli logici con funzioni personalizzabili per una maggiore flessibilità e un design e un'esperienza utente complessivamente migliorati e potenti. CSS3 è completamente compatibile con altre versioni CSS e, soprattutto, offre coerenza (qualsiasi modifica nel foglio di stile del tuo sito Web verrà copiata in ogni pagina del tuo sito Web). Pertanto, CSS3 rende il lavoro del progettista più facile e veloce e migliora notevolmente l'esperienza dell'utente.
In questo articolo, presentiamo 40 effetti al passaggio del mouse dell'immagine realizzati con CSS3 che dovresti aggiungere alla tua libreria per assistenza con i tuoi futuri progetti di web design. Pensiamo che questi splendidi esempi ti ispireranno a creare qualcosa di bello e saranno molto utili in quanto aggiungeranno movimento ed energia ai siti Web migliorando al contempo l'esperienza complessiva degli utenti. Ci auguriamo che li troverete utili... buon divertimento! Inoltre, non dimenticare di farci sapere quali ti piacciono di più nella sezione commenti qui sotto!
iHover
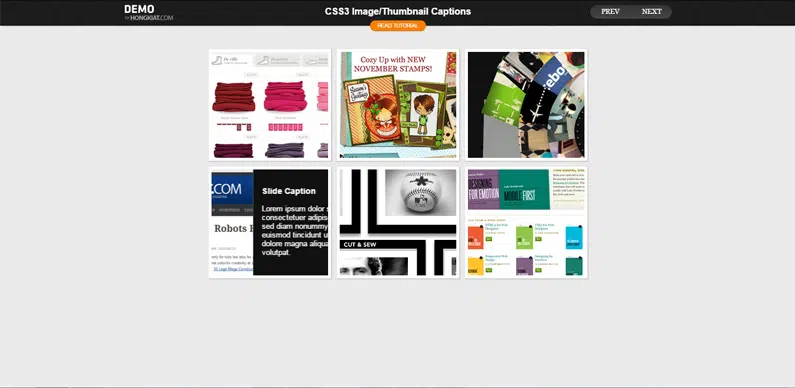
Didascalia Effetti al passaggio del mouse
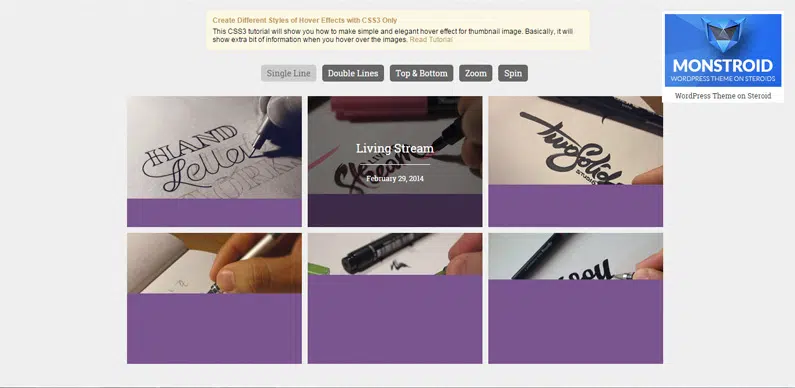
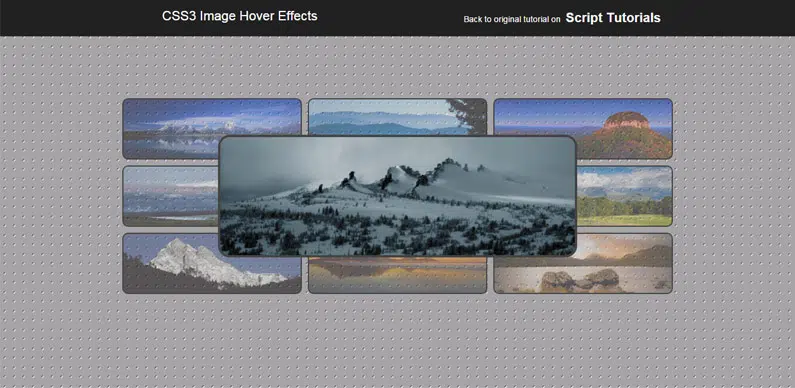
Effetti al passaggio del mouse CSS3
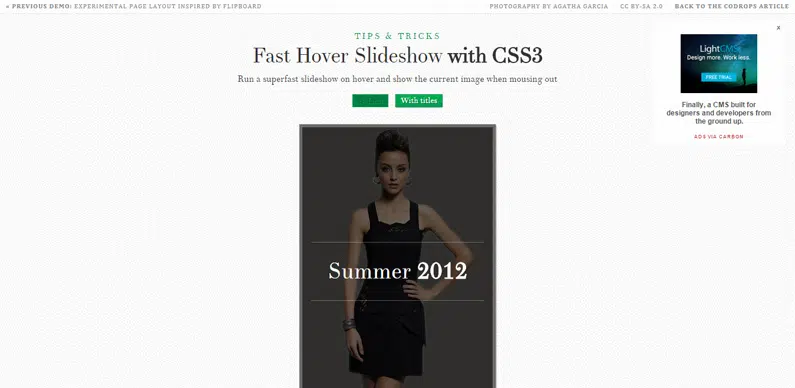
Diapositiva diagonale
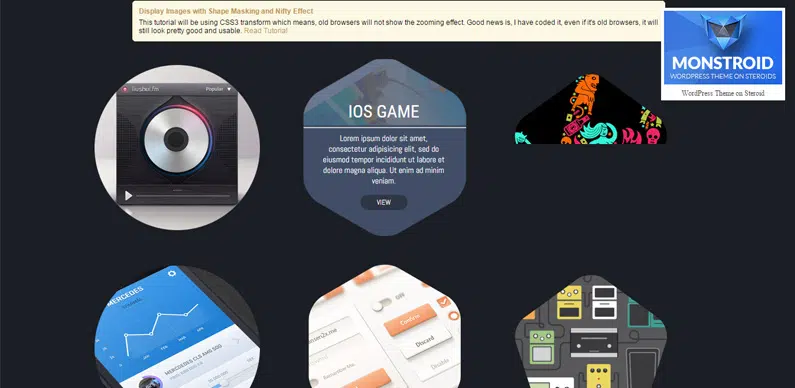
Effetti al passaggio dell'immagine sexy utilizzando CSS3
Animazioni al passaggio del mouse della didascalia dell'immagine
Scatole in evidenza di salto
10 semplici effetti al passaggio del mouse che puoi copiare e incollare
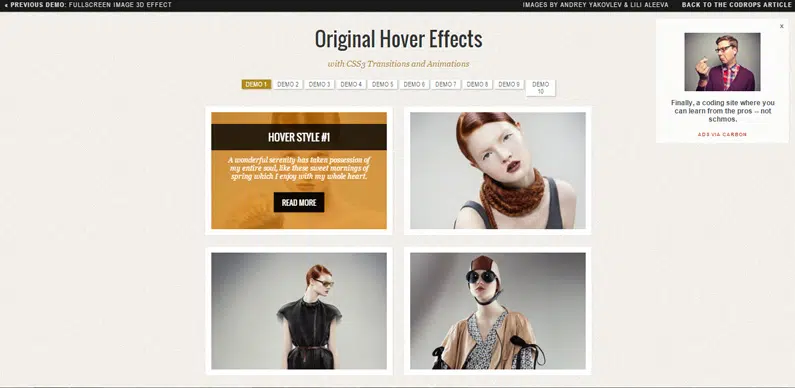
Effetti al passaggio del mouse originali con CSS3
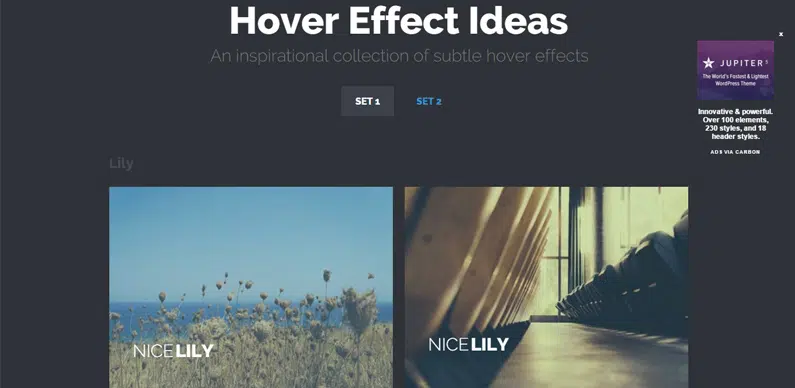
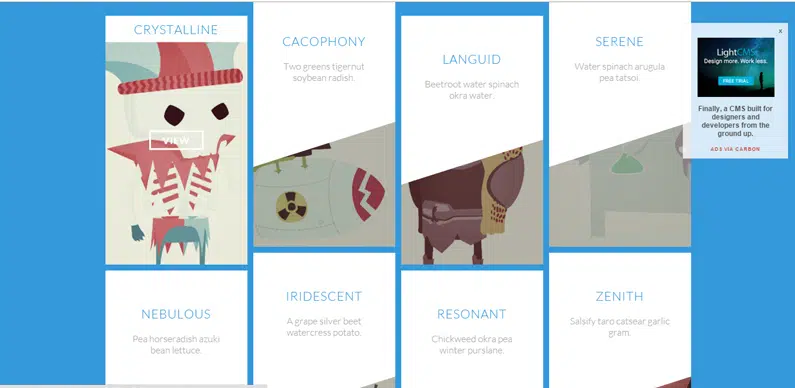
Idee per effetti al passaggio del mouse sottili
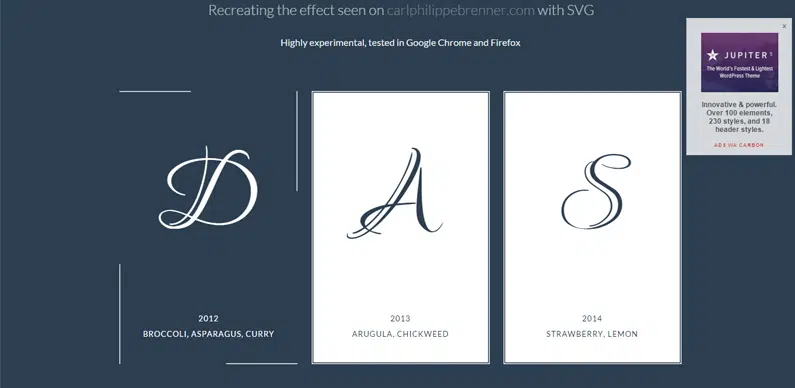
Effetto di transizione con CSS
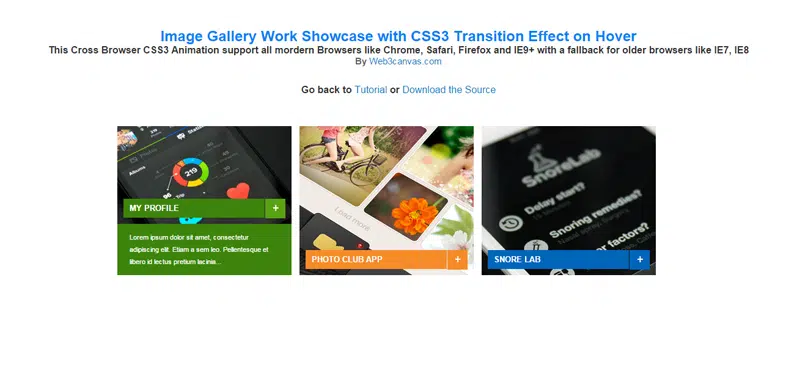
Galleria di immagini Work Showcase con effetto di transizione CSS3 al passaggio del mouse
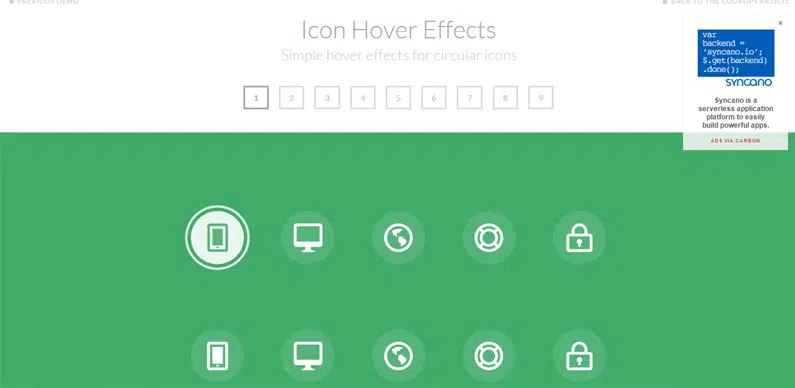
Effetti al passaggio del cerchio
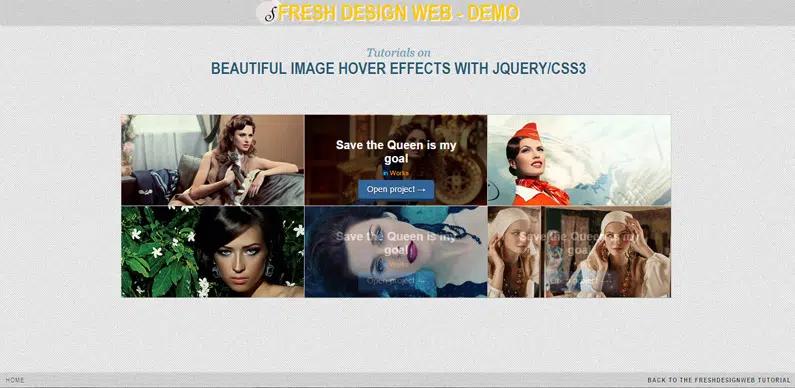
Bellissimi effetti CSS3 al passaggio del mouse con tutorial Websymbols
Effetti CSS al passaggio del mouse che ti piacerà usare