Come aggiungere video HTML5 a WordPress utilizzando campi personalizzati
Pubblicato: 2018-07-28In generale, se chiedi a 10 sviluppatori di WordPress come fare qualcosa, riceverai dieci risposte diverse. Ma questo parla sia della versatilità del CMS che del fatto che esiste più di una soluzione per un determinato compito.
Di recente, ho affrontato la sfida di creare un video HTML5 all'interno di una pagina WordPress. È in una posizione statica e dovrebbe essere sostituito ogni tanto. Anche se va bene usare il Video Shortcode, in questo caso volevo rendere le cose più semplici per le persone che avrebbero aggiornato la pagina. Non volevo che dovessero imparare cos'era uno Shortcode o come usarlo.
Quindi, la soluzione più semplice (nella mia mente, comunque) era creare dei campi personalizzati in cui caricare i relativi file video. Da lì, il modello del tema creerebbe automaticamente il codice necessario per visualizzare il video. Ecco come l'ho fatto:
Requisiti del progetto
Ovviamente avrai bisogno di un sito WordPress e dell'accesso per modificare il tuo tema (usa un tema figlio se non lo stai già facendo). Anche una certa familiarità con PHP e HTML sarà di grande aiuto. Oltre a ciò, dovresti avere:
- Un modo per creare campi personalizzati. La versione gratuita di Advanced Custom Fields (ACF) farà il lavoro abbastanza bene. Installalo e attivalo sul tuo sito Web WordPress.
- Un video, idealmente in più formati. Sebbene i file MP4 siano ora supportati su tutti i principali browser, potrebbe non essere una cattiva idea fornire una versione WEBM per una copertura extra. E, già che ci sei, un fallback FLV per coloro che utilizzano browser davvero antichi non potrebbe far male. Ti consigliamo di assicurarti che ogni versione del tuo video sia impostata sulla stessa risoluzione.
- Un'immagine "poster". Un'acquisizione dello schermo o una grafica personalizzata realizzata alla massima risoluzione con cui verrà riprodotto il tuo video.

Passaggio 1: crea i campi personalizzati
Dopo aver installato e attivato la versione gratuita di ACF, vai al menu Campi personalizzati all'interno di WordPress e quindi fai clic su Aggiungi nuovo.
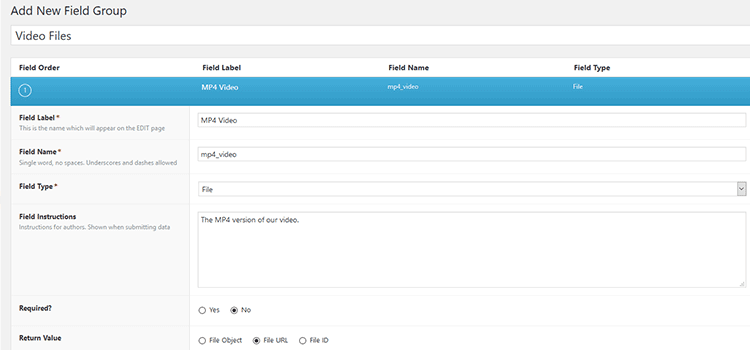
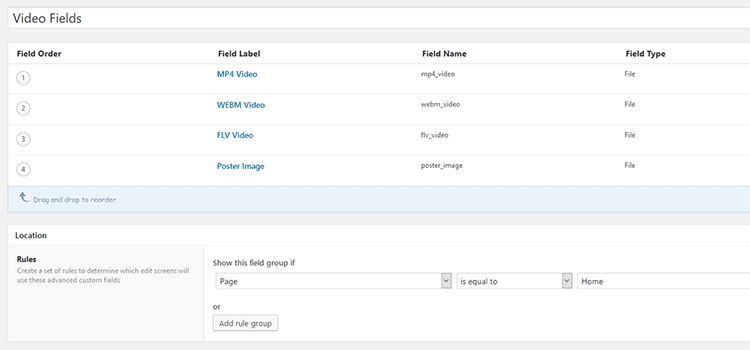
All'interno del tuo nuovo set di campi (i nostri sono chiamati "Campi video"), dovrai creare un campo File ACF per ogni formato video che intendi caricare, più un altro per l'immagine del poster. Nella nostra configurazione, abbiamo campi per MP4, WEBM, FLV e un Poster. Per ogni campo file, assicurati di selezionare il pulsante di opzione in Valore restituito che dice "URL file". Inoltre, assicurati di prendere nota dei nomi dei campi: ne avremo bisogno in seguito.

Quindi, all'interno dell'impostazione "Posizione" di ACF, assegna i tuoi nuovi campi a qualsiasi pagina o post che desideri e salva il tuo lavoro. Quando vai a modificare quella pagina assegnata, dovresti vedere i campi (potresti dover scorrere un po' verso il basso per trovarli).

Passaggio 2: carica i file video
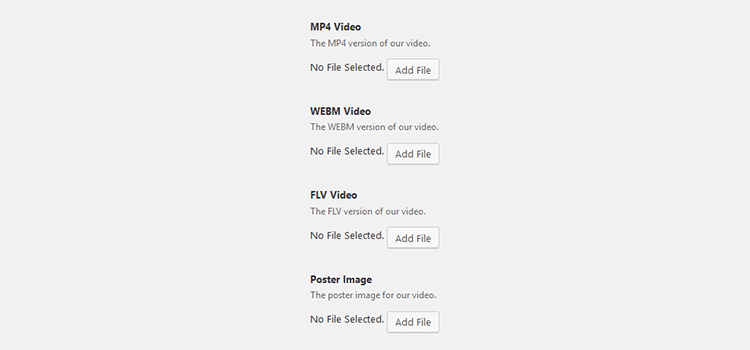
Passa per modificare la pagina o il post in cui hai assegnato i nuovi campi personalizzati. Da lì, si tratta di caricare i file corretti. Dopo aver caricato i file necessari, salva la pagina/il post.


Passaggio 3: modifica il modello
Ora arriva la parte divertente: aggiungere un po' di magia PHP al modello del tuo tema. Se non hai familiarità con la gerarchia dei modelli di WordPress, ora potrebbe essere un buon momento per studiarla.
Trova il file modello corretto e la posizione in cui desideri posizionare il video. Quindi, copia e incolla il seguente snippet di codice e personalizzalo in base alle tue esigenze:
<?php
// Ottieni i campi video
$video_mp4 = get_field('mp4_video'); // Nome campo MP4
$video_webm = get_field('webm_video'); // Nome campo WEBM
$video_flv = get_field('flv_video'); // Nome campo FLV
$video_poster = get_field('poster_image'); // Nome campo immagine poster
// Crea lo Shortcode
$attr = array(
'mp4' => $video_mp4,
'webm' => $video_webm,
'flv' => $video_flv,
'poster' => $video_poster,
'precaricamento' => 'automatico'
);
// Visualizza lo shortcode
eco wp_video_shortcode($attr);
?>La prima sezione di codice fa riferimento ai nomi dei campi personalizzati che abbiamo creato nel passaggio 1. Stiamo creando una variabile PHP per ogni campo (riprodurranno l'URL del rispettivo file), che dovremo usare nel mezzo sezione di codice.
In quella sezione centrale, abbiamo un array di attributi per la funzione wp_video_shortcode . Si noti che esiste un attributo per ogni tipo di file. Stiamo anche scegliendo di precaricare il video, ma è completamente facoltativo. Qui puoi anche impostare larghezza, altezza, loop e persino (gasp) per riprodurre automaticamente il video, se lo desideri.
La sezione inferiore del codice restituisce il risultato del nostro lavoro nel nostro modello.
Una volta che hai impostato tutto in modo soddisfacente, vorrai salvare il tuo modello e caricarlo sul tuo sito Web (o semplicemente salvare se stai utilizzando l'editor di temi integrato di WordPress). Quindi, controlla la tua pagina sul front-end per assicurarti che il video sia visualizzato correttamente.
WordPress ha un lettore video HTML5 integrato direttamente nel CMS e il lettore predefinito ha un aspetto e funziona abbastanza bene. Ma puoi modellare varie opzioni se vuoi dargli un tocco più personale. Esamina il codice di output con gli strumenti di sviluppo del tuo browser e prendi nota delle varie classi CSS. Ad esempio, l'elemento contenitore ha una classe di .wp-video . Potresti anche dare un'occhiata a un tutorial per uno sguardo più approfondito alle possibilità.

I campi personalizzati semplificano il processo
L'utilizzo di campi personalizzati può portare una vasta gamma di nuove funzionalità e possibilità di design a WordPress. Ma un elemento fondamentale della loro bellezza è che possono semplificare la gestione dei contenuti. Indipendentemente da chi aggiungerà e modificherà il contenuto, i campi personalizzati possono semplificare l'intero processo. Questo avvantaggia tutti noi, ma è particolarmente utile per gli utenti che non sono sviluppatori esperti.
L'aggiunta di alcune semplici funzionalità come i campi video HTML5 sopra può ridurre notevolmente la curva di apprendimento che un nuovo utente deve affrontare. Invece di dover pensare a cosa dovrebbero fare, ora si tratta di caricare alcuni file.
Alla fine, quel po' di lavoro in più in anticipo può far risparmiare a tutti un po' di tempo e mal di testa per la vita del sito web.
