Risorse per iniziare con i moduli HTML5
Pubblicato: 2015-11-27Questo articolo esplora alcune delle nuove funzionalità dei moduli HTML5 e come ha migliorato in modo significativo gli input di testo, le caselle di ricerca e altri campi dei moduli fornendo controlli migliori e più puliti per la convalida dei dati che consentono di creare moduli complicati con molto meno codice.
Questo articolo presenta alcuni dei più utili riferimenti ai moduli HTML5 e CSS3, risorse ed esercitazioni che miglioreranno la tua comprensione e conoscenza dei moduli HTML5 e renderanno la tua vita di sviluppo molto più semplice.
Riferimenti e risorse di moduli HTML5 e CSS3
Nuove funzionalità dei moduli in HTML5
Ecco un articolo di Dev.Opera che fornisce una breve panoramica di alcuni dei nuovi controlli e funzionalità dei moduli che sono stati introdotti in HTML5. Esamina nuovi controlli dei moduli, nuovi attributi, nuovi meccanismi di output, convalida e supporto cross-browser. Copre anche lo stile di un modulo HTML5 con alcune delle nuove proprietà CSS3.
Immergersi in HTML5: una forma di follia
A Form of Madness è un capitolo sui moduli HTML5 dal libro web ultra-elegante di Mark Pilgrim Diving Into HTML5 . Copre il testo segnaposto, i campi di messa a fuoco automatica, gli indirizzi e-mail, gli indirizzi web, i numeri come caselle numeriche, i numeri come cursori, i selettori di date, le caselle di ricerca, i selettori di colori, la convalida dei moduli, i campi obbligatori.
Lo stato attuale dei moduli HTML5
Questa risorsa Wufoo Forms è una guida di riferimento rapido per gli sviluppatori Web che descrive in dettaglio il supporto del browser odierno per le tecnologie dei moduli HTML5. Copre tipi, attributi ed elementi e offre la possibilità di saperne di più su ciascuno di essi in modo chiaro e di facile comprensione.
Convalida del modulo lungimirante
Ecco un articolo su A List Apart sull'utilizzo di HTML5 e CSS3 per creare un validatore di moduli basato su CSS che abbia un buon supporto per il browser. Copre i moduli di HTML5 e i suoi nuovi tipi di input e attributi che rendono possibili i vincoli di convalida e copre il modulo dell'interfaccia utente di base di CSS3 che fornisce alcune pseudo-classi per aiutare a definire gli stati di convalida e modificare l'aspetto di un campo del modulo in base alle azioni di un utente.
Esercitazioni e procedure dettagliate sui moduli HTML5 e CSS3
Divertiti con i moduli HTML5

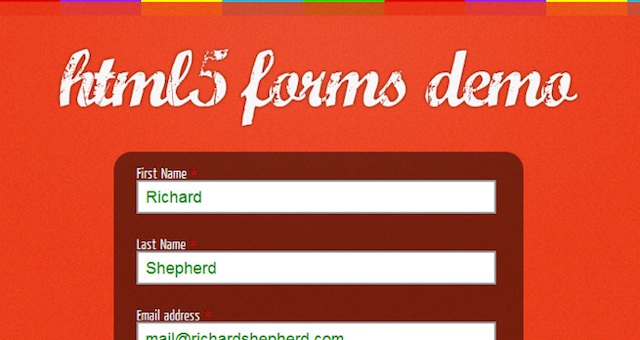
Un tutorial su Think Vitamin che mostra come utilizzare HTML5 per creare un modulo di iscrizione e-mail divertente, elegante e altamente utilizzabile. Ti tiene per mano e ti guida passo passo nella creazione di testo segnaposto, campi modulo obbligatori, campi email + web + telefono, un selettore di date, un elenco dati e numeri.
Come creare moduli HTML5 cross-browser

Un tutorial NetTuts+ su come creare un modulo HTML5 cross-browser. Questo tutorial di livello medio-difficile ti mostra come creare un modulo semplice e altamente utilizzabile con un dispositivo di scorrimento, uno spinner numerico, selettori di data e colore, campi di testo e un pulsante di invio. Vengono utilizzati i seguenti strumenti: Webforms2, Modernizr e fa uso di jQuery per le sue fantastiche funzionalità.
Crea un modulo di contatto basato su HTML5 pulito

Un tutorial NetsTuts+ su come creare un elegante modulo di contatto basato su HTML5. Questo tutorial di livello medio di difficoltà inizia con HTML5 Boilerplate, quindi ti mostra come creare un modulo di contatto pulito ed elegante con i campi standard: nome, email, telefono, richiesta a discesa, messaggio e invio. Oltre a HTML5, vengono utilizzati anche i seguenti strumenti: jQuery, Modernizer, AJAX e PHP.
Trascorri una giornata campale con i moduli HTML5

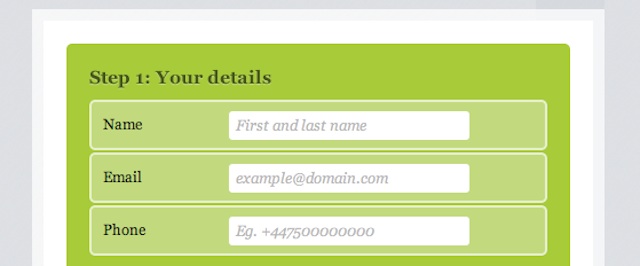
Un tutorial in 24 modi che ti mostra come modellare un bellissimo modulo HTML5 usando alcuni CSS avanzati e le ultime tecniche CSS3. Va oltre il markup significativo, l'impostazione di una buona base, l'aspetto gradevole del modulo, lo stile degli elenchi e la creazione dei controlli del modulo. Il modulo di esempio è un carrello della spesa, in cui un utente inserisce i propri dettagli, l'indirizzo di consegna e i dettagli della carta di credito.

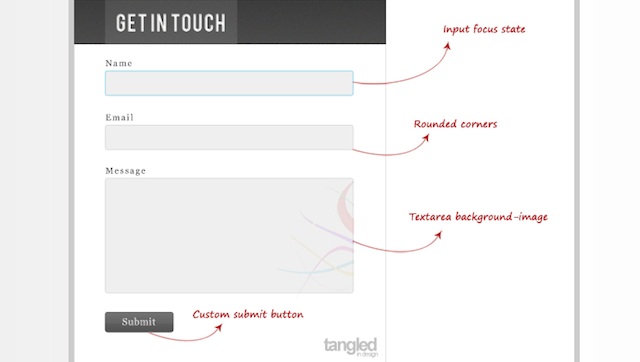
Crea un modulo di contatto elegante con HTML5 e CSS3

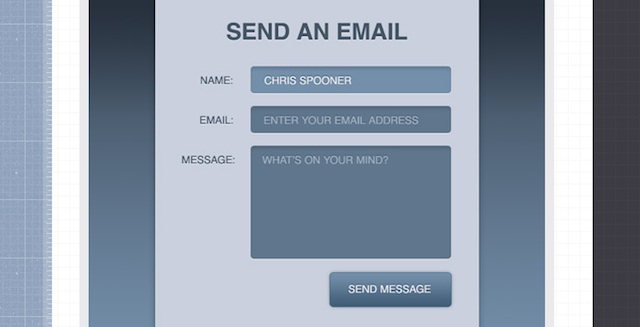
Un tutorial Line25 che ti mostra come creare un elegante modulo di contatto completamente da HTML5 e CSS3. Il tutorial spiega, passo dopo passo, come utilizzare un paio delle comode nuove funzionalità di HTML5 per aggiungere fantastiche funzionalità al modulo. E mostra come utilizzare le fantastiche proprietà CSS3 per modellare il modulo come se fosse stato progettato in Photoshop ma senza la necessità di utilizzare alcuna immagine.
Progettazione di caselle di ricerca con HTML5 e CSS3

Un tutorial di Saddam Azad su come progettare un'elegante casella di ricerca con HTML5 e CSS3. Vengono utilizzati tre diversi esempi e per ciascuno viene fornito il codice sorgente. Ciascuno dei tre stili di casella di ricerca è diverso, quindi puoi scegliere quello che ti piace di più o che si adatta meglio al tuo sito web. Il tutorial mostra quali tecniche vengono utilizzate per ciascun esempio e fornisce il codice di markup e CSS. Elenca tutti i punti di cui dovresti essere a conoscenza.
Crea un modulo di accesso pulito ed elegante con HTML5 e CSS3

Questo tutorial ti mostrerà come creare un modulo di accesso pulito ed elegante con HTML5 e CSS3. Copre la creazione del modulo effettivo, gli attributi HTML5 del modulo e lo stile del modulo. Le schermate che mostrano i frammenti di codice hanno anche annotazioni in stile contorno scritte a mano, in modo da poter vedere facilmente quali parti del codice fanno cosa.
Come creare un modulo di contatto utilizzando HTML5, CSS3 e PHP

Con questo tutorial ti verrà mostrato come creare un modulo di contatto elegante e pulito utilizzando HTML5, CSS3 e PHP. In particolare, si concentra sulle nuove funzionalità HTML5 che sono già supportate da tutti i principali browser e utilizzano un discreto degrado per quelli che non lo fanno. Il tutorial passo dopo passo esamina la progettazione del modulo, il markup HTML5, il CSS e la creazione della funzionalità con PHP.
Modulo di contatto busta HTML5 e CSS3

Questo tutorial ti mostrerà come creare un modulo di contatto in stile busta dall'aspetto accattivante HTML5 e CSS3: non vengono utilizzate immagini. Il tutorial esamina la struttura HTML del modulo, le funzionalità HTML5 (attributo segnaposto) e le proprietà CSS3 utilizzate per creare l'aspetto della busta. Il codice di esempio viene fornito in ogni passaggio.
Come creare una casella di ricerca CSS3 interessante e utilizzabile

Crea una casella di ricerca CSS3 interessante e utilizzabile utilizzando l'attributo segnaposto HTML5 con questo tutorial. Per i browser che non supportano tale attributo HTML5, viene creato un fallback utilizzando il rilevamento delle funzionalità di Modernizr. Il codice di esempio viene fornito in ogni passaggio.
Miglioramento progressivo dei moduli HTML5

Un tutorial CSS-Tricks su come migliorare progressivamente i tuoi moduli HTML5. Ciò significa che questo tutorial ti insegna come creare fallback per le funzionalità HTML5 che alcuni browser potrebbero non supportare. Invece di non visualizzare il modulo nel modo previsto, al suo posto verrà mostrata un'alternativa Javascript.
Casella degli strumenti per moduli HTML5 e CSS3: cosa manca?
Passa a te: cosa manca in questo toolbox per moduli HTML5 e CSS3? Quali altri riferimenti, risorse e/o tutorial ritieni siano essenziali? Sentiti libero di condividere i tuoi preferiti nella sezione commenti qui sotto.
