Perché dovresti scegliere l'articolo HTML5 sulla sezione
Pubblicato: 2022-03-10<section> fa sembrare che stiano assegnando una gerarchia logica a tali intestazioni. Tuttavia, questo è puramente visivo e non viene comunicato alle tecnologie assistive. A che serve <section> e in che modo gli autori dovrebbero contrassegnare i titoli che sono estremamente importanti per gli utenti di AT? Qualche giorno fa stavo chiacchierando con alcuni amici, uno dei quali mi ha chiesto la differenza tra <article> e <section> in HTML. Questo è uno degli eterni misteri dello sviluppo web, lassù con "perché è white-space: nowrap, not white-space: no-wrap?" e "perché CSS 'gray' è un colore più scuro di 'darkray'?".
Ho dato la mia solita risposta: pensa a <article> non solo come un articolo di giornale o un post di un blog, ma come un capo di abbigliamento — un'entità discreta che può essere riutilizzata in un altro contesto. Quindi i tuoi pantaloni sono un articolo, e puoi indossarli con un outfit diverso; la tua camicia è un articolo, e può essere indossata con diversi pantaloni; i tuoi stivali a spillo in vernice al ginocchio sono un articolo (non ne indosseresti solo uno, vero?).
La specifica dice:
“L'elemento articolo rappresenta una composizione completa o autonoma in un documento, pagina, applicazione o sito e che è, in linea di principio, distribuibile o riutilizzabile in modo indipendente, ad esempio in syndication. Potrebbe trattarsi di un post sul forum, un articolo di una rivista o di un giornale, un post di un blog, un commento inviato da un utente, un widget o un gadget interattivo o qualsiasi altro contenuto indipendente".
Quindi una home page con un elenco di post del blog sarebbe un elemento <main> che racchiude una serie di elementi <article> , uno per ogni post del blog. Utilizzeresti la stessa struttura per un elenco di video (pensa a YouTube) con ogni video racchiuso in un <article> , un elenco di prodotti (pensa ad Amazon) e così via. Ognuno di questi <article> s è concettualmente sindacabile: ognuno potrebbe stare da solo sulla propria pagina dedicata, in un annuncio su un'altra pagina, come voce in un feed RSS e così via.
WatchOS di Apple contiene Reader che utilizza l'elemento <article> per conoscere il contenuto principale della tua pagina. Apple dice:
“Abbiamo portato Reader su watchOS 5, dove si attiva automaticamente quando segue i collegamenti a pagine Web con molto testo. È importante assicurarsi che Reader elabori le parti chiave della tua pagina Web utilizzando il markup semantico per rafforzare il significato e lo scopo degli elementi nel documento. Esaminiamo un esempio. Innanzitutto, indichiamo quali parti della pagina sono le più importanti racchiudendole in un tag articolo".
La combinazione di <article> con i microdati HTML5 consente a Reader di creare la visualizzazione ottimale per schermi di piccole dimensioni:
"In particolare, racchiudere questi elementi di intestazione all'interno dell'articolo garantisce che appaiano tutti in Reader. Reader stilizza inoltre ogni elemento dell'intestazione in modo diverso a seconda del valore del suo attributo itemprop. Utilizzando itemprop, siamo in grado di garantire che l'autore, la data di pubblicazione, il titolo e il sottotitolo siano in primo piano".
Allora che dire di <sezione>?
Il mio solito consiglio continua: non preoccuparti di <section> o preoccuparti di come differisce da <article> . È stato inventato come wrapper generico per le intestazioni in modo che il browser potesse determinare la struttura del documento HTML5.
Il cosa? L'algoritmo di struttura del documento è un modo per utilizzare un solo tag di intestazione — <h1> — e farlo "diventare" magicamente il livello di intestazione corretto (ad esempio trasformarsi in un <h2> , <h3> , ecc.), a seconda di come profondamente è annidato negli elementi di sezionamento HTML5: <article> , <section> e così via.
Quindi, ad esempio, ecco cosa hai digitato nel tuo CMS:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>Funziona brillantemente quando viene mostrato come articolo autonomo. Ma che dire della tua home page, che è un elenco dei tuoi ultimi articoli?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> In questo esempio, secondo la specifica, le <h1> s all'interno degli elementi <article> “diventano” logiche <h2> s, perché <article> , come <section> , è un elemento di sezionamento .
Nota : questa non è un'idea nuova. Nel lontano 1991, Sir zio Timbo scrisse:
“Preferirei infatti, al posto di<h1>,<h2>, ecc. per le intestazioni [quelle derivate dall'AAP DTD] avere un elemento annidabile<SECTION>...</SECTION>e un generico<H>...</H>che a qualsiasi livello all'interno delle sezioni produrrebbe il livello richiesto di intestazione."
Sfortunatamente, tuttavia, nessun browser implementa la struttura HTML5, quindi non ha senso usare <section> . A un certo punto, lo screen reader JAWS ha tentato di implementare l'algoritmo di struttura del documento (in IE, ma non su Firefox), ma lo ha implementato in modo errato. Sembra che gli sviluppatori di browser semplicemente non siano interessati (dettagli più sordidi nella sezione Ulteriori letture per le vere giacche a vento).
"Ma", ha intervenuto un altro amico nella conversazione, "ora i browser mostrano diverse dimensioni dei caratteri a seconda della profondità di nidificazione di <h1> in <section> s", e hanno proceduto a dimostrarlo. Sbalordire!
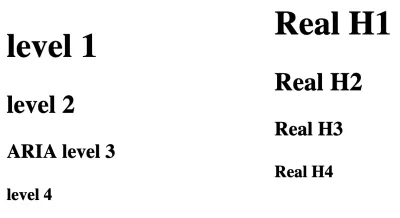
Ecco una demo simile. La colonna di sinistra mostra quattro <h1> s, annidate in sezioni; la colonna di destra mostra a, <h1> , <h2> , <h3> , <h4> senza annidamento. Lo screenshot di Firefox mostra che i <h1> annidati hanno lo stesso carattere dei tag tradizionali <h1> … <h4> :

I risultati sono gli stessi in Chrome, derivati di Chromium come Edge beta per Mac e Safari su Mac.

Quindi questo significa che dovremmo tutti felicemente iniziare a usare <h1> come unico elemento di intestazione, annidandolo in <section> s?
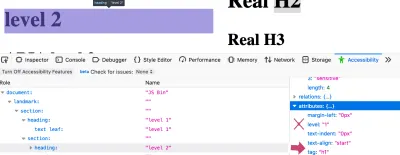
No. Perché questo è solo un cambiamento nello stile visivo delle h1. Se apriamo l'ispettore Accessibilità di Firefox in devtools, possiamo vedere che il testo "livello 2" ha uno stile simile a un H2, ma è ancora impostato su "livello 1": l'albero di accessibilità non è stato modificato per essere di livello 2.

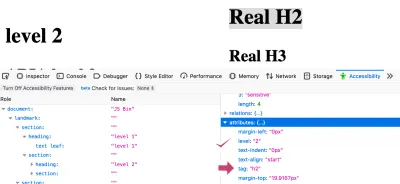
<h1> nidificato appare visivamente come un <h2> ma il suo livello di aria è impostato in modo errato su "1", non su "2" (anteprima grande)Confronta questo con il Real H2 nella colonna di destra:

<h2> ha un livello di aria calcolato di "2", che è corretto (anteprima grande)Ciò mostra che l'albero dell'accessibilità è stato correttamente informato che si tratta di un'intestazione di livello 2. In effetti, Mozilla ha provato a comunicare il livello calcolato all'albero di accessibilità:
"Abbiamo sperimentato un po' con questo... ma abbiamo dovuto ripristinarlo perché le persone nel nostro team di a11y si sono lamentate di troppe regressioni (abbassamento accidentale dei livelli <h1> e simili)."Per gli utenti di tecnologie assistive, una corretta gerarchia delle intestazioni è fondamentale. Come mostra l'ottavo sondaggio tra gli utenti del lettore di schermo WebAIM,
"L'utilità di strutture di intestazione adeguate è molto elevata, con l'86,1% degli intervistati che trova i livelli di intestazione molto o in qualche modo utili".
Pertanto, dovresti continuare a utilizzare <h1> fino a <h6> e ignorare la section .
Mai dire mai
"Ma.." potresti ora farfugliare indignato, "c'è un elemento <section> proprio in questa pagina!". E avresti ragione, caro lettore. Il "riassunto rapido" è racchiuso in una <section> , per motivi di accessibilità. Quando l'utente di screen reader Leonie Watson ha tenuto il suo webinar "Come un utente di screen reader accede al Web", ha sottolineato un'area in cui il markup di Smashing Magazine potrebbe essere ottimizzato per migliorare la sua esperienza.
Come puoi vedere dallo screenshot, gli articoli Smashing sono preceduti da un breve riassunto, seguito da una linea orizzontale che separa il riassunto dall'articolo vero e proprio.

Ma il separatore è puramente decorativo, quindi Leonie non è in grado di dire dove finisce il riassunto e inizia l'articolo. Ha suggerito una soluzione: abbiamo racchiuso il riepilogo in un elemento <section> :
<section aria-label="quick summary"> Summary text </section> Nella maggior parte delle utilità per la lettura dello schermo, un elemento <section> non viene annunciato a meno che non abbia un nome accessibile . In questo caso, il testo dell'etichetta dell'aria. Ora, il suo screen reader ha annunciato "Regione di riepilogo rapido" e dopo il riepilogo "Fine regione di riepilogo rapido". Questo semplice markup consente anche a un utente di screen reader di saltare il riepilogo se lo desidera.
Avremmo potuto usare un semplice <div> ma poi, come scrive Marco Zehe,
"Come regola pratica, se etichetti qualcosa tramite aria-label o aria-labeledby, assicurati che abbia un widget adeguato o un ruolo di riferimento".
Quindi, invece di usare <div role=”region” aria-label=”quick summary”> , abbiamo scelto <section> poiché ha un ruolo integrato di regione e si applica la legge infallibile di Bruce di ARIA: built-in beats bolt- su. Alla grande.
Conclusione
Si spera che tu sia uscito con queste cose da portare a casa:
- Non utilizzare carichi di
<h1>s. Rendi<h1>l'intestazione principale della tua pagina, quindi usa<h2>,<h3>,<h4>, ecc. in una gerarchia adeguata senza saltare i livelli. -
<section>può essere utilizzata con aria-label per segnalare a un utente di screen reader dove inizia e finisce una particolare sottoparte di un articolo. Altrimenti, dimenticalo o usa un altro elemento, come<aside aria-label=”quick summary”>o<div role=”region” aria-label=”quick summary”>. -
<main>,<header>,<footer>e<nav>sono molto utili per gli utenti di screen reader e completamente trasparenti per coloro che non utilizzano la tecnologia assistiva. Quindi usali. -
<article>non è solo per i post del blog, è per qualsiasi cosa autonoma. Aiuta anche WatchOS a visualizzare correttamente i tuoi contenuti.
Riconosco con gratitudine l'aiuto di Leonie Watson nella stesura di questo articolo. Qualsiasi errore è totalmente colpa sua.
Ulteriori letture
- "Intestazioni e sezioni", HTML 5.2 Raccomandazione W3C (14 dic. '17) Notare il suo avvertimento: "Attualmente non ci sono implementazioni native conosciute dell'algoritmo di struttura ... Pertanto non si può fare affidamento sull'algoritmo di struttura per trasmettere la struttura del documento agli utenti. Gli autori dovrebbero utilizzare il grado di intestazione (h1-h6) per trasmettere la struttura del documento".
- "Non esiste un algoritmo di contorno del documento", Adrian Roselli Tutti i dettagli cruenti di come sono cambiate le specifiche per l'algoritmo di sezionamento.
- “ARIA in HTML,” W3C Editor's Draft (19 Dic. '19) Regole da seguire se ti ritrovi ad aggiungere ruoli e attributi ARIA all'HTML.
- Il valore pratico dell'HTML semantico", Bruce Lawson Il mio articolo, che collega ai dettagli su come WatchOS utilizza HTML5 e microdati.
