15 domande e risposte più importanti per l'intervista HTML [2022]
Pubblicato: 2021-01-08Tim Berners Lee, il padre dell'HTML, ha introdotto questo linguaggio nel mondo, e ora è uno dei linguaggi di programmazione più utilizzati per lo sviluppo di pagine web. Pertanto, offre diverse opportunità e lavori redditizi, poiché la domanda di HTML è infinita. Se ti stai chiedendo da dove cominciare prima, ti presentiamo Domande di intervista HTML e risposte che ti aiuterebbero a superare quei duri colloqui di lavoro.
Poiché l'HTML è un linguaggio versatile e si è evoluto nel corso degli anni, ci sono diverse aree in cui può essere applicato, ad esempio:
- Se hai intenzione di diventare un web designer e sviluppatore professionista a tutti gli effetti, devi imparare HTML e CSS.
- Crei un sito web da zero con HTML e personalizzi anche una pagina web esistente con HTML.
- Se vuoi aumentare le prestazioni e la velocità di un sito web, devi conoscere alcune tecniche in HTML.
- Con HTML come base, puoi imparare facilmente altre tecnologie correlate come JavaScript, PHP o Angular.
- L'HTML è utile nell'arena di sviluppo dei giochi e offre un'esperienza utente ricca.
Impara a creare applicazioni come Swiggy, Quora, IMDB e altro
Insieme a quelli sopra menzionati, è possibile eseguire più idee di progetto con un apprendimento approfondito della tecnologia.
Conosci le prospettive di lavoro e lo stipendio offerto agli sviluppatori HTML? controlla lo stipendio dello sviluppatore HTML in India. Il tuo apprendimento dell'HTML è mostrato nella tua intervista e come rispondi alle domande dell'intervista HTML che ti sono state poste.
Tenendo in considerazione l'ambito dei lavori, abbiamo preparato un elenco di queste 10 principali domande e risposte HTML per i colloqui per aiutarti ad avere successo nelle tue interviste. È il primo passo della preparazione e otterrai un'idea del tipo di domande che vengono poste. Come bonus, abbiamo anche elencato cinque ulteriori domande e risposte HTML per l'intervista per alimentare la tua modalità di preparazione!

Quindi, senza ulteriori indugi, diamo un'occhiata a loro.
Sommario
Domande e risposte per l'intervista HTML
1. Che cos'è l'HTML?
Risposta:
HTML è l'abbreviazione di Hypertext Markup Language. È il tipico linguaggio di marcatura dei documenti per lo sviluppo di pagine Web da visualizzare sul browser Web.
Le estensioni utilizzate per salvare le pagine HTML sono .html e .htm.
2. Che cos'è un tag in HTML?
Risposta:
In una pagina HTML, i tag utilizzati servono per posizionare il contenuto e formattare le pagine. Sono sempre definiti tra (<) e (>) simboli. Ad esempio, <h1>testo</h1>.
Un tag di apertura deve essere preceduto da un tag di chiusura e indicato con il simbolo '/'.
Un tag indica al browser di formattare l'HTML. I tag hanno molti usi, come modificare l'aspetto del testo, visualizzare un'immagine o collegare un'altra pagina.
Leggi: Stipendio per sviluppatori HTML in India: per matricole ed esperti
3. Qual è la differenza fondamentale tra elementi e tag HTML?
Risposta:
Questa è una delle domande più frequenti dell'intervista HTML .
Elementi HTML
Le sezioni della pagina Web, come un paragrafo, un'immagine o un collegamento, sono un elemento e un elemento ha un certo modo di esecuzione. Ad esempio, il collegamento viene utilizzato per fare clic e le caselle di testo possono essere utilizzate per inserire il testo.
Tag HTML
Gli elementi HTML comunicano con il browser come rappresentare il testo e diventano tag HTML se racchiusi tra parentesi angolari <>.
4. Se desideri visualizzare alcuni dati HTML in una tabella in formato tabulare, quali tag HTML utilizzerai?
Risposta:
L'HTML ha un tag specifico, cioè il tag table per visualizzare i dati in forma tabellare. Di seguito è riportato l'elenco dei tag HTML utilizzati per visualizzare i dati in forma tabellare in HTML:
Etichetta
Descrizione
<tabella>
Per definire una tabella.
<didascalia>
Per aver citato una didascalia alla tabella.
<tr>
Per definire una riga in una tabella.
<td>
Per definire una cella in una tabella.
<i>
Per definire una cella di intestazione in una tabella.
<corpo>
Per raggruppare il contenuto del corpo in una tabella.
<col>
Per specificare le proprietà della colonna per ciascuna colonna della tabella.
5. Cosa sono gli attributi in HTML?
Risposta:
Viene assegnato un attributo aggiuntivo a ciascun tag per alterare il comportamento del tag. Gli attributi sono definiti direttamente dopo il nome del tag, all'interno delle parentesi angolari. Appaiono nei tag di apertura e non possono mai apparire nei tag di chiusura.
Per esempio:
Puoi definire un attributo per il tag <input> , ad esempio un campo di testo, una casella di controllo, un pulsante di opzione o molti altri modi.
Leggi anche: Domande intervista Javascript
6. Che cos'è un tag Anchor in HTML?
Risposta:
Un tag di ancoraggio viene utilizzato per collegare due sezioni, pagine Web o modelli di siti Web in HTML.
Il suo formato è:
<a href="#" target="link"></a>

Dove 'href' è un attributo del tag di ancoraggio utilizzato per identificare le sezioni in un documento, il 'link' è definito nell'attributo target, che deve essere collegato.
7. Cosa sono le liste in HTML?
Risposta:
Gli elenchi HTML vengono utilizzati per raggruppare un insieme di elementi correlati negli elenchi. È definito con un tag <li>.
Alcuni elenchi HTML di uso comune:
- Elenco ordinato (tag HTML: <ol>)
- Elenco non ordinato (tag HTML: <ul>)
- Elenco delle descrizioni (tag HTML: <dl>)
- Elenco dei menu (tag HTML: <menu>)
- Elenco directory (tag HTML: <dir>)
8. Definisci layout HTML.
Risposta:
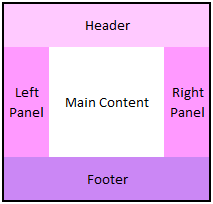
Una pagina Web HTML è organizzata in un layout (formato) specifico. Ecco le sezioni di una pagina Web HTML per specificare le diverse parti di una pagina Web:

Fonte
Le sezioni principali del layout sono:
- Intestazione per definire un documento o un'intestazione di sezione.
- Contenuto principale in cui è incluso l'intero contenuto della pagina web.
- Piè di pagina per definire un documento o un piè di pagina.
Ci sono anche sezioni come gli articoli e la barra di navigazione che fanno parte di un layout.
Ulteriori informazioni: Le 10 migliori idee e argomenti per progetti CSS divertenti per principianti
9. Cosa sono i moduli in HTML?
Risposta:
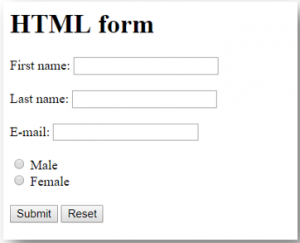
I moduli vengono utilizzati per raccogliere le informazioni sull'utente quando vengono compilati e vengono forniti i dettagli per il salvataggio nel database.

Fonte
10. Qual è l'uso dei commenti in HTML?
Risposta:
I commenti vengono utilizzati in un documento HTML per prendere appunti importanti e aiutare gli sviluppatori a menzionare qualsiasi modifica da incorporare in seguito. Non vengono visualizzati nel browser quando viene eseguito il codice. Un commento viene sempre scritto tra il simbolo '-' all'inizio e alla fine delle parentesi angolari.
Sintassi:
<!—'Commento' !–>
Cinque ulteriori domande e risposte per l'intervista HTML
11. Che cos'è HTML5?
Risposta:
HTML5 è la versione HTML migliorata rilasciata nel 2014 dal consorzio World Wide Web. Al giorno d'oggi, ogni datore di lavoro vuole porre questo come una delle domande del colloquio HTML .
Ha stabilito le seguenti nuove caratteristiche che devono essere apprese dai professionisti:
- Dichiarazione DOCTYPE: per dichiarare il tipo di documento HTML per istruire il browser web sul linguaggio di markup.
- Main: il tag main definisce la sezione principale del documento relativa al contenuto centrale di un documento con un <main> etichetta .
- Sezione : viene utilizzata per definire sezioni specifiche in un documento come un capitolo, un'intestazione, un piè di pagina o qualsiasi altra sezione ed è specificata con il tag <sezione>.
- Intestazione: Il header tag definisce il titolo o l'intestazione di un documento o della sua sezione. Viene specificato con l'<intestazione> etichetta.
- Piè di pagina: il Il tag footer definisce la sezione di un documento che contiene informazioni come copyright o informazioni sull'autore. È designato con il <footer> etichetta.
- Articolo: Il il tag articolo rappresenta una parte indipendente o autonoma del contenuto di un documento con il tag <articolo>.
12. Che cos'è l'HTML semantico?
Risposta:
L'HTML semantico è uno stile di codifica in cui i tag trasmettono il significato del testo. HTML utilizza la semantica per rafforzare la semantica o lo scopo del contenuto.
Per esempio:
I tag <b> </b> e <i> </i> utilizzati per le dichiarazioni in grassetto e corsivo in HTML vengono sostituiti con i tag <strong></strong> e <em></em> in HTML semantico.
Questo perché rappresentano la formattazione e non forniscono alcun significato o struttura.
13. Che cos'è una mappa immagine?
Risposta:
Una mappa immagine consente di collegare diverse pagine Web con un'unica immagine. È rappresentato con il tag <map>. Ogni datore di lavoro si aspetta che il candidato ne sia a conoscenza, e questa è stata una delle domande più frequenti nell'intervista HTML .
14. Perché il tag di incorporamento viene utilizzato in HTML?
Risposta :
Un tag di incorporamento viene utilizzato per includere un video o un audio in un documento HTML. Una sorgente di file audio o video da visualizzare sulla pagina Web è definita all'interno di un tag Embed come:
<EMBED> Sorgente </EMBED>.
15. Che cos'è un tag "marquee" in HTML?
Risposta:
Puoi inserire testo scorrevole con un tag Marquee. Con l'aiuto di questo tag, è possibile scorrere un'immagine o un testo in alto, in basso, a sinistra oa destra.

Il testo che scorre è definito all'interno del tag <marquee>……</marquee>.
Leggi anche: Domande sull'intervista a stack completo
Impara i corsi di software online dalle migliori università del mondo. Guadagna programmi Executive PG, programmi di certificazione avanzati o programmi di master per accelerare la tua carriera.
Conclusione
Abbiamo fatto del nostro meglio per equipaggiarti con i concetti HTML presentando '10+5' domande di intervista HTML in questo articolo con la speranza che ti aiuteranno nella preparazione del colloquio.
Per ulteriori informazioni sull'HTML, puoi trovare il programma Executive PG di upGrad , accuratamente predisposto nello sviluppo software full-stack progettato per i professionisti che lavorano, tra cui oltre 500 ore di formazione rigorosa, oltre 9 progetti e incarichi, progetti pratici pratici e assistenza al lavoro con le migliori aziende.
Che cos'è lo sviluppo web front-end?
Lo sviluppo front-end è la parte dello sviluppo web che prevede la creazione di elementi come HTML, CSS e JavaScript. Gli sviluppatori front-end sono specializzati nel migliorare e perfezionare l'esperienza dell'utente sul sito web. Gli sviluppatori front-end utilizzano HTML, CSS e JavaScript per comunicare con l'utente. Questa comunicazione avviene attraverso il web design, la grafica e l'interattività. Gli sviluppatori front-end sono responsabili della prima impressione e dell'esperienza dell'utente su un sito web. Un buon web design è fondamentale per un buon sviluppo front-end. Un buon sviluppatore front-end è uno che è in grado di sviluppare siti web che siano sia funzionali che facili da usare.
Qual è l'uso dell'HTML nello sviluppo web?
HTML (Hypertext Markup Language) è il linguaggio di markup utilizzato per creare pagine web. È il linguaggio più comune utilizzato per visualizzare i contenuti sul web. Che tu te ne renda conto o meno, probabilmente stai usando HTML ogni giorno. L'HTML può essere utilizzato per visualizzare testo, immagini, animazioni, suoni e persino video. L'HTML è composto da tag, che sono racchiusi tra parentesi angolari. I tag sono usati per descrivere una determinata informazione. Ad esempio, il tag utilizzato per visualizzare un'intestazione sarebbe
.
Come funzionano insieme HTML e CSS?
HTML e CSS lavorano insieme per creare pagine web. HTML (Hypertext Markup Language) è il codice strutturale dietro la maggior parte delle pagine web. L'HTML è ciò che crea il layout della pagina Web e crea le varie intestazioni, piè di pagina, testo e immagini che vedi quando visualizzi una pagina. CSS (Cascading Style Sheets) viene applicato sopra l'HTML e consente di modificare l'aspetto grafico della struttura HTML. È importante notare che quando modifichi l'HTML, non puoi vedere le modifiche nel CSS a causa della separazione, ma vedrai le modifiche se visualizzi la pagina in un browser diverso.
