Utilizzo dei colori HSL nei CSS
Pubblicato: 2022-03-10Dalla mia esperienza, la maggior parte dei colori che vedo le persone che usano in CSS sono esadecimali e RGB. Di recente, ho iniziato a vedere un maggiore utilizzo dei colori HSL, tuttavia, penso ancora che tutto il potenziale di HSL sia trascurato. Con l'aiuto di questo articolo, vorrei mostrarti come HSL può davvero aiutarci a lavorare meglio con i colori nei CSS.
introduzione
Di solito, utilizziamo codici colore esadecimali (colori esadecimali) che vanno bene, ma hanno un paio di problemi:
- Sono limitanti;
- Sono difficili da capire leggendoli.
Per “limitato” intendo che non è facile alterare il colore senza aprire una ruota dei colori e scegliere un colore da soli. In aggiunta, non è facile indovinare di che colore è guardando il codice esadecimale.
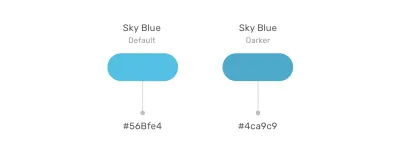
Considera la figura seguente:

Ho scelto un colore esadecimale per un azzurro cielo e uno più scuro. Si noti che i colori esadecimali non sono correlati tra loro. È difficile dire che siano entrambi blu ma con sfumature diverse.
In uno scenario reale, potrebbe essere necessario creare una tonalità di colore più chiara o più scura per testare o convalidare rapidamente qualcosa. Con i colori esadecimali, questo non è possibile finché non apri il selettore colore.
Per fortuna, i colori HSL possono aiutarci a risolvere questo problema specifico e ci aprono molte possibilità.
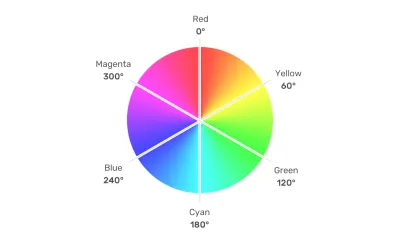
Cos'è l'HSL?
HSL sta per tonalità, saturazione e luminosità. Si basa sulla ruota dei colori RGB. Ogni colore ha un angolo e un valore percentuale per i valori di saturazione e luminosità.

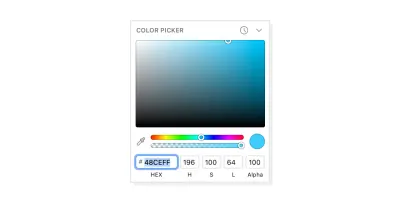
Prendiamo un esempio del colore azzurro cielo di cui abbiamo discusso in precedenza. Innanzitutto, scegliamo il colore come facciamo di solito da un selettore di colori e ci assicuriamo di ottenere il valore HSL per esso.
Nota : sto usando l'app Sketch, ma usi qualsiasi strumento di progettazione desideri.
Considera la figura seguente:

Si noti che i valori HSL lì dentro. Il primo è l'angolo, che rappresenta l'angolo del colore che abbiamo. In questo caso è azzurro cielo. Una volta che abbiamo l'angolo, possiamo iniziare a modificare la saturazione e la luminosità secondo le nostre esigenze.

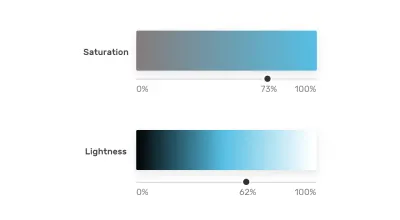
Saturazione
La saturazione controlla la saturazione del colore. 0% è completamente insaturo, mentre il 100% è completamente saturo.

Leggerezza
Per quanto riguarda la luminosità , controlla quanto sia chiaro o scuro il colore. 0% è nero e 100% è bianco.

Considera la figura seguente:

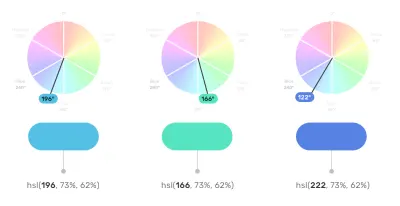
Con ciò, abbiamo tre valori che rappresentano colore, angolo, saturazione e luminosità. Ecco come possiamo usare il colore nei CSS:
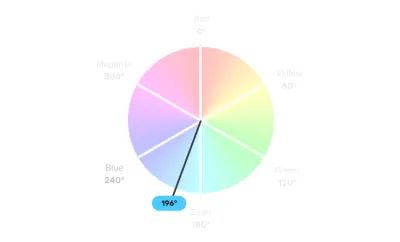
.element { background-color: hsl(196, 73%, 62%); }Modificando l' angolo di colore, possiamo ottenere colori simili per saturazione e luminosità a quello di base. Ciò è molto utile quando si lavora su nuovi colori di marca in quanto può creare un insieme coerente di colori di marca secondari.
Considera la figura seguente:

Ritieni che i tre colori siano correlati tra loro in termini di saturazione del colore e di come è scuro o chiaro? Ciò è stato ottenuto modificando solo l'angolo del colore. Questo è il bello dei colori HSL. È più facile da leggere e modificare rispetto a qualsiasi altro tipo di colore.
Casi d'uso per i colori HSL
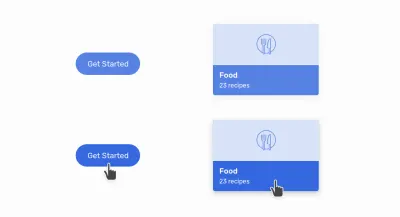
Cambiare i colori al passaggio del mouse
Quando un colore in un componente specifico deve apparire più scuro al passaggio del mouse, i colori HSL possono essere perfetti per questo. Può essere utile per componenti come pulsanti e schede.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Nota come ho combinato le variabili CSS con i colori HSL. Al passaggio del mouse, ho solo bisogno di modificare il valore di luminosità. Ricorda, più alto è il valore, più leggero. Per una tonalità più scura, dobbiamo ridurre il valore.
Una combinazione di colori colorati
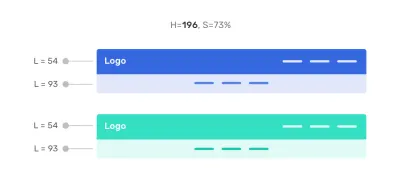
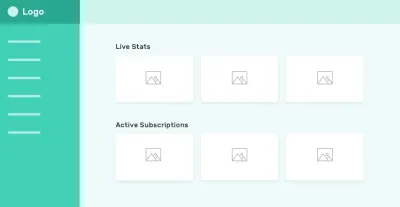
HSL può essere utile quando abbiamo un design che utilizza lo stesso colore ma con sfumature diverse. Considera il seguente design:

La navigazione dell'intestazione principale ha il colore primario, mentre la navigazione secondaria ha una tonalità più chiara. Con HSL possiamo ottenere facilmente la tonalità più chiara alterando il valore di luminosità .
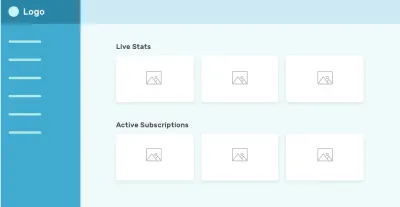
Questo può essere estremamente utile pur avendo un'interfaccia utente con più temi. Ho creato due temi e il passaggio da uno all'altro mi richiede solo di modificare il grado di tonalità.
Primo tema:

Secondo tema:

Tavolozze dei colori
Alterando la luminosità, possiamo creare una serie di sfumature per un colore che può essere utilizzato in tutta l'interfaccia utente, ove possibile.

Ciò è utile per i sistemi di progettazione in cui i designer forniscono agli sviluppatori le sfumature per ogni colore del marchio.
Ecco una demo interattiva che lo dimostra. Il cursore di input cambia solo il valore della tonalità e il resto delle sfumature cambia in base a quello.
Guarda la penna [Testing HSL Colors (22 Jun 2021)](https://codepen.io/smashingmag/pen/gOWawpX) di Ahmad Shadeed .
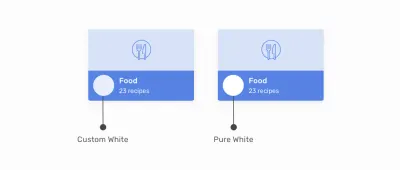
Colore bianco personalizzato
Spesso, abbiamo bisogno di colorare un testo con il colore bianco per far risaltare il testo. Questo colore bianco è noioso e possiamo sostituirlo con una tonalità molto chiara del colore che abbiamo.
Considera il seguente esempio:

Nota come il bianco a destra sia troppo. Possiamo sostituirlo con un bianco personalizzato che deriva da una tonalità molto chiara del colore che abbiamo. Secondo me è molto meglio.
Variazioni Di Un Pulsante
Un altro utile caso d'uso per i colori HSL è quando abbiamo opzioni primarie e secondarie dello stesso colore ma con sfumature diverse. In questo esempio, il pulsante secondario ha una tinta molto chiara del colore principale. I colori HSL sono perfetti per questo.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } La modifica delle variazioni del pulsante principale è stata rapida e può essere estesa di più per un utilizzo più ampio. La modifica del valore della hue cambierà tutti i temi dei pulsanti.
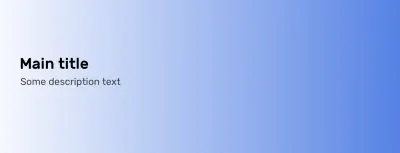
Effetti sbiaditi dinamici
In alcuni casi, potremmo aver bisogno di una sfumatura per avere una tonalità molto chiara dell'altro punto di colore. Con HSL possiamo utilizzare lo stesso colore ma con un valore di luminosità diverso per il secondo.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Il gradiente inizia da destra con un colore a tinta unita e poi sfuma verso la tonalità più chiara. Questo può essere utilizzato per una sezione decorativa dell'eroe, ad esempio.

Questo è tutto con i casi d'uso. Spero che tu abbia imparato qualcosa di nuovo e utile.
Conclusione
I colori HSL sono molto potenti quando li usiamo nel modo giusto. Possono farci risparmiare tempo e fatica e persino aiutarci a esplorare le opzioni su come applicare il colore al design.
